隱藏 SVG 圖像的元素
已發表: 2022-12-08如果您曾經想隱藏 SVG 圖像的元素,有幾種方法可以做到。 第一種方法是使用可見性屬性。 這可以通過將可見性屬性設置為隱藏或將其設置為折疊來完成。 隱藏元素的第二種方法是使用 display 屬性。 這可以通過將顯示屬性設置為無來完成。
使 SVG 文本可編輯的最佳方法是什麼? ElementGetElement(element) 是元素的值。 如果你想在這樣的HTML 元素中使用 ref contenteditable=”true” 選項,請執行以下操作:
如何在 Svg 中隱藏文本?
有幾種方法可以隱藏 SVG 中的文本。 一種方法是使用文本元素的可見性屬性。 通過將可見性屬性設置為隱藏,文本將被隱藏但仍會佔用 SVG 中的空間。 另一種隱藏文本的方法是使用文本元素的顯示屬性。 通過將 display 屬性設置為 none,文本將被隱藏並且不會佔用任何空間。
如何更改文本的字體、顏色和大小
“字體”選項卡可用於更改文本的字體。 “填充”和“描邊”選項卡也可用於調整文本的顏色、寬度和高度。
Svg 可以有不透明度嗎?

控制形狀和文本透明度的三個屬性是描邊不透明度、填充不透明度和填充不透明度。 可以使用 CSS 樣式規則或特定的表示屬性來設置每個表示的屬性。
Svg:一種具有多種用途的矢量圖形格式
可以藉助插畫、圖形和徽標以矢量圖形格式(例如 SVG)創建圖像。 也可以使用 SVG 創建透明圖像,您可以在圖像中同時使用 SVG 和背景圖像。 創建 SVG 文件時,可以指定任何其他圖形對像或“g”元素可用作合成當前對象的 alpha 蒙版。 “掩碼”元素是掩碼中的“關鍵”元素之一。 因此,您可以創建具有透明度的複雜圖形,而無需依賴單獨的背景和前景圖像。 將圖形保存為 SVG 文件的能力,以及在放大時顯示像素的能力,是 SVG 的優勢之一。 您還可以將 Photoshop 圖形導出為 SVG 文件,如果存在透明背景,該文件將包含透明背景。 最後,'background-color' 屬性可用於為 .VNG 文件添加背景,但默認情況下它們沒有背景。
Svg 可以包含文本嗎?

文本字符串在文本內容元素的幫助下呈現在畫布上。 定義文本內容的元素是“text”、“textPath”和“tspan”。
就兩全其美而言,SVG 文件提供了兩全其美的優勢。 它以與其他圖形元素相同的方式呈現,允許您向形狀、線條和箭頭添加描邊和填充。 XML字符數據也被打包為其中的一部分,也就是說它是真實的數據。 您可以查看.VG 格式的文本。 因此,可以使用 SVG 搜索功能搜索、自定義和訪問文本。 使用 SVG 文本可以為您提供豐富的、文本密集的圖形,而對 SVG 的靈活性或可訪問性幾乎沒有限制。 如果您想為網站或演示文稿創建徽標、圖表或文本較多的圖形,使用 sva 是個好主意。
可以使用文本編輯器編輯 Svg 圖像嗎?

您可以使用任何文本編輯器創建和編輯SVG 圖像,無論是記事本還是 Word。 可以使用任何搜索引擎搜索、索引、編寫腳本或壓縮 SVG 圖像。 SVG 圖像是可縮放圖形操作免版稅的。

您可以使用這些預定義樣式快速輕鬆地更改 SVG 文件的外觀。 您可以通過從調色板中選擇顏色或輸入十六進制 RGB 值來更改 SVG 文件的顏色。 要更改 SVG 文件的顏色,請使用十六進制 RGB 值或調色板。 可以將線或多邊形作為輪廓添加到 SVG 文件中。 更明顯的輪廓是在打印時。 通過點擊並按住圖像並將其拖動到您想要的大小,您可以輕鬆地調整 SVG 圖像的大小而不會降低圖像質量。 點擊要更改填充顏色的色樣,然後通過點擊選擇一種新顏色。 要添加或修改輪廓,只需點擊輪廓按鈕並從下拉菜單中選擇一種樣式。 完成更改後,點擊保存按鈕。
如何編輯 Svg 文件
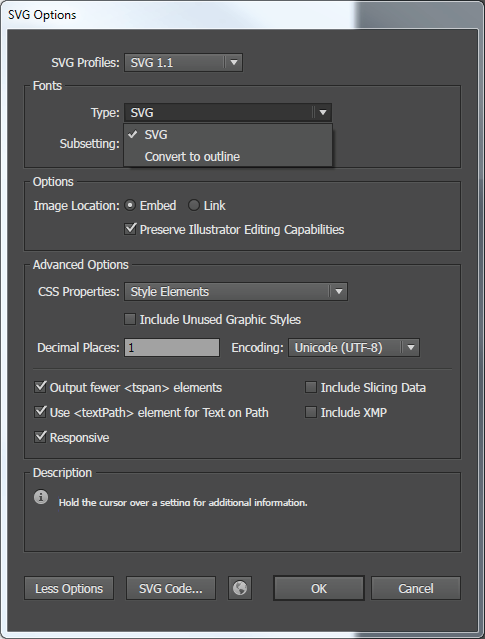
大多數矢量圖形編輯器和設計器,例如 Adobe Illustrator、Adobe Photoshop、Inkscape 或 Affinity Designer,都可以打開 SVG 文件。 它們也可以使用文本編輯器打開,例如記事本或 Atom。
在 Office for Android 中編輯 SVG 圖像時,“圖形”選項卡應出現在功能區上。 您可以通過添加這些預定義樣式來快速更改 SVG 文件的外觀。
我可以使用什麼程序來編輯 svg 文件? Adobe Illustrator 是製作和編輯 SVG 文件的優秀程序。
隱藏 Svg 元素 Javascript
要在 javascript 中隱藏 svg 元素,您可以使用 style 屬性並將顯示設置為無。
Css 中的 Svg:基礎知識
為了在 CSS 中使用 SVG,我們必須在屬性名稱之前包含svg 前綴。 在 CSS 中使用 *circle* 形狀時,您會說:輸入了#000 的筆劃。 用字母F填滿fff孔,筆劃的長度應為2便士(或br>)。 可以在 URL 中找到 svg 代碼。 #000 是行程。 請用單詞 fff 填寫字段。 筆劃大小為2個字符,orbr>。
文本到 Svg
SVG 文件是可縮放矢量圖形文件,它們可以在 Adobe Illustrator 等矢量編輯程序中創建。 您還可以手動創建 SVG 文件,並且有許多在線工具可用於將文本轉換為 SVG。
包含SVG 內容的 A.img 標籤與包含常規圖像的標籤沒有什麼不同。 使用 SVG 時,請始終包含一個重要的 alt 標籤。 如果您在 img 標籤中包含 SVG,則在您的網站中包含矢量圖形很簡單。 您的 SVG 的搜索引擎優化意味著它將在搜索引擎上可見,使您的訪問者可以輕鬆找到和使用它。
Css 顯示 Svg
自網絡早期以來,CSS 就被用於顯示圖像。 早期,網頁設計師使用 CSS 來控製網頁上圖像的顯示。 今天,CSS 仍然被用來控製網頁上圖像的顯示。 但是,CSS 也可以用來控制 SVG 圖像的顯示。 SVG 圖像是矢量圖像,可以縮放到任意大小而不會降低質量。 矢量圖像由一系列點、線和曲線組成。 可以通過多種方式創建 SVG 圖像,包括手繪、使用矢量繪圖軟件或將現有圖像轉換為SVG 格式。 CSS 可用於以多種方式控制 SVG 圖像的顯示。 例如,CSS 可用於控制 SVG 圖像的顏色。 CSS 還可用於控制 SVG 圖像的不透明度。 除了控制SVG圖片的顯示,CSS還可以用來控制SVG圖片的位置。 可以使用 position 屬性定位 SVG 圖像。 position 屬性可用於相對於瀏覽器窗口或頁面上其他元素定位 SVG 圖像。 最後,CSS 可用於控制 SVG 圖像的大小。 可以使用 width 和 height 屬性調整 SVG 圖像的大小。 width 和 height 屬性可用於設置 SVG 圖像的大小(以像素為單位,或以瀏覽器窗口的百分比為單位)。
為什麼你應該使用 Svg 作為你的下一個背景圖片
在 CSS 中,SVG 可以像任何其他圖像格式一樣用作背景圖像。 儘管具有圖像質量,SVG 還是一種具有高度清晰度的通用文件格式。 但是,您可以使用 SVG 執行其他圖像格式無法執行的操作,例如重複圖像。
Svg 顯示:無 不工作
CSS 屬性“display: none”在應用於 SVG 元素時可能不起作用有幾個可能的原因。 一個原因可能是 SVG 是由腳本生成的,並且腳本在頁面加載後設置了“顯示”屬性。 另一種可能性是 SVG 是通過 iframe 包含的,而 iframe 的域與包含它的頁面不同。 在這種情況下,瀏覽器的安全限制將阻止應用 CSS。
