高轉化率著陸頁的 5 個關鍵組成部分
已發表: 2020-02-05著陸頁可能是高轉化率和低轉化率之間的區別。 在您的網站內容投入大量時間後,您需要確保您的網站著陸頁彈出且有效,這樣您才能達到 2.35% 的平均轉化率。
您的網站內容是否提供付費課程、付費產品、博客內容甚至視頻內容都沒有關係。 每個人都可以從創建一個轉換率高的著陸頁中受益。
這就是為什麼今天,我們將介紹一個出色登陸頁面的所有關鍵組件。
什麼是著陸頁?
登陸頁面是訪問者登陸的頁面,通常會為他們提供交易、提示他們註冊時事通訊或進行其他促銷活動。
登陸頁面的主要用途包括:
- 產品或服務銷售
- 為以後的營銷收集信息
- 了解您提供的產品和服務
- 提供免費試用,希望以後能覆蓋
當您開始使用目標網頁時,一切都是為了盡可能提高轉化率。 這樣做可以幫助您增加業務的貨幣部分,而不僅僅是一般的流量。
畢竟,如果沒有人轉換,那麼有多少人登陸您的網站並不重要。

上圖是我去一所名為 Lambda School 的全棧開發者學校時使用的登錄頁面示例。 我從我的 YouTube 觀眾那裡收集了電子郵件地址,並給了他們一些回報。
這使我能夠增加一個包含 60 個人的電子郵件列表,我可以隨時通過電子郵件向他們發送關於我生活的提議或更新。
這是提高您在線影響力的好方法,因為您會獲得一份可能有興趣為您熱衷的信息付費的人的名單。
登陸頁面非常適合捕獲各種信息,而不僅僅是電子郵件。 例如,您可以設置登錄頁面以獲取名字、姓氏、電話號碼、公司名稱,甚至是人們感興趣的服務列表。
這些頁面非常適合在設置正確時將網站訪問者轉化為訂閱者甚至付費客戶。
所以,讓我們來看看如何設置你的目標網頁,這樣它就有最好的轉化機會!
1.一個迷人的標題
由於目標網頁是一種廣告形式,因此必須為您的目標網頁提供一個高標題。 這應該是訪問者應該看到的第一件事,並且總是旨在引起他們的注意。
標題要傳達的兩件事是您想要什麼以及您提供什麼作為回報。
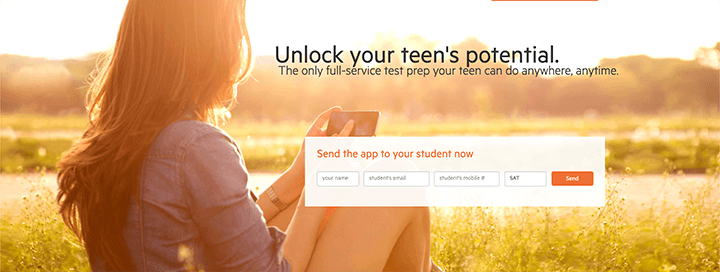
上一節中的第一張圖片就是一個基本示例。

注意訂閱按鈕下的信息。 我正在告訴你我想要什麼以及我準備給你什麼作為交換。
我想要的是訪問者的電子郵件地址,以便將他們添加到我的電子郵件列表中。
作為回報,我提供的是我在上學時使用的免費資源列表。
在此處查看頂級電子郵件營銷服務提供商,以建立更大的電子郵件列表!
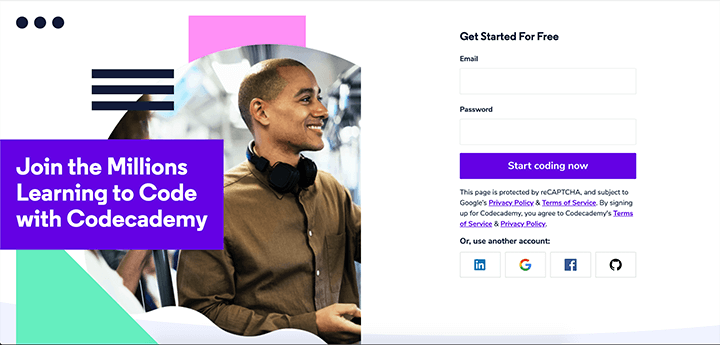
另一個強標題的好例子是 Code Academy 的登錄頁面。

請注意,他們仍在告訴您他們想從您那裡得到什麼,以及他們打算給您什麼回報。 不過,他們這樣做的方式與我不同。
他們想要的是訪問者創建一個帳戶並提供他們的電子郵件地址。
他們提供的回報是有限的訪問他們的服務。
他們這樣做,所以沒有預先的金錢承諾; 但是,您會收到他們的電子郵件。 而且您可以打賭,他們會在不久的將來嘗試將您轉變為付費客戶。
在標題中定義您想要的內容和提供的內容是吸引人們關注您的目標網頁的好方法。
2. 活力作品
眾所周知,人類喜歡鮮豔的色彩和令人愉悅的配色方案。 公司有整個分支機構和部門明確致力於產品或廣告的設計。
人們對鮮豔的色彩和均衡的配色方案反應非常好。 有時它們甚至被用來激發觀眾的情緒。
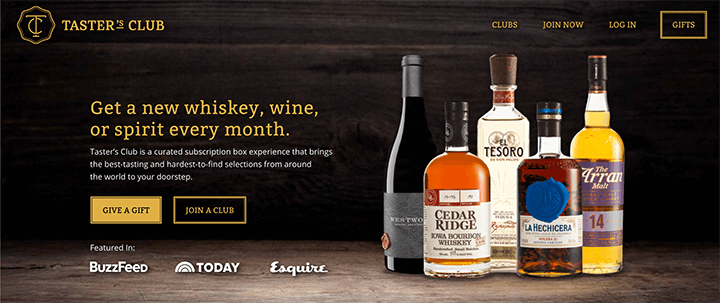
平衡色盤的一個很好的例子是 Taster's Club。

他們使用簡單的中性或深色配色方案,如黑色和棕色,與金色完美搭配。
這種金色出現在其徽標、標題和按鈕上。 他們以這種方式設置它以吸引註意力,甚至在他們希望您關注的按鈕周圍添加邊框。
只要配色方案運作良好,您的目標網頁不必過於生動。

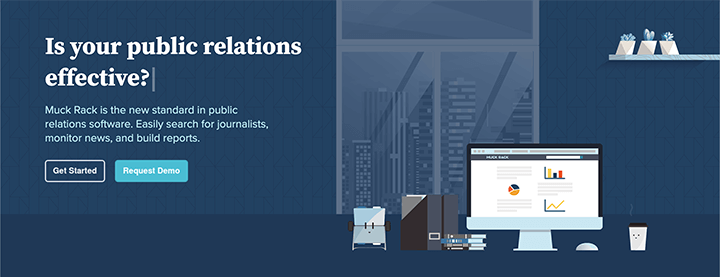
與上面 Muck Rack 上的示例一樣,顏色非常溫和。 它們都是藍色的一些變體,其中大多數是較深的藍色。

它之所以有效,是因為它簡單、時尚,並且使用不同深淺的藍色構成了一個很棒的調色板。
3. 媒體事項
您的目標網頁可能沒有視頻,但可能有圖片。
圖片是吸引註意力和將著陸頁拉到一起的絕佳工具。 只需確保它符合您的目標網頁的配色方案和信息。
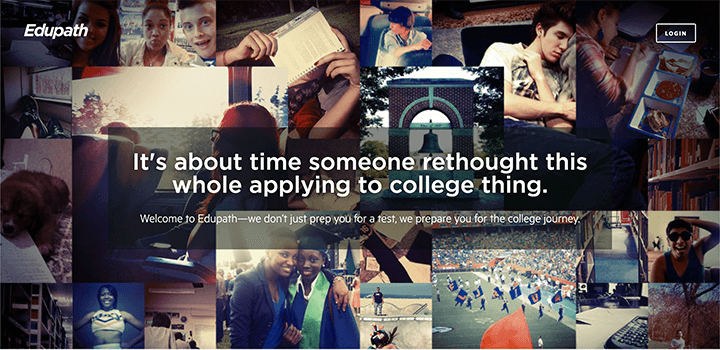
例如,Edupath 的登錄頁面有一張圖片與頁面其餘部分的橙色配色方案相得益彰。

Edupath 就是以不同的方式申請大學,因為他們認為這並不好。
這張圖片不僅與配色方案相匹配,而且還與網站的色調相匹配。 他們的目標是讓申請大學更容易,他們使用的形象非常平和。
創建有效著陸頁的目標是將您網站的顏色和主題與正確的圖像相匹配。 如果您發現自己需要一些高質量的圖片,請務必查看這篇文章,了解查找免費圖片的最佳地點。
您的網站沒有特定的配色方案? 沒關係。 你總是可以嘗試更多的東西,就像 Edupath 在他們的主頁上所做的那樣。

此示例是頂部帶有文本的拼貼畫。 請注意,配色方案主要是黑色和白色,帶有用於休息的金色口音。
要獲得正確的著陸頁並看到轉化次數的增加,您可能需要對著陸頁的不同版本進行拆分測試,以查看哪種設計和格式可以鼓勵最多的人進行轉化。
4. 有時,少即是多
營銷、編程和寫作中有一條黃金法則,有時少即是多。 事實上,流行的說法“保持簡單,愚蠢”或 KISS 經常適用於數字世界。
創建登錄頁面時,您需要從頭到尾遵循此規則。 每當您試圖讓人們消費您的內容時,簡單性至關重要。 如果您希望他們為該內容付費,則尤其如此。
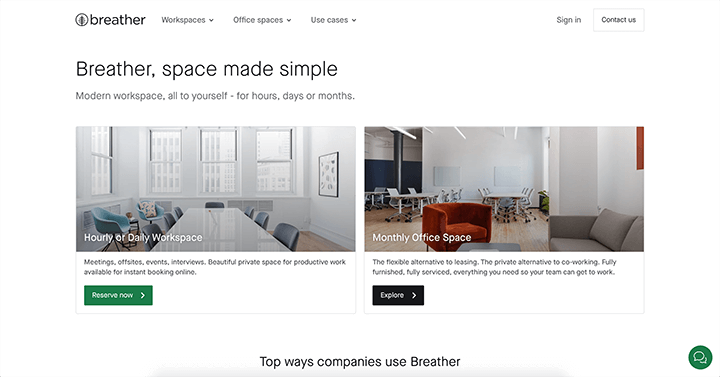
Breather 是這種簡單操作的一個很好的例子:

本網站使用簡單中性的黑白配色方案。 甚至沒有標題圖像。 相反,只有兩個帶圖片的鏈接。
甚至他們的座右銘和標語都是直截了當的,並且盡可能短。
通常,登陸頁面上的最佳做法是盡可能簡短地說出您需要說的內容。 這樣做可以確保您在不失去某人的興趣的情況下傳達您的信息。
畢竟,一旦你失去了觀眾的興趣,一切都結束了。
根據數字信息世界的數據,智能手機世界中人類的平均注意力持續時間僅為 12 秒左右。 對於登陸頁面上的廣告,這個數字可能會減少一半。
因此,如果您想提高轉化率,請以簡潔明了的方式表達您的觀點。
5. 社會證明
有些人天生不信任。 他們總是假設最壞的情況,尤其是在涉及小型或新企業時。 幸運的是,有一種很好的方法可以讓這些類型的人相信你的網站並最終轉化。
當有人不立即信任您時,您可以指出社會證明。
這是一種說法,“好吧,所有這些人和公司都信任我,他們不能掉以輕心,所以給我們一個機會。”

我上學的 Lambda 學校就是一個很好的例子。 它顯示了僱用 Lambda 學校畢業生的公司以及他們對這些畢業生的評價。
在您的目標網頁上設置一個展示您過去合作過的人的部分是獲得信任的好方法。 更不用說,您還可以使用推薦來展示您產品或服務的先前買家的報價。
如果您使用 WordPress,您應該查看這些頂級 WordPress 推薦插件來幫助您。
包起來
你有它! 您知道為您的 WordPress 網站製作出色的登錄頁面需要什麼,是時候親自嘗試一下了。
想要確保那些到達您的目標網頁的人擁有卓越的用戶體驗? 然後查看這些頂級 WordPress 緩存插件,以加快加載時間並提高轉化率。
您認為什麼是高轉化率的著陸頁? 我們很樂意在下面的評論中聽到您的想法!
