誠實和完整地看看它在 2022 年提供的服務
已發表: 2022-08-15您是否正在考慮使用 Elementor 來構建您的 WordPress 網站? 在我們的實踐 Elementor 審查中,我們將幫助您確定它是否適合您的網站。
與其他頁面構建器一樣,Elementor 為您提供了一個可視化的拖放界面來設計您的 WordPress 網站——無需任何代碼或技術知識。
但是 Elementor不僅僅是一個頁面構建器插件。 這是它成長為最受歡迎的 WordPress 構建器插件的重要原因。
它包含高級功能,如主題構建器、彈出窗口構建器、WooCommerce 構建器、動態內容支持等等。 現在,它甚至提供了自己的雲託管網站解決方案,為您處理託管,這樣您就可以專注於構建您的網站,而不必擔心技術細節。
在我們的評論中,我們將涵蓋所有這些內容,以便您了解 Elementor 是否適合您。 這是我將要介紹的所有內容:
有很多內容要介紹,所以讓我們深入研究吧!
Elementor 評論:Elementor 適合誰?

在深入了解此 Elementor 評論之前,我想先談談可以從 Elementor 中受益最多的人的類型。
我認為 Elementor 如此成功的原因之一是它為每個人提供了一些東西:
- 休閒用戶——您無需任何技術知識即可完全控制您的網站設計。 您可以對所有內容使用可視化的拖放界面,並且有很多模板可以用作起點。
- 營銷人員– Elementor 包含一個專用功能來創建單獨的登錄頁面。 您還可以獲得諸如表單小部件(與包括 Zapier 在內的集成)和靈活的彈出窗口構建器之類的功能。 這是無需依賴開發人員即可創建和迭代登錄頁面的好方法。
- 建立客戶網站的自由職業者/代理機構– Elementor 可讓您加快工作流程並為客戶提供更好的網站。 主題構建器和動態內容支持讓您甚至可以根據需要創建自定義內容網站和 WooCommerce 商店。
這並不是說只有這些人可以從 Elementor 中受益。 我只是想展示 Elementor 可以為許多不同類型的用戶提供幫助。
️ Elementor 界面的工作原理
在深入探討 Elementor 中的一些顯著功能之前,我想簡要介紹一下 Elementor 界面的工作原理。
我不會在這里花太長時間,因為您可以通過安裝 Elementor 的免費版本並玩弄(我確實建議這樣做)來解決所有這些問題,但我認為在繼續之前建立基線功能很有用。
介紹界面
Elementor 提供了一個可視化的拖放界面。 這意味著它聽起來的樣子——您將在構建它時準確地看到您的設計的樣子,並且您可以使用拖放來調整事物。 對於文本,您可以像任何文本編輯器一樣在頁面上單擊並鍵入。 對於其他設置,您將獲得一個側邊欄。
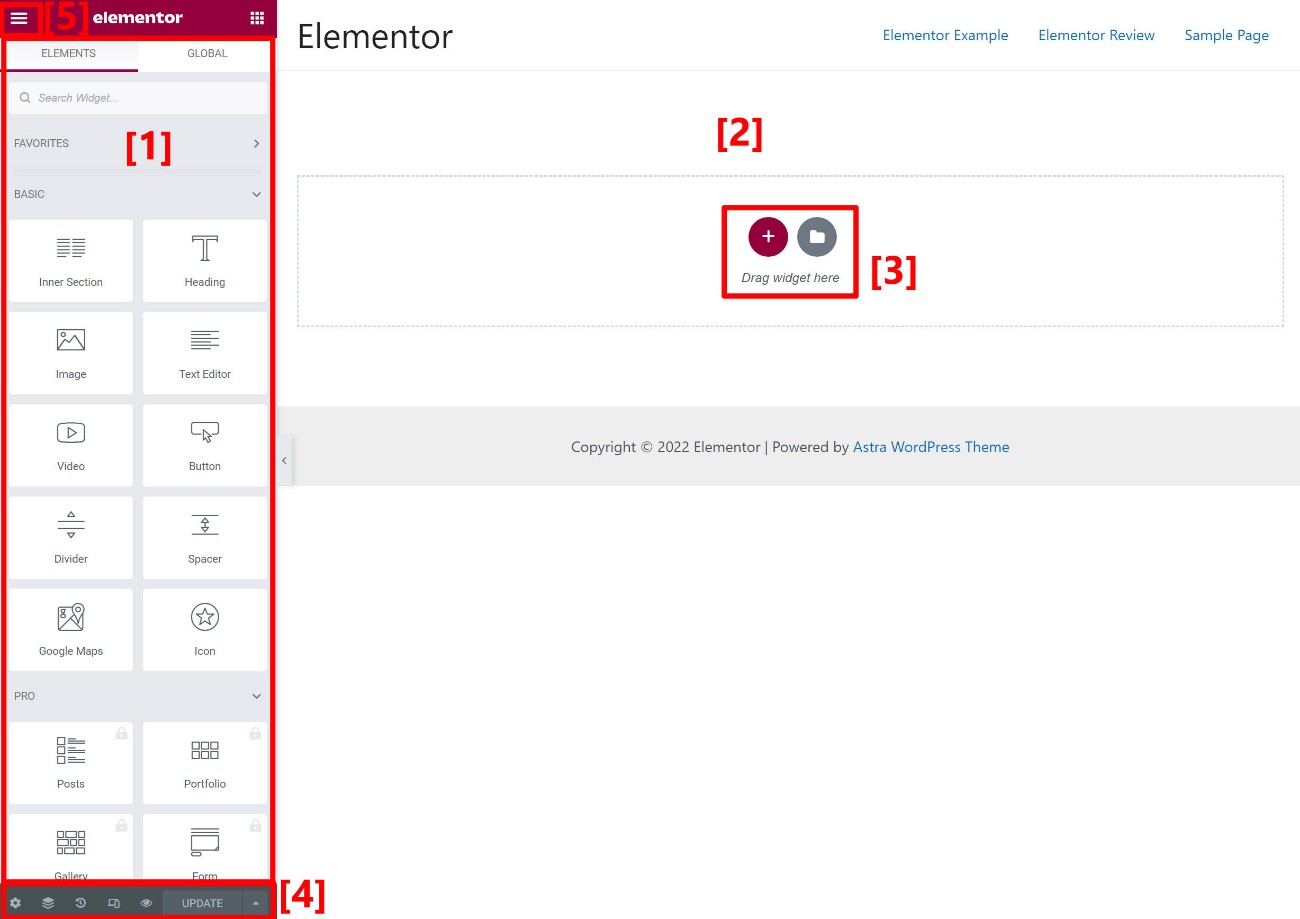
這是打開 Elementor 界面的樣子:
- 您可以在此側邊欄添加新小部件或編輯部分、列或小部件的設置。
- 這是您的設計(以及您網站的其餘部分)的視覺預覽。 現在這裡什麼都沒有——你馬上就會看到一個更好的例子。
- 這使您可以添加新部分(行)或插入模板。
- 這些選項可讓您撤消/重做、更改響應式編輯模式等。
- 這使您可以訪問一些頁面級設置。

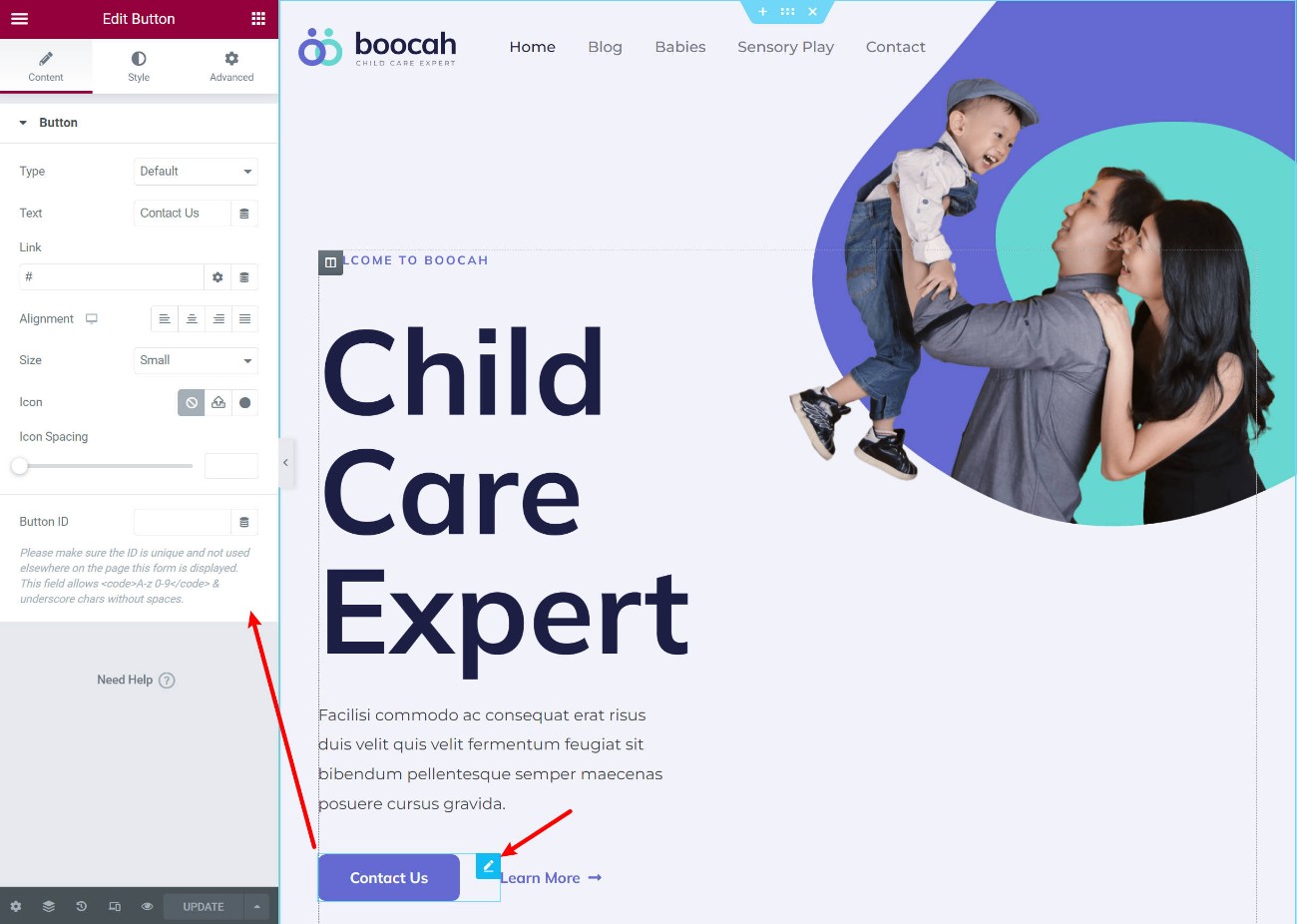
以下是在完整設計中打開小部件設置的樣子:

如果您想要全屏預覽,您可以點擊切換按鈕以快速隱藏側邊欄。
其他有用的界面選項
我喜歡 Elementor 的一件事是它對界面進行了許多增強,以幫助您更有效地工作。
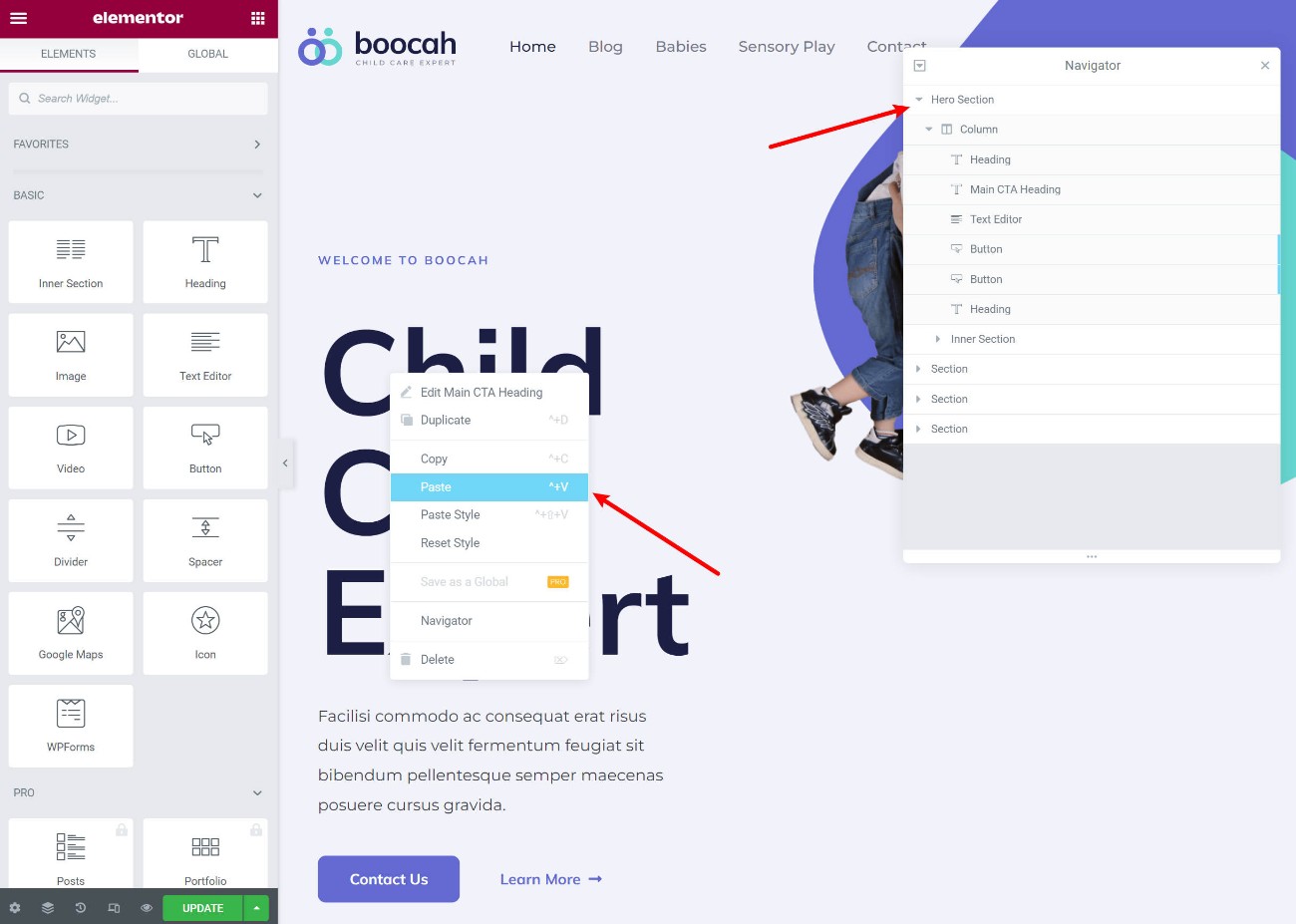
首先,您可以獲得右鍵單擊支持,這使您可以輕鬆複製內容、複製/粘貼內容甚至只是設置等等。
您還可以打開導航器模式以查看您的設計的高級視圖,包括能夠為部分添加名稱以幫助您保持井井有條:

要在不同的設計或設置區域之間跳轉,您會得到一個很酷的“查找器”工具,它可以讓您在您的網站上查找和訪問幾乎所有內容。
總的來說,我認為 Elementor 界面可以輕鬆高效地工作並無需代碼即可創建自定義設計。
深入了解 Elementor 的七個關鍵功能
現在您已經了解了 Elementor 界面的一般工作原理,我想深入了解 Elementor 中一些最顯著的功能。
所有這些功能都基於相同的可視化拖放界面。 因此,無論您是在設計博客文章、彈出窗口還是主題模板,您都將使用相同的基礎界面。
1.響應式設計
默認情況下,您使用 Elementor 創建的所有設計都是響應式的,這意味著它們會自動適應不同的設備,例如台式機、平板電腦和手機。
但是,您可能會遇到需要根據用戶設備調整設計的情況。 例如,您可能想要更改文本大小或為移動訪問者隱藏圖像。
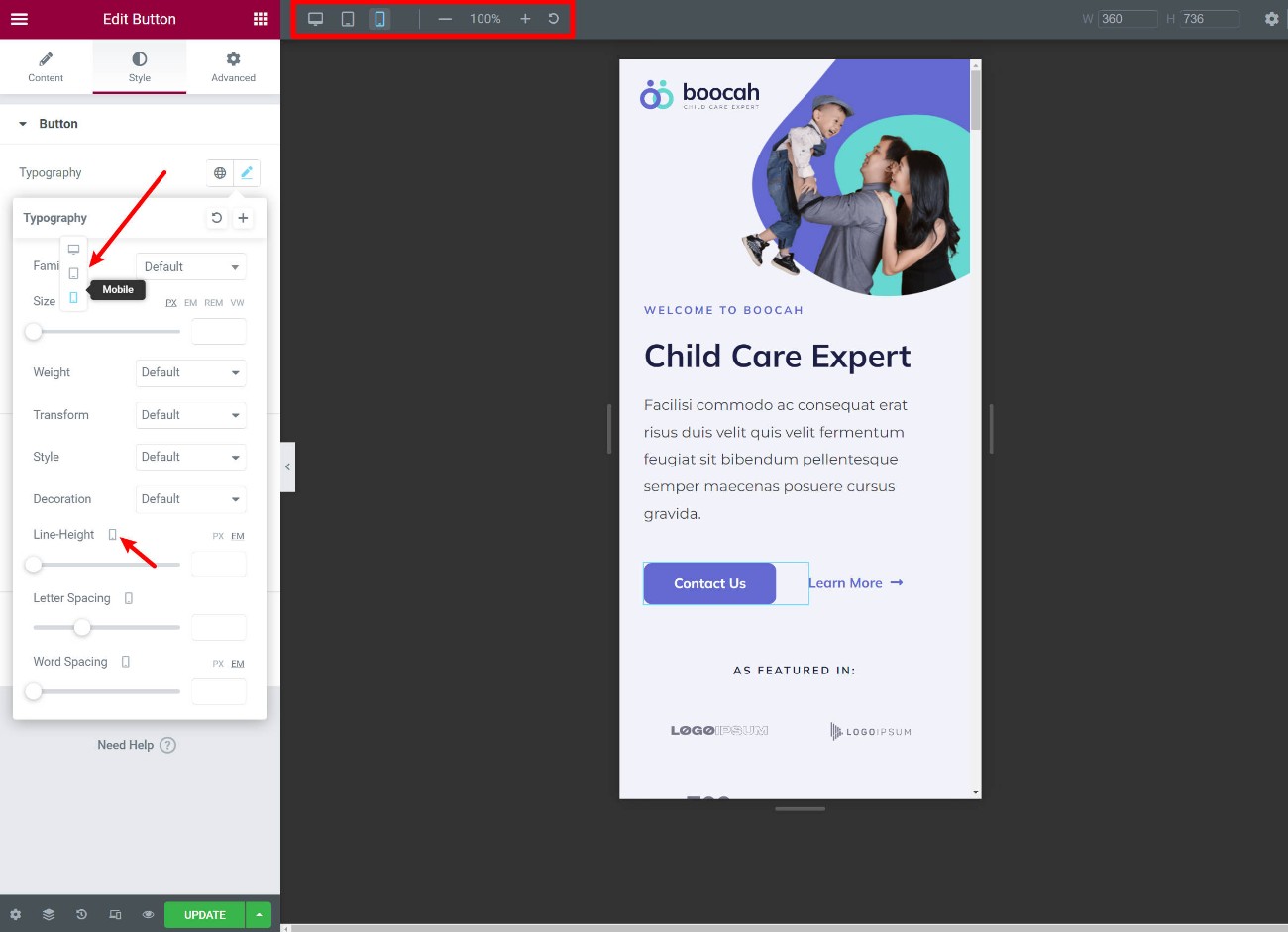
為了實現這一點,Elementor 做了一些事情:
- 您可以在編輯器中激活響應式預覽。
- 許多設置包括一個響應控製圖標,可讓您針對特定設備而不是所有訪問者調整該設置。
- “高級”選項卡中有一個選項可以隱藏某些設備的內容。

截至 2022 年,Elementor 現在還允許您在需要時定義自己的自定義響應斷點。
2. 大量的設計和風格選擇
Elementor 的另一個突出細節是它為您提供瞭如此多的設計選項——尤其是 Elementor Pro。
與大多數其他構建器相比,您可以獲得更多的內置設計選項,Divi Builder 是少數可以與 Elementor 的設計靈活性相匹配的構建器之一。
您可以控制顏色、版式、間距等。 使用 Elementor Pro,您還可以訪問自定義定位、引人注目的運動效果和其他選項來創建獨特的設計。
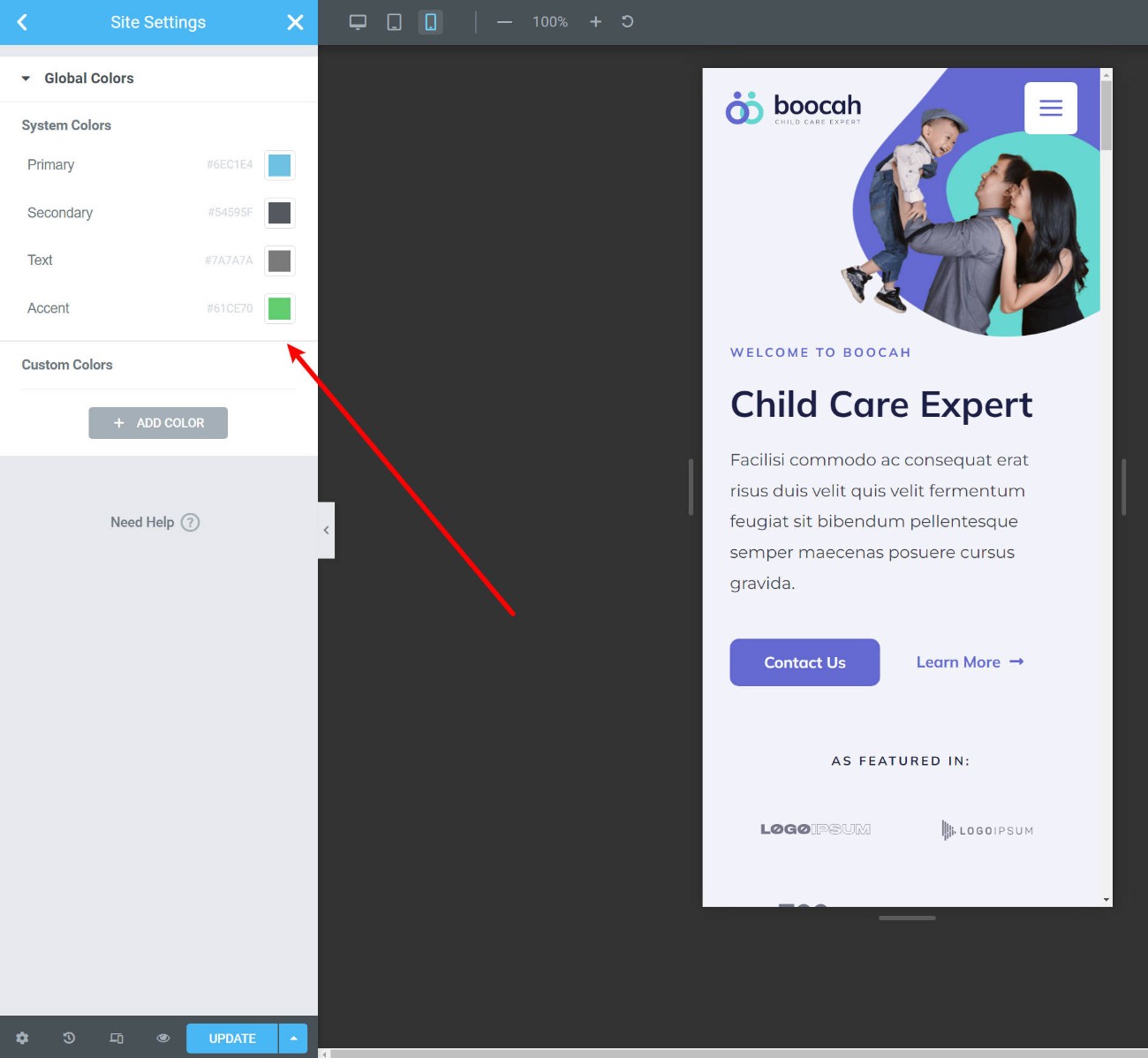
3. 全局顏色和排版
Elementor 中另一個有用的功能是全局顏色。 這些使您可以在站點級別定義“默認”顏色和排版。 您的設計將自動使用這些選擇來節省時間。
但這是真正有用的部分:
如果您更新了全局站點設置,這些更改將自動應用於您使用默認設置的每個設計,這樣您就無需手動更新每個設計。
如果您熟悉 CSS,您可以將這些視為 CSS 變量。

當然,您仍然可以在需要時始終覆蓋這些默認值,因此您不會被鎖定。
4.表單生成器+集成
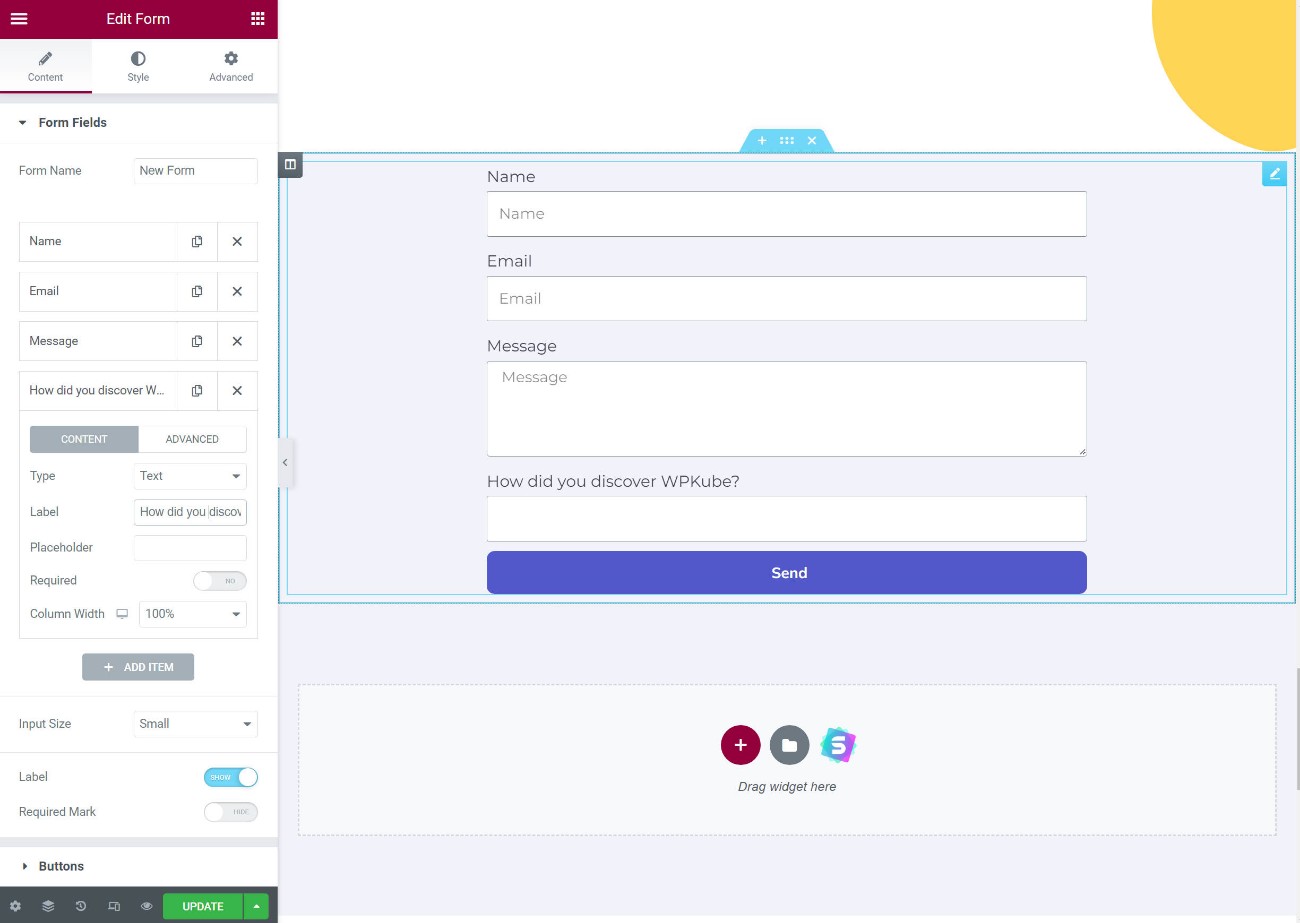
使用 Elementor Pro,您可以訪問表單小部件,該小部件本質上是您可以從 Elementor 使用的表單構建器。
您可以根據需要創建包含多個字段的自定義表單。 您還可以設置提交後操作,例如發送電子郵件或顯示確認消息。 或者,您可以將表單與流行的電子郵件營銷服務和 CRM 以及 Zapier 集成。
對於大多數人來說,這完全消除了使用單獨的 WordPress 表單插件的需要。 它適用於聯繫表格、潛在客戶表格等。

但是,如果您需要更高級的帶有條件邏輯、計算等的表單,那麼您仍然需要一個單獨的表單插件。 值得慶幸的是,許多表單插件都提供了專用的 Elementor 小部件(或者您可以找到可以提供這些功能的第三方擴展 - 稍後會詳細介紹)。
5. 主題生成器
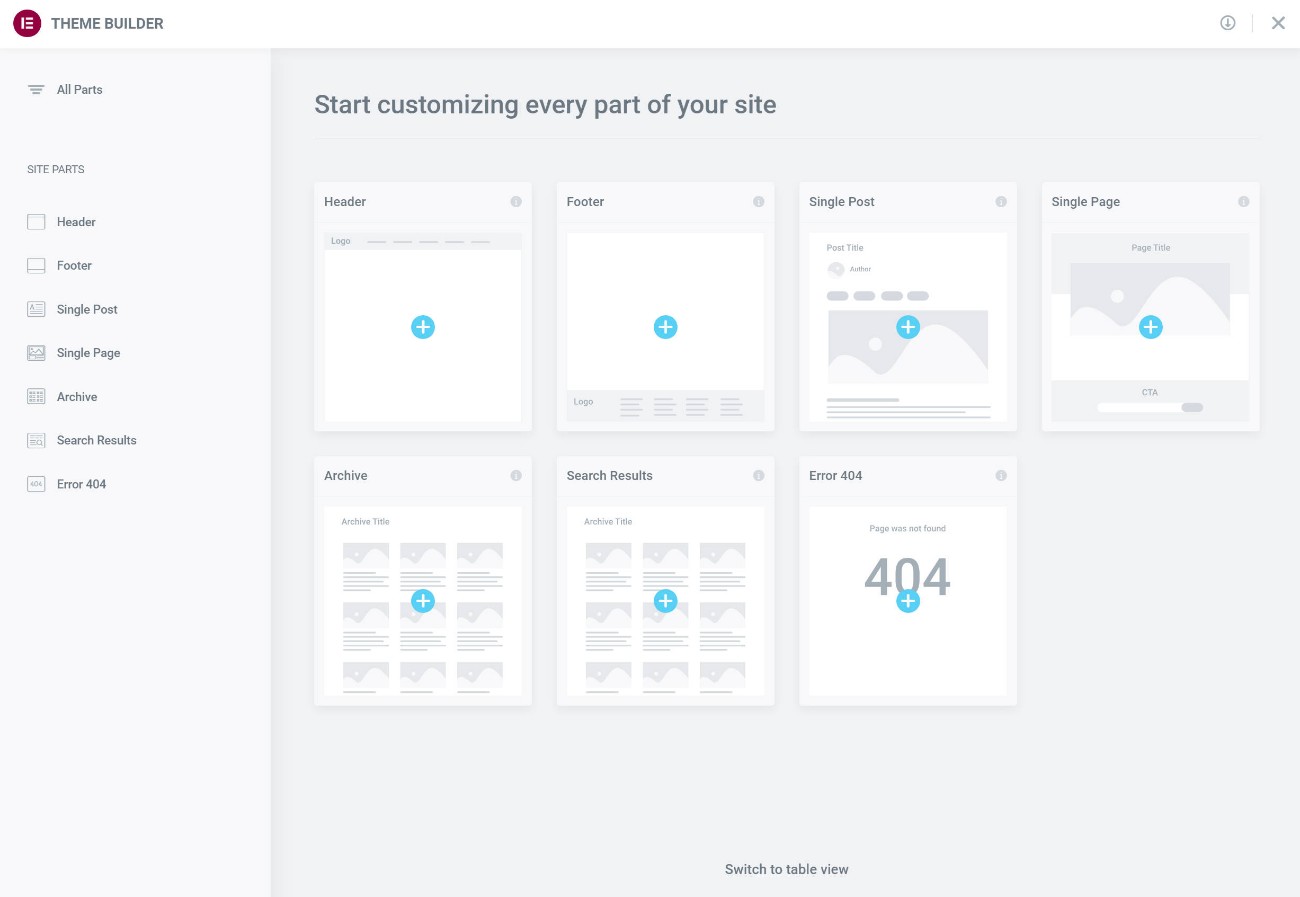
使用常規的 Elementor 構建器,您可以為單個帖子或頁面創建獨特的設計。 但是使用 Elementor Theme Builder,您可以設計實際的主題模板,包括以下內容:
- 標題
- 頁腳
- Single(呈現單個博客文章或頁面的模板)
- 存檔(列出您的博客文章的模板)
從本質上講,這完全取代了選擇主題的需要,因為您可以使用 Elementor 的可視化界面設計主題的每個部分。

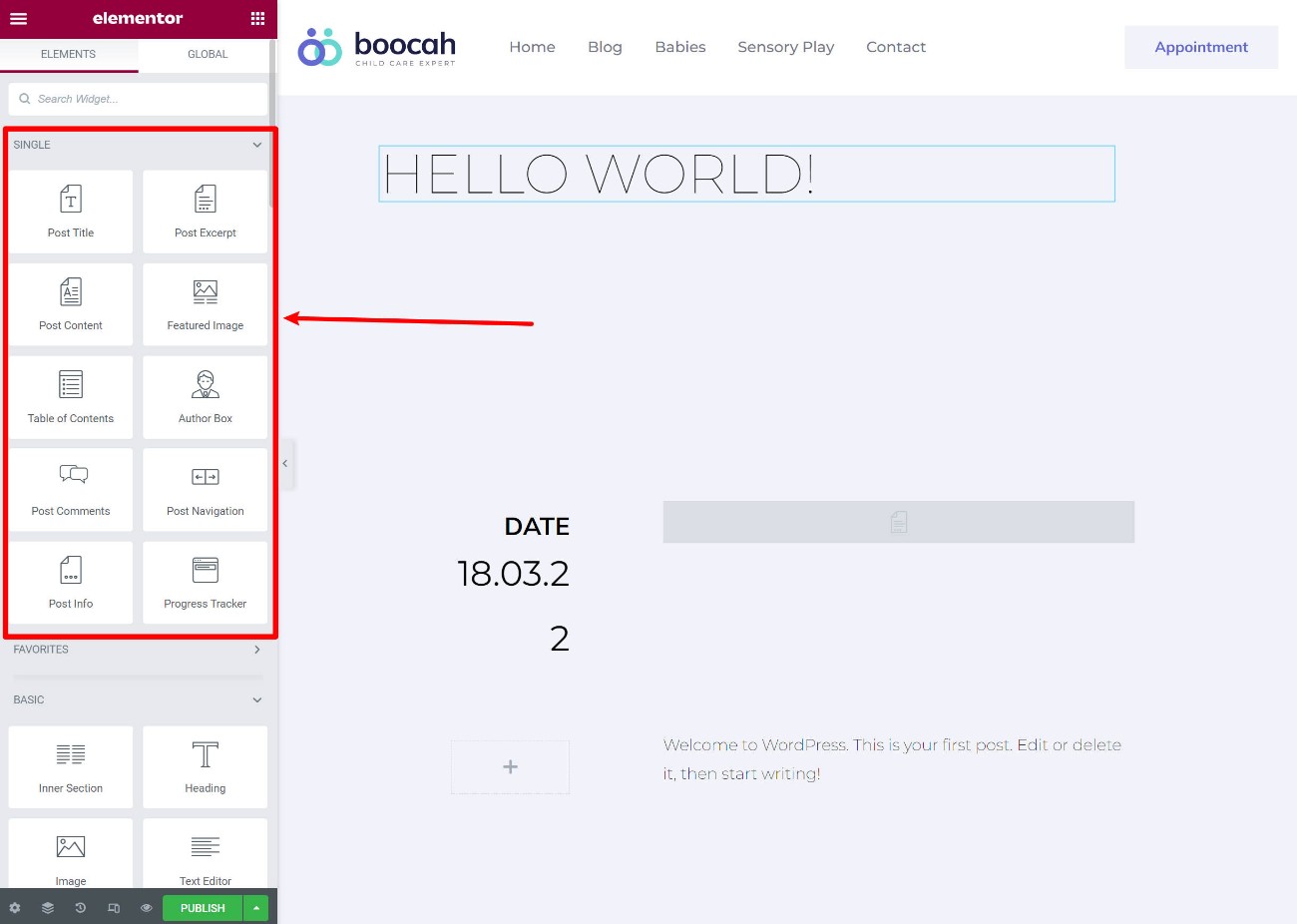
例如,您可以設計所有博客文章自動使用的模板。 你可以說“把帖子標題放在那裡”、“把特色圖片放在那裡”、“在那裡顯示作者簡介”等等。
當您發布帖子時,它會自動將本地 WordPress 編輯器中的所有內容插入到您的設計中。
為此,您將獲得特殊的動態主題構建器小部件:

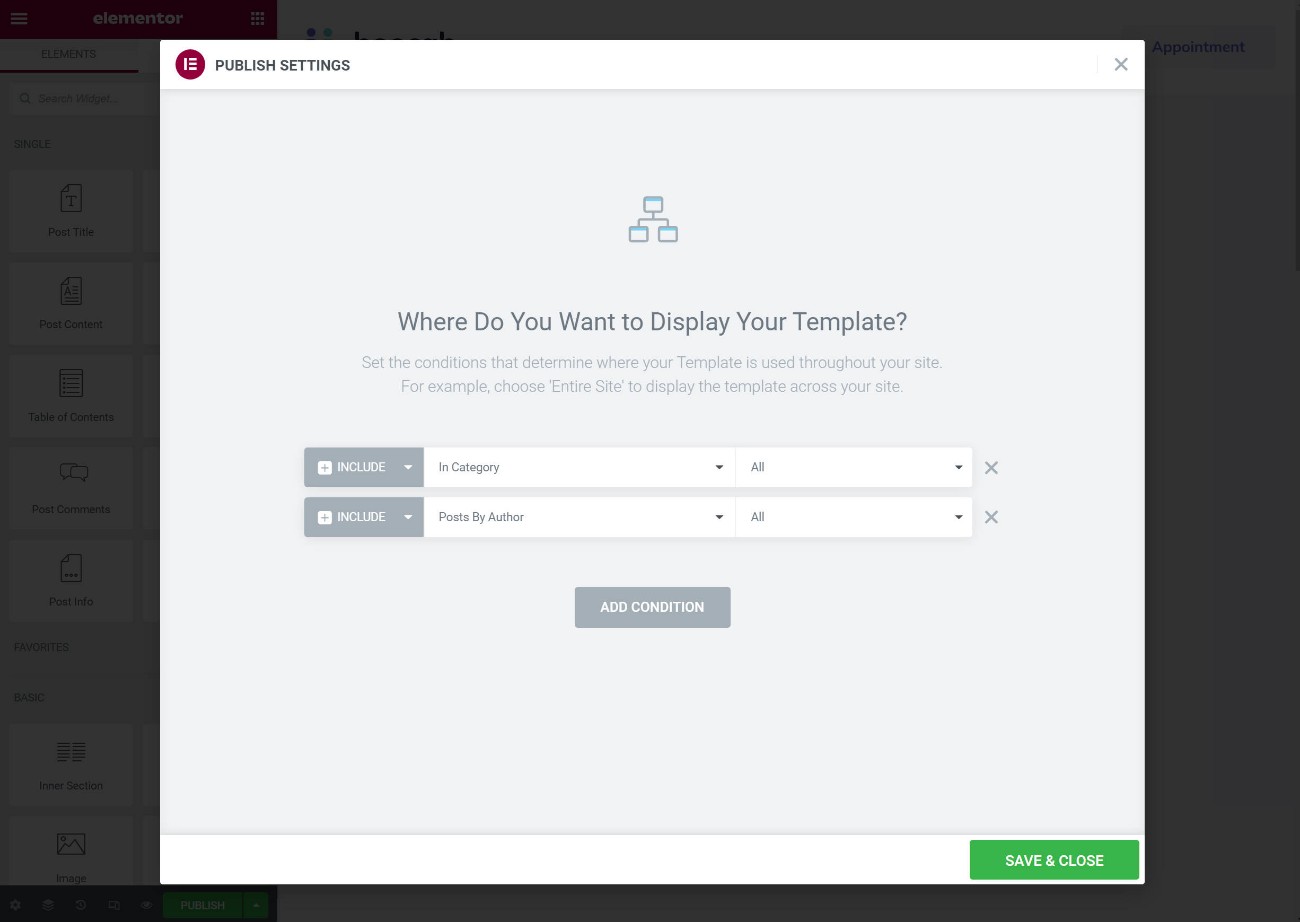
您還可以使用條件規則將不同的模板應用於不同的內容。 例如,您可以為“評論”類別中的帖子使用一個模板,而為“新聞”類別中的帖子使用不同的模板。

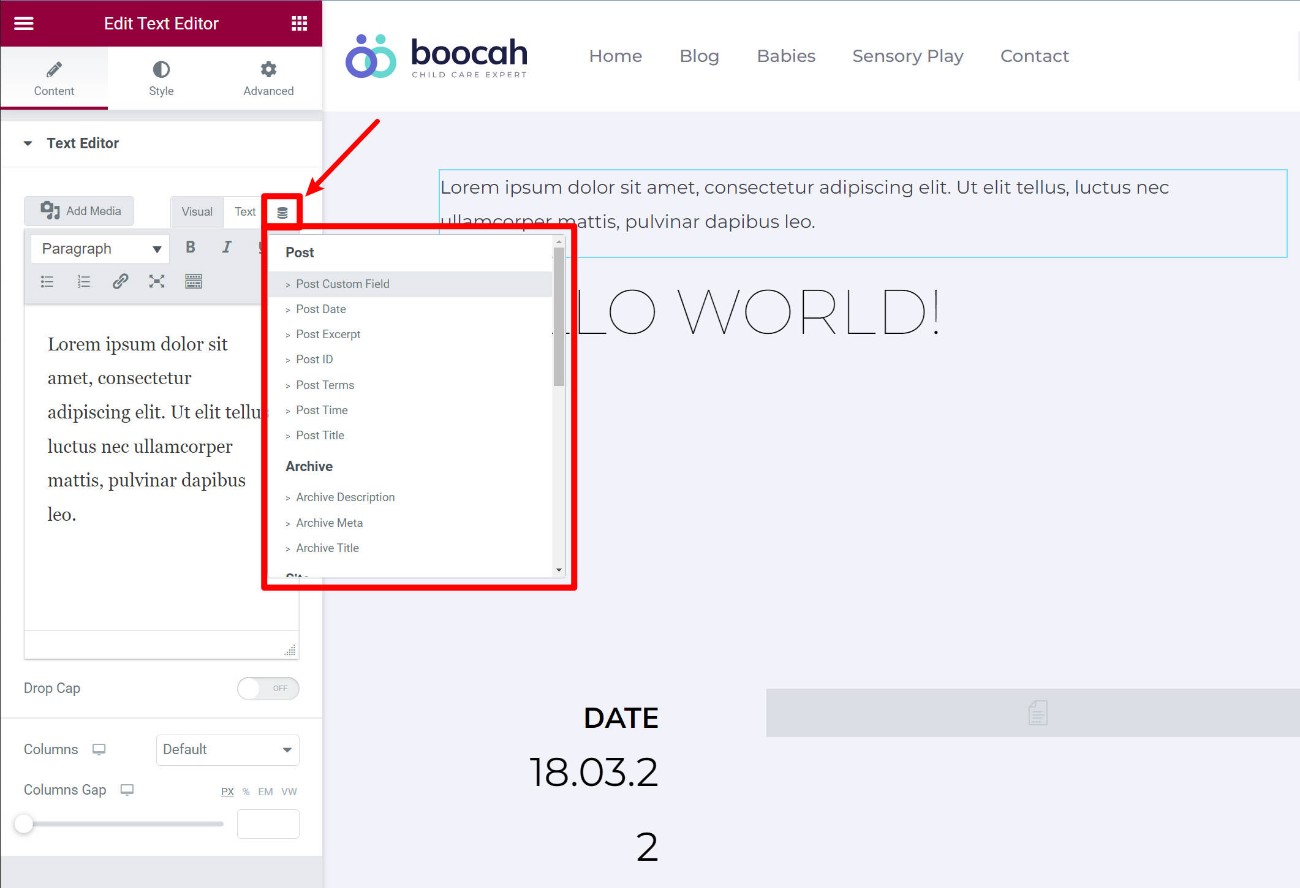
如果您正在構建自定義內容網站,Elementor Theme Builder 還允許您從自定義字段或其他 WordPress 數據動態地將內容插入到您的設計中。 這包括高級自定義字段 (ACF)、Pod、工具集等的集成。
這有點複雜,但它為處理數據提供了一大堆可能性。 您可以使用自定義字段和自定義帖子類型的強大功能創建目錄、列表站點和更多內容:

如果您使用的是主題生成器,Elementor 還提供了自己的官方 Elementor Hello 主題,為您的設計提供空白畫布。
6. 彈出窗口生成器
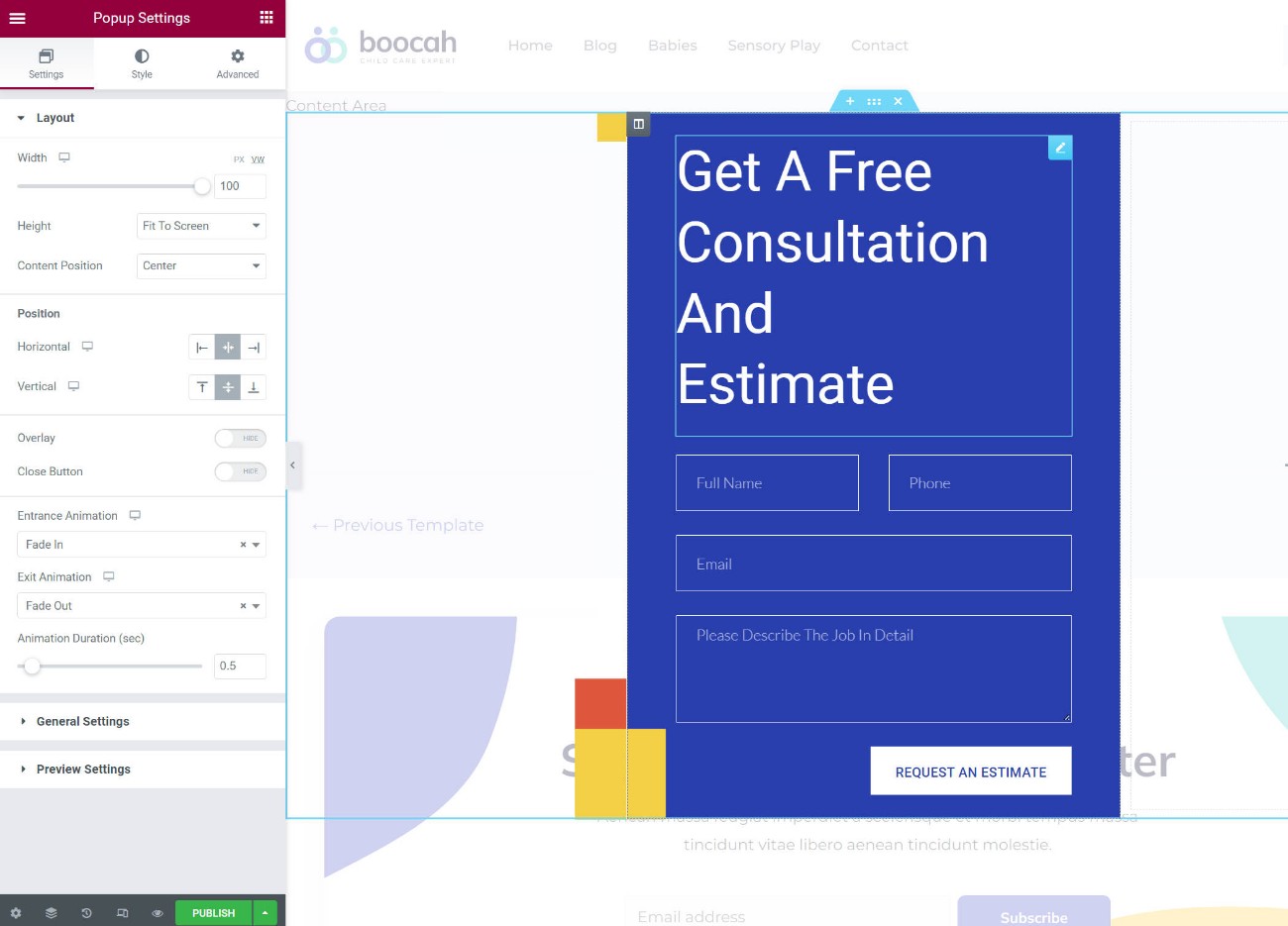
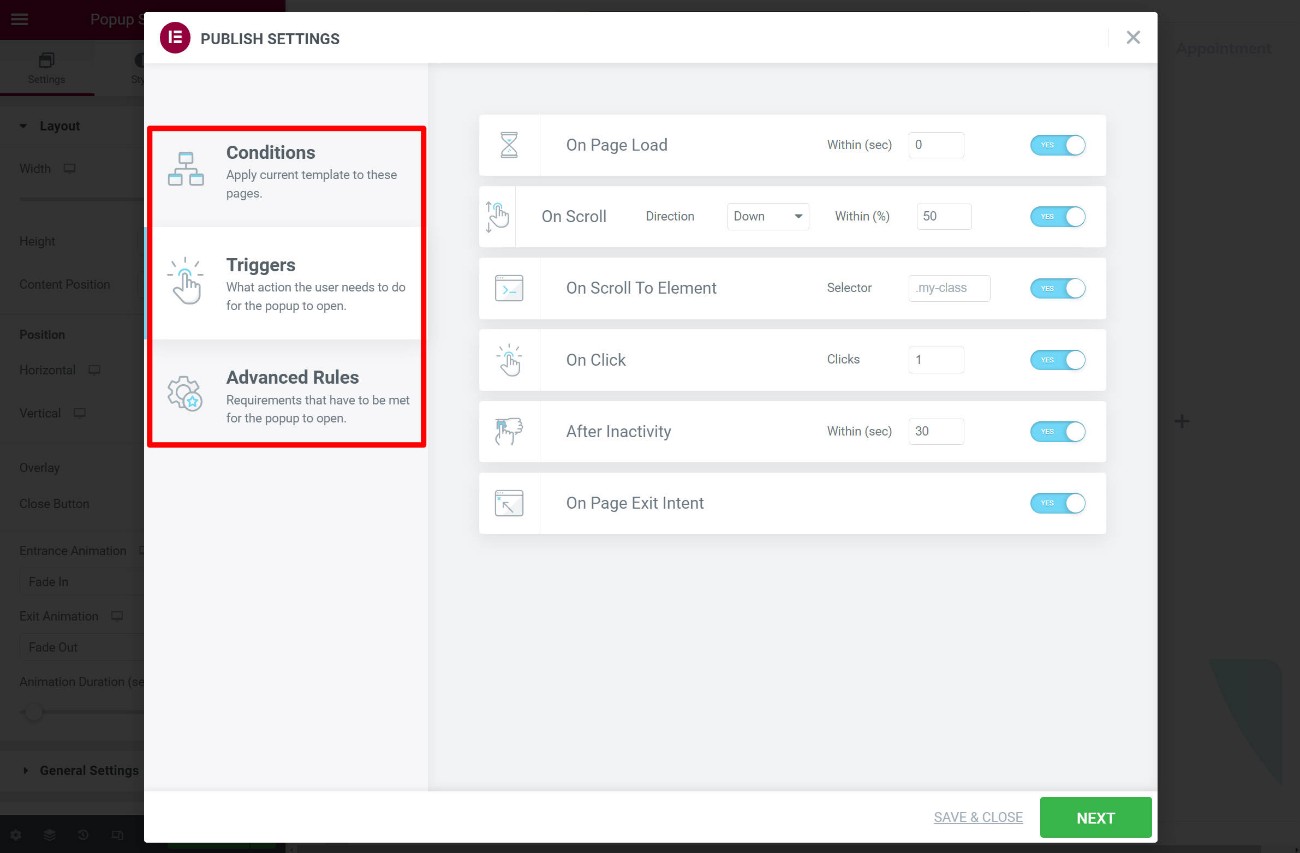
Elementor Popup Builder 允許您使用 Elementor 的界面(以及 Elementor 的所有小部件)設計自己的自定義彈出窗口。
因為您可以在彈出窗口中插入任何小部件或內容,所以您可以將這些彈出窗口用於幾乎任何事情,從電子郵件選擇加入到公告、聯繫表單、登錄表單等等。
您可以完全控制彈出窗口的“畫布”,從而可以創建不同類型的彈出窗口,包括:
- 燈箱彈出窗口
- 通知欄
- 滑入式
- 全屏填充

最強大的功能之一是您還可以獲得大量高級定位和触發規則。

對於大多數人來說,Elementor Popup Builder 可以完全取代使用單獨的彈出插件或潛在客戶生成插件的需要。
一些營銷人員可能會錯過的唯一功能是缺乏內置分析和 A/B 測試。 但是,如果需要,您仍然可以使用 Google Analytics 和 Google Optimize 進行設置——這只是一點點額外的工作。
7. WooCommerce 構建器
如果您正在創建 WooCommerce 商店,Elementor Pro 為 WooCommerce 提供全面支持,讓您可以使用 Elementor 的界面設計您的商店。
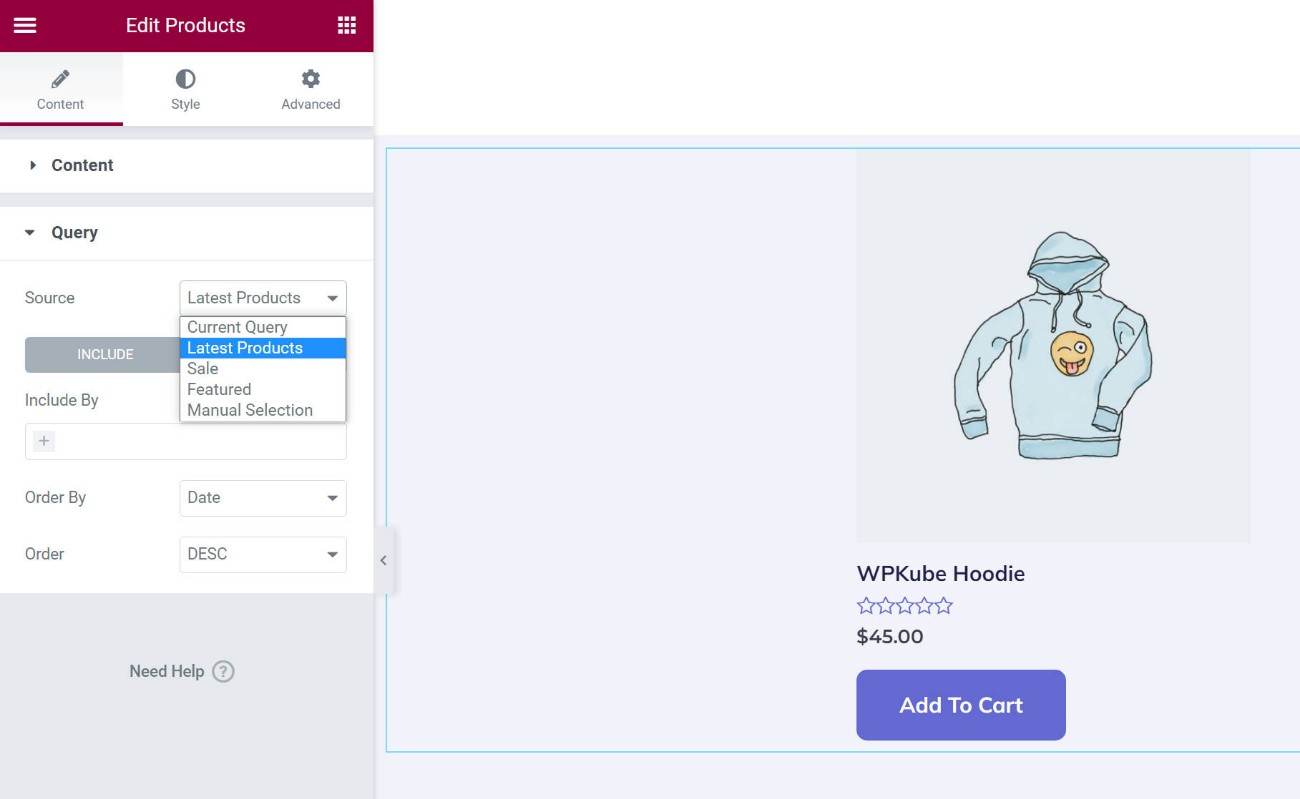
首先,您會獲得大量 WooCommerce 小部件,可用於在一次性設計中插入商店的內容。 例如,您可以使用 Products 小部件來展示一種或多種產品:

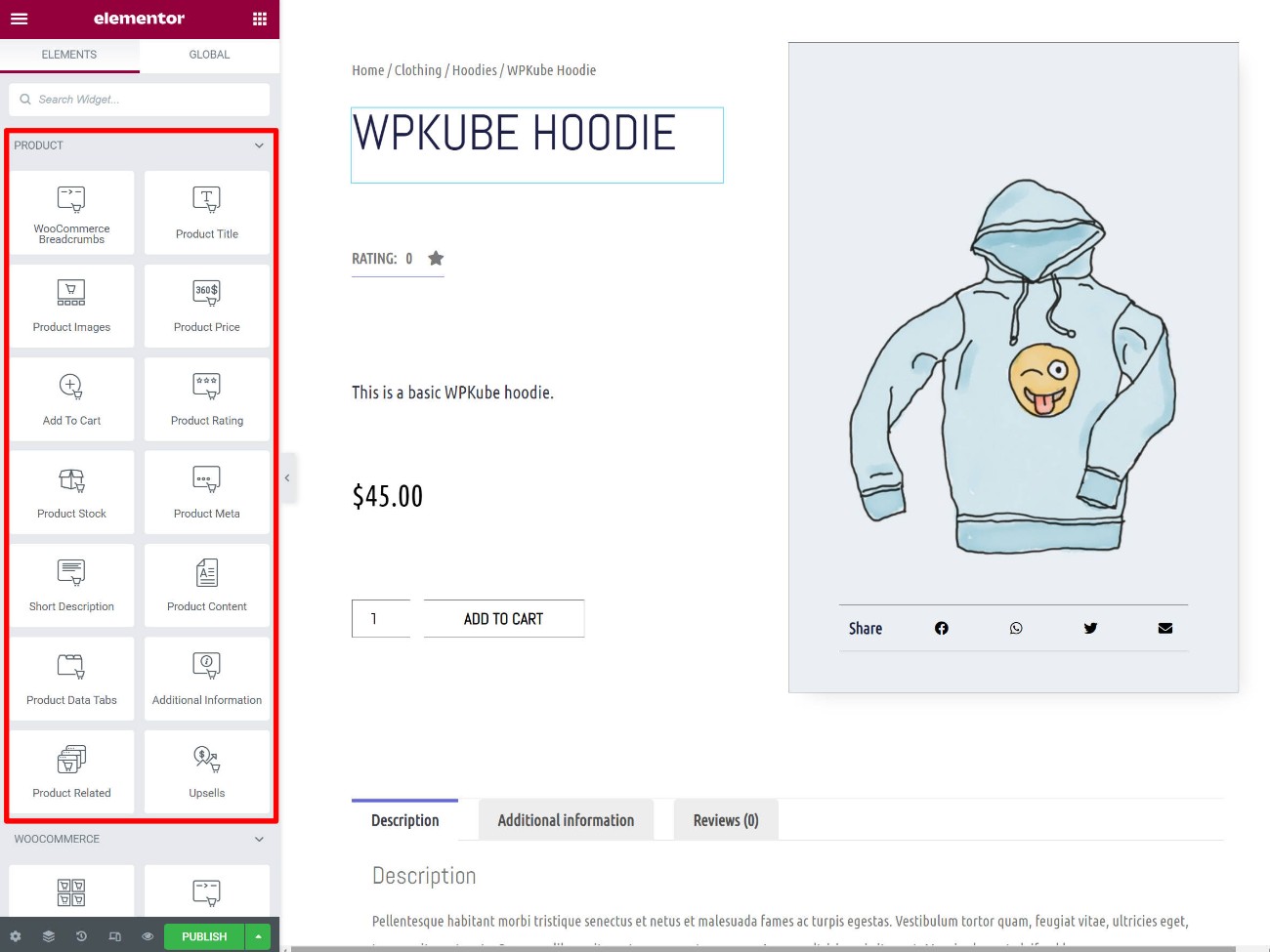
您還可以使用 Theme Builder 為您的 WooCommerce 商店實際設計模板。 例如,您可以創建單個產品和商店頁面模板:

您還可以獲得條件顯示規則,這非常有用,因為您可以為不同類型的產品創建不同的模板:
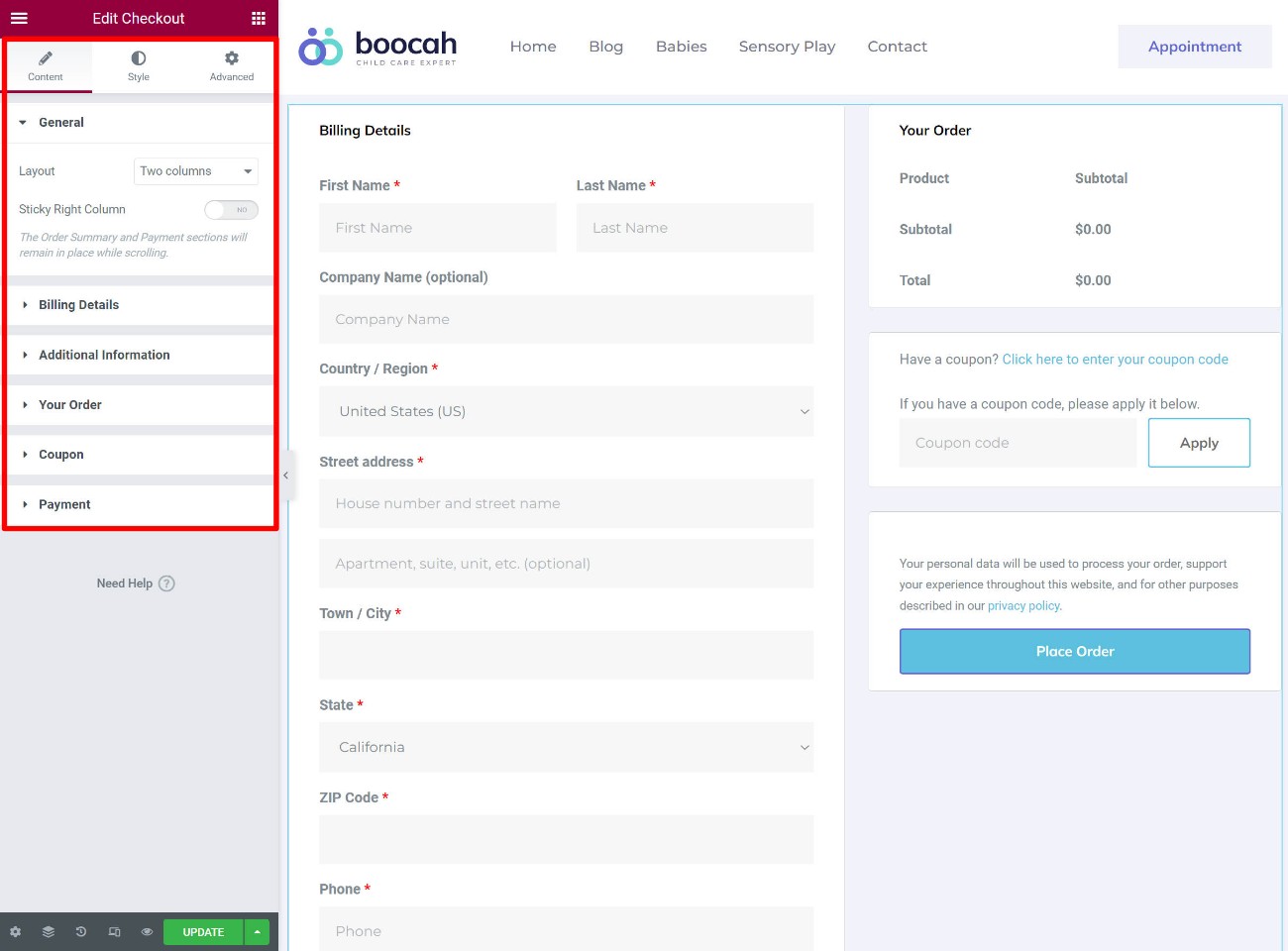
2022 年初,Elementor Pro 還為 WooCommerce 購物車、結帳和我的帳戶頁面添加了自己的專用小部件。
這些小部件為您提供了大量選項來完全自定義所有這些核心頁面,這解決了以前將 Elementor 用於 WooCommerce 商店的一個缺點:

基本上,截至 2022 年,Elementor Pro 允許您使用 Elementor 的界面設計商店的每個部分。
如果您想了解更多信息,請查看我們的 WooCommerce w/Elementor 教程。
️ Elementor 性能和速度審查
Elementor 的所有功能的權衡是 Elementor確實增加了頁面的重量。 沒有辦法解決這個問題。 它比原生 WordPress 編輯器重,也比一些更輕量級的頁面構建器(如 Beaver Builder)重一點。
例如,這是一個快速測試,我使用所有三個構建器創建了一個簡單的設計。 這是頁面的全部重量(包括我的主題)。
| 建造者 | 頁面大小 | HTTP 請求 |
| Elementor(帶速度實驗) | 170 KB | 21 |
| 本機塊編輯器(古騰堡) | 40 KB | 7 |
| 海狸生成器 | 84 KB | 12 |
但也有好消息,這就是為什麼我認為這個討論需要一些觀點。
首先,Elementor 團隊知道性能很重要,因此他們一直在(並將繼續)做好減少 Elementor 影響的工作。 例如,他們正在簡化 Elementor 的 DOM 樹,並且還在試驗動態資源加載,以便 Elementor 只加載每個頁面所需的最少資源。
其次,這裡要了解的重要一點是,您絕對仍然可以使用 Elementor 構建快速加載網站。
如果您遵循 WordPress 性能最佳實踐(可能通過使用 WP Rocket 之類的插件),我有 100% 的信心說您仍然可以使用 Elementor 構建通過 Core Web Vitals 的網站。 我知道這一點,因為我自己做過。
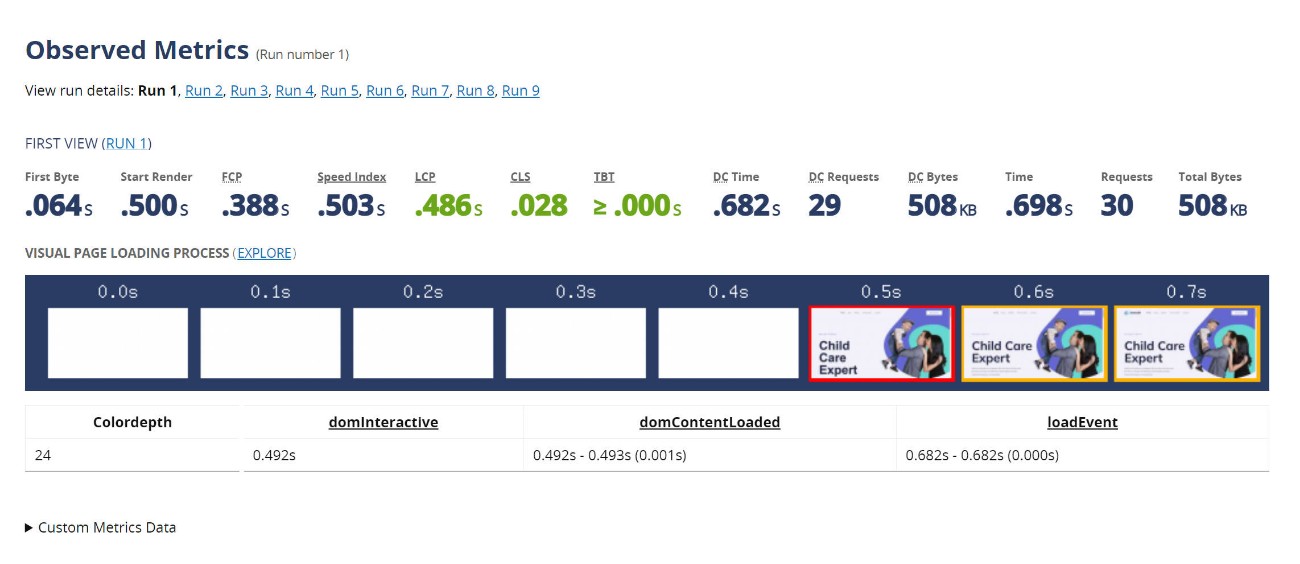
例如,我使用 Astra 的 Elementor 模板之一建立了一個完整的演示站點,並針對性能進行了優化。 這是 WebPageTest 的中值結果:

Elementor 網站的最大內容繪製時間不到 0.5 秒 - 不太破舊,對吧?
基本上,雖然性能不是 Elementor 的優勢,但它也不應該成為交易破壞者。 如果您遵循最佳實踐,您仍然可以創建快速加載網站,同時享受 Elementor 中所有這些很棒的功能。
Elementor Cloud 網站評論:讓 Elementor 為您處理託管
到目前為止,我幾乎完全專注於 Elementor 作為 WordPress 插件。 也就是說,您在現有的 WordPress 網站上安裝 Elementor 插件,然後開始使用上述所有這些很酷的功能進行構建。
但是,如果您還沒有 WordPress 網站怎麼辦? 或者,如果您已經啟動了一個 WordPress 網站,但您對運行和維護它感到完全不知所措怎麼辦?
對於這些情況,您可能會對 Elementor Cloud 網站感興趣,就 WordPress 構建器而言,這是一個非常獨特的產品。
簡而言之,Elementor Cloud 網站提供了從一無所有到工作的 WordPress 網站所需的一切,您可以在其中開始使用 Elementor 進行構建。
也就是說,它為您處理創建和託管 WordPress 網站。 它還預安裝了所有 Elementor 工具,以便您可以立即開始構建。

想像一下,如果“WordPress + Elementor”和“Squarespace”有了孩子。 這是一個多合一的解決方案,包括託管和其他一切,價格統一。
總的來說,我對 Elementor Cloud 網站上手的輕鬆程度印象深刻。 這是 Elementor Cloud 對其工作原理和執行方式的快速回顧……
設置和使用
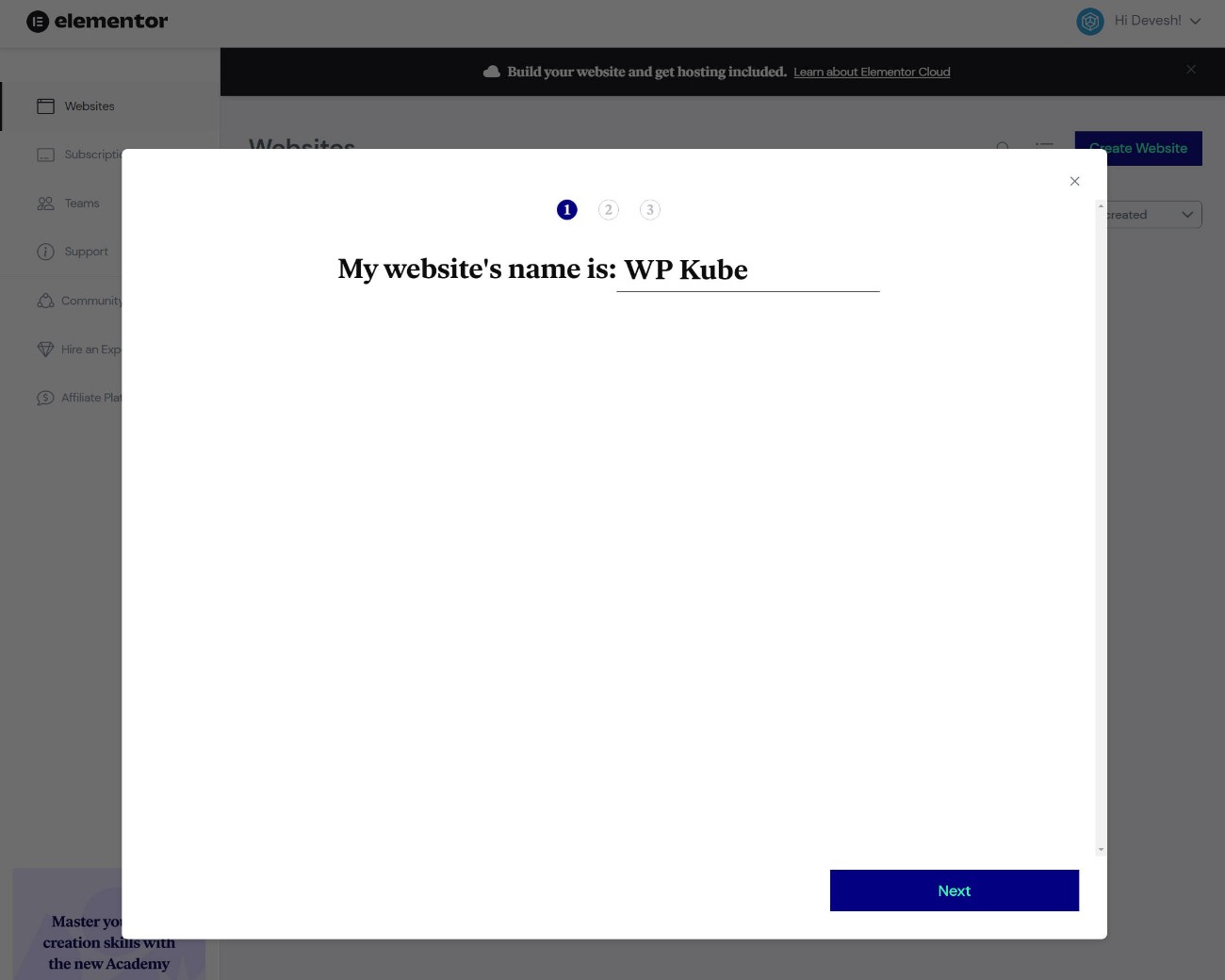
當您註冊時,Elementor Cloud 網站有一個簡單的網站嚮導來設置您的 WordPress 網站:

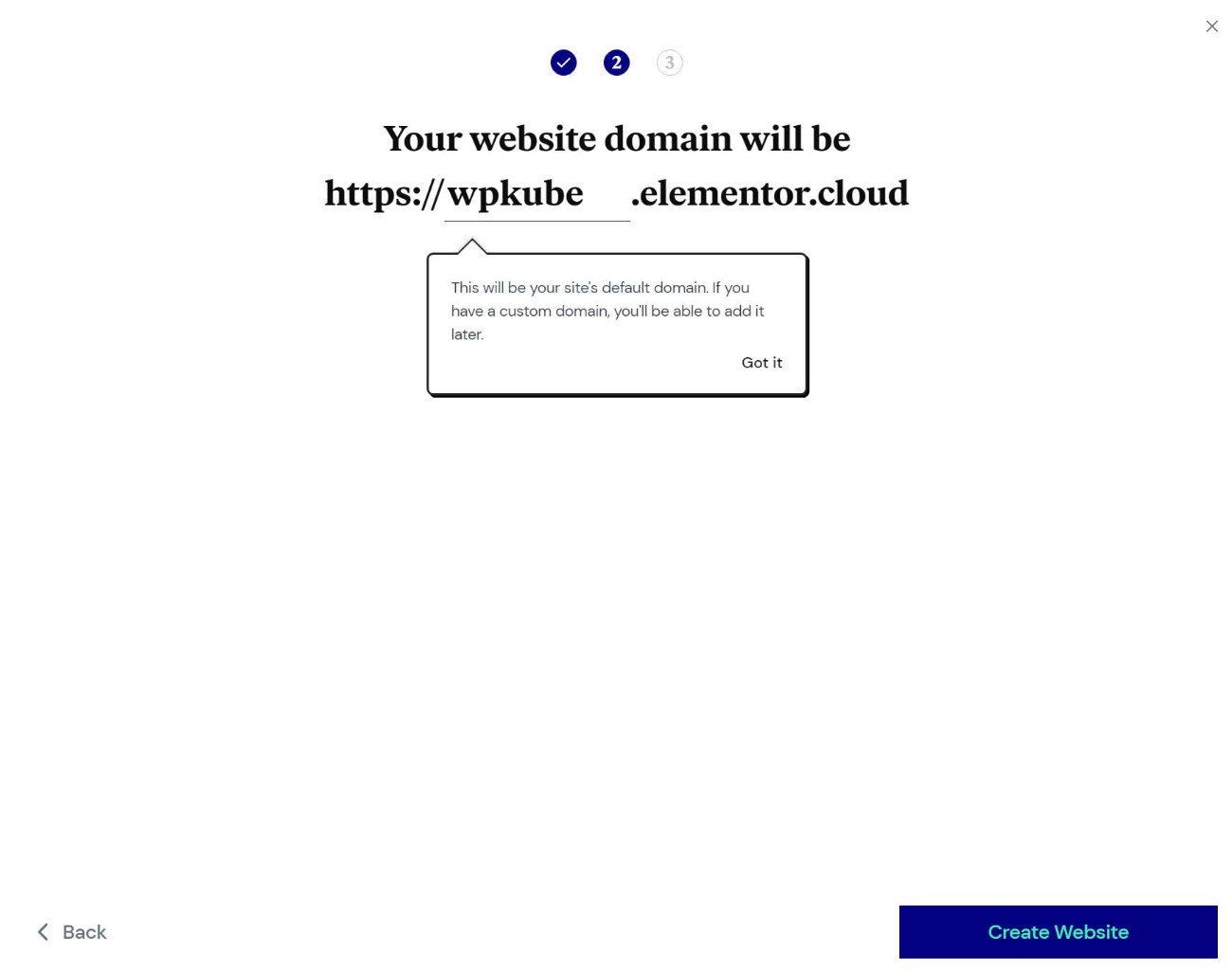
您還可以為您的站點選擇臨時域(當然,您也可以添加自己的自定義域):

就是這樣! 您現在有一個工作的 WordPress 網站。 作為設置的一部分,Elementor 將預安裝 Hello 主題和 Elementor + Elementor Pro 插件:

您的網站就像任何其他自託管的 WordPress 安裝一樣工作,因為您可以安裝任何其他您想要的插件和主題。
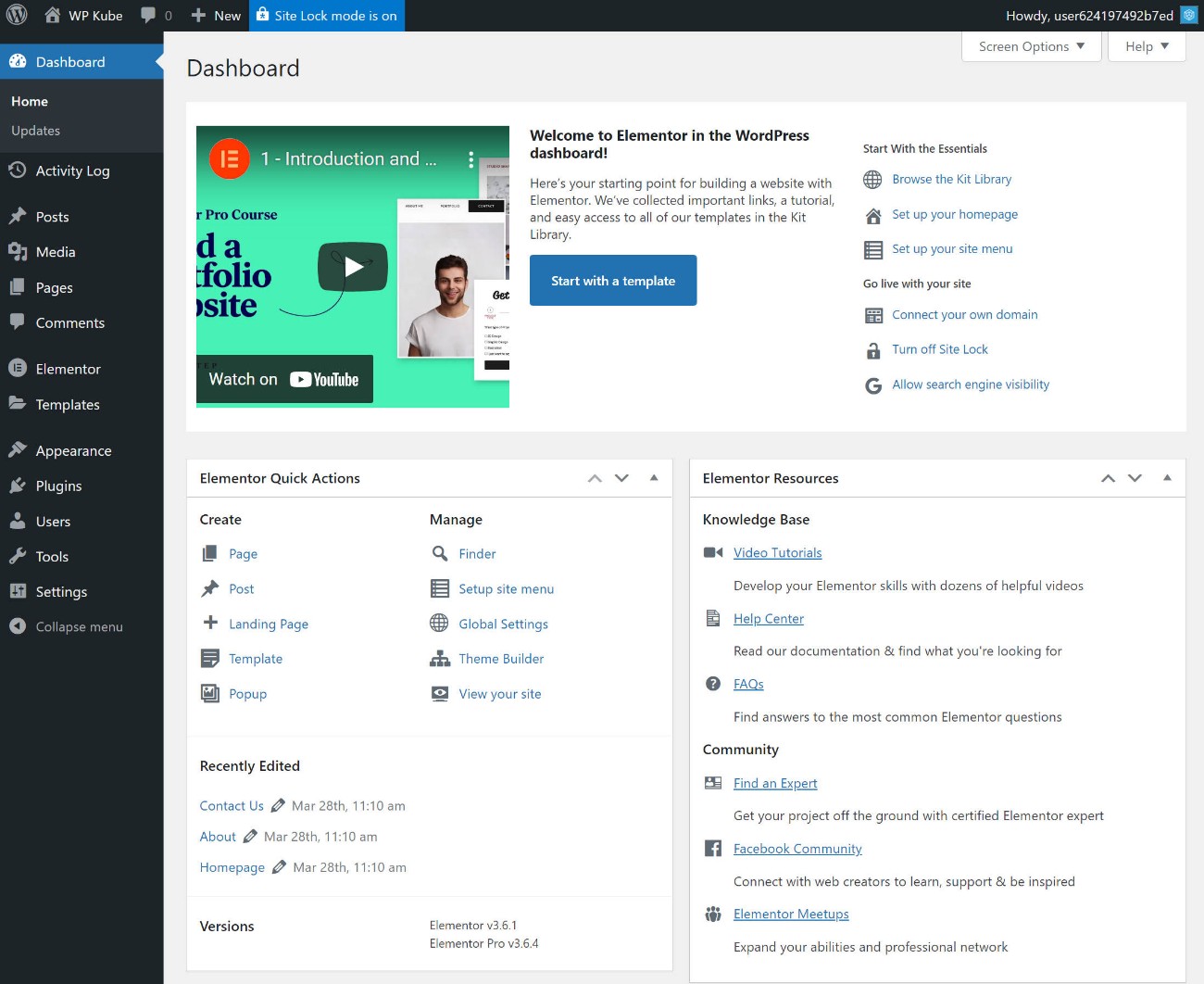
您還可以訪問常規的 WordPress 儀表板,只需使用 Elementor 的一些附加資源:

如果要導入 Elementor 的完整站點工具包之一,只需單擊幾下即可。
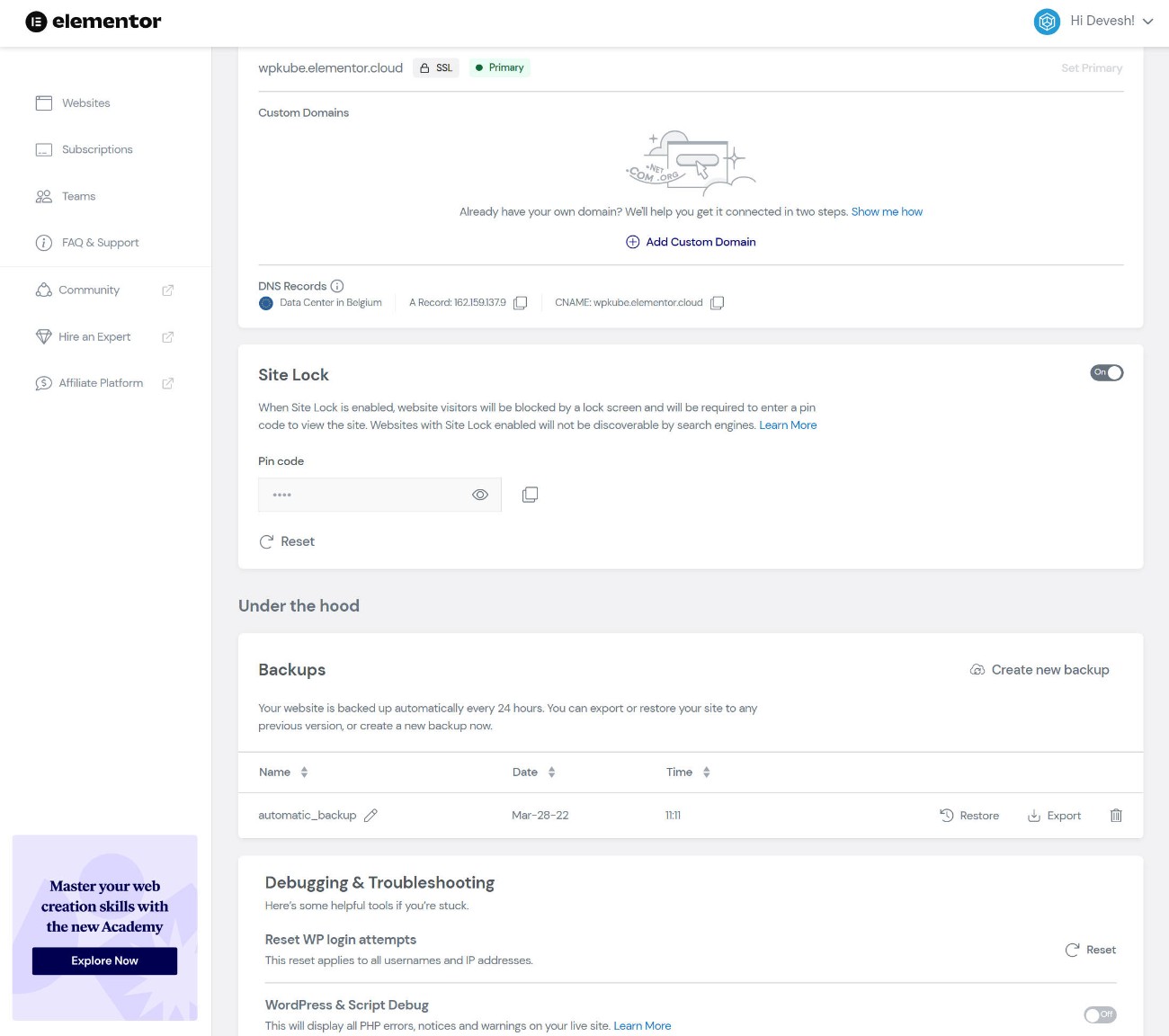
您還將在 Elementor 儀表板中獲得一些其他選項。 例如,您可以管理站點的備份(包括下載或恢復它們)、添加登錄保護、添加您自己的自定義域名等等:

Elementor 云網站性能測試
Elementor Cloud 網站由 Google Cloud 提供支持,因此它應該提供可靠的性能。
為了評估這一點,我導入了其中一個 Elementor Site Kit 並進行了一些性能測試。 我還添加了 WP Rocket,因為 Elementor 沒有內置的緩存解決方案,我希望測試對您對“真實世界”站點的期望是現實的。 然而,為了公平起見,我只使用了 WP Rocket 中的默認功能——我沒有配置任何額外的設置。
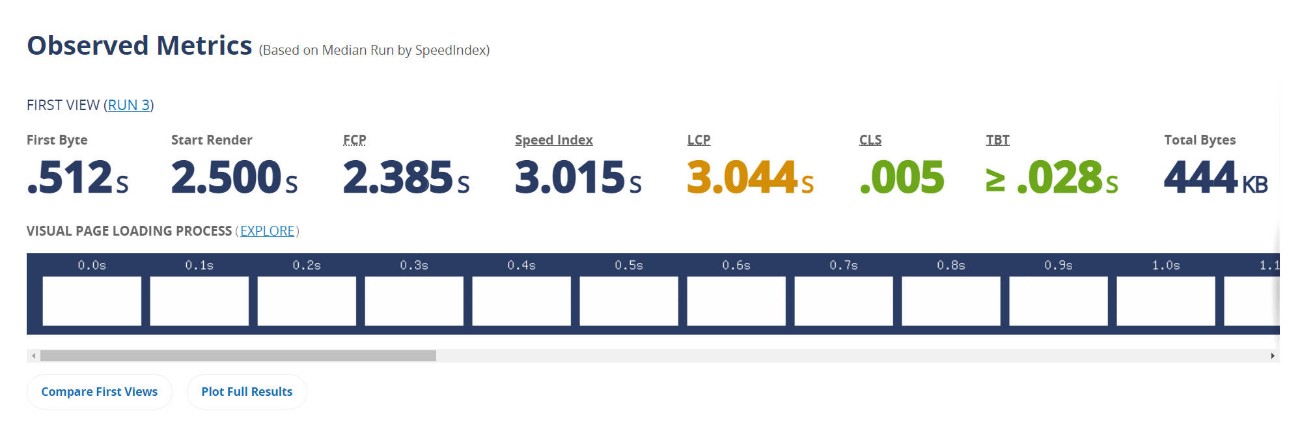
以下是 WebPageTest 的結果:

老實說,性能無法與您在 Kinsta 或 WP Engine 等高級託管 WordPress 主機上看到的性能相比。
但是,當您考慮為 Elementor Cloud 網站支付的價格時——大約每月 4 美元(在考慮 Elementor Pro 的價格之後)——很難抱怨。 尤其是當您仍在獲得諸如自動每日備份之類的增值功能時。
對於使用 Elementor 構建的完整網站來說,大約 3 秒的 LCP 時間並不令人驚奇,但對於簡單的作品集、宣傳冊網站和博客來說,它是完全可行的。 更重要的是,它對於一般用戶體驗和 SEO 來說仍然足夠好(儘管理想情況下,您希望找到一種方法來縮短 2.5 秒,也許可以通過使用 WP Rocket 進一步優化您的網站)。
對於您從中獲得真正收入的嚴肅網站,我會投資於性能更高的託管,例如 Kinsta 或 WP Engine(這將花費更多)。 但是對於一個簡單的網站,我認為 Elementor Cloud 網站在您考慮到它有多便宜時仍然提供巨大的價值。
第三方 Elementor 擴展:全新的功能世界
到目前為止,在我們的 Elementor 評論中,我一直專注於“核心”Elementor 功能和產品。 也就是說,直接來自 Elementor 團隊的產品。
但是,Elementor 的一大優點是您不僅限於使用開發人員的工具。 相反,Elementor 團隊以開放的方式創建了具有大量 API 的 Elementor,以便其他開發人員可以在 Elementor 之上構建。
有兩種方式可以幫助您並使 Elementor 更有用:
- 第三方開發人員可以專門為 Elementor 編寫擴展代碼。 通常,這些將添加新的小部件、模板、設計選項、功能等。
- 開發人員可以將 Elementor 支持添加到他們的插件中,即使他們的插件不是專門為 Elementor 構建的。 例如,捐贈插件可能會創建一個特殊的 Elementor 小部件來為您的設計添加捐贈表格。 或者,會員插件可能會向 Elementor 添加一個新選項,允許您限制對某個部分或小部件的訪問。
這是要理解的關鍵細節:
由於 Elementor 的受歡迎程度,Elementor 擁有迄今為止最大的擴展市場和最多的集成。
總的來說,我認為這是 Elementor 與其他構建者相比的一個真正優勢,因為它釋放瞭如此多的靈活性和實用性。
元素定價
接下來,讓我們回顧一下您需要了解的有關 Elementor 定價的所有信息。
免費版
首先,Elementor 在 WordPress.org 上有一個免費版本。 就免費的構建器插件而言,我認為 Elementor 是您能找到的最佳選擇之一。
核心插件不僅已經提供了比大多數其他免費工具更多的功能,而且您還可以利用大量免費的第三方 Elementor 附加組件。
不過,如果您想訪問最佳功能,您將需要購買 Elementor Pro。
Elementor Pro 定價
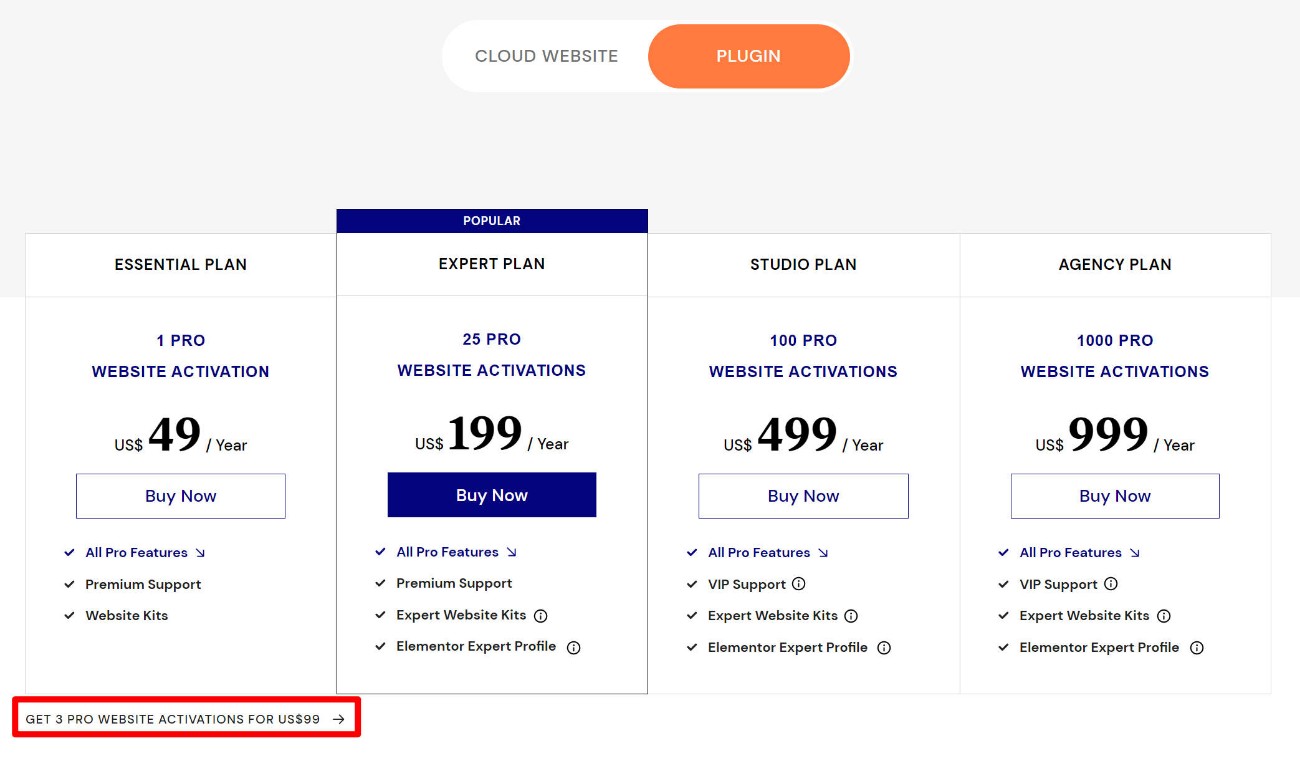
以下是 Elementor Pro 的價格 - 請注意,主定價表中還有一個 99 美元的三站點許可證:

在 Elementor Pro 的定價方面,Elementor 有一個有趣的動態:
- 如果您只需要一個站點或少數站點的構建器,Elementor Pro 是您能找到的最便宜的構建器之一。
- 如果您想使用 Elementor Pro 構建 25 多個站點,它是最昂貴的構建器之一。
因為 Elementor Pro 只有在您構建 25 個以上的站點時才會真正變得昂貴,所以它只會真正影響自由職業者或構建客戶站點的機構。
由於 Elementor 提供的價值,嚴肅的機構應該對價格沒有任何問題。 但是,如果您是預算緊張的獨立自由職業者,則有更便宜的 Elementor 替代品。
Elementor 云網站定價
使用 Elementor 的另一種選擇是為 Elementor 云網站服務付費。
同樣,此服務可讓您訪問 Elementor Pro 的所有功能,包括託管您的網站。
如果您認為這項服務將使您的網站受益(正如我上面所討論的),那麼價值主張非常好:
Elementor Cloud 網站的一個網站每年只需 99 美元,其中已經包括 Elementor Pro 功能的價格。

這意味著您基本上只需為等式的託管部分支付 50 美元,在 Google Cloud 基礎架構上託管您的網站每月不到 5 美元。
只要您符合限制(每月 100,000 名訪問者),我認為這是最好的交易,尤其是對於非技術人員。
元素的優點和缺點
當我們接近 Elementor 評論的尾聲時,讓我們回顧一下使用 Elementor 的一些利弊。
優點
- 一流的功能——Elementor 擁有所有構建器中最好的功能列表之一——主題構建器、彈出窗口構建器、表單小部件、WooCommerce 構建器等。
- 一流的設計選項——Elementor 還提供一流的設計選項,包括大量的響應式設計、間距、動畫等選項。
- 快速、有用的界面——雖然界面偏好是主觀的,但我認為 Elementor 擁有更好的界面之一。 您還可以獲得許多有用的工具,例如右鍵單擊支持、導航器模式、查找器模式等。
- 龐大的第三方擴展市場——這使得添加新的小部件、功能、設計選項等變得容易。
- 強大的 WooCommerce 支持– Elementor Pro 為 WooCommerce 提供出色的支持。 新的購物車和結帳小部件還使您可以完全控製商店的轉換頁面。
- 優秀的免費版本——我用過的所有免費生成器中最強大的。
- Elementor Cloud 網站– 對於不想處理託管麻煩的人來說,這是一個很棒的解決方案。 我認為這對非技術用戶特別有用,但任何人都可以從中受益。
- 幾個站點的便宜價格– 如果您只需要一個站點的構建器(甚至最多約 25 個站點),Elementor Pro 是您能找到的最便宜的構建器之一。
- 龐大的社區——Elementor 的受歡迎程度使得在 YouTube、Facebook 群組等上找到幫助變得很容易。 這是您從 Elementor 獲得的官方支持的補充。
缺點:
- 許多網站沒有無限許可和高價格——如果您是代理機構或自由職業者,您可能不喜歡高價格以及沒有像 Divi 或 Beaver Builder 這樣的無限站點許可這一事實(儘管 1,000 個站點許可是相同的)對大多數人來說是無限的)。
- 沒有終生選項或續訂折扣——同樣,有些人可能不喜歡像 Divi、Oxygen、Brizy 和其他一些建築商那樣沒有終生付款選項。 也沒有像 Beaver Builder 那樣的續訂折扣。
- 性能注意事項– 您絕對可以使用 Elementor 構建快速加載網站,但如果您不小心,Elementor 可能會影響您網站的性能。 只需確保您正在實施性能最佳實踐。 Elementor 團隊在提高性能方面也做得很好。
Elementor VS 比賽
如果您正在考慮 Elementor,您可能也在考慮其他大牌頁面構建器,例如 Beaver Builder 和 Divi Builder。
在本節中,我將快速總結我認為 Elementor 與其他頁面構建器相比的主要優點和缺點。
Elementor vs Beaver Builder
閱讀我們的 Elementor 與 Beaver Builder 比較帖子以獲得完整的外觀,但這裡有一個快速總結。
元素優勢:
- 更多設計選擇
- 彈出窗口生成器
- 更好的 WooCommerce 支持
- 更好的動態內容支持——雖然 Beaver Builder 確實支持動態內容,但我更喜歡 Elementor Pro 處理它的方式。
- 右鍵單擊支持- 這是 Beaver Builder 不提供的非常方便的界面功能。
- 更好的表單小部件
- 更多模板——模板在 Beaver Builder 中是一個非常薄弱的領域。
- 內置主題構建- Beaver Builder 讓您購買單獨的主題構建插件,而 Elementor 將其包含在 Pro 中。
- 更大的第三方擴展市場
- 更強大的免費版
- 單個站點更便宜
海狸生成器的優點:
- 更輕量級——從性能的角度來看,Beaver Builder 非常輕量級(對於頁面構建器)。
- 優先考慮穩定性——很少看到 Beaver Builder 用戶在更新後抱怨錯誤(儘管代價是開發週期要慢得多)。
- 無限站點(更便宜) – 所有計劃都支持無限站點,如果您要構建大量站點,這會更便宜。
- 40% 的續訂折扣– 雖然沒有終身選項,但您確實可以獲得很大的續訂折扣。
我們完整的 Beaver Builder 評論
Elementor vs Divi Builder
以下是我對 Elementor vs Divi Builder 的看法:
元素優勢:
- 更好的界面——雖然這是主觀的,但我個人更喜歡 Elementor 的界面而不是 Divi。
- 更好的 WooCommerce 支持
- 彈出窗口生成器
- 更好的動態內容支持——雖然 Divi 確實支持動態內容,但我更喜歡 Elementor Pro 處理它的方式。
- 更好的表單小部件
- 更大的第三方擴展市場
- 免費版——Divi 沒有。
- 單個站點更便宜
Divi Builder 優勢:
- 更多模板
- 內置 A/B 測試——這對營銷很有幫助。
- 線框模式——這允許後端編輯。
- 對許多站點來說更便宜——如果您要構建 3 個以上的站點,Divi Builder 的無限站點許可證會更便宜。
- 終身許可選項
我們完整的 Divi Builder 評論
Elementor 評論常見問題解答
為了完成我們的 Elementor 評論,讓我們回顧一下您可能遇到的一些常見問題解答。
Elementor 託管值得嗎?
這取決於。 從金錢的角度來看,我認為 Elementor Cloud 網站提供了極好的價值。 但是,您需要知道它不會像傳統託管那樣為您提供盡可能多的訪問/控制。
根據您的需求,這可能是好是壞。 對於非技術人員或不想考慮託管的人,我認為 Elementor Cloud 網站是一個好主意。
對於需要 WP-CLI、cron 作業、數據庫訪問等工具的高級用戶,我建議使用“真實”託管——這裡是我們挑選的最佳 WordPress 託管。
Elementor 會減慢您的網站速度嗎?
就像任何頁面構建器一樣,與使用原生 WordPress 編輯器相比,Elementor 確實增加了一些權重。 但是,只要您以智能的方式使用它並實施 WordPress 性能最佳實踐,您仍然可以使用 Elementor 構建快速加載網站。
Elementor 適合初學者嗎?
是的,Elementor 是初學者的絕佳選擇,因為您可以使用拖放來自定義所有內容,而無需了解代碼。
Elementor 對 SEO 友好嗎?
是的,Elementor 與任何其他 WordPress 編輯器一樣對 SEO 友好。 只要確保您使用的是 WordPress SEO 插件。 Yoast SEO 和 Rank Math 都提供了專門的 Elementor 集成,但任何 SEO 插件都應該可以正常工作。
與 Elementor 一起使用的最佳主題是什麼?
如果您打算使用 Elementor Pro 中的主題構建功能,您應該使用免費的 Elementor Hello 主題。 否則,我建議將它與 GeneratePress(我們的評論)、Kadence(我們的評論)或 Astra(我們的評論)等主題配對。
關於 Elementor 的最終想法
總的來說,我認為 Elementor 是大多數人最好的 WordPress 構建器插件。
這並不意味著它對每個人都是最好的。 但是,如果我必須為 WordPress 用戶提供一項默認建議,那就是 Elementor。
我已經在上面介紹了這些原因,但讓我快速回顧一下我認為選擇 Elementor 的最有說服力的理由:
- 功能豐富——Elementor Pro 擁有構建完整、有效網站所需的一切,包括主題構建、彈出窗口構建、表單、集成等。
- 一流的設計選項– Elementor 在為您提供大量設計選項以創建您想要的精確設計時處於遊戲的頂端。
- 物超所值——免費版本功能非常強大,如果您只構建一個站點(或幾個站點),Elementor Pro 是最便宜的選擇。 新的云網站選項也提供了極好的價值,特別是對於不想處理託管的非技術人員。
- 龐大的社區——因為 Elementor 是最受歡迎的構建器,它擁有龐大的社區和大量的學習資源。 還有大量的第三方擴展和集成。
有一些原因可能會讓您對不同的構建器更滿意,我在上面試圖強調這一點。 肯定不是 Elementor 是唯一好的構建器插件。 例如,我注意到 Web 開發人員往往更喜歡 Beaver Builder 或 Oxygen 等選項。
但同樣,對於大多數WordPress 用戶,我推薦 Elementor,因為它至少可以做得很好。
如果您已經擁有 WordPress 網站,您可以嘗試安裝免費版本,然後升級到 Elementor Pro 以獲得更多功能。
如果您還沒有啟動您的網站(或者您對管理您的網站感到不知所措),那麼我建議您考慮 Elementor Cloud 網站服務。 它不僅大大簡化了一切,而且還提供了卓越的價值,因為您每年只需支付 99美元來託管您的網站並訪問所有 Elementor Pro 功能。
去元素
您對 Elementor 或我們的 Elementor 評論還有任何疑問嗎? 讓我們在評論中知道。
