誠實的想法+折扣代碼(2022)
已發表: 2022-10-05考慮使用 Blocksy 主題來構建您的 WordPress 網站? 在我們的 Blocksy 主題實踐評論中,我們將幫助您決定這個多用途主題是否適合您的網站。 如果是這樣,我們還將分享我們的獨家 Blocksy 折扣代碼,這將使您購買時享受 10% 的折扣。
Blocksy 是一個輕量級的多用途主題,您可以使用它來構建幾乎任何類型的網站,從博客到商業網站、投資組合、電子商務商店等等。
總的來說,我認為它應該在使用這種輕量級、多用途方法的頂級選項列表中佔有一席之地。
它包含精心設計的定制器選項,可幫助您輕鬆定制主題。 對於更高級的用戶,它還提供強大的自定義佈局、條件內容等工具。 對於 WooCommerce 商店,您可以獲得大量高級功能。
有一些缺點。 例如,雖然它的所有演示站點看起來都很棒,但與類似主題相比數量非常有限。
但總的來說,Blocksy 是一個很棒的主題,將它用於您的網站肯定不會讓您失望。
為了幫助您理解我為什麼這麼說,以下是我們將在 Blocksy 評論中涵蓋的所有內容:

️ 探索 Blocksy 的六個關鍵特性:如何使用它
在開始我們的 Blocksy 評測之前,讓我們看看一些最顯著的功能以及使用 Blocksy 的感覺。
1. 25+ 個可導入的演示站點
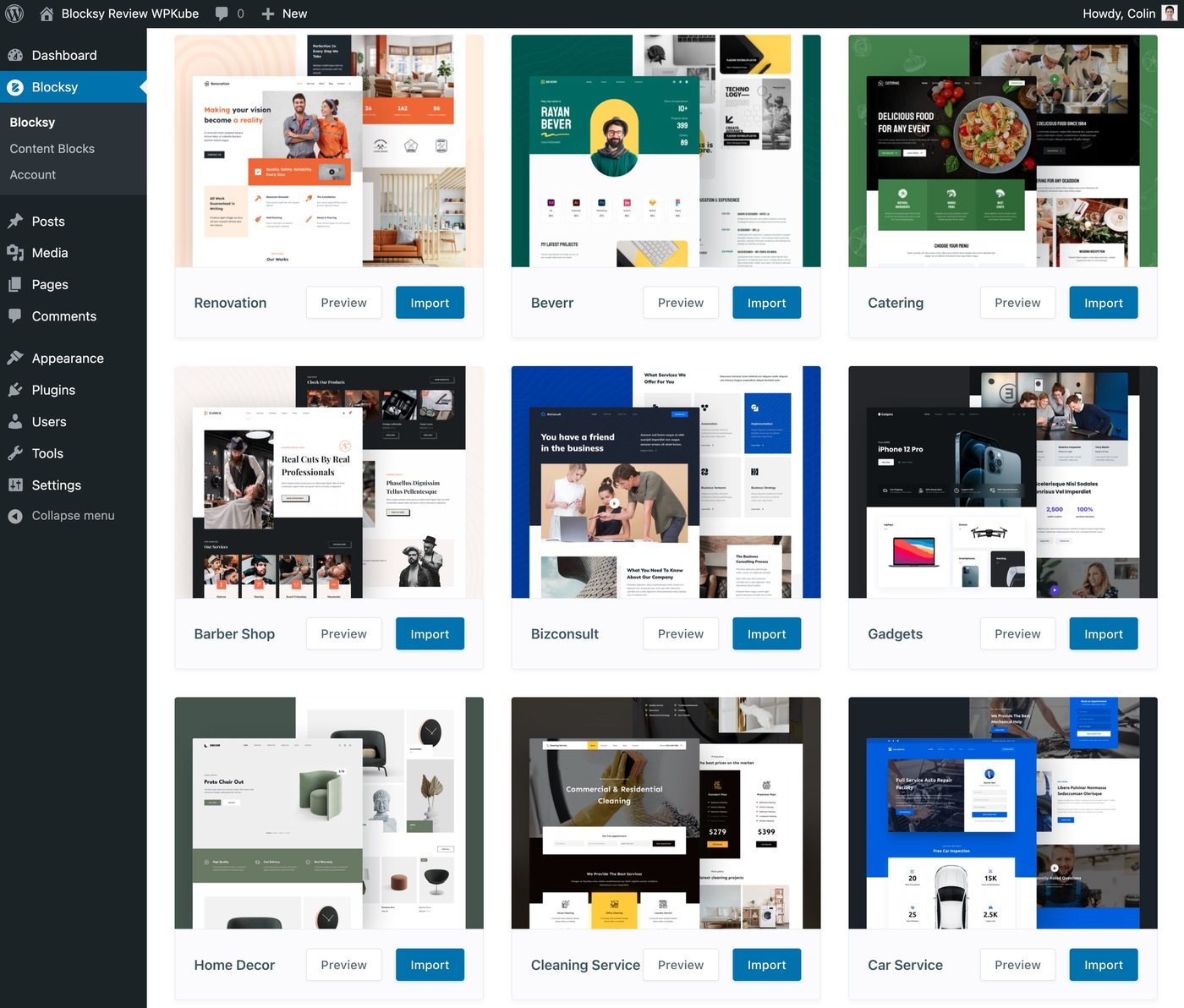
要開始使用 Blocksy,您可以從頭開始設計您的站點,也可以導入 Blocksy 的 25 多個預建演示站點之一。
與提供 100 多個站點的其他主題相比,只有 25 個以上的演示站點有點受限,但演示站點看起來都很棒。
基本上,雖然數量可能落後於其他主題,但質量是一流的,等於或高於我看過的所有其他主題。 您可以在這裡瀏覽完整的收藏:

一些演示站點同時使用 Elementor 和 Gutenberg(還有一些支持 Brizy )構建,而其他站點僅支持 Gutenberg。
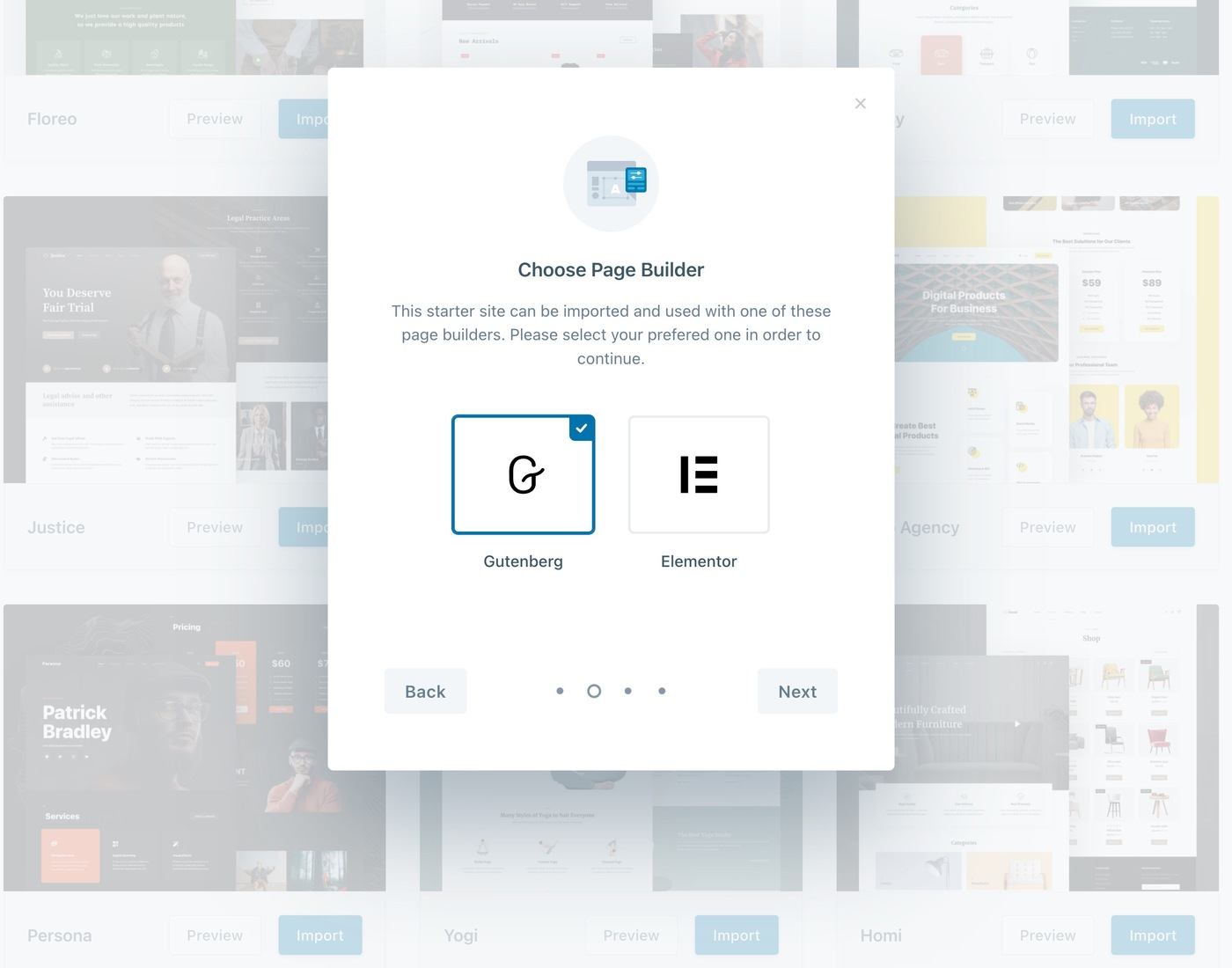
導入演示站點時,您可以選擇僅導入定製程序設置或也導入演示內容。 如果它支持多個構建器,您還可以選擇您喜歡的構建器。
總的來說,演示導入過程有一個非常好的嚮導,其中包括為您設置子主題:

就這樣,您可以在一分鐘內讓您的網站看起來像演示一樣。
2. 非常詳細的定制選項
要控制站點的總體設計,您將使用本機實時定制器以及大量內置選項。
您可以使用這些選項來控制您的博客佈局、顏色、排版、頁眉、頁腳等。
通常,您有很多選擇,所以我無法向您展示所有內容。 但是讓我們來看看一些最著名的領域……
頁眉和頁腳生成器
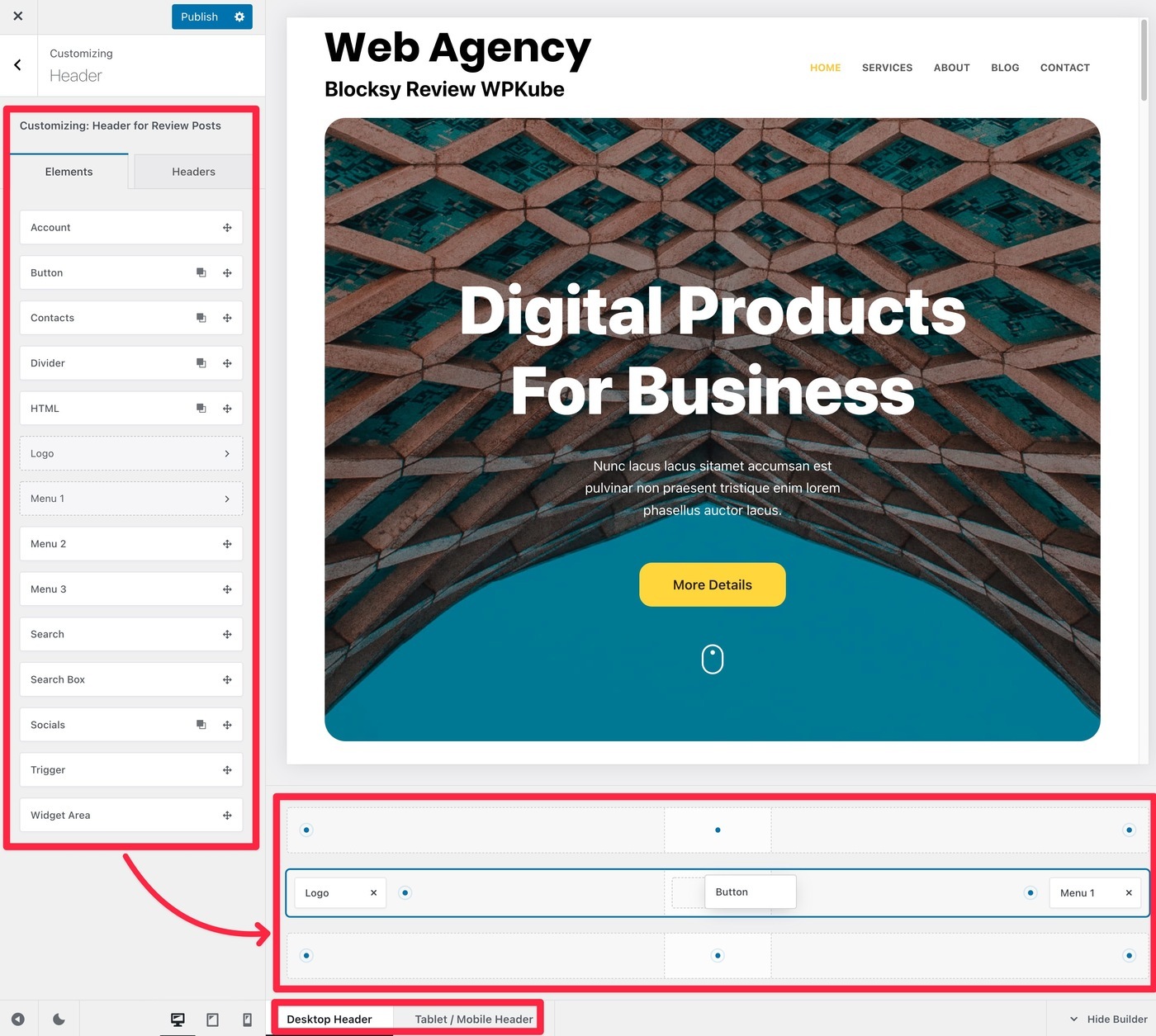
為了控制您的頁眉和頁腳,Blocksy 在定制器中為您提供了一個拖放構建器。
您可以使用一堆不同的元素將內容添加到標題網格。 您還可以使用底部的選項為不同的用戶設備自定義標題:

您還將獲得其他選項來自定義整個標題以及各個標題行和元素。
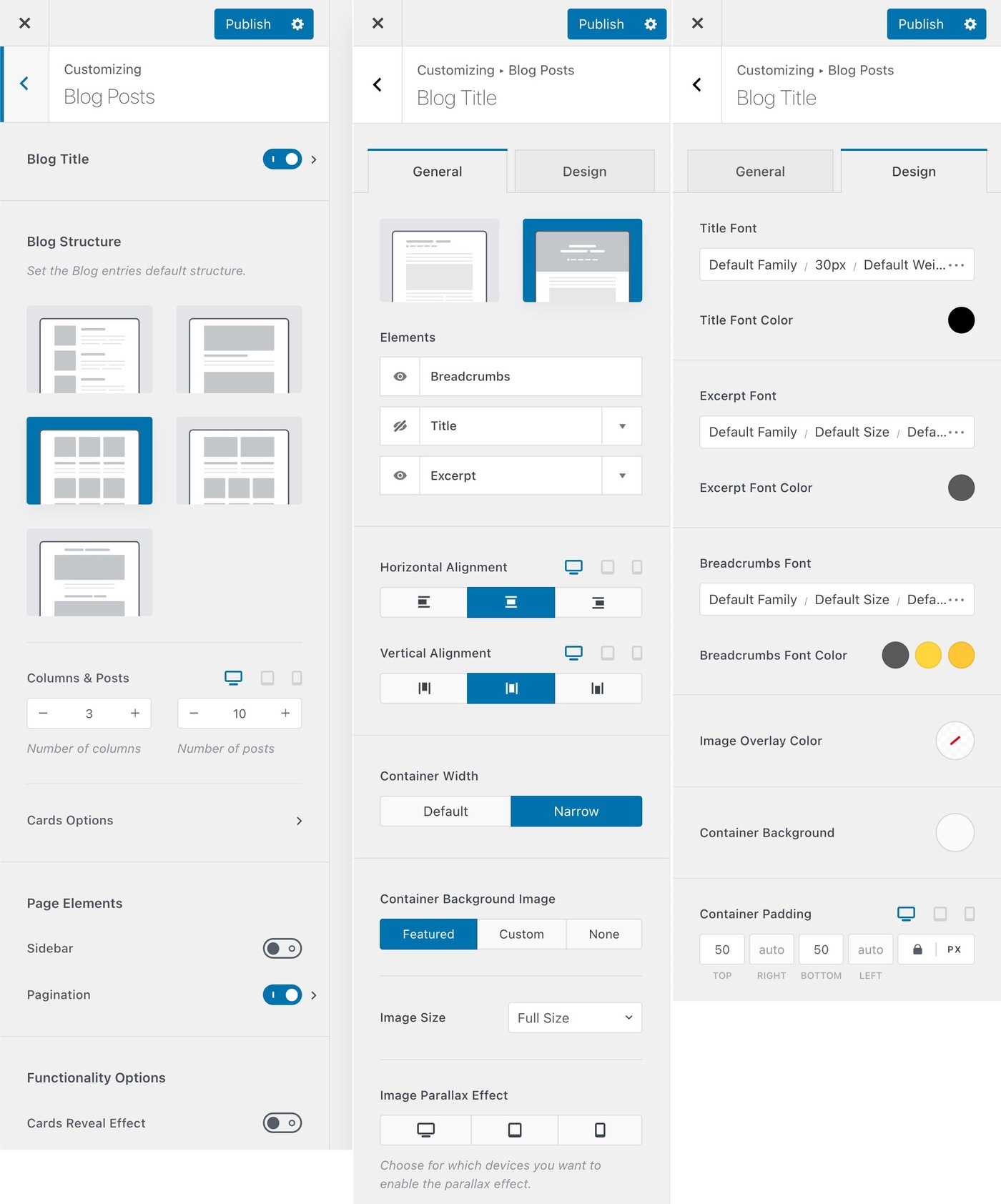
博客佈局
您可以獲得一系列選項來控制單個博客文章和博客存檔頁面的佈局。
博客存檔選項:

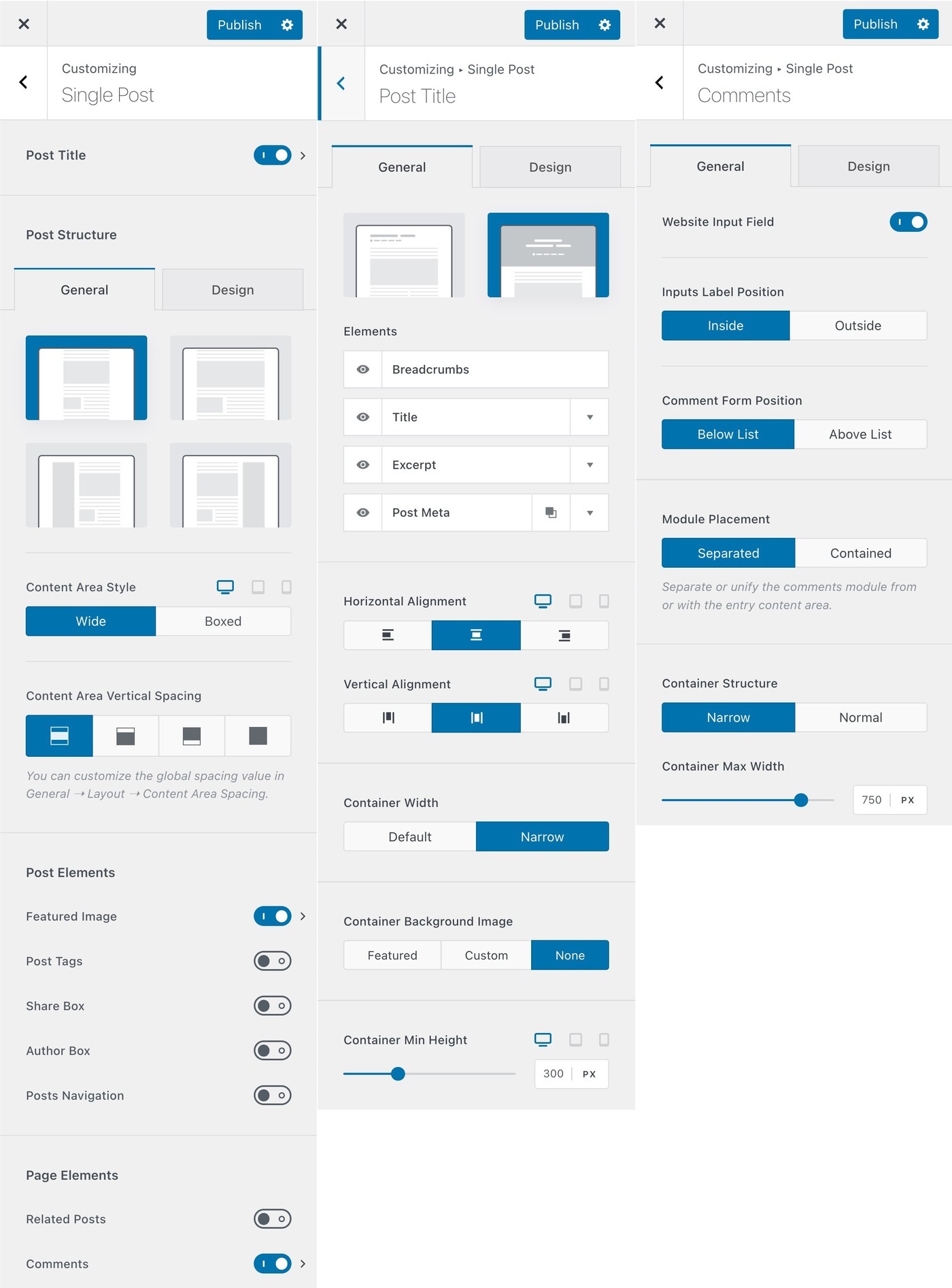
博客單選項:

Blocksy 也有一些不錯的功能,例如為您提供專門的選項來自定義評論部分、作者頁面和類別頁面。
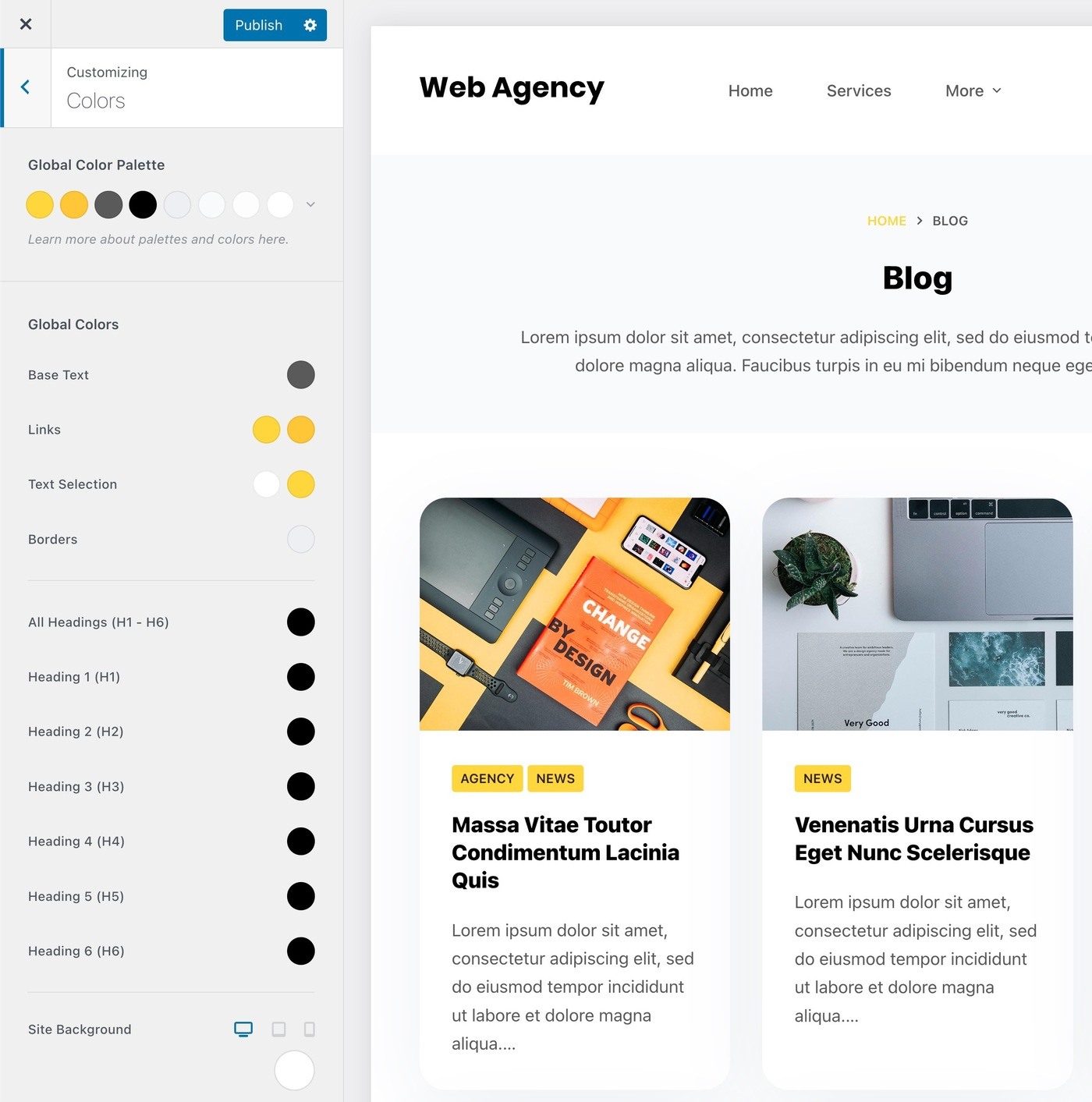
顏色
您可以設置統一的全局調色板以保持一致性。 如果需要,您可以在處理網站的特定部分時調整個別顏色。

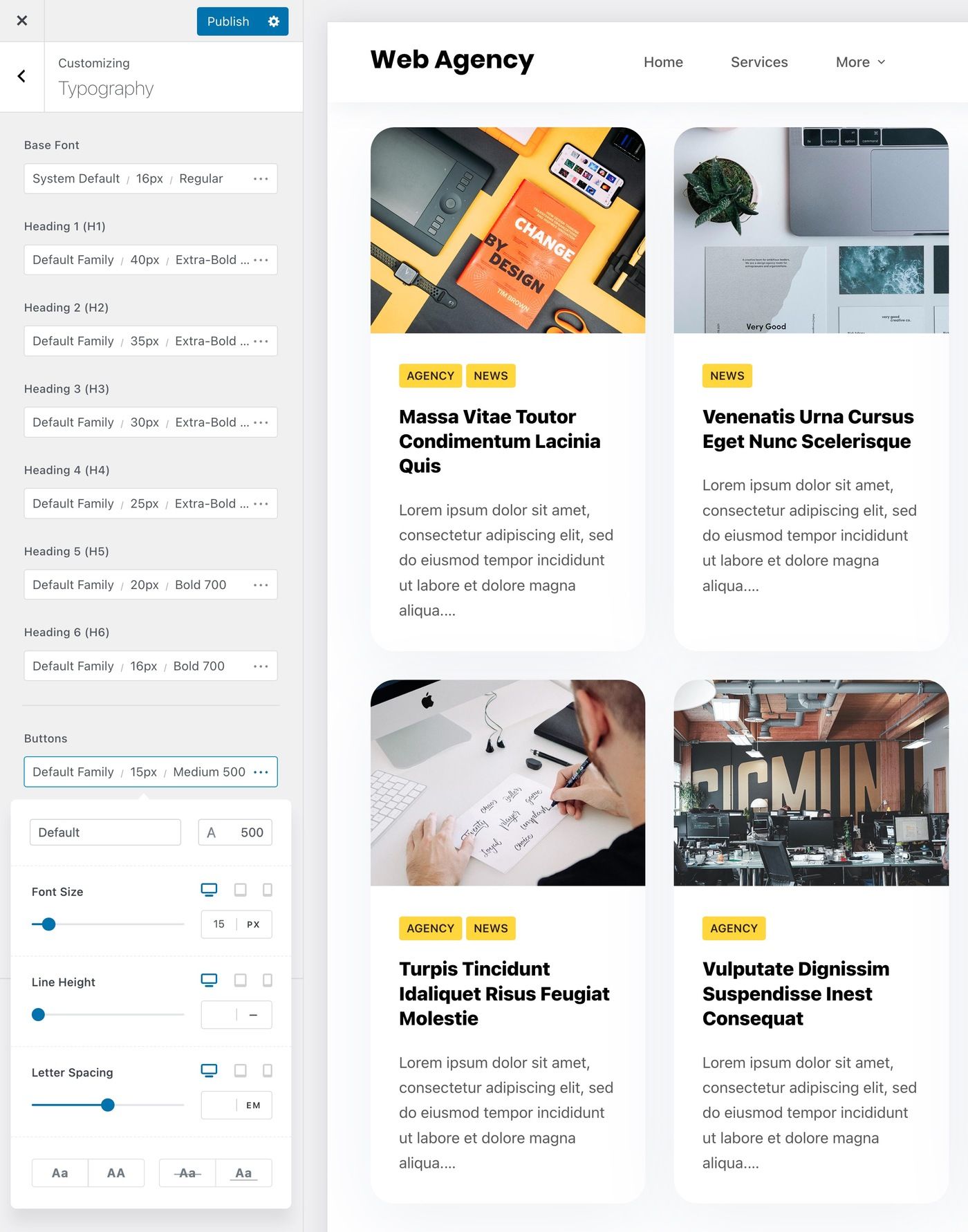
排版
為了控制排版,Blocksy 有一個很好的系統,可以讓你為不同類型的文本設置排版:

您還將在其他一些區域獲得排版選項,例如帖子標題、摘錄和其他詳細信息的專用選項。 您在上面的博客存檔屏幕截圖中看到了其中一些。
3. 頁面級控件
除了定制器選項之外,Blocksy 還提供詳細的頁面級控件,讓您可以在單個級別上控制帖子/頁面的佈局。
這使您可以完全控制畫布,這對於使用塊編輯器或與頁面構建器插件集成都非常有用。
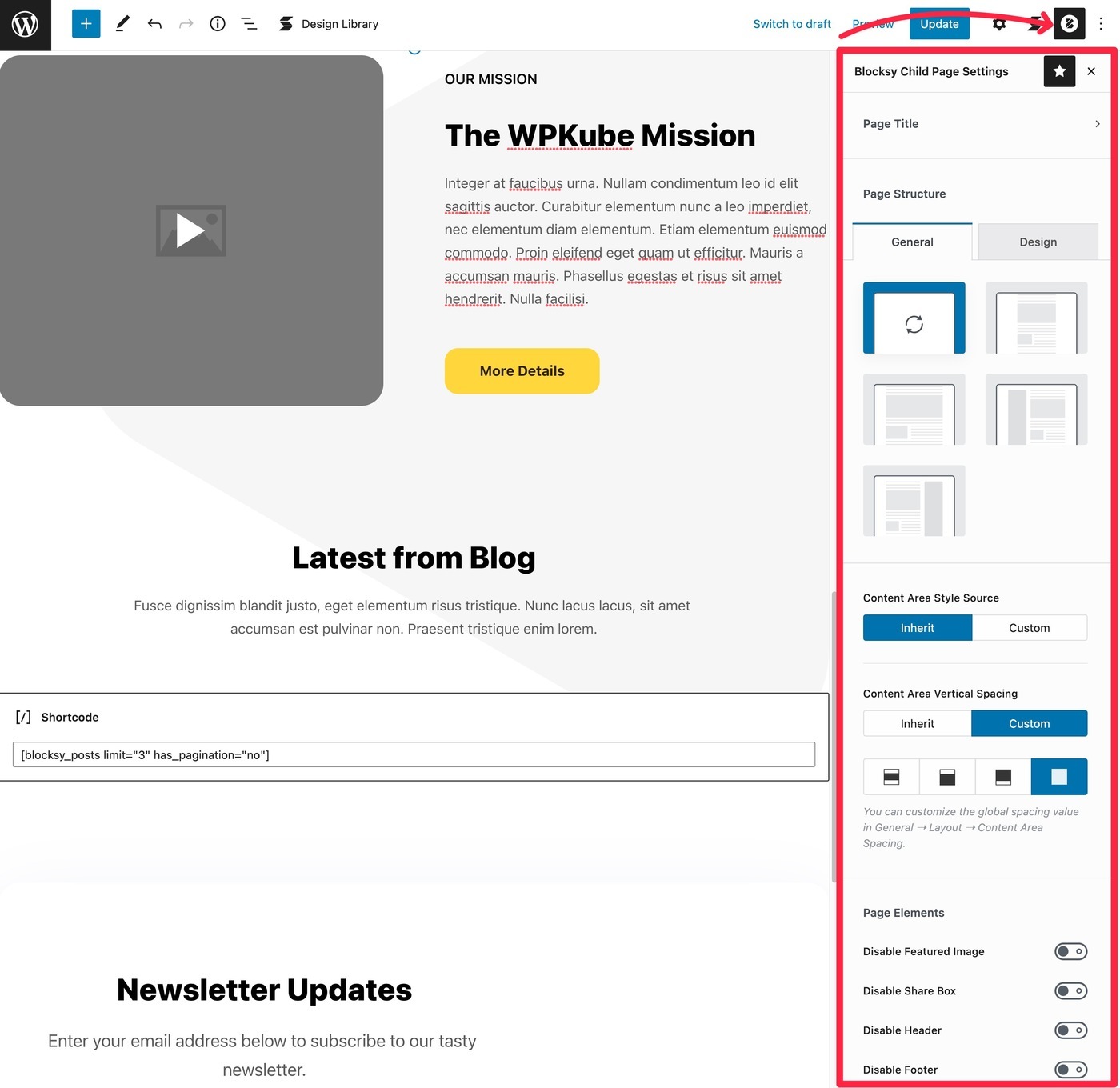
您可以執行以下操作:
- 隱藏頁面標題。
- 選擇不同的頁面佈局。
- 調整背景顏色。
- 調整間距。
- 隱藏其他頁面元素(特色圖片、分享框、頁眉或頁腳)。
在這裡,您可以看到所有 Blocksy 頁面級控件:

4. 有條件的頁眉、頁腳和側邊欄(專業版)
使用 Blocksy 的免費版本,您可以完全自定義您的頁眉、頁腳和側邊欄……但是您的網站的每個元素只能有一個版本。
但是,使用 Blocksy Pro,您可以創建多個設計並使用條件規則來顯示每個設計。 這使您可以針對站點的不同部分優化這些元素。
例如,您可以為特定帖子類型或特定類別的博客帖子創建自定義標題。 或者,您可以為匿名用戶與登錄用戶甚至具有不同角色的用戶創建不同的標頭,這對於會員網站、在線商店和在線課程尤其有用。
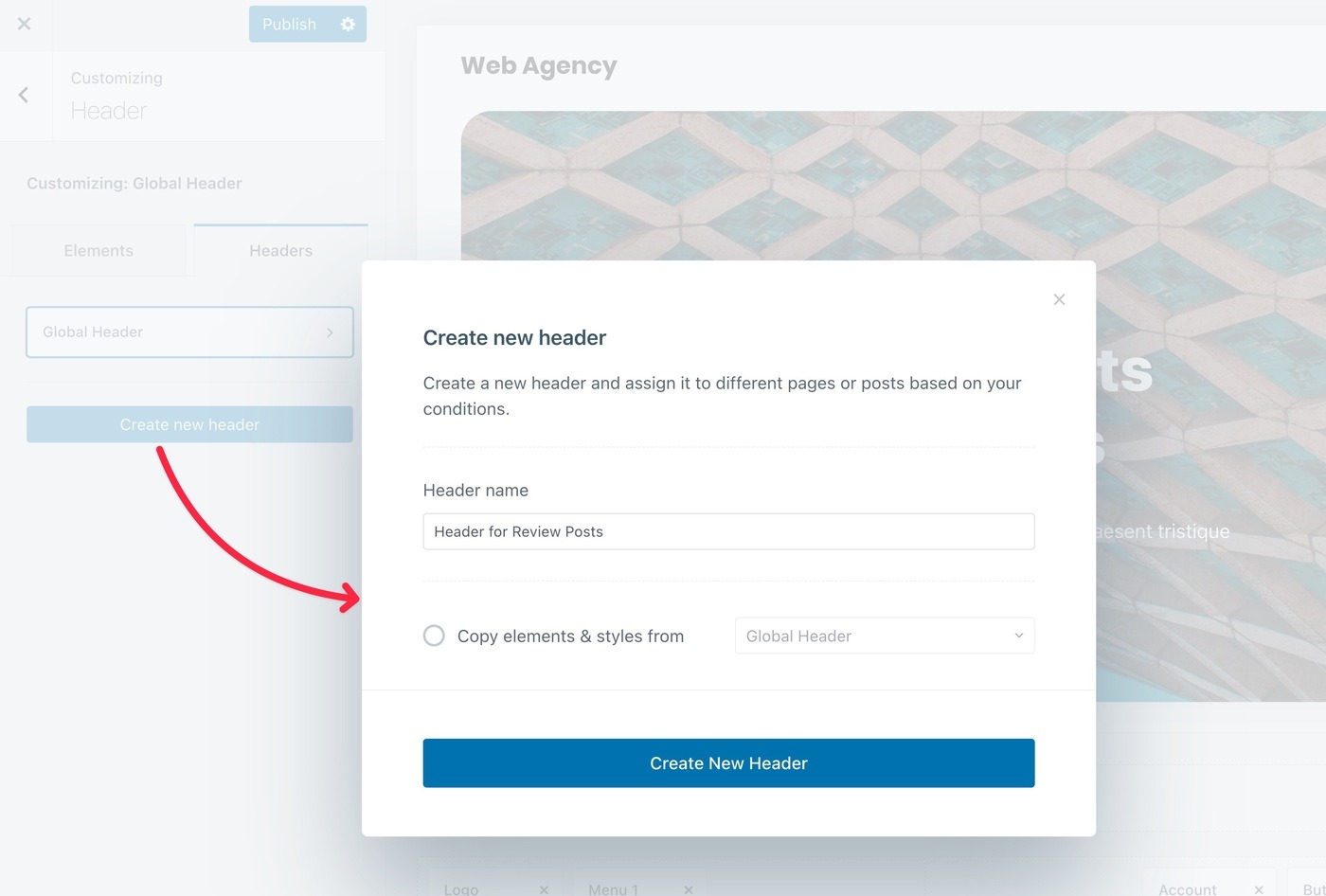
例如,對於標頭,您可以選擇在標頭生成器中添加新標頭:

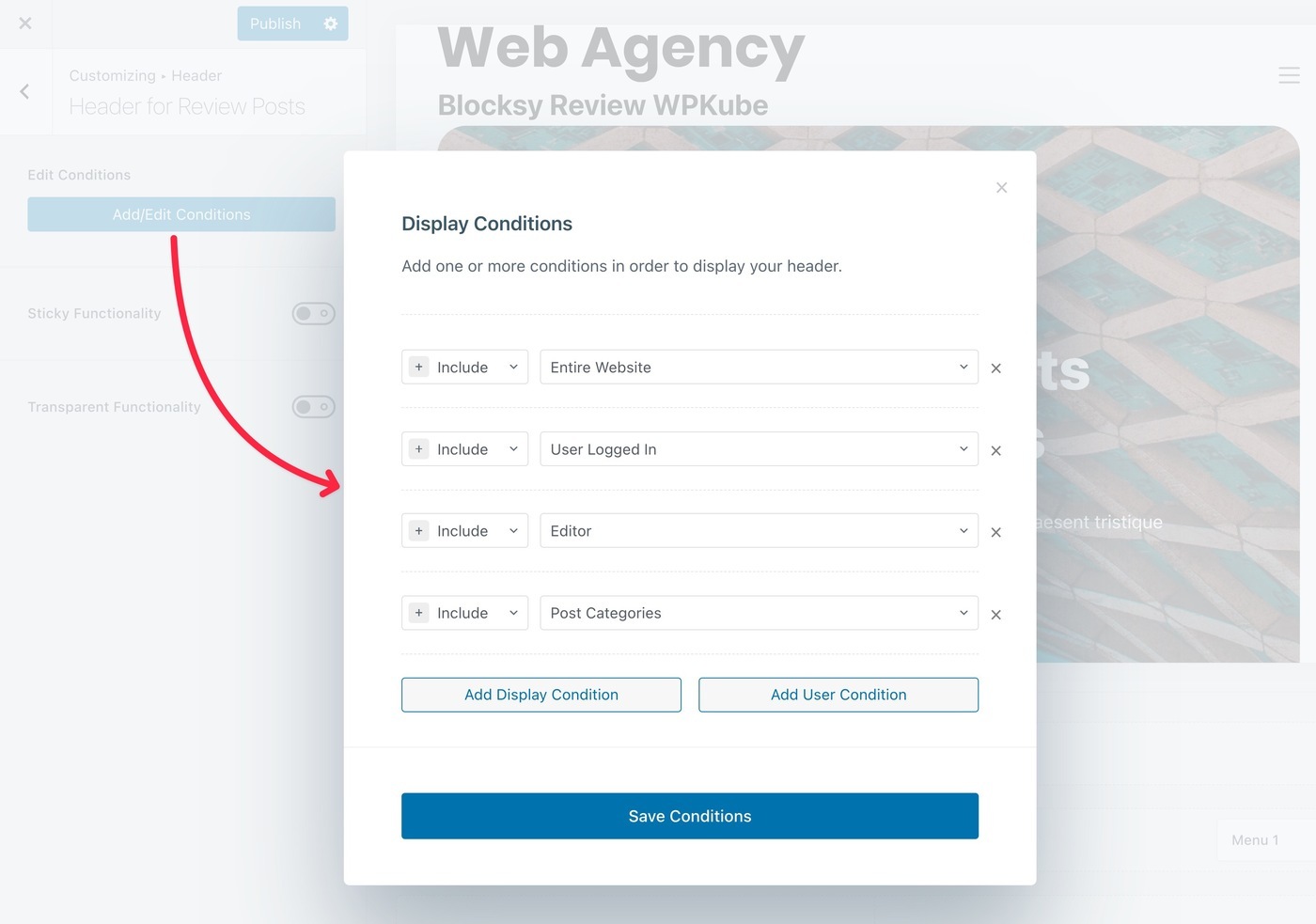
然後,您可以像創建全局標題一樣設計該標題。 一個補充是您可以為該標頭設置條件規則以控制何時使用它:

非常有用!
5. 自定義佈局/掛鉤,又名內容塊(專業版)
Blocksy Content Blocks 是一項更高級的功能,可幫助您自定義站點。
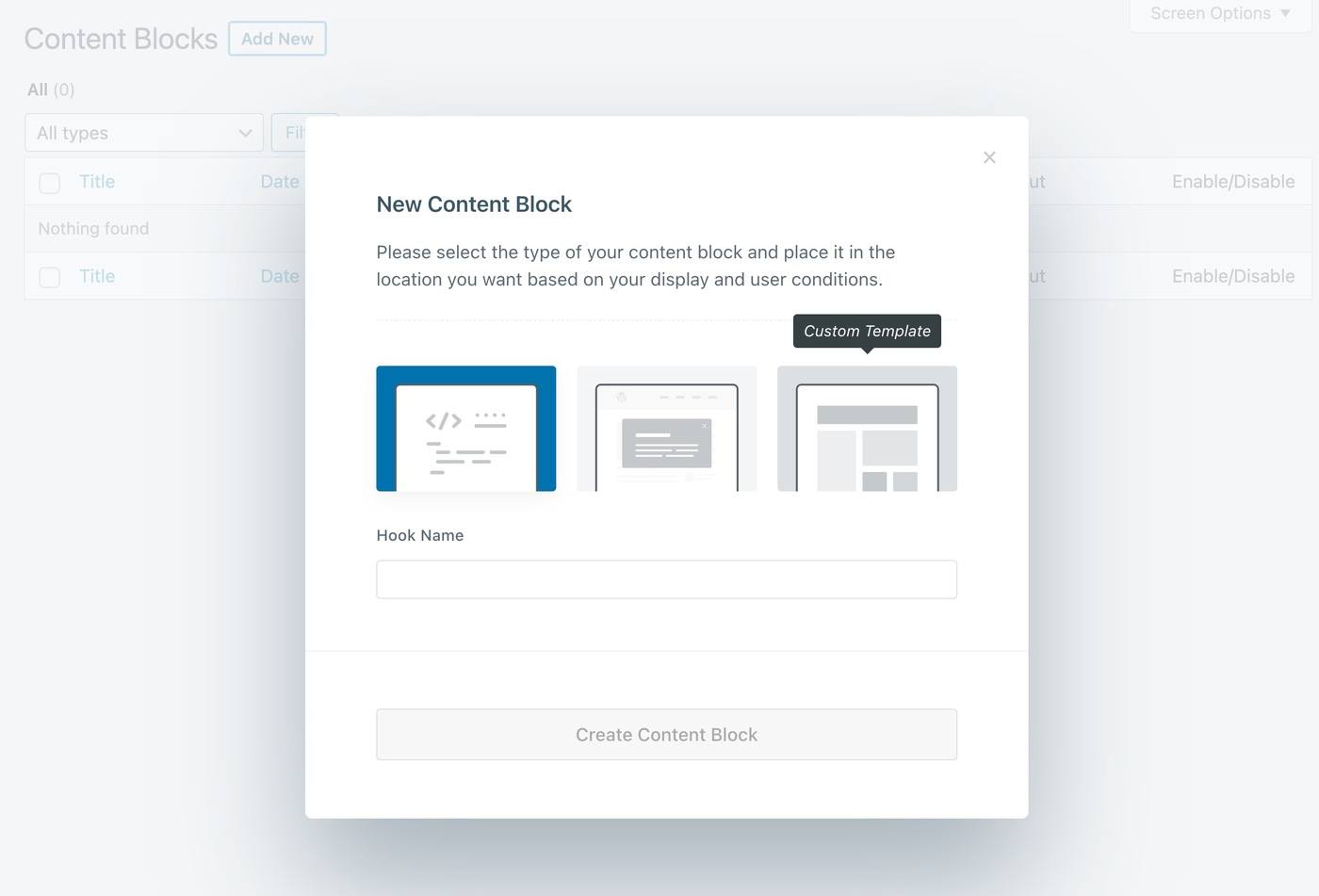
使用內容塊,您可以創建三種類型的自定義設計:
- 您使用掛鉤在主題的不同位置注入的自定義內容。
- 您可以在您的網站上顯示的彈出窗口。
- 自定義主題模板,例如設計自定義的單篇文章模板。

如果您是臨時用戶,則可能不會碰這些。 但對於更高級的用戶,這些可以幫助您超越自定義程序選項,而無需依賴自定義代碼或第三方插件。
這裡有些例子…
自定義內容
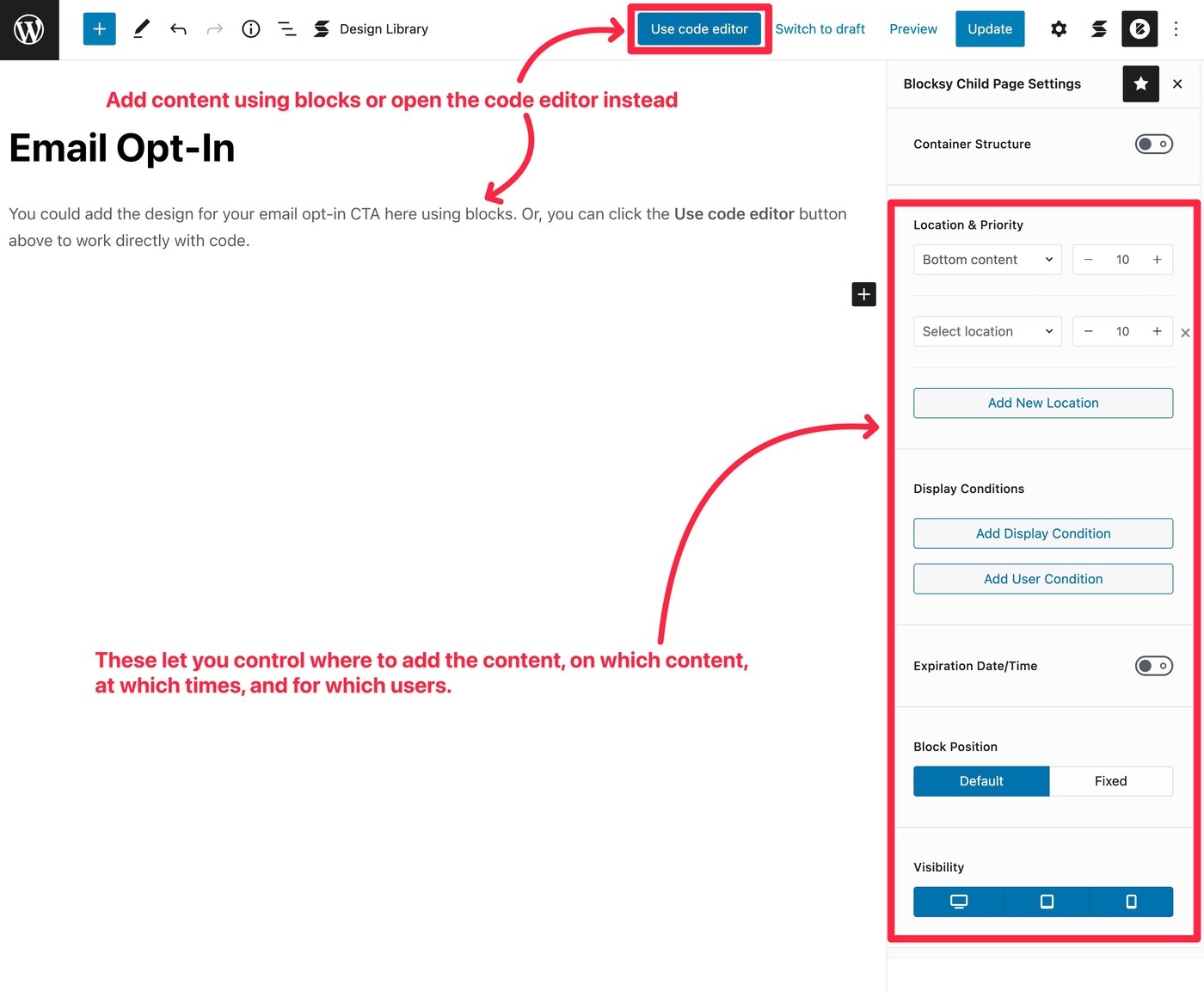
首先,假設您想在博客文章末尾添加一個電子郵件選擇加入表單。 您可以通過創建自定義內容塊並使用眾多掛鉤位置將佈局插入您網站的任何位置來實現這一點。
要控制實際內容,您可以使用塊編輯器或代碼編輯器:

您還可以使用顯示條件來控制誰可以看到塊:
- 僅在特定內容上顯示。 例如,某個類別的博客文章。
- 只顯示給某些用戶。 例如,您可以隱藏已登錄用戶的電子郵件選擇加入表單。
- 安排它在特定時間運行。
- 隱藏在某些設備上。
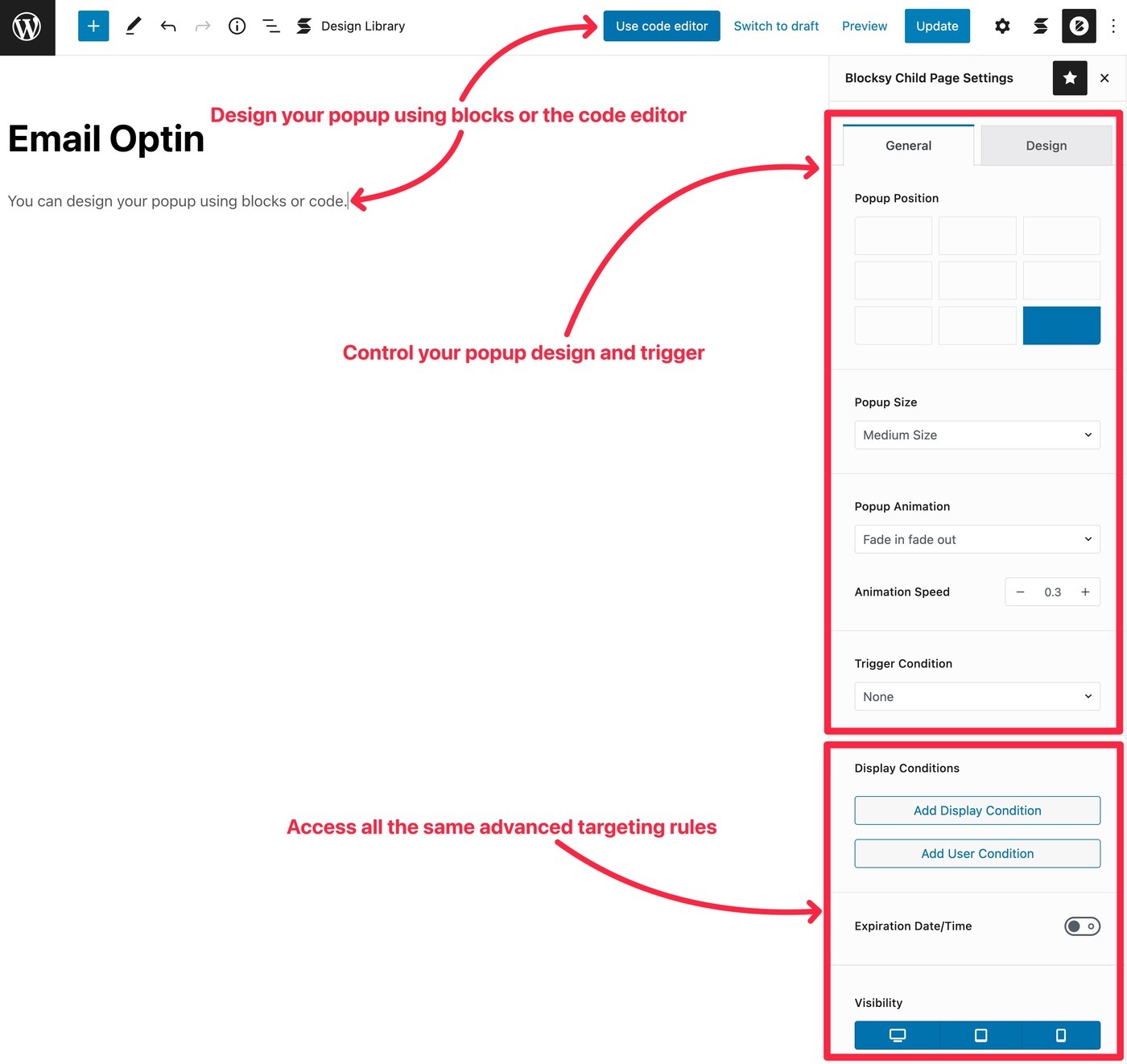
彈出窗口
使用彈出內容塊,您可以獲得幾乎所有相同的選項。
主要區別在於您是在彈出窗口中顯示內容,而不是使用掛鉤位置將其註入您的網站。
您還可以選擇不同的彈出位置、大小和触發器。
觸發選項正是您對專用彈出插件的期望,包括頁面停留時間、滾動深度,甚至退出意圖:

這是一個非常獨特的功能,因為大多數其他主題不提供彈出窗口作為自定義佈局選項。 對於大多數用例,這可以消除使用單獨的彈出插件的需要。
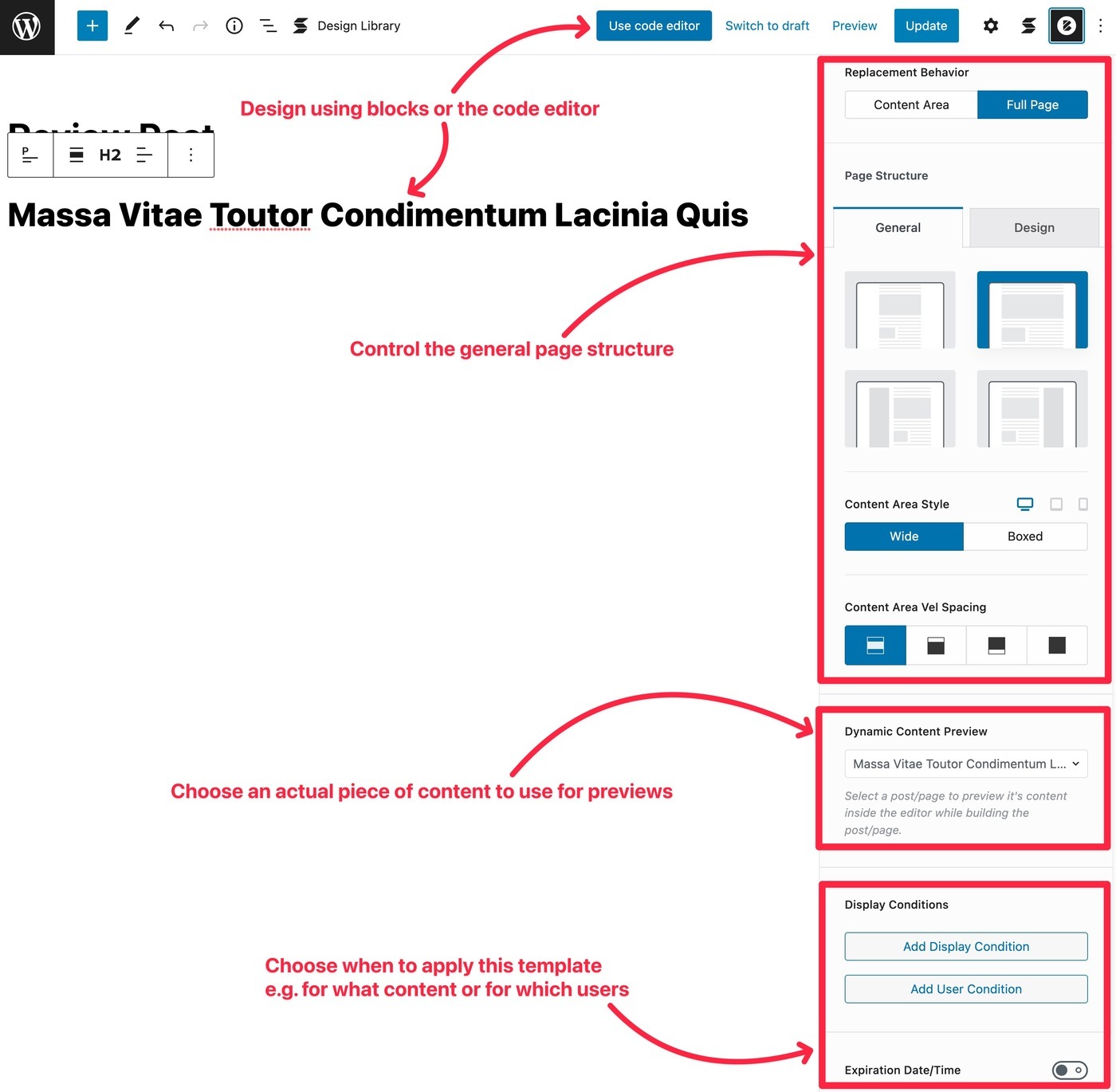
模板
最後,您還可以使用內容塊為主題的以下區域設計自定義模板:
- 標頭
- 頁腳
- 單身的
- 檔案
- 404頁面
例如,您可能想對特定類別的博客文章使用不同的文章模板。
使用此功能(和本機主題塊),您可以輕鬆地進行設置:

6. 大量其他有用的擴展
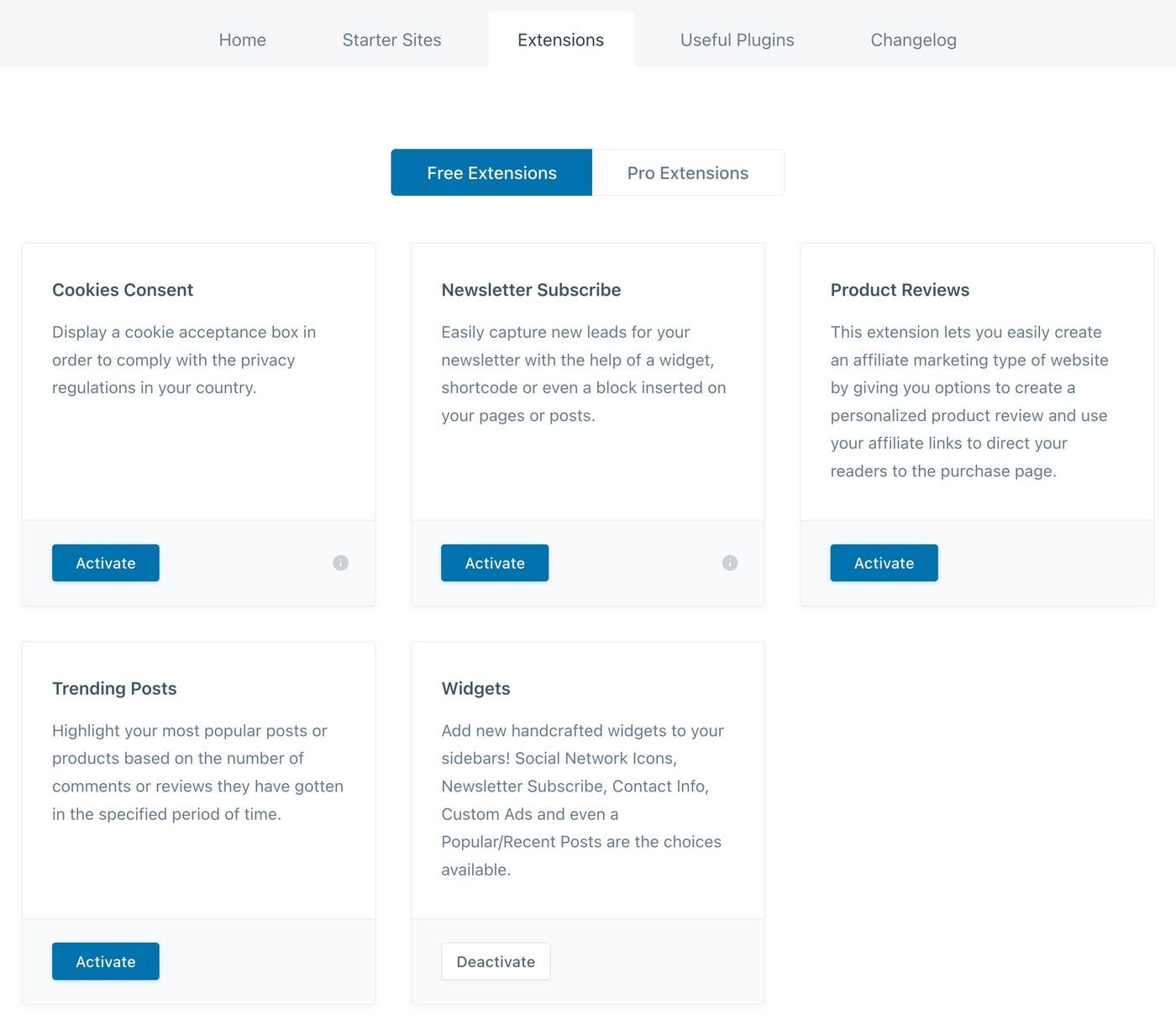
除了內容塊之外,您還可以獲得其他一些在其他類似主題中找不到的獨特擴展。

例如,您可以獲得 cookie 同意通知、時事通訊訂閱和產品評論的免費擴展:

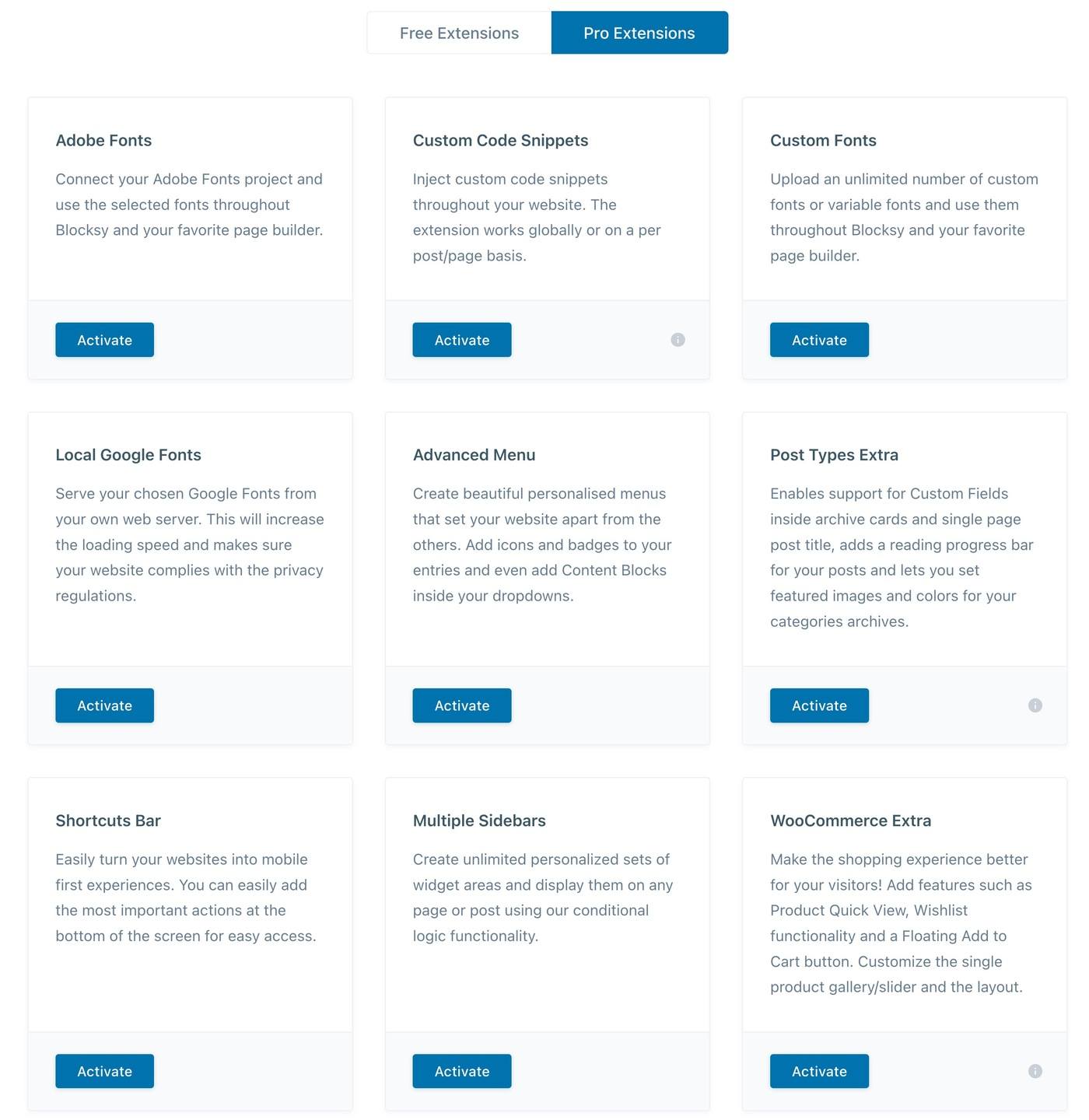
使用 Pro 選項,您可以獲得自定義代碼的一些高級擴展、高級菜單和更高級的 WooCommerce 支持:

我個人的最愛之一是Post Types Extra擴展,如果您要構建包含自定義字段的自定義內容站點,它會非常方便。 除了其他方便的功能(如閱讀進度條)外,它還允許您在存檔卡或帖子/頁面標題部分中包含自定義字段的內容。
️ Blocksy 主題性能測試與其他流行選項
如果您希望您的 WordPress 網站快速加載,選擇一個快速加載的主題是您可以做的最好的事情之一。
Blocksy是一個快速加載的主題。 它是輕量級的,並且具有非常優化的技術堆棧,例如僅在需要的確切頁面上加載代碼,而不是在整個站點範圍內加載所有內容。
不過,為了了解它有多快,我對 Blocksy及其一些主要競爭對手進行了一些性能測試。
所有這些測試都僅針對全新安裝的裸主題。 雖然這不是一個非常現實的現實世界場景,但我認為這是比較不同主題的最公平方式,它可以讓您很好地了解主題的基本“權重”。
以下是各種流行主題的權重:
總體而言,您可以看到 Blocksy 與其他一些流行的輕量級主題一樣快。 與 Divi 或 Avada 等較重的主題相比,它要快得多。
塊狀定價
核心 Blocksy 主題可在 WordPress.org 免費獲得。
即使只有免費主題,您也已經可以訪問大量自定義選項和幾個可導入的演示站點。
如果您想添加更多功能,您可以購買 Blocksy Pro,這是一個附加插件,您可以在 Blocksy 主題旁邊安裝它。
您可以在定價頁面上看到 Blocksy free 與 Pro 之間的全部功能差異,但這裡有一些最值得注意的新增功能:
- 內容塊(掛鉤)和自定義佈局
- 多個條件頁眉、頁腳和側邊欄(而不是對整個網站使用相同的內容)
- 超級菜單支持
- 更高級的 WooCommerce 功能,例如畫布外過濾器、浮動購物車等
您可以按年或終身訂閱的方式購買 Blocksy Pro。
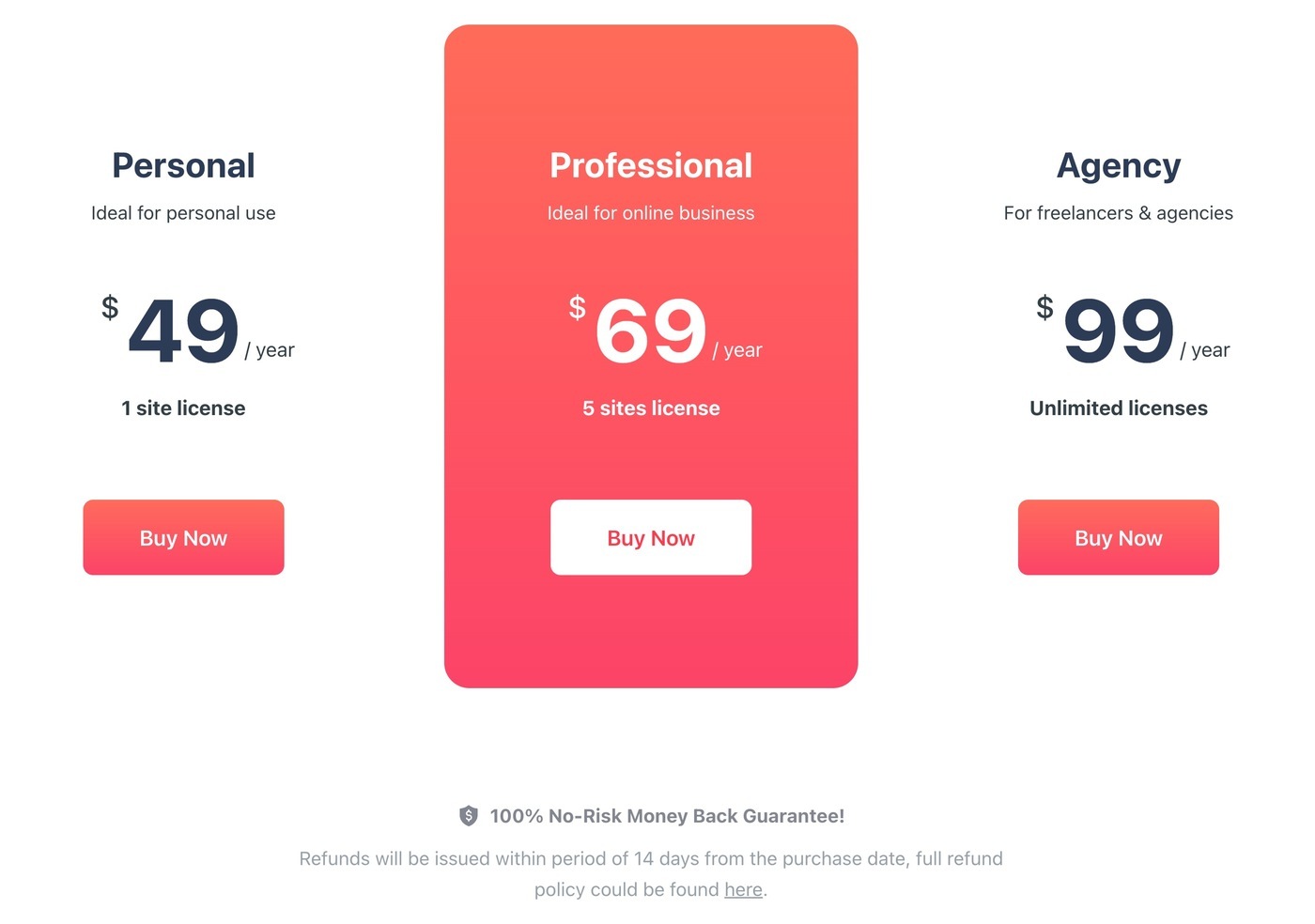
共有三種不同的定價計劃——唯一的區別是您可以使用 Blocksy 主題的網站數量:
- 個人– 1 個站點 – 每年 49 美元或終身支持和更新 149 美元。
- 專業– 5 個站點 – 每年 69 美元或終身支持和更新 199 美元。
- 代理商——無限站點——每年 99 美元或終身支持和更新 299 美元。

注意 – Blocksy 使用 Freemius 進行許可,因此嚴格執行站點限制。
使用我們的 Blocksy 主題優惠券省錢
如果您沒有閱讀我們的 Blocksy 評論,以上所有這些價格都是您要支付的價格。 但既然你在這裡,你會很高興知道我們協商了一個獨家 Blocksy 折扣代碼。
使用我們的 Blocksy 優惠券代碼,您將獲得任何 Blocksy 計劃的 10% 折扣。
代碼: WPKUBE10
以下是應用我們的 Blocksy 折扣代碼後的價格:
- 個人– 1 個站點 – 每年 44.10 美元或終身支持和更新 134.10 美元。
- 專業– 5 個站點 – 每年 62.10 美元或終身支持和更新 179.10 美元。
- 代理商——無限站點——每年 89.10 美元或終身支持和更新 269.10 美元。
Blocksy 主題的優點和缺點
現在您已經了解了 Blocksy 主題,讓我們回顧一下使用 Blocksy 的一些優缺點……
優點
- 快速性能– Blocksy 的輕量級設計和智能資產加載可幫助您構建快速加載的站點。
- 漂亮的演示站點——Blocksy 的所有演示站點看起來都很棒,設計簡潔、現代。
- 超級菜單支持——Blocksy Pro 提供內置的超級菜單支持,這是一些類似主題所缺乏的。
- 單站點使用便宜——單個站點的年度許可為 49 美元,如果您只需要用於單個站點,Blocksy 比其他類似主題便宜一些。
- 自定義佈局(包括彈出窗口)——Blocksy 為高級用戶提供了強大的自定義佈局功能。 彈出選項也是獨一無二的,在大多數類似的主題中都找不到。
- 出色的 WooCommerce 功能– 如果您正在建立電子商務商店,Blocksy Pro 包括大量高級 WooCommerce 功能,例如產品願望清單、浮動購物車、快速查看、畫布外過濾器等。
- 獨特的擴展——Blocksy 的擴展在該領域非常獨特,並提供非常方便的功能,例如 cookie 同意通知和產品評論框。
- 有條件的頁眉、頁腳和側邊欄——您可以使用它們為您的用戶創造更好、更個性化的體驗。
缺點
- 可導入的演示站點數量有限——與該領域的其他主題相比,Blocksy 可導入的演示站點數量有限。 Blocksy 只有 ~25,而像 Astra 這樣的主題有 200+,而其他類似的主題通常至少有 60+。
- 無限制站點使用更昂貴——雖然 Blocksy 在單個站點上使用便宜,但其無限制許可比同類主題貴一點。 Blocksy 的無限年費為 99 美元,而 Astra 和 GeneratePress 只需 59 美元。
- 沒有高級 LMS 集成——如果您正在構建在線課程,Blocksy 不提供高級 LMS 插件集成,例如 Astra 或 Kadence Theme 等主題。
最佳 Blocksy 主題替代品
雖然我認為 Blocksy 是一個很棒的主題,但也有許多優質的 Blocksy 替代品使用相同的輕量級、多用途方法。
我已經提到了其中的幾個主題,但讓我們把它們放在一起……
如果您喜歡這種方法但也想考慮其他選擇,我建議您查看以下主題:
- Astra – 有史以來最受歡迎的非默認主題。 有大量的入門站點和大量的可定制性。 在我們的 Astra 評論中了解更多信息。
- GeneratePress——設法比 Blocksy更輕量級。 還有一些用於自定義佈局/掛鉤的高級功能,甚至還有一個完整的基於塊的主題構建器。 在我們的 GeneratePress 評論中了解更多信息。
- Kadence Theme – 一個更新的選項,帶有大量自定義選項、強大的自定義佈局工具和漂亮的演示站點。 在我們的 Kadence 主題評論中了解更多信息。
- Neve——另一個非常輕量級的選擇。 它擁有 80 多個演示站點和靈活的定制器選項的可靠集合。
老實說,這些主題中的任何一個都將是您網站的絕佳選擇,包括 Blocksy。
這實際上僅取決於您的預算、您更喜歡哪些入門站點以及您可能需要的任何特定自定義選項(例如,您絕對必須使用的某種類型的畫布標題)。
Blocksy 評論常見問題解答
為了完成我們的 Blocksy 主題回顧,讓我們回顧一些常見問題……
Blocksy 是最快的 WordPress 主題之一,具有輕量級代碼和通過 Webpack 優化的資產加載。
Blocksy 核心主題可在 WordPress.org 上 100% 免費使用。 如果您想為主題添加更多功能,您可以購買 Blocksy Pro 附加插件。
不——Blocksy 是一個輕量級的 WordPress 主題——它沒有自己的內置頁面構建器。 但是,它與流行的頁面構建器插件以及本機 WordPress 編輯器搭配得很好。
Blocksy 主題與 Elementor 配合得很好,許多 Blocky 的可導入演示站點都提供 Elementor 版本以便於定制。
是的——您可以在 WordPress.com 上使用 Blocksy,但前提是您要為 WordPress.com 商業版或電子商務版付費。 您需要其中一個計劃才能安裝自定義主題和插件,例如 Blocksy 和 Blocksy Pro 附加組件。
最後的想法:你應該使用 Blocksy 主題嗎?
總的來說,如果您喜歡輕量級、多用途的方法,那麼 Blocksy 是一個出色的 WordPress 主題,這是目前許多主題正在使用的方法。
對我來說,主要缺點是它的預建入門站點選擇有限,而且無限站點許可證的價格略高於平均水平。
這些絕不是交易破壞者,另一方面,Blocksy有很多值得喜愛的地方。
首先,雖然演示站點數量有限,但質量非常好,每個演示站點看起來都很棒。
二是性能優良。 除了輕量級、乾淨的代碼之外,Blocksy 還使用 Webpack 等技術僅加載您需要的確切功能的代碼,而不是使用您不使用的功能的代碼來膨脹您的網站。
最後,您在本機 WordPress 定制器中獲得了大量選項,包括拖放式頁眉/頁腳構建器等不錯的功能。
對於更高級的用戶,您還可以使用塊功能使用自定義佈局自定義您的站點,甚至包括使用塊編輯器設計您自己的主題模板。
Blocksy 還為所有這些自定義佈局提供了非常強大的條件規則,讓您可以定位特定的內容、用戶、時間等。
總的來說,我認為 Blocksy 絕對值得在“輕量級、多用途”WordPress 主題空間中佔據一席之地。
如果您確實使用 Blocksy,請務必使用我們獨家的 Blocksy 折扣代碼以節省 10% 的訂單費用。
單擊下面的按鈕轉到 Blocksy,然後輸入優惠券代碼WPKUBE10 。
訪問 Blocksy
