誠實的想法 + 利弊 (2022)
已發表: 2022-01-30考慮在您的 WordPress 網站上使用 Beaver Builder? 在我們動手操作的 Beaver Builder 評論中,我們將幫助您確定這個流行的頁面構建器是否適合您。
Beaver Builder 是最成熟的 WordPress 頁面構建器之一。 使用它的可視化拖放界面,您可以快速創建美觀的設計,而無需編寫任何代碼。
借助其 Beaver Themer 擴展,您還可以超越設計單個頁面並為您的主題的頁眉、頁腳、單個帖子佈局和帖子列表佈局(存檔)製作模板。
通常,Beaver Builder 專注於很好地確定頁面構建器的核心功能並創建堅如磐石的界面。 就開箱即用的優化而言,它也是最輕量級的頁面構建器之一,從性能角度來看這非常棒。
然而,雖然 Beaver Builder 有很多值得喜歡的地方,但它並不完美,而且它缺乏其他流行的構建器(如 Elementor 和 Divi)所提供的功能、設計選項和模板。
總體而言,Beaver Builder 對於某些類型的用戶來說可能是一個不錯的選擇,但其他人可能會更好地使用其他構建器。
在我們的 Beaver Builder 評論中,我將幫助您了解哪種方案最適合您。 這是我將介紹的所有內容:

️ Beaver Builder 評論:探索主要功能
為了開始我們的 Beaver Builder 評論,讓我們回顧一下 Beaver Builder 的工作原理及其一些最有用的功能。
但首先,值得注意的是,開發人員主持了一個功能齊全的 Beaver Builder 演示。 因此,如果您想親自查看這些功能,可以前往此處。
可視化拖放生成器
Beaver Builder 的核心是它的可視化拖放式構建器。 這就是讓您無需編寫任何代碼即可創建自己的自定義設計的原因。
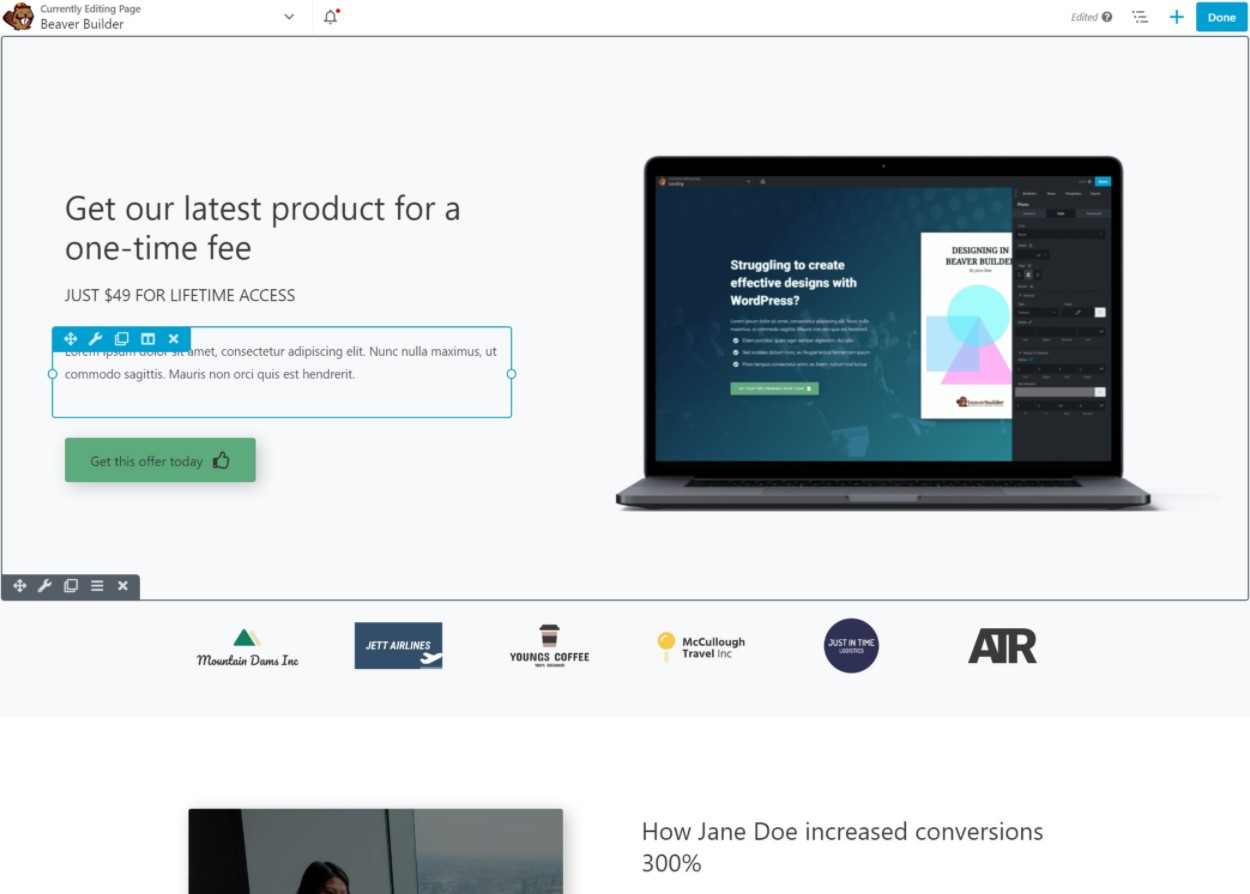
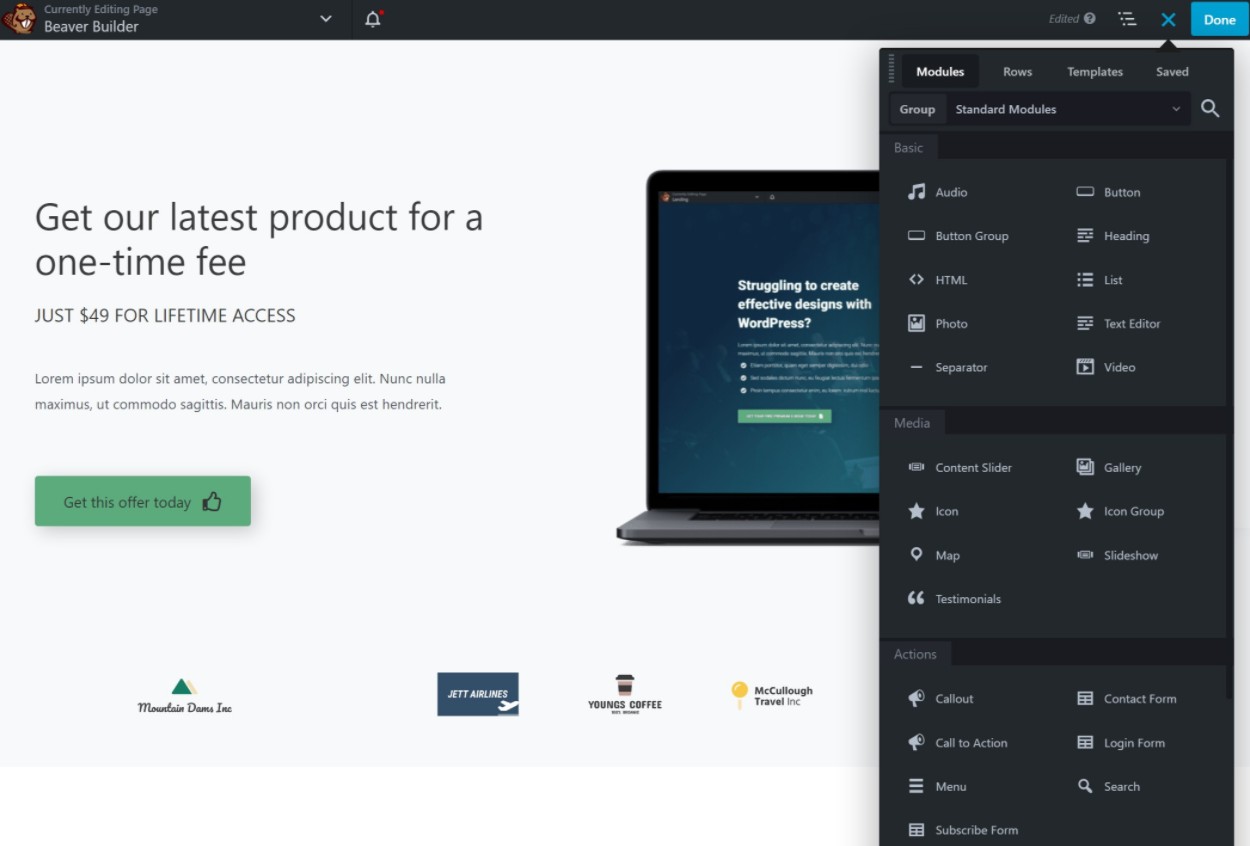
當您第一次打開 Beaver Builder 時,您會看到設計的全寬預覽以及頂部的工具欄:

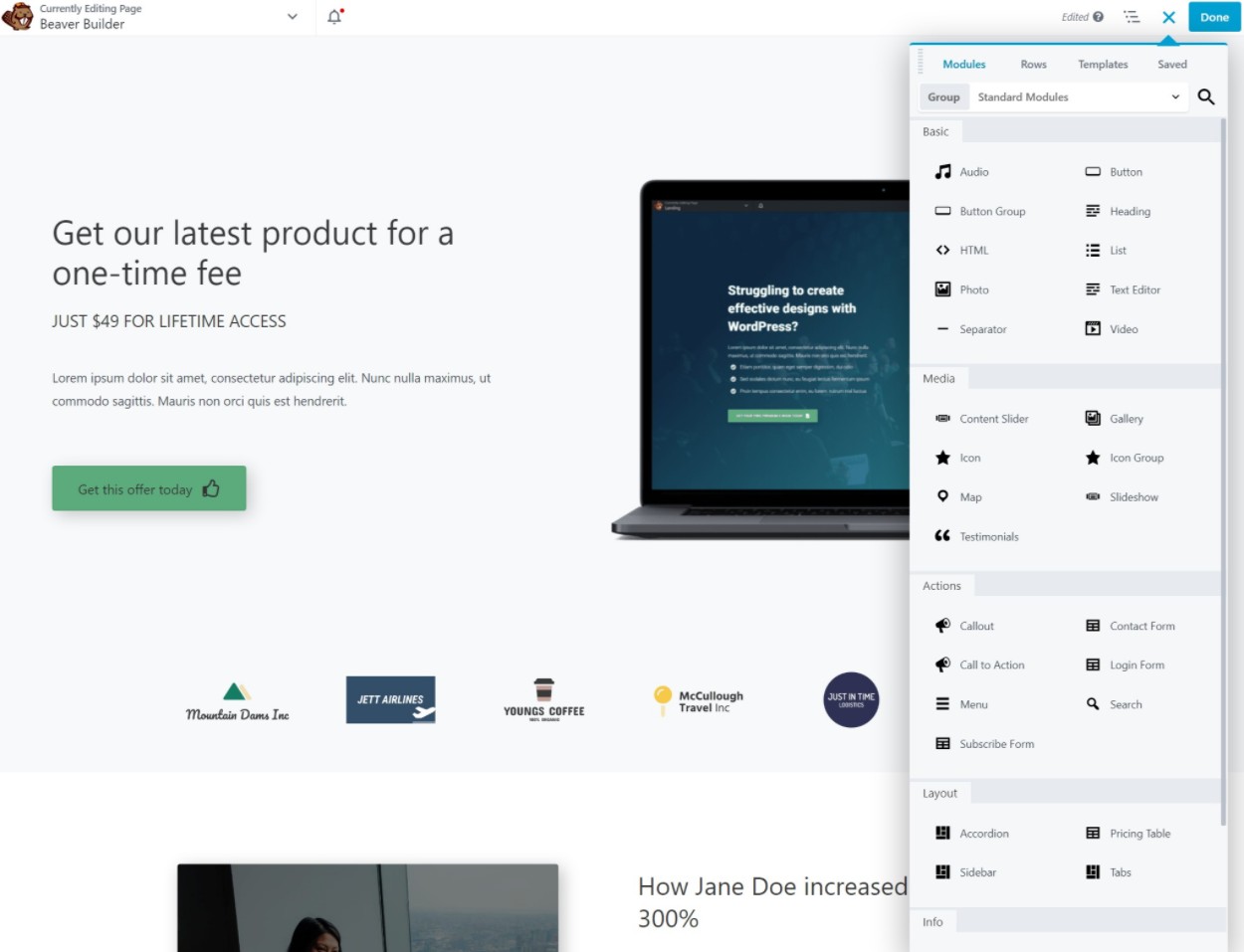
要添加新模塊或模板,您可以單擊加號圖標以展開菜單。 要將模塊添加到頁面,您只需將其拖動到您希望它出現的位置:

Beaver Builder 與幾乎所有其他頁面構建器一樣,具有三種類型的頁面元素:
- 行- 這些讓您可以將頁面水平劃分為多個部分。
- 列——這些列在行內,讓您可以將一行垂直劃分為一列或多列。
- 模塊——這些讓您可以實際向頁面添加內容。 您將它們放在行/列中。 您將獲得針對不同類型內容的專用模塊,例如按鈕、圖像、視頻、表單等。
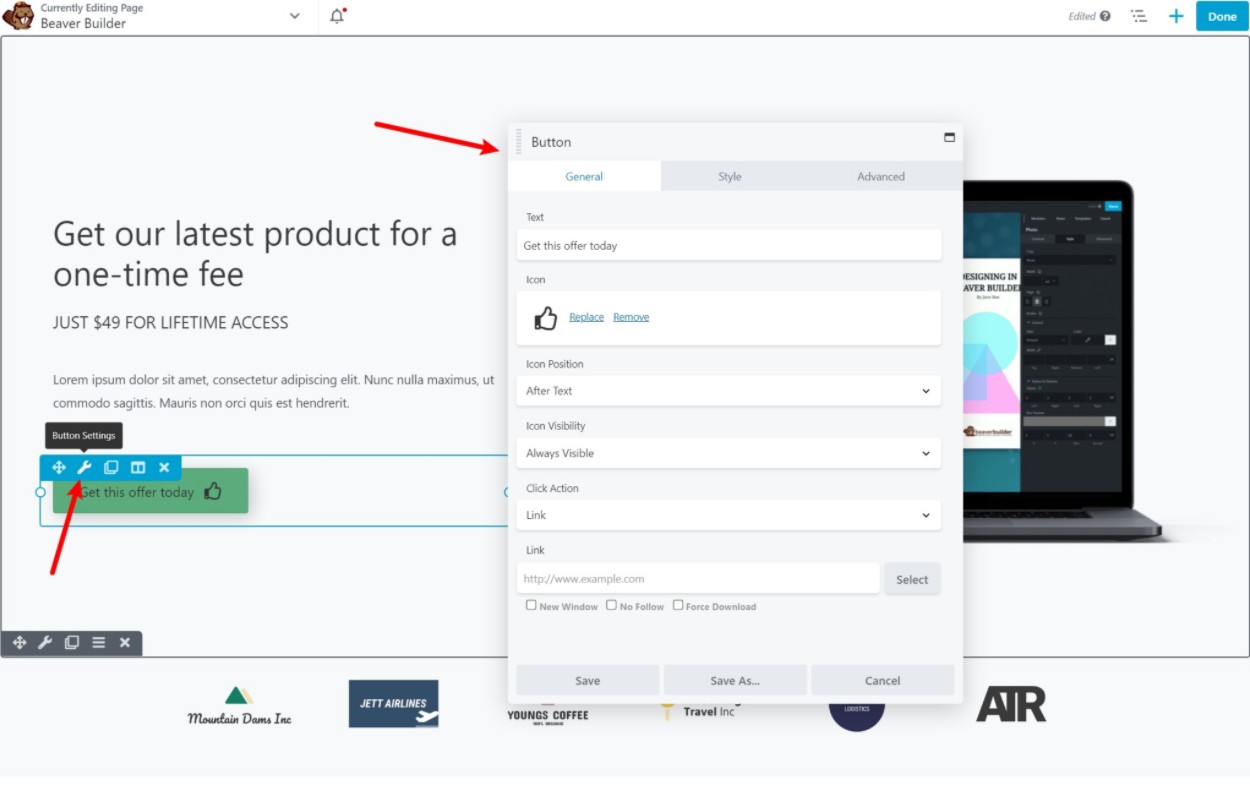
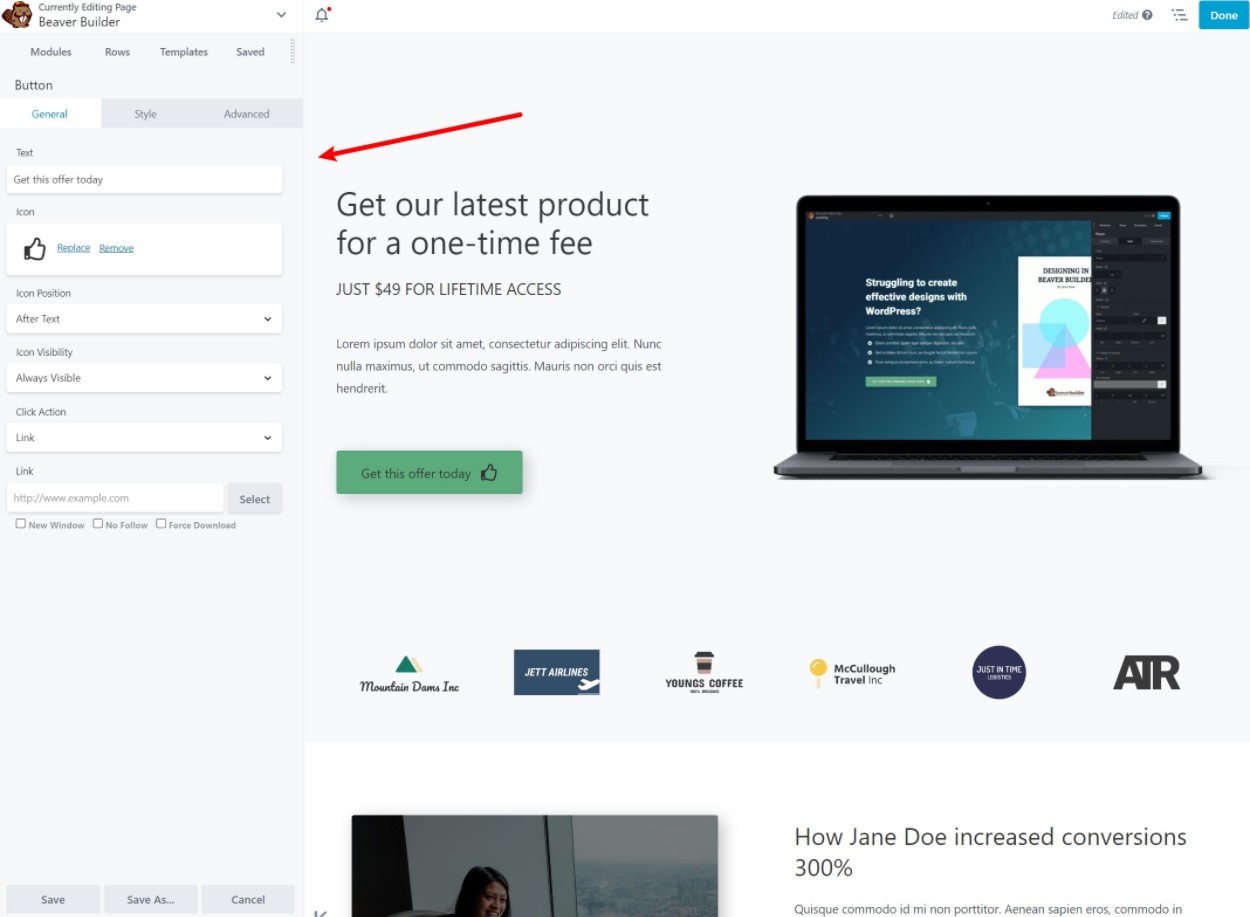
對於任何元素,您可以單擊它以打開其設置。 在這裡,您可以完全控制設計、間距、內容等等:

對於文本內容,您也可以單擊頁面並輸入 - 您無需打開完整設置即可編輯文本(但如果您願意,也可以這樣做)。 Beaver Builder 還提供了一個可靠的鍵盤快捷鍵列表,可用於加快工作流程。
這就是基本思想! 我將重點介紹一些我喜歡的具體事物。 但總的來說,Beaver Builder 的一大優點是它的編輯器非常快速且無故障(視覺構建器並非總是如此)。
哦,還有一件好事 - Beaver Builder 還支持暗模式!

可定制的界面
Beaver Builder 的一個非常好的事情是您可以根據自己的喜好自定義界面佈局,這是許多其他頁面構建器不允許您做的事情。
例如,如果您希望有一個固定的側邊欄,您只需將設置面板拖動到屏幕的任一側,Beaver Builder 就會使其固定並始終在該位置可見:

如果要切換回全屏預覽和彈出設置菜單,只需將其拖回屏幕中間即可。
簡單的佈局選項
我喜歡 Beaver Builder 的另一件事是它可以輕鬆控制您的佈局。
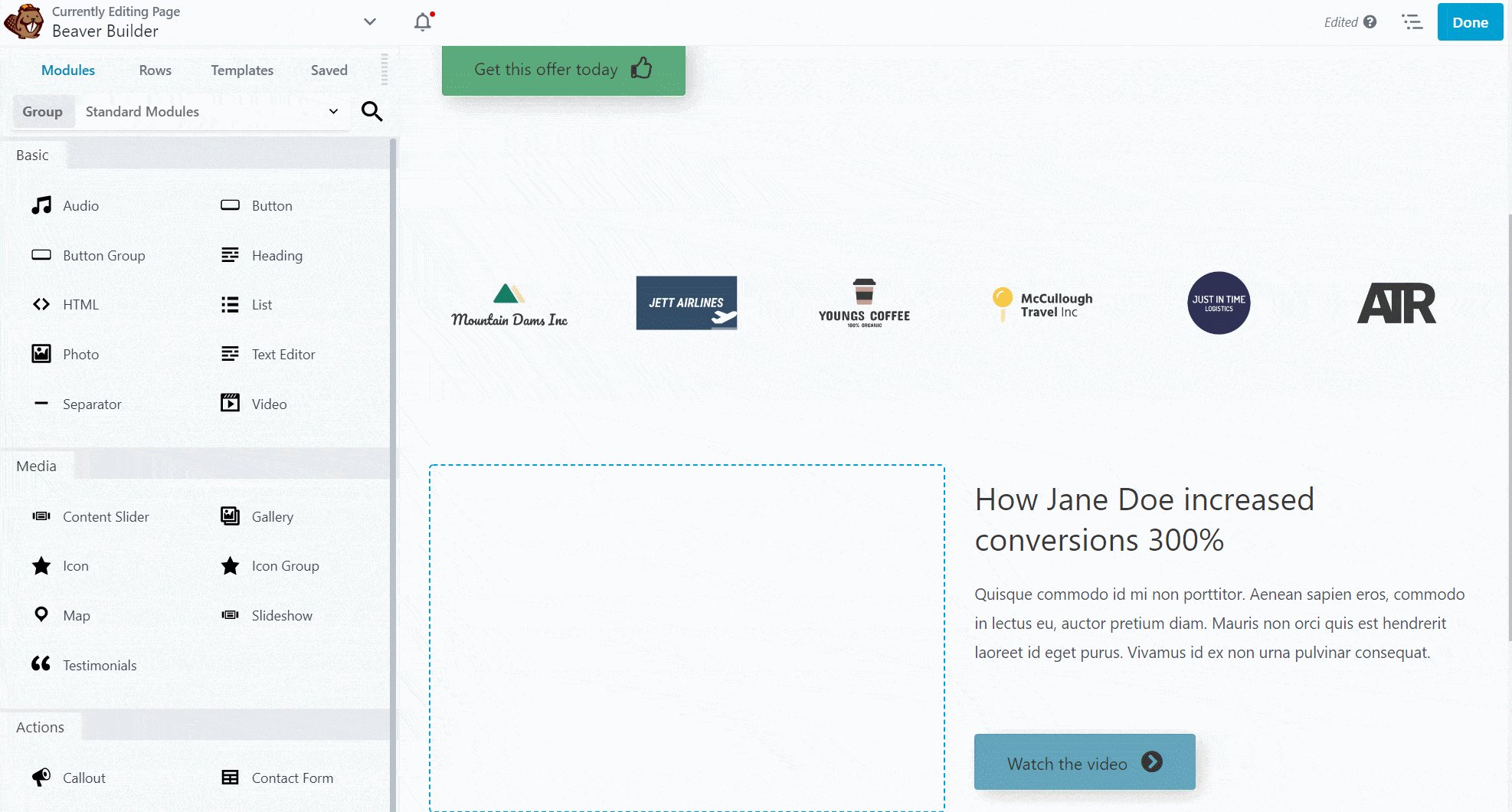
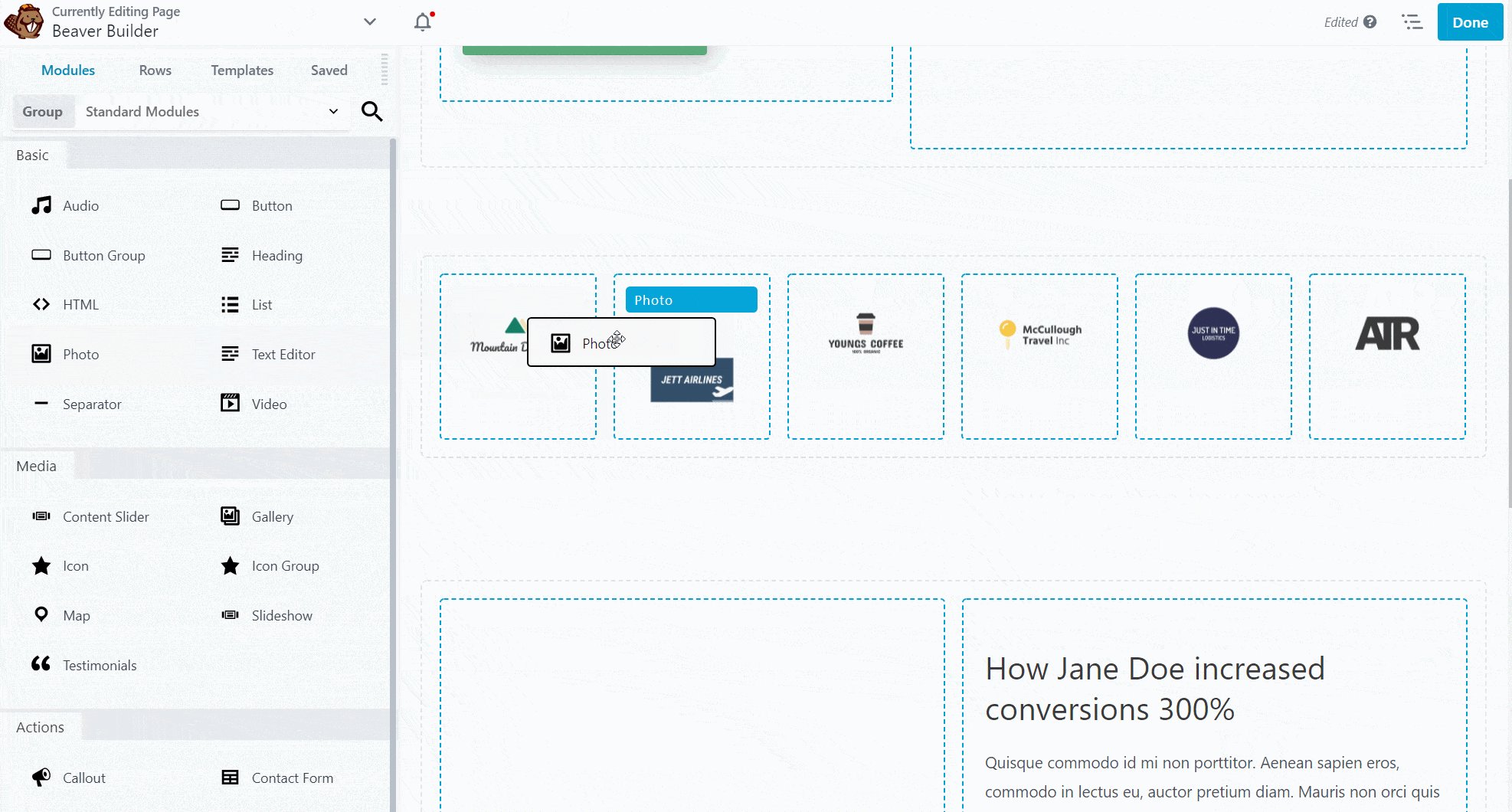
對於許多其他頁面構建器,您需要在開始添加內容元素之前配置行/列佈局。 但是使用 Beaver Builder,您只需將一個模塊拖到另一個模塊旁邊即可自動創建一個新列:

這是一件小事,但我發現這對於快速創建佈局非常方便。
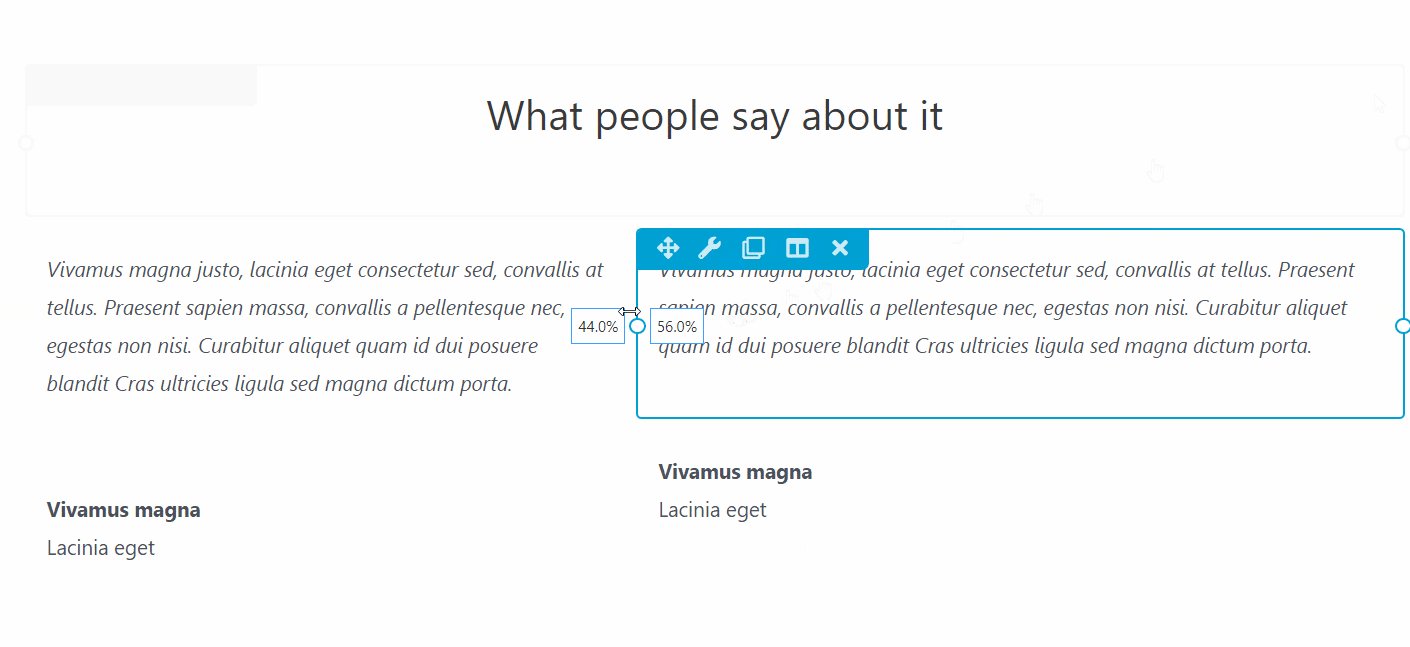
您還可以使用拖放來調整列寬,這意味著您無需打開完整設置來調整寬度:

響應式設計
您使用 Beaver Builder 創建的所有設計默認情況下都是響應式的,這意味著它們會自動調整用戶是在台式機、平板電腦還是移動設備上瀏覽。
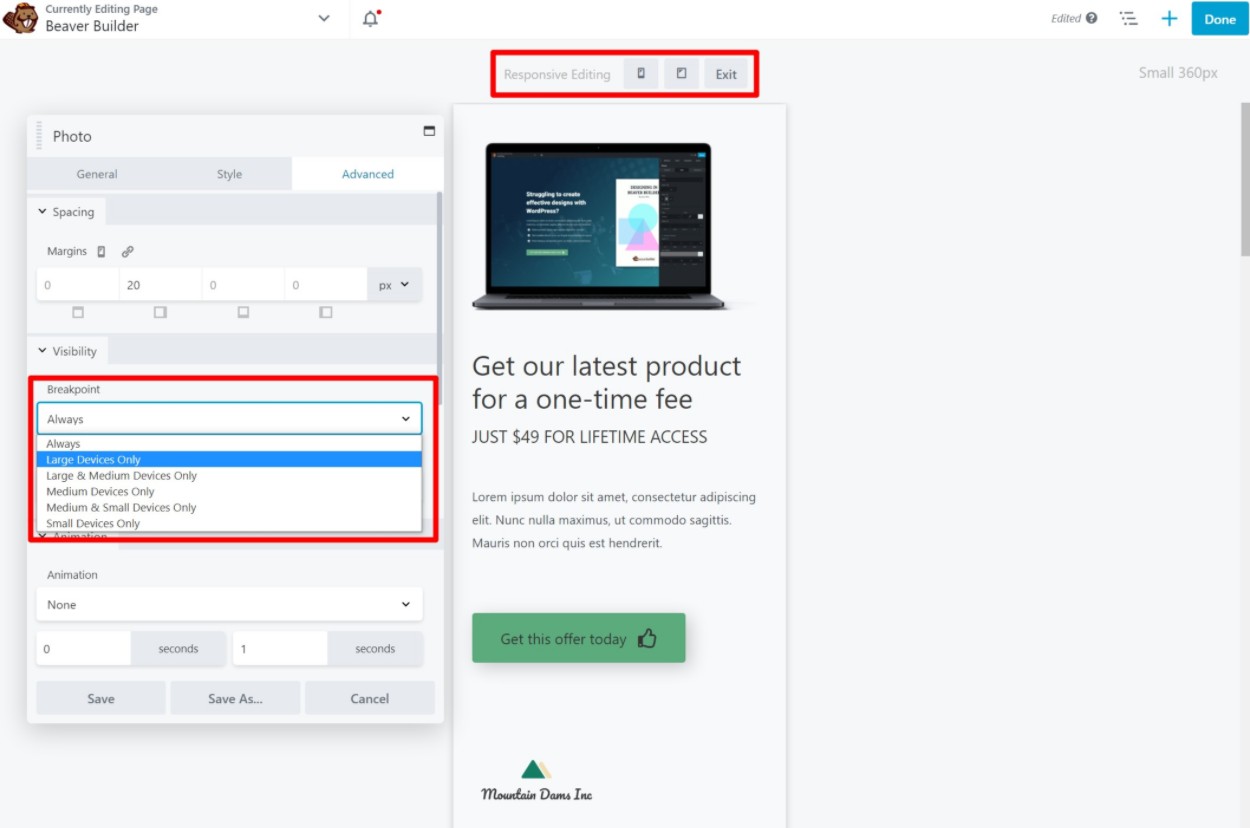
但是,如果您想要更多控制權,Beaver Builder 還包括響應式編輯模式,可讓您對特定設備進行更改,包括:
- 更改字體大小和排版。
- 隱藏某些行、列或模塊。
當您進行這些更改時,您將能夠看到您的設計在不同設備上的外觀:

您還可以為移動設備和平板設備自定義響應式斷點。
條件元素顯示
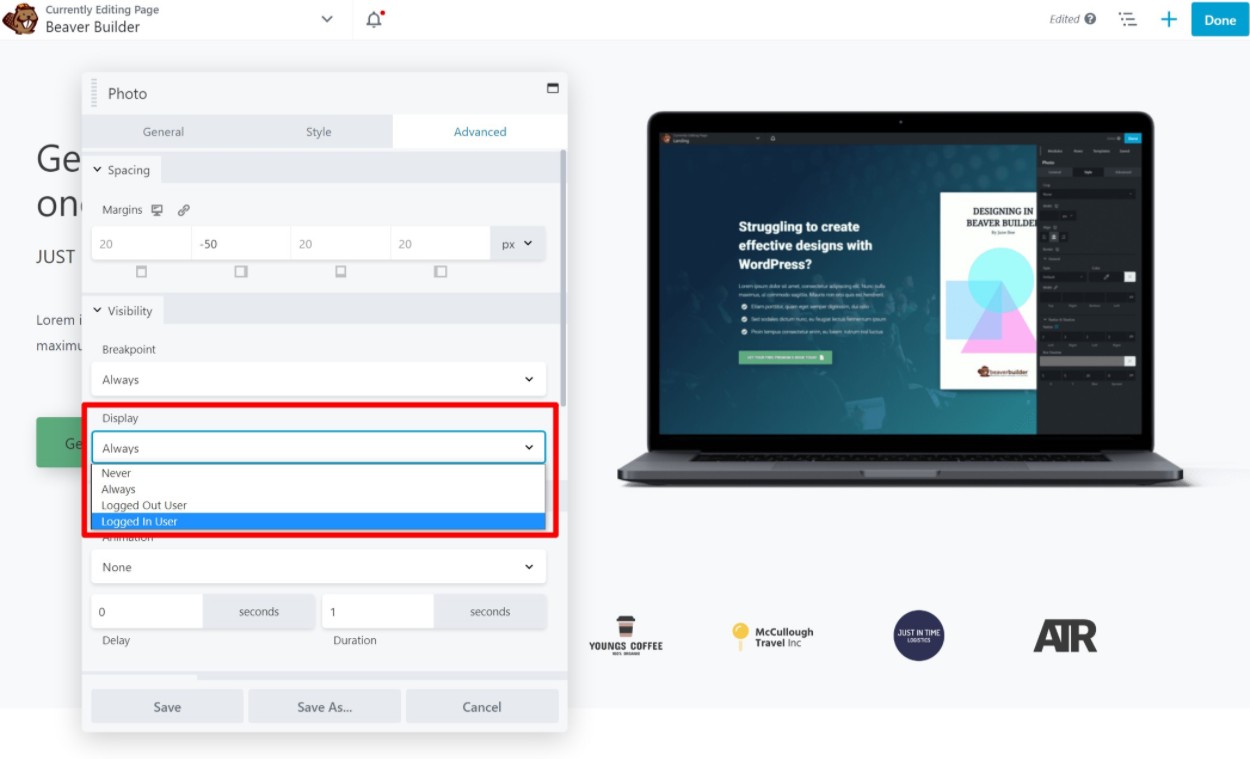
除了響應式設計,Beaver Builder 還允許您使用其他條件規則來控制是否顯示某些行或模塊。
一個獨特的選項是您可以根據訪問者的登錄狀態顯示/隱藏內容,這樣您就可以創建簡單的會員網站,而無需像 MemberPress 或 MemberMouse 這樣的專用會員插件:

海狸生成器模板
如果您不想從頭開始創建設計,Beaver Builder 確實包含一些用於登錄頁面和內容頁面的預構建模板。

雖然有模板很好,但 Beaver Builder 的模板選擇比其他工具(如 Elementor 和 Divi)要有限得多。 模板絕對不是 Beaver Builder 的強項。
不過,一件好事是您可以將自己的模板保存到庫中,以便以後重複使用。 您還可以使用開發人員的 Assistant Pro 插件將模板保存到雲端,以便您可以輕鬆地在其他網站上重複使用它們。
CSS 和 JavaScript 編輯器
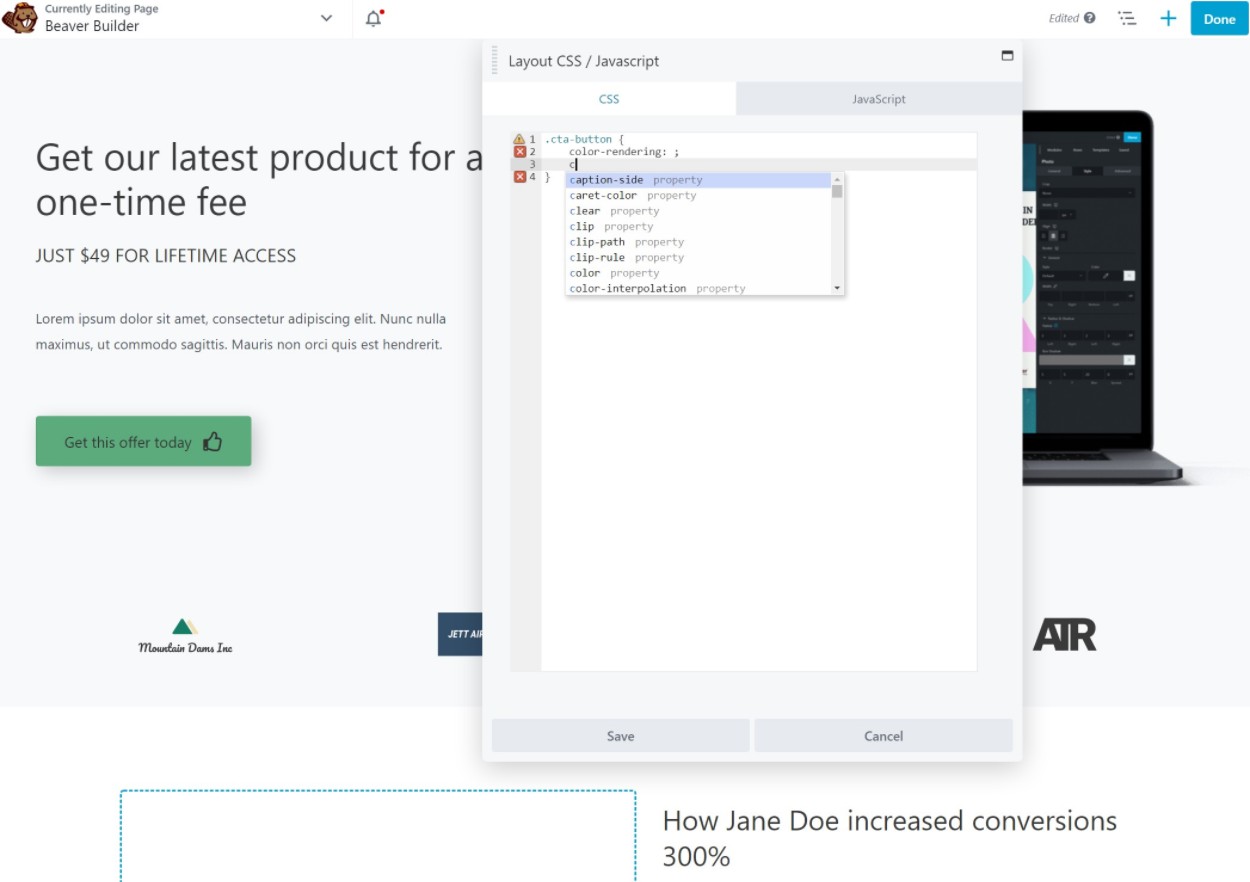
對於更高級的用戶,Beaver Builder 可以通過包含基本驗證和建議的專用編輯器輕鬆地將自定義 CSS 或 JavaScript 添加到您的設計中:

您還可以將 CSS 類添加到特定的行或模塊以應用您的 CSS。
但是,您不能將自定義 CSS 直接添加到 Elementor Pro 允許的模塊中。
如果您在自定義 CSS 方面需要一些幫助,Beaver Builder 還可以使用我們在此處查看的 CSS Hero 插件。
主題生成器
核心 Beaver Builder 插件是一個頁面構建器,這意味著您可以使用它來設計單個帖子和頁面。
但是,使用官方 Beaver Themer 擴展,您可以使用相同的可視化構建器界面來設計您的主題模板,包括:
- 標題
- 頁腳
- 單一的——例如,您的部分/所有博客文章使用的設計(或自定義文章類型)。
- 檔案——例如列出您的博客文章(或自定義文章類型)的頁面。
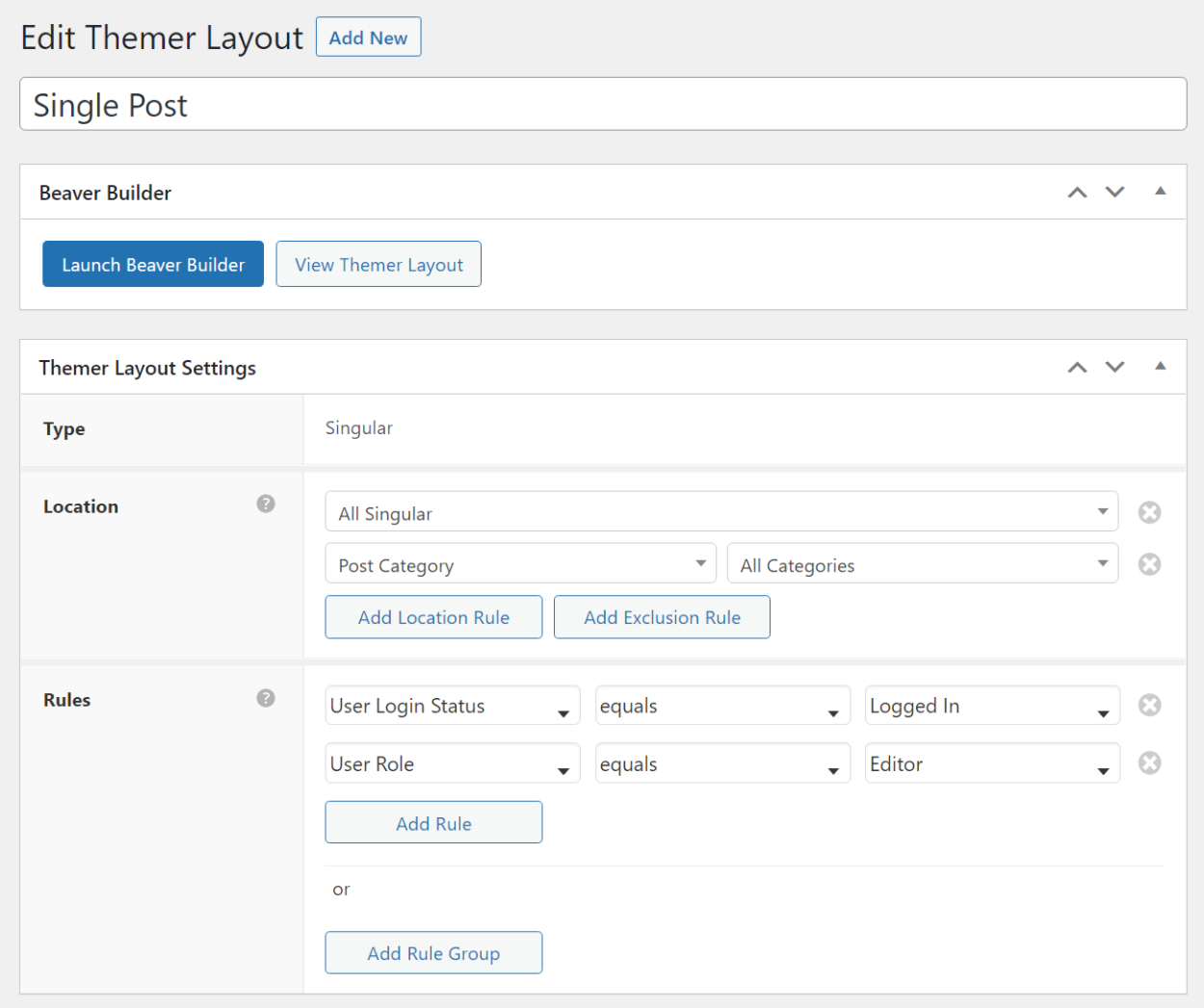
創建模板時,您可以使用規則來控制應用該模板的位置。 這些規則非常靈活,我認為 Beaver Themer 做得很好。 您可以根據帖子詳細信息、用戶詳細信息(例如登錄狀態或用戶角色)、作者等有條件地應用模板

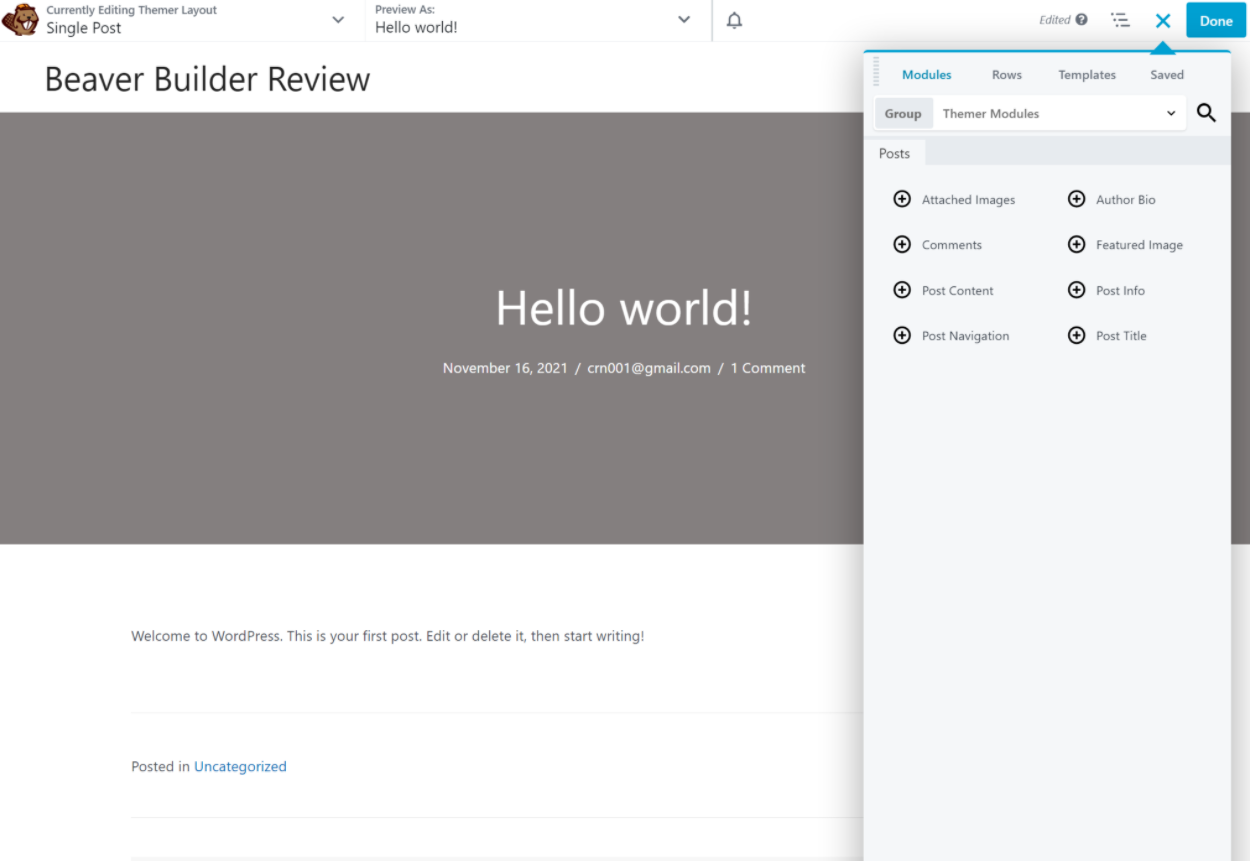
從那裡,您可以打開可視化構建器來設計您的模板。 您將獲得一些特殊的主題塊來插入動態內容,並且 Beaver Themer 還允許您從使用 ACF、Toolset 和 Pods 等插件添加的自定義字段中插入動態內容:

我喜歡 Beaver Themer 的另一件事是您可以設計模板部分(也稱為“部分設計”)並將它們注入到不同的 WordPress 鉤子位置。 例如,您可以在博客文章的內容之後自動注入一些內容。 這對於廣告、CTA、電子郵件選擇加入等非常有用。
但是,Beaver Builder 的主題構建實現的一個缺點是頁眉和頁腳模板僅適用於有限的主題選擇。 您可以為任何主題構建單個或存檔模板,但頁眉和頁腳模板僅適用於此列表中的主題。 相比之下,Elementor Pro 的主題構建器適用於任何主題。
要了解有關 Beaver Themer 的更多信息,請查看我們完整的 Beaver Themer 評論。
第三方擴展
核心 Beaver Builder 插件是完全可擴展的,這意味著您可以找到一個龐大的第三方 Beaver Builder 擴展市場,這些擴展添加了新的……
- 模塊
- 模板
- 特徵
- 等等。
當您需要某個功能時,這些功能非常有用。 例如,如果您覺得 Beaver Builder 的模塊選擇受限,您可以使用 PowerPack 或 Ultimate Addons,您將可以訪問數十個新模塊和許多其他有用的功能。
️ Beaver Builder 績效評估
接下來,我們來談談 Beaver Builder 的性能。
每當您使用頁面構建器時,與僅使用本機 WordPress 塊編輯器相比,您總是會至少犧牲一些性能。
但是,在性能方面,Beaver Builder 是您會發現的更好、更輕量級的選項之一。
為了測試這一點,我使用 Beaver Builder、本機編輯器和其他一些流行的頁面構建器插件設置了一個簡單的測試頁面。
這只是一個非常基本的頁面,其中包含一些在每個構建器之間等效的基本元素。 我們的想法是只查看每個構建器的基本“重量”。
這是數據:
| 建造者 | 頁面大小 | HTTP 請求 |
| 本機塊編輯器(古騰堡) | 40 KB | 7 |
| 海狸生成器 | 84 KB | 12 |
| Elementor(帶速度實驗) | 170 KB | 21 |
| 迪維生成器 | 149 KB | 13 |
| 輕快的 | 143 KB | 14 |
注意——這些數字包括我網站的主題,即 Astra 。

您可以看到 Beaver Builder 比塊編輯器“重”一些,但比 Elementor、Divi Builder 和 Brizy 等其他流行的頁面構建器“輕”。
總的來說,只要您實施 WordPress 性能最佳實踐,您絕對可以使用 Beaver Builder 構建一個快速加載的網站。
對於優化 Beaver Builder 的一種非常簡單的方法,您可以將其與 WP Rocket 配對,它可以自動刪除未使用的 CSS 並優化 JavaScript。 要了解更多信息,請查看我們的 WP Rocket 評論。
海狸生成器定價
接下來,我們來談談 Beaver Builder 的定價。
首先,WordPress.org 上有一個 Beaver Builder 免費版本。 但是,我不推薦它作為免費構建器,因為免費版本比 Elementor 或 Brizy 的免費版本受到更多限制。
但是,就高級版本而言,Beaver Builder 非常實惠,除非您只需要它用於單個站點。
為什麼? 因為 Beaver Builder 的所有高級計劃都允許在無限站點上使用。
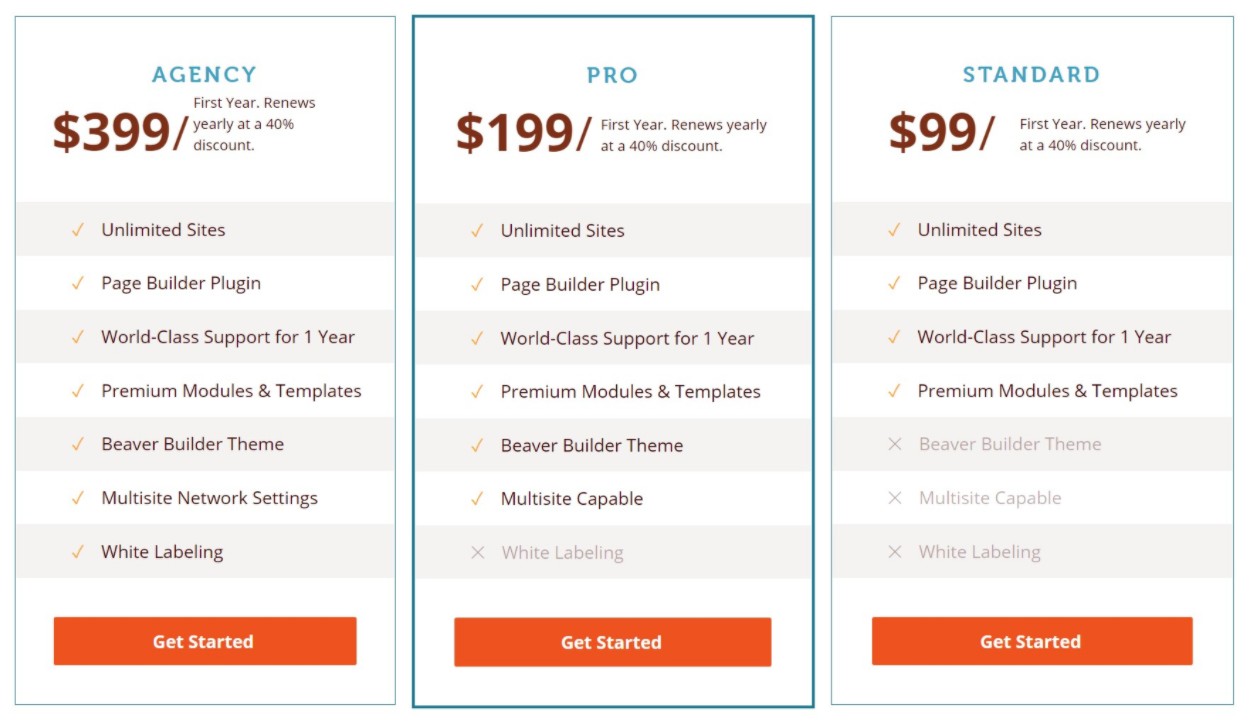
有三種不同的計劃,但大多數人只需最便宜的 99 美元標準計劃就可以了,因為它已經讓您可以訪問功能齊全的頁面構建器插件:

我們也有一個特殊的 Beaver Builder 優惠券,可以讓它更便宜。
選擇更高級別的計劃只有三個好處:
- Beaver Builder 主題(專業版計劃)——我認為你最好只使用 Astra、GeneratePress 或 Kadence 之類的主題,所以我不認為這是升級的理由。
- 多站點支持(專業計劃)– 如果您正在創建多站點網絡,則應該升級。
- 白標(代理計劃)– 如果您正在構建客戶站點並想要隱藏 Beaver Builder 的品牌,則應該升級。
所以基本上,除非您需要多站點支持或白標,否則我認為您應該堅持使用 99 美元的計劃。
除了無限站點許可之外,Beaver Builder 定價的另一個慷慨細節是,如果您想在第一年後繼續獲得支持和更新,您將獲得 40% 的續訂折扣。
注意– 您可以使用終生擁有的 Beaver Builder 版本。 如果您想接收新的更新(我建議您這樣做以確保兼容性和訪問新功能),您只需要更新您的許可證。
但是,Beaver Builder 定價的一個缺點是,如果您想訪問主題構建,則需要單獨購買 147 美元的 Beaver Themer 擴展。 這是在核心插件之上。
因此,如果您想使用 Beaver Builder 進行主題構建,您需要 246 美元(標準版 99 美元,Beaver Themer 版 147 美元)。
️ 海狸生成器支持
Beaver Builder 為所有擁有有效許可證的客戶提供專門的支持。
首先,有一個詳細的自助知識庫,您可以在其中找到很多問題的答案。
如果您仍然需要幫助,您可以提交工單。 Beaver Builder 的目標是在一個工作日內做出回應。 但是,週末或美國節假日不提供支持。 您可以在此處閱讀有關支持政策的更多信息。
除了直接支持渠道外,還有幾個官方社區支持渠道,您通常可以直接從 Beaver Builder 的友好社區獲得幫助:
海狸生成器的優點和缺點
既然您知道 Beaver Builder 的功能及其執行方式,讓我們回顧一下 Beaver Builder 的一些優點和缺點。
優點
- 對於頁面構建器,Beaver Builder 是輕量級且性能友好的。 它是所有流行的頁面構建器中最輕量級的選項。
- Beaver Builder 非常穩定。 很少看到有人抱怨錯誤或故障,即使是在更新時也是如此。
- Beaver Builder 從界面的角度來看是精簡和集中的。 沒有臃腫,每個功能似乎都是有原因的。
- 您可以根據自己的喜好自定義 Beaver Builder 界面佈局。
- Beaver Builder 的所有高級計劃都允許無限站點。
- 您可以使用代理許可證為 Beaver Builder 界面貼上白標籤,如果您正在構建客戶站點,這很好。
缺點
- 雖然 Beaver Builder 涵蓋了所有基礎知識,但它提供的高級設計選項不如 Elementor 或 Divi。 例如,Beaver Builder 無法匹配 Elementor Pro 的運動效果、自定義定位或全局設計系統。
- Beaver Builder 沒有 Elementor Pro 之類的功能那麼多。 例如,沒有彈出窗口生成器。 如果你喜歡有很多功能,這是一個騙局。 但是,如果您只想要一個簡單的頁面構建器,您實際上可能會將此視為優勢。
- Beaver Builder 的模板有限,有些看起來過時了。 Elementor、Brizy 和 Divi 都提供了更多更好看的模板。
- 界面中沒有右鍵單擊支持,這幾乎是所有其他流行的構建器現在都提供的。 右鍵單擊支持對於加快複製/粘貼等常見任務非常方便。
- Beaver Themer 僅提供與有限主題選擇的頁眉/頁腳兼容性。 大多數其他主題構建器將使用任何主題。
Beaver Builder vs 流行的 Beaver Builder 替代品
如果您正在考慮 Beaver Builder,這意味著您可能也在考慮其他一些流行的頁面構建器插件。 讓我們看看它與兩個流行的 Beaver Builder 替代品——Elementor 和 Divi 的比較。
海狸生成器 vs Elementor
以下是 Beaver Builder 與 Elementor 的優缺點(我們的評論)。
海狸生成器的優點:
- 更好的開箱即用性能。
- 非常穩定。
- 可定制的界面佈局。
- 允許所有許可證上的無限站點,如果您在多個站點上使用它可以降低成本。
- 40% 續訂折扣( Elementor 不提供任何續訂折扣)。
元素優勢:
- 更多設計選項,例如運動效果和自定義定位。
- 右鍵支持。
- 更多功能,例如彈出窗口生成器。
- 更多/更好的模板。
- 主題生成器與更多基本主題兼容。
- 更多功能的免費版本。
- 單個站點更便宜。
在我們的 Elementor 與 Beaver Builder 比較中了解更多信息。
Beaver Builder vs Divi Builder
以下是 Beaver Builder 與 Divi Builder 的優缺點(我們的評論)。
海狸生成器的優點:
- 更好的開箱即用性能。
- 在編輯器中工作時更快、更無故障(至少根據我的經驗)。
- 總體來說非常穩定。
- 不基於簡碼(如果您停用它,會留下相當乾淨的代碼)。
- 有一個免費版本,雖然它非常有限。
- 40% 續訂折扣。
Divi Builder 優勢:
- 更多設計選擇。
- 顯著更多的模板 - 1,700 多個選項。
- 頁面構建稍微便宜一點,如果您需要主題構建,則便宜得多。
- 終身許可選項(或 Beaver Builder 等年度許可)。
海狸生成器評論常見問題解答
為了完成我們的 Beaver Builder 評論,讓我們回顧一下您可能對 Beaver Builder 提出的一些常見問題。
Beaver Builder 對 SEO 不利嗎?
Beaver Builder 對您網站的 SEO 沒有直接影響。 只要您實施一般的 WordPress SEO 最佳實踐,您當然可以在使用 Beaver Builder 構建的網站上獲得高排名。
Beaver Builder 對移動設備友好嗎?
是的! 默認情況下,您所有的 Beaver Builder 設計都適合移動設備且響應迅速。 此外,您還可以獲得一種特殊的響應式編輯模式,可讓您在需要時編輯手機和平板電腦設計。
我需要 Beaver Builder 的主題嗎?
是的! 您仍然需要 Beaver Builder 的主題。 您可以使用官方 Beaver Builder 主題或流行的輕量級選項,例如 Astra 或 GeneratePress。
最好的 Beaver Builder 主題是什麼?
雖然 Beaver Builder 確實提供了官方 Beaver Builder 主題,但我更喜歡將其與輕量級基礎主題配對,例如 Astra、GeneratePress、Kadence 或 Page Builder Framework。
Beaver Builder 是一次性購買嗎?
是和不是。 當您購買 Beaver Builder 時,您可以永久使用您購買的版本,您還可以獲得一年的支持和更新。
第一年後,您可以繼續使用您擁有的 Beaver Builder 版本,但除非您續訂許可證,否則您將不再收到新的更新或支持。
不過,Beaver Builder 為您提供 40% 的續訂折扣,因此您無需以全價續訂。
我可以免費使用 Beaver Builder 嗎?
Beaver Builder 在 WordPress.org 上確實有免費版本。 但是,它非常有限,所以我不推薦它。 如果您想要一個免費的頁面構建器,Elementor 是一個更好的選擇。
最後的想法:你應該使用 Beaver Builder 嗎?
總的來說,我認為 Beaver Builder 是一個優秀的頁面構建器插件,來自一個成熟的高質量團隊。 但是,我不認為 Beaver Builder 是每個 WordPress 用戶最好的頁面構建器插件。
總的來說,我認為 Beaver Builder 很受重視 Beaver Builder 相對輕量級的方法和穩定性的用戶的歡迎。 您可能沒有得到其他頁面構建器的所有花里胡哨,但 Beaver Builder 確實很好地完成了所有核心頁面構建功能。
Beaver Builder 界面快速且無故障,正如我上面提到的,在 Beaver Builder 中遇到錯誤非常罕見。 雖然這些優勢可能不像酷炫的動畫那樣性感,但這些東西在網站建設工具中確實很重要。
然而,權衡是 Elementor Pro 和 Divi Builder 等其他頁面構建器只提供“更多”。 更多,我的意思是更多……
- 設計選項,例如運動效果或自定義定位。
- 功能,例如彈出窗口生成器。
- 模板。
- 內容元素。
如果您是喜歡在您的工具中包含“更多”的用戶類型,那麼我認為您可能更喜歡 Elementor Pro。 Elementor Pro 提供所有這些——更多設計選項、更多功能、更多模板和更多內容元素。 您可以在我們的 Elementor 評論或我們的 Elementor Pro 與 Beaver Builder 比較中了解更多信息。
但是,重要的是要注意,我不認為“更多”自動意味著更好。 這對很多人來說更好,但這實際上取決於您將如何使用構建器。
如果您不打算構建彈出窗口,則沒有理由選擇帶有彈出窗口構建器的工具。 如果你不打算在你的設計中使用動態效果,那隻是你網站上的額外代碼,沒有任何理由。
所以——這真的取決於你在尋找什麼以及你將如何使用這個工具。 如果 Beaver Builder 的功能集和方法滿足您的需求,我認為它絕對是一個高質量的工具,推薦它沒有問題——我認為您不會失望。
如果您選擇 Beaver Builder,請務必使用我們的 Beaver Builder 折扣來節省一些錢。
對 Beaver Builder 或我們的 Beaver Builder 評論還有任何疑問嗎? 讓我們在評論中知道!
