什麼是網站響應能力以及如何測試它?
已發表: 2022-06-18網站響應能力為您提供更多自由。
以前,為了讓用戶能夠找到信息,他們必須打開台式電腦,等到它加載,然後才能找到他們感興趣的信息。
今天,為了找到你感興趣的東西,你只需要幾秒鐘。 您不再依賴計算機,您可以使用各種設備快速搜索信息:筆記本電腦、智能手機、平板電腦,甚至智能手錶。
由於不同設備上的網站響應能力是業務發展和受眾增加的驅動指標,WishDesk 機構決定點 i 和交叉 t。 在這裡,我們看看什麼是網站響應性以及為什麼要進行響應式測試等。
有任務給我們嗎? 我們已準備好以實惠的價格快速執行它! 如果您有任何問題,請聯繫開發機構。
什麼是響應式網頁設計?
根據 Sweor 的說法,83% 的移動用戶表示跨所有設備的良好用戶體驗非常重要。
響應式網頁設計是一種完全滿足用戶需求的設計,在任何類型的設備和瀏覽器上都可以毫無問題地顯示。 佈局應該自動適應各種設備的不同尺寸和功能,同時考慮到用戶使用的不是“點擊”而是“觸摸”。
這使您可以獨立地根據屏幕尺寸和設備的功率在您的站點上平等地顯示內容、圖像和視頻。
響應式網頁設計可幫助您避免:
- 錯誤調整大小
- 滾動不方便
- 不適當的縮放
- 虛假平移
自適應設計的主要優點是您不需要創建移動網站。

為什麼響應式設計測試很重要?
每天,使用智能手機購物、查找信息、娛樂和社交網絡的人數都在不斷增加。
因此,您的網站必須適合移動設備並在其他設備上可用,這一點很重要。
為確保為您的用戶提供最佳用戶體驗,請避免與您的網站責任相關的問題。 最好的選擇是進行響應式設計測試。
測試響應式網頁設計包括檢查:
- 無論瀏覽器和設備不同,所有鏈接和 URL 是否都相同?
- 您的網站在各種設備上的加載方式是否不同?
- 屏幕分辨率改變後內容的動態分配會改變嗎?
如何進行響應式設計測試?
你可能會問:
- 如何測試網站?
- 我有反應嗎?
- 如何在移動設備上測試我的網站?
如果是,請繼續閱讀以了解測試響應式網站的 2 種常見方法。
測試站點響應性的兩種常用方法:
- 使用特殊工具來幫助您做到這一點。
- 使用您的瀏覽器(例如 Google Chrome)進行檢查。
測試響應式設計的 8 大工具
1. 模擬器
模擬器是一種工具,可幫助您查看您的網站在不同手機型號、操作系統和平板電腦上的不同類型瀏覽器上的顯示方式。 您無需安裝模擬器即可獲取數據。

價格:免費/每月 29 美元起
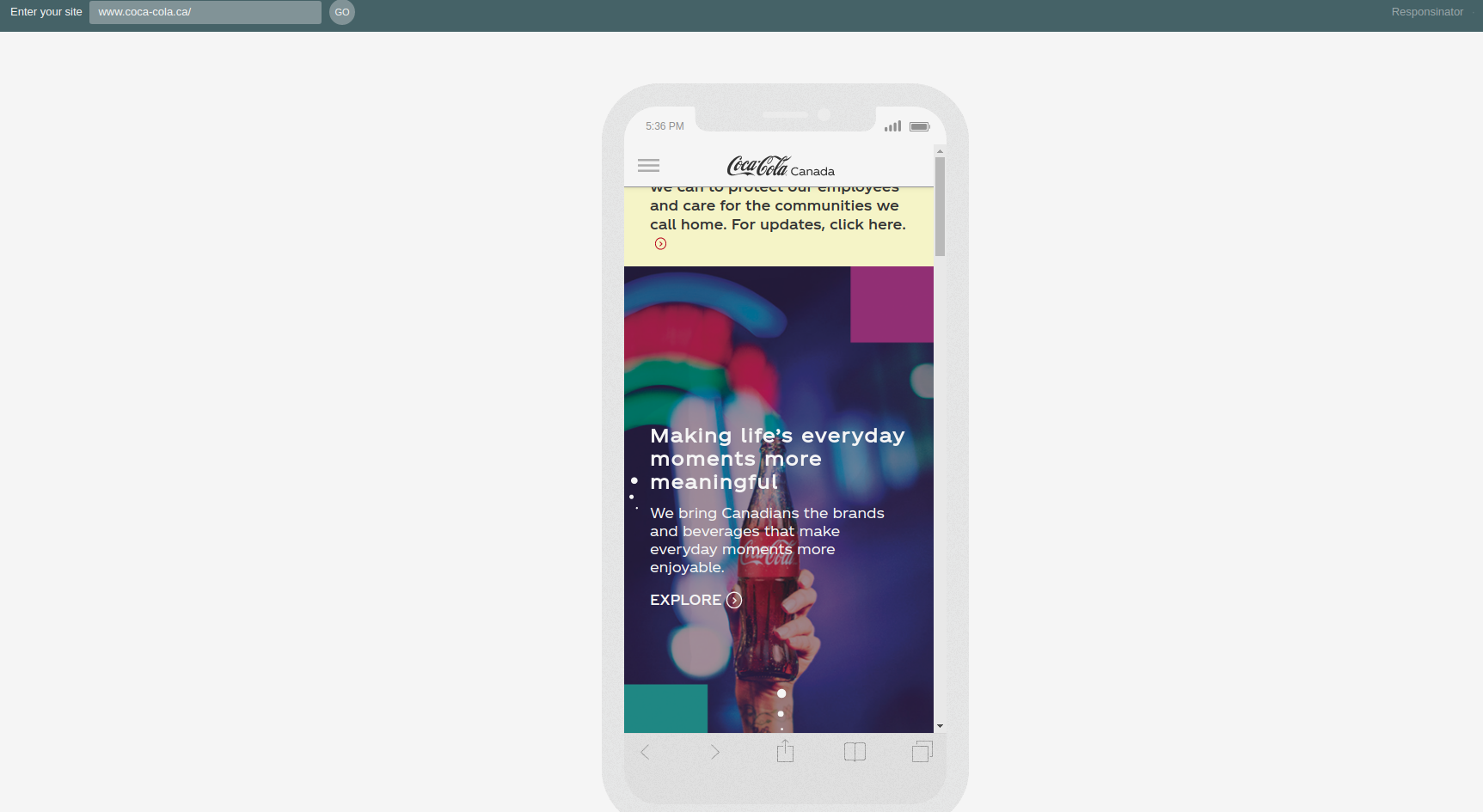
2. 負責人
Responsinator 可能是最簡單的工具之一。 它向您展示了您的網站將如何看待特定類型的設備。 輸入您網站的 URL 並等待幾秒鐘以查看有關您網頁的數據。 該工具在不同設備上顯示縱向和橫向視圖。

價格:免費/您可以捐贈
3.視口調整器
ViewPort Resizer 是瀏覽器的擴展,讓您有機會查看您的網站在各種格式下的外觀。 您所要做的就是添加這個擴展。 您可以為屏幕尺寸應用 47 個選項。

價格:免費
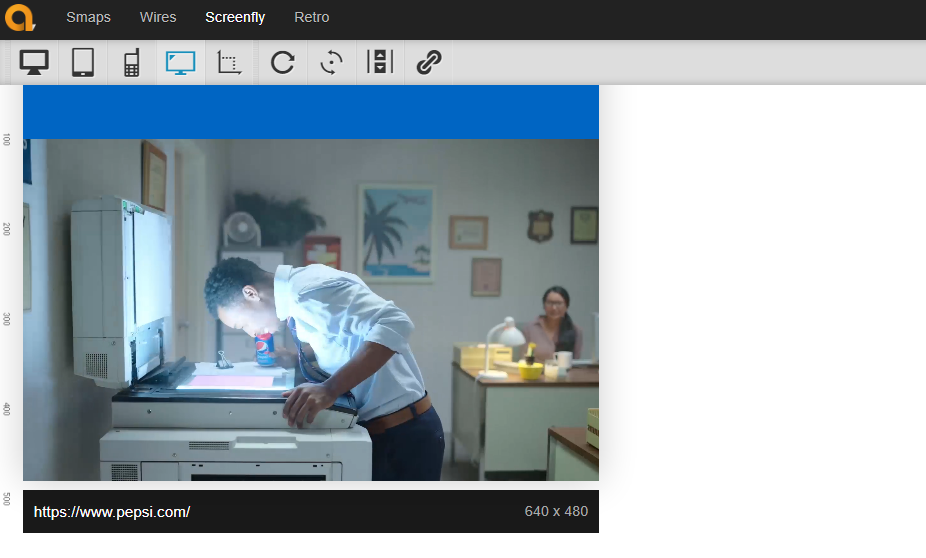
4. 螢火蟲
Screenfly 是在各種屏幕尺寸上查看您的網站的絕佳選擇。 您可以毫無問題地查看您的站點顯示,並且它可以在具有不同屏幕擴展的手機、筆記本電腦、計算機、平板電腦和智能手機上使用。 只需輸入您網站的 URL。

價格:免費
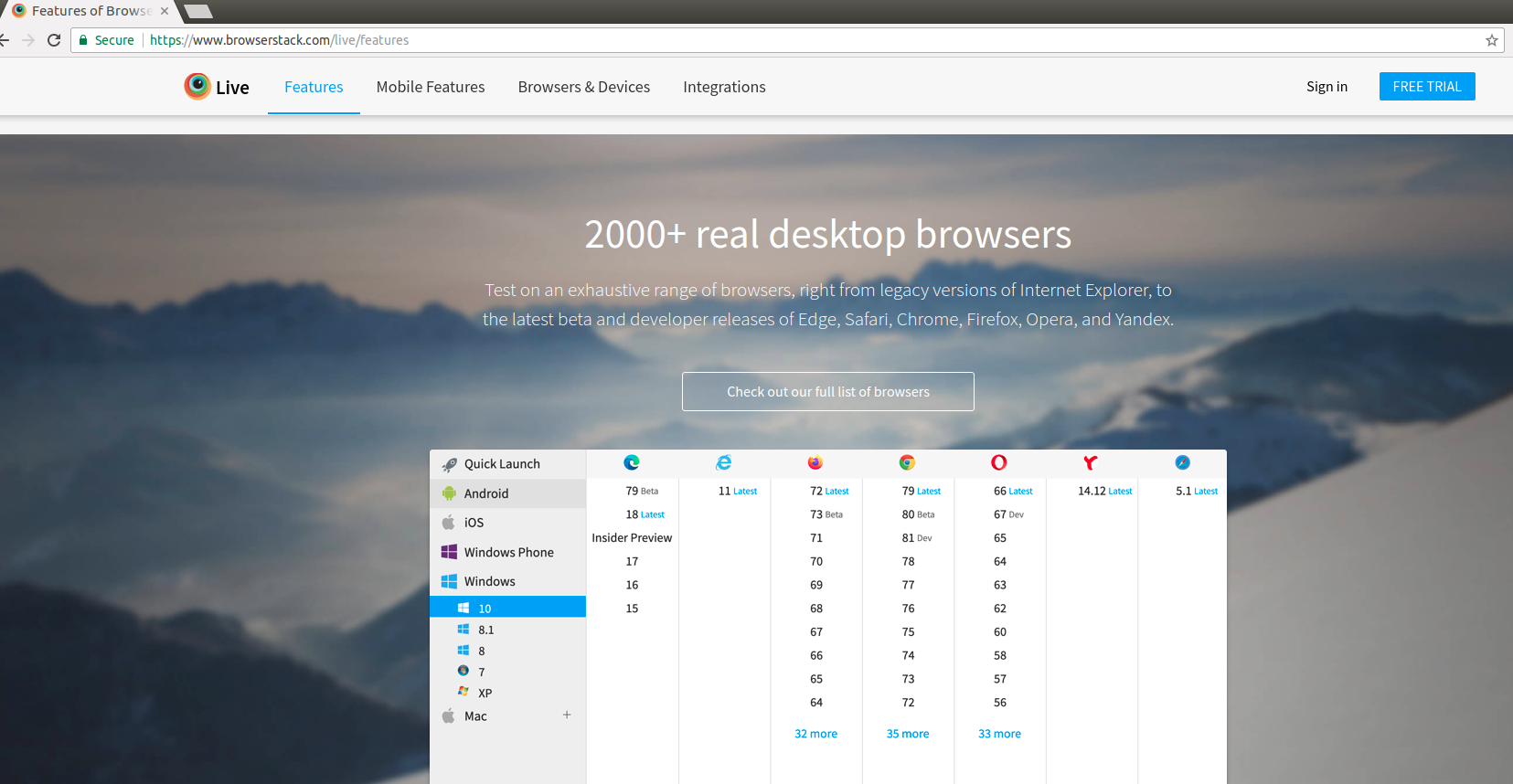
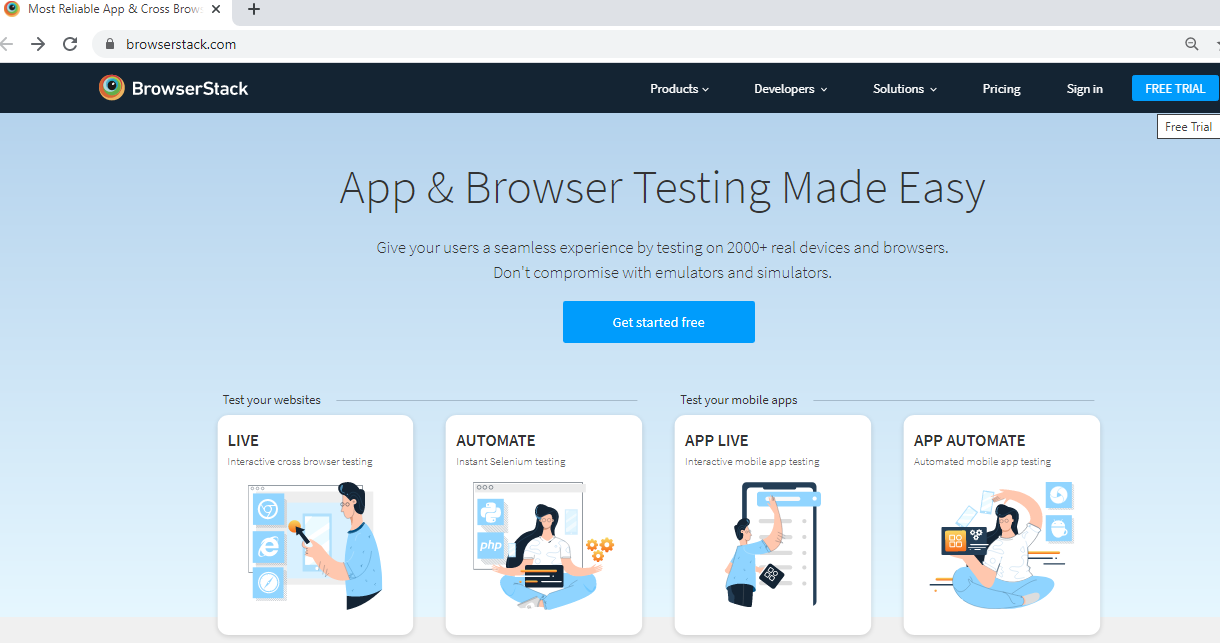
5. 瀏覽器堆棧
BrowserStack 是一個已經被 36,000 多個客戶使用的工具,包括 Twitter、微軟和萬事達卡。 它在不斷擴展,今天它允許您在 2000 多個瀏覽器和智能手機上測試您的網站。


價格:免費/每月 29 美元起
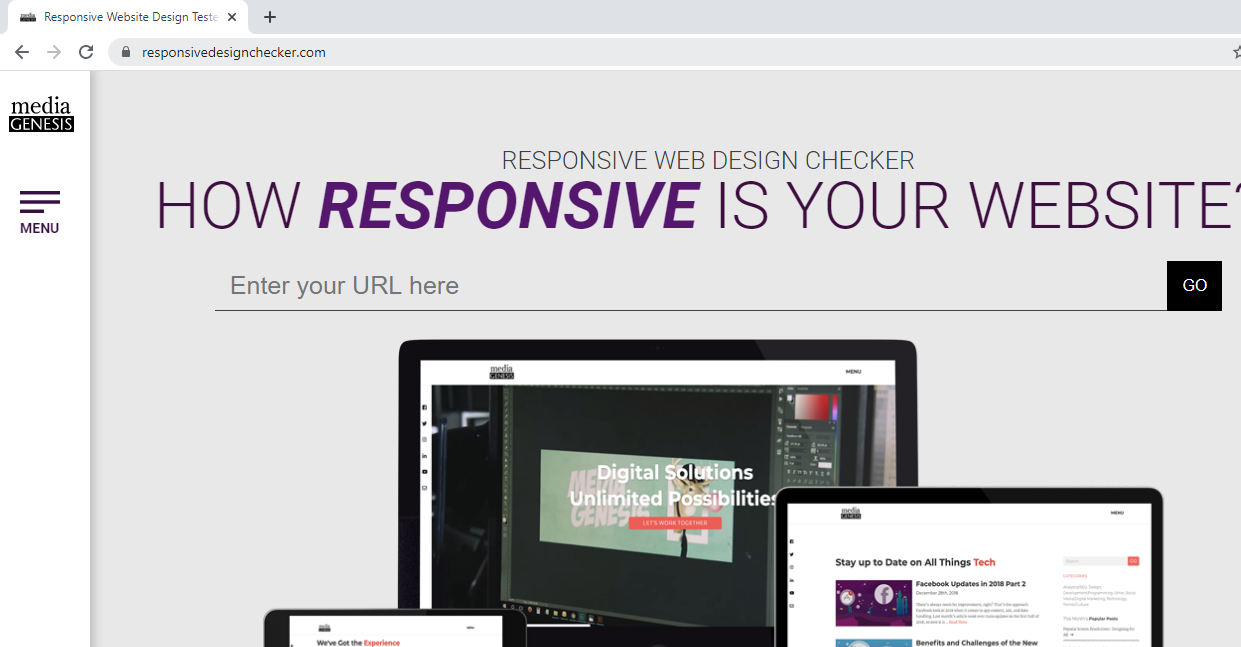
6.響應式設計檢查器
響應式設計檢查器是一種提供多種屏幕尺寸的工具,從最小到相當大(最大 24 寬)。 它專注於大屏幕。 一個很好的功能是能夠為模型製作屏幕截圖。

價格:免費
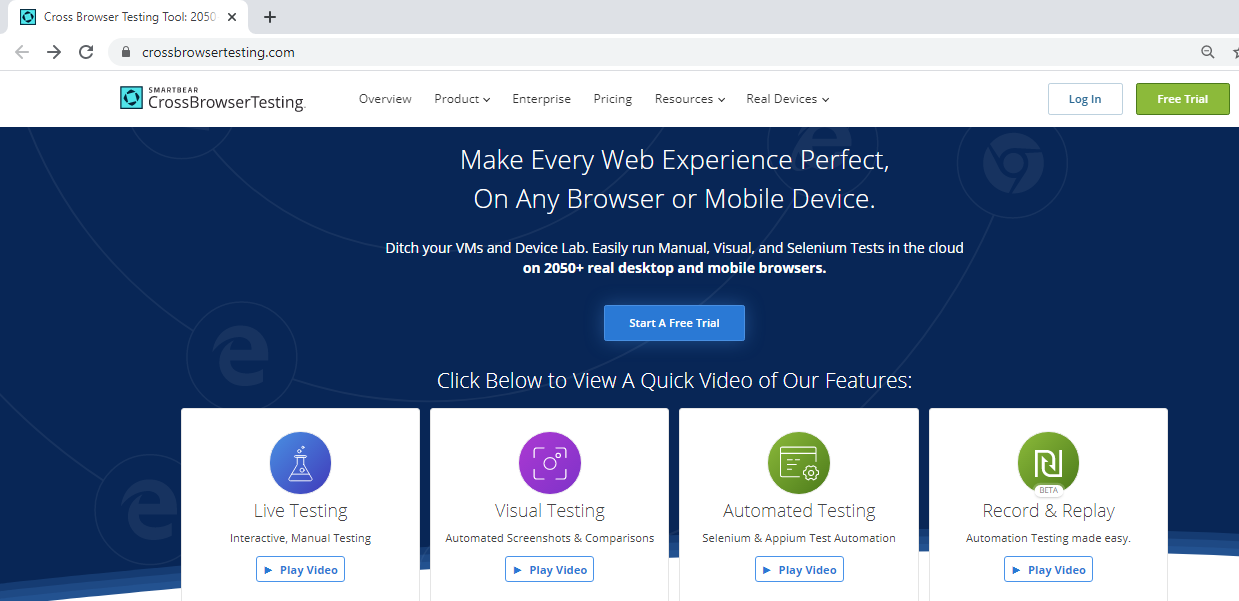
7. 跨瀏覽器測試
跨瀏覽器測試是一種方便的多功能工具,可讓您測試網站的響應能力。 它允許您同時測試網站的各種屏幕尺寸和設備。 跨瀏覽器測試允許您製作整頁屏幕截圖,然後將它們與以前的版本進行比較。

價格:免費/每月 29 美元起
8.谷歌調整器
輸入網址後,Google Resizer 會在不同設備上顯示您網站的外觀。 Google 開發人員創建了一個易於理解且有效的工具來測試您的網站響應性。

價格:免費
使用谷歌瀏覽器檢查網站響應
使用 Google Chrome 檢查您網站的響應式設計的步驟:
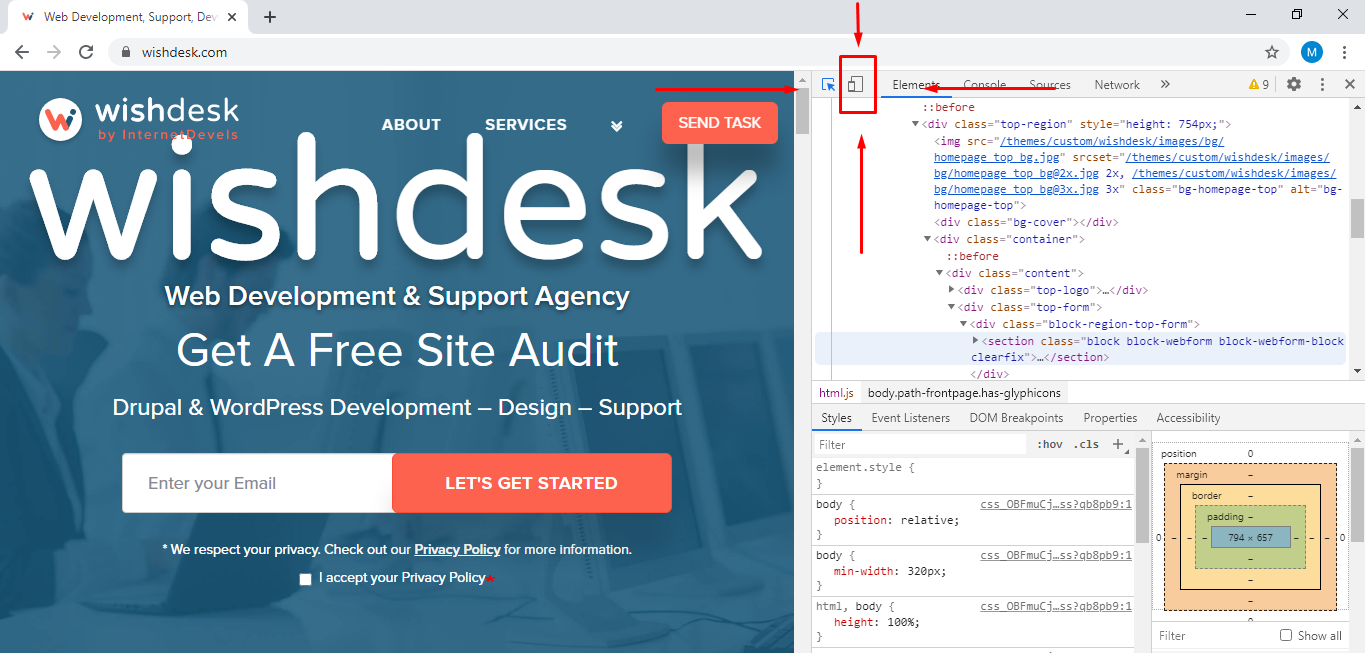
1. 在 Google Chrome 選項卡中打開您要測試的站點。 例如,我們將使用 WishDesk 代理網站。

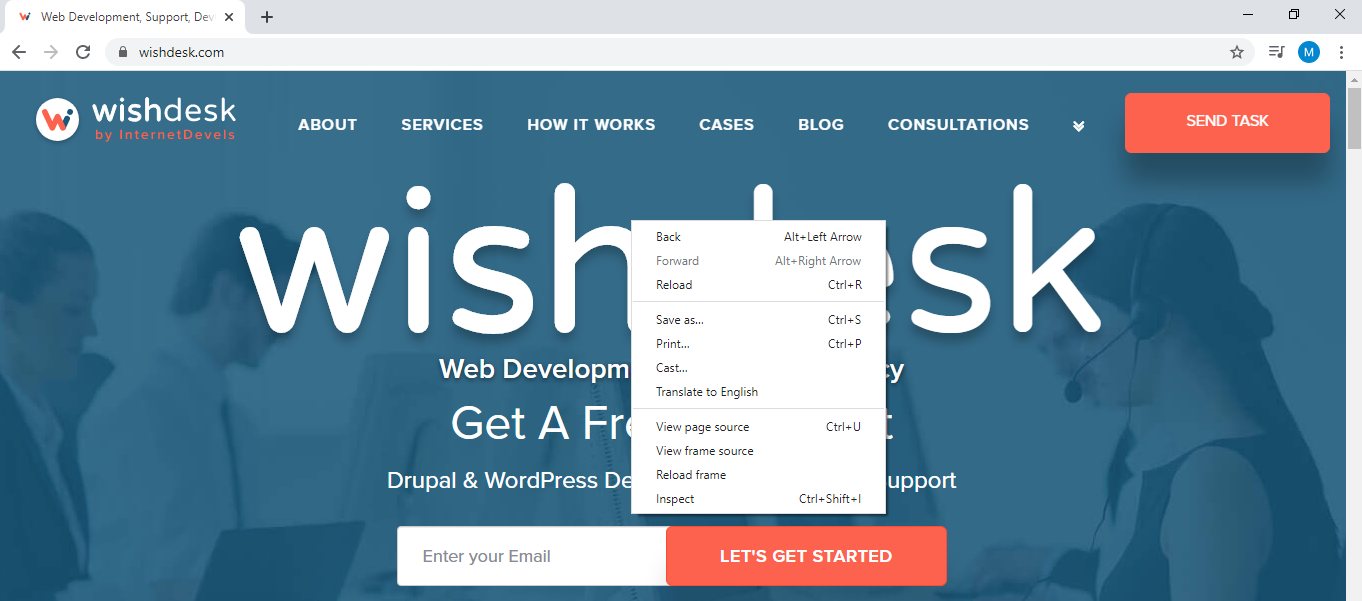
2. 右鍵單擊網站的登陸頁面打開菜單。

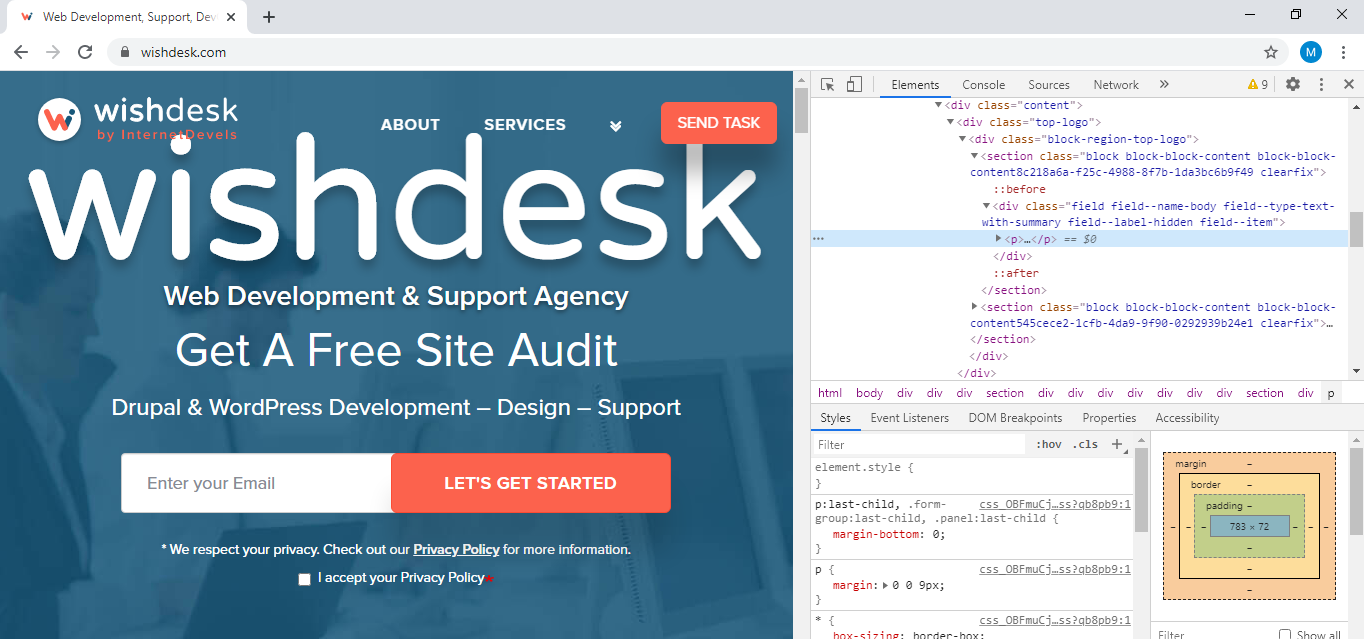
3. 菜單打開後,單擊“檢查”。

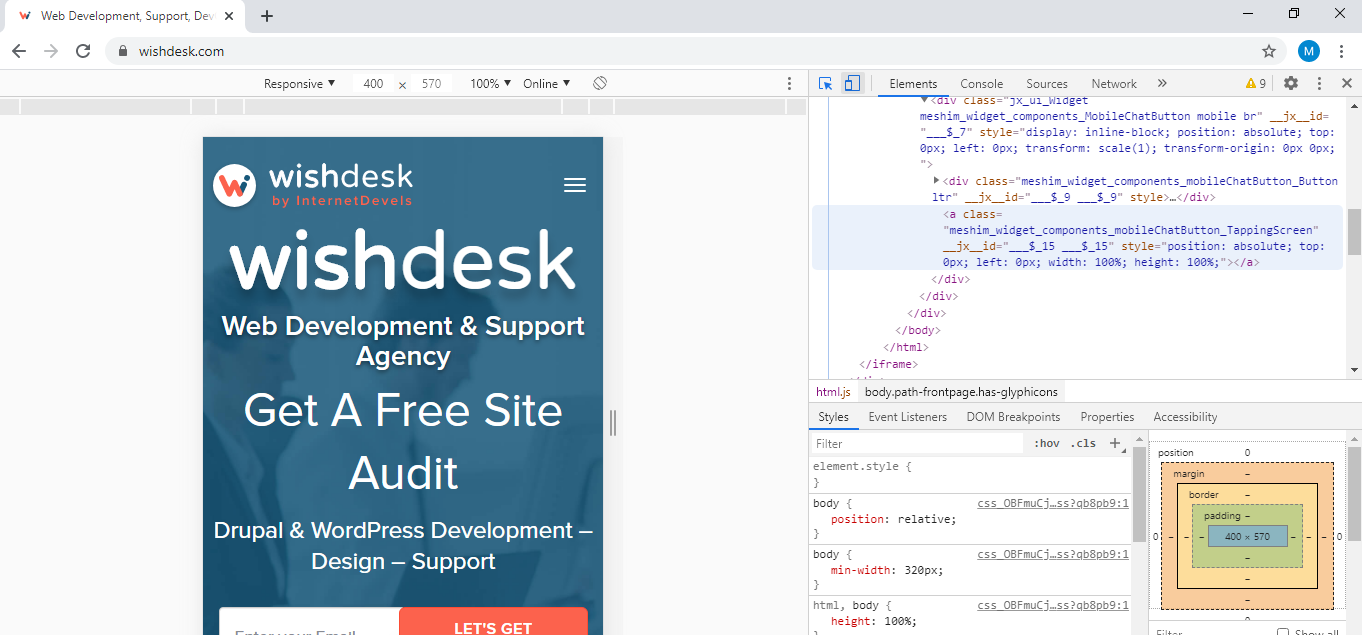
4. 然後單擊“切換設備工具欄”。 下面我們展示了這個按鈕的位置。

5. 這樣您就可以看到或您的網站適用於某些其他類型的設備以及它的外觀。

清單以測試您的網站的響應能力
- 檢查內容、對齊方式和書寫字體。 它們是否平等地顯示在所有類型的設備上?
- 縮小和放大瀏覽器窗口,查看與視口變化相關的主要挑戰。
- 在不同分辨率的各種設備上檢查頁面的加載速度。 在一個完美的世界中,所有設備都應該是相似的。
- 驗證所有鏈接的工作。
- 檢查頁面上的所有圖像、視頻、音頻是否顯示和播放沒有問題。
- 儘管有各種屏幕,但請確保所有填充都存在。
- 測試彈出窗口是否可以正常工作並且是否由於擴展名的更改而損壞。
- 檢查站點菜單和響應式導航的正確顯示。
- 考慮方便地在頁面之間切換並輕鬆返回主頁。
- 檢查各種設備的線框是否正確反映了您的頁面設計。
- 驗證站點對於各種斷點是否是軟的。
- 檢查標題和文本的正確對齊方式。
- 確保沒有滾動問題。
- 確保用戶可以輕鬆填寫所有必填字段。
- 檢查調整大小後網站上沒有出現水平滾動。
最後的想法
測試網站響應能力是幫助您確保良好的用戶體驗和網站正確運行的必要步驟。 有時這可能是一個模糊而復雜的過程,但不要跳過它。
您可以聯繫 WishDesk 網絡開發人員尋求幫助,以測試您的網站並修復那裡可能出現的所有錯誤。 就我們而言,我們承諾我們會以專業的方式完成您的任務,並且速度是以前的兩倍,因此您可以節省一些錢。
