如何在 WordPress 中接受 Square 付款(一步一步)
已發表: 2022-08-08您想接受 Square 向您的 WordPress 網站付款嗎?
默認情況下,WordPress 不提供信用卡支付選項。 Square 是一個出色的支付網關,可以使用幾個流行的 WordPress 插件連接到您的網站。
在本文中,我們將向您展示如何在 WordPress 中集成 Square 付款,以便您可以輕鬆地在您的網站上接受信用卡付款。

為什麼在 WordPress 中連接 Square Payments?
Square 是一種流行的支付網關,可讓信用卡支付變得容易。 您可以在您的WordPress 網站通過簡單的付款表格或功能齊全的電子商務商店安全地接受付款。
與 Stripe 支付網關一樣,它提供了一種靈活的選項,可以在線或親自接受信用卡付款。
美國、加拿大、澳大利亞、日本、英國、愛爾蘭共和國、法國和西班牙都可以接受信用卡。 Square 提供固定的交易費率,每個國家/地區都不同。
話雖如此,讓我們來看看如何在 WordPress 中連接 Square 支付。
我們將向您展示如何使用 WPForms 添加 Square 付款表單,然後介紹其他方法,例如使用 WooCommerce 在在線商店中接受 Square 付款。
使用 WPForms 將 Square 連接到 WordPress
為 Square 付款創建表單的最簡單方法是使用 WPForms。 它是超過 500 萬個網站使用的最佳 WordPress 表單構建器插件。 您可以使用他們的拖放構建器快速創建任何類型的表單,包括付款表單,到您的 WordPress 網站。
對於本教程,我們將使用 WPForms Pro 版本,因為它使您可以訪問 Square 插件,使您無需編寫代碼即可接受信用卡付款。
您還可以使用 WPForms 通過 Stripe、Authorize.net 和 PayPal 接受信用卡付款。
安裝和激活 WPForms
您需要做的第一件事是安裝並激活 WPForms Pro 插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
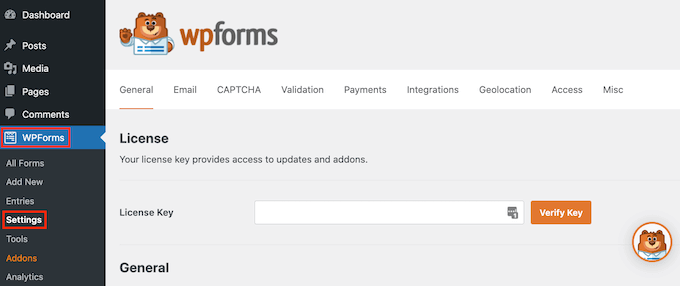
激活 WPForms 後,前往 WordPress 儀表板中的WPForms » 設置。

在此屏幕上,您需要在“許可證密鑰”字段中輸入您的許可證密鑰。 您將在您的 WPForms 帳戶中找到此密鑰。
之後,請確保單擊“驗證密鑰”按鈕以激活您的許可證。 這將允許您輕鬆啟用 WordPress 的 Square 插件。
將 WPForms 連接到 Square
激活核心插件後,是時候安裝 Square 插件了。
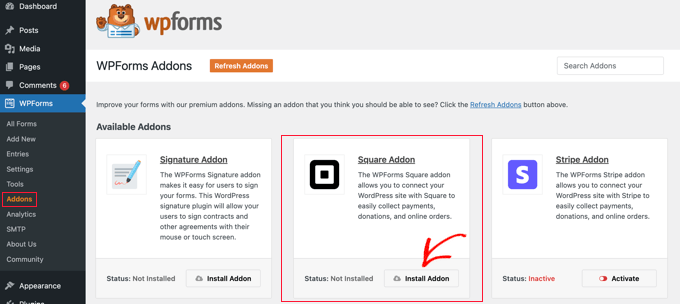
在您的 WordPress 儀表板中,前往WPForms » 插件頁面,然後滾動直到找到 Square Addon。 接下來,您需要單擊“安裝插件”按鈕。

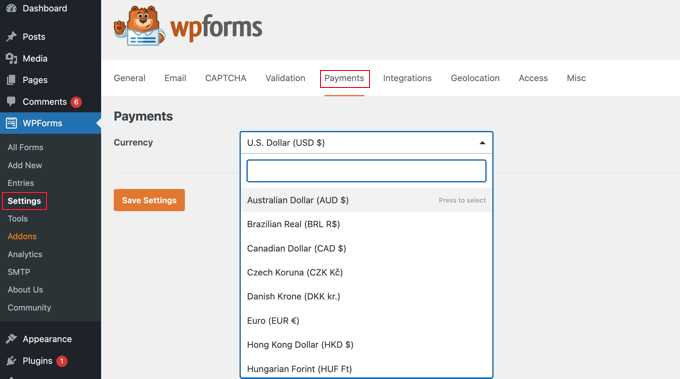
安裝並激活插件後,轉到WPForms » 設置頁面,然後單擊“付款”選項卡。
默認情況下,WPForms 將以美元收取款項。 如果您需要接受其他貨幣的付款,只需打開貨幣下拉菜單並從列表中選擇。

下一步是將 WPForms 連接到您的 Square 帳戶。
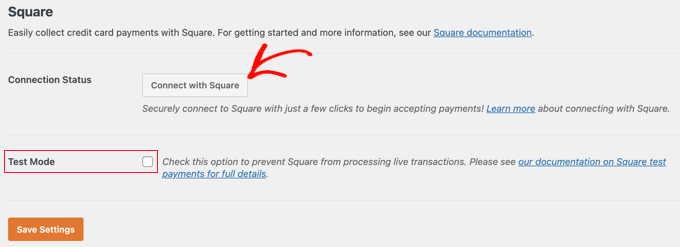
要建立此連接,請向下滾動頁面至“連接狀態”部分。 然後只需單擊“與 Square 連接”按鈕。

您現在可以按照屏幕上的說明創建新的 Square 帳戶或將 WPForms 連接到您現有的 Square 帳戶。
如果您想測試您的付款表格,那麼您應該檢查測試模式選項。 這使您可以進行虛擬付款以確保表單正常工作。 完成測試後不要忘記取消選中該框。
確保單擊底部的“保存設置”按鈕以存儲您的設置。
在 WordPress 中創建方形支付表單
成功連接到 Square 後,您需要創建一個付款表單。 為此,請前往WPForms » 在您的 WordPress 管理區域中添加新內容。
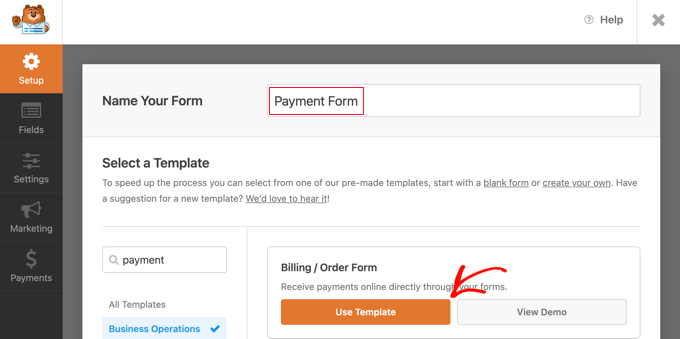
首先,您必須為表單提供標題。 然後您應該向下滾動到“帳單/訂單”模板並單擊“使用模板”按鈕。

WPForms 現在將在拖放構建器中自動加載您的表單模板。 它包括您需要的大部分字段,並且可以輕鬆添加、刪除或更改表單上的字段。
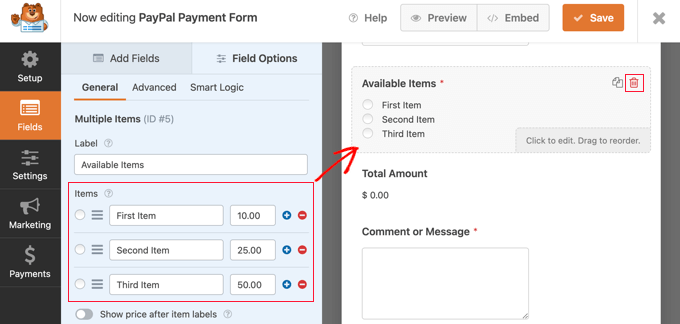
例如,表單中添加了多個項目列表,因此您的訪問者可以選擇他們希望支付的產品或服務。 單擊此字段後,您將能夠自定義該字段的標籤以及每個項目的名稱和價格。

如果您只提供一個項目,那麼您應該通過單擊字段右上角的垃圾桶圖標來刪除多個項目字段。
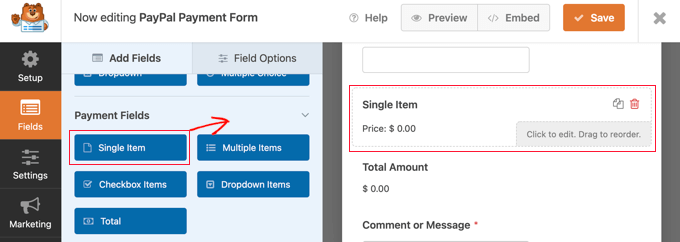
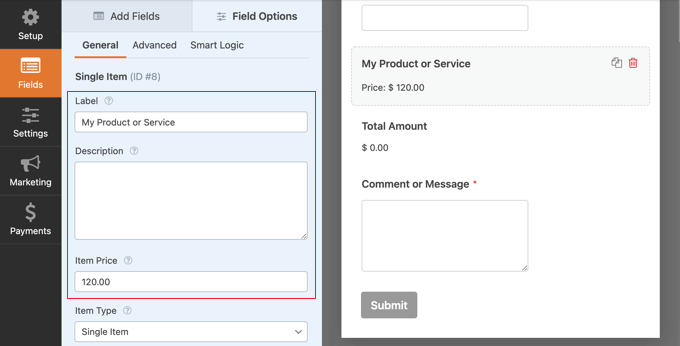
接下來,您可以向下滾動到 Single Item 字段並將其拖到表單上。

您可以單擊此字段進行自定義。
例如,您可以更改字段的標籤、描述和價格。 右側表單的預覽將自動更新。

如果您只提供單個項目,則不需要總計字段。 隨意刪除它。
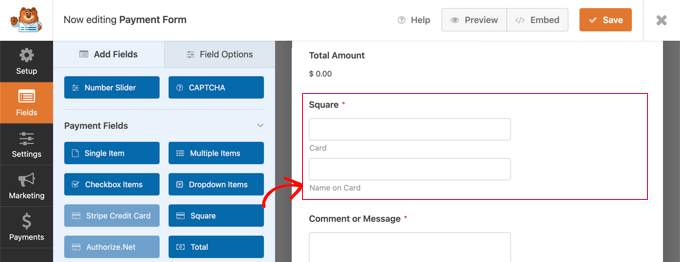
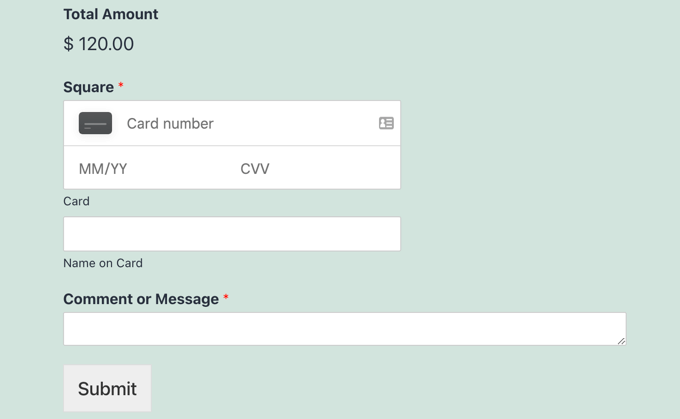
接下來,您需要將 Square 字段添加到表單中以收集客戶的付款信息。 只需單擊“添加字段”選項卡並滾動到“付款字段”部分。

您現在可以繼續將 Square 字段拖到付款表單上。
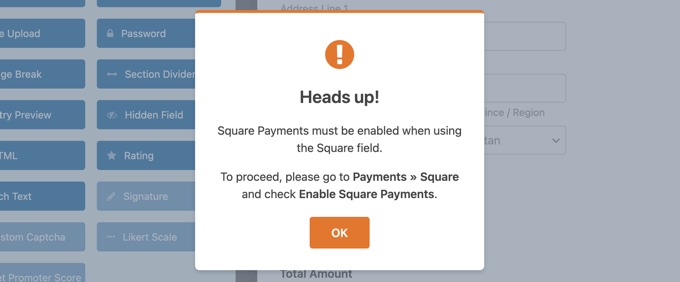
執行此操作後,將彈出一條通知,通知您需要為此表單啟用 Square 付款。

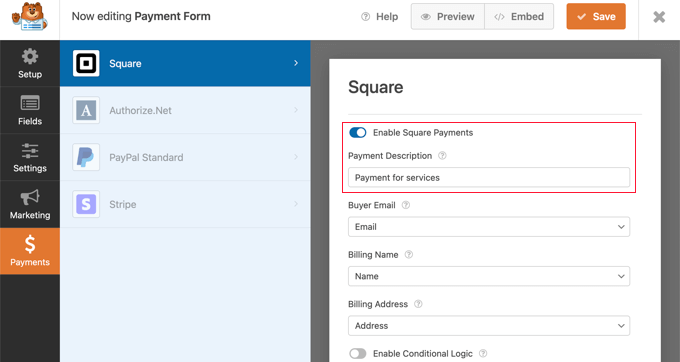
單擊 OK 按鈕後,轉到 WPForms 編輯器中的Payments » Square 。 到達那里後,您必須將“啟用 Square Payments”設置切換到開啟位置。

之後,您可以在“付款說明”字段中輸入說明。 此文本將出現在客戶的信用卡對帳單上。

最好同時完成其他可選設置。 這些讓 Square 知道在您創建的表單中在哪裡可以找到客戶的電子郵件地址、姓名和賬單地址,以便可以發送電子郵件收據。
最後,WPForms 還允許您為表單設置智能條件邏輯。 當您希望允許客戶從多種付款方式(例如信用卡或 PayPal)中進行選擇時,這很有用。
當您對信用卡付款表單的外觀感到滿意時,就可以保存更改了。 為此,只需單擊屏幕頂部的保存按鈕。
為 Square Payments 配置通知電子郵件
接下來,您可以配置提交表單時發送給您的電子郵件通知。 您還可以在客戶下訂單後設置通知電子郵件。
每次客戶填寫付款表格時,WPForms 默認會向您的 WordPress 管理員發送一封電子郵件。 但是,您可能希望將這些電子郵件發送到不同的地址,甚至通知多個人。
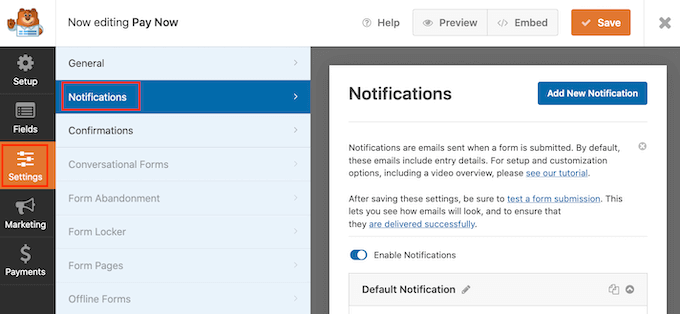
使用 WPForms 很容易做到這一點。 要自定義您的電子郵件通知,只需單擊“設置”選項卡,然後選擇“通知”。

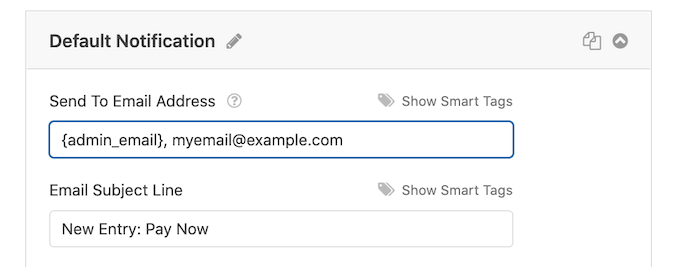
在此屏幕上,找到“發送到電子郵件地址”字段。 默認情況下,這設置為admin_email並告訴 WordPress 使用 WordPress 管理員電子郵件。
您可以刪除此動態文本並將其替換為任何其他電子郵件地址。 只需在“發送到電子郵件地址”字段中輸入新地址。 如果您想向多個人發送電子郵件,只需用逗號分隔每個地址。

您還可以編輯電子郵件的主題行、消息等。
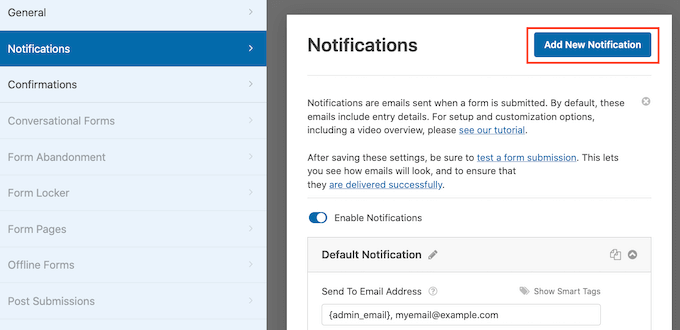
接下來,我們將為您的客戶設置電子郵件通知,確認他們的購買並感謝他們。 為此,您需要單擊“添加新通知”按鈕。

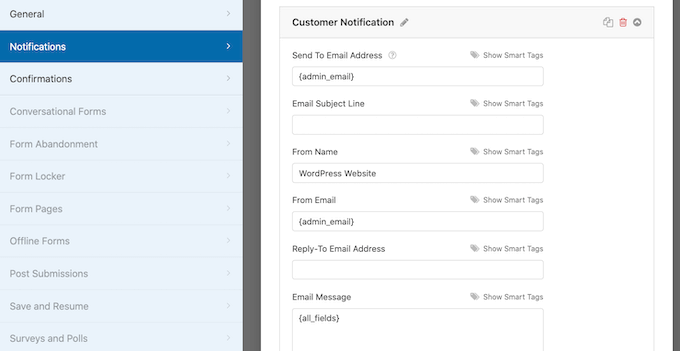
WPForms 將要求您為此通知提供名稱。 對於本教程,我們將其稱為“客戶通知”。
之後,WPForms 將顯示您可以自定義的所有通知字段。

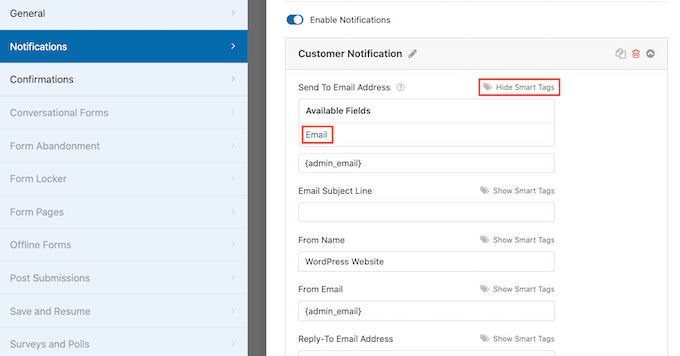
您可以輸入智能標籤,以便將通知電子郵件發送到您客戶的電子郵件地址。 只需單擊“發送到電子郵件地址”選項旁邊的“顯示智能標籤”鏈接。
之後,您需要選擇表單的“電子郵件”字段。 這允許 WPForms 使用客戶在提交付款時提供的電子郵件地址。

您現在可以自定義通知電子郵件的其餘部分,例如主題行或電子郵件消息。 例如,您可以使用智能標籤為客戶姓名或有關他們購買的產品的一些信息來個性化電子郵件內容。
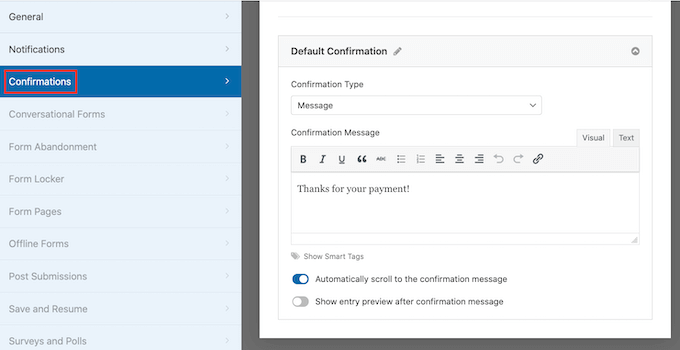
WPForms 下訂單時也會顯示屏幕通知。 您可以通過單擊“確認”選項卡並編輯確認消息來自定義此設置。

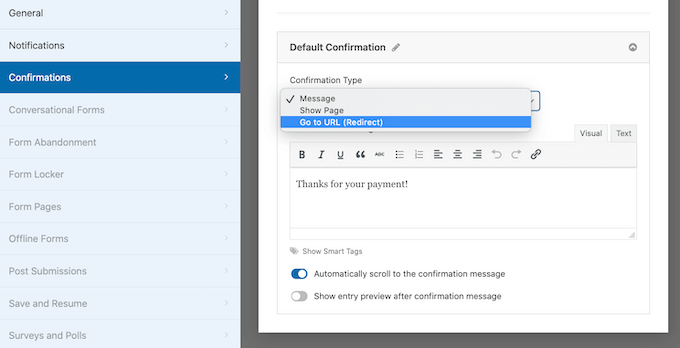
您可能更願意顯示特定頁面或將客戶重定向到另一個 URL,而不是顯示消息。
要進行此更改,只需打開“確認類型”下拉菜單。 您現在可以從可用選項中進行選擇。

最後,您需要確保將這些電子郵件通知發送到收件人的電子郵件收件箱,而不是垃圾郵件文件夾。 做到這一點的最佳方法是使用 SMTP 服務提供商來提高電子郵件的傳送能力。
有關更多詳細信息,請參閱我們關於如何修復 WordPress 不發送電子郵件問題的指南。
將付款表格添加到您的 WordPress 網站
最後一步是將您的新 Square 付款表單添加到您的 WordPress 網站。 WPForms 讓在任何地方添加表單變得超級容易。
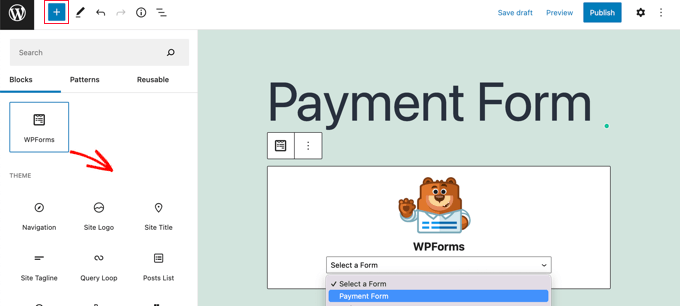
只需創建一個新帖子或頁面,或編輯現有的。 然後,單擊頂部的加號 (+) 並在 WordPress 編輯器中添加一個 WPForms 塊。

之後,從 WPForms 塊的下拉菜單中選擇您的付款表格。
完成後,您可以保存或發布您的頁面並單擊預覽按鈕以查看您的表單。

恭喜,您現在已經在 WordPress 中連接了 Square 付款。
您可以將 Square 付款表單與電子郵件營銷服務、Google 表格和其他應用程序連接起來,以使用 WPForms 原生集成進一步簡化您的工作流程。
將 Square 連接到 WordPress 的額外方法
WPForms 提供了一種簡單的方法來創建將 Square 支付與您的 WordPress 網站連接起來的支付表單。 但是,某些用戶可能有不同的需求。
例如,您可能想創建會員網站或在線商店來銷售實體產品、銷售電子書、銷售在線課程,甚至接受捐贈。
Square 並不總是最佳選擇。 這是因為 Stripe 在 WordPress 中比 Square 有更好的插件支持,如果您想添加信用卡選項,它是一個更好的選擇。
許多流行的插件,如 MemberPress、WP Simple Pay 和 Easy Digital Downloads,都提供了內置的 Stripe 集成。
但是,如果您正在運行 WooCommerce 商店,那麼您可以使用官方 Square for WooCommerce 擴展輕鬆添加 Square 支持。

此擴展程序在您的網站和您的 Square 帳戶之間同步產品。 這意味著當您將產品添加到您的 Square 帳戶時,它們也會自動添加到您的 WooCommerce 商店。
除此之外,它還支持與 WooCommerce 訂閱擴展一起使用時的定期付款。
我們希望本教程能幫助您了解如何在 WordPress 中連接 Square 支付。 您可能還想了解如何在 WordPress 中進行贈品或競賽,或查看我們的最佳社交媒體插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
