如何激活即將推出的頁面 WordPress
已發表: 2022-09-05假設您想要一篇討論如何在 WordPress 上創建和激活即將推出的頁面的文章: WordPress 是一個內容管理系統 (CMS),使用戶能夠創建網站或博客。 WordPress 的功能之一是能夠創建即將推出的頁面。 即將推出的頁面可讓您通知訪問者您的網站正在建設中或即將推出。 在本文中,我們將向您展示如何在 WordPress 中創建和激活即將推出的頁面。 在 WordPress 中創建即將推出的頁面是一個兩步過程。 首先,您需要使用 WordPress 編輯器創建一個頁面。 其次,您需要使用 WordPress 插件激活即將推出的頁面。 我們將首先使用 WordPress 編輯器創建一個頁面。 為此,請登錄您的 WordPress 儀表板,然後單擊左側邊欄中的“頁面”鏈接。 在“頁面”屏幕上,單擊“添加新”按鈕。 接下來,您需要為頁面命名並添加一些內容。 出於本文的目的,我們將簡單地添加一個標題和一些文字,說明我們的網站即將推出。 為頁面添加標題和一些內容後,單擊“發布”按鈕以發布您的頁面。 現在您已經創建了一個頁面,您需要使用 WordPress 插件激活即將推出的頁面。 有許多 WordPress 插件可讓您創建即將推出的頁面。 出於本文的目的,我們將使用即將推出的頁面和維護模式插件。 首先,安裝並激活插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的文章。 激活插件後,單擊左側邊欄中的“設置”鏈接。 在“設置”屏幕上,單擊“即將推出”選項卡。 在“即將推出”選項卡上,您需要選擇之前創建的頁面作為即將推出的頁面。 您還需要選擇何時顯示即將推出的頁面。 例如,您可能希望向所有訪問者顯示即將推出的頁面,或僅向未登錄您的 WordPress 站點的訪問者顯示。 選擇頁面並設置顯示選項後,單擊“保存更改”按鈕以保存更改。
“即將推出”頁面通知訪問者一個新的令人興奮的項目正在進行中。 登陸頁面可用於推廣您的網站、吸引潛在客戶、創建新區域,甚至增加流量。 何時以及如何使用“即將推出”頁面完全取決於您。 可以通過多種方式在您的網站上創建即將推出的頁面。 有一些插件可用於加快WordPress 網站的安裝和操作。 可以創建的這些頁面沒有固定數量,並且可以隨時啟用。 通過三個簡單的步驟,您可以創建一個 WordPress Coming Soon 頁面。
第一步是為您的頁面創建徽標、標題和內容部分。 您需要在第二步中在您的網站上啟用即將推出模式。 第三件事是確保一切看起來都很好。
如何向 WordPress 添加即將推出的插件?
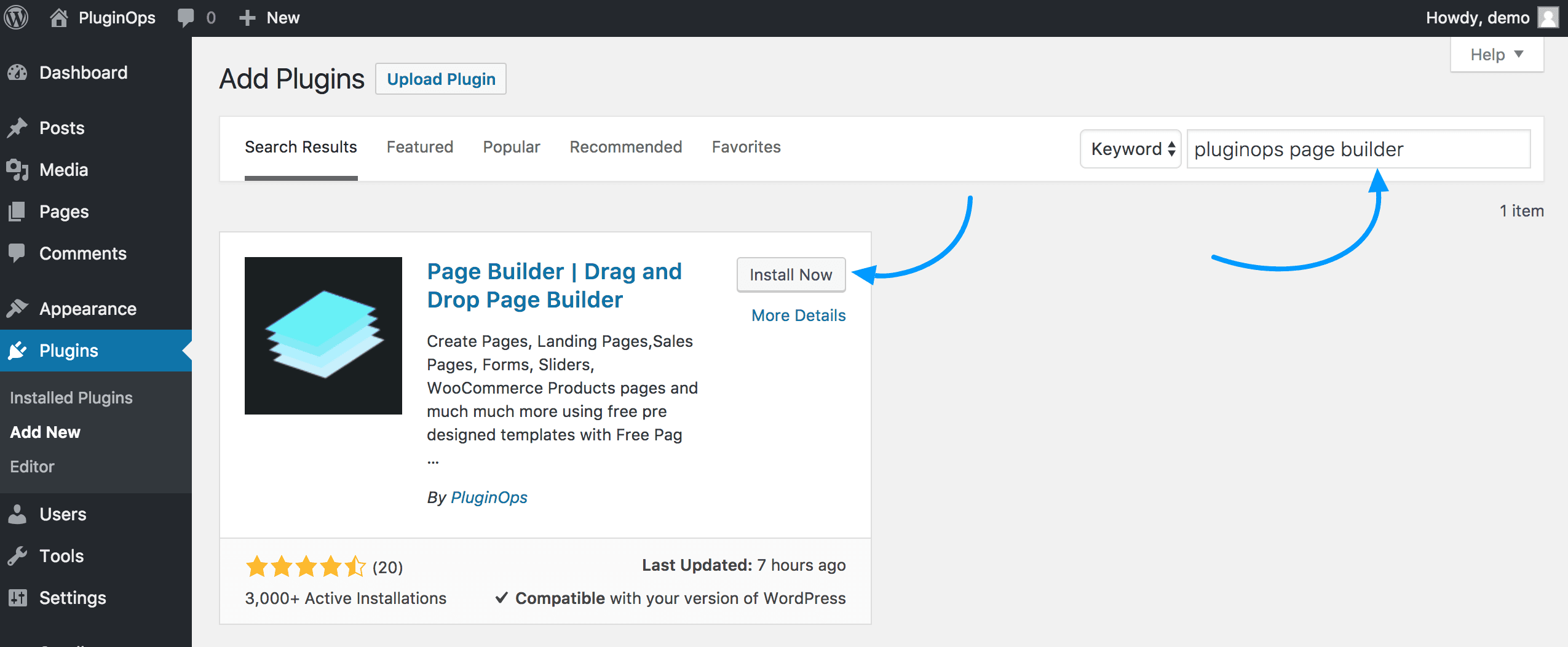
 信用:pluginops.com
信用:pluginops.com有幾種不同的方法可以將即將推出的插件添加到 WordPress。 一種方法是使用像 SeedProd 的 Coming Soon Page & Maintenance Mode 這樣的插件。 這個插件允許您為您的WordPress 網站創建一個即將推出的頁面,讓訪問者知道您的網站即將推出。 您還可以使用此插件創建一個維護模式頁面,讓訪問者知道您的站點當前處於停機維護狀態。 將即將推出的插件添加到 WordPress 的另一種方法是使用內置了即將推出的頁面的主題。如果您不想使用插件或想要更好地控制設計,這是一個不錯的選擇您即將推出的頁面。 您還可以通過手動將代碼添加到主題的 functions.php 文件來將即將推出的頁面添加到 WordPress。 這是一個更高級的選項,不建議初學者使用。
如何刪除即將推出的頁面 WordPress
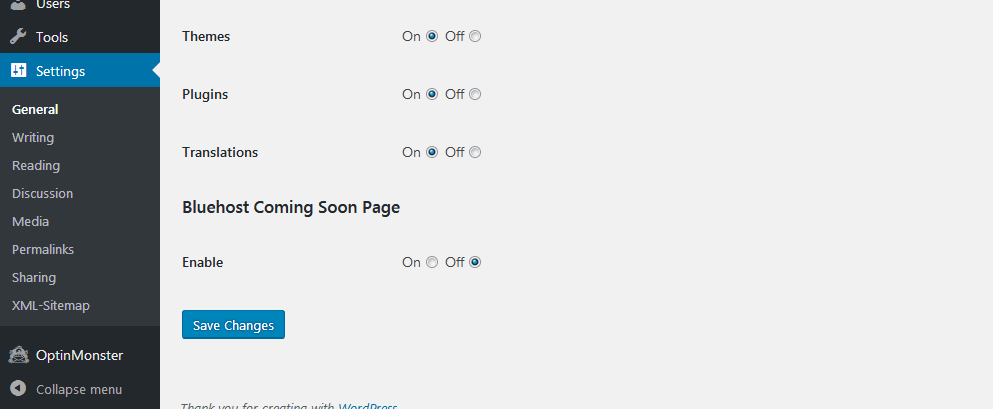
 信用:sancheya.com
信用:sancheya.com如果您想從 WordPress 網站中刪除即將推出的頁面,您可以按照一些簡單的步驟進行操作。 首先,您需要登錄您的 WordPress 網站並轉到設置頁面。 從這裡,您需要找到標有“即將推出”的部分。 找到此部分後,您需要選擇“關閉”選項。 這將禁用 WordPress 網站上即將推出的頁面。
從您的網站中刪除“即將推出”頁面的分步指南。 一些網絡託管公司已經實施了為託管內容提供平台的默認策略。 您如何刪除 Bluehost 即將推出的頁面? 要將您的網站配置為即將推出,請轉到邊欄中的管理,然後是設置,然後是隱私,最後是即將推出。 您應該通過單擊以下鏈接安裝維護模式。 如果您打開了即將推出的插件,您會注意到 (10)... 旁邊的 UnderConstruction... 下一個日期設置為 2021 年 9 月 9 日。從下拉菜單中啟動 SeedProd 拖放式WordPress 頁面構建器。
Coming Soon CC 插件可免費使用,可直接從您網站上的 WordPress 插件目錄安裝。 選擇 SeedProd,您可以通過登錄 WordPress 站點找到它。 導航到插件列表,然後單擊立即安裝。 當您啟動您的產品時,您應該刪除即將推出的頁面。 即將推出的頁面,也稱為維護頁面,向訪問者顯示以通知他們該站點正在運行中。 下面的步驟將教您如何從 WordPress 網站中刪除“即將推出”頁面,以及如何關閉即將推出的頁面。 您將學習如何將 WordPress 網站轉變為維護模式。

WordPress 2021 目前有 14 個插件版本(免費),包括新的 WordPress 14 插件。 您可以免費在 WordPress 上創建博客。 您很快就能將這兩種簡單的方法用於維護模式。
在 WordPress 中停用即將推出和正在建設中的模式
WordPress 的 Coming Soon 和 Under Construction 模式也可用。 可以通過轉到側邊欄中的“設置”,選擇“隱私”,然後禁用它來禁用“即將推出”選項。 應通過轉到主題面板並在“構建”下選擇它來關閉“構建”模式。
自定義即將推出的頁面 WordPress
如果您正在運行 WordPress 網站,您可能希望創建一個自定義即將推出的頁面,讓您的訪問者知道您正在開發新的東西。 這可能是建立對新產品或新功能的預期的好方法,它還可以幫助您從受眾那裡收集反饋。 有幾種不同的方法可以在 WordPress 中創建自定義即將推出的頁面。 一種選擇是使用像 SeedProd 的 Coming Soon Page & Maintenance Mode 這樣的插件。 該插件可以輕鬆創建即將推出的頁面並從訪問者那裡收集電子郵件地址。 另一種選擇是在 WordPress 中創建自定義頁面模板。 這種方法需要更多的代碼,但它可以讓您更好地控制即將推出的頁面的設計。 創建自定義即將推出頁面後,請務必在您的社交媒體渠道和其他網站上進行宣傳。 這將幫助您宣傳並為即將推出的產品帶來興奮。
即將推出的 WordPress 頁面(免費!)是創建您自己的頁面的簡單方法。 Krista Rae 是說了這一切的女人。 你只需要一個 WordPress 網站、Mailchimp 和這個插件來設置它。 如果您更喜歡通過視頻學習,可以觀看下面的視頻分步教程。 您可以通過轉到說明底部來獲得幫助。 您可以通過返回內容選項卡並選擇啟用即將推出模式來激活您的頁面。 如果您想使用自己的字體,請確保自定義字體系列設置並將背景顏色設置為您想要的顏色。
很快頁面模板
很快頁面模板是一個簡單的網頁,它告訴訪問者一個新網站即將推出。 它通常用於為新網站或產品發布引起興趣並進行炒作。 很快頁面通常包括倒數計時器、電子郵件註冊表單和社交媒體鏈接。
本課演示如何使用 HTML 和 JavaScript 製作即將推出的頁面。 在此示例中,我們將使用覆蓋整個頁面的背景圖像和一些文本來告知用戶正在發生的事情。 查看以下 JavaScriptScript 示例,了解如何添加計時器。 在第 1 步中,記下要在 2024 年 1 月 5 日或前後完成計數的日期和時間。 第 2 步:將以下元素添加到 >hr> 元素。 Courier,等寬字體,字體大小:25px; /* 將左上角的文本排列 */ 一行。 在左上角,有一個絕對位置; 在右上角,有一個頂部位置; 在左上角,有一個左邊的位置; 在右上角,有一個中心位置。
如何在 Html 中製作即將推出的頁面?
就像將 HTML 添加到您的網頁一樣簡單。 我們將使用覆蓋整個頁面的背景圖像以及一些文本來告訴用戶在我們的示例中發生了什麼。 此示例演示如何在不使用 HTML 或 CSS 的情況下創建即將推出的頁面。
Wix 即將推出頁面嗎?
您網站上即將推出的頁面會通知訪問者他們的網站目前正在建設中,並且將在不久的將來可用。 您必須為每個訪問者創建一個單獨的頁面,因為在創建此頁面時訪問者無法導航到您網站的其餘部分。
為什麼 WordPress 是最好的內容管理系統
WordPress 是互聯網上最流行的內容管理系統 (CMS) 之一。 全世界有數百萬人使用它。 它是免費的,使用簡單,並具有多種功能,可以滿足任何用戶的需求。 Wix.com 是面向小型企業的流行網站建設者。 WordPress 的功能比這個免費的 WordPress 平台少。 WordPress 帖子的評論速度更快,但 Wix 博客的評論速度要慢得多。 大多數用戶還安裝第三方評論系統,例如 Facebook 或 Facebook 或 Disqus,這需要他們創建一個帳戶。 此外,Wix 缺乏許多功能,包括回溯帖子和創建私人帖子的能力。 對於初學者來說,內容管理系統的最佳選擇是 WordPress.com,它是免費且易於使用的。
很快頁面內容
很快頁面是讓您的訪問者了解即將推出的最新信息的好方法。 它們可用於宣布即將推出的新產品、功能或服務。 很快頁面也可用於收集潛在客戶的興趣並產生潛在客戶。
