如何在 WordPress 中添加背景圖片(6 種簡單方法)
已發表: 2022-08-11您想為您的 WordPress 網站添加背景圖片嗎?
背景圖像可以使您的網站看起來更具吸引力和活力。
在本文中,我們將向您展示如何輕鬆地將背景圖片添加到您的 WordPress 網站。

為什麼要添加 WordPress 背景圖片?
將圖像添加到您的 WordPress 網站可以使其對訪問者更具吸引力。 您可以快速吸引用戶的注意力並讓他們參與您的內容。
它還允許您根據您的品牌個性化您的網站設計。 例如,您可以在背景中上傳您的產品或品牌吉祥物的微妙照片。
此外,您還可以添加 YouTube 視頻作為完整背景或圖像幻燈片,讓您的內容栩栩如生。
但是,我們建議選擇不會分散注意力或難以閱讀 WordPress 博客內容的背景圖片。 背景應該增強用戶體驗並幫助將您的信息傳遞給訪問者。
選擇適合移動設備且不會影響網站速度的背景圖片也很重要。 否則,它會傷害您的 WordPress SEO。
也就是說,讓我們看看添加 WordPress 背景圖像的不同方法。 我們將介紹多種方法,包括使用 WordPress 主題定制器、完整站點編輯器、插件、主題構建器等。
只需單擊下面的鏈接即可跳轉到您喜歡的部分:
方法 1. 使用您的 WordPress 主題定制器添加背景圖片
大多數流行的 WordPress 主題都帶有自定義背景支持。 此功能允許您輕鬆設置背景圖像,如果您的主題支持,我們推薦此方法。
但是,如果您的定制器菜單選項丟失,那麼您的主題可能啟用了完整的站點編輯。 在下一節中,我們將介紹如何使用完整的站點編輯器來更改背景圖像。
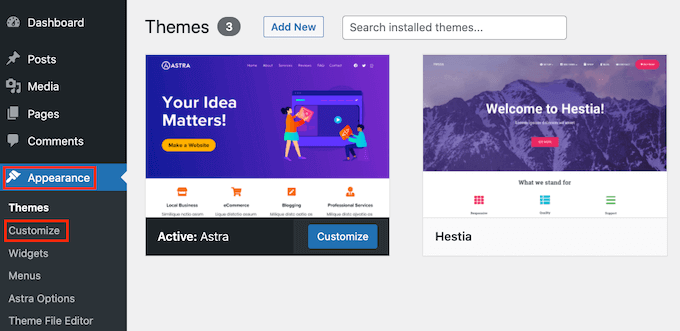
要使用定制器,您需要訪問 WordPress 管理員中的外觀 » 定制頁面。 這將啟動 WordPress 主題定制器,您可以在其中更改不同的主題設置,同時查看您網站的實時預覽。

要記住的重要一點是,您看到的選項將根據您使用的 WordPress 主題而有所不同。 對於本教程,我們使用 Astra 主題。
如果您使用的是不同的主題,那麼您可能需要查看該主題的文檔或聯繫主題開發人員以了解如何在定制器中找不到背景圖像時添加背景圖像。
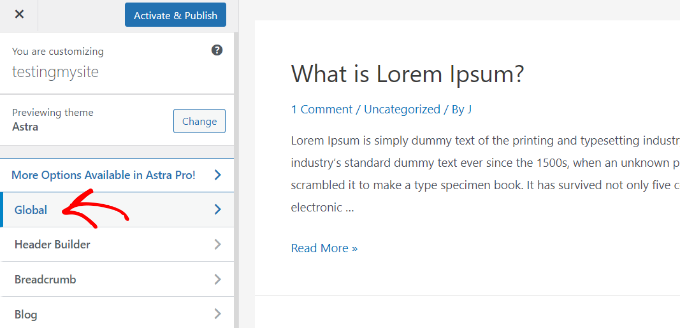
在 Astra 主題的定制器選項中,您需要單擊左側面板中的“全局”。

之後,您將看到不同的全局選項來自定義您的 Astra 主題。
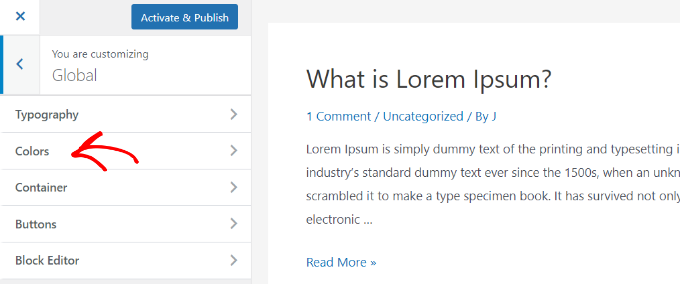
繼續並單擊“顏色”部分。

在這裡,您可以更改主題顏色,包括背景顏色。 您還可以自定義鏈接、正文、標題、邊框等。
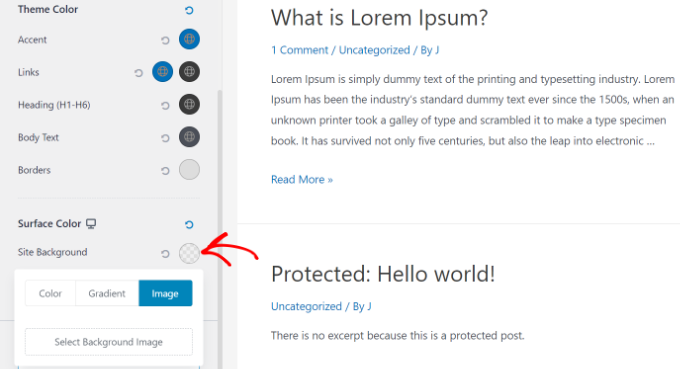
要添加背景圖像,請向下滾動到“表面顏色”部分。 然後您可以單擊“站點背景”選項並切換到“圖像”選項卡。

之後,只需單擊“選擇背景圖像”按鈕。
這將打開 WordPress 媒體庫,您可以在其中從計算機上傳圖像或選擇之前上傳的圖像。

為背景選擇圖像後,您需要單擊“選擇”按鈕。
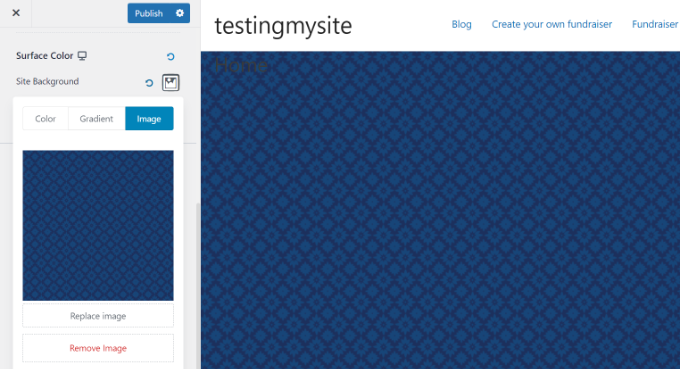
這將關閉媒體彈出窗口,您將在主題定制器中看到所選背景圖像的預覽。

不要忘記單擊頂部的“發布”按鈕來存儲您的設置。
就這樣。 您已成功將背景圖片添加到您的 WordPress 網站。 繼續並訪問您的網站以查看它的運行情況。
方法 2. 使用完整站點編輯器添加自定義背景圖像
如果您使用基於塊的 WordPress 主題,則可以使用完整站點編輯器 (FSE) 添加自定義背景圖像。
完整的站點編輯器允許您使用塊編輯您的網站設計。 這就像使用 WordPress 塊編輯器編輯博客文章或頁面一樣。
對於本教程,我們將使用默認的二十二十二主題。 要啟動完整的站點編輯器,只需從 WordPress 儀表板轉到外觀 » 編輯器。

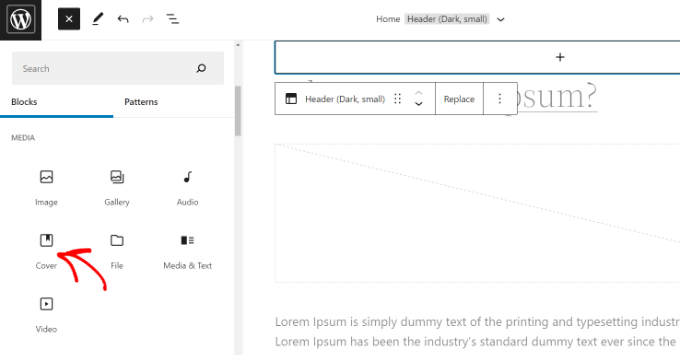
進入完整站點編輯器後,您需要在模板中添加封面塊以上傳背景圖片。
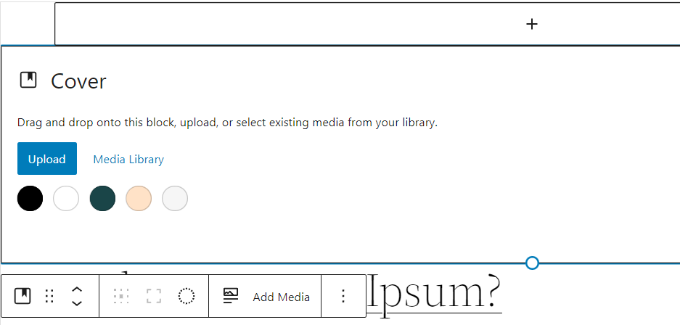
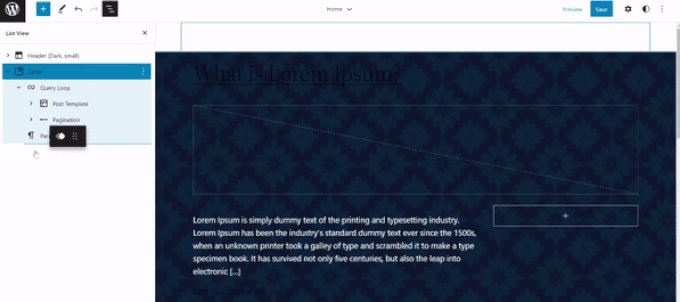
只需單擊頂部的“+”號並添加封面塊。

繼續並單擊封面塊中的“上傳”或“媒體庫”按鈕,將背景圖像添加到塊中。
這將打開 WordPress 媒體上傳器彈出窗口。

您可以選擇要用作網站背景的圖像。
選擇圖像後,只需單擊“選擇”按鈕。

將圖像添加到 Cover 塊後,下一步就是將其設置為頁面的背景。
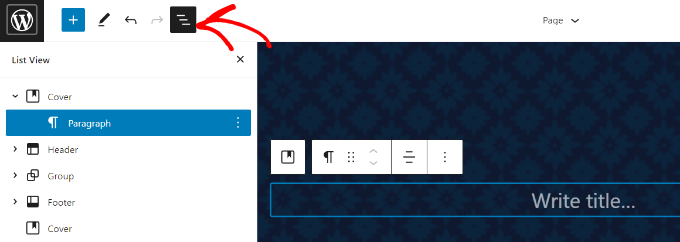
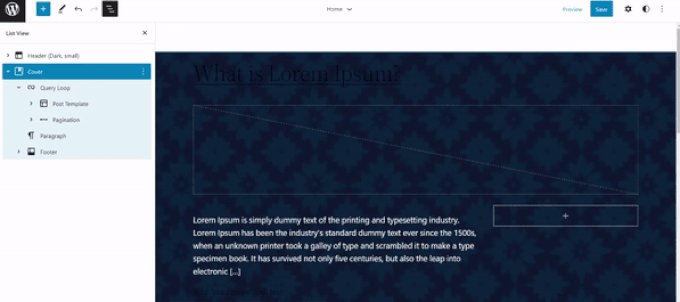
為此,請單擊頂部的列表視圖圖標(帶有 3 個破折號的圖標)以打開主題元素的大綱視圖,例如站點頁眉和頁腳。

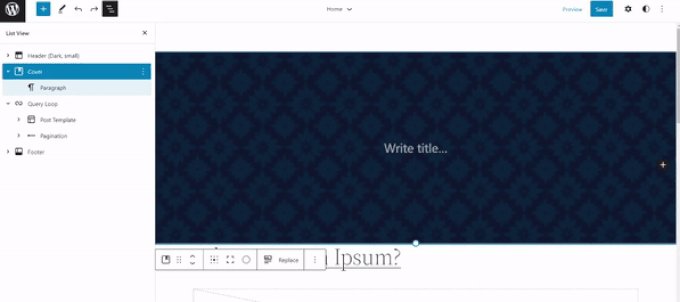
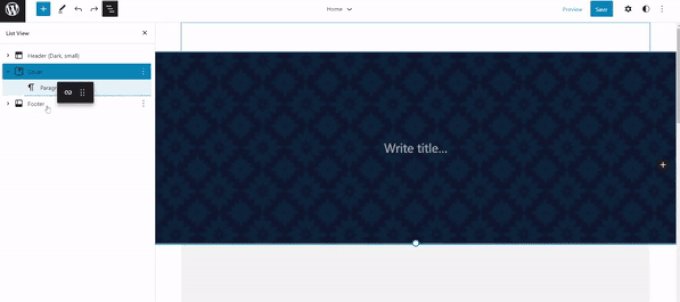
之後,只需將所有模板元素拖放到列表視圖中的 Cover 塊下。
當它們都在下面時,Cover 塊的圖像將顯示為站點的背景。

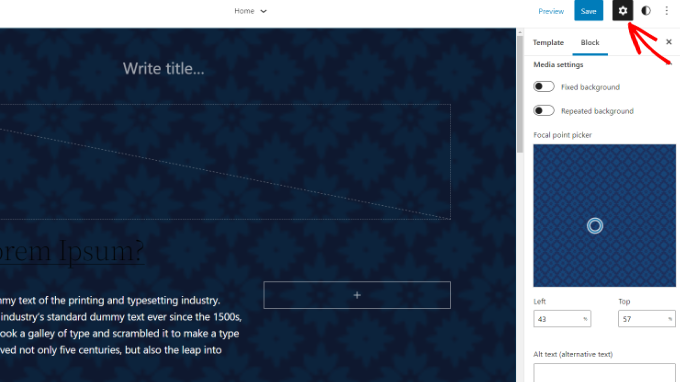
之後,您可以通過單擊封面塊並選擇屏幕右上角的齒輪圖標來調整背景圖像。 這將打開阻止設置面板。
您將找到使圖像成為固定背景、重複背景、調整其疊加層、編輯顏色等的選項。

完成後,不要忘記單擊“保存”按鈕。
而已! 您已使用完整的站點編輯器成功添加了背景圖像。
方法 3. 使用 WordPress Theme Builder 添加背景圖片
向網站添加自定義背景圖像的另一種方法是使用 WordPress 主題構建器,例如 SeedProd。
它是最好的 WordPress 登陸頁面插件和網站構建器。 您可以獲得拖放功能,無需接觸任何一行代碼即可輕鬆自定義您的網站設計。
對於本教程,我們將使用 SeedProd Pro 版本,因為它包含主題生成器。 還有一個 SeedProd Lite 版本,您可以免費試用。
首先,您需要安裝並激活 SeedProd 插件。 如果您需要幫助,請參閱我們的指南,了解如何安裝 WordPress 插件。
插件激活後,您將在 WordPress 儀表板中看到 SeedProd 歡迎屏幕。 接下來,只需輸入您的許可證密鑰並單擊“驗證密鑰”按鈕。 您可以在您的 SeedProd 帳戶區域中找到許可證密鑰。

接下來,您需要前往 WordPress 管理面板中的SeedProd » Theme Builder 。
繼續並單擊頂部的“主題”按鈕。

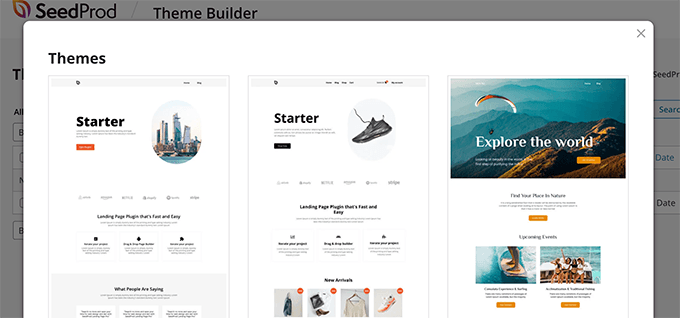
SeedProd 現在將提供多個主題模板供您選擇。
您可以將鼠標懸停在您想要使用的任何模板上並單擊它。 讓我們在本教程中使用“Starter”主題模板。

從這裡,SeedProd 將生成不同的模板,例如主頁、單個帖子、單個頁面、側邊欄、標題等。
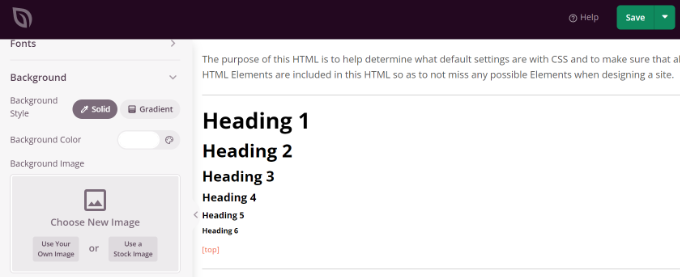
要添加出現在整個網站和所有主題模板上的背景圖像,請繼續並單擊全局 CSS 下的“編輯設計”選項。

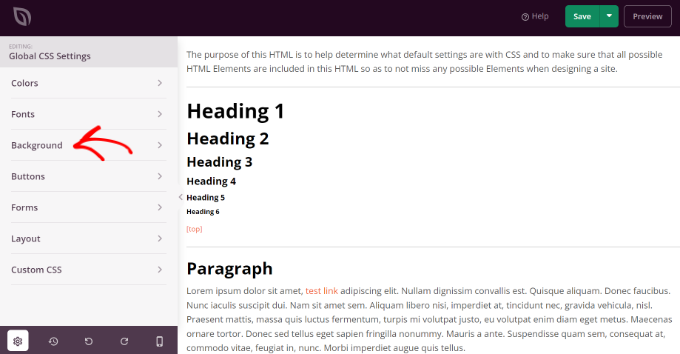
在下一個屏幕上,您將看到可以更改的全局 CSS 設置。

只需單擊“背景”選項。

之後,您將看到背景圖像選項。
繼續並單擊“使用您自己的圖像”按鈕上傳您的圖片或單擊“使用庫存圖像”按鈕搜索用作您網站背景的庫存圖像。

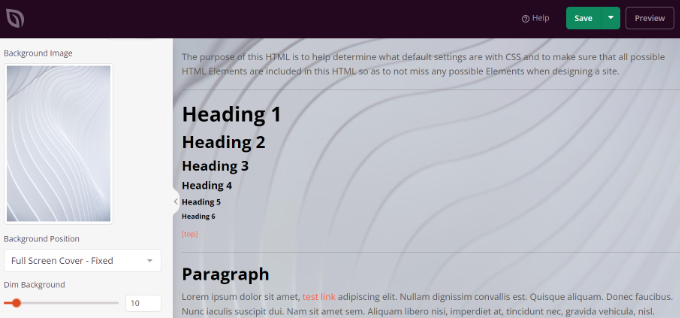
添加背景圖像後,SeedProd 構建器將顯示實時預覽。
該插件還提供更改背景位置的選項。 您可以選擇是否要使用全屏封面、重複播放等等。
此外,您可以通過移動“暗淡背景”滑塊來編輯背景圖像的暗度。 分數越高,圖像越暗。

完成背景圖像的編輯後,只需單擊頂部的“保存”按鈕並關閉全局 CSS 設置。
如果您想為網站的不同部分添加自定義背景圖像,則可以在 SeedProd 中編輯這些單獨的主題模板。
有關更多詳細信息,請參閱我們的指南,了解如何輕鬆創建自定義 WordPress 主題。
方法 4. 使用插件在 WordPress 中添加自定義背景圖像
使用 WordPress 插件添加背景圖像比內置 WordPress 選項靈活得多。
首先,您需要安裝並激活 Full Screen Background Pro 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
該插件可讓您為任何帖子、頁面、類別等設置不同的背景。 此外,它們將自動全屏顯示並針對移動設備進行自我調整。
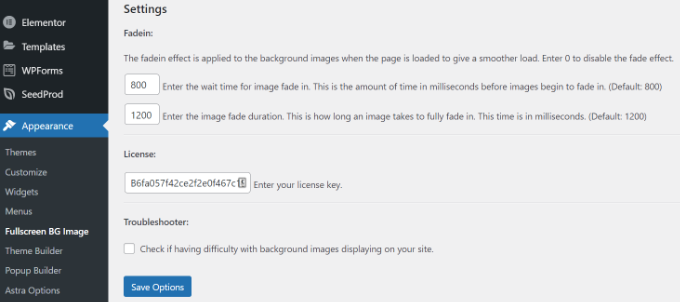
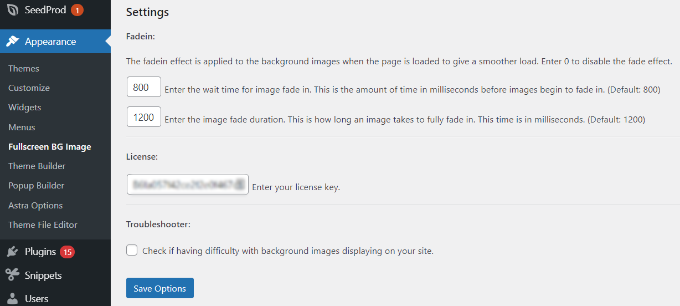
激活後,您需要訪問外觀»全屏背景圖像來配置插件設置。

系統將要求您添加許可證密鑰。 您可以從購買插件後收到的電子郵件或插件網站上的帳戶中獲取此信息。
接下來,您需要單擊“保存選項”按鈕來激活您的密鑰。 您現在可以開始向 WordPress 網站添加背景圖片了。
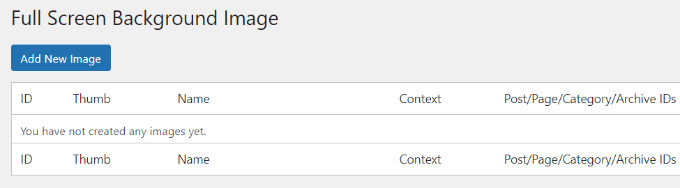
繼續並單擊插件設置頁面上的“添加新圖像”按鈕。

您現在應該看到背景圖像上傳屏幕。
單擊“選擇圖像”按鈕上傳或選擇圖像。 選擇圖像後,您將能夠在屏幕上看到圖像的實時預覽。

接下來,您需要為此圖像提供一個名稱。 此名稱僅供您使用,因此您可以在此處輸入任何內容。 最後,您需要選擇要將其用作背景頁面的位置。
一旦您選擇了它是整個網站、帖子、類別、檔案還是其他地方的背景,請不要忘記保存您的更改。
您可以通過訪問外觀»全屏背景圖像頁面並重複此過程,將任意數量的圖像添加到站點的不同區域。
如果您將多個圖像設置為全局使用或用於帖子、頁面和類別,則插件將自動開始將背景圖像顯示為幻燈片。
您可以在插件設置中調整圖像淡出所需的時間以及新背景圖像開始淡出的時間。

您在此處輸入的時間以毫秒為單位。 1 秒是 1000 毫秒。 如果您希望背景圖像在 20 秒後淡出,則需要輸入 20000。
不要忘記單擊“保存選項”按鈕來存儲您的更改。
帖子、頁面和類別的背景圖像
Full Screen Background Pro 還允許您為單個帖子、頁面、類別、標籤等設置背景圖像。
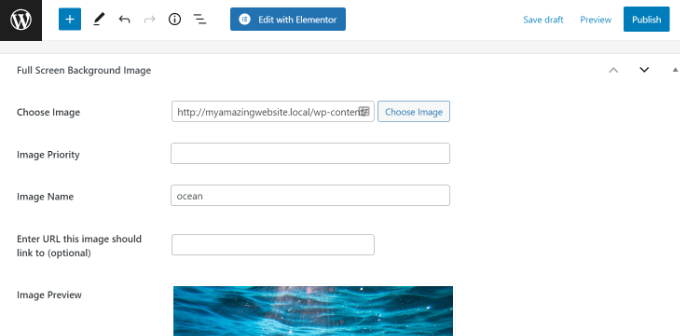
只需編輯要顯示不同背景圖像的帖子/頁面。 在帖子編輯屏幕上,您會注意到帖子編輯器下方的新“全屏背景圖像”框。

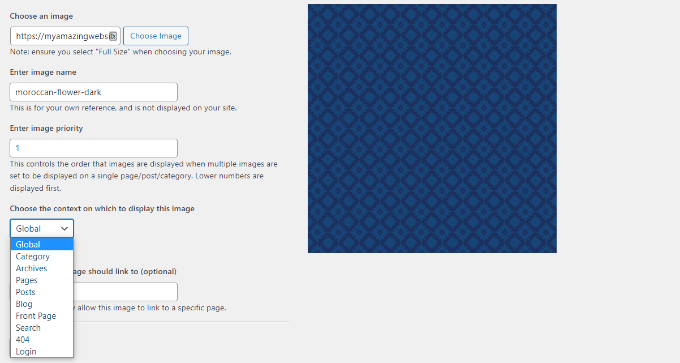
要為類別、帖子和頁面使用背景圖像,您需要訪問外觀 » 全屏背景圖像頁面,然後單擊“添加新圖像”按鈕。
上傳圖片後,您可以從“選擇顯示此圖片的上下文”下拉菜單中選擇類別、帖子、頁面、檔案和其他選項。
假設您要顯示類別頁面的背景圖像。 為此,只需從下拉菜單中選擇“類別”。

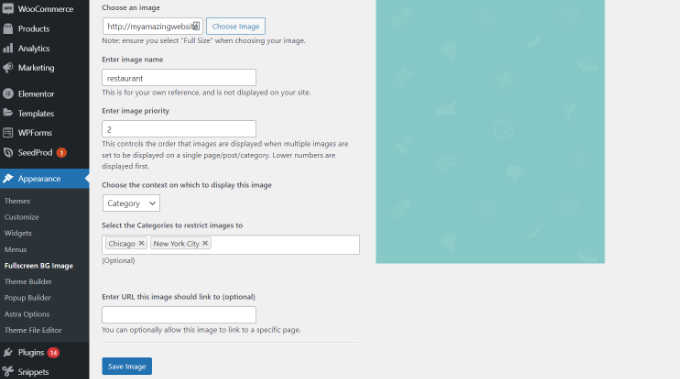
該插件還提供了將背景圖像限制為特定類別、帖子和頁面的選項。
例如,如果您想為特定類別添加自定義背景圖像,則只需在“選擇要限製圖像的類別”字段下輸入類別名稱。
不要忘記保存您的圖像以存儲您的設置。
您現在已經成功地為特定帖子、頁面和類別添加了背景圖像。
方法 5. 使用 CSS Hero 添加背景圖片
CSS Hero 是一個 WordPress 插件,它允許您對主題進行任何更改,而無需觸及任何一行代碼。
您可以通過幾個簡單的步驟快速添加背景圖像。 首先,您需要安裝並激活 CSS Hero。 有關更多詳細信息,請參閱我們的關於如何安裝 WordPress 插件的指南。
完成此操作後,就該開始自定義您的網站了。 現在在瀏覽器中打開您的主頁。 您將在管理欄中看到“使用 CSS Hero 進行自定義”鏈接。

單擊該鏈接後,您將看到 CSS Hero 選項打開。 將鼠標懸停在要添加圖像的區域上。
單擊選定區域時,您可以在左側邊欄中看到“背景”選項。

繼續並單擊“背景”以查看添加圖像的設置。
從那裡,您可以單擊“圖像”。 現在,您可以從 Unsplash 中選擇一張圖片或上傳您自己的圖片來創建您的背景。

當您單擊所需的圖像時,您會看到“應用圖像”按鈕。 然後你可以選擇你想要的圖像大小。 您可以選擇大版本,使其橫跨頁面。
點擊底部的“保存並發布”以保存您網站的背景圖片。
方法 6. 使用 CSS 代碼在 WordPress 中的任意位置添加自定義背景圖像
默認情況下,WordPress 會為整個 WordPress 網站的不同 HTML 元素添加幾個 CSS 類。 您可以使用這些 WordPress 生成的 CSS 類輕鬆地將自定義背景圖像添加到單個帖子、類別、作者和其他頁面。
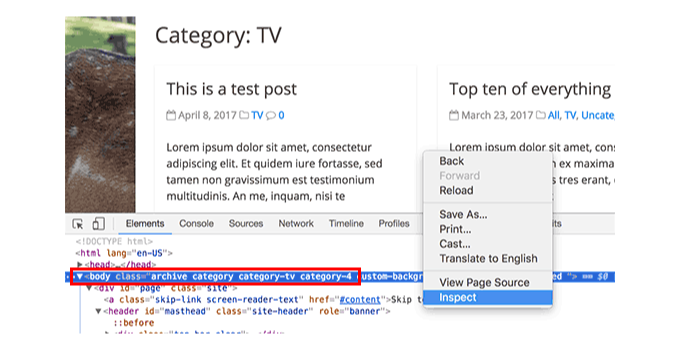
例如,如果您的網站上有一個名為 TV 的類別,那麼當有人查看 TV 類別頁面時,WordPress 會自動將這些 CSS 類添加到 body 標籤中。
<body class="archive category category-tv category-4">
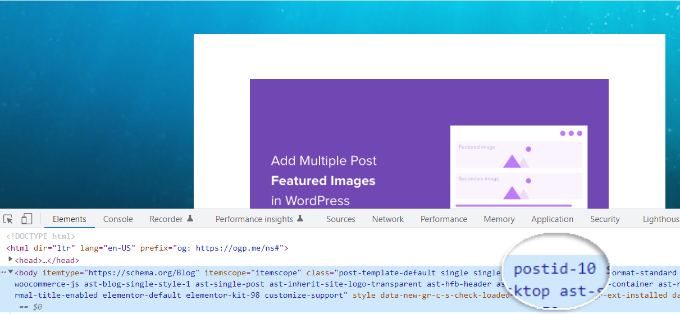
您可以使用檢查工具準確查看 WordPress 將哪些 CSS 類添加到 body 標籤中。

您可以使用category-tv或category-4 CSS 類來為這個類別頁面設置不同的樣式。
讓我們將自定義背景圖像添加到類別存檔頁面。 您需要將此自定義 CSS 添加到您的主題中。
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
不要忘記將背景圖像 URL 和類別類替換為您自己站點中的。
您還可以為各個帖子和頁面添加自定義背景。 WordPress 在 body 標記中添加了一個帶有帖子或頁面 ID 的 CSS 類。 您可以使用相同的 CSS 代碼,只需將.category-tv替換為 post-specific CSS 類。

我們希望本文能幫助您了解如何在 WordPress 中添加背景圖片。 您可能還想查看我們關於如何開設在線商店和最佳網站設計軟件的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
