如何使用 Elementor 在 WordPress 中添加背景圖片
已發表: 2022-09-14使用 Elementor 在 WordPress 中添加背景圖像是一個快速而簡單的過程。 通過幾個簡單的步驟,您可以為您的 WordPress 網站添加漂亮的背景圖片,使其與眾不同。 首先,您需要找到合適的圖像。 您可以使用許多免費的庫存照片來源,或者您可以從庫存照片網站購買圖像。 找到圖像後,將其下載到您的計算機。 接下來,打開 WordPress 管理區域並轉到 Elementor > 背景。 在這裡,您將看到當前可用的所有背景圖像的列表。 找到您要使用的圖像,然後單擊“上傳”按鈕。 從您的計算機中選擇圖像文件,然後單擊“插入帖子”按鈕。 您的背景圖片現在將添加到您的 WordPress 網站。 您可以通過轉到您網站的前端來預覽它的外觀。 如果要更改背景圖像的位置,請轉到 Elementor > 背景,然後單擊“編輯”按鈕。 在這裡,您可以將圖像拖放到所需位置。 您還可以為背景圖像添加視差效果。 當您向下滾動頁面時,這將使它看起來好像在移動。 為此,請轉到 Elementor > 背景,然後單擊“視差”按鈕。 這就是使用 Elementor 在 WordPress 中添加背景圖像的全部內容。 通過遵循這些簡單的步驟,您可以輕鬆地為您的網站添加精美的圖片,使其脫穎而出。
背景上的圖像可以為頁面添加個性感並使其感覺不同。 本課程將引導您了解如何使用 Elementor 為網站上的每個部分添加背景。 這裡的顏色和漸變效果可以是從顏色到圖像的任何東西。 您可以通過選擇圖像來調整背景、附件、重複和大小。 在這種情況下,圖像將聚焦在九個位置之一。 如果一個元素的背景圖像完全丟失,它指定是否應該在元素內部複製它。 您還可以添加一個自定義選項,允許您以所需的任何順序拖放圖像。
如果您使用圖像大小 Cover,則背景圖像將被縮放以適合整個部分。 如果圖像寬 1,200 像素但只有 1000 像素長,則裁剪後的圖像將適合屏幕的左上角(1,250 像素)。 如果喜歡它的大小,Elementor 在大多數情況下可以與 Cover 一起使用。 通過轉到部分,您可以更改圖像的高度。 除了視口高度 - 百分之一,VH 可用於定義視口高度。 如果將 VH 值設為 100%,則仍然可以填充所有屏幕高度,而不管分辨率如何。
圖像標籤必須包含來源和 alt 屬性。 HTML 文件的正文部分包含圖像,就像任何其他 HTML 元素一樣。 HTML 圖像由一個空元素組成,這意味著它們沒有結束標記。
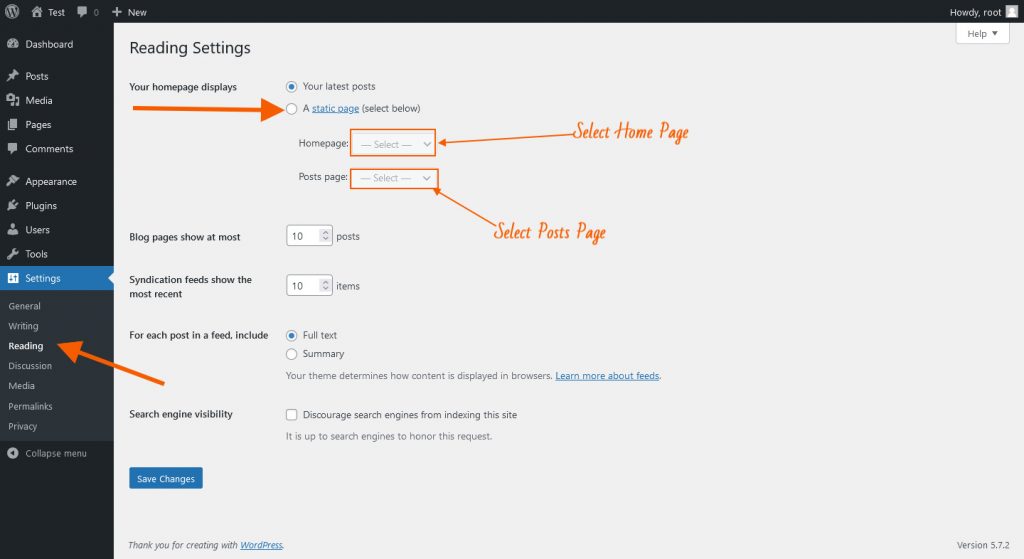
如何更改 Elementor 網站的背景?
 信用: theadvanceblog.com
信用: theadvanceblog.com要更改Elementor 網站的背景,請先登錄您的 WordPress 帳戶,然後轉到 Elementor > 我的圖書館。 單擊“添加新”按鈕,然後從下拉菜單中選擇“背景”。 輸入背景標題,然後單擊“上傳文件”按鈕上傳圖像。 上傳圖片後,單擊“插入帖子”按鈕,然後單擊“發布”按鈕。
在本文中,我們將介紹如何輕鬆地為背景著色。 作為本文的一部分,我們將了解如何更改 Elementor 頁面或正文背景的顏色。 或者,在調色板下方的文本框中輸入所需顏色的十六進制代碼。 選擇後,顏色將自動應用於 Elementsor 頁面。 可以訪問Elementor 元素的編輯窗格。 在元素的右上角,右鍵單擊圖標。 通過單擊下拉菜單,您可以訪問“編輯列”選項。 應從調色板中選擇列背景的顏色。 結果將大大改善,您將能夠創建外觀漂亮的網站,從而改善您的 Web 開發。
如何使用 Elementor 編輯 WordPress 頁面
在第一步中,系統會要求您選擇要編輯的頁面。 選擇後,您可以導航到頁面的前端。 在頁面的左側,您將找到內容,而在右側,您將找到佈局。 到達頁面佈局後,“Elementor”選項卡將出現在左上角。 此選項卡中列出了編輯此頁面所需的工具。 第一個工具是“佈局”工具。 該工具可用於更改頁面的佈局。 “文本”工具用於第二個工具。 借助此工具,您可以修改頁面上的文本。 “Css”工具是第三個。 您可以使用此工具更改文本和佈局的樣式。 第四個工具是“圖像”工具。 此工具使您能夠更改頁面上的圖像。 第五個工具,也稱為“樣式”工具,是工具列表的子集。 因此,您可以使用此工具更改圖像和文本的外觀。 第六個工具被稱為“預覽”工具。 您可以使用此工具預覽如何更改頁面。 最後一步是對頁面進行任何必要的更改。 如果要編輯設置,只需單擊“編輯”按鈕。 內容編輯器是您可以找到此按鈕的地方。 您可以在此處更改任何您想要的內容,例如頁面顏色。

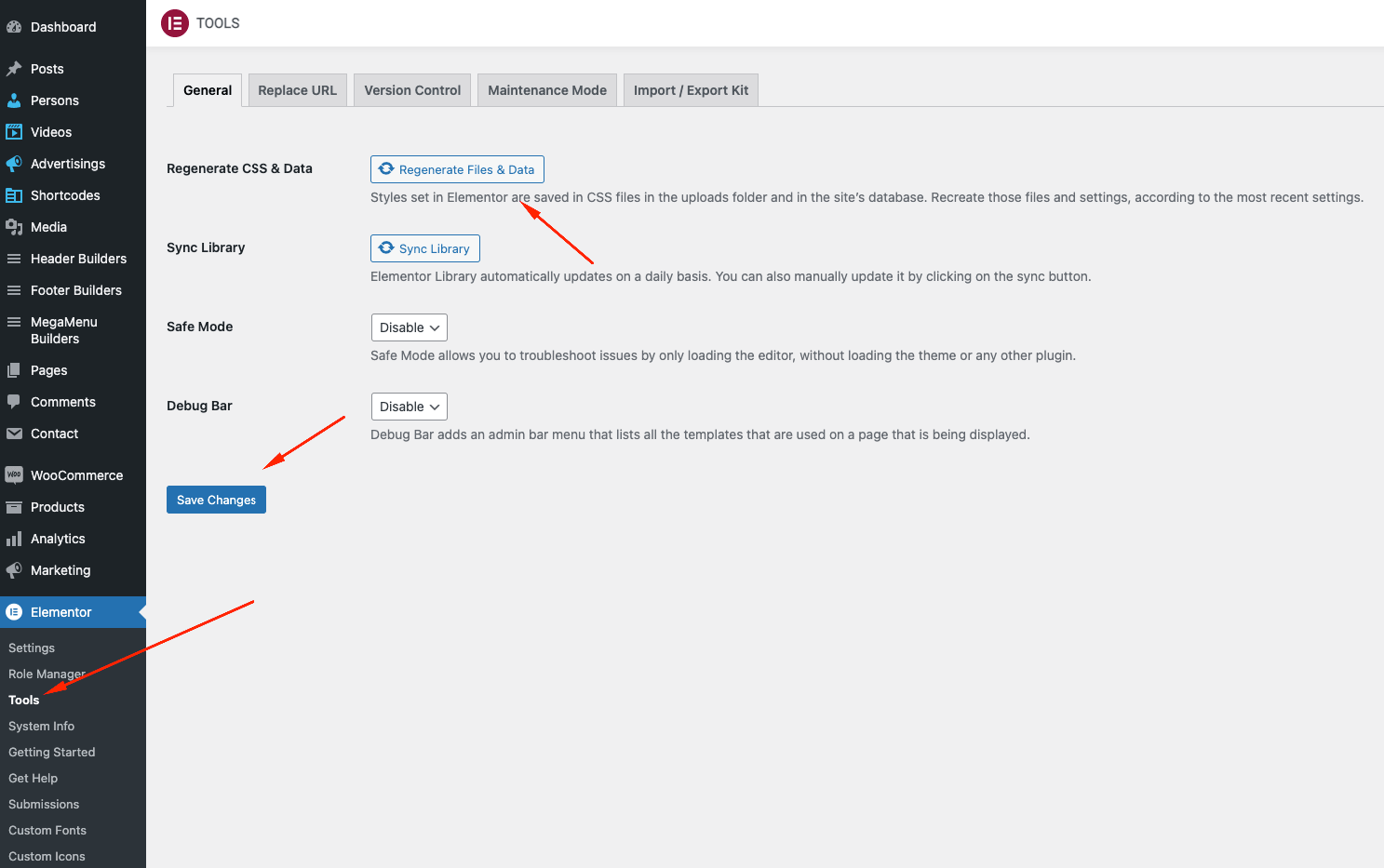
Elementor 背景圖像不顯示
 信用:harutheme.com
信用:harutheme.com如果您的 Elementor 網站上沒有顯示背景圖像,可能是由於多種原因。 圖片可能未正確上傳,或者 URL 可能存在問題。 或者,圖像可能不會出現,因為Elementor 編輯器未設置為“發布”模式。 要解決此問題,只需單擊編輯器右上角的“發布”按鈕。
Elementor 插件不起作用? 嘗試卸載其他插件。
可能有另一個插件與 Elementor 衝突,導致它無法工作。 如果這不起作用,您可能需要卸載插件並查看它是否有效。 如果不是這種情況,您將需要聯繫插件的開發人員。
Elementor 透明背景圖片
透明背景圖像可用於創建獨特而有趣的設計。 如果使用得當,它們可以為您的頁面增加深度感和維度感。 但是,如果不小心使用,它們也會使您的頁面看起來雜亂無章。 這裡有一些技巧可以幫助您有效地使用透明背景圖像: – 使用透明背景圖像來營造深度感。 將它放在頁面上的其他元素之後,例如文本或其他圖像。 – 使用透明的背景圖片為原本平淡的設計增添趣味。 – 注意不要在一頁上使用過多的透明背景圖片,因為這會使頁面看起來雜亂無章。 – 為透明背景圖像使用高質量圖像。 這將有助於確保圖像看起來清晰銳利。
此圖像包含 Elementor 的一些最漂亮的圖標背景。 您如何使用圖標作為部分的背景? 與 Fontawesome 一起使用時,您也可以使用 Fontawesome。 在視頻中,您將了解如何根據許可證過濾圖標以及如何修改它們。 我們將從一些演示部分開始,我們可以根據所學內容構建這些部分。 您可以通過訪問此網站 http://vectorpaint.yaks.co.nz 來完成此操作,該網站將旋轉並更改圖標的顏色。 (您也可以使用 Illustrator。)有關修改圖標的更詳細說明可以在視頻中找到。 如果您想了解有關如何為圖標設置動畫的更多信息,請告訴我; 本文涵蓋的主題超出了本文的範圍。
在 Elemento 中處理圖像不透明度
使用 Elementor 時調整圖像的可見性通常是有利的。 在部分中,菜單選項包括 Elementor 的站點設置 >圖像面板和 Elementor 的樣式 > 背景疊加部分。
Elementor 多個背景圖像
可以使用 Elementor 編輯器向一個元素添加多個背景圖像。 這可以通過添加一個新的背景圖像層然後選擇您想要使用的圖像來完成。 圖像將堆疊在一起,第一個圖像是最底層。
如何在 Elementor 中的所有元素中使圖像響應?
內置的響應模式可讓您在非桌面設備上測試佈局,然後再在 Elementor 中使用。 要訪問響應模式,請轉到Elementor 面板的底部並選擇平板電腦圖標; 圖像、欄目和熱點都應該隨著小屏幕的出現而自動放大。
