如何使用 Elementor 新增營業時間部分?
已發表: 2024-05-23想要使用 Elementor 在您的 WordPress 網站上新增營業時間部分? 太棒了,您已到達正確的頁面!
在當今時代,擁有線上形象對於各種規模的企業都至關重要。 無論是本地小商店還是跨國公司,您的網站都充當虛擬店面,隨時歡迎潛在客戶和客戶。 可以顯著改善用戶體驗並幫助推動轉換的關鍵要素之一是清楚地顯示您的營業時間。
在本指南中,我們將引導您完成使用兩個強大的工具為您的網站添加專業且可自訂的營業時間部分的過程:Elementor 和 PowerPack 營業時間小工具。 Elementor 是 WordPress 的領先頁面建立器,它使用戶能夠透過其直覺的拖放介面創建漂亮的網站。 PowerPack 是 Elementor 的插件,透過進階小工具和特性擴展了其功能。
在本指南結束時,您將擁有一個精美的營業時間部分,看起來很棒,並可以幫助潛在客戶找到與您的業務互動所需的資訊。
讓我們開始吧!
使用 Elementor 和 PowerPack 外掛程式新增營業時間部分
無論您是從頭開始建立新網站還是希望增強現有網站,添加營業時間部分都是一種簡單而有效的方式,可以為訪客提供有價值的資訊。 透過 Elementor 和 PowerPack,您可以創建具有視覺吸引力且有利於 SEO 的營業時間部分,與您的網站設計無縫整合。
安裝並啟用 Elementor 和 PowerPack 插件
首先,請確保您已在 WordPress 網站上安裝並啟用了 Elementor 外掛程式和 PowerPack Addon。 PowerPack 透過一系列強大的小工具擴展了 Elementor 的功能,其中包括營業時間小工具,我們將使用它來新增和自訂您的營業時間部分。
建立新頁面或編輯現有頁面
導覽至您想要顯示營業時間的頁面。 如果您要建立新頁面,只需點擊 WordPress 儀表板中「頁面」下的「新增頁面」即可。 如果您正在編輯現有頁面,請從頁面清單中選擇它。
進入頁面編輯器後,按一下「使用 Elementor 編輯」以啟動 Elementor 編輯器,您可以在其中輕鬆自訂頁面的設計。
拖放營業時間小工具
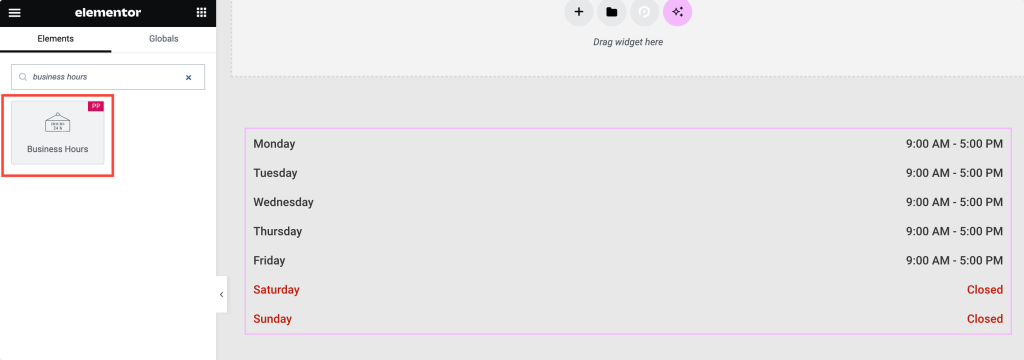
在 Elementor 編輯器中,找到左側的小工具面板。 在這裡,您會發現各種可供使用的小部件。
搜尋「營業時間」小工具並將其拖曳到頁面上要顯示營業時間的部分。 不要忘記檢查小部件右上角的“PP”圖示。

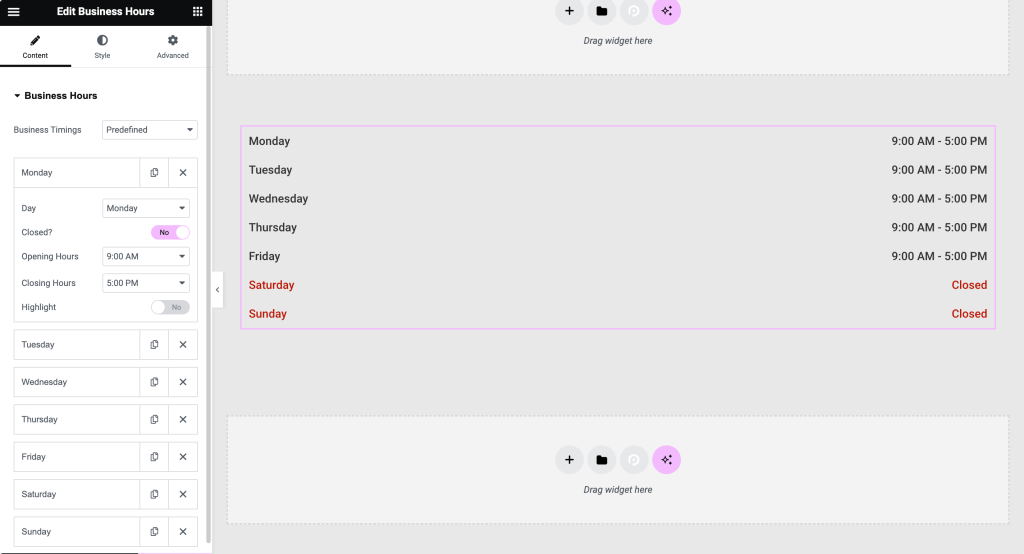
營業時間小工具的內容標籤
將營業時間小工具新增至頁面後,您將在「內容」標籤中看到一系列可用選項。
- 根據您的業務日程選擇「預先定義時間」或「自訂時間」 。 透過 PowerPack,您可以根據需要靈活地設定營業時間。
- 透過選擇週一到週日的日期來自訂一周中的每一天。 無論您的企業每週營運 7 天,還是在工作日和週末有特定的營業時間,PowerPack 營業時間小工具都可以滿足您的需求。
- 如果您的企業在特定日期關閉,請切換「關閉」選項。 此功能可讓您向訪客提供有關您的企業何時營業的清晰資訊。
- 輕鬆設定每天的開放和關閉時間。 透過 PowerPack 直覺的介面,您可以快速且準確地輸入營業時間。
- 或者,使用「突出顯示」切換來吸引人們對特定日期的注意,例如特殊時間或假期。 可以使用獨特的背景和文字顏色自訂突出顯示的日期,確保它們在您的頁面上脫穎而出。
- 如果您的企業以 24 小時時間表運營,請啟用「24 小時格式」切換,為世界各地的訪客提供清晰的資訊。
- 選擇日期的“短”或“長”格式,讓您可以根據自己的喜好顯示一周中各天的縮寫或全名。

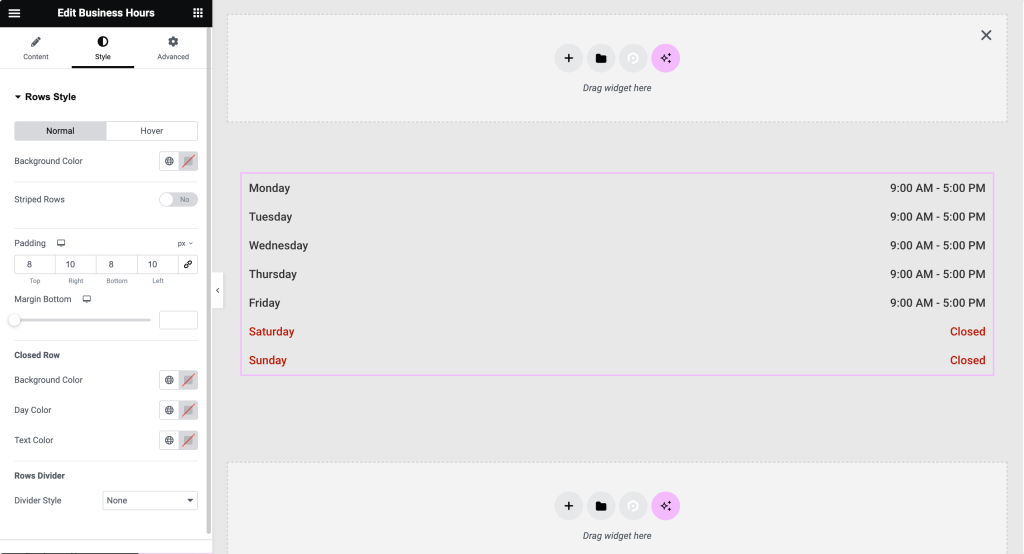
營業時間小工具的樣式選項卡
配置營業時間部分的內容後,切換到「樣式」標籤以自訂其視覺外觀。
- 在「行樣式」部分下,調整背景顏色、條紋行和填滿等設置,並自訂閉合行和行分隔線。 PowerPack 讓您完全掌控營業時間部分的設計,確保其符合您網站的品牌和風格。
- 在「營業時間」部分下的正常和懸停模式下自訂日期和時間的對齊、顏色和排版選項。 透過 PowerPack,您可以確保您的營業時間部分看起來專業且易於在任何裝置上閱讀。

預覽並發布
在發布變更之前,請利用 Elementor 即時預覽功能查看您的營業時間部分在網站上的外觀。
一旦您對營業時間部分的設計和功能感到滿意,請點擊「發布」按鈕以使變更在您的網站上生效。

包起來!
使用 PowerPack 營業時間小工具,您可以建立專業且可自訂的營業時間部分,不僅可以增強使用者體驗,還可以為訪客提供有價值的資訊。 立即使用 PowerPack 升級您的網站,將您的 Elementor 設計能力提升到新的水平!
PowerPack Addons for Elementor 允許您做更多事情。 您可以使用 70 多個創意小工具來自訂您的 Elementor 頁面。 如果您在執行本文中提到的步驟時遇到任何困難,請隨時與我們聯繫或在評論部分提出您的問題。
您對本教程有何看法? 如果您發現這個有用的指南,請分享! 另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
更多來自博客
- 如何使用麵包屑小部件將麵包屑添加到您的 Elementor 網站
- 如何使用 Elementor 在 WordPress 中建立 YouTube 影片庫
- 如何在 Elementor 中建立全螢幕覆蓋選單 [無需任何程式碼]

發表評論取消回复