如何在 WordPress 中為圖像添加按鈕
已發表: 2022-09-11在 WordPress 中為圖像添加按鈕是一個相對簡單的過程,只需幾個快速步驟即可完成。 首先,在 WordPress 編輯器中打開相關圖像。 接下來,單擊編輯器上方的“添加媒體”按鈕。 在出現的“插入媒體”窗口中,單擊“插入帖子”按鈕。 將圖像插入帖子後,單擊它以選擇它。 然後,單擊編輯器上方工具欄中的“添加鏈接”按鈕。 在出現的“插入/編輯鏈接”窗口中,在“URL”字段中輸入要鏈接到的頁面的 URL。 然後,單擊“確定”按鈕。 您的圖像現在將鏈接到您指定的頁面。 如果要在圖像中添加按鈕,只需單擊工具欄中的“添加按鈕”按鈕並按照提示操作即可。
如何在我的 botiga 應用程序主頁演示的主圖像上添加文本和按鈕? 我可以使用免費版或付費版的標題編輯器嗎? 如何訪問標題圖像的塊編輯器? 總共查看了所有六個回复(共 6 個)。
在 HTML 中,CSS 可用於將默認按鈕更改為圖像。 每個 CSS 選擇器都有一個必需的按鈕。 然後,您可以通過將背景圖像類型和背景屬性的背景圖像類型添加到屬性來更改它。 在這種情況下,圖像本身可以並排顯示,而按鈕的邊框不可見。
使用 HTML button' 標籤,我們可以創建一個可點擊的 HTML button 。 當 HTML 標籤 'img' 放在 button' 標籤內時,會創建一個 HTML 按鈕,其中嵌入了一個圖像。
如何在圖片中放置按鈕?
 信用:exceptionshub.com
信用:exceptionshub.com有幾種方法可以做到這一點,但最簡單的方法是使用圖像編輯程序,如 Photoshop 或 GIMP。 使用這些程序,您可以簡單地打開要使用的圖像文件,然後創建一個新圖層。 有了新圖層後,您可以將按鈕圖像添加到另一個圖像之上。 如果您願意,您甚至可以為按鈕添加一個鏈接,以便當有人點擊它時,他們將被帶到特定的網頁。
本週的 CSS 拼圖提供了一種在圖像頂部放置按鈕的快速解決方案。 在每部電影的標題圖像上,任務是包括“購買門票”按鈕。 電影節中的 40 部電影中的每一部電影都需要鏈接到帶有購物車的自定義頁面,因此我們需要在每個頁面上製作一個鏈接到該頁面的按鈕。 由於這個簡單的解決方案,我能夠自己創建剩餘的 39 頁按鈕。 我們首先創建了 div class.button-container,我們將其定義為 inline-block 並為其分配了相對位置。 通過使用媒體查詢,我們將按鈕推到圖像右側和圖像後面塊的左側。
我們可以在圖像上放置按鈕嗎?
type 屬性 input> 可用於在 HTML 文檔中創建圖像按鈕。 還有一些圖像按鈕的功能與提交按鈕相同,但它們只是略有不同,您可以將所需的圖像保留為按鈕。
什麼是圖片按鈕?
圖片按鈕類似於標準按鈕,因為它附有圖像。 雖然標準按鈕(接受三種狀態:啟用、禁用和單擊)沒有表示每種狀態的不同圖像,但圖片按鈕卻有。 圖片按鈕可用作命令按鈕或替代按鈕。
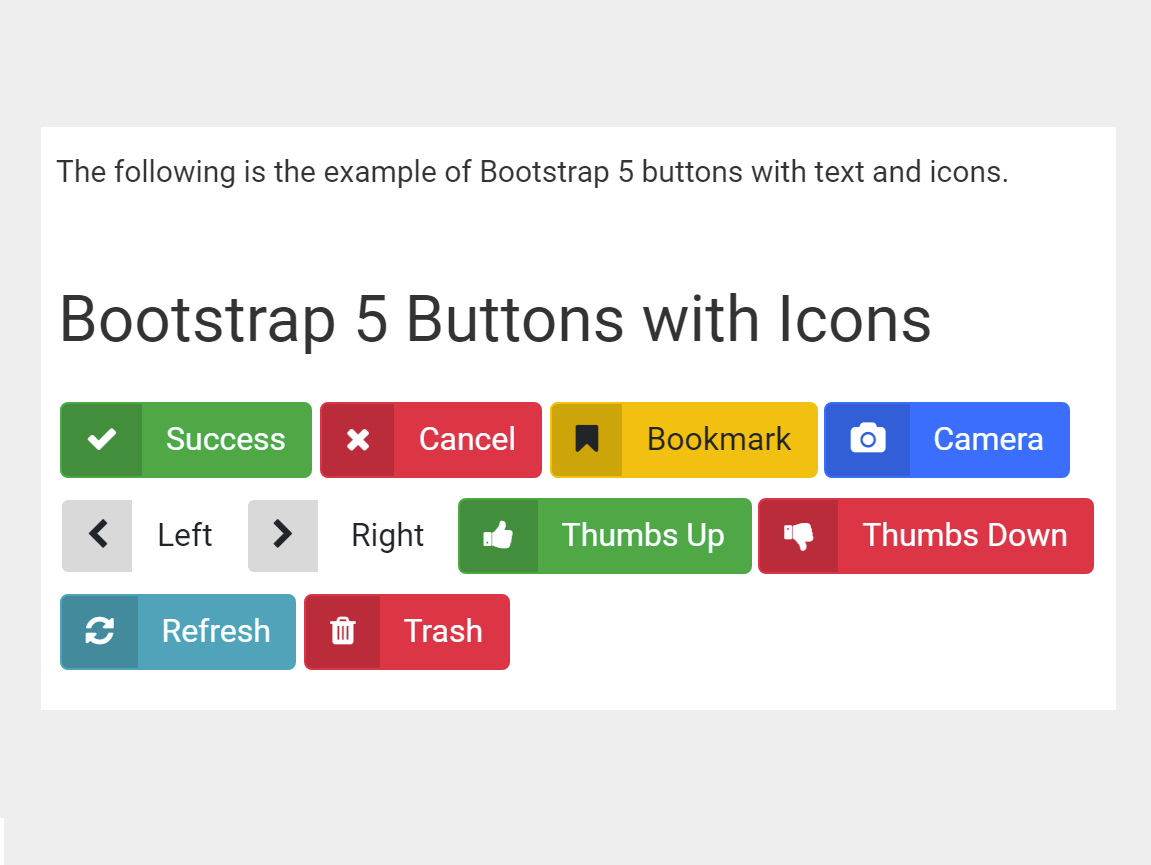
如何在 Bootstrap 中的圖像上添加按鈕
 信用:www.codehim.com
信用:www.codehim.com在 Bootstrap 中的圖像上添加按鈕非常簡單。 您只需將類“btn”添加到圖像標籤。 例如:這將在您的圖像頂部添加一個按鈕。

樹屋社區是一個讓來自不同背景和技能水平的開發人員、設計師和程序員聚集在一起尋找資源的地方。 我們邀請您加入社區並支持我們的學生和校友。 對於首次註冊的學生,有 7 天的免費試用期。 該網站為您提供了數千小時的內容和支持社區的訪問權限。 您可能還需要開發 HTML,因為您使用包裝器或額外 div 的方式不適合我。 如果您要在菜單上使用它,您可以使用此技巧以及固定位置。 CSS 已更新,允許您更改菜單的背景圖像和按鈕的 z-index。
WordPress 按鈕
WordPress 按鈕是允許用戶執行操作的圖形用戶界面元素。 按鈕最常見於表單上,用於提交或重置它們。 WordPress 按鈕可以使用 HTML 和 CSS 創建,也可以使用插件創建。
使用 Button,您可以為 WordPress 創建社交圖標和共享按鈕。 您將看到 7 個社交按鈕集,以及 9 個社交按鈕集,例如 css3 2D 和 3D,具有實時預覽功能。 Button 是一個可以免費下載和使用的軟件程序。 此插件已免費提供給以下個人。
什麼是 WordPress 按鈕插件?
在 WordPress 中,有一個名為按鈕生成器的插件。 社交分享的圖標和分享的按鈕。 無需學習該程序的來龍去脈,因為它的使用和定制非常簡單。 您還可以創建自己的社交媒體按鈕。 包括七組社交按鈕,包括 CSS3 2D 和 3D 按鈕的實時預覽。
如何在 WordPress 中顯示按鈕?
只需單擊它即可轉到外觀部分。 導航到您的 WordPress 儀表板並查找菜單頁面,然後單擊那裡的鏈接。 要訪問“屏幕選項”菜單,請轉到頂部並選擇它。 有幾個選項可以從下拉菜單中選擇。
如何將簡碼添加到 WordPress 中的按鈕
第一步是編輯將出現短代碼的帖子和頁面。 然後,在下一個窗口中,單擊添加塊按鈕以添加簡碼塊。 添加簡碼塊後,您只需在塊設置中輸入簡碼即可。
簡碼按鈕允許您在 WordPress 文章中快速插入時尚、引人注目的按鈕。 在 WordPress 中創建簡碼的兩種最常見方法是通過 URL 和簡碼按鈕。 本課程教您如何使用自己的代碼來完成,然後是使用插件的更適合初學者的方法。 MaxButtons 是一個免費的 WordPress 插件,它允許您創建單個或多個短代碼按鈕,而無需成為編碼專家。 Button 編輯器無代碼且易於使用。 安裝並激活免費的 MaxButtons 插件以開始使用它。 然後,您可以按照以下說明完成本教程。
如果您使用 MaxButtons,它不僅可以節省您的時間,而且還可以更輕鬆地創建多個按鈕。 當您在 WordPress 編輯器中創建新按鈕時,您可以通過單擊添加按鈕按鈕來使用其短代碼。 如果您不想使用添加按鈕界面,您可以按照相同的 URL/文本格式手動輸入簡碼。
