如何在您的 WordPress 菜單中添加按鈕
已發表: 2022-09-08在您的菜單中添加一個按鈕是添加額外的交互層並吸引您的網站的好方法。 按鈕可用於將訪問者引導至您網站的特定頁面或部分,或觸發彈出窗口或操作。 在本文中,我們將向您展示如何在WordPress 菜單中添加按鈕。 我們還將介紹如何設置您的按鈕樣式以匹配您網站的其他設計。
在 WordPress 標題菜單中添加一個按鈕很簡單。 當您向標題導航菜單添加按鈕時,它將使導航更加可見。 默認情況下,WordPress 允許您使用 Buttons 塊向 WordPress 帖子和頁面添加按鈕。 要從 WordPress 導航菜單中的任何鏈接中製作一個按鈕,您可以破解它。 您可以進入外觀。 啟動定制。 在右側,您將看到網站的實時預覽,以及左側的一系列主題設置。
要雙擊 Additional CSS 選項卡,請從菜單中選擇它。 您將被帶到一個屏幕,您可以在其中選擇自定義 CSS 代碼。 這個技巧允許您在標題菜單中添加按鈕,同時突出顯示WordPress 導航菜單中的任何鏈接。 您可以在以下步驟中為背景著色、鏈接文本、添加邊框和更改鏈接顏色。 當您單擊“發布”按鈕時,您所做的更改將被保存。
如何在 WordPress 中添加按鈕菜單?
 信用:www.designerblogs.com
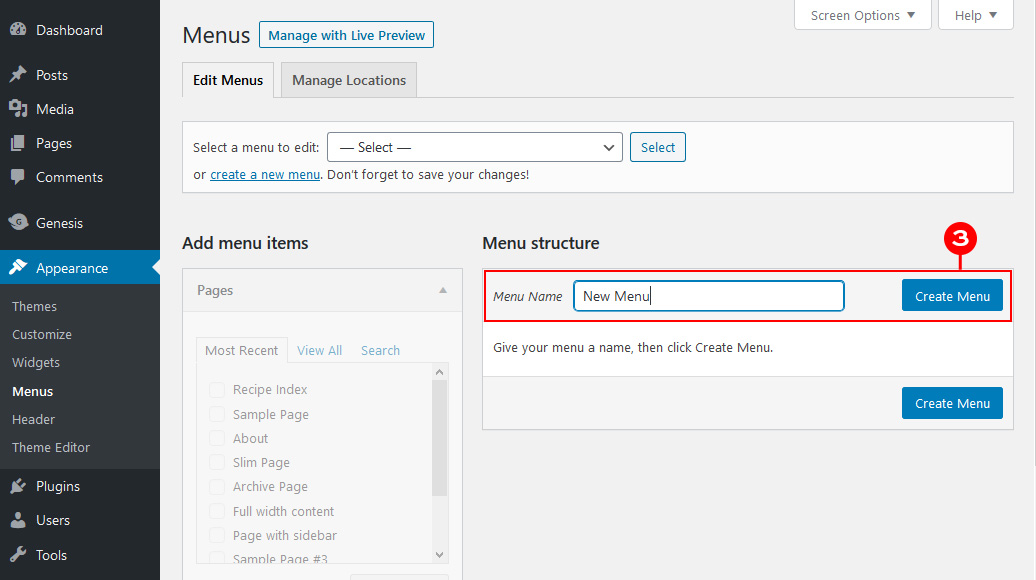
信用:www.designerblogs.com您可以通過轉到外觀來更改 WordPress 菜單的外觀。 如果您有多個菜單,請從下拉菜單中選擇一個。 您必須包含將成為按鈕的菜單項。 或者,您可以保存您的偏好並安排您的下一個任務。
如何向插件添加按鈕
向插件添加按鈕的第一步是按照以下步驟操作。 您必須將插件 zip 文件上傳到您的網站。
必須安裝插件。
選擇要添加的按鈕,然後將下面的代碼複製到插件文件中。
按鈕類 //button_default_bind_button //button_added_button
如何在 WordPress 的標題部分添加按鈕?
 信用:www.wphubsite.com
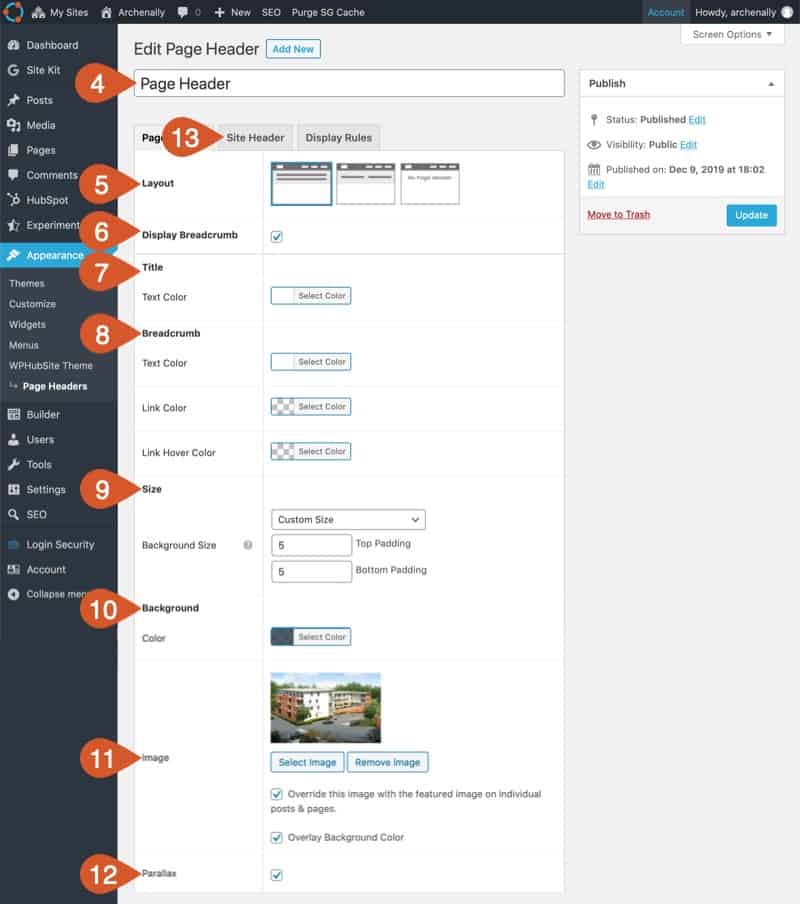
信用:www.wphubsite.com通過轉到外觀,您可以訪問您的 WordPress 主題定制器並單擊附加 CSS 選項。 只需在此處插入您的自定義 CSS 代碼,然後單擊發布。
例如,WordPress 不允許您向網站標題添加單個按鈕。 儘管如此,您可以使用按鈕轉換將標題導航菜單中的菜單鏈接轉換為按鈕。 此外,我們將演示如何將按鈕小部件插入和自定義到您選擇的任何其他標題區域。 如果您尚未創建菜單項,可以在屏幕左側找到它,您可以通過單擊“添加到菜單”按鈕來添加它。 有必要標記“CSS 類”旁邊的框。 只要您有一個自定義 CSS 類,您的鏈接就會看起來不同。 Qode 按鈕小部件允許您將按鈕直接插入和自定義到標題區域。
如果您想了解如何使用 Bridge 主題執行此操作,請繼續閱讀。 當您減少像素數時,按鈕的邊緣會變得更清晰; 當您增加像素數時,按鈕上的圓圈會變圓。 我們將向您展示如何將按鈕添加到標題小部件區域。 您可以通過單擊小部件上的添加小部件按鈕來添加 Qode 按鈕小部件。 然後,您可以選擇按鈕的大小、輸入其文本、鏈接、更改其顏色(懸停、背景等)以及更多選項。 標題是激發觀眾興趣並激勵他們採取行動的絕佳方式。 將按鈕添加到標題菜單很簡單,因為您只需為現有菜單項分配一些自定義 CSS,然後對其進行樣式設置即可。 當添加到小部件區域的左上角時,下圖描繪了我們的按鈕。
如何向您的 WordPress 網站添加標題按鈕
只需上傳並添加標題按鈕到您的 WordPress 網站。 通過單擊外觀 > 標題,您可以訪問 WordPress 儀表板。 從下拉菜單中選擇“標題按鈕”。 找到它後,只需單擊“安裝”按鈕即可啟動插件。 激活插件後,您將被帶到選項頁面。 您的標題按鈕還需要在選項頁面中添加標題和按鈕文本。 單擊按鈕時,將顯示按鈕文本。 按下按鈕時,將顯示圖標。 兩種情況下都必須填寫申請領域。 提供必要的信息後,單擊“保存更改”按鈕。 現在您已經有了網站的標題,您需要插入它。 將標題按鈕拖放到網站標題中後,標題應立即顯示。 要將標題按鈕添加到 WordPress 站點,您必須首先定義它。

如何嚮導航欄添加按鈕?
為了嚮導航欄添加按鈕,您需要使用 HTML 和 CSS 創建自定義按鈕。 然後,您可以使用“nav-item”類將按鈕添加到導航欄。
本課的目標是教你如何在導航欄中製作更顯眼的按鈕。 當鼠標在導航欄中的元素上按下時,會出現一個下拉菜單。 通過使用任何元素,您可以訪問下拉菜單。 例如,可以訪問按鈕元素。 要正確定位按鈕,請將元素包裹在它周圍,並將 class=dropdown-content 元素包裹在它周圍。 通過背景顏色、填充和其他樣式元素,我們使導航欄和指向它的鏈接更具吸引力。 dropdown-content 類包含實際的下拉菜單。 顯示顯示在頁面底部的懸停板上。 我們使用 box-shadow 屬性使下拉菜單看起來更像一張卡片而不是邊框。
如果您喜歡三鍵導航,請選擇系統、手勢,然後點擊三鍵導航以繼續。 您可以通過在屏幕底部選擇這些按鈕來更改它們的順序。 或者,從顯示菜單中選擇導航按鈕,然後點擊導航欄。 當您點擊一個項目時,您可以在基於滑動的導航和點擊它時從屏幕底部顯示的導航欄之間進行選擇。 可以使用滑動手勢在屏幕上滑動手指。 就像從屏幕頂部到底部輕敲手指一樣簡單。
添加導航欄按鈕
要將導航欄按鈕添加到情節提要,啟動它,刪除您已有的視圖控制器,按 cmd、shift、l,然後查找導航控制器。 拖動該圖像時將顯示情節提要。 要使其成為初始視圖控制器,請從屬性檢查器中選擇它。 您必須在導航欄中添加一個按鈕才能執行此操作。 如果您從情節提要中選擇導航控制器,則會在欄中出現一個按鈕。 現在可以更改按鈕的標題和圖像。
WordPress 菜單按鈕 Css
要進入外觀部分,請轉到外觀。 為您的 WordPress 儀表板創建一個菜單頁面並將其鏈接到您的導航菜單。 您必須單擊頁面頂部的“屏幕選項”按鈕。 在飛行菜單上可以找到大量的選項。 您必須選中“CSS 類”選項旁邊的複選框。
另一方面,菜單項通常是平淡的、簡單的文本鏈接。 一些 WordPress 主題的菜單可以通過按鈕進行自定義。 添加到菜單中的簡單按鈕或文本鏈接可以增加您的內容受到的關注。 如果您獲得更多點擊,您將能夠轉化更多的人。 在 WordPress 儀表板的菜單中,您可以通過選擇它旁邊的 CSS 類選項來啟用它。 使用連字符、描述性字符和唯一名稱,您可以創建唯一的 CSS 類名稱。 自定義 CSS 是將其添加到 WordPress 的方法之一,但它也是最便宜的方法之一。
對於紅色,使用#ff0000,顏色的十六進制代碼。 由於紅色背景上的黑色文字看起來不太好,我將其設為白色。 代碼的最後一行在按鈕向前移動時更改了按鈕背景的顏色。 以下是您可以使用 CSS 創建的其他類型按鈕的一些示例。 菜單項在移動設備的菜單上折疊成漢堡菜單或類似的東西。 因此,您可能不希望在其中添加按鈕,尤其是當它看起來不太好或需要額外的 CSS 代碼來設置樣式時。 如下例所示,如果你想要一個圓形輪廓按鈕,你只需要添加一個border-radius。
在 WordPress 中編輯菜單
您需要用於菜單項的 CSS 類現在可供下載。 單擊“添加新”後,您將看到出現在屏幕頂部的類列表; 您還可以選擇屏幕頂部的搜索欄或底部的列表。 如果要將其應用於菜單項,只需單擊要學習的課程。 完成“屏幕選項”窗口後,單擊右上角的“x”將其關閉。
如何在 Html 導航欄中添加按鈕
在 HTML 中嚮導航欄添加按鈕是一個簡單的過程。 首先,創建一個元素並在其中添加一個元素。 然後,為要添加到導航欄的每個按鈕添加一個元素。 最後,在每個元素中添加一個元素。
