如何在 WordPress 中添加號召性用語按鈕
已發表: 2022-09-13如果您想在 WordPress 網站上添加號召性用語按鈕,有幾種不同的方法可以做到。 一種方法是使用像 WP Call to Action 這樣的插件。 使用 WP 號召性用語,您可以輕鬆創建和自定義您的號召性用語按鈕,然後將它們插入到您的帖子和頁面中。 或者,您也可以使用簡碼將號召性用語按鈕插入您網站上的任何位置。 如果您不想使用插件,您還可以使用 HTML 和 CSS 向您的 WordPress 網站添加號召性用語按鈕。 首先,您需要使用 HTML 創建一個按鈕。 然後,您可以使用 CSS 對其進行樣式設置以匹配您網站的設計。 創建按鈕後,您可以將其添加到 WordPress 網站,方法是將 HTML 代碼複製並粘貼到您希望它出現的帖子或頁面中。
按鈕是提高網站轉化率的絕佳方式。 他們的存在是顯而易見的,這使他們能夠將用戶的注意力重新吸引到他們身上。 在本文中,我們將向您展示如何輕鬆地將號召性用語按鈕添加到 WordPress。 添加按鈕有三種方法:選擇最適合您需要的一種。 必須單擊上方塊工具欄中的“對齊中心”圖標才能在中心顯示按鈕。 您可以從三種按鈕樣式中進行選擇:默認、輪廓和方形。 您可以通過單擊自定義顏色按鈕將您選擇的自定義顏色添加到您的配置文件中。
必須安裝並激活忘記短代碼按鈕插件才能在您的帖子中插入新按鈕。 啟用插件後,您可以創建新帖子或編輯現有帖子。 有八種不同的按鈕樣式可用,每種都有自己的大小和文本顏色。 除了選擇按鈕文本和使用按鈕對齊箭頭之外,經典編輯器的工具欄按鈕還允許您對齊按鈕。 只需點擊點擊呼叫按鈕即可向您的團隊撥打電話,這是一種號召性用語按鈕。 現在是引入立即呼叫按鈕的絕佳時機,因為智能手機用戶的數量正在增加。 如果您還沒有商務電話號碼,您可能需要考慮獲得一個。
如果您使用的是 Classic WordPress,則需要使用靜態呼叫按鈕生成器。 之後,您可以在您網站上的任何帖子或頁面中插入短代碼。 WP Call Button 插件允許您將呼叫按鈕添加到 WordPress 網站的任何小部件就緒區域,包括側邊欄。 本文將幫助您快速學習如何在 WordPress 中使用按鈕。 MonsterInsights 具有針對附屬鏈接、出站鏈接和自定義事件的內置事件跟踪。 可以在此處找到有關必須在 WordPress 中跟踪的重要營銷指標的更多信息。 如果您想了解有關 WordPress 視頻教程的更多信息,請訂閱我們的 YouTube 頻道。
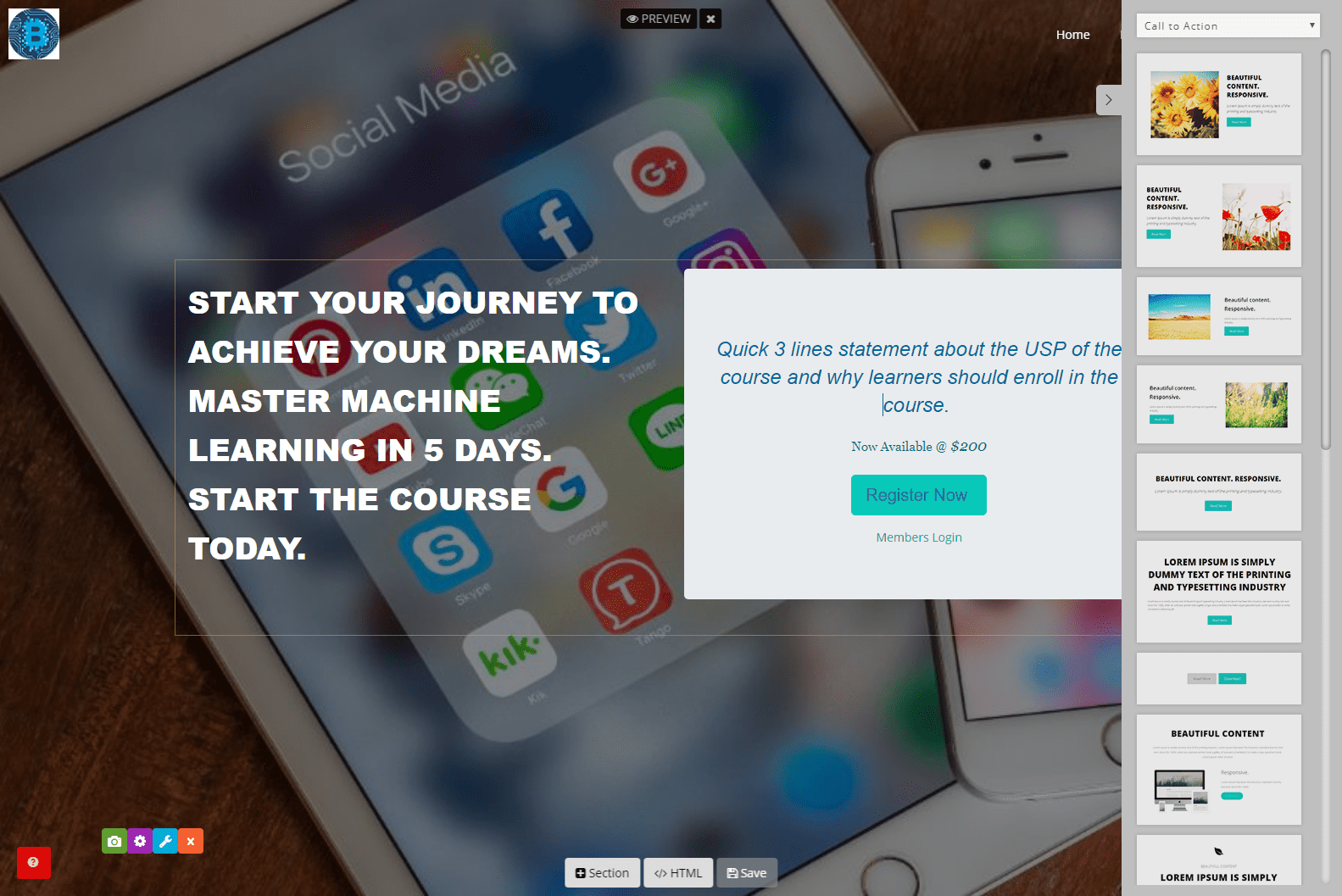
如何在網站上添加號召性用語按鈕
 信用:knowledge.knorish.com
信用:knowledge.knorish.com有幾種方法可以在網站上添加號召性用語按鈕。 一種方法是使用允許將自定義按鈕添加到網站的插件或擴展程序。 另一種方法是使用 HTML 代碼創建一個鏈接到所需操作或頁面的按鈕。
添加電話:鏈接到您的網站
我們現在在下面的代碼中有一個指向我們網站的鏈接。 要聯繫公司,請撥打 123-456-7890。
標題中的 WordPress 號召性用語按鈕
 信用:YouTube
信用:YouTube標題中的 WordPress 號召性用語按鈕可能是讓訪問者在您的網站上採取行動的好方法。 這可以是從註冊時事通訊到進行購買的任何事情。 通過在標題中添加一個按鈕,您可以讓訪問者輕鬆地採取您希望他們採取的行動。
號召性用語按鈕應放置在頁面的標題部分。 您可以利用這個機會告知您的用戶該按鈕的功能。 這是新的 Kajabi 頁面主題的概述。 如果您使用的是 Premier 主題,請參閱 Premier Legacy Themes 指南。 您可以通過單擊按鈕文本顏色鏈接從站點的調色板中選擇一種顏色。 通過將邊框調整為所需的形狀,您可以使號召性用語邊框更加圓潤或方形。 拉伸塊和塊對齊設置可用於對齊塊並確定它們的位置。 標題中塊的水平對齊方式必須調整為左對齊、居中或右對齊。
如何向您的 WordPress 網站添加號召性用語按鈕
以下步驟將引導您完成向您的 WordPress 網站添加號召性用語按鈕的過程。 可以在 WordPress 儀表板的插件部分中找到 WP 呼叫按鈕。 從菜單中選擇設置,然後從立即呼叫按鈕下拉菜單中選擇您的電話號碼。 單擊保存後,您將不再需要輸入任何其他信息。 可以通過在下面插入短代碼來使用 WP Call Button 插件,然後將其粘貼到您希望顯示號召性用語按鈕的帖子或頁面中。 呼叫 [WPCallbutton call_button]*br=1/555 / [呼叫button_button_text]*br=12[/呼叫 button_text ] //. 如果您想使用 WordPress 側邊欄上的號召性用語按鈕,則需要 WP Sidebar Widget 插件。 安裝 WP Sidebar Widget 插件後,您可以通過單擊插件主窗口中的 Add New 按鈕添加新的短代碼。 WP sidebar_clickedPress button_text
浮動號召性用語按鈕 WordPress 插件
有許多很棒的 WordPress 插件可以幫助您在網站上添加號召性用語按鈕。 但是,如果您正在尋找一個允許您添加浮動號召性用語按鈕的插件,那麼您應該查看名為“浮動號召性用語按鈕”的 WordPress 插件。 該插件非常易於使用,它為您提供了多種自定義按鈕的選項。 此外,該插件也完全免費使用。

GreenGeeks 的如何在 WordPress 中添加浮動號召性用語按鈕。 號召性用語按鈕可以放置在顯眼的位置,並在頁面滾動時顯示。 在本課程中,我們將介紹如何創建一個 CTA 按鈕,將訪問者帶到您網站上的另一個頁面。 您還可以通過單擊按鈕更改顯示在按鈕旁邊的標籤的大小。 在插件的免費版本中,動畫和佈局有兩個動畫選項。 您可以通過更改設置以這種方式隱藏或顯示標籤。 您可以更改按鈕圖標的圖標大小,以及在“按鈕圖標”部分為每個按鈕選擇不同的圖標。
當您使用 Buttonizer 時,您可以將 Google Analytics 添加到您的按鈕中。 如果您在代碼已經存在的情況下將分析代碼添加到現有頁面,Google 將假定目標頁面已打開兩次。 始終可見的能力是浮動或卡住 CTA 的優勢。
WordPress 按鈕
WordPress 按鈕是一種圖形控制元素,允許用戶與網站或 Web 應用程序進行交互。 它們通常用於提交表單、觸發操作或導航到新頁面。 按鈕的樣式通常使用 CSS 來為用戶提供視覺反饋。
Button 是一個WordPress 按鈕生成器插件,可用於生成社交圖標和分享按鈕。 顯示了七組社交按鈕,並以實時預覽模式顯示了 css3 2D 和 3D 按鈕等九種其他類型的按鈕。 Button 是一個免費的開源程序。 這個插件是由許多貢獻者製作的。
如何在 WordPress 中顯示按鈕?
只需選擇外觀當您訪問 WordPress 儀表板時,您將被帶到您的導航菜單,您將在其中找到一個菜單頁面。 屏幕選項按鈕位於頁面頂部。 單擊此按鈕時,會出現一個帶有各種選項的下拉菜單。
如何在 WordPress 中更改按鈕顏色和文本
您可以通過幾個簡單的步驟創建一些簡單的 WordPress 按鈕。 首先,轉到外觀。 鏈接菜單位於此部分。 您可以通過單擊此窗口中的顏色圖標來更改按鈕的顏色。 要保存所需的顏色,請在按鈕顏色旁邊的文本字段中輸入它,然後按保存按鈕。 除了更改按鈕上的文本外,您還可以通過輸入要顯示在按鈕文本旁邊的按鈕上的文本,然後單擊保存按鈕來更改它。
有效的 Cta 按鈕
一個有效的 CTA 按鈕是一個清晰、簡潔和引人注目的按鈕。 它應該放置在您網站或登錄頁面的顯眼位置,並且應該易於查找和點擊。 該按鈕還應該與您希望用戶採取的提議或操作相關。
號召性用語按鈕(CTA 按鈕)是網站上的一個按鈕,它為用戶提供有關如何採取行動的說明。 登陸頁面經常與號召性用語 (CTA) 消息一起使用,以鼓勵用戶進行轉換並提高其網站的點擊率。 宜家的主頁提供了解更多和查看所有服務 CTA 設計。 單擊 CTA 的訪問者將被定向到下一頁或轉換過程中的步驟。 從添加商品到結賬到加載購物車,Yankee Candle 在其所有結賬頁面上都使用相同的 CTA 設計。 設計最有效的號召性用語按鈕的秘訣是堅持基本原則。 這 19 個最佳實踐將幫助您開發有效的 CTA 按鈕。
選擇帶有令人難忘的圖像的強烈顏色,以及選擇襯線或無襯線字體,是一些最佳選擇。 在設計 CTA 按鈕時,網站設計人員必須考慮尺寸的層次結構。 如果 CTA 是主要的,它們應該盡可能靠近您的 H1 和 H2。 只要它們清晰可點擊,它們就可以更小。 在留白的幫助下,您設計的主要元素可以更輕鬆一些。 在設計 CTA 按鈕時,設計師必須考慮品牌的審美。 他們還需要跟上他們的設計趨勢。
例如,Neomorphism 正在迅速普及。 如果您的整個網站是扁平的,那麼使用新形態按鈕設計並不是一個好主意。 當被不可點擊的元素包圍時,可點擊的按鈕必須看起來是可點擊的。 如您所見,按鈕的形狀類似於矩形或卵形。 要為按鈕添加斜邊,您還可以在背景中添加陰影。 有些頁面應該在頁面頂部塞滿 CTA。 您可以通過預測訪問者在頁面上的位置來將按鈕放置在訪問者的路徑中。
確保您的 CTA 按鈕不是為了與網站上的其他項目競爭注意力而設計的,這樣訪問者就可以輕鬆找到它們。 當人們訪問美林公司的網站時,他們會第一次看到“開始”按鈕。 當按鈕處於懸停狀態時,您可以通過多種方式對其進行動畫處理。 您可以通過確保它與您的其他品牌相匹配來查看結果。 如果網站上的按鈕顯示“計劃”,則訪問者應該轉到可以在線安排約會的頁面。 按鈕文本開頭的動詞應該用來使它聽起來像是號召性用語,而不是讓用戶點擊的另一個鏈接。 如果在頁面上下文中有意義,請使用感嘆號作為輔助點。
當涉及到您的按鈕需要多少字來增加點擊次數時,沒有固定的規則。 如果周圍的文字讓訪問者很容易採取行動,你就不需要總是寫動感十足的文案。 使用自定義號召性用語時,您可能需要使用更長的按鈕。 CTA 按鈕對於訪問者從您網站的一個頁面移動到另一個頁面至關重要。 測試網站的變體至關重要,以確保適當地最大化點擊和轉化。 如果您選擇了按鈕設計進行 A/B 測試,則應遵循以下基本步驟。 創建 CTA 按鈕時,讓它們易於編輯並使用易於修改的格式。
一次可以測試一個元素,以便根據需要改進按鈕的設計。 由於測試後所做的更改,您的轉化率肯定會提高或降低。 A/B 測試表明,50% 的網站訪問者會看到您的原始設計,而 50% 會看到變體。 您將在本節中比較您的變體和原始變體的轉化率。 預計該變體將優於原始變體,為您的假設提供證據。
