如何在 WordPress 中新增聊天機器人(逐步)
已發表: 2023-09-21您想在 WordPress 中新增聊天機器人嗎?
聊天機器人是可以開始與網站訪客交談的軟體。 將聊天機器人新增至您的網站可以幫助您提供即時客戶支援、產生潛在客戶並改善使用者體驗。
在本文中,我們將逐步向您展示如何在 WordPress 中輕鬆新增聊天機器人。

什麼是聊天機器人?
聊天機器人是一種電腦程序,它使用聊天介面與網站訪客交談。 它的作用就像您的客戶支援團隊使用即時聊天外掛時所做的那樣。
然而,雖然即時聊天是客戶和支援人員之間的即時對話,但聊天機器人是自動化的。
這意味著它們只能提供您為其編程的答案。
例如,客戶服務聊天機器人可以回答有關產品或服務的問題、解決問題並提出建議。
同樣,醫療保健聊天機器人可以回答有關健康狀況的問題,提供預約提醒,並將患者與醫生聯繫起來。
為什麼要在 WordPress 中使用聊天機器人?
將聊天機器人新增至您的 WordPress 網站將使您能夠為訪客提供 24/7 客戶支持,即使您的支援團隊不可用。
這將減少您網站上的支援票數量並改善用戶體驗。
聊天機器人還可以用於自動執行其他客戶支援任務,例如回答常見問題、提供產品支援和解決較小的問題。
這將節省大量時間,讓您的團隊專注於更複雜的問題。
如果您有線上商店,那麼您也可以使用聊天機器人來了解客戶的興趣並詢問他們的需求。 然後,聊天機器人可以回答客戶的詢問並完成交易。
話雖如此,讓我們一步一步看看如何在 WordPress 中輕鬆添加聊天機器人。 我們將介紹兩種不同的方法,您可以使用下面的快速連結跳到您要使用的方法:
使用 HubSpot 在 WordPress 中新增聊天機器人(免費且簡單)
如果您正在尋找一種免費且簡單的方法來建立聊天機器人,那麼您可以使用此方法。
HubSpot 是一個令人驚嘆的客戶關係管理 (CRM) 系統,附帶一套用於銷售、客戶服務、行銷和內容管理的工具。
它甚至可以讓您使用免費的聊天機器人建立器與網站訪客創建自動對話。
首先,您需要在網站上安裝並啟用 HubSpot 外掛程式。 有關詳細說明,您可能需要查看我們有關如何安裝 WordPress 外掛程式的初學者指南。
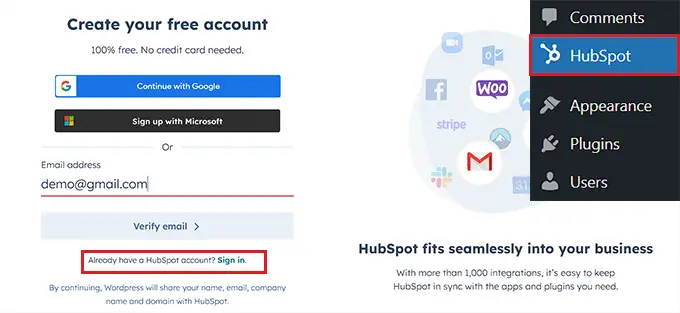
啟動後,您需要從 WordPress 管理側邊欄存取HubSpot選單標籤並輸入您的電子郵件地址以建立 HubSpot 帳戶。
如果您已經擁有,則只需點擊底部的「登入」連結即可。

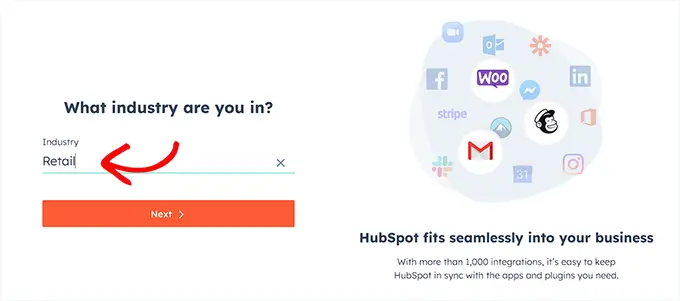
一旦您提供了詳細資訊並為新帳戶設定了密碼,HubSpot 就會詢問您所從事的行業。
只需從下拉式選單中選擇您選擇的行業,然後按一下“下一步”按鈕。

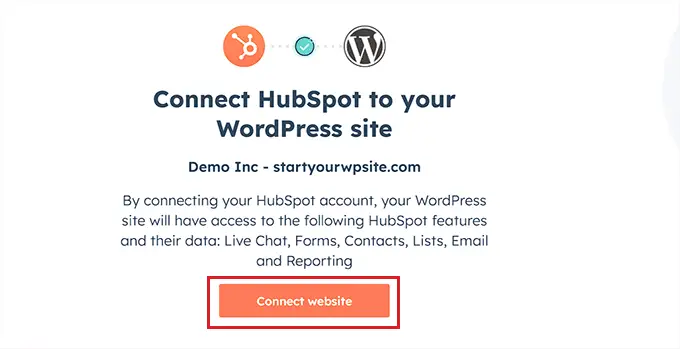
之後,HubSpot 將為您建立一個新帳戶,然後要求您將其與您的 WordPress 網站連結。
從這裡,只需點擊“連接網站”按鈕即可。

現在,您可以開始建立聊天機器人了。
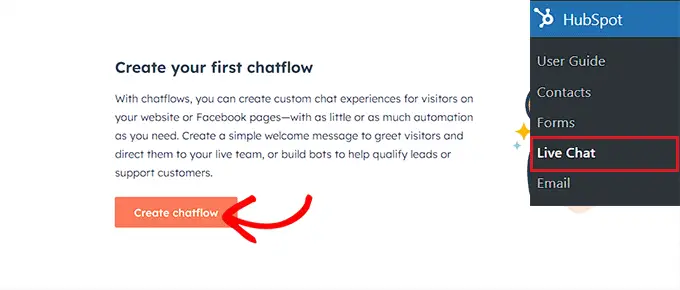
為此,請從 WordPress 儀表板造訪HubSpot » 即時聊天頁面,然後點擊「建立聊天流程」按鈕。

這將帶您進入下一頁,您可以在其中選擇任何預製的聊天機器人模板。
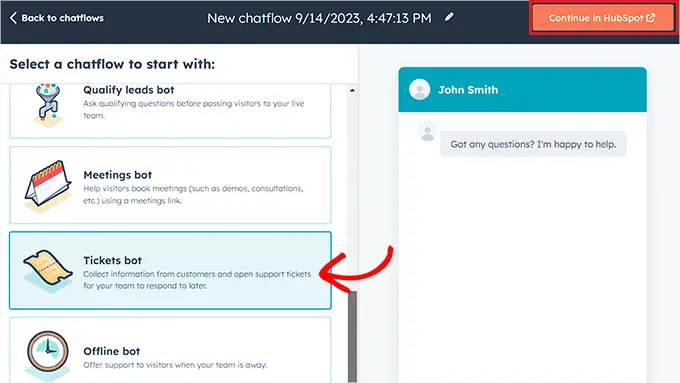
預設情況下,HubSpot 允許您從頭開始創建禮賓機器人、資格線索機器人、會議機器人、票務機器人、離線機器人,甚至聊天機器人。
在本教程中,我們將創建一個「門票機器人」。
只需選擇您要使用的聊天流程,然後按一下「在 HubSpot 中繼續」按鈕即可繼續。

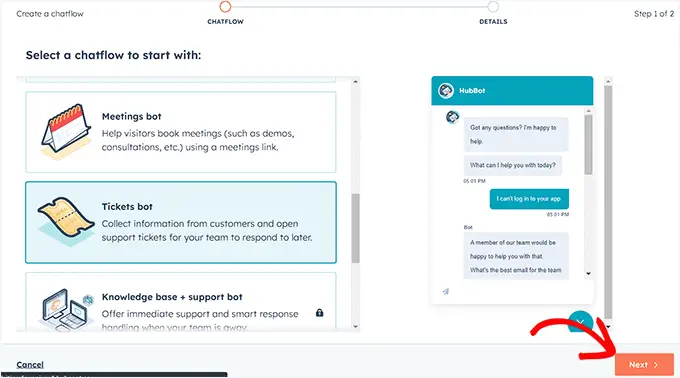
然後,您將被導向到您的 HubSpot 帳戶,您將在其中建立聊天機器人的其餘部分。
從這裡,點擊“下一步”按鈕繼續。

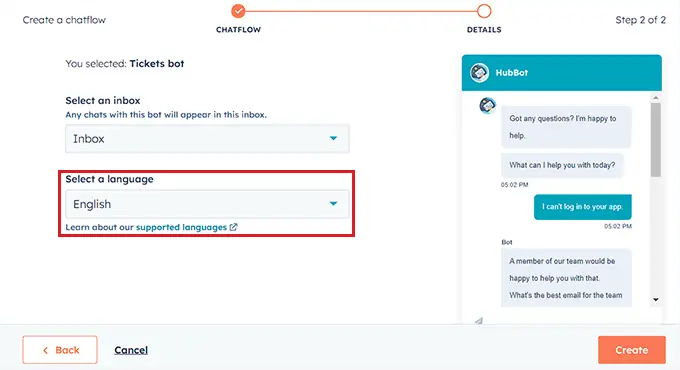
在下一步中,您需要從下拉式選單中選擇聊天機器人的語言。
您可以保留其他設定不變,然後按一下「建立」按鈕。

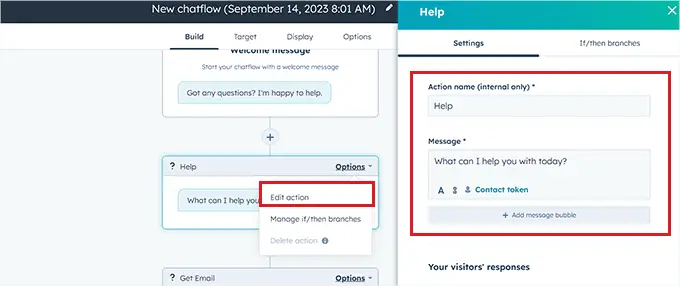
您的範本現在將在聊天機器人建構器中打開,您可以在其中編輯聊天流程。
只需點擊機器人回應中的“選項”選項卡,然後選擇“編輯”連結即可。
這將打開左欄中的操作設置,您可以在其中更改操作名稱和文字。
在 HubSpot 中,操作是聊天機器人對話中執行特定任務的步驟,例如提出問題或發送回應。 聊天機器人的第一個操作將是發送給網站訪客的第一個問題。

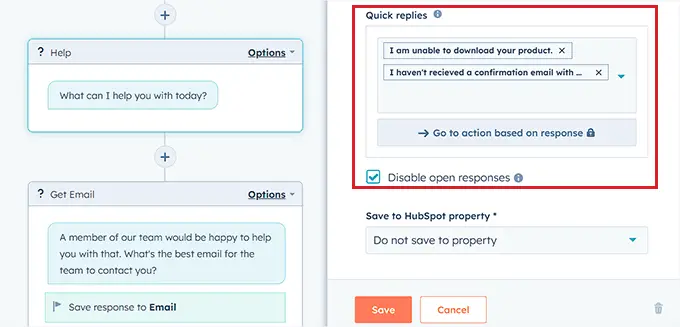
之後,向下捲動到「您的訪客的回覆」部分,然後輸入訪客可能對此問題給予的所有快速回覆。
例如,訪客可能會詢問您如何購買您的產品,或者他們可能想報告他們在您的網站上遇到的錯誤。

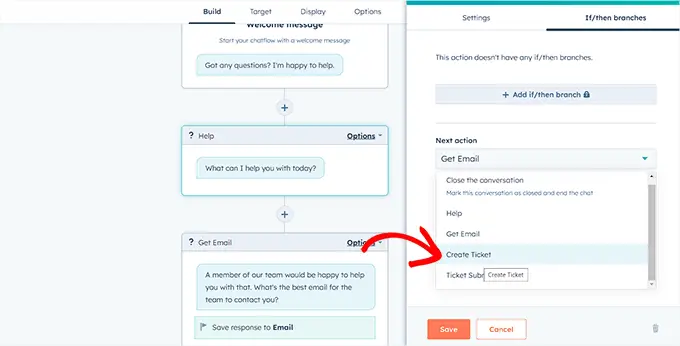
之後,捲動回頂部並切換到“If/then 分支”標籤。
從這裡,您必須選擇如果客戶使用您剛剛添加的快速響應之一進行回复,聊天機器人將採取的操作。
例如,如果您希望聊天機器人在每次使用者無法收到帶有憑證的確認電子郵件時開啟支援票證,請從下拉式選單中選擇「建立票證」選項。
之後,只需點擊“儲存”按鈕即可儲存操作設定。

之後,您可以保留其餘聊天流程設定不變,或繼續編輯聊天機器人的不同操作。
聊天機器人現在將為您添加到操作提示中的所有快速回應建立支援票證。
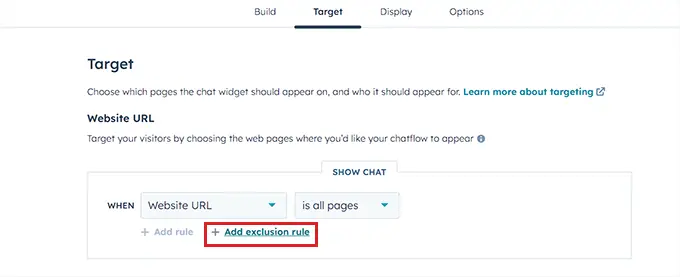
接下來,從頂部切換到「目標」標籤。 在這裡,您必須選擇聊天機器人小工具在您網站上的顯示位置。
如果您希望聊天機器人出現在網站的每個頁面上,您可以保留這些設定不變。
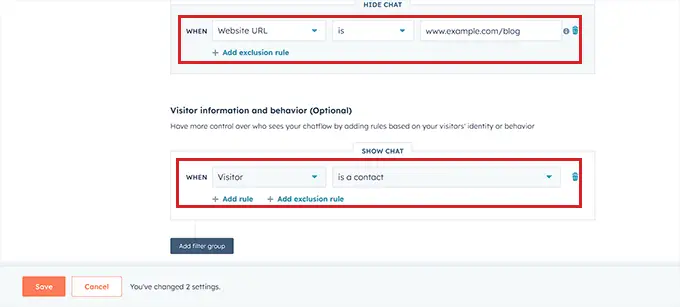
但是,如果您想在特定頁面上隱藏聊天機器人,則必須按一下「新增排除規則」連結。 這將開啟另一條規則,您只需在右側欄位中新增要隱藏聊天機器人的頁面的 URL。

完成後,向下捲動到“訪客資訊和行為”部分。 在這裡,您可以選擇希望向哪些訪客顯示聊天機器人。
例如,如果您只希望屬於您的聯絡人清單的訪客能夠看到聊天機器人,那麼您可以從左側下拉選單中選擇「訪客」選項,並在右側欄位中選擇「是聯絡人」選項。
之後,按一下“儲存”按鈕並切換到“顯示”標籤。

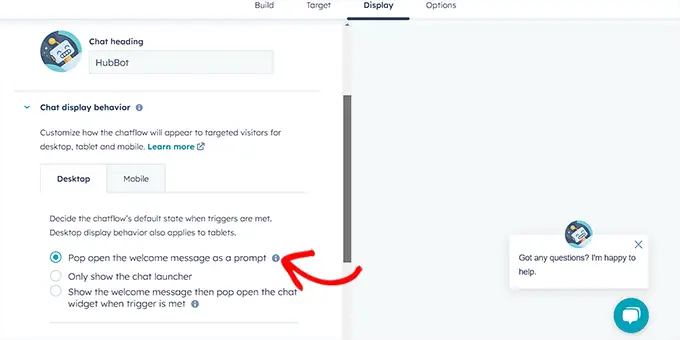
從這裡,您可以上傳聊天機器人的頭像圖像並更改其名稱。
接下來,展開「聊天顯示行為」部分,然後選擇滿足觸發器時聊天機器人的預設狀態。
例如,如果您希望在有人造訪您的網站時立即顯示機器人的歡迎訊息,那麼您可以選擇「彈出開啟歡迎訊息作為提示」選項。
如果您選擇“僅顯示聊天啟動器”,訪客將必須單擊您的聊天機器人才能看到其提示。
但是,如果您希望聊天機器人僅在滿足觸發器時出現,則可以選擇第三個選項。

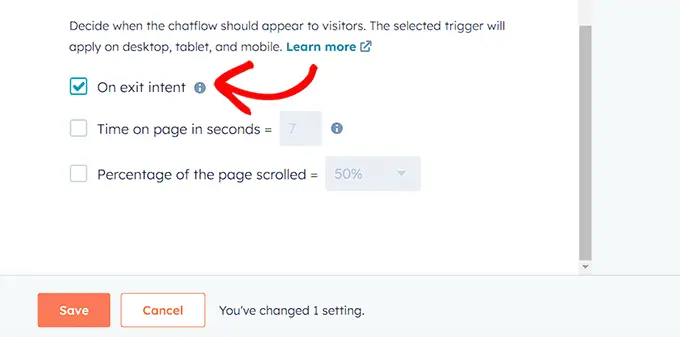
之後,向下捲動並選擇聊天機器人外觀的觸發器。
例如,如果您希望在訪客離開您的網站時顯示聊天機器人,請選擇「退出意圖時」選項。
但是,您也可以選擇滾動頁面的百分比或在網站上花費的分鐘數作為觸發器。
接下來,您也可以切換到「手機」標籤來配置手機的聊天顯示設定。
完成後,只需點擊“儲存”按鈕即可儲存您的變更。

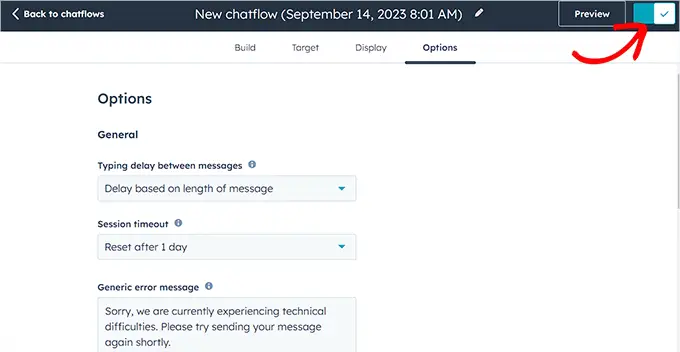
現在,從頂部切換到「選項」標籤以配置常規設置,例如延遲訊息文字、會話逾時、一般錯誤訊息、機器人語言、可用性等。
之後,點擊“儲存”按鈕來儲存您的設定。 最後,切換頂部的開關以啟動網站上的聊天機器人。

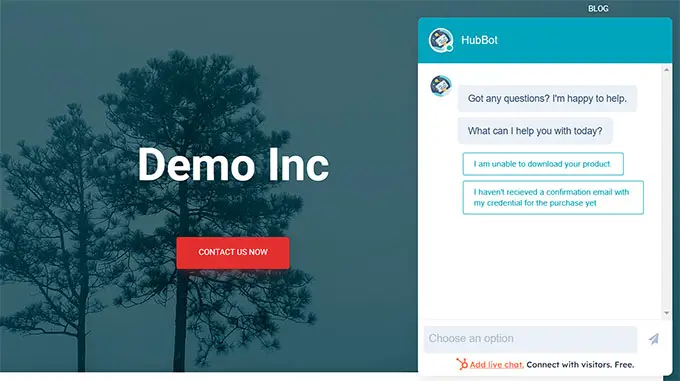
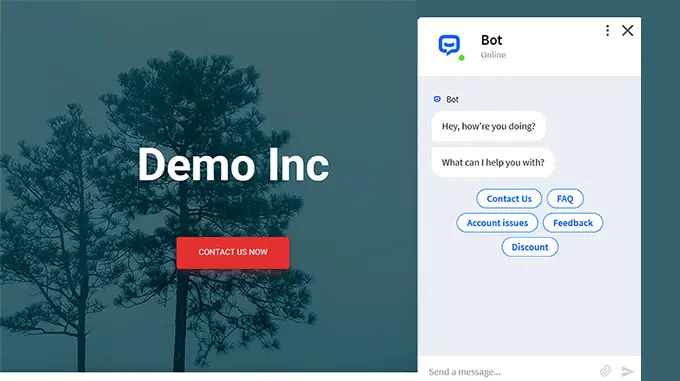
現在,您可以造訪您的 WordPress 網站來查看正在運行的聊天機器人。
這就是我們的示範網站上的樣子。

使用 ChatBot 在 WordPress 中新增聊天機器人(最適合自訂和多語言網站)
如果您正在尋找更多聊天機器人自訂選項或您有一個多語言網站,那麼此方法適合您。
您可以使用 ChatBot 輕鬆將聊天機器人新增至您的 WordPress 網站。 它是最好的人工智慧聊天機器人軟體,可讓您使用拖放建構器來製作聊天機器人。
首先,您需要安裝並啟用免費的 ChatBot 外掛程式。 有關詳細說明,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
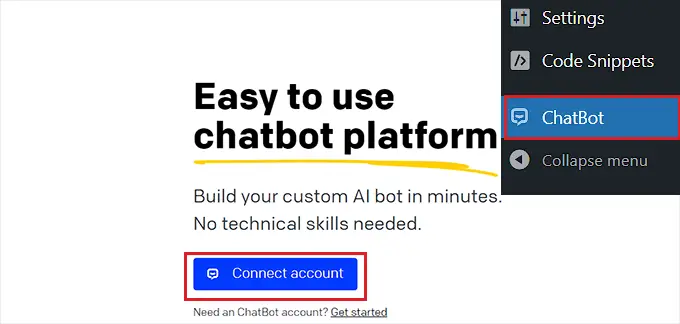
啟動後,從 WordPress 管理側邊欄存取ChatBot選單選項卡,然後按一下「連線帳戶」按鈕。


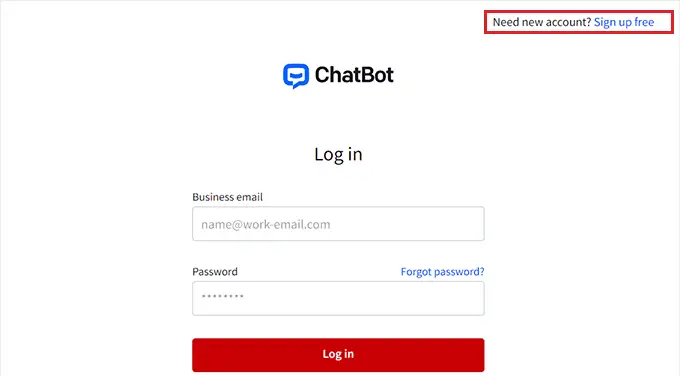
這將在新視窗中開啟 ChatBot 網站,您必須在其中輸入登入憑證並點擊「登入」按鈕。
但是,如果您還沒有 ChatBot 帳戶,只需點擊頂部的「免費註冊」連結即可。

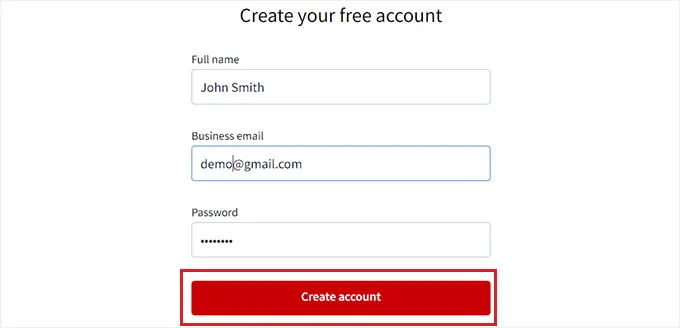
這將帶您進入一個新頁面,您需要在其中提供您的電子郵件地址並輸入帳戶名稱和密碼。
完成後,只需按一下「建立帳戶」按鈕。

建立帳戶後,您將被重定向到 WordPress 儀表板。 您現在已成功將您的 WordPress 網站與 ChatBot.com 連接起來。
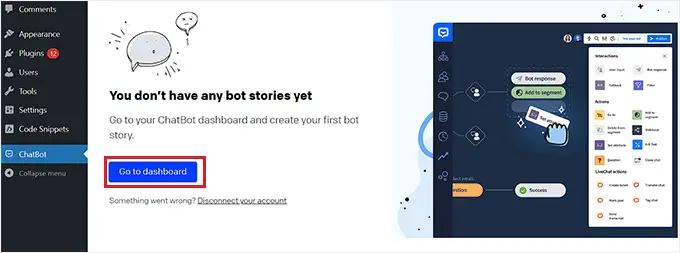
現在,要開始建立聊天機器人,只需點擊「前往儀表板」按鈕即可。

然後,您將被引導至您的 ChatBot 帳戶儀表板。
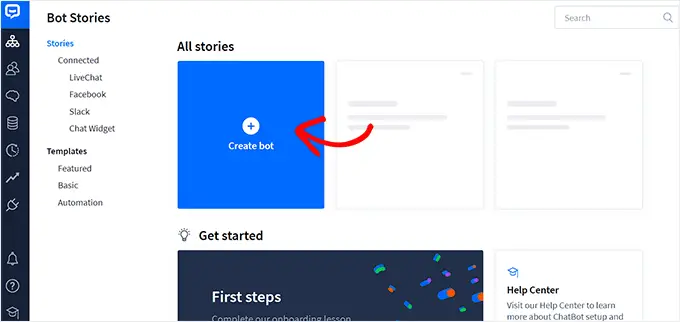
從這裡,點擊頂部的“創建機器人”按鈕開始該過程。

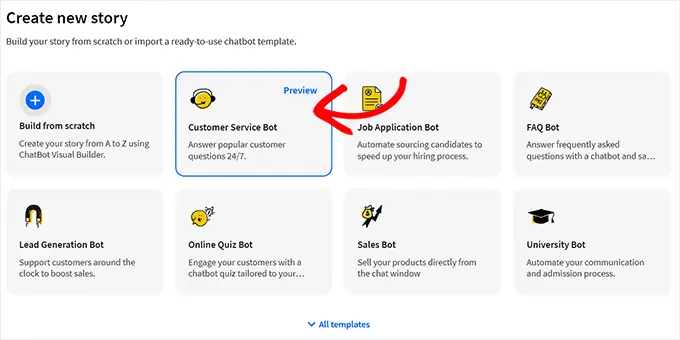
這將帶您進入「建立新故事」頁面,您需要在其中選擇要建立的聊天機器人類型。
預設情況下,ChatBot 可讓您建立客戶服務機器人、職位申請機器人、潛在客戶開發機器人、常見問題解答機器人、銷售機器人等。
但是,您也可以選擇“從頭開始建造”選項來自己製作機器人。 在本教程中,我們將創建一個客戶服務機器人。

這將在您的螢幕上開啟預製的客戶服務機器人模板。
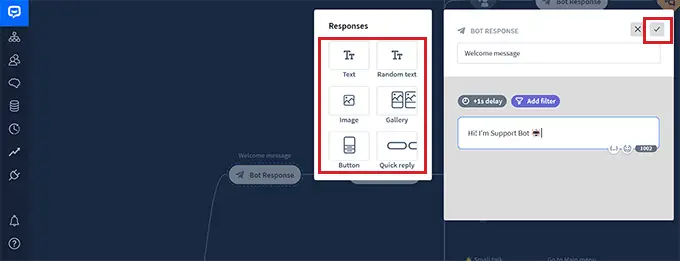
從這裡,您可以透過點擊聊天流中的「機器人回應」標籤輕鬆為聊天機器人建立對話流。
這將在螢幕上打開一個提示,您可以在其中透過將區塊拖放到提示中來添加聊天響應和快速回复,例如文字、圖像和按鈕。
完成此操作後,只需新增機器人回應並點擊頂部的「儲存並關閉」按鈕即可。

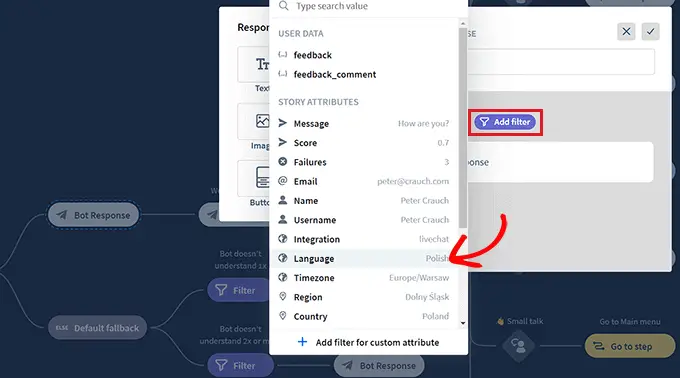
如果需要,您也可以透過點擊提示中的「新增篩選器」按鈕,在聊天機器人回應中新增自訂篩選器。
這將打開一個下拉式選單,您可以在其中選擇將添加到聊天機器人回應中的過濾器,包括:
- 訊息:透過自訂對用戶訊息的回應來個性化對話。
- 分數:透過過濾掉分數較低的訊息來防止不相關的對話。
- 失敗:透過過濾掉可能導致失敗的訊息來提高聊天機器人的準確性。 這可以防止聊天機器人提供不正確或誤導性的信息。
- 電子郵件:排除無效的電子郵件地址或透過電子郵件地址使用者。
- 名稱:為使用者建立個人化體驗或封鎖包含特定名稱的訊息。
- 使用者名稱:過濾掉包含特定使用者名稱的郵件。
- 整合:為使用特定工具的使用者建立特定訊息。
- 語言:以特定語言為多語言網站編寫訊息。
- 時區:根據相關時區過濾訊息。
此外,您可以為不同地區和國家的使用者建立特定的訊息。 如果您有大量國際觀眾,這會很有幫助。

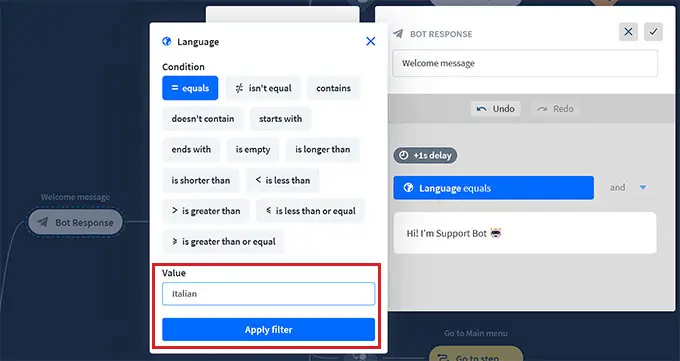
之後,您也可以為現在過濾的回應選擇條件邏輯。 只有當與之互動的客戶符合過濾器時,聊天機器人才會使用您創建的回應。
例如,如果您有一個多語言網站並且想要為不同語言建立聊天機器人,那麼您可以使用「語言」過濾器。
完成此操作後,選擇“= equals”選項作為條件,然後輸入語言名稱。
之後,您可以用您選擇的語言添加回應。 在我們的範例中,當使用者在聊天機器人中以義大利語輸入查詢時,聊天機器人將向他們顯示我們使用此篩選器建立的義大利語回應。

新增過濾器後,只需按一下「套用篩選器」即可。
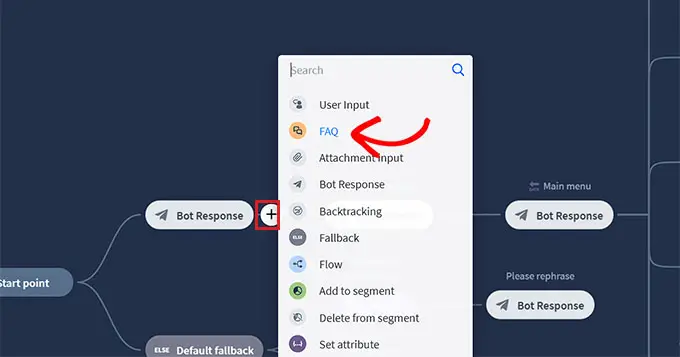
之後,您也可以使用“+”按鈕將不同的區塊新增到聊天流程中。 這將打開一個提示,您可以在其中選擇您選擇的任何區塊,包括:
- 使用者輸入:新增將觸發機器人回應的使用者訊息。
- 常見問題:在此區塊中新增常見問題及其答案。
- 附件輸入:讓使用者在與聊天機器人正在進行的對話中附加文件。
- 機器人回應:新增聊天機器人對問題的反應。
- 回溯:防止使用者查看先前與機器人相符的互動。
- 後備:每當您的聊天機器人無法將使用者查詢與任何聊天機器人回應相符時,顯示一般訊息或觸發操作。
- 流程:以視覺化方式組織複雜的聊天機器人回應場景。
- 新增至細分:根據使用者資料將所有使用者分為不同的群組。
- 從細分中刪除:從特定細分中刪除使用者。
- 設定屬性:儲存使用者資訊。
- 標記目標:將對話標記為已達成目標。
您也可以選擇將對話記錄傳送到電子郵件地址或使用關鍵字和短語標記不同的聊天機器人對話。

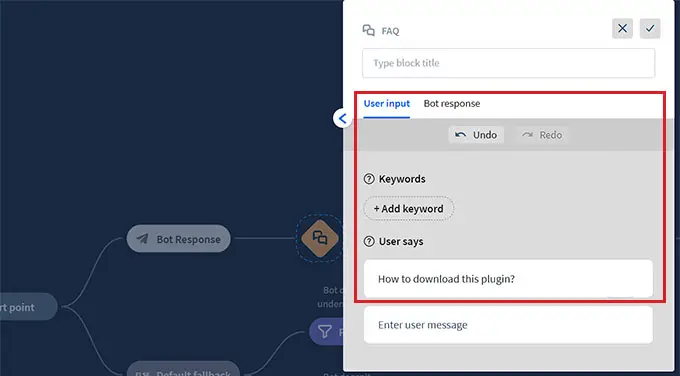
例如,如果您選擇常見問題解答區塊,它將在您的螢幕上打開,您現在可以在其中添加常見的客戶支援問題及其答案。
然後,您的聊天機器人將使用這些回應來回答您網站上的客戶查詢。

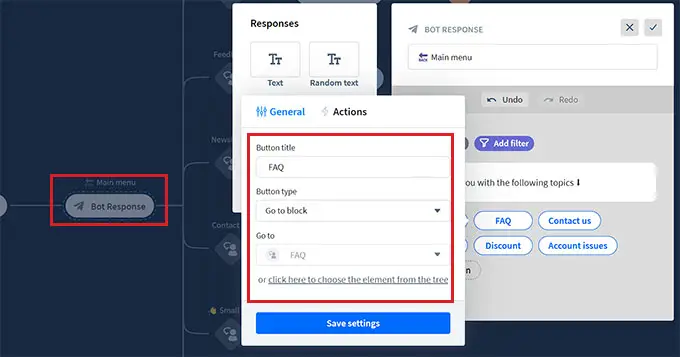
接下來,點擊“主選單”機器人回應標籤以開啟封鎖提示。 在這裡,您可以使用按鈕區塊為聊天機器人可以提供的所有服務新增按鈕。
之後,按一下每個按鈕區塊以開啟其設定並配置您希望按鈕引導使用者的位置。
例如,您可以允許使用者透過選擇按鈕類型「轉到區塊」來定向到您創建的常見問題解答聊天機器人回應。
接下來,從「前往」下拉式選單中選擇「常見問題」區塊,然後按一下「儲存設定」按鈕。

除了常見問題解答之外,您還可以建立按鈕來引導使用者存取您的電子報註冊、聯絡我們頁面、折扣優惠等。
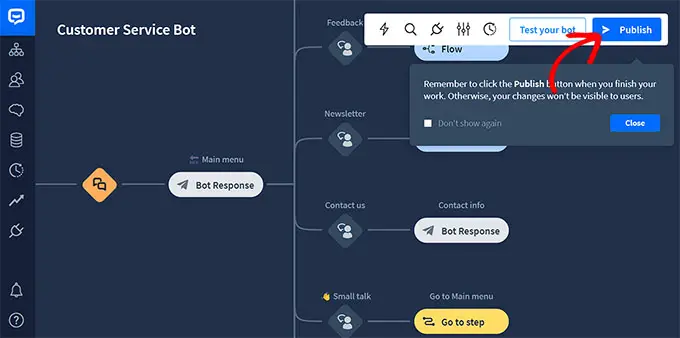
完成後,不要忘記點擊頂部的「發布」按鈕來儲存您的設定。

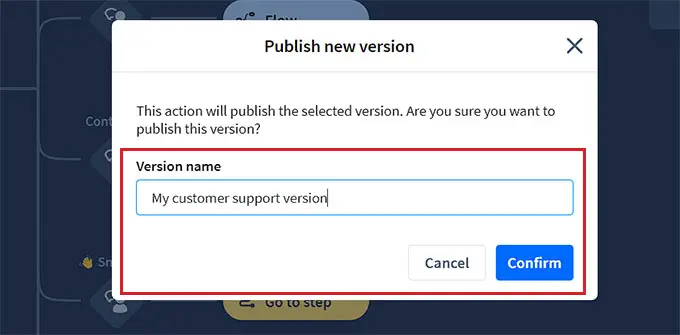
現在,螢幕上將打開一個提示,要求您提供聊天機器人的名稱。
輸入詳細資訊後,只需點擊「確認」按鈕即可發布您的聊天機器人。

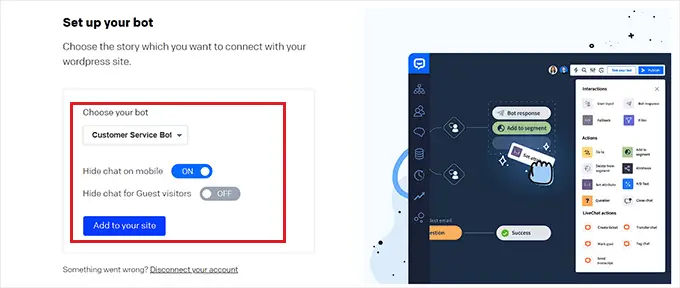
接下來,造訪您的 WordPress 儀表板並前往ChatBot選項卡,您現在會注意到螢幕上將顯示「選擇您的機器人」部分。
注意:請記住,從建立聊天機器人到在 WordPress 儀表板中顯示它可能需要 3-4 小時。
現在,只需從下拉式選單中選擇您剛剛建立的機器人即可。
之後,如果您不希望透過手機造訪您的網站的人能夠看到聊天機器人,請將「隱藏行動裝置上的聊天」開關切換為「開啟」。

如果您希望聊天機器人僅供您的會員使用,您也可以將「隱藏訪客訪客的聊天」切換為「開啟」。
最後,點擊“新增到網站”按鈕。 現在,您可以訪問您的網站以查看正在運行的聊天機器人。

獎勵:將即時聊天新增至您的 WordPress 網站
即時聊天是一種通訊工具,可讓訪客透過您網站上的聊天視窗與您的客戶支援團隊成員聊天。
它是一種超級流行的與客戶聯繫的方式,滿意度為 73%,遠高於電子郵件、電話和簡訊支援。
將即時聊天新增至您的 WooCommerce 商店將使客戶能夠快速輕鬆地獲得協助,而無需等待或發送電子郵件。
這可以降低跳出率,增加銷量,甚至讓您有機會收集用戶的回饋。
您可以使用 LiveChat 輕鬆將此功能添加到您的網站,LiveChat 是 WordPress 最好的即時聊天支援軟體。

它配備了預製的即時聊天模板、即時聊天、多個支援管道、預設回應、聊天記錄、聊天分析等等。
此外,它還與 WooCommerce、HubSpot、ChatBot、Constant Contact 和 Mailchimp 等工具整合。
如需詳細說明,您可以參閱我們有關如何在 WordPress 中新增免費即時聊天的逐步教學。
我們希望這篇文章能幫助您了解如何在 WordPress 中輕鬆新增聊天機器人。 您可能還想查看我們有關如何優化 WooCommerce 客戶旅程的指南以及我們為小型企業精選的最佳視訊聊天軟體。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
