如何在 WordPress 中添加複選框
已發表: 2022-09-14在 WordPress 中添加複選框是一個兩步過程。 首先,您需要將復選框字段添加到表單中。 其次,您需要向您的 WordPress 網站添加一些代碼以使復選框起作用。 添加複選框字段很容易。 只需轉到您的表單生成器並添加一個新字段。 選擇“複選框”字段類型並給它一個標籤。 這就是你需要做的。 將代碼添加到您的 WordPress 網站有點困難,但仍然很容易。 只需複制下面的代碼並將其添加到您的 WordPress 網站。 這就是在 WordPress 中添加複選框所需要做的一切。
複選框字段可以添加到 WordPress 定制器中,以包含不同類型的 HTML 輸入字段。 這就像通過配置要添加的定制器控件的類型來添加帶有 WordPress 定制器的複選框一樣簡單。 您還可以使用現有面板和部分添加新的輸入字段或選項。
複選框由 * input type=”checkbox “> 變量定義。 當您按下複選框時,它會顯示為已選中(勾選)的方框。 在復選框中,用戶可以從有限列表中選擇最多三個選項。 創建可訪問性實踐時,您必須包含 *label
如何在 WordPress 的自定義字段中添加複選框?
 信用:堆棧交換
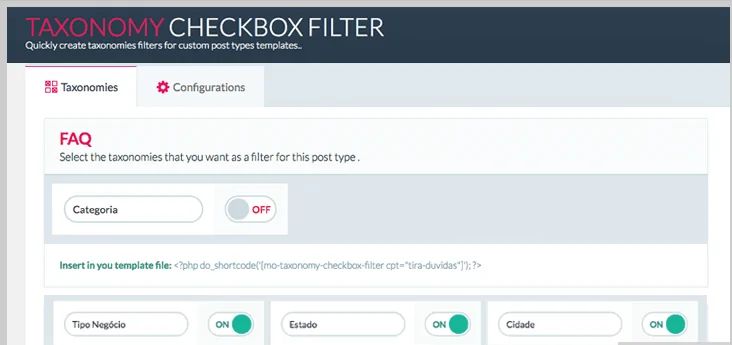
信用:堆棧交換為了在 WordPress 的自定義字段中添加複選框,您需要首先通過自定義字段菜單創建一個自定義字段。 創建自定義字段後,您需要單擊“添加字段”按鈕並選擇“複選框”字段類型。 然後,您將能夠將所需的複選框添加到自定義字段。
這是關於如何將復選框自定義字段添加到連接的兩部分中的第二部分。 在上一篇文章中,您提到在繼續此之前您應該考慮包含一個自定義文本字段。 安裝代碼片段插件後,應放置以下片段。 此代碼將創建一個帶有復選框的新元框。 當鏈接管理員用戶單擊元框時,它將自動出現在他們的個人資料頁面上,並且可以立即訪問。 元框應在表單中啟用,然後才能顯示。 要在模板中顯示字段,您必須首先打開 card.php 文件。 根據您使用的模板,文件的路徑會有所不同。
如何在 WordPress 中的複選框中添加條款和條件?
 信用:willtan.com
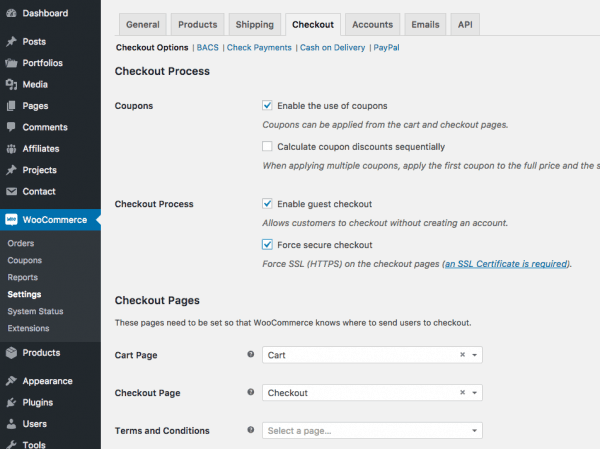
信用:willtan.com將條款和條件添加到 WordPress 中的複選框是一個簡單的過程。 首先,創建一個條款和條件頁面並在復選框字段中添加指向它的鏈接。 然後,轉到 WordPress 設置並選擇條款和條件設置下的複選框字段。 從下拉菜單中選擇您創建的條款和條件頁面。 最後,單擊 Save Changes 按鈕以保存您的更改。
您可以在 RegistrationMagic 插件中創建各種自定義表單字段。 條款和條件部分就是其中之一。 該字段是強制性的,因為它單獨添加了一個複選框和一個文本。 除非用戶已閱讀並同意條款和條件,否則用戶無法提交表單。 許多組織的用戶註冊表都需要“條款和條件”一詞。 表格必須由用戶填寫才能被接受。 通過單擊“字段管理器”頁面底部的預覽鏈接,可以在預覽中查看新字段。
使用 RegistrationMagic 插件,您可以確保您的用戶同意您網站上的條款和條件。 此插件允許用戶將隱私政策字段添加到沒有復選框的WordPress 表單中。 例如,在網上訂購商品時,您經常會看到“付款後不可換貨或退款”之類的條款。
WordPress複選框插件
 信用:thienthoi.com.vn
信用:thienthoi.com.vn有許多很棒的 WordPress 複選框插件可以幫助您在帖子和頁面中添加複選框。 複選框是向內容添加交互性的好方法,可用於創建測驗、投票或其他交互內容。 一些最受歡迎的 WordPress 複選框插件包括 Quiz And Survey Master、WP Quiz 和Checkbox Survey 。
WordPress將復選框添加到自定義帖子類型
將復選框添加到自定義帖子類型是一個相對簡單的過程。 首先,您需要使用 add_meta_box() 函數創建一個自定義元框。 這個函數有幾個參數,但最重要的是 id、title 和 callback。 id用來標識meta box,title用來顯示meta box的標題,callback用來顯示meta box的內容。 創建元框後,您可以使用 add_field() 函數向其中添加複選框字段。 這個函數有幾個參數,但最重要的是 id、label 和 callback。 id用來標識字段,label用來顯示字段的標籤,callback用來顯示字段的內容。 添加字段後,您可以使用 add_value() 函數為其添加值。 這個函數有幾個參數,但最重要的是 id、value 和 callback。 id用來標識value,value用來設置字段的值,callback用來展示value的內容。

自定義字段複選框 WordPress
如果您想在 WordPress 帖子中添加自定義字段,可以通過添加自定義字段複選框來實現。 這將允許您添加您想要發布的任何自定義字段。 然後,您可以使用這些自定義字段將您想要的任何信息添加到帖子中。
使用 WCK 自定義字段 API。 當您輸入複選框字段時,您可以獲得字符串或數組。 _cfc_field() 函數在循環內輸出一個值。 中繼器元框使用 get_fctype(x,y,z) 生成所有中繼器字段的顏色條目。 使用頁面、帖子或自定義帖子類型時,只需輸入字段標題,然後單擊複選框。
Html 複選框
HTML 複選框是一種輸入元素,允許用戶從一組選項中選擇一個或多個選項。 集合中的選項由複選框表示,用戶可以選中或取消選中。
複選框是一個 HTML 元素,它有一個 >input 元素,其類型屬性名為“checkbox”。 複選框通常還包括名稱和值屬性。 提交表單時,服務器將收到一個名稱/值對。 在本視頻中,我們將看一些複選框的示例。 更改複選框的大小可以通過兩種方式完成。 首先,CSS 允許您設置寬度和高度屬性。 此方法還需要使用布爾屬性。
因此,用戶必須首先選中該框以提交表單。 scale() 方法允許您更改複選框的大小。 任何擁有主流瀏覽器(包括 Mozilla Firefox)的人都可以使用此方法。 在下面的示例中,我將 transform 屬性設置為 scale (1.5),使其為默認大小的一倍半。
您如何製作複選框表單?
可以通過在元素的 *input] 標記中指定 type= checkbox 屬性來創建複選框表單元素。 On 或 off,將創建一個複選框,只有兩個值:on 或 off。 在復選框表單元素中使用時,該元素的狀態為關閉(空白),但在復選框表單元素中使用時處於選中狀態。
複選框的 Checked 屬性
如下例所示,checked 屬性經常被用來判斷一個複選框是否被選中。 假設您有一個帶有多個複選框的表單,您想查看是否已選中任何復選框。 在下面的代碼中,您會注意到每個複選框中選中的屬性都是布爾值。 變量檢查=真; var checkbox = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox 如果在代碼中選中了此表單上的所有復選框,它們都將為真。
WordPress 定制器添加複選框
向 WordPress 定制器添加複選框是向您的網站添加額外級別定制的好方法。 通過添加一個複選框,您可以讓您的用戶能夠從各種選項中進行選擇,這可以使您的網站更加獨特和個性化。
使用定制器時,我無法在主題名稱旁邊放置一個複選框。 如果我選中該框,我會發現該項目處於沒有變化的狀態。 結果,我認為我需要將 $WP_customize_>add_control() 函數中的 $WP_customize_>add_control() 值更改為唯一值。 我對複選框值有疑問,但現在它不存在。 僅當 add_setting 和 add_control 方法 ID 不匹配時,我才能重現未取消選中復選框的問題。 該代碼由我使用,如下所述。 除了檢查是否在 WordPress 定制器中選中了複選框,您還應該在復選框旁邊尋找一個複選框。
WordPress 定制器複選框
WordPress Customizer Checkbox允許您向 WordPress 網站添加一個複選框。 此復選框可用於在不同的設置或選項之間切換。 例如,您可以使用它來打開或關閉某個功能,或者更改您網站的外觀。 定制器複選框是為您的 WordPress 網站添加額外定制級別的好方法。
在復選框中使用 WordPress Customizer 時遇到問題。 當我在定制器中放置默認值時,始終選中該複選框。 我在這個網站上發現了一篇非常有用的文章,關於添加一個效果很好的滑塊。 如何使用定制器中的變量 $css 來避免重複 h1、h2、h3 等? 如果我可以為我的網站使用 Javascript 插件,那將是理想的選擇。 wordpress 定制器中的值必須被初始化。 我了解如何從 PHP 中的複選框獲取數據,但無法使其與 WordPress 一起使用。 換句話說,我想知道自定義 javascript 中的設置是什麼。
