如何使用 Elementor 在 WordPress 中添加聯繫表格
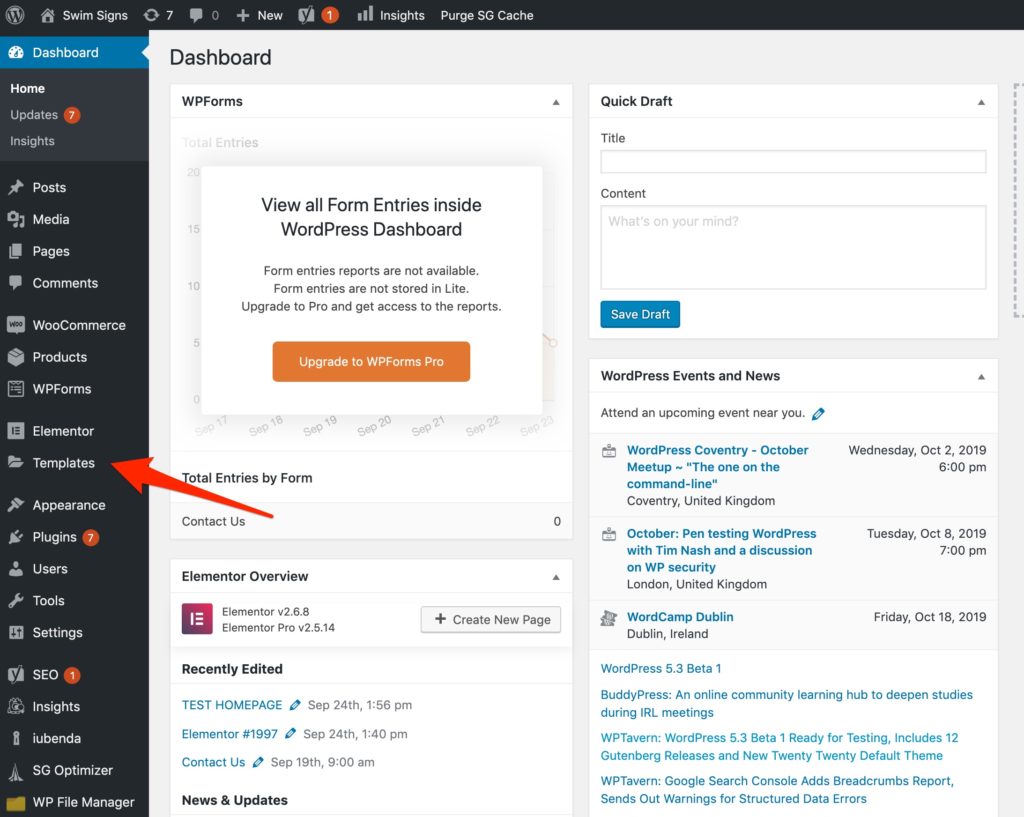
已發表: 2022-09-05使用 Elementor 在 WordPress 中添加聯繫表單是輕而易舉的事。 您可以在 WordPress 網站上的任何頁面或帖子中添加聯繫表格,只需幾分鐘。 以下是使用 Elementor 在 WordPress 中添加聯繫表單的方法: 1. 安裝並激活 Elementor 插件。 2. 創建新頁面或帖子,或編輯現有頁面。 3. 單擊“添加元素”按鈕。 4. 在 Elementor 庫中搜索“聯繫表”。 5. 將聯繫表單小部件拖放到頁面上。 6. 配置聯繫表格設置。 7. 保存並發布您的頁面。 這裡的所有都是它的! 您的聯繫表格現在將在您的 WordPress 網站上生效。
聯繫表格可以幫助您接觸網站的受眾。 建立在線業務的眾多挑戰之一是所需的工作量。 使用強大的表單和 Elementor 頁面構建器 WordPress 插件在幾分鐘內製作優雅的聯繫表單。 我們將向您展示如何通過三個簡單的步驟創建自己的。 首先,使用 Elementor 的拖放編輯器創建一個聯繫表單。 然後,在“聯繫我們”頁面上,單擊“聯繫我們”按鈕以顯示您的聯繫表單並啟動 Elementor 頁面編輯器。 請包括發件人的姓名、消息和電子郵件地址,以便他們輕鬆聯繫到他們。
您還可以創建兩種聯繫表格:一種用於帳戶持有人,另一種用於您的會員網站的訪問者。 可以使用 Elementor 與任意數量的表單進行交互。 您應該開始使用註冊表、計算器、捐贈表格和其他表格。
導航到 Elementor 編輯器部分。 安裝插件後,編輯器將顯示所有小部件。 當您找到聯繫表格 7 時,您需要將其拖到新列中。 完成該過程後,您將被帶到“編輯聯繫表7”部分。
如何在 WordPress 中向 Elementor 添加表單?
 信用:www.wpeagle.com
信用:www.wpeagle.com在 wordpress 中向 elementor 添加表單很容易! 只需創建一個新的表單元素並從下拉菜單中選擇所需的表單。
Elementor Ultimate Addons 中的用戶註冊表小部件允許您輕鬆創建此類表單。 檢查阿聯酋插件版本是否為 1.18.0 並且該模塊已被激活。 只需單擊常規設置鏈接即可配置 - 新用戶角色、註冊後重定向或註冊後隱藏。 除了隱藏註冊表單和顯示成功消息之外,此選項還提供了訪問相應站點登錄頁面的鏈接。 此選項可以在小部件常規設置部分的內容選項卡中找到。 此外,還提供此功能,允許您使用一個電子郵件表單字段註冊用戶。 阿聯酋的用戶註冊表小部件是一種可用於為網站註冊用戶的產品。 根據要求,您可以完全更改表單。 如果您保存包含小部件的部分,您還可以從註冊頁面獲取小部件的已保存部分。
Elementor 中的表單在哪裡?
包含上傳文件的文件存儲在“uploads/elementor/forms/”下的專用目錄中。
如何更改聯繫表格的顏色 7
要更改聯繫表單的顏色,請轉到元素菜單。 此頁面上可用的顏色可以根據您的喜好進行定制。 您還可以啟用或禁用表單字段,添加您自己的字段,並在表單提交後向表單添加消息。
如果您需要更改任何其他設置,請轉到元素選項卡,然後選擇聯繫表 7。設置菜單包含所有必要的選項。
如何在 WordPress 中集成聯繫表格?
 信用:堆棧溢出
信用:堆棧溢出您可以通過幾種不同的方式將聯繫表單集成到 WordPress 中。 一種方法是使用 Gravity Forms 或 Contact Form 7 等插件。這些插件將允許您創建表單,然後將其嵌入到 WordPress 頁面或帖子中。 另一種方法是使用 Wufoo 或 JotForm 之類的服務。 使用這些服務,您可以創建一個表單,然後使用他們提供的代碼將表單嵌入到您的 WordPress 站點中。
向您的網站添加聯繫表格可讓您的訪問者直接與您聯繫並提出問題或疑慮。 WordPress 可用於創建聯繫表單,而無需對其進行編程。 如果您按照這些步驟操作,您將能夠立即填寫您的聯繫表格。 安裝 WPForms 後,您可以在 WordPress 中創建聯繫表單。 導航到設置以配置您的表單通知和確認。 在表單創建區域中有通知是個好主意。 用戶通過您網站上的聯繫表單提交消息後,將向您發送表單通知。
本文將引導您完成在 WordPress 中創建聯繫表單的過程。 如果要添加聯繫表單,可以創建新頁面或編輯現有頁面。 如果您使用的是經典編輯器,請單擊添加表單按鈕。 您現在需要採取的唯一步驟是單擊所需的表格。 您可以使用跟踪功能跟踪 WordPress 聯繫表單生成的查看次數和轉化次數以及轉化率。 MonsterInsights Google Analytics 插件會自動檢測和跟踪轉化。 這是一個簡單易用的工具,您只需單擊幾下即可進行配置。
如何在 WordPress Elementor 中添加聯繫表 7?
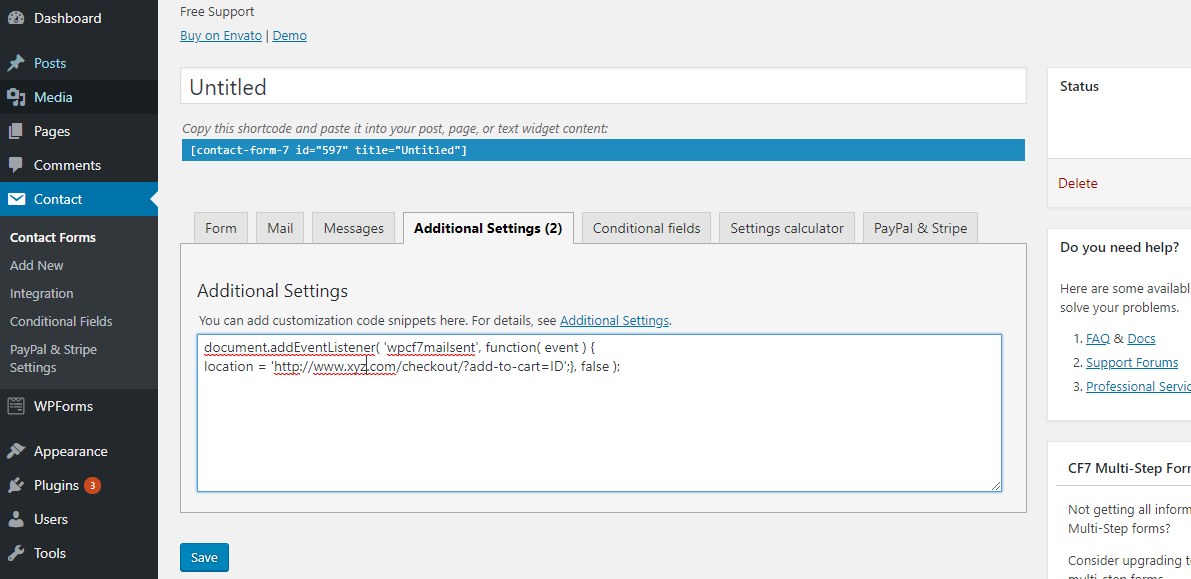
找到希望顯示聯繫信息的頁面後,使用Elementor 頁面構建器將其添加到其中。 可以通過搜索聯繫表格 7 小部件並將其拖到頁面上來找到它。 接下來,顯示表單模板下拉菜單。 表格表面完全是白色的。
聯繫表格 7 是可用於 WordPress 的最古老和最受歡迎的聯繫表格構建器之一。 Contact Form 7 插件中沒有內置的集成功能,可讓您直接使用 Elementor。 使用 PowerPack Addons for Elementor 等第三方插件,您可以通過在設置中選擇它來更改實時編輯器中的 Contact F7。 您的聯繫表格 7 現在應該在下拉菜單中可見。 可以使用 elementor 編輯器添加或更改頁面,並且可以編輯現有頁面。 當您拖動一個小部件時,它會出現在您剛剛創建的頁面上。 您可以使用樣式選項卡定制聯繫表單的外觀和設計。
PowerPack Contact Form 7 樣式器小部件允許您將自己的樣式添加到單選按鈕和復選框按鈕。 錯誤可以通過排版更改、背景顏色更改以及邊框和邊距更改來設置和驗證。 這些小部件的包使無需編碼即可輕鬆創建高級 Elementor 網站。

Elementor 聯繫表不起作用
如果您無法讓 Elementor 聯繫表正常工作,您可以檢查一些事項。 首先,確保您安裝了最新版本的 Elementor。 接下來,檢查您的表單設置以確保您選擇了正確的表單操作。 最後,檢查您的電子郵件設置以確保您輸入了正確的電子郵件地址。
服務器的 IP 地址通常是導致您無法接收聯繫表單提交的問題的根源。 在您的 DNS 中使用 SPF 記錄將允許您的垃圾郵件過濾器將此 IP 地址檢測為值得信賴。 這可以通過使用 SMTP 插件來解決,該插件將通過您指定的電子郵件服務器而不是託管您網站的服務器來路由您的電子郵件。 如果您的電子郵件不信任發送它的服務器,則很可能是由於廉價的共享託管計劃所致。 您可以通過將站點遷移到更理想的社區來降低垃圾郵件過濾的可能性。 如果您在數據庫中存儲表單提交,我強烈建議您使用 SSL。
檢查您的 WordPress 聯繫表是否不起作用的 8 件事
如果您在配置 WordPress 聯繫表時遇到問題,您應該做的第一件事是檢查它是否配置正確。 檢查 WordPress 是否有最新版本——如果它有舊版本,您可能沒有配置聯繫表單所需的功能或插件。 您必須驗證插件是否安裝正確; 某些插件(例如 Contact Form 7)可能需要其他插件才能正常運行。 檢查您的聯繫表格是否正確連接到您的 WordPress 網站; 如果不是,它將不會出現在 WordPress 管理區域中。 正確填寫您的聯繫表格的電子郵件地址——如果聯繫表格沒有發送電子郵件,您的電子郵件地址很可能不正確。 確保您的聯繫表格處於活動狀態 - 如果您的聯繫表格未處於活動狀態,您將無法提交表格。 檢查您的網站是否接受表格; 如果沒有,您將無法提交任何表格。 如果您的網站無法以正確的語言正常運行,您的聯繫表單可能無法正常運行。 如果您的網站未在安全服務器上運行,您的聯繫表格可能無法正常運行; 驗證您的網站是否在安全服務器上運行。 如果您在提交或查看聯繫表時仍然遇到問題,請聯繫我們。 我們很樂意協助您排除故障並解決問題。
Elementor 聯繫表未發送電子郵件
如果您在獲取 Elementor 聯繫表以發送電子郵件時遇到問題,可以檢查一些事項。 首先,確保您在“收件人”字段中輸入了有效的電子郵件地址。 接下來,檢查表單的“操作”設置,確保其設置為“提交”。 如果這兩項設置正確,但您仍然沒有收到電子郵件,請嘗試檢查您的垃圾郵件文件夾,看看郵件是否被過濾。
來自Elementor 表單的電子郵件有時可能會消失或被發送垃圾郵件。 請參閱以下說明以了解如何解決問題並查找 Elementor 錯誤消息。 確保您的 Elementor 聯繫表正常運行至關重要。 我們將安裝一個插件,不久之後將解決您的電子郵件傳遞問題。 Elementor 完全在免費的 WPForms Lite 版本上運行,該版本具有 100% 的功能。 如果您的聯繫表單未向 Elementor 發送通知,則可能是由於插件衝突。 您必須在電子郵件中包含發送到電子郵件地址。
如果您的表單設置為 Admin_email,則您正在使用 WordPress 的默認管理員電子郵件進行通信。 現在可以使用 WP Mail SMTP 發送來自 WordPress 站點的電子郵件,這是一個 WordPress 插件,可以更輕鬆地發送它們。 您可以使用它將您的電子郵件路由到外部電子郵件提供商,確保它們不會丟失或垃圾郵件。 如果您不知道使用哪個電子郵件提供商,SendLayer、SMTP.com 或 SendinBlue.com 是不錯的選擇。 如果您使用 WP Mail SMTP,則必須啟用電子郵件日誌和每週電子郵件摘要。 您網站的電子郵件記錄將保存在這些設置中。 此日誌可用於確定是否存在電子郵件問題。
當您提交 Elementor 註冊請求時,將不會發送您的確認電子郵件。 要解決此問題,您必須先安裝 WP SMTP Mail。 此外,如果您在 Ninja Forms 中發送電子郵件時遇到問題,我們會為您提供故障排除指南。
修復聯繫表通知的 3 種方法
檢查您的聯繫表單是否配置為向特定地址發送電子郵件。
如果您的電子郵件客戶端/提供商過濾掉表單,您的表單通知可能會被視為垃圾郵件。
您可以通過檢查是否啟用了 Elementor 的聯繫表來確保它設置正確。
Elementor 聯繫表電子郵件設置
為了設置 Elementor 聯繫表單的電子郵件設置,您需要做一些事情。 首先,您需要創建一個聯繫表格。 為此,請轉到Elementor 編輯器並單擊添加新按鈕。 創建聯繫表後,您需要轉到“設置”選項卡並單擊“電子郵件”選項卡。 在這裡,您需要使用您希望接收表單提交的電子郵件地址填寫收件人電子郵件字段。 如果您想收到對錶單提交的回复,您還可以添加回復電子郵件。 接下來,您需要轉到電子郵件模板選項卡並為您的電子郵件選擇一個模板。 您可以選擇預先設計的模板或創建自定義模板。 準備好模板後,單擊“發送”按鈕。 您的電子郵件設置現已完成,您應該開始接收到您的電子郵件地址的表單提交。
它是 Jupiter X Core 表單元素組的一個組件,代表了 Elementor 中新的有用元素。 當您將表單小部件拖放到佈局中時,您將在 Elementor 的左側收到一個新面板,其中包含特定於元素的設置。 在電子郵件部分,您必須選擇適當的設置。 如果此字段為空,則回復將發送給發件人。 如果您想包含其他電子郵件地址,也可以更改它。 我們使用 Gromwatik 讓發送個性化電子郵件變得簡單(每月最多可免費發送 10,000 封電子郵件)。
聯繫表格生成器
聯繫表單構建器是一種工具,可讓您輕鬆創建和管理訪問者可以用來與您聯繫的表單。 這可能是管理客戶查詢、反饋甚至銷售線索的好方法。
您只需輸入所需的詳細信息即可節省聯繫表單構建器的時間並自定義表單。 您可以提供任何類型的表格。 您可以使用簡碼輕鬆地在任何有互聯網連接的地方顯示您的自定義表單。 聯繫表格易於填寫並出現在任何頁面上,包括產品頁面、產品系列、購物車頁面和主頁。 這是一個強大的聯繫表格,可以幫助您解決這個問題,被認為是開發各種表格的理想工具。 借助此幫助,您將能夠自定義表單以滿足用戶的需求。 應用程序的整體評級基於其當前狀態。 用戶將看到所有應用評論和最近的優先評論。
