如何將 ConvertKit 登錄頁面添加到您的 WordPress 網站
已發表: 2022-09-14將 ConvertKit 登錄頁面添加到您的 WordPress 網站是增加潛在客戶和轉化率的好方法。 有幾種不同的方法可以做到這一點,但我們建議使用 WordPress 插件 ConvertKit Landing Pages。 該插件使您可以輕鬆創建和自定義登錄頁面,而無需自己編寫代碼或設計任何東西。 此外,它與 ConvertKit 無縫集成,因此您可以輕鬆添加表單並跟踪轉換。 以下是向您的 WordPress 站點添加 ConvertKit 登錄頁面的分步指南: 1. 安裝並激活 ConvertKit 登錄頁面插件。 2. 在 ConvertKit 中創建一個新的登陸頁面。 3. 在 WordPress 管理員中,轉到設置 > ConvertKit 登錄頁面。 4. 輸入您的 ConvertKit API 密鑰和秘密。 5. 選擇您想在 WordPress 網站上使用的登錄頁面。 6. 保存您的更改。 7. 使用簡碼 [convertkit_landing_page] 將登錄頁面添加到 WordPress 帖子或頁面。 而已! 您現在可以開始使用您的 WordPress 網站收集潛在客戶並將其轉化為客戶。
以下步驟將引導您完成如何在 WordPress 上安裝 Convertkit 的登錄頁面。 轉換頁面以多種方式非常適合 WordPress 網站,包括直接託管。 在本節中,我們將介紹如何輕鬆輕鬆地將兩者結合起來。 建立著陸頁後,您需要將其連接到我們的 WordPress 網站。 在我們網站的後端完成這個過程需要兩個簡單的步驟。 您只需從下拉菜單中選擇登錄頁面,然後按頁面編輯器右上角的發布按鈕即可。 只有在您從下拉菜單中選擇了正確的登錄頁面並保存並發布它之後,才會開始其餘的過程。 在 WordPress 中創建 Convertkit 頁面通常需要 15 分鐘到一個小時才能完全同步。
如何將 Convertkit 表單添加到 WordPress?
 信用:solopreneurmentor.com
信用:solopreneurmentor.com將 ConvertKit 表單添加到 WordPress 是一個簡單的過程。 首先,您需要在 ConvertKit 中創建一個表單。 為此,請登錄您的ConvertKit 帳戶並單擊“表單”選項卡。 然後,單擊“創建表單”按鈕。 接下來,為您的表單命名,並選擇您希望它是單選擇加入還是雙選擇加入表單。 然後,添加要包含在表單中的字段,然後單擊“保存”按鈕。 創建表單後,您需要獲取嵌入代碼。 為此,請單擊“嵌入”選項卡,然後復制出現在“嵌入代碼”框中的代碼。 最後,將代碼粘貼到您希望表單出現的 WordPress 帖子或頁面中。
品牌創建者學習如何將Convertkit 表單添加到 WordPress。 當您單擊主儀表板中的表單鏈接時,您將被帶到 Convertkit 表單頁面。 表格和登錄頁面部分標題可以在頁面頂部找到。 以下文章將介紹所有表單創建屏幕的選項。 如果您使用的是內聯表單,最好查看表單的嵌入部分。 要將您的表單直接嵌入到您的 WordPress 頁面或帖子中,請確保您的 Convertkit 帳戶中嵌入了嵌入代碼。 我們將在下面介紹您可以集成表單的兩種最常見的方式。
通過Convertkit 集成,您可以輕鬆安全地集成 WordPress 網站上的大多數表單。 為了集成表單,您必須首先在 word press 編輯器中打開一個帖子並在頁面上寫一個帖子。 打開帖子後,您應該能夠向下滾動到 Convertkit 的 WordPress 編輯器的底部。 要創建站點範圍的表單,請轉到 WordPress 儀表板中的設置菜單。 從下拉列表中選擇要在所有帖子和頁面上顯示的表單。 如果表單未出現,請單擊保存更改,然後檢查您的網站以確保其存在。
將 Convertkit 表單粘貼到 WordPress 中
如果您複製了嵌入代碼,請將其放在 WordPress 的“插件”區域中,就在“WordPress”標題的下方。
ConvertKit 表單也可以拖放到您的 WordPress 網站中。
創建登陸頁面轉換套件
 信用:YouTube
信用:YouTube 登陸頁面是您營銷工具中的強大工具。 通過專門為 ConvertKit 創建登錄頁面,您可以提高轉化率並讓更多人註冊您的電子郵件列表。 以下是為 ConvertKit 創建高轉化目標網頁的一些技巧:
1. 讓您的目標網頁簡單明了。 目標是讓人們註冊您的電子郵件列表,以便他們輕鬆註冊。 包括明確的號召性用語 (CTA),並明確他們需要做什麼。
2. 使用有說服力的文案說服人們註冊。 您的 CTA 應該強大且引人注目,並且您的登錄頁面副本應該強調為什麼註冊您的電子郵件列表是一個好主意。
3. 包括贈品或獎勵。 免費提供一些東西是讓人們註冊您的電子郵件列表的好方法。 您可以提供免費的電子書、報告或課程。
4. 使用高質量的圖像。 人是視覺動物,因此在您的目標網頁上使用高質量的圖片可以幫助說服他們註冊。
5. 使用社會證明。 如果您有任何推薦或社會證明(例如名人代言),請務必將其包含在您的目標網頁上。 這有助於提高您的轉化率。
通過遵循這些提示,您可以創建一個高轉化率的登錄頁面,這將幫助您吸引更多人註冊您的電子郵件列表。
例如,登錄頁面是與您的常規網站不同的單獨網頁。 與訪客建立聯繫並一次只銷售一種產品或服務,這是一種有效的方式。 精心設計的登錄頁面可以通過增加銷售額和訂閱者來幫助您發展公司。 根據密歇根大學進行的一項研究,67% 的知名企業使用登陸頁面來產生潛在客戶。 創建三個類別來定義您作為公司的身份以及您的工作。 輸入您的電子郵件地址和密碼,將您的電子郵件地址和密碼登錄到該站點。 您可以通過創建宣傳您的產品的內容來增加您的訂閱者群。
一個好的登陸頁面會影響訪問者查看網站的方式並鼓勵他們採取行動。 登陸頁面顯示有關您的業務的信息。 至關重要的是,它們要盡可能完美,才能做到最好。 精心設計的登錄頁面將吸引客戶使用您的服務。 如果您有一個搜索友好的目標網頁並使用谷歌會發現有用的關鍵字,您可以提高您的搜索排名。 使用 ConvertKit,您可以利用其他營銷策略來擴展您的業務。 使用 ConvertKit 接觸並與您的目標受眾互動。 對 SEO 友好的登錄頁面、精心設計的登錄頁面和內置的用戶體驗是創建對 SEO 友好的登錄頁面的最佳方式。 在 ConvertKit 的幫助下,您可以學習如何最大化您的數字營銷工作並建立盈利的業務。

如何在 Convertkit 上創建登錄頁面
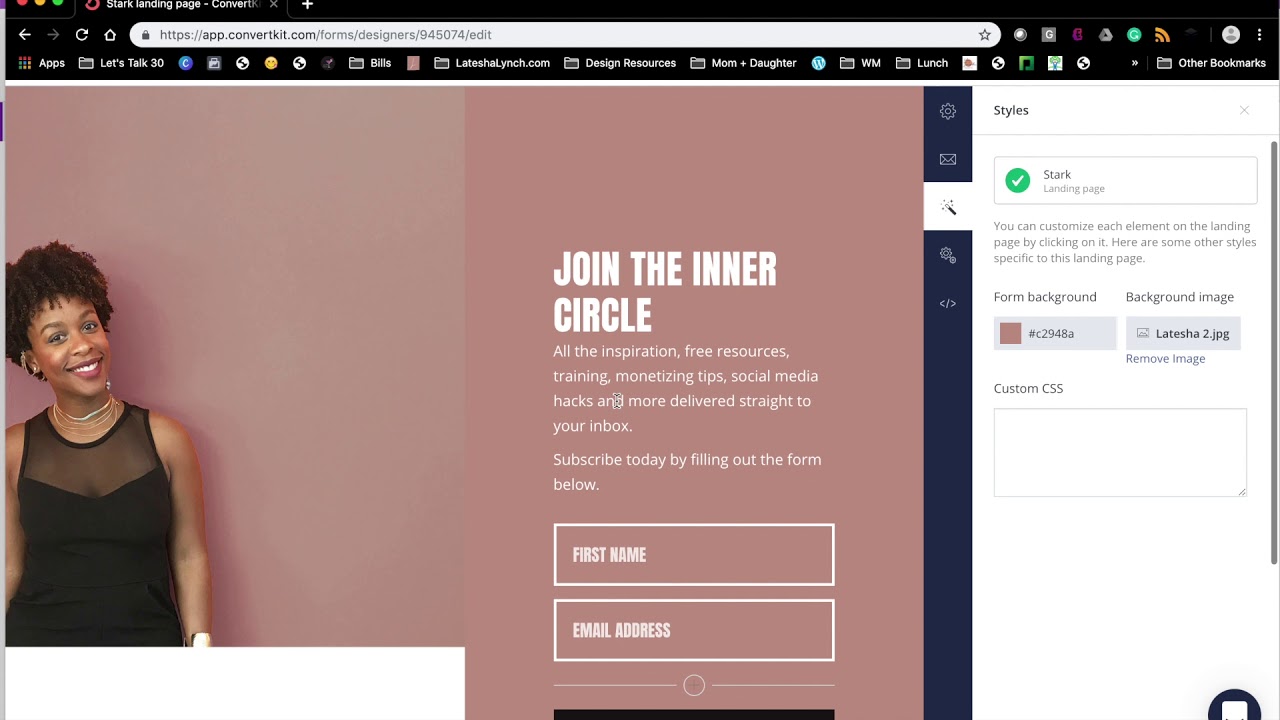
如何為 ConvertKit 創建登錄頁面? 在 ConvertKit 主頁上,您可以創建一個新的登錄頁面。 這張圖片可以在 ConvertKit 上找到。 在“登陸頁面”頁面上選擇登陸頁面後,單擊“新建”按鈕。 然後,您可以按類別過濾模板,例如電子書和新聞通訊,或者通過單擊特定部分滾動瀏覽它們。 如何在 ConvertKit 中創建登錄頁面? 您可以通過單擊預覽按鈕來預覽登錄頁面。 在發布之前查看和編輯您的頁面總是一個好主意。 如果未進行任何編輯,則您的頁面已準備好發布。 然後,單擊發布按鈕後,單擊您要用於發布您的 ConvertKit 登錄頁面的平台。 如何創建帶有頁面轉換選項的轉換網站? 要激活插件,請轉到插件頁面並單擊 API 密鑰(在您的 ConvertKit 帳戶設置中找到)。 應該在 WordPress 中創建一個新頁面。 WordPress 頁面設置允許您將此頁面替換為 ConvertKit 登錄頁面。 通過單擊下拉菜單,您可以選擇您的登錄頁面。
Convertkit WordPress 插件
如果您是 WordPress 用戶,那麼您很有可能熟悉 ConvertKit。 它是一種流行的電子郵件營銷工具,可讓您輕鬆創建和管理您的電子郵件列表。 還有一個 WordPress 插件,可讓您輕鬆地將 ConvertKit 與您的 WordPress 網站連接起來。 使用該插件,您可以輕鬆地將表單和選擇加入表單添加到您的 WordPress 網站,並從您的 WordPress 儀表板中管理您的訂閱者。 如果您正在尋找一種開始使用 ConvertKit 的簡單方法,或者如果您已經是ConvertKit 用戶並想充分利用它,那麼 ConvertKit WordPress 插件是一個不錯的選擇。
Convertkit 是插件嗎?
使用ConvertKit 插件,您可以輕鬆地將 ConvertKit 表單合併到您的 WordPress 網站中; 只需選擇將顯示在每個帖子類型下方的表單(例如帖子和其他公共帖子類型,例如 WooCommerce 產品)。
Convertkit 表單未顯示在 WordPress 上
如果您在下拉菜單中找不到 ConvertKit 表單或登錄頁面,您可能需要重置您的 API 連接。 這是一個非常簡單的過程。 為此,請轉到 ConvertKit 插件的設置(在 WordPress 側邊欄上)ConvertKit。
沒有出現在 WordPress 插件中的 ConvertKit 表單的解決方案是什麼? 以下是有關如何進行的一些提示。 如何確保正確設置了我的選擇加入? 你只需要查一下。 表單選項可以顯示在 WordPress 帖子和頁面編輯器中,如下面的表單下拉菜單所示。 與嵌入在帖子或頁面中的表單相反,登錄頁面佔據了頁面的很大一部分。 如果您的 ConvertKit 表單或登錄頁面在下拉菜單中不可見,您可能需要重置您的 API 連接。 可以通過 WordPress 設置頁面(在 WordPress 側邊欄中)訪問 ConvertKit 插件。 該插件的設置頁麵包含“API Secret”和“API Key”部分。
創建 Mailmunch 表單
在提交表單之前,您需要提供一些信息,例如您喜歡的表單格式。 您必須包含表單的標題、字段和提交類型才能完成它。 之後,您必須選擇表單的佈局。 可以通過這三個選項訪問單個、完整或網格頁面。 選擇佈局後,您必須包含表單的內容。 表單具有可單擊的按鈕,表單具有可標記的標籤。 完成設置後,必須添加表單的 url。 在您提交表單之前,您必須首先提供您的驗證規則。 完成所有步驟後,您將需要一些時間來提交表單。
如果您在填寫或創建表格時遇到問題,請通過 [電子郵件保護] 與我們聯繫。 如果您需要幫助,請隨時與我們聯繫。
WordPress登陸頁面
WordPress 登錄頁面是為用戶提供有關 WordPress 平台的信息的頁面。 登陸頁面是旨在增加銷售額或為企業帶來更多潛在客戶的網頁。 頁面是您網站中的特定位置,人們可以在其中登陸、查看和採取行動,例如購買產品、訂閱網站或觀看視頻。
登陸頁面是旨在增加銷售額或為企業創造潛在客戶的頁面。 這些工具用於各種付費營銷活動,包括社交媒體和電子郵件營銷。 在本教程中,我們將向您展示如何在幾分鐘內在 WordPress 中創建登錄頁面。 使用 SeedProd,您可以創建根據活動類型組織的漂亮登錄頁面。 您的頁面的實時預覽將顯示在左側工具欄中,並且拖放構建器界面將處理其餘部分。 它被設計為輕量級、快速且對 SEO 友好。 除了 WooCommerce 之外,您還可以使用 SeedProd 創建產品登錄頁面和電子商務登錄頁面。
使用 SeedProd,您可以輕鬆地將您的登錄頁面鏈接到流行的電子郵件營銷服務,例如 Constant Contact 和 Mailchimp。 另一個流行的 WordPress 頁面構建器是 Beaver Builder,它也是一個拖放式站點構建器。 這使您可以使用自己的域名創建登錄頁面、即將推出的頁面、產品頁面、地理定位廣告活動和其他自定義網站擴展。 Beaver Builder 可以與任何頂級 WordPress 主題一起使用。 許多這些主題的登陸頁面都帶有插件,允許它們鏈接到頁面構建器。 如果您還沒有,您可以使用子主題創建一個。 可以通過單擊帖子編輯器中的“啟動 Beaver Builder”按鈕來訪問 Beaver Builder 界面。
創建優雅主題的團隊創建了 Divi,一個 WordPress 頁面構建器插件。 該主題帶有頁面構建器支持,您也可以將其用作獨立的頁面構建器。 您可以將登錄頁面模板用作佈局包的一部分。 Divi 使用部分、行和模塊來創建佈局。 完成編輯後,單擊屏幕右下角的發布按鈕。 現在,這會將您重定向到您請求的實時登錄頁面。 要繼續編輯,請從頂部的工具欄中選擇“啟用可視化編輯器”選項。
在 WordPress 中創建登錄頁面
就像單擊此處在 WordPress 中創建登錄頁面一樣簡單。 在 WordPress 的添加新頁面選項卡上,導航到下拉模板菜單並選擇登錄頁面。 然後,您可以通過單擊“發布”按鈕來發布它。
在 WordPress 中創建登錄頁面時,需要牢記幾個因素。 確保您的信息簡潔且重點突出。 您應該考慮的第二件事是設計如何呈現給您。 您要確保內容有價值且有用。 最後,包括聯繫表格和跟踪鏈接,以便您可以跟踪頁面的成功。
