如何在 WordPress 中新增 Cookie 彈出視窗以適應 GDPR/CCPA(2 種方法)
已發表: 2023-09-07您想在 WordPress 中新增 cookie 同意彈出視窗嗎?
您的 WordPress 網站可能會在訪客的瀏覽器上設定 cookie。 然而,歐盟法律要求網站在其電腦上設定任何 cookie 之前必須獲得使用者同意。
在本文中,我們將向您展示如何在 WordPress 中新增 cookie 彈出視窗。

為什麼需要 Cookie 彈出視窗?
瀏覽器 cookie 是包含網站發送並儲存在使用者瀏覽器中的資料的小檔案。 大多數 WordPress 網站出於各種目的設定 cookie。
例如,預設情況下,WordPress 使用 cookie 進行身份驗證,以儲存登入使用者的會話資訊。 當有人在您的網站上發表評論時,它也會設定 cookie。
除此之外,WordPress 外掛程式還可以設定自己的 cookie 來儲存不同的資訊或識別重複訪客。
您可以透過查看我們關於如何了解您的 WordPress 網站是否使用 cookie 的指南來了解您的網站如何使用 cookie。
雖然 Cookie 非常有用,但它們也可用於收集有關使用者的信息並與第三方廣告平台共用。
這就是為什麼在歐洲和其他一些國家/地區,網站所有者必須讓使用者了解他們對 cookie 的使用情況。 如果您的網站針對這些地區的受眾,那麼您需要顯示 Cookie 同意免責聲明。

最簡單的方法是使用 WordPress GDPR 外掛。 Cookie NOTICE 和 Cookiebot 是兩個最受歡迎的 Cookie 通知插件,並且與許多其他流行的 WordPress 插件相容。
話雖這麼說,讓我們看看如何在 WordPress 中輕鬆顯示 cookie 同意彈出視窗。
方法1:新增帶有Cookie通知的Cookie彈出視窗(最簡單)
首先,您需要安裝並啟動 GDPR / CCPA 的 Cookie 聲明和合規性外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
啟動後,該外掛程式將立即開始向訪客顯示基本的 cookie 彈出窗口,無需任何其他配置。 預設訊息適用於大多數網站。

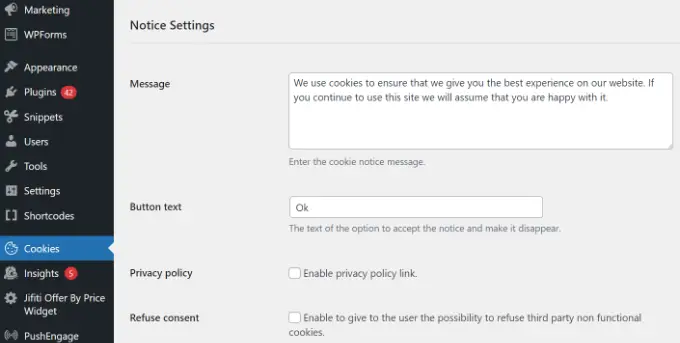
如果您想自訂通知,則需要存取 WordPress 儀表板中的Cookie選單項目。
從這裡,只需向下捲動到通知設定部分。

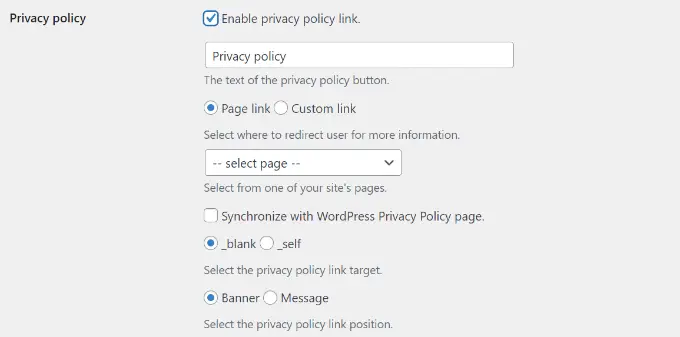
在此頁面上,您可以自訂彈出訊息和按鈕文字。
您也可以新增指向隱私權政策頁面的連結。 如果您還沒有建立隱私權政策頁面,那麼您可以按照我們的指南了解如何在 WordPress 中建立隱私權政策頁面。
之後,您可以從隱私權政策下拉選單中選擇該頁面。

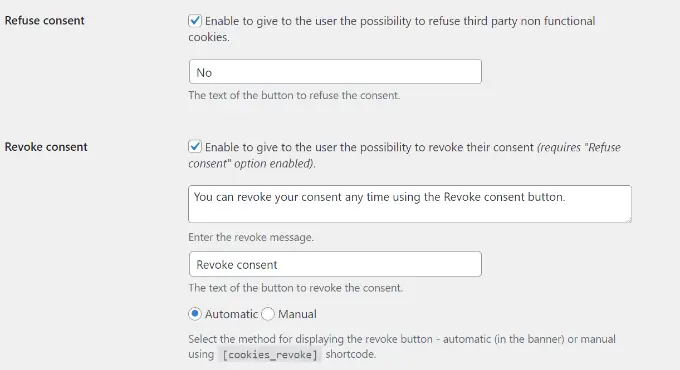
您也可以為訪客提供拒絕和撤銷同意的選項。
為此,只需按一下「拒絕同意」和「撤銷同意」複選框即可。 預設設定適用於大多數網站。

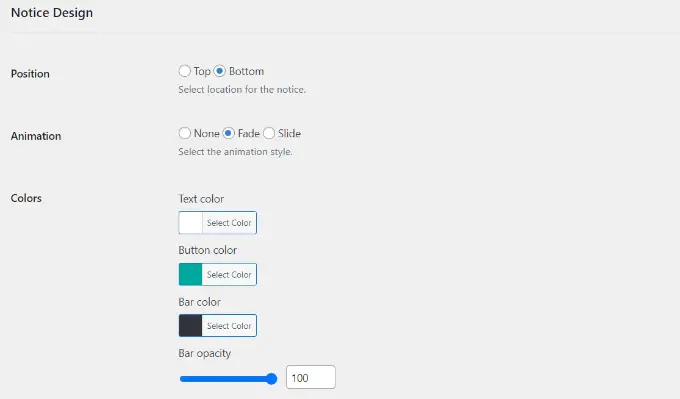
如果您向下捲動至「通知設計」部分,則可以選擇 Cookie 同意彈出視窗的位置、動畫、按鈕樣式和顏色。
您也可以設定按鈕類別來為彈出視窗新增自訂 CSS。

完成後,點擊末尾的“儲存變更”按鈕來儲存您的設定。
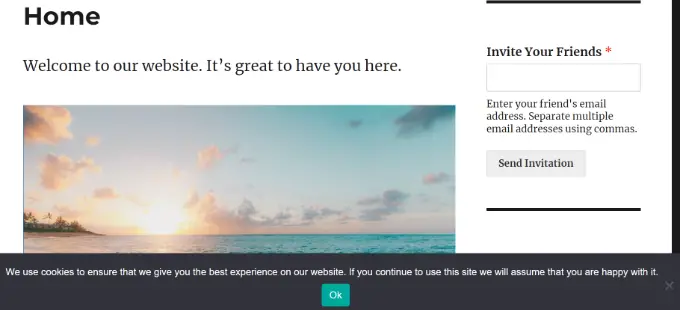
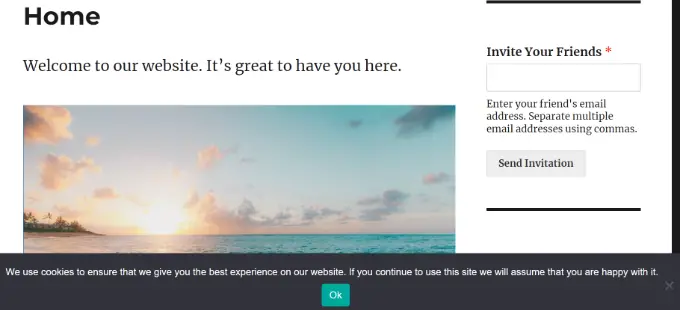
現在您可以造訪您的網站以查看您的 cookie 同意彈出視窗的實際情況。

方法2:使用Cookiebot新增Cookie彈出視窗(功能豐富)
設定 cookie 彈出視窗的另一種方法是使用 WordPress 的 Cookie 橫幅外掛程式或 Cookiebot 外掛程式。
雖然它不像 Cookie 通知那麼容易設置,並且除非您註冊免費的 Cookiebot 帳戶,否則它不會起作用,但它確實提供了一些額外的自訂選項。
首先,您可以安裝並啟用 WordPress 外掛的 Cookie 橫幅外掛。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
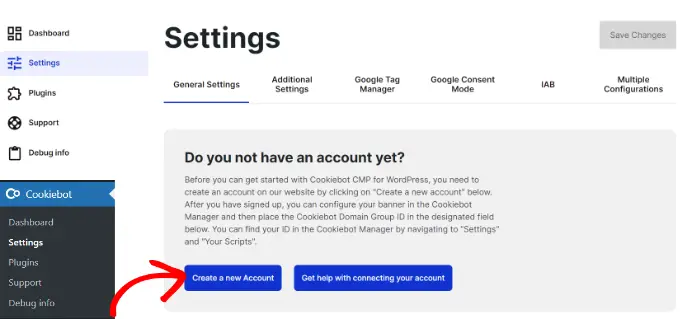
啟動後,新的 Cookiebot 部分將會加入您的 WordPress 儀表板。 您需要導覽至 WordPress 儀表板中的Cookiebot » 設定來設定外掛程式。
如果您還沒有 Cookiebot ID,則需要透過點擊「建立新帳戶」按鈕來註冊一個。

接下來,Cookiebot 網站將在瀏覽器的新分頁中開啟。
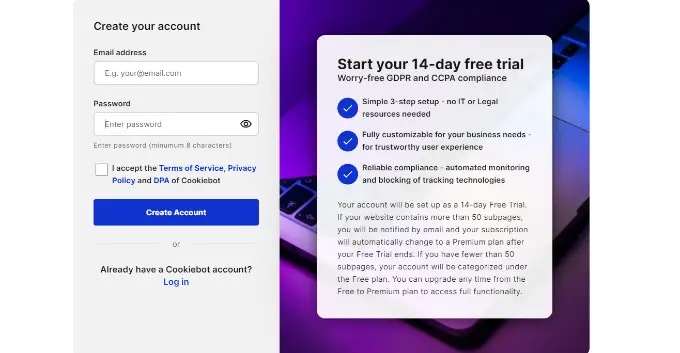
繼續輸入您的電子郵件地址和密碼。 您還需要點擊服務條款、隱私權政策和 DPA 複選框。

完成後,您可以按一下「建立帳戶」按鈕。
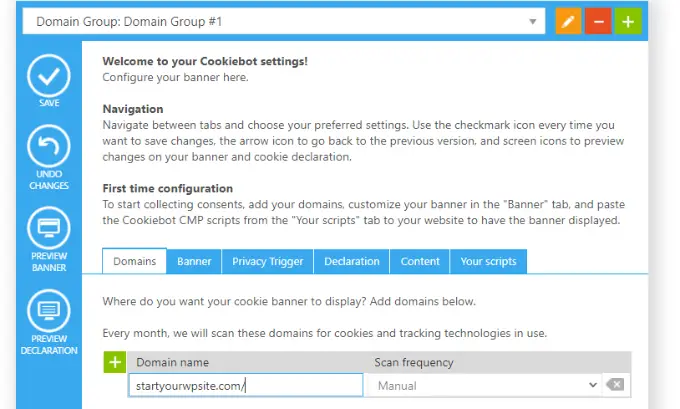
接下來,您將看到 Cookitbot 設定。 繼續並在網域名稱下新增您的網站 URL。 在免費版本中,您只能新增 1 個網域。

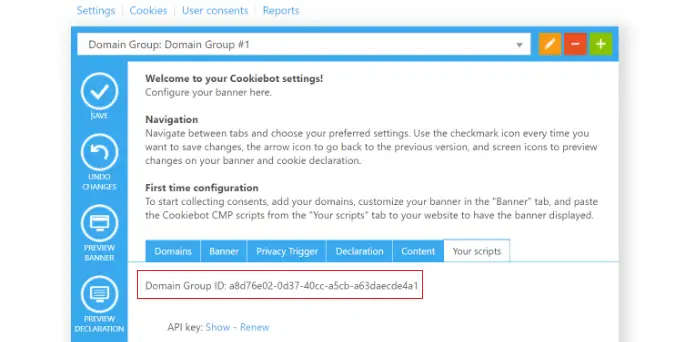
之後,您需要切換到“您的腳本”選項卡。
從這裡,只需複製“域組 ID”即可。

接下來,您可以返回 WordPress 儀表板中的 Cookiebot 設定。
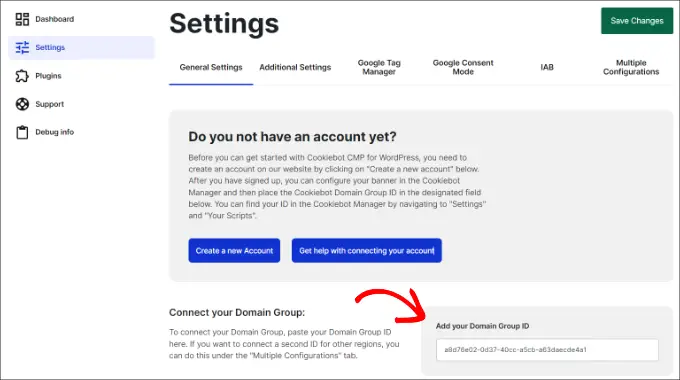
在「常規設定」標籤下,向下捲動至「連線您的網域群組」部分,然後在「新增您的網域群組 ID」欄位下輸入 ID。

完成後,不要忘記點擊頂部的“儲存變更”按鈕。
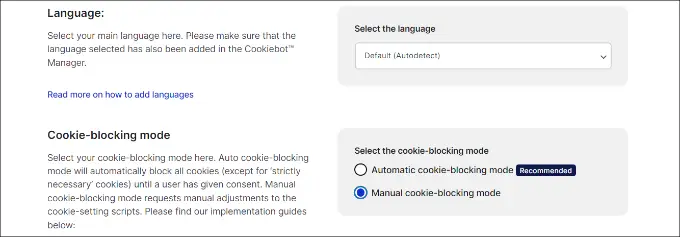
如果向下捲動,您會看到更多設定。 例如,該插件允許您選擇一種語言。 預設情況下,它將設定為“自動檢測”,但您可以單擊下拉式選單進行更改。
您也可以選擇 Cookie 阻止模式。 我們建議使用“自動 cookie 封鎖模式”,因為該外掛程式將阻止除絕對必要的 cookie 之外的所有 cookie,直到用戶同意為止。

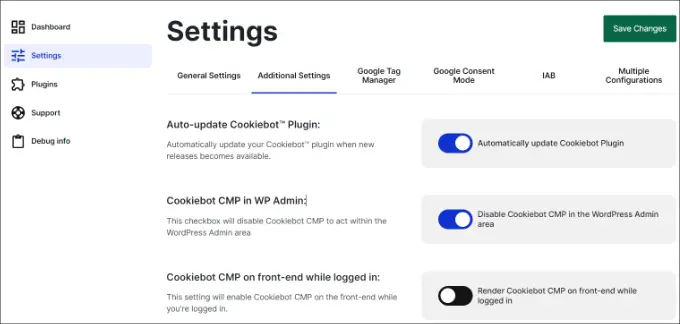
您可能想要檢查「進階設定」標籤中的「自動更新 Cookiebot」選項。

這樣,該插件就能隨時了解 GDPR 立法的任何變更。

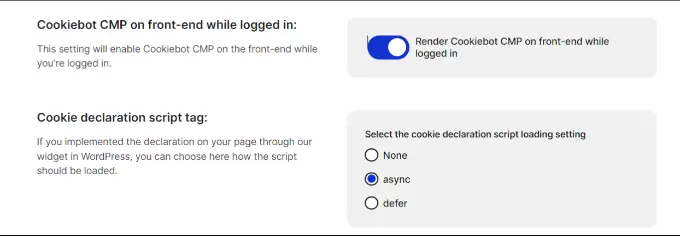
出於測試目的,您還應該啟用「登入時在前端渲染 Cookiebot CMP」選項。
如果您將其停用,那麼當您登入 WordPress 網站時將不會看到彈出視窗。

完成設定後,不要忘記點擊底部的“儲存變更”按鈕。
自訂您的 Cookie 彈出通知
我們還沒有完成,但我們已經很接近了。 要完成 Cookiebot 的配置,您現在需要返回 Cookiebot 網站。
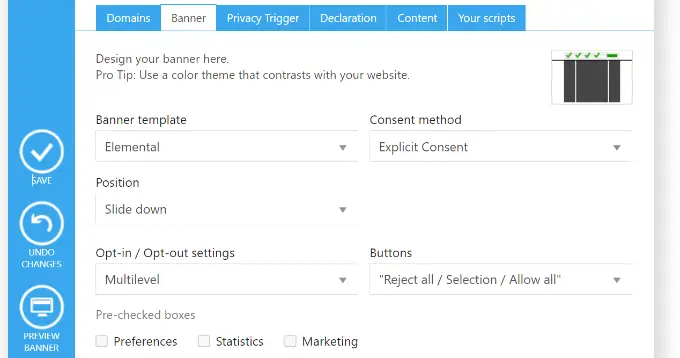
接下來,您需要導航到 Cookiebot 網站上的「橫幅」標籤。

在這裡,您可以選擇範本、編輯彈出視窗的位置和外觀。
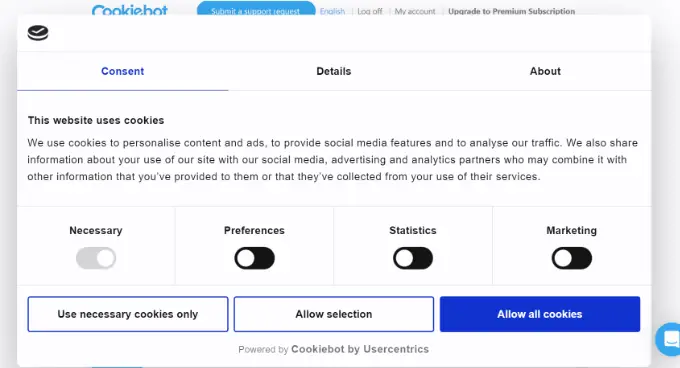
您可以透過點擊「預覽」按鈕或返回您的網站來查看變更。

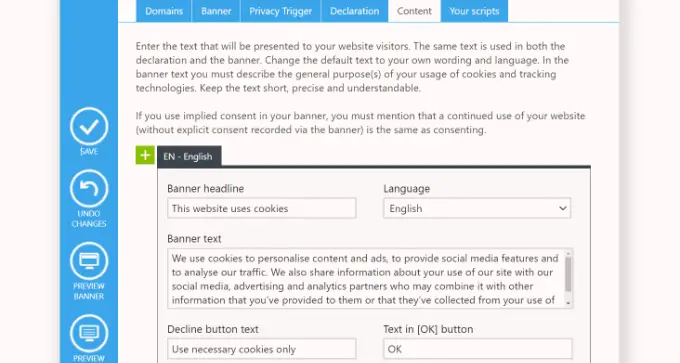
如果您發現彈出視窗中使用的措辭與您的網站使用 cookie 的原因不符,那麼您可以更改它。
您可以透過導覽至 Cookiebot 網站上的「內容」標籤來找到執行此操作的設定。

您可能還想在您網站的隱私權政策中新增 cookie 聲明。 如果您尚未建立隱私權政策頁面,那麼您可以按照我們的指南了解如何在 WordPress 中建立隱私權政策頁面。
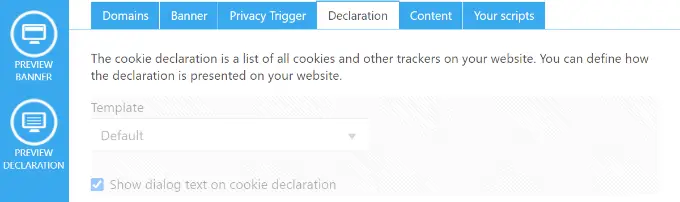
您需要先導覽至 Cookiebot 網站上的「聲明」標籤。 預設情況下,cookie 聲明使用 Cookiebot 的預設措詞。

如果您因為網站出於不同原因使用 cookie 而需要自訂訊息,那麼您需要進階 Cookiebot 訂閱。
或者,您可以在隱私權政策中輸入自己的聲明,但您會錯過一些功能,例如訪客可以更改或撤回其同意的連結。
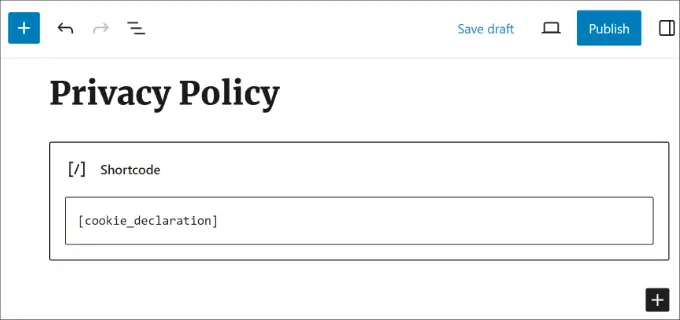
在本教程中,我們將在隱私權政策中新增預設聲明。 您只需編輯您的隱私權政策並在您想要顯示 cookie 聲明的位置插入短代碼[cookie_declaration] 。

要查看聲明,您需要儲存並預覽頁面。
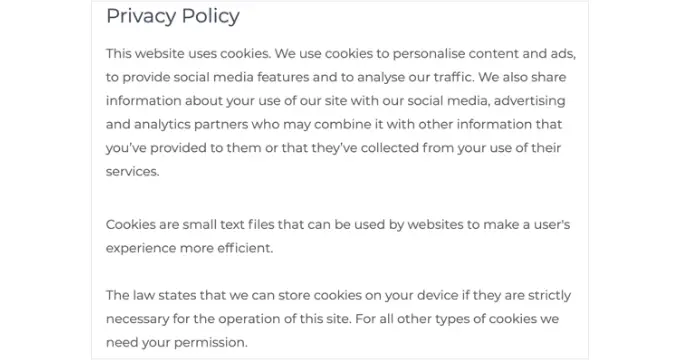
這就是我們測試網站上前幾段的樣子。

獎勵:利用 MonsterInsights 提高 GDPR 合規性
MonsterInsights 是適合您的 WordPress 網站的最佳分析解決方案。 這也是提高您遵守 GDPR 和其他隱私權法規的最簡單方法。
這是因為 MonsterInsights 提供了一個開箱即用的歐盟合規插件。 它將自動更改您的分析設置,以幫助您遵守隱私法。

歐盟合規附加組件包含在高級計畫中。 最好的一點是它會自動與 Cookie NOTICE 和 Cookiebot 整合。
第一步是安裝 MonsterInsights 外掛程式並將其連接到您的 Google Analytics 帳戶。 有關更多信息,請參閱有關如何使用 MonsterInsights 安裝 Google Analytics 的指南。
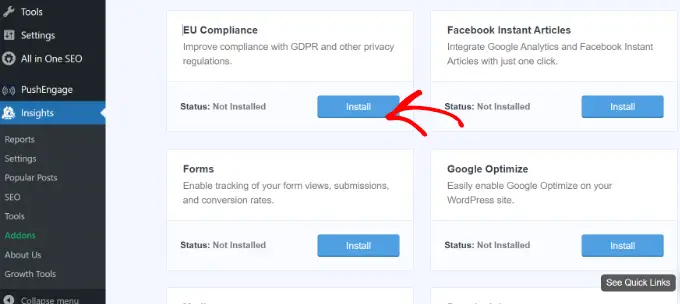
安裝並設定 MonsterInsights 後,您需要安裝並啟動 EU 合規性外掛程式。
您可以透過導覽至 WordPress 儀表板中的Insights » Addons頁面來完成此操作。 接下來,找到歐盟合規性插件並點擊“安裝”按鈕。

該插件將自動啟動。
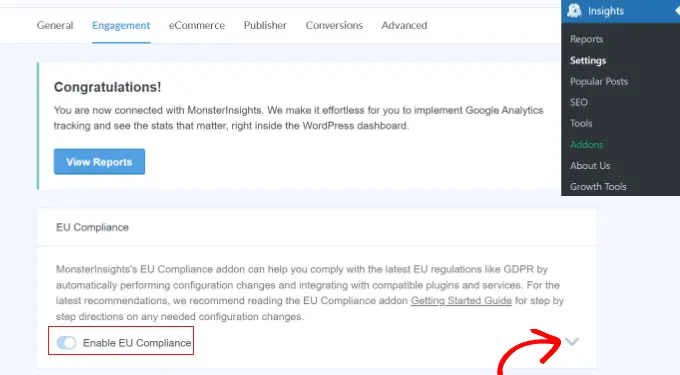
您可以透過前往MonsterInsights » 設定頁面並切換到「參與」標籤來檢查這一點。
當您查看歐盟合規性部分時,您將看到該插件已開啟。

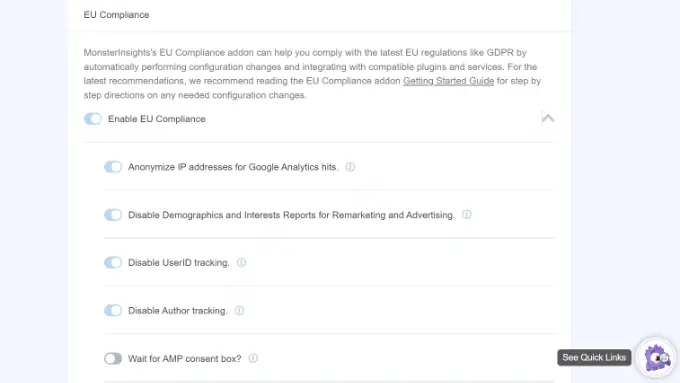
如果您點擊螢幕右側的向下箭頭,您可以看到外掛程式對您的網站所做的配置變更的詳細清單。
例如,您可以看到它自動匿名化 Google Analytics 中的 IP 位址、禁用的人口統計和興趣報告、禁用的 UserID 追蹤等等。

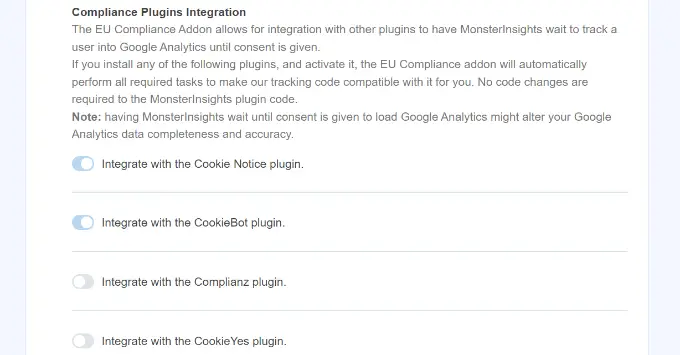
接下來,您可以向下捲動以查看 MonsterInsights 與不同 cookie 外掛程式(如 Cookie NOTICE 和 CookieBot)的相容性。
如果您的網站上安裝了任何插件,MonsterInsights 將自動變更 Google Analytics 追蹤程式碼。 這樣,它將在 Google Analytics 中追蹤用戶之前等待同意。

我們希望本文能協助您在 WordPress 網站上新增 cookie 同意彈出視窗。
您可能還想查看我們的逐步指南,以了解如何正確地將 WordPress 網站從 HTTP 遷移到 HTTPS,或查看我們對小型企業最佳商務電話服務的比較。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
