如何在 WordPress 頁尾中新增動態版權日期
已發表: 2023-08-16如果您想讓您的內容受到版權法的保護,最好建立一個頁腳,清楚地說明您的網站的創建時間以及最新內容的發佈時間。 您可以透過在 WordPress 頁腳中新增動態版權日期來輕鬆實現此目的。
為什麼要在 WordPress 頁腳中新增動態版權日期
透過在版權聲明中新增日期,您可以確保您的內容在當年(或您的網站運行的年份範圍)內受到版權法的保護。 然而,每年手動修改日期可能非常耗時。 另外,很容易忘記這樣做。
這就是為什麼在 WordPress 頁腳添加動態版權日期是個好主意。 這樣,您的頁腳將自動更新,確保您的內容始終被覆蓋。
這也是向搜尋引擎(如 Google)表明您的網站活躍且新鮮的簡單方法。 由於搜尋引擎會優先考慮具有相關、有價值內容的網站,因此這可以間接提高您的搜尋排名。 因此,您可以在結果頁面中獲得可見性並吸引更多訪客造訪您的內容。
既然您知道為什麼在 WordPress 頁腳上新增動態版權日期是個好主意,那麼讓我們來看看兩種簡單的方法。
- 使用像自動版權年份更新器這樣的插件
- 應用自訂 PHP 片段作為短程式碼
1.使用像自動版權年份更新器這樣的插件
將動態版權日期新增至 WordPress 頁腳的最簡單方法是使用外掛程式。 自動版權年份更新是一個很好的選擇,因為年份會自動更新。 另外,您將使用短代碼添加版權聲明,以便它可以放置在您網站上的任何位置。
這個過程看起來會略有不同,具體取決於您使用的是 Neve 等經典主題還是 Neve FSE 等區塊主題。 我們將向您展示如何同時使用兩者。
如何建立具有經典主題的 WordPress 版權頁腳
首先,您需要在 WordPress 儀表板中安裝並啟用該外掛程式。 然後,前往「外觀」 > “小工具”並展開“頁尾”標籤。
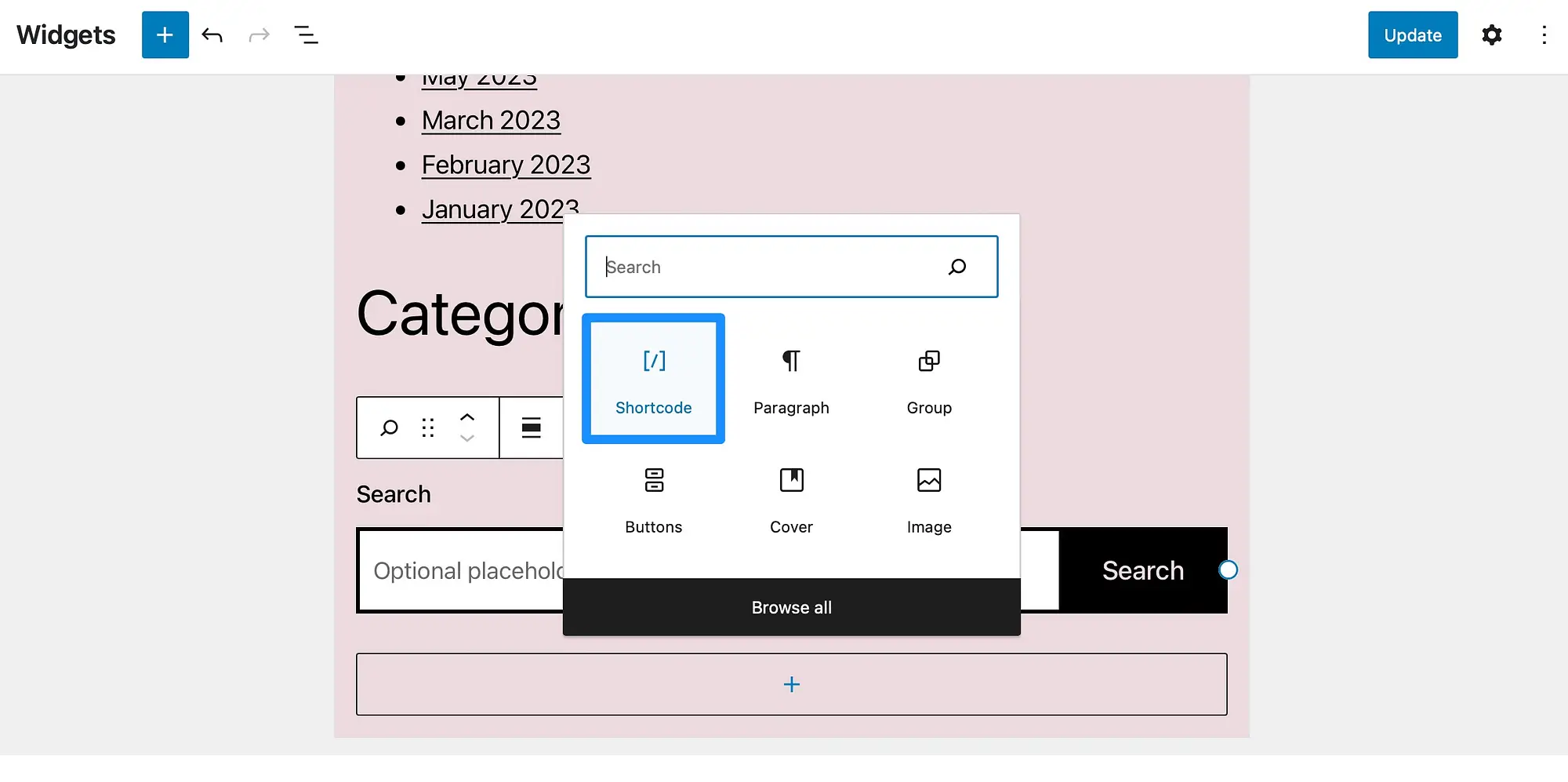
點擊+圖示新增小工具並選擇簡碼區塊:

輸入以下簡碼: [cr_year]
您可能還想在 WordPress 頁腳中加入版權符號。 在這種情況下,您需要將以下短代碼新增至區塊: [cr_symbol]
點擊更新以儲存您的變更。 然後,在新分頁中開啟您的網站以查看完整的 WordPress 版權頁尾:

雖然此方法是使用經典主題建立 WordPress 版權聲明的最佳方法,但下一節將向您展示如何使用區塊主題進行此操作。
如何創建帶有塊主題的 WordPress 版權頁腳
如果您使用區塊主題,則使用自動版權年份更新程式外掛程式將動態版權日期新增至頁腳的步驟略有不同。 首先,照常安裝並啟用插件。
但是,您需要透過前往儀表板中的「外觀」 > “編輯器”來開啟完整網站編輯器 (FSE)。 選擇模板部件>頁腳:

點擊+圖示新增區塊並選擇Shortcode 。 在這裡,新增以下短程式碼以將動態版權日期新增至您的 WordPress 頁尾: [cr_year]
您可能還想使用以下簡碼添加版權符號: [cr_symbol]
現在,按一下「儲存」 。 然後,在網站前端預覽更改:

就是這樣。 現在,您已經在區塊主題中為 WordPress 版權頁腳新增了動態日期。
2.應用自訂 PHP 片段作為短程式碼(使用程式碼片段)
使用外掛程式為 WordPress 版權頁腳添加動態日期的缺點是它只顯示當前年份。 但是,您可以新增一個動態日期,涵蓋自您啟動網站以來的所有年份(直到本年度)。 為此,程式碼必須依賴最舊帖子的日期。
此方法通常需要您編輯functions.php檔案。 然而,這可能有風險(尤其是對於初學者),因為即使是輕微的錯誤也可能會破壞您的網站。 因此,使用Code Snippets這樣的外掛程式來新增和編輯程式碼會更安全。
首先,您需要從 WordPress 儀表板安裝並啟動程式碼片段。 然後,前往「程式碼片段」 > “新增內容” 。
在這裡,為您的程式碼片段指定一個容易記住的名稱,並確保選擇“Functions PHP”選項卡:

現在,將以下程式碼複製到程式碼框中:
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );向下捲動並選擇要運行程式碼的位置。 例如,您可以在任何地方、前端或管理區域執行該程式碼片段。 對於這個特定的程式碼片段,它只需要在您網站的前端運行。


接下來,點擊“儲存變更並啟動” 。
接下來,轉到頁腳的設定。 根據您使用的是啟用 FSE 的區塊主題還是經典主題,您將在 WordPress 儀表板的不同區域中找到此部分。
- 對於塊主題,請進入外觀→編輯器。
- 對於經典主題,請進入外觀→自訂。
然後,在您希望顯示自訂頁腳版權的位置新增以下短代碼:
[ti_dynamic_copy]現在剩下要做的就是前往前端查看 WordPress 頁腳中的動態版權日期:

但請記住,使用任何自訂程式碼片段修改網站可能會導致 WordPress 崩潰。 在進行任何此類修改之前,最好先備份您的網站。
結論
讓您的網站受到版權法保護的最簡單方法之一是在網站頁腳中顯示清晰的通知。 不過,為 WordPress 頁腳添加動態版權日期也是一個好主意,以便它每年自動更新。
回顧一下,以下是為 WordPress 頁腳添加動態版權日期的兩種簡單方法:
您對如何在 WordPress 頁腳中新增動態版權日期有任何疑問嗎? 請在下面的評論中告訴我們!
