如何在 WordPress 頁腳中添加動態版權日期
已發表: 2023-06-13您想在 WordPress 網站的頁腳中添加動態版權日期嗎?
版權日期已過時的網站可能看起來不專業。 在網站頁腳添加動態版權日期可以向訪問者表明您的網站是最新的並且定期維護。
在本文中,我們將向您展示如何輕鬆地在 WordPress 頁腳中添加動態版權日期。

為什麼要在 WordPress 頁腳中添加動態版權日期?
版權日期通常涵蓋您的 WordPress 網站的內容、設計和代碼受版權法保護的當年或年份範圍。
您網站上的版權日期應該是最新的,但手動更新需要時間,而且您可能會忘記這樣做。
這就是動態版權日期可以提供幫助的地方。 它將自動更新以確保日期準確並符合不同國家的版權法。
它還有助於保護您的內容免受版權侵犯和抄襲。
此外,更新的版權日期還向搜索引擎表明您的網站維護良好且活躍。 這可以幫助提高您網站的搜索引擎排名並吸引更多流量到您的網站。
在本文中,我們將向您展示如何在 WordPress 頁腳中輕鬆添加動態版權日期。 您可以使用下面的快速鏈接跳轉到您要使用的方法:
- 方法 1:使用 WPCode 添加動態版權日期(推薦)
- 方法 2:使用自動版權年份更新程序將動態版權日期添加到 WordPress 頁腳
方法 1:使用 WPCode 添加動態版權日期(推薦)
如果您想生成一個動態版權日期,涵蓋從 WordPress 博客開始到當前年份的所有年份,那麼此方法適合您。 它的工作原理是使用最舊帖子和最新帖子的發布日期。
要將動態版權日期添加到 WordPress 頁腳,許多教程會告訴您將自定義代碼添加到主題的functions.php 文件中。 然而,輸入代碼時的最小錯誤都可能會破壞您的網站。
這就是為什麼我們建議使用 WPCode,它是市場上最好的 WordPress 代碼片段插件。 這是向您的網站添加代碼的最簡單、最安全的方法。
首先,您需要安裝並激活 WPCode 插件。 有關更多說明,您可能需要查看我們有關如何安裝 WordPress 插件的教程。
注意:您還可以在本教程中使用免費的 WPCode 插件。 但是,升級到專業版將使您可以訪問代碼片段、智能條件邏輯等雲庫。
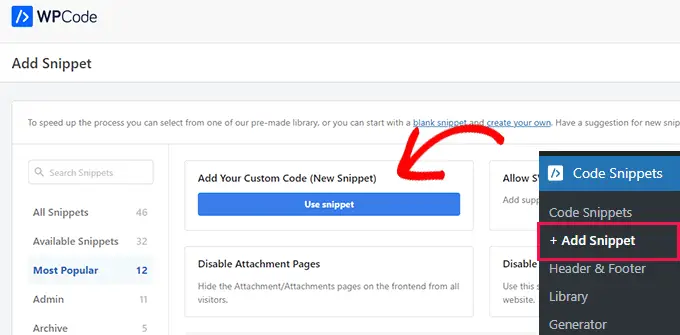
激活後,只需從 WordPress 管理側邊欄訪問代碼片段 » + 添加片段頁面。
從這裡,轉到“添加自定義代碼(新代碼段)”選項,然後單擊其下方的“使用代碼段”按鈕。

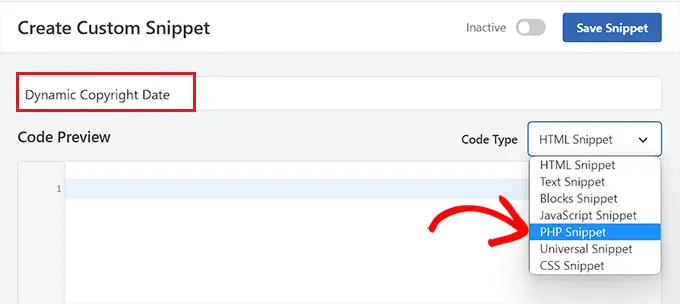
這將引導您進入“創建自定義代碼片段”頁面,您可以在其中開始輸入代碼片段的名稱。
請記住,該名稱不會顯示在前端,僅用於識別目的。
之後,您需要從右上角的下拉菜單中選擇“PHP Snippet”作為代碼類型。

完成後,只需將以下代碼複製並粘貼到“代碼預覽”框中即可:
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
激活後,此代碼將自動獲取數據並根據您網站上最舊和最新的帖子顯示您的版權日期。
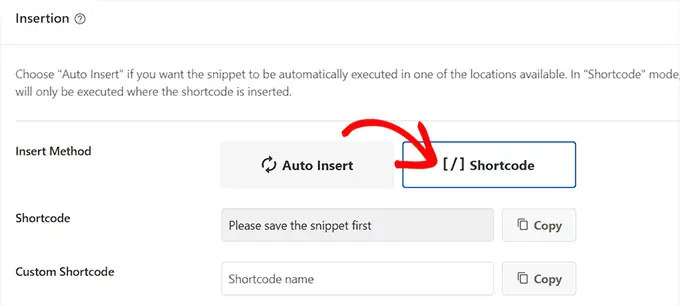
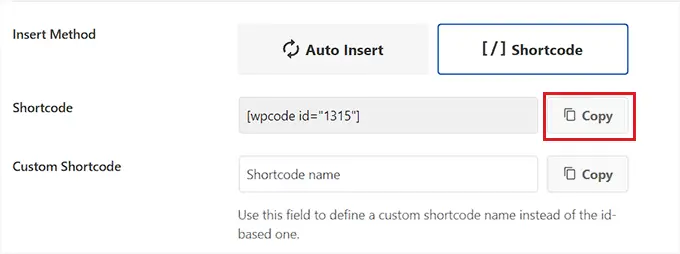
接下來,向下滾動到“插入”部分並選擇“短代碼”方法。
我們使用這種方法是因為我們想專門向 WordPress 頁腳添加代碼。

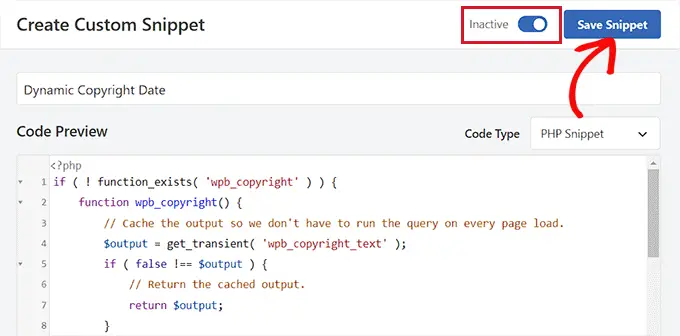
最後,滾動回到頂部並將“非活動”開關切換為“活動”。
完成此操作後,只需單擊“保存片段”按鈕即可存儲您的設置。

現在,您必須滾動回“插入”部分,然後單擊旁邊的“複製”按鈕來複製短代碼。
請記住,在激活並保存代碼片段之前,您將無法複製短代碼。


使用小部件將動態版權日期添加到 WordPress 頁腳
您現在需要將短代碼添加到 WordPress 頁腳。 如果您使用的是經典主題而沒有完整的站點編輯器,則此方法適合您。
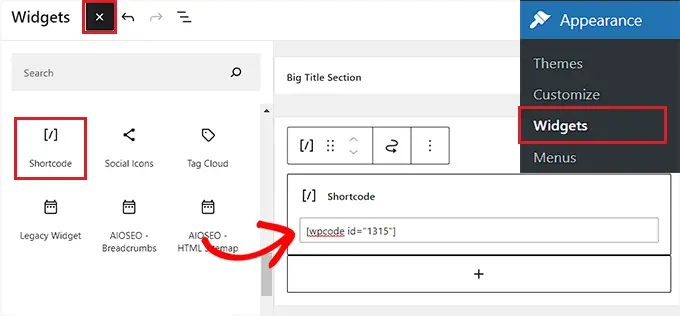
複製短代碼後,從 WordPress 管理側邊欄轉到外觀 » 小部件頁面。
從這裡,向下滾動到“頁腳”選項卡並將其展開。
在本教程中,我們使用 Hestia Pro 主題。 根據您使用的主題,您的小部件頁面可能看起來有點不同。
接下來,您需要單擊屏幕左上角的“+”按鈕並查找簡碼塊。
找到它後,只需將該塊添加到“頁腳”選項卡,然後將 WPCode 短代碼粘貼到其中即可。

最後,單擊頂部的“更新”按鈕保存更改。
現在,您可以訪問您的網站來查看正在運行的動態版權日期。

在基於塊的主題中添加動態版權日期
如果您在 WordPress 網站上使用基於塊的主題,則可以使用此方法將版權短代碼添加到頁腳。
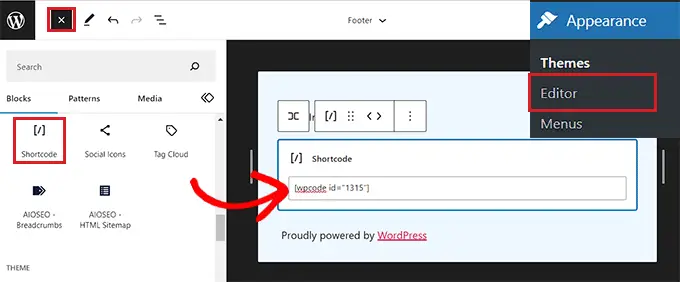
首先,您需要從 WordPress 管理側邊欄訪問外觀 » 編輯器頁面。 這將在您的屏幕上啟動完整的站點編輯器。
從這裡,選擇頁腳部分,然後單擊屏幕左上角的“+”按鈕。
接下來,只需找到簡碼塊並將其添加到頁腳中您的首選區域即可。
完成此操作後,將動態版權日期短代碼粘貼到塊中。

最後,不要忘記單擊頂部的“保存”按鈕來存儲您的設置。
您現在可以訪問您的網站來查看正在生效的動態版權日期。

方法 2:使用自動版權年份更新程序將動態版權日期添加到 WordPress 頁腳
如果您不想在網站上使用代碼,那麼此方法適合您。
首先,您需要安裝並激活自動版權年份更新程序插件。 有關詳細信息,您可能需要查看我們有關如何安裝 WordPress 插件的指南。
激活後,該插件將自動獲取您的版權日期的數據。 請記住,該插件僅顯示當前年份,而不顯示該網站已使用的年份範圍。
要顯示版權日期,您現在必須向網站頁腳添加短代碼。
在經典主題中添加動態版權日期
如果您使用的是不使用完整站點編輯器的經典主題,那麼此方法適合您。
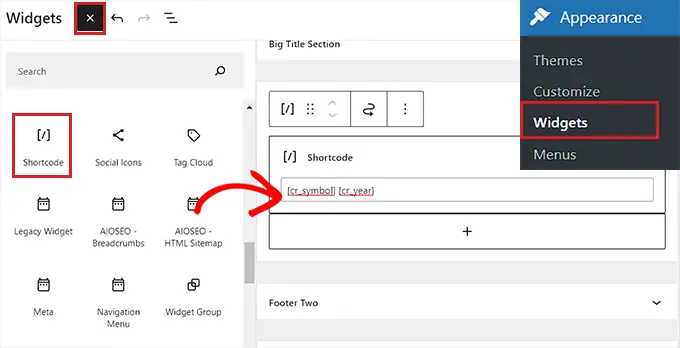
首先,您需要從 WordPress 管理側邊欄訪問外觀 » 小部件頁面。 到達那里後,向下滾動到“頁腳”選項卡並將其展開。
在本教程中,我們使用 Hestia Pro 主題,因此您的小部件可能看起來有點不同,具體取決於您使用的主題。
接下來,單擊屏幕左上角的“+”按鈕並找到簡碼塊。
只需將該塊添加到“頁腳”選項卡,然後將以下短代碼複製並粘貼到其中即可顯示版權日期:
[cr_year]

如果您還想添加版權符號和日期,那麼您還應該添加以下短代碼。
[cr_符號]
最後,單擊頂部的“更新”按鈕保存更改。
現在,您可以訪問您的網站來查看正在運行的動態版權日期。

在基於塊的主題中添加動態版權日期
如果您在完整站點編輯器中使用基於塊的主題,則可以使用此方法插入動態版權短代碼。
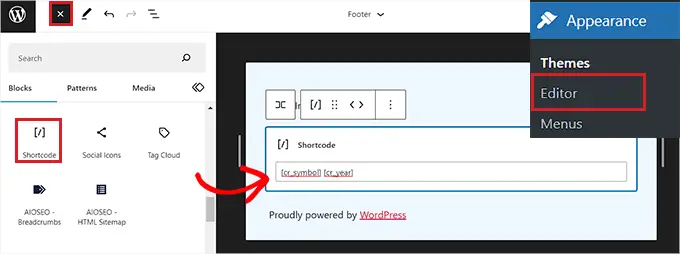
您需要從 WordPress 管理側邊欄前往外觀 » 編輯器頁面。
到達那里後,選擇“頁腳”部分,然後單擊屏幕左上角的“+”按鈕。 然後,查找並添加簡碼塊。
之後,將以下短代碼添加到塊中以在您的網站上顯示版權日期:
[cr_year]

如果您想添加版權符號和日期,只需將以下短代碼複製並粘貼到塊中即可:
[cr_符號]
最後,單擊頂部的“保存”按鈕來存儲您的設置。
現在,您可以訪問您的網站以查看動態版權日期。

我們希望本文能幫助您了解如何在 WordPress 頁腳中添加動態版權日期。 您可能還想查看我們關於如何在 WordPress 中使用標題分析器來改進 SEO 標題的教程,以及我們精選的最佳 WordPress 插件來發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 頁腳中添加動態版權日期一文首次出現在 WPBeginner 上。
