如何將 Facebook 頁面添加到您的 WordPress 網站
已發表: 2022-09-11如果您是 WordPress 用戶,您可能想知道如何將Facebook 頁面添加到您的網站。 畢竟,Facebook 擁有超過 20 億活躍用戶,是推廣內容和與潛在客戶聯繫的絕佳方式。 幸運的是,有幾種不同的方法可以將 Facebook 頁面嵌入 WordPress。 在本文中,我們將向您展示如何使用插件、小部件和手動代碼來實現。
Facebook 每月近 20 億的用戶已經讓任何人都無法忽視它。 您可以使用 Showeblogin 的社交插件來完成各種任務。 可以為頁面顯示類似 Facebook 的按鈕,可以嵌入 Facebook 帖子或頁面,還可以添加 Facebook 評論框。 第一步是下載並安裝 Showeblogin Social 插件。 下一步是添加 Facebook 小部件。 您必須在您的網站上有小部件才能使用該插件,儘管它使用短代碼。 您必須包含小部件才能這樣做。
第三步是使用簡碼創建您的 Facebook 頁面。 您需要做的唯一更改是將Facebook URL更改為您要使用的 URL。 訪問者可以輕鬆單擊“贊”按鈕,與朋友分享,或簡單地滾動瀏覽頁面上的帖子。 在盡可能多的社交媒體平台上存在的目標是增加您的網站獲得追隨者的可能性。 儘管 Facebook 在受眾規模方面佔據主導地位,但暫時不要放棄它。 借助 WordPress 的大型插件庫,您可以輕鬆地將社交媒體集成到任何社交平台中。
您可以在 WordPress 上嵌入 Facebook 訂閱源嗎?
 信用:smashballoon.com
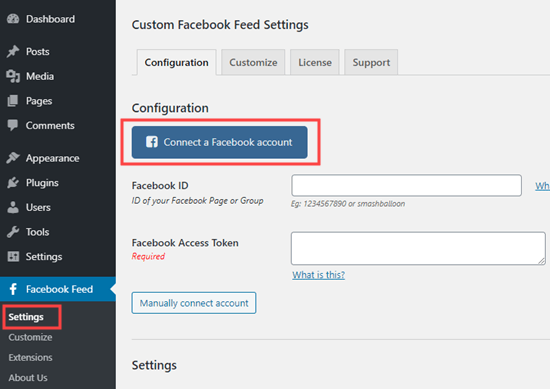
信用:smashballoon.com前往 Facebook 動態部分,與 Facebook 建立聯繫。 您可以從 WordPress 儀表板查看所有提要。 單擊 Facebook 提要後,您將被帶到您嵌入它的頁面。 您現在可以訪問 Facebook 訂閱源的實時編輯器。 從右上角選擇嵌入。
您可以通過顯示 Facebook 提要來增加對 WordPress 網站的訪問次數。 您的觀眾可以通過訪問您的頁面或時間線來查看您最近在 Facebook 上所做的事情。 在 WordPress 網站上嵌入 Facebook 提要的兩種方法之一是使用第三方插件。 在本課程中,我們將研究兩種選擇最合適的方法。 本分步指南教您如何將 Facebook 提要添加到您的 WordPress 網站。 成功安裝後,激活 WordPress 網站上的 Smash Balloon Social Post Feed 插件。 代碼將被複製並粘貼到頁面、帖子、小部件或頁腳的提要部分。
內容編輯器可以快速顯示您的提要的預覽。 可以通過轉到 WordPress 儀表板中的“設置”頁面來配置該插件。 您有許多可以試驗的自定義選項。 您可以通過在提要上方或下方添加點贊頁面框,將您的 Facebook 頁面啟用為您網站上的點贊頁面。 或者,您可以在側邊欄中嵌入 Facebook 提要,這將替換您網站上的帖子或頁面。 可以在 WordPress 管理儀表板的外觀部分中配置自定義 Facebook 提要。 三點按鈕位於頁面頂部。
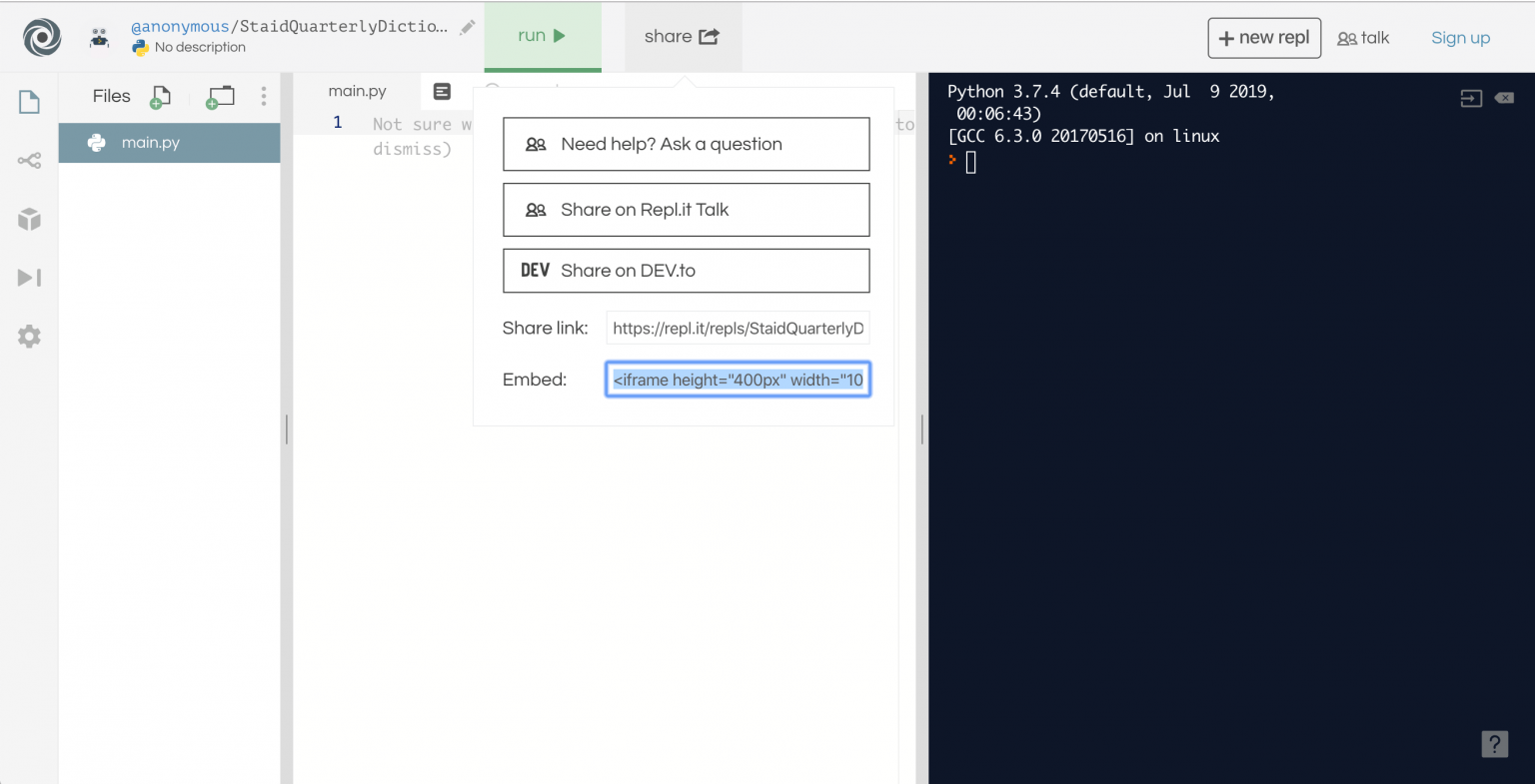
在每個帖子的右側,單擊嵌入鏈接。 當你點擊它時,會出現一個 iframe 代碼。 要顯示 Facebook 帖子,請將代碼複製並粘貼到頁面的帖子、小部件或頁腳區域。
如何在您的 WordPress 網站上嵌入 Facebook 時間線或事件源。
如何將Facebook 時間線添加到 WordPress 網站? 首先,轉到外觀。 WordPress 管理區域將顯示一個小部件頁面。 然後,您可以將“文本”小部件拖動到側邊欄中您希望時間線出現的任何位置。 短代碼 [custom-Facebook-feed] 現在可以保存為小部件。 您的 Facebook 主頁的 URL 必須複製到單擊主頁插件後出現的框中。 然後,在選項卡部分中,鍵入事件。 轉到獲取代碼頁面並使用上述步驟將您剛剛鍵入的代碼複製並粘貼到現有站點中。 最後,你擁有它。
如何在 WordPress 中嵌入頁面?
 信用:codethump.com
信用:codethump.com導航到左側列,然後單擊“添加新”部分中的“插件”鏈接。 可以通過轉到“搜索插件...”框並選擇“插入頁面”來找到插入頁面。 找到插件後,按“立即安裝”按鈕。 要激活插件,請在安裝後按“激活”按鈕。
GreenGeeks 有嵌入 WordPress 內容的說明。 今天,我們將向您展示如何將 WordPress 頁面插入到您的內容中。 您可以將任何類型的 WordPress 內容插入帖子或頁面。 包括自定義帖子類型,無論是您創建的還是插件創建的。 如果您使用古騰堡,則需要使用簡碼塊手動將插入頁面功能添加到帖子中。 當您撰寫或編輯帖子時,您會注意到一個顯示“插入頁面”的圖標。 單擊此按鈕後,在您的帖子中插入一個頁面。
默認是僅顯示嵌入頁面的標題。 如果您想查看嵌入的內容,可以更改它。 當您在 Gutenberg 塊編輯器中嵌入頁面時,它會執行與將其插入到經典編輯器中時相同的操作。 如果您使用的是 WordPress,則必須手動添加短代碼。 嵌入式元素的應用範圍很廣,我們只是觸及了表面。 自定義帖子類型可用於創建各種錯綜複雜的嵌入場景。 還有許多簡單的應用程序。
如何禁用 WordPress 嵌入
像 No Embeds 這樣的插件是完全消除嵌入的好方法。 無需創建自定義插件頁面即可使用此插件,但它非常強大。 您可以更改任何帖子中的嵌入代碼,也可以禁用特定頁面中的所有嵌入。 您還可以自定義視頻的顯示方式,允許它們出現在不同的位置,防止來自特定域的嵌入。
好消息是,有許多插件可幫助您刪除嵌入,無論您是想暫時禁用它們還是永久禁用它們。
在 Google 網站上嵌入 Facebook 頁面
在 Google 網站上嵌入 Facebook 頁面很容易。 只需按照以下步驟操作: 1. 找到您要嵌入的 Facebook 頁面。 2. 從地址欄中復制頁面 URL。 3. 轉到您的 Google 站點並單擊您想要添加 Facebook 頁面的頁面。 4. 單擊“編輯”按鈕。 5. 單擊“插入”菜單,然後選擇“更多小工具”。 6. 在“選擇小工具”框中,搜索“iframe”。 7. 選擇“iframe”小工具並單擊“添加”按鈕。 8. 將Facebook 頁面 URL粘貼到“URL”字段中。 9. 必要時調整寬度和高度。 10. 單擊“確定”按鈕。 11. 點擊“保存”按鈕。

要在您的 Google 站點上嵌入 Facebook 提要,您必須首先生成嵌入代碼。 輸入有效憑據後,您的提要將在幾秒鐘內出現。 它提供了一個設計選項,允許您更改提要顯示的外觀,您可以使用許多選項。 以下步驟將引導您完成將 Facebook 提要從 Taggbox 小部件編輯器嵌入到 Google 搜索結果的過程。 登錄您的 Google 站點帳戶並選擇您要嵌入 Facebook 小部件的頁面。 從網頁彈出菜單中選擇 EMBED CODE 並粘貼嵌入代碼,然後單擊 NEXT 完成。 從今天起,Facebook 小部件將作為預覽顯示在您的 Google 網站頁面上。
如何在沒有插件的情況下在 WordPress 中添加 Facebook 頁面
無需使用任何插件手動添加框。 要訪問 Like Box 頁面,請訪問Facebook Social Plugin的網站。 請提供指向您的 Facebook 頁面的鏈接並指定您的點贊框的外觀。 按下 Get Code 按鈕可激活 Get Box 代碼。
頁面插件使在您的網站上嵌入和推廣Facebook 頁面變得簡單。 訪問者可以在 Internet 上與其他人分享您的主頁,就像在 Facebook 上一樣。 如果您想在沒有插件的情況下將 Facebook 頁面添加到 WordPress 頁面,您可以通過轉到 Facebook 頁面插件 URL (https://developers.Facebook.com/docs/plugins/page-plugin) 來實現。
在網站 Html 上嵌入 Facebook 提要
為了在您的網站上嵌入 Facebook 事件源,您必須首先在框中輸入頁面插件的 URL。 如果要編寫事件,請轉到選項卡部分並鍵入事件。 然後,使用上面顯示的步驟將該代碼複製並粘貼到您現有的網站中。 您現在可以繼續填寫表格。
將 Facebook 頁面中的帖子、圖像和視頻上傳到您的網站,並使其具有專業的外觀。 通過發布令人驚嘆的內容,讓您的社交媒體關注者輕鬆關注您。 許多 CMS 或站點構建器不允許自定義 HTML 以允許實現小部件。 WordPress 版本包括Facebook Feed 小部件。 有幾種模型需要考慮,但總的來說,您應該選擇最能滿足您需求的模型。 全寬的帖子。 列表中還包括其他功能特性。
在線演示包括六個專業設計的模板,以及六個專業設計的模板。 如何在 Facebook 源上使用谷歌翻譯 如果您的網站需要使用 Facebook 源來增強,您可以使用谷歌翻譯。 Joomla 是一種流行的內容管理系統 (CMS),可讓您創建網站和應用程序。 如果您選擇 Joomla 作為您的網站創建工具,您可能會擔心它需要改進。 聯繫 Elfsight 的幫助中心以獲取專業創建的 Facebook Feed 小部件。 一般來說, Drupal Facebook Feed是一種流行的 CMS,廣泛用於構建、發布和管理網站。 如果您為自己的網站選擇 Drupal,您可能需要向其添加其他功能,例如 Facebook 訂閱源。
在本文中,我們將了解它如何為 Drupal 增加價值以及如何將其添加到任何站點。 可以將 Facebook Feed 小部件集成到 Drupal。 視頻說明中描述的安裝可以擴展到更長的長度。 此外,您必須決定是否應用我們之前文章中討論的 GTM。 如果您有付費計劃,您可以隨時要求安裝您的小部件; 如果沒有,他們會很樂意為您安裝它。 Wix.com 可以通過多種方式嵌入 Facebook Feed 工具。 例如,您可以在下面描述的安裝過程中使用視頻說明。
或者,我們已經描述瞭如何使用 GTM,這是另一種選擇。 還提供了六個專業設計的模板,可以在在線演示中查看。 如果它是付費計劃的一部分,您可以隨時向他們發送帶有您的小部件的便條,他們會很樂意將 Facebook Feed 插件添加到您的帳戶中。 聯繫 Elfsight 的幫助中心,獲取他們安裝的專業級 Facebook feed 插件。 Facebook 提要如下圖所示。 如果您的Facebook 新聞提要未加載,可能是因為它無法正常工作。 如果不起作用,請嘗試退出 Facebook,然後重新登錄。要重置您的提要,請單擊提要旁邊的三個點,然後從菜單中選擇編輯首選項。
您可以在網站上嵌入 Facebook 頁面嗎?
主頁插件可讓您輕鬆地在您的網站上嵌入和推廣任何公共 Facebook主頁。 您可以擁有與 Facebook 相同的效果,允許您的訪問者在不離開您的網站的情況下自行分享和喜歡該頁面。 例如,頁面插件可用於添加不受國家或年齡限制的任何頁面。
Showeblogin Facebook 頁面
Showeblogin 目前沒有 Facebook 頁面。
Showeblogin Social 插件是一個特殊的 Facebook Like 框,使用 HTML5 屬性創建,專為 Facebook 頁面設計。 使用這個 WordPress 插件,您可以使用響應式、流暢和靜態的佈局輕鬆地在您的 WordPress 網站上嵌入和推廣 Facebook 頁面。 您可以使用簡碼選擇您自己的 Facebook 頁面的大小、標題封面、號召性用語按鈕、帖子數量和頁面外觀。 當您將此插件添加到側邊欄時,您可以輕鬆集成任何其他社交插件。 您不必再次在網頁中包含適用於 JavaScript 的 Facebook SDK。 將這些代碼包含在您網站的任何側邊欄、頁腳小部件、帖子或頁面中(如果有的話)很簡單。 請記住,點贊按鈕的寬度必須是*標準的。
它的長度必須至少為 225 像素。 使用 450x32px 選項,您可以更改任何像素值的寬度。 評論插件支持 320px 作為最小寬度。 時間系統可以用來代替訂單數據社交。
