如何將 Favicon 添加到您的 WordPress 網站
已發表: 2022-09-08網站圖標是一個 16×16 的小圖像,當您的網站被調用時,它會顯示在瀏覽器的地址欄和書籤菜單中。 為您的網站設置一個網站圖標是一個好主意,因為它有助於它從其他網站中脫穎而出並使其更令人難忘。 將網站圖標添加到您的 WordPress 網站是一個相當簡單的過程。 您所需要的只是一個大小為 16×16 像素且為 .ico 格式的網站圖標文件。 您可以使用 Photoshop 之類的圖像編輯器自己創建此文件,也可以下載免費的圖標生成器(例如 Faviconer)。 準備好網站圖標文件後,您需要將其上傳到您的 WordPress 網站。 最簡單的方法是使用 WordPress 內置的 Media Uploader 工具。 只需轉到 WordPress 管理區域中的媒體選項卡,然後單擊“添加新”按鈕。 然後單擊“選擇文件”按鈕並從您的計算機中選擇您的網站圖標文件。 上傳後,您需要轉到外觀»主題選項頁面,然後單擊“上傳網站圖標”按鈕。 從列表中選擇您的網站圖標文件,然後單擊“保存更改”按鈕。 這裡的所有都是它的! 每當有人訪問您的 WordPress 網站時,您的網站圖標現在就會顯示在瀏覽器的地址欄和書籤菜單中。
代表您的網站的方形圖標稱為網站圖標。 當網站的標題出現時,URL 通常包含在瀏覽器的選項卡中。 網站圖標也可以在您的瀏覽器歷史記錄、書籤以及您需要網站視覺標識的任何位置找到。 在本課程中,我們將引導您了解如何將 WordPress 網站圖標添加到您的 WordPress 網站。 WordPress 是市場上最受歡迎的內容管理系統 (CMS) 之一。 因為貴公司的 logo 是正方形的大小,所以 WordPress 建議使用 512×480 作為默認大小。 如果您想創建一個大小正好為 512 像素 x 512 像素的 480480 圖像,您可以使用 Adobe Photoshop 或在線圖標生成器軟件來完成。
您的網站在您的網絡瀏覽器中被稱為字體。 因為這個小細節可以成就或毀掉一個品牌,所以它可以成為提高品牌認知度和網站上用戶互動的重要因素。 可以手動或通過插件添加 WordPress 網站圖標。 最好在發布之前先在本地開發站點上對其進行測試。
瀏覽器圖標,也稱為收藏圖標,是特定網站的圖像。 當您為網頁添加書籤時,通常會使用書籤功能。 它們用於在 URL 欄中、選項卡和其他位置以視覺方式識別網站。
您可以為您的網站圖標使用任何您想要的圖像,但請記住,簡單、高對比度的圖像可能是最好的,因為網站圖標很小。 或者,您可以通過 favicon.cc 等網站創建自定義網站圖標。 網站圖標是顯示在網頁瀏覽器窗口左上角的小圖像。
如何將 Favicon 添加到我的網站?
 信用:品脫
信用:品脫您可以將 favicon 的圖像保存到服務器的根目錄,也可以在名為 images 的根目錄中創建一個名為 images 的文件夾並將圖像保存在那裡。 在大多數情況下,favicon 圖像被稱為 favicon.ico。
您的瀏覽器選項卡會顯示一個元標題,後跟您網站的徽標。 第一個選項是使用 GIF,然後是另一個選項,將網站圖標添加到您的網站。 如果您的瀏覽器可以直接從主機的文件管理器生成圖標或將其上傳為 .png 或 .ico 文件,那就太好了。 在您的網站上包含一個網站圖標至關重要,因為它將使您的網站與眾不同。 通過上傳 .png 文件,您可以將其添加到您的購物車。 您可以使用 or.ico 圖像生成一個以or.ico 圖像命名的 public_html 文件。 可以上傳常規圖像(JPG、BMP、gif 等)以及當前位於主題文件夾中的更新後的 header.php 文件。
如何將 Favicon 添加到您的網站
將網站圖標添加到您的網站以使其更加可見和專業是一個好主意。 添加塗鴉最常見的方法是上傳 .png 文件,或者您可以自己創建一個。 站點的圖標也可以在歷史記錄和書籤選項卡以及搜索結果中找到。 如果您已經創建了一個網站,則必須包含一個網站圖標。
WordPress Favicon 位於哪裡?
 信用:www.greengeeks.com
信用:www.greengeeks.com然後,在外觀下,選擇適當的區域。 您可以自定義“站點標識”選項卡。 WordPress 主題定制器的站點標識部分允許您更改站點標題、描述以及是否希望它們出現在標題中。
最常用的首字母縮寫詞是 filicon,代表最喜歡的圖標。 在這種情況下,圖標是出現在您的網站旁邊的文件。 只需單擊幾下鼠標,您就可以上傳您的網站圖標。 如果您的 WordPress 版本早於 4.3 或者您的主題不支持它,您可以通過 FTP 客戶端添加網站圖標。 您的訪問者可以通過使用精心設計的圖標輕鬆識別您的網站,而精心設計的圖標可以幫助提高品牌知名度。 最常見的幻想形式是品牌標誌的小複製品; 但是,您可以自由設計自己的。 您可能需要更新 header.php 文件才能讓您的網站圖標出現在所有瀏覽器上。
如何更改 WordPress 2021 中的網站圖標?
 信用: herothemes.com
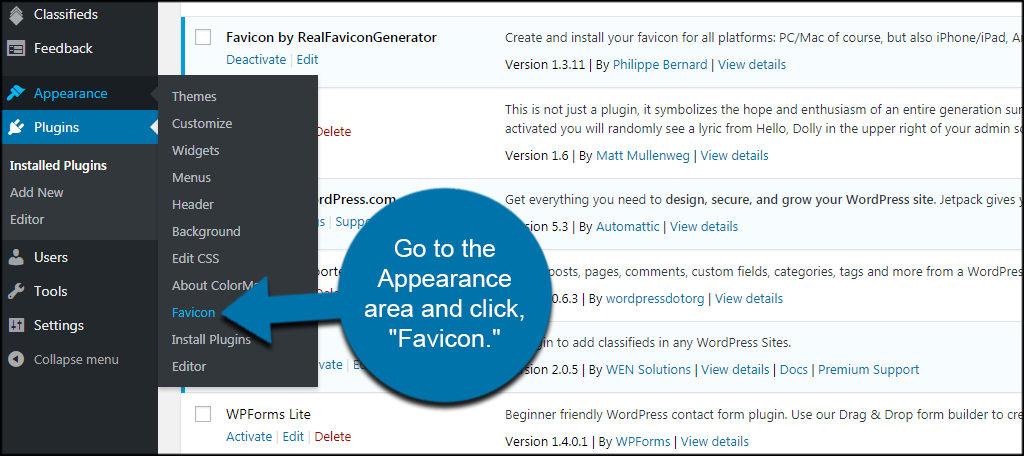
信用: herothemes.com可以使用 WordPress 定制器。 只要支持此設置,您就可以使用定制器將站點圖標添加到您的主題中。 您可以通過轉到站點儀表板中的外觀 > 自定義並單擊站點標識 > 站點圖標來輕鬆更改站點圖標。 如果您想將網站圖標上傳到您的主題,您可以通過單擊主題選項頁面來實現。

出現在頁面標題旁邊的 fficon 或小圖像顯示在瀏覽器選項卡中。 網站圖標必須添加到您的網站才能顯示在您的瀏覽器選項卡中。 GIF、PNG、JPEG 和 ICO 是網站圖標最常用的文件格式。 在您指定所需的網站圖標圖像後,所有文件都會自動生成並添加到網站每個頁面上的 >head> 標記中。 如果您使用塊主題,您可能無法訪問定制器。 但是,仍然可以通過以下管理 URL 使用定制器:/wp-includes/customize.php。 可以通過轉到外觀來訪問站點圖標設置。 在 WordPress 管理頁面上,建議在常規設置部分中包含站點圖標功能,以使其在定制器之外可用。 您將有一個集中的方式來管理您網站的圖標。
如何清除瀏覽器的緩存
以下是清除緩存的一些步驟。 在 Internet Explorer 的下拉菜單中選擇“工具 > Internet 選項”。 要清除歷史記錄部分,請轉到常規選項卡,然後單擊清除按鈕。 通過選擇工具,您可以重新加載 Firefox 緩存。 轉到 Chrome 設置,然後單擊高級設置。 通過單擊刷新按鈕,您可以刷新內容。 在首選項中,轉到常規部分並選擇內容和作者。 您可以通過單擊“緩存”部分下的“清除”按鈕來清除緩存。 如果您的 WordPress 網站包含自定義徽標或圖像,您可以使用上傳功能將圖像或徽標添加到其中。
Favicon WordPress 插件
網站圖標是一個 16×16 的小圖像,當您的網站被調用時,它會顯示在瀏覽器的地址欄和書籤菜單中。 Favicon WordPress 插件允許您輕鬆地將 favicon 上傳到您的 WordPress 站點。
在您的網站中間,您可能沒有看到一個名為“famavit”的文件。 為您的桌面瀏覽器、iPhone/iPad、Android 設備、Windows 8 平板電腦或任何其他設備製作網站圖標。 在幾秒鐘內創建一個適用於所有主要平台的圖標。 這個插件是圍繞 RealFaviconGenerator 構建的,您在創建 favicon 時必須使用它。 無需等待很長時間; 只需幾秒鐘,您就可以使自己的 favicon 兼容:有關兼容水龍頭的完整列表,請參閱 http://realfavicongenerator.net/favicon_compatibility.html。 您可以通過訪問公司網站了解有關服務條款和隱私政策的更多信息。
如何在 WordPress 中更改您的網站圖標
許多網站所有者不熟悉“網站圖標”一詞。 小圖標顯示在您的 WordPress.com 儀表板上、網站訪問者的瀏覽器選項卡中,並在保存到移動瀏覽器或 Web 瀏覽器時作為書籤和主屏幕應用程序圖標。 網站圖標是為您的網站打造品牌並幫助訪問者輕鬆識別和記住您的內容的好方法。 通過轉到外觀菜單並選擇管理設置來更改 WordPress.com 配置文件的圖標。 選擇站點標識後,您需要選擇要使用的圖標。 或者,您可以從媒體庫上傳新圖片或從媒體庫中選擇一張。 當您使用 Favicons 時,您的網站的外觀和功能將更像以前一樣,訪問者會更容易找到它。
如何更改 Favicon WordPress Elementor
使用 Elementor 在 WordPress 中添加 Favicon 非常簡單。 您需要做的就是: 1. 打開 Elementor,然後單擊左上角的漢堡圖標。 2. 點擊我的圖書館。 3. 單擊頂部的添加新按鈕。 4. 為您的模板命名,然後單擊上傳按鈕。 5. 選擇要用作網站圖標的文件,然後單擊打開按鈕。 6. 單擊插入按鈕。 7. 單擊發布按鈕。
當瀏覽器選項卡顯示您網站的名稱時,它會在名稱旁邊顯示一個名為 favicon 的小圖像。 網站圖標圖像可幫助用戶在視覺上識別和識別您的網站。 您將通過本教程學習如何添加或更改WordPress 圖標。 要將網站圖標添加到您的網站,您必須首先安裝並激活 RealFaviconGenerator。 該插件生成在桌面瀏覽器、iPhone/iPad、Android 設備、Windows 設備和其他設備上顯示所需的所有圖標。 如果您選擇了圖像,則安裝插件後必須具有 70*70 像素或更小的尺寸。 如果您的網絡主機使用 FTP 協議,您可以上傳包含網站圖標的文件。
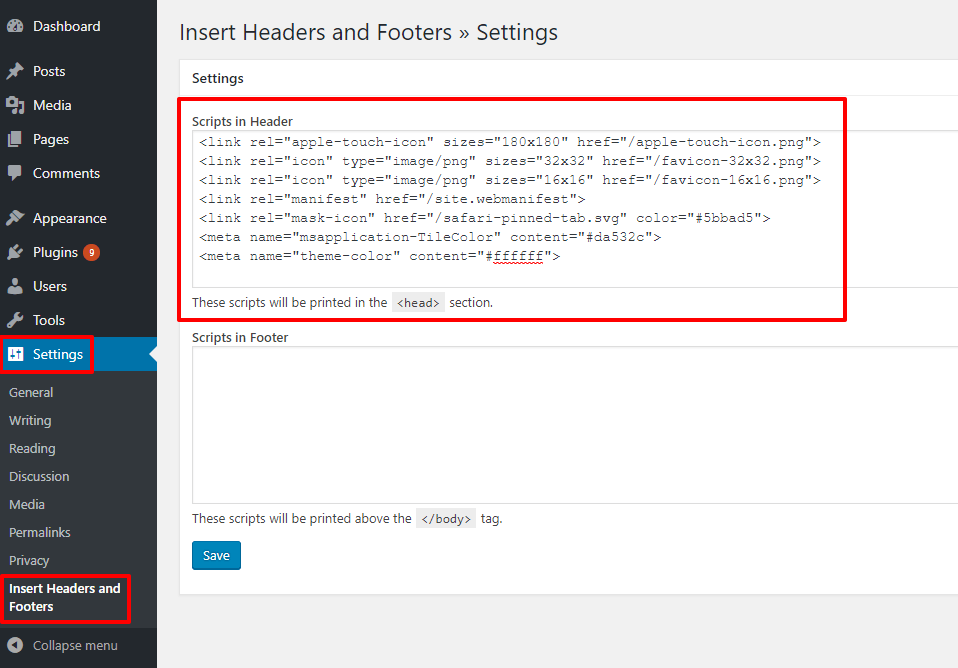
將您自己的 favicon 圖像上傳到 RealFaviconGenerator,然後單擊 Upload 以生成包。 如果我們將來需要添加此代碼,我們將需要在我們已經為其創建它的部分中使用它。 您可以將代碼插入到插件設置標題框中的腳本中。 如果您使用的是 Elementor,則可以使用 Elementor 編輯器更改網站圖標。 建議您使用插件將代碼插入標題中,以免以後更改主題時丟失您的圖標。 如果要添加對多個設備的支持,可以使用插件或通過 WordPress 管理面板上傳。
