如何向 SVG 圖形添加過濾器
已發表: 2022-12-27可以通過以下兩種方式之一向 SVG 圖形添加過濾器:內聯或通過引用。 內聯過濾器在 SVG 元素中定義,因此僅在該元素中可用。 通過引用過濾器與 SVG 元素分開定義,並且可以由多個元素使用。 濾鏡用於生成模糊、陰影和高光等效果。 它們可以應用於任何圖形元素,包括圖像、形狀和文本。 當使用引用過濾器時,確保過濾器在使用它的任何元素之前定義是很重要的。 這可以通過將過濾器元素放在 SVG 代碼中使用它的元素之前,或者通過在使用過濾器的元素上使用 CSS 規則 `filter: url(#filter-id);` 來完成。
任何標準頁面內容都可以轉換為SVG 過濾器。 本質上,CSS 確定過濾器 ID 應該是什麼,然後將該 ID 應用於圖像。 因為代碼是不可見的,所以它應該放在底部的 body 結束標籤之前。 過濾器將應用於標題以便設置樣式。 添加襯墊以使其牢固固定,並更改顏色以使其位於正確的位置。 此動畫中的文本將使用相同的動畫從零垂直寬度縮放到 5.5 垂直寬度。 隨著文本隨時間移動,其位移發生變化,從而產生水波紋。
保存此頁面後,您必須選擇“design.css”文件。 應用過濾器時,菜單將是固定菜單,因此它始終出現在屏幕上。 當菜單打開時,它被設置為不可見。 您會注意到菜單正在分開,因為粘稠的液體團塊會分開。
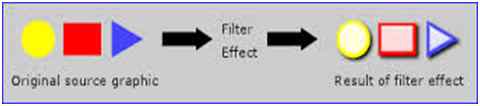
萬維網聯盟 (W3C) 將 XML 標準 SVG 定義為二維矢量圖形的開放標準 XML 格式。 濾鏡效果用於通過對源圖形應用一系列圖形操作來修改矢量圖形的位圖。 濾鏡由濾鏡元素組成,也就是濾鏡效果。
Illustrator 將於 2022 年 7 月 13 日發布。與其他類型的圖像格式相比,使用可縮放矢量圖形 (SVG) 的主要優勢之一是它可以無限縮放,這意味著無論大小或大小都不會降低質量圖像類型。 雖然圖像是最常見的格式,但 SVG 也用於各種其他格式。
你能把 Svg 放在 Css 內容中嗎?

是的,您可以將 SVG 放在 CSS 內容中。 這可以通過使用 CSS 內容屬性來完成。 content 屬性用於將內容插入到元素中。 這可以通過使用 url() 函數來完成。 url() 函數將 URL 作為參數。 URL 可以是相對 URL 或絕對 URL。
SVG 的另一個優點是它可以用來創建動畫 UI 效果。 可以使用 SVG 創建簡單的動畫,而可以使用複雜的動畫來創建吸引人的用戶體驗。 如果您想更改SVG 圖像在瀏覽器中的顯示方式,則必須執行上述三個步驟之一。 您可以使用內聯方法(例如 object/iframe/svg/iframe)更改圖像大小,而無需將其加載到圖像查看器中。
什麼是 Svg 過濾器 Illustrator?

SVG 濾鏡用於為矢量圖添加特殊效果。 常見效果包括模糊、著色和陰影。 SVG 濾鏡以 XML 編寫,可應用於任何矢量圖形,包括在 Illustrator 中創建的矢量圖形。
SVG 中的大多數過濾器,如效果,不能立即編輯。 當您應用SVG 過濾器時,它看起來與非 SVG 效果處於同一級別。 很快,您將能夠導入甚至創建自己的 SVG 濾鏡。 Effects 和 svg 過濾器對對象的行為有微妙但直接的影響。 Theaster 效果不可編程。 當您將 SVG 濾鏡而不是光柵效果應用於圖稿時,您不必擔心濾鏡在瀏覽器中重新縮放時會降級。 在外觀面板中,還有一個刪除 SVG 濾鏡的選項。
可以在 Illustrator 中編輯 Svg 嗎?
雖然可以在 Illustrator 中編輯SVG 文件,但有一些限制。 SVG 文件無法單獨編輯,例如,某些編輯功能可能無法正常工作。 要確認已選中兩條路徑,請選中加入路徑對話框。
Svg 文件:創建插圖的多功能方式
人們經常使用 sva 文件為網站、印刷產品甚至移動應用程序創建插圖。 Photoshop 和 Inkscape 是廣泛使用的文件格式,但基於矢量的應用程序 Illustrator 在編輯方面更加人性化。 此外,可以將 SVG 文件導出為 PDF 或圖像,使它們更易於共享或存儲。
Svg 過濾器示例

svg 中有幾種不同類型的過濾器可用,包括:模糊、陰影和發光。 每個過濾器都有自己的特定用途,可以應用於元素以創建所需的效果。 例如,模糊濾鏡可用於創建柔和、夢幻的外觀,而投影濾鏡可為圖像增加深度和維度。

作為系列文章的第一篇,本文將介紹在稱為“SVG”的軟件編程語言中提供了哪些類型的濾鏡效果以及如何使用它們。 使用幾行代碼,您可以使用 SVG 濾鏡在瀏覽器中創建 Photoshop 風格的效果。 根據瀏覽器對單個濾鏡基元的支持,可以在各種瀏覽器中應用效果。 應用 SVG 過濾器時,瀏覽器對 HTML 和 SVG 元素的支持也可能有所不同。 過濾元件是多個過濾操作的容器,這些過濾操作組合起來產生過濾效果。 在每個元素中,過濾器都構建為它們自己的子元素。 過濾器基元對輸入執行單個基本圖形操作並生成圖形結果。
例如,原語 feGaussianBlur 用於將高斯模糊效果應用於源圖形。 結果屬性用於描述操作的結果。 如果 in2 屬性設置為 true,濾鏡效果可以接受第二個輸入。 過濾器通常使用多種類型的輸入來實現,其中最重要的是值。 您可能偶爾需要選擇源圖形作為唯一使用 alpha 通道的圖形。 默認情況下,過濾器會在整個區域的所有方向上將邊界框的寬度和高度擴展 10%。 可以通過修改過濾器元素的 x、y、寬度和高度屬性來擴展過濾器。
您可以通過用顏色填充過濾區域來可視化它的範圍,您可以在任何您想要的圖像中執行此操作。 在 SVG 濾鏡中,您可以使用 feMerge 基元來組合元素或效果層。 該原語使用兩個或多個節點來組合層。 每個節點都有自己的屬性,代表我們要添加到它的不同層。 此外,feFlood 原語接受一個flood-opacity 屬性,它允許您使flood 的顏色層不透明。 您可以使用 CSS drop-shadow() 過濾器函數製作簡單的投影。 投影通常由元素後面(或下面)的淺灰色層組成,元素的形式(或形狀)與其內部相同。
因為我們需要陰影的均勻模糊,所以我們將從第一種方法開始。 作為後面代碼片段的結果,會出現以下語句: 使用 feComposite 基元就像定義運算符屬性一樣簡單,該屬性指定我們要使用的複合操作。 為了偏移 sVG 中的層,我們使用 feOffset 原語。 為確保投影不會妨礙源圖像,我們將使用 feMerge 將兩者結合起來。 在上一節中,我們合併了文本和顏色。 在前面的演示中,我們學習瞭如何使用 feFlood 將顏色應用於投影。 另一種方法是以更明顯的方式使用陰影。
如果出於任何原因想要創建比黑色或灰色陰影更亮的陰影,這就是方法。 我們將在本文中介紹如何設置和應用過濾器的基礎知識。 在本系列中,我將避免涉及過濾器操作的最技術術語。 您不必成為機械工程師也能了解引擎蓋下發生的事情的細節。 在最後一篇文章中,我將回顧一些重要的資源以供進一步研究。
模糊 Svg 的不同方法
使用 SVG 創建模糊效果時,有幾個選項可供您使用。 第一個選項是使用漸變。 這是最基本的模糊效果,可以通過使用簡單的漸變來實現。 使用漸變的唯一缺點是難以控制模糊效果。
這是另一種選擇,即使用 (*)feGaussianBlur 濾鏡。 它比漸變濾鏡更通用,對模糊效果的控制也更好。 rect> 元素的 in=SourceGraphic、stdDeviation 和 filter 屬性都可以用來控製過濾器。
最後的選擇是同時使用兩者。 您可以使用漸變創建初始模糊效果,然後使用 feGaussianBlur 濾鏡微調模糊。 因此,您可以更好地控制模糊圖像的顯示方式,同時保持使用漸變的簡單性。
Svg 過濾器 Css
SVG 濾鏡用於對圖形元素應用特殊效果。 例如,您可以使用濾鏡模糊圖像,或為其添加陰影。 過濾器可以應用於任何 SVG 圖形元素,並且可以鏈接在一起以創建更複雜的效果。 CSS 可用於控制 SVG 濾鏡的外觀。
CSS 包含一個用於內聯 SVG 過濾器的選項。 以下是可以在一個過濾器聲明中定義的過濾器函數的示例。 使復雜的 SVG 過濾器在 Safari 中工作需要一些時間(有時它們將無法正常顯示)。 應謹慎對待高級過濾器,以提供更漸進的增強功能。 如果您不想加載外部 SVG 文件,CSS 中的過濾器也可用於在 HTML 中內聯 SVG。 這個來自 yoksel.io/svg-filters 的濾波器是網站上可用的預設庫之一的修改版本。 在將復雜的 SVG 過濾器部署到所有元素之前,請確保已在所有瀏覽器中成功測試它們。
Svg 過濾器:投影
投影過濾器提供了一種為元素創建投影的方法。 該濾鏡接受許多定義陰影的參數,例如顏色、偏移和模糊。
