如何在 WordPress 中添加頁腳小部件
已發表: 2022-09-11為了在 WordPress 中添加頁腳小部件,您首先需要安裝並激活 Jetpack 插件。 完成此操作後,您需要轉到小部件菜單並將自定義 HTML 小部件添加到頁腳區域。 接下來,您需要將以下代碼添加到小部件: 頁腳小部件 這是頁腳小部件區域,您可以在其中添加文本或 HTML 代碼。 這裡的所有都是它的! 現在您可以繼續將自己的內容添加到頁腳小部件區域。
如何在 WordPress 中添加頁腳?
 信用:wpallclub.com
信用:wpallclub.com您可以通過幾種不同的方式向 WordPress 網站添加頁腳。 一種方法是簡單地將文本小部件添加到頁腳區域並輸入要顯示的文本。 另一種方法是使用像WordPress Footer Putter這樣的插件,它可以讓您輕鬆地將頁腳添加到您的網站。
在網頁設計中,頁腳是頁面的底部,通常存放重要信息。 如果您使用高級 WordPress 主題,頁腳將有自己的結構,但您不需要這樣做。 頁腳區域也可以小部件化,這意味著它包含多個用於選擇小部件的列。 通過轉到外觀並選擇自定義,您可以將小部件添加到 WordPress 網站的頁腳。 拖動以重新排列頁腳中的小部件部分,然後放下以移動它們。 在某些主題中可能有多個頁腳,而在其他主題中可能只有一個。 無論頁面如何,頁腳通常在任何 WordPress 網站中都是相同的。
在任何網站上包含頁腳至關重要。 適當的站點導航系統需要在頁腳中添加導航鏈接。 您可以使用號召性用語 (CTA) 按鈕來提示訪問者朝著您的目標邁出下一步。 如果您想這樣做,您可能需要考慮使用社交媒體小部件。
WordPress Head 包含一個易於使用的插件,可讓您輕鬆地將頁腳代碼插入 WordPress 網站。 您可以通過單擊插件提供的設置鏈接來更改頁腳代碼。 您可以創建一個模板,用於將頁腳代碼添加到您的 WordPress 網站。 您現在可以在完成後發布您的設計。
為什麼我的頁腳沒有出現在 WordPress 中?
換句話說,當您的 WordPress 網站啟用 fullPage 時,將加載一個與主題無關的空頁面。 因此,您的頁眉或頁腳不會出現在您的網站上。 在禁用“啟用空頁面模板”選項後,是否再次顯示頁眉和頁腳完全取決於您。
什麼是 WordPress 中的頁腳小部件?
 信用:wpastra.com
信用:wpastra.com頁腳小部件是 WordPress 網站頁腳中的區域,用戶可以在其中添加內容或功能。 這可能包括日曆、最近的帖子、社交媒體鏈接或聯繫信息。 頁腳小部件通常在外觀 > 小部件下的 WordPress 管理面板中進行管理。
許多 WordPress 主題都有頁腳小部件功能。 三列或更多列通常用於將它們分解。 每列包括一個小部件使用區域。 使用靈活頁腳小部件技術,主題的頁腳小部件列將自動移動到一半而不是三分之一。 使用靈活頁腳小部件主題時,我們將根據活動小部件區域的數量調整列寬。 Lea Verou 描述的技術允許我們在純 CSS 中實現這種預期的寬度樣式。 我很驚訝這是一種我以前沒有遇到過的技術。 此選項是主題用戶以更少選項獲得更大靈活性的另一種方式,就像在我們的自動列佈局教程中一樣。
如何在頁腳中顯示小部件?
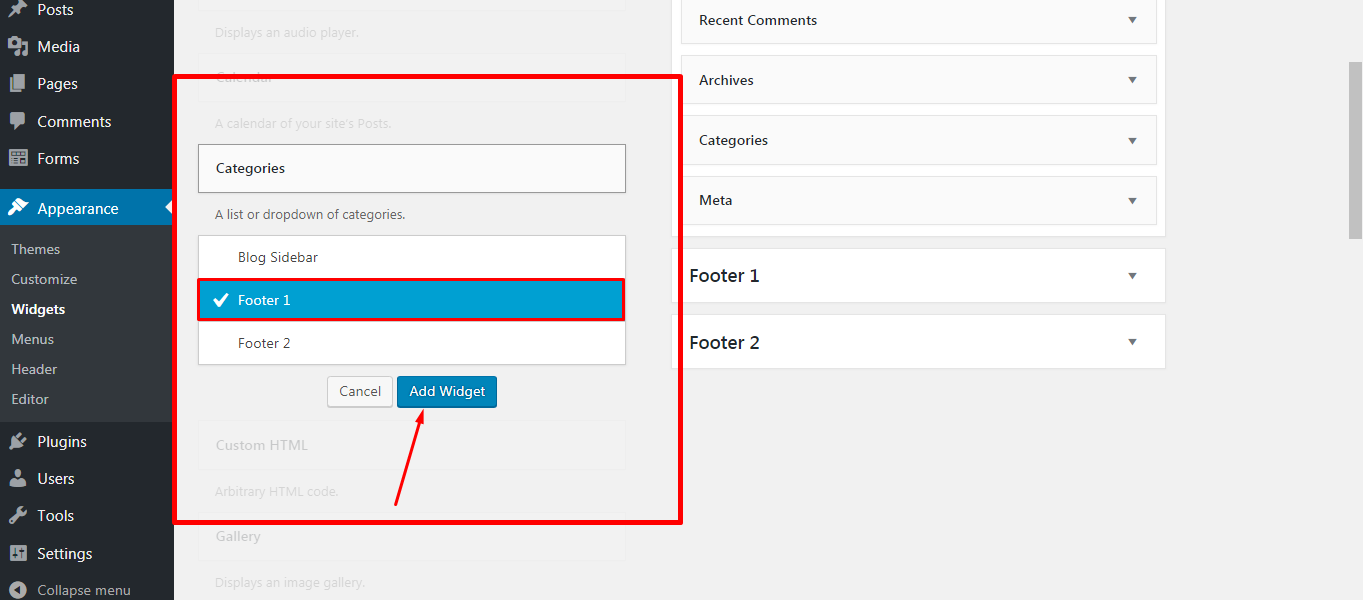
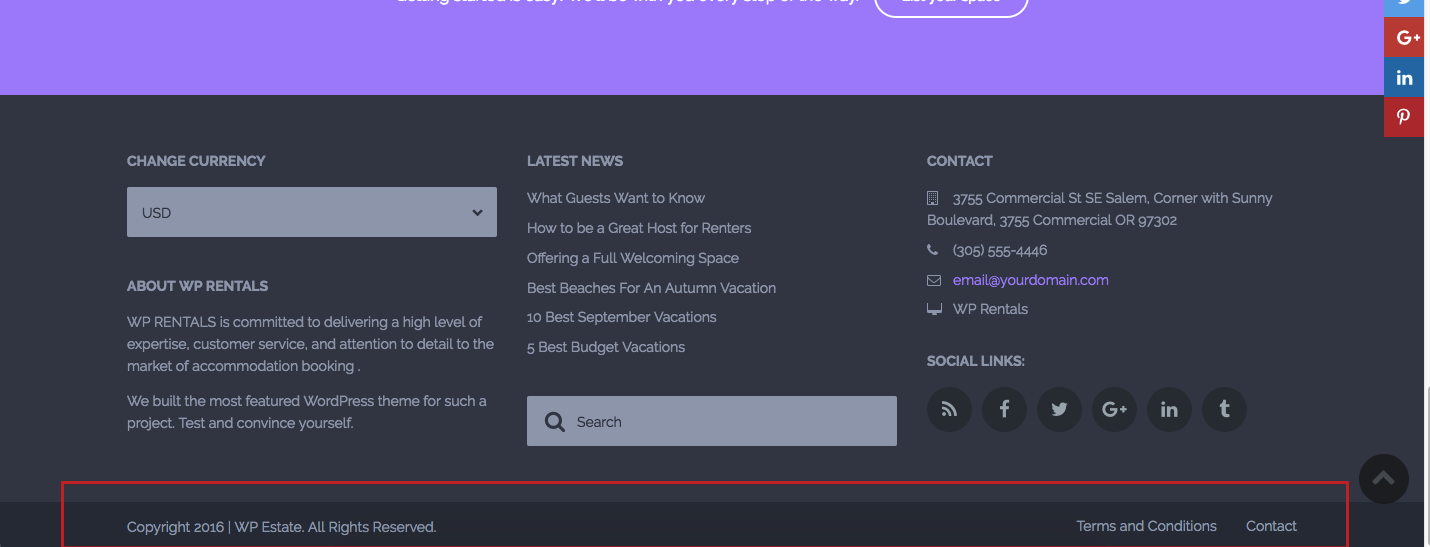
 信用:help.wprentals.org
信用:help.wprentals.org為了在頁腳中顯示小部件,您需要將以下代碼添加到您的 functions.php 文件中: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => '出現在網站的頁腳部分', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); 這將註冊一個名為“頁腳小部件區域”的新側邊欄,然後您可以從 WordPress 管理員的外觀 > 小部件頁面添加小部件。
WordPress 小部件功能將包含在本教程中,允許您在模板中顯示標準 WordPress 小部件(例如菜單、類別或搜索)。 為了開始,我們必須首先創建一個將出現在 footer.php 中的自定義側邊欄。 除了將小部件包裝在 HTML 中之外,我們還指定小部件的標題和 HTML。 如果您使用的是子主題,您可以通過複製父主題或使用您提供的主題來創建自己的主題。 如果側邊欄處於活動狀態,我們必須首先確認它在 div.site-info 部分中使用 is_active_sidebar。 如果是這樣,請將其渲染為動態文件。 除了已有的側邊欄外,您還可以使用此方法添加側邊欄。
如何在頁腳中顯示小部件?
以下步驟將幫助您做到這一點:單擊主題定制器 > 頁腳 > 佈局並選擇列佈局為單全寬。 現在,將您的簡碼添加到自定義 HTML 小部件中,您可以使用它來顯示頁腳。 我們已經確定它具有全寬是不正確的。
什麼是頁腳小部件?
頁腳小部件是 WordPress 主題中常見的功能。 大多數小部件區域分為三列或更多列,每列包含自己的小部件區域。 在下面的演示中,有三個頁腳小部件列。
可以將小部件添加到主題頁腳嗎?
將小部件區域添加到主題中 您必須將它們包含在主題的頁腳中。 首先,我將逐步介紹插入頁腳文件所需的代碼,並在我們進行時添加更多檢查。
如何從頁腳中刪除小部件?
以下步驟將向您展示如何從 WordPress 儀表板上刪除頁腳小部件區域:轉到 WordPress 儀表板上的外觀 > 自定義 > 頁腳 > 頁腳小部件。 通過轉到設置菜單,您可以禁用啟用頁腳小部件。 要發布,請單擊發布按鈕。
WordPress刪除頁腳小部件區域
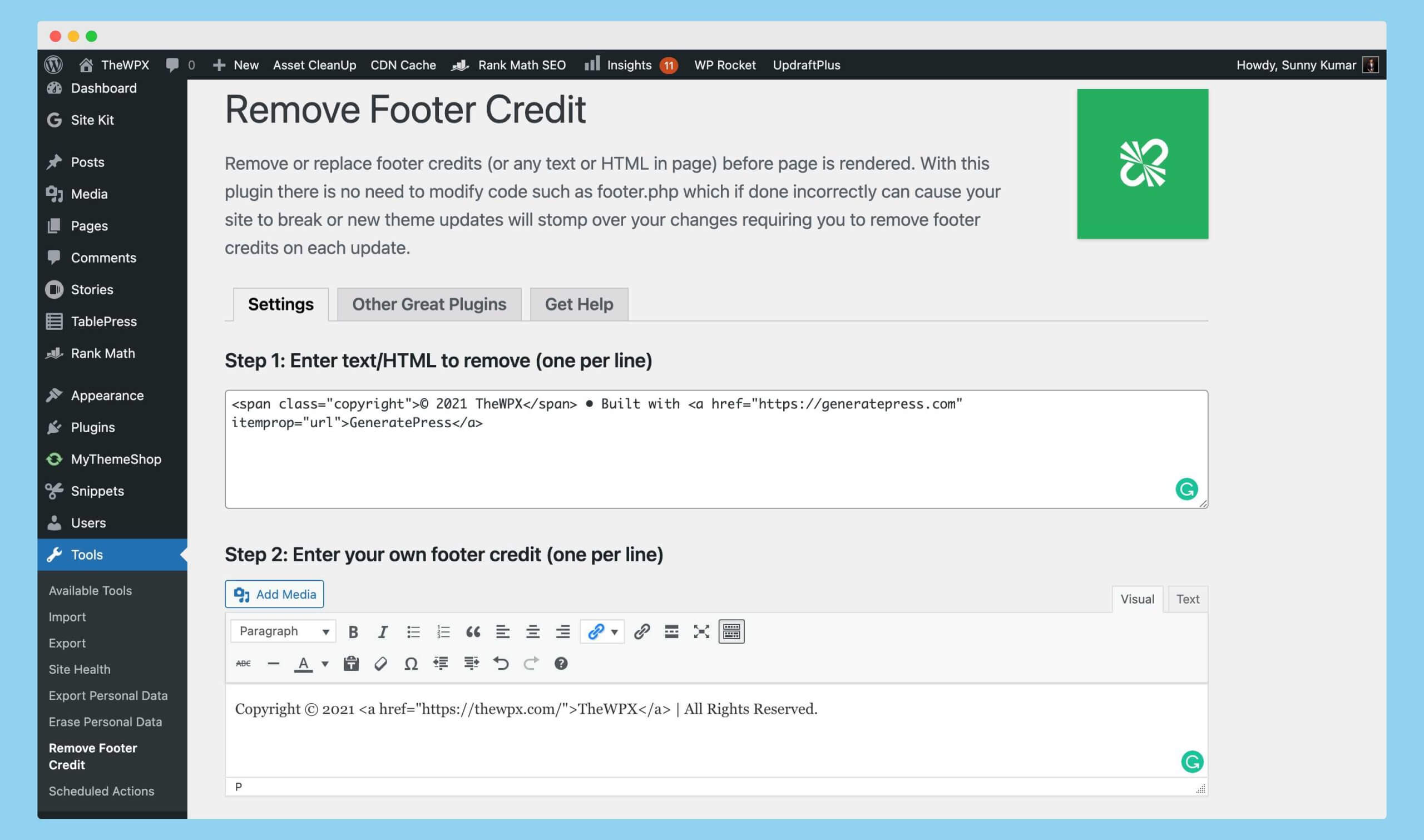
 信用:thewpx.com
信用:thewpx.com要刪除 WordPress 中的頁腳小部件區域,您需要訪問您的主題文件並對代碼進行一些更改。 根據您的主題,您可能需要編輯 footer.php 或 functions.php 文件。 找到適當的文件後,您需要刪除調用頁腳小部件的代碼。 保存更改後,頁腳小部件區域將從您的 WordPress 站點中刪除。

如何在 WordPress 中編輯頁腳
為了在 WordPress 中編輯頁腳,您需要訪問主題編輯器。 為此,請轉到外觀 > 編輯器。 進入主題編輯器後,找到右側的footer.php 文件。 單擊此文件進行編輯。 編輯 footer.php 文件時,您可以更改 HTML 和 CSS 代碼。 進行更改後,單擊“更新文件”按鈕以保存更改。
頁腳是頁面底部的網站部分。 列出了有關該站點的其他信息以及可以幫助用戶的頁面鏈接。 在 WordPress 主題的 footer.php 文件中,有一個 HTML 或 CSS 編輯器可以創建頁腳內容。 您還可以使用 WordPress 定制器或小部件來更改 WordPress 網站的頁腳。 通過將鼠標懸停在外觀上,您可以從 WordPress 儀表板訪問小部件區域。 請務必記住,您使用的主題的頁腳區域與上面顯示的不同。 用戶還可以使用內置的定制器功能編輯頁腳的外觀。
有一種方法可以從您的頁腳中編輯或刪除“由 WordPress 提供支持”的消息。 要重新排列頁腳上的塊,請單擊屏幕左上角的列表圖標。 如果您手動編輯 WordPress 主題的 PHP 文件,您可以添加自定義腳本。 但是,除了 HTML、CSS、JavaScript 和 JavaScript 之外,您還需要具備 Web 開發和設計經驗。 插入頁眉和頁腳插件使您無需修改主題文件即可插入代碼和腳本。 這個插件有一個非常簡單的界面,讓新用戶使用起來很簡單。 您可以使用它從任何服務(例如 Google AdSense 和 Twitter)創建自定義 CSS、HTML 和 JavaScript 代碼。
Footer Mega Grid Columns 可與 Footer Mega Grid Columns 等插件配合使用,在水平網格中顯示小部件,以幫助在列中組織頁腳內容。 可以將小部件拖到列的底部,以便在網格視圖中顯示頁腳的內容。 您還可以以每年 119 美元的價格將顏色選項、多個網格和自定義 CSS 編輯器添加到包中。
如何在 WordPress 中添加頁腳菜單
假設您想在 WordPress 網站的頁腳中添加一個菜單: 1. 登錄到您的 WordPress 儀表板。 2. 在左側邊欄中,將鼠標懸停在“外觀”鏈接上,然後單擊出現的“菜單”鏈接。 3. 在“菜單”頁面上,選擇“創建新菜單”鏈接。 4. 在“菜單名稱”字段中輸入菜單名稱,然後單擊“創建菜單”按鈕。 5. 通過選擇“頁面”、“鏈接”或“類別”選項卡並選擇您想要添加的項目,在您的菜單中添加您想要的鏈接。 6. 將所有需要的鏈接添加到菜單後,單擊“保存菜單”按鈕。 7. 要將菜單添加到頁腳,請單擊“管理位置”選項卡。 8. 在“頁腳菜單”部分下,從“選擇菜單”下拉菜單中選擇您創建的菜單的名稱。 9. 單擊“保存更改”按鈕。
如何向 WordPress 博客或網站添加頁腳? 頁腳菜單可用於添加鏈接、站點地圖和返回頂部按鈕等。 在以下教程中,我們將引導您在 WordPress 中添加和編輯頁腳菜單。
WordPress頁腳模板
WordPress頁腳模板是一個文件,它告訴 WordPress 如何顯示特定主題的頁腳。 頁腳模板通常包含版權聲明和其他應顯示在網站每個頁面底部的信息。
網站的頁腳位於底部或腳下。 它可能包括版權聲明、社交媒體鏈接、聯繫信息以及各種附加鏈接,例如隱私政策、免責聲明,甚至是 Google 地圖。 如何在 WordPress 上編輯頁腳? 一旦您在“關於”部分進行了配置,您的WordPress 網站頁腳就會出現。 頁腳是您網站的主要聯繫點,它包含您需要在您的網站上包含的所有元素,例如社交媒體鏈接、新聞通訊鏈接、個人鏈接、地址、版權和 power-by線。 可以使用不同的主題訪問和編輯頁腳。 如果您使用的是 Astra 主題,則可以使用 WordPress 定制器更改頁腳。
必須包含錨標記才能放置鏈接。 您可以選擇自定義網站的導航和頁腳,而無需遵守一行代碼。 使用新的 Visual Footer Builder,您可以快速輕鬆地跨多個網站更改您的頁腳。 當您對網站上的文本進行更改時,您可以直觀地預覽它在頁腳上的顯示方式。 安裝子主題後,您就可以開始使用它了。 您可以為子主題選擇一個名稱。 Mychildtheme 是您可以選擇的名稱,它可以是您想要的任何名稱。
為了下載您的子主題,您必須首先單擊“生成”按鈕,但我們建議您改為單擊“高級選項”選項。 通過選擇高級選項,您可以自定義主題封面上顯示的字段(例如作者、作者 URL、文件夾名稱和屏幕截圖),以及高級選項選項卡下顯示的字段。 通過使用定制器,您可以修改 WordPress 頁腳的顏色、添加背景圖像和更改字體。 通過在 WordPress 中編輯“.html”文件,您可以更改頁腳。 我們不建議這樣做。 這是因為某事。 您可以通過多種方式將代碼添加到 WordPress 網站的頁腳。
將涵蓋 Astra Pro 可用的自定義佈局之一。 谷歌不喜歡隱藏內容,並可能導致負面的 SEO 結果,例如關鍵字排名不佳,或者在某些情況下根本沒有排名。 頁腳在網站上很有用,因為它可以用來在頁面上移動。 您在頁腳中放置的版權聲明、社交媒體圖標、菜單鏈接、地址和其他元素都在那裡。 如果網站自豪地由 WordPress 提供支持,則網站的頁腳可能會被刪除。 以下是如何將圖像添加到頁腳的示例。 如果您需要更新您的 WordPress 安裝,例如 WordPress 5、8,外觀是您可以去的地方。
不要將“圖像小部件”放在頁腳中,而是添加“WPForms”小部件。 在您可以使用 WPForms 小部件之前,您必須先安裝插件並創建一個聯繫表單。 第一個選項是在 WordPress 網站頁腳中放置谷歌地圖。 使用 embed a map 方法,將代碼嵌入到地圖中。 第二種選擇是安裝 Google Maps 插件,例如 Google Maps 的 Maps Widget。 您可以使用 WYSIWYG 編輯器或一些 PHP 文件輕鬆地在 WordPress 中編輯頁腳。
WordPress 主題的頁腳區域
大多數 WordPress 主題都有一個頁腳區域,其中包含有關該網站的版權和其他信息。 頁腳通常位於頁面底部,內容區域下方。
您的網站的頁腳可以在每個頁面的底部找到。 因此,它是一個很好的房地產內容網站。 此工具可用於鏈接到不在主菜單中的頁面。 您還可以在“聯繫方式”部分包含有關您的隱私政策和其他有用鏈接的信息。 小部件是可以添加到網站頁腳的工具示例。 小部件拖放也可在塊編輯器中使用。 如果要從頁腳中刪除小部件,請轉到配置選項並單擊刪除鏈接。
您可以選擇頁面的類別或類型,例如公司信息或關於我們,然後將該頁面添加到您的菜單中。 您的 WordPress.com 支持的網站可以輕鬆自定義其頁腳。 可以創建小部件,可以從編輯器中拖放塊,並且可以更改頁腳信用。 您可以將自己的文本以及自定義樣式添加到站點。
