如何在 WordPress 中添加外匯轉換器(2 個輕鬆的策略)
已發表: 2023-05-09您想在您的網站上添加貨幣轉換器嗎?
貨幣轉換器使您的網站讀者無需離開您的網站即可快速計算不同貨幣的交易費用。
在這篇文章中,我們將向您展示如何輕鬆地將貨幣轉換器整合到 WordPress 中。

什麼樣的網站需要貨幣轉換器?
無論您有在線零售商、小型企業網站還是 WordPress 網站,只要您擁有全球觀眾並且您正在提供一些東西,那麼您都可以使用外匯轉換器。
以下是可能需要適用於 WordPress 的外匯計算器的幾個網站示例:
- 電子商務供應商:如果您使用 WordPress 經營一家電子商務零售店並在國際範圍內推廣解決方案,那麼貨幣轉換器可以幫助您的客戶快速確定其本地貨幣的成本。
- 度假博客:如果您擁有一個旅遊網站,那麼外匯計算器可以幫助您的員工計算不同貨幣的旅遊費用。
- 小型企業網站:企業網站還可能希望其最終用戶看到不同貨幣的貿易溢價。 特別是在世界不同國家都有業務的企業。
- 金融和銀行網站:金融和銀行業的互聯網網站可以為他們的訪客添加外匯計算器,以便在不離開他們的網站的情況下計算轉換費用。
- 硬幣和外匯交易網站:有相當多的博客或處理加密貨幣、外匯交易買賣以及相關領域的網站。 這些網站需要有一個外匯轉換器,以便他們的用戶可以快速計算轉換費用。
可能有許多其他 WordPress 網站可能需要貨幣轉換器。 話雖如此,讓我們看看如何在 WordPress 中輕鬆插入外匯轉換器。
我們將向您展示 2 種策略,其中包括用於 WordPress 網站和 WooCommerce 商店的方法。 您可以單擊下面的鏈接跳轉到您喜歡的部分:
在 WordPress 中引入外匯轉換器
您可以使用 CBX Forex Converter 輕鬆地將外匯轉換器整合到 WordPress 中。 它是一個免費的 WordPress 插件,可以計算和顯示多達 117 種貨幣。
您需要做的最初細節是設置和激活 CBX 貨幣轉換器插件。 有關更多信息,請參閱我們關於如何設置 WordPress 插件的分步指南。
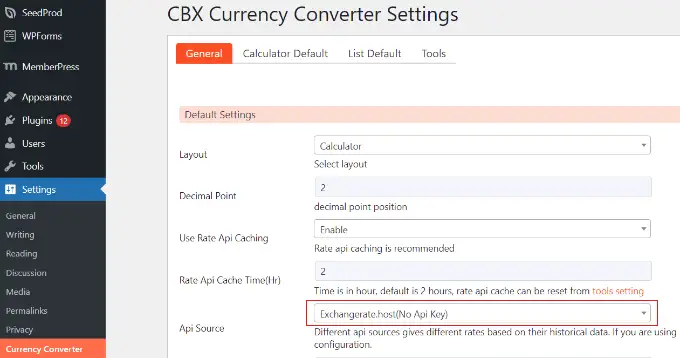
激活後,您需要轉到 WordPress 管理區域中的設置 » 貨幣轉換器網站。 從這裡,您可以處理典型的設置,例如為您的外匯轉換器選擇結構和選擇您的 API 資源以獲取匯率。

默認情況下,該插件將使用 Exchangerate.host,它不需要 API 關鍵。 但是,您只需單擊下拉菜單並選擇其他資源,例如 Alphavantage、Openexchangerates 和 Currencylayer。
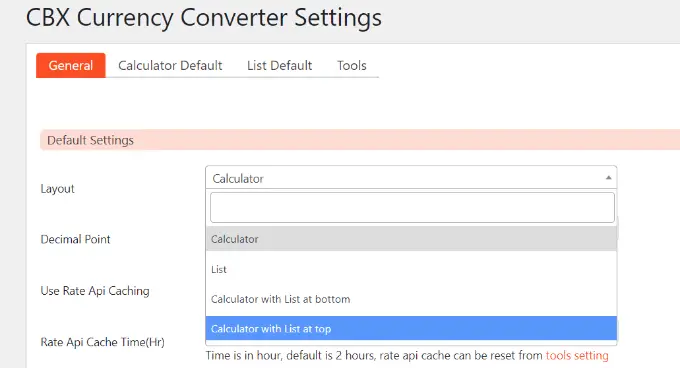
添加 API 密鑰後,您可以立即找到貨幣轉換器的格式。
有 4 種佈局可供選擇。 使用這些佈局,您可以顯示貨幣計算器、兌換費用列表或兩者。 您還可以確定小數級位置。

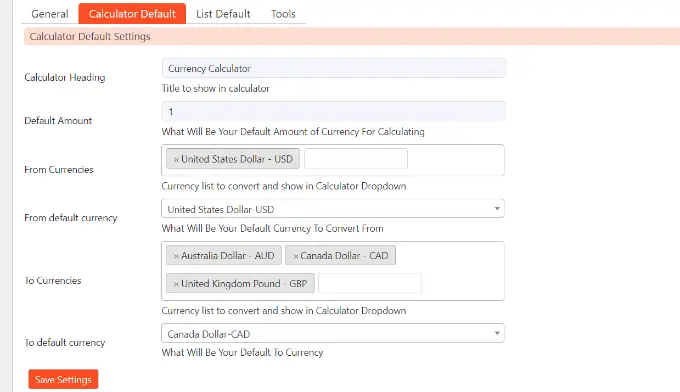
此外,您還可以編輯每個外匯轉換器佈局的配置。
例如,在“計算器默認值”選項卡中,您可以為貨幣計算器設置默認值。 它可以讓您幫助貨幣,為貨幣和貨幣設置默認解決方案,等等。

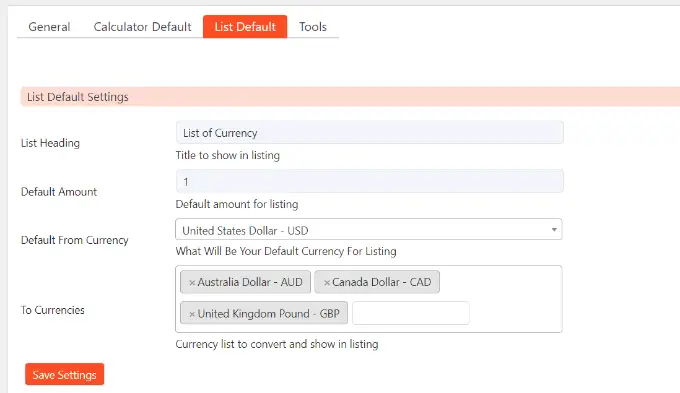
在計算器結構之後,您可以轉到“默認列表”選項卡進行外匯費用列表默認配置。
您可以選擇主要貨幣,然後將其他貨幣的記錄添加到級別清單中。

完成設置後,只需單擊“保存更改”按鈕。 每當您在上方選項卡中轉換任何配置時,請務必執行此階段。
在您的網站上展示外匯轉換器
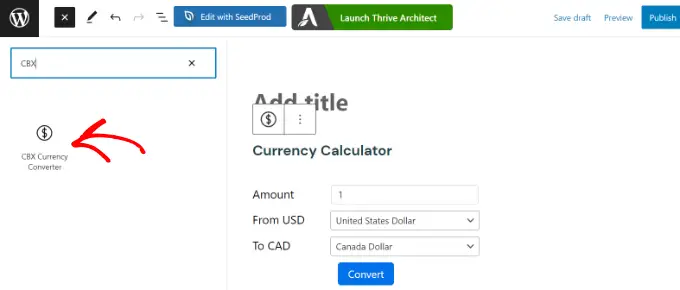
您可以使用 CBX 貨幣轉換器塊輕鬆地在您網站上的任何位置顯示外匯轉換器屏幕。
第一,你可以建立一個新的網頁或編輯一個禮物的人。 當您在信息編輯器中時,只需單擊“+”按鈕並添加 CBX 貨幣轉換器塊。

或者,您也可以在站點的側邊欄中顯示貨幣轉換器。
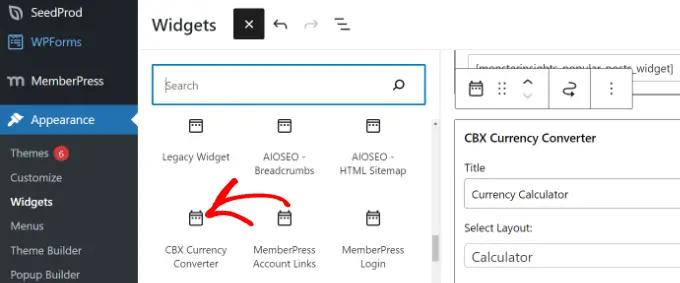
您可以從 WordPress 儀表板轉到視覺吸引力» 小部件。 不久之後,您只需將“CBX Forex Converter”小部件塊添加到側邊欄位置即可。


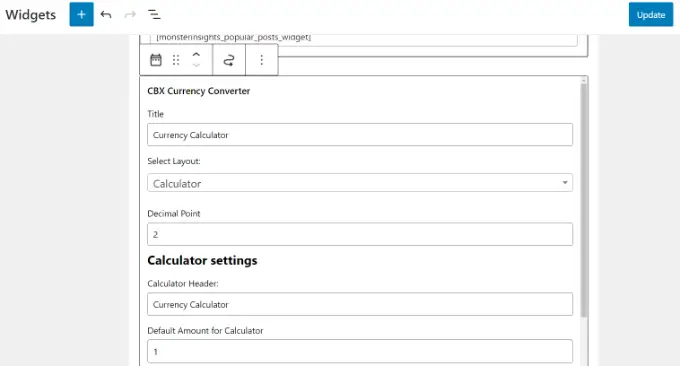
添加小部件塊後,您可以編輯標題、選擇格式、調整小數點、選擇默認貨幣等。
完成後,基本上單擊“更新”按鈕。

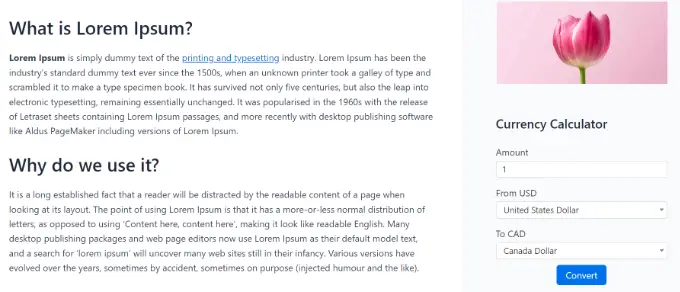
只需訪問您的站點即可在側邊欄小部件或 WordPress 網頁中查看外匯轉換器。
您的客戶將能夠輸入金額,找到他們想要查看的外匯,然後只需單擊“轉換”按鈕即可在其中顯示合適的收益。

您還可以在 WooCommerce 或任何其他 WordPress 電子商務網站中結合使用外匯轉換器。 為此,您將需要 Forex Converter Professional 插件。
即便如此,其他多幣種插件也會得到執行的位置,其中大部分是免費的。 讓我們看一下如何在 WooCommerce 中添加外匯轉換器。
在 WooCommerce 中添加外匯轉換器
如果您的 WooCommerce 保持吸引來自世界各地的潛在客戶,那麼外匯轉換器可以顯示社區貨幣的價格範圍並促進轉換。
在 WooCommerce 中引入貨幣轉換器的最簡單方法是應用 CURCY 插件。 這是一個免費的 WooCommerce 插件,使用起來簡單,並提供多種外匯支持。
首先,您需要安裝並激活 CURCY 插件。 對於更多方面,請務必查看我們關於如何安裝 WordPress 插件的指南。
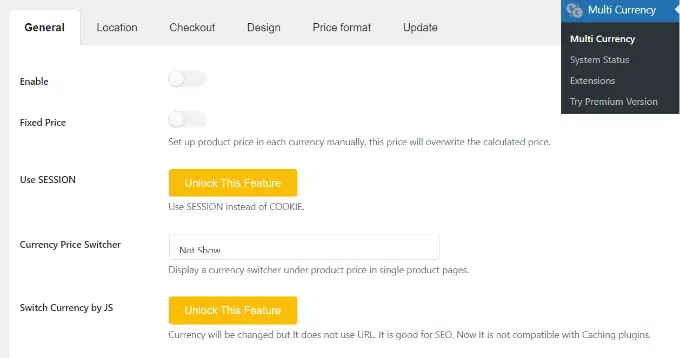
激活後,您可以從 WordPress 儀表板前往多貨幣網頁並查看標準配置選項卡。

在下方,您只需單擊“啟用”開關即可激活 WooCommerce 的外匯轉換器選項。 此外,該插件還允許您確定銷售價格。
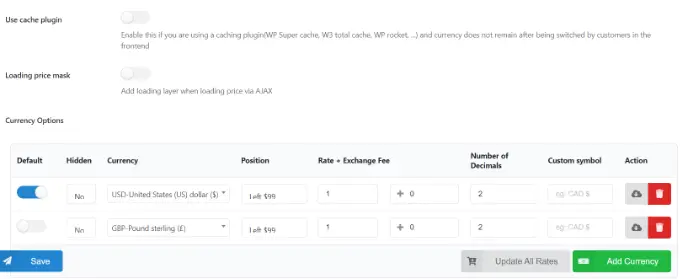
接下來,您可以向下滾動並插入不同的貨幣。 只需點擊“添加貨幣”按鈕。 請記住,在免費插件中,您一次只能包含 2 種貨幣。

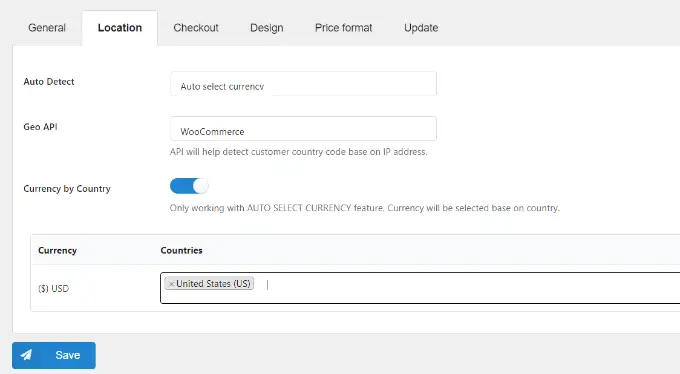
不久之後,您可以切換到“位置”選項卡。
在本文中,您將獲得自動檢測貨幣並為來自不同地區的人們展示個人外彙的選項。

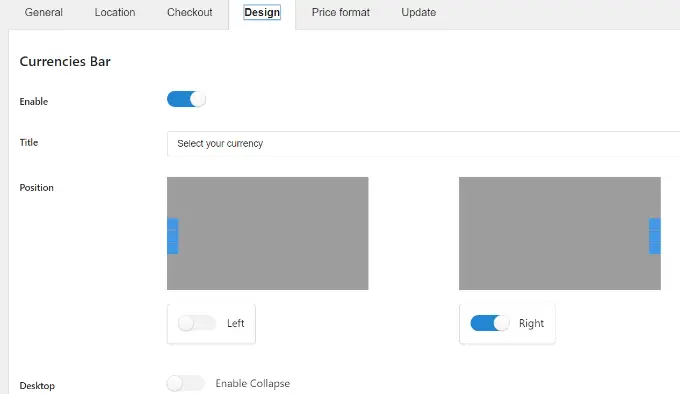
接下來,您可以前往“設計”選項卡並編輯您的外匯轉換器的外觀。
該插件可讓您選擇其狀態、添加標題、更改文本顏色、類型、最重要和資格顏色等等。

完成後,您可以保存您的變化。
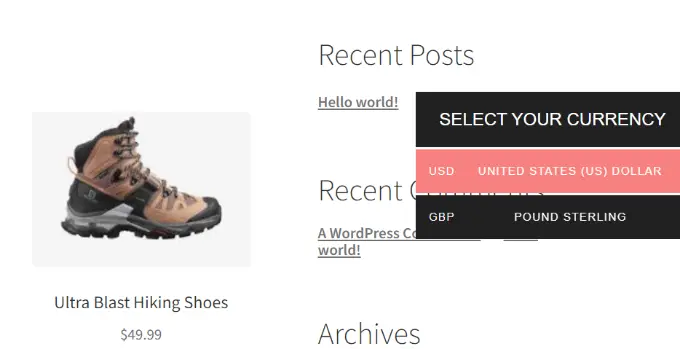
您現在可以訪問您的 WooCommerce 中心,查看正在運行的外匯轉換器。

我們希望這篇文章能幫助您了解如何在 WordPress 中添加外匯轉換器。 您可能還希望看到我們的專家為您的 WordPress 網站選擇最好的計算器插件,以及如何自定義您的 WooCommerce 購物車網站。
如果您喜歡這篇文章,請務必訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
