如何使用 Elementor 向您的 WordPress 網站添加表單
已發表: 2022-09-11如果您想向 WordPress 網站添加表單,可以使用 Elementor 頁面構建器。 Elementor 是一個 WordPress 插件,可讓您輕鬆創建自定義頁面和帖子。 安裝並激活 Elementor 後,您可以創建一個新頁面或帖子,然後單擊“添加元素”按鈕將表單元素添加到您的頁面。 要使用 Elementor 向您的 WordPress 網站添加表單,您首先需要安裝並激活該插件。 完成後,您可以創建一個新頁面或帖子,然後單擊“添加元素”按鈕將表單元素添加到您的頁面。 然後,您可以使用各種表單字段來添加表單內容,然後單擊“發布”按鈕使您的表單在您的 WordPress 網站上生效。
本教程的目的是向您展示如何使用 Elementor 在您的網站上創建表單。 根據您使用的 Elementor 版本,您可以通過免費版或專業版執行此操作。 在本文中,我們將向您展示如何使用WP Forms插件將表單添加到 Elementor。 這是一個很棒的工具,可以幫助您創建任何類型的表單並使其在您的網站上可見。 如果您購買 WP Forms 的專業版,您將可以訪問其中一些功能。 有一個免費版本可用,下面的演示演示了它是如何工作的。 Elementor 允許您使用其頁面構建器輕鬆地將表單添加到網站。 在這種情況下,您需要使用一些出色的 WordPress 表單插件。 如果您使用的是 Elementor 的 Pro 版本,您可以創建表單並在必要時將它們設置為多列。
如何設置 Elementor 表單?
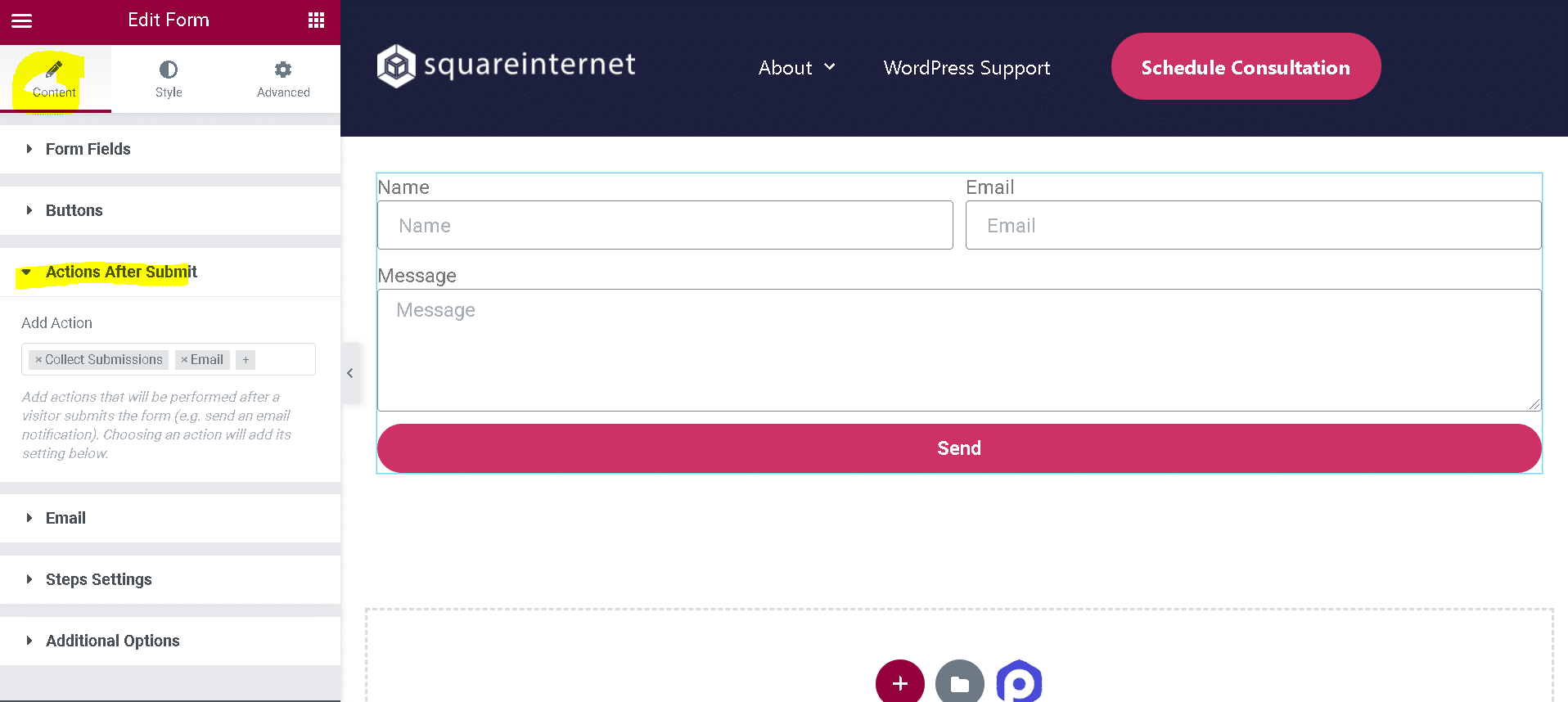
 信用:squareinternet.co
信用:squareinternet.co有幾種不同的方法可以設置 Elementor 表單。 一種方法是使用 Elementor Form Builder,它允許您使用各種表單字段創建自定義表單。 另一種方法是使用第三方表單插件,例如 Gravity Forms 或 Contact Form 7。最後,您還可以使用原生 WordPress 表單構建器。
如果您想要一個簡單的策略,Elementor 表單是您最好的選擇。 使用此頁面構建器,您可以創建各種有吸引力且易於使用的表單。 在本教程中,我們將介紹在這種情況下您應該做什麼,以及一些有用的故障排除技巧。 創建聯繫表單後,您可以更改一些設置。 通過單擊小部件,您可以自定義文本並編輯基本表單字段。 下一步是配置表單提交設置。 例如,請在“收件人”字段中輸入您的電子郵件地址,以便我們與您聯繫並告知結果。
使用 Elementor 頁面構建器,您可以為 WordPress 網站創建各種表單。 現在由您決定聯繫表單的樣式以反映您的品牌。 您可以調整間距和填充以及顏色、大小、標籤和按鈕。 發布按鈕位於頁面的左下方,可讓您保存和發布表單。 Elementor 聯繫表專為特定類型的企業設計,例如代理機構、餐館、沙龍等。 雖然有免費版本,但如果您想最大限度地發揮這套寶貴工具的價值,我們建議您購買高級許可證。 必須在此方法中使用 WPForms 或 Formidable Forms 等WordPress 表單插件來配對頁面構建器。
一些主機禁用了通常用於發送電子郵件的 PHP 腳本。 請聯繫您的託管服務提供商並要求他們啟用 send_mail 功能以解決此問題。 您還可以使用簡單郵件傳輸協議 (SMTP) 服務器作為備用服務器。 營銷電子郵件服務器是一種將您的電子郵件發送到客戶收件箱的服務。
如何修復 Elementor 聯繫表
Elementor 是創建聯繫表單的絕佳工具,因為它使用起來非常簡單。 將表單小部件從編輯器面板拖到您的頁面,並使用控件在您的網站上創建漂亮且響應迅速的表單。 如果您的 Elementor 聯繫表不起作用,則您網站的電子郵件可能被視為垃圾郵件。 當您從 Elementor 表單發送電子郵件時,將使用 WP_mail() 函數。 通過使用此方法,您可以向您的託管服務提供商發送電子郵件,而無需他們進行身份驗證。 如果您上傳文件,它們將保存在名為“uploads/elementor/forms/”的專用目錄中。 在 Elementor 設置中,您可以將表單的位置更改到此目錄,但它們通常默認放置在此目錄中。 使用 Elementor,網頁設計師除了使用一整套工具外,還可以創建漂亮、像素完美的網站。 該軟件包包括Elementor Theme Builder 、自定義表單、WooCommerce 功能,當然還有表單。
Elementor 有表格嗎?
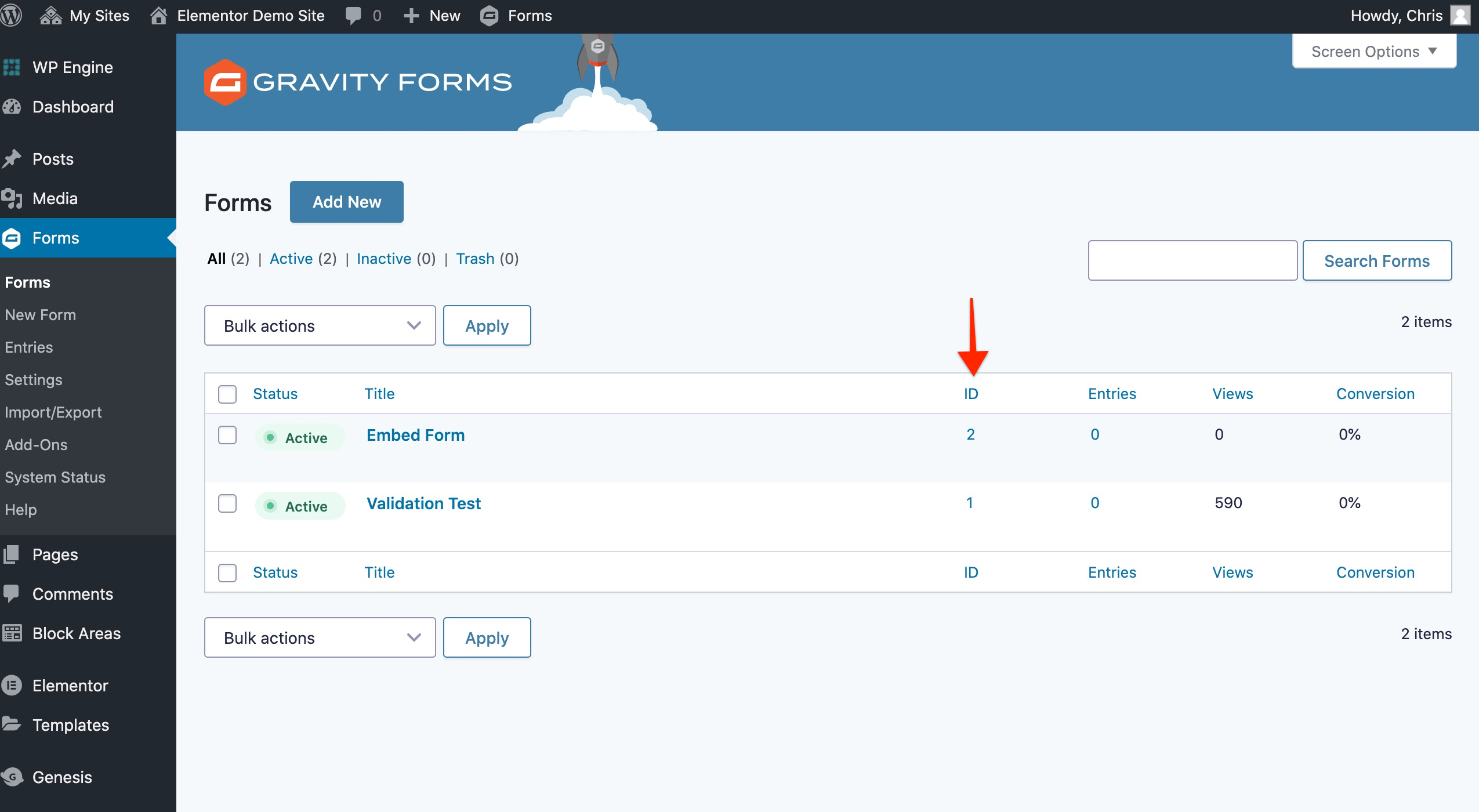
 信用:gravityranger.com
信用:gravityranger.com使用 Elementor 的表單生成器,您可以為您的 WordPress 網站創建無限的表單。 Elementor Pro 包含網頁設計師創建專業、像素完美的網站所需的所有工具。 Elementor 在此軟件包中包含多個功能,包括其行業領先的主題生成器、自定義表單,當然還有FORMS 選項。
Elementor 表單 WordPress
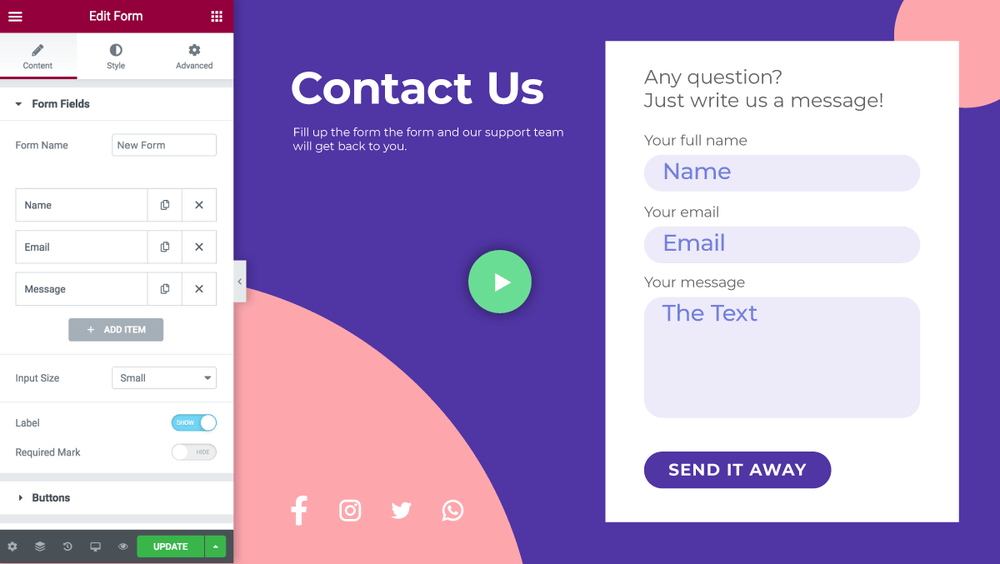
 學分:元素
學分:元素Elementor 是一個 WordPress 插件,可讓您為您的網站創建自定義表單。 您可以使用 Elementor 創建聯繫表單、訂閱表單和其他類型的表單。 Elementor 表單易於創建和管理,它們提供了可用於自定義表單的各種功能。

Elementor 表單字段
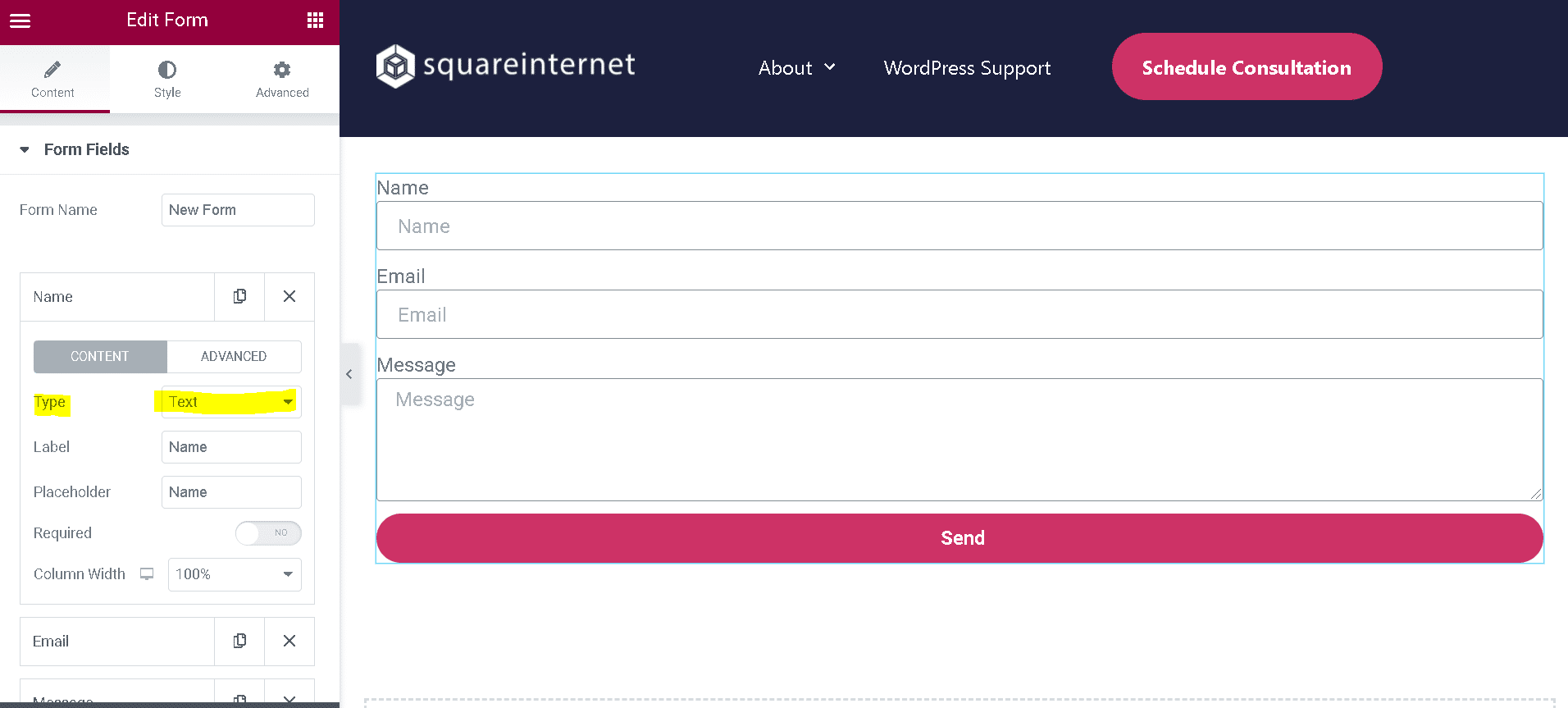
 信用:squareinternet.co
信用:squareinternet.coElementor 的表單字段是一些最可定制且易於使用的可用字段。 使用 Elementor,您可以輕鬆創建自定義字段,包括文本字段、電子郵件字段、數字字段等。 您還可以自定義表單域的外觀,包括字體、大小和顏色。
如何設置蜜罐字段以誘捕垃圾郵件機器人
在您可以更改蜜罐字段值之前,您必須先設置其值。 在值字段中,您必須輸入機器人將填寫的頁面的 URL。 小部件的隱藏字段必須包含與蜜罐字段相同的名稱。 頁面上 Honeypot 字段的值將與小部件的 Honeypot 字段中顯示的值相對應。
通過將 Button 字段的值複製並粘貼到小部件中,您還可以添加 Button 字段。 Button 字段將設置為觸發器的 Honeypot 字段。 一旦表單填寫了蜜罐字段並設置了值字段,按鈕字段將被激活。 一旦在蜜罐字段中輸入了值,就會提交表單。
Elementor 聯繫表
您可以使用 Elementor 頁面構建器輕鬆地將聯繫表添加到您的 WordPress 網站。 只需將聯繫表單小部件拖放到您的頁面上,然後編輯表單字段以滿足您的需要。 您還可以自定義表單的樣式以匹配您網站的設計。
如果您創建聯繫表格,即使訪客不知道您的電子郵件地址,他們也可以與您交流。 WPForms 插件是構建 Elementor 聯繫表單的最簡單方法。 因為它與 Elementor 頁面構建器集成,所以這個應用程序非常適合 Elementor 網站。 本教程將引導您完成使用此插件和 Elementor 創建聯繫表單的過程。 因為 WPForms 的用戶界面使用起來非常簡單,所以任何人都可以快速上手。 表單構建器左側的通知菜單項可用於查看通知。 在頁面的右側,您會找到可以添加到聯繫表中的所有字段。
除了上下拖動字段外,您還可以在表單上移動它們。 第四步是在您的 Elementor 網站上包含一個聯繫我們頁面。 第五步是使用表單構建器工具為 Elementor 創建一個聯繫表單。 第六步是為您的 Elementor 設置聯繫我們頁面。 通過單擊屏幕底部的綠色發布按鈕,您所要做的就是發布文檔。 使用該插件,您可以輕鬆更改文本的顏色、排版和背景顏色。 將您最喜歡的電子郵件營銷服務鏈接到您的表單也很簡單。 借助插件,聯繫表格是 WordPress 中最簡單的部分。
Elementor 表單簡碼
Elementor 表單簡碼是將表單添加到您的網站的好方法,而無需自己編寫代碼。 它們易於使用,可以添加到您網站上的任何頁面或帖子。 只需將短代碼添加到您的內容中,表格就會顯示出來。 您可以添加任意數量的字段,甚至包括提交按鈕。
編碼是一種小代碼,可以用來同時做多件事。 無需任何編碼即可輕鬆將表單、視頻或其他對象嵌入到頁面或帖子中。 在本教程中,我們將演示如何使用 Elementor 將 Shortcode 添加到 WordPress。 我們將使用 Elementor 的 Shortcode 小部件嵌入聯繫表單。 此小部件可以顯示各種其他功能,包括 Twitter 訂閱源、圖庫和網站 API。 要使用簡碼,您必須先安裝 Elementor Page Builder。 請在下面的評論中告訴我們您如何在您的網站上使用簡碼,並儘量減少您的反饋。
Elementor Pro:向您的網站添加聯繫表的完美工具
Elementor Pro 用於向您的網站添加聯繫表。 Elementor Pro 是向網站添加聯繫表單的絕佳工具。 您可以使用 Elementor Pro 創建漂亮且響應迅速的表單,這使其易於使用。 將表單小部件從編輯器面板拖到您的頁面,您將能夠創建適合您的表單。
如何在 Elementor 中編輯聯繫表
如果您想在 Elementor 中編輯聯繫表單,請首先確保您已安裝並激活 Elementor Pro 版本。 然後,轉到模板 > 主題生成器 > 表單,然後單擊您要編輯的聯繫表單。 在左側面板上,您將看到表單域部分,您可以在其中添加、編輯或刪除表單域。 編輯完聯繫表單後,單擊“保存”按鈕。
聯繫表格 7 是 WordPress 使用最廣泛的聯繫表格構建器之一,也是最古老和最受歡迎的聯繫表格之一。 Contact Form 7 的插件沒有與 Elementor 的內置集成。 Contactform 7 可以通過使用第三方插件和附加組件(例如 PowerPack Addons for Elementor)來根據您的特定需求和風格進行定制。 記下您的聯繫表 7,然後單擊下拉菜單。 您可以使用elementor editor添加新頁面或編輯現有頁面。 您可以將小部件拖放到剛剛創建的頁面上。 添加標題和描述後,您的表單會非常吸引人。
如果您想表達錯誤,還可以在屏幕上看到驗證消息。 PowerPack 的 Contact Form 7 樣式器小部件允許您將自定義樣式添加到單選按鈕和復選框按鈕。 可以通過添加字體、更改背景和文本顏色以及排列邊框和邊距來更改錯誤和驗證消息的樣式。 使用 PowerPack Elementor 插件,您可以創建 80 多個小部件模板,以及 200 多個預製頁面和部分模板。
