如何為 Web 圖形添加發光效果
已發表: 2023-02-11在為網頁圖形添加特殊效果時,最受歡迎的選擇之一是添加“發光”效果,它可以使頁面上的任何元素脫穎而出。 添加發光效果的最簡單方法是使用 CSS3“filter”屬性。 所有現代瀏覽器都支持此屬性,它允許您向元素添加各種特殊效果。 要為元素添加發光效果,只需將“filter”屬性添加到元素的 CSS 樣式即可。 “filter”屬性有許多不同的值,但我們想要用於發光效果的是“url”值。 該值允許您指定一個外部過濾器文件,其中包含將應用於元素的過濾規則。 有許多不同的方法來創建過濾器文件,但最簡單的方法是使用像這樣的在線工具。 只需從選項列表中選擇“發光”濾鏡,然後單擊“生成濾鏡”按鈕。 這將創建您需要添加到頁面的過濾器文件。 有了過濾器文件後,您需要將其添加到您的頁面。 最簡單的方法是使用要應用過濾器的元素的“style”屬性。 例如,如果您想將過濾器應用於 ID 為“main”的分區元素,您可以使用以下代碼: 此代碼會將過濾器應用於 ID 為“main”的分區元素。 您還可以通過以逗號分隔 ID 將過濾器應用於多個元素。 例如,以下代碼會將過濾器應用於“main”和“sidebar”分區元素:將過濾器文件和 CSS 代碼添加到頁面後,您需要重新加載頁面才能看到效果。
基本 HTML5 模板的主體和標籤就是您在 HTML 編輯器中看到的內容。 這裡添加可能對整個文檔有影響的類的地方就是這個。 將供應商前綴固定到必須可操作的屬性和值的做法在軟件行業很常見。 您可以從 Internet 上的任何位置編寫腳本,包括 Internet。 只要您在此處輸入 URL,我們就會按照您指定的順序添加它。 當我們收到包含預處理器擴展的鏈接時,我們將在申請前對其進行處理。
我們可以更改 Svg 顏色嗎?
是的,我們可以通過向 svg 元素添加“fill”屬性來更改 svg 的顏色,然後將“fill”屬性的值設置為我們想要的顏色。
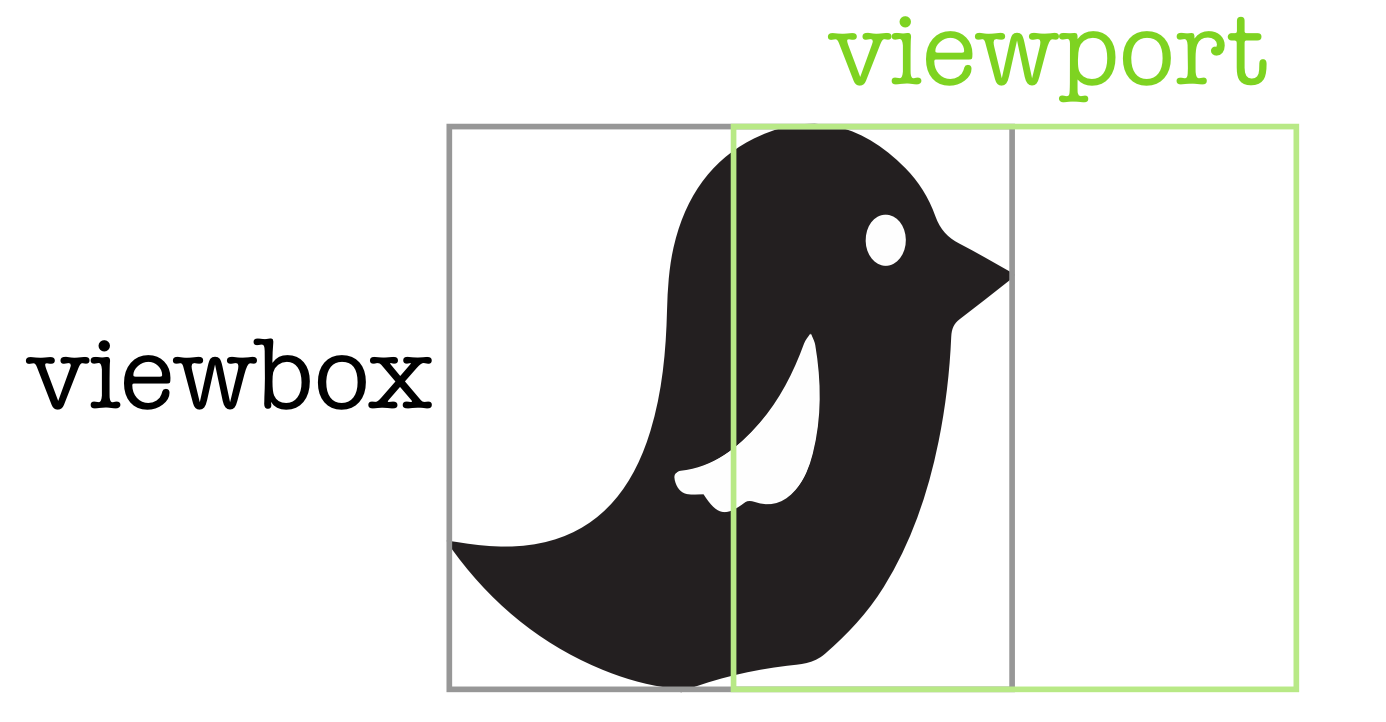
什麼是 Svg Viewbox?

SVG viewBox 是 SVG 元素的一個屬性,它定義了元素內容的坐標系。 它允許您指定一組特定的圖形拉伸以適合特定的容器元素。
當我們使用此功能時,我們可以用我們的 SVG 填充任何容器,例如,假設我們在容器中有一張鳥圖像。 如果 viewBox 設置正確,容器大小將按其尺寸縮放。 另一方面,viewBox 隱藏了對動畫更有用的圖像部分。 viewBox 是一個非常有用的工具,我們可以用它來裁剪圖像。 要生成雲動畫,我們將使用它在天空中移動。 我們需要更改 viewBox 的 min-x 值來為其設置動畫。 由於 preserveRatioAspect 的壓倒性性質,我已將其從本文中刪除。
Svg 懸停效果
將可縮放矢量圖形 (SVG) 用於 Web 圖形時,添加懸停效果通常很有用,例如在鼠標懸停時更改元素的顏色。 雖然使用內聯 CSS可以做到這一點,但使用外部樣式表更方便。
CodePen 中的 HTML 編輯器存儲您在基本 HTML5 模板的 <head> 標籤內編寫的任何內容。 CSS 可用於從 Internet 上的任何樣式文件將其應用到您的 Pen。 通常的做法是將供應商前綴應用於需要執行的屬性和值。 您的 Pen 可以從 Internet 上的任何位置轉換為腳本。 您可以在字段中輸入 URL,它將按照您輸入的順序添加。 在我們申請之前,我們將檢查您鏈接的腳本是否與預處理器相關聯。
創建 Css 懸停效果的 3 個技巧
創建 CSS 懸停效果時,考慮幾個因素至關重要。 要交換顏色,您必須首先在 CSS 中定位 the.icon 類,該類必須設置為 SVG 填充屬性。 通過這樣做,您可以輕鬆地向 SVG 添加彩色懸停狀態。 在第二步中,您需要在 CSS 中定義懸停狀態。 您可以使用:hover 和:active 偽類定義各種狀態。 要指定元素的填充顏色,懸停將其顏色設置為其背景色,同時將其顏色設置為當前顏色。 最後,您必須指定您打算在 CSS 中使用的過渡效果。 transition 屬性可用於模擬滑動或翻轉。

如何使用 Css 在懸停時更改 Svg 圖像顏色
在 CSS 中為 SVG 圖標類設置 fill 屬性以在懸停狀態轉換期間更改顏色,然後在 CSS 中以圖標類為目標。 如果您使用的是 SVG,這是應用彩色懸停狀態的最便捷方式。
在這篇文章中,我們將討論如何解決如何使用Css 編程難題來解決懸停時更改 Svg 圖像顏色的問題。 與只有一個解決方案總是更好的普遍信念相反,有許多策略可以找到解決方案。 之後,您可以使用 CSS 通過更改元素的顏色屬性或其父屬性來更改顏色。 當您使用內聯 SVG 時,圖像中的所有元素都會根據您設置的填充進行級聯。 我們可以通過結合濾鏡屬性中的不透明度和陰影功能來改變 CSS 中圖像的顏色。 要實現最簡單的解決方案,請從 SVG 中提取 CSS 並將其用於您的樣式表。
如何更改 Svg 的顏色
您可以在文本編輯器中使用 fill 屬性更改 SVG 的顏色。 在填充屬性列表中,有一個標記為 CurrentColor 的複選框。 通過將顏色設置為您要使用的十六進制代碼,以 SVG 為例。
Svg 懸停不起作用
您的 SVG 懸停可能不起作用的原因有多種。 首先,檢查您是否包含了必需的名稱空間屬性。 沒有這個屬性,你的懸停效果將不起作用。 接下來,確保您的懸停元素放置在代碼中的 SVG 內容之後。 否則,他們將無法接收懸停事件。 最後,確保您的懸停元素使用正確的 CSS 屬性設置樣式。
本文將向您展示如何使用計算機語言找出懸浮板上使用的顏色。 為了幫助您解決這個相同的問題,我們將介紹一種替代方法,該方法將在以下代碼示例中進行更詳細的描述。 在 React 中,您可以更改 SVG 的顏色。 設置 SVG 上的填充和描邊屬性,以免它們發生衝突。 可縮放矢量圖形 (SVG) 文件由指定圖形格式的 XML 文本組成。 您可以通過將顏色代碼輸入十六進制代碼來更改文本編輯器的顏色。 填充和描邊屬性都可以在 SVG 文件中指定,並使用樣式屬性(填充和描邊屬性)用作表示屬性。
Svg 路徑懸停
SVG 路徑用於創建各種形狀,包括直線、曲線和多邊形。 當用戶將鼠標懸停在 SVG 路徑上時,光標會變為手形圖標,表示可以單擊該路徑。
在 CodePen 中,您在 HTML 編輯器中編寫的所有內容都會顯示在基本 HTML5 模板的 <body> 標籤中。 這是查找更大元素(例如 HTML 標記)的最佳位置。 CSS 可以從您可以在 Web 上找到的任何樣式表應用到您的 Pen。 您可以從 Internet 上的任何位置創建腳本並在您的 Pen 上使用它。 您提供的 URL 將按照它在屏幕上的顯示順序添加到 JavaScript 之前。 當我們鏈接到帶有預處理器文件擴展名的腳本時,我們將首先嘗試處理它。
SVG演示
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>。 窗戶的高度是 200 英尺。 在此 viewBox 中,最大尺寸為 0 0 400 200。
該視頻提供演示版或完整版。 ***br> /svg/
鋼筆背景 Svg 懸停
筆是一種書寫工具,用來在紙上書寫或繪圖。 鋼筆有各種顏色、尺寸和款式,大多數便利店都可以買到。
SVG(可縮放矢量圖形)是一種用於描述二維矢量圖形(包括靜態和動畫)的文件格式。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。
當您將鼠標懸停在鋼筆背景 SVG 上時,圖像會發生變化以顯示不同的顏色或圖案。 這可用於增加對網站或文檔的興趣,或者在您需要時更容易找到特定的筆。
在 CodePen 中,您在 HTML 編輯器中編寫的所有內容都包含在標準 HTML5 模板的正文和標籤中。 此處有些類可能會影響整個文檔,因此如果您需要它們,請在此處進行。 CSS 可以從任何使用任何 CSS 友好樣式表的網站應用於您的 Pen。 有多種方法可以從互聯網上的任何地方將腳本整合到您的 Pen 中。 當您在此處輸入 URL 時,我們將按照您指定的順序添加它,然後再在 Pen 中添加 JavaScript。 在我們申請之前,我們將嘗試處理任何包含預處理器文件擴展名的腳本。
