如何將谷歌地圖添加到您的 WordPress 網站
已發表: 2022-06-13將 Google 地圖添加到您的 WordPress 網站非常簡單。 這聽起來可能是技術性的,但我可以向你保證,它不是。 即使您沒有任何編碼知識,也可以一次完成。 將 Google 地圖添加到您的站點只需不到 5 分鐘的時間。 本教程將向您展示三個流程,您可以從中選擇您覺得舒服的流程。
將 Google 地圖添加到您的網站的好處
當訪問者在訪問時找到地圖時,他們會更加依賴網站。 這就是為什麼谷歌地圖是任何現代網站的重要組成部分。 此外,它確保了網站的真實性。 這就是為什麼集成地圖對任何企業都有好處。 一些適用於 WordPress 網站的谷歌地圖插件可以輕鬆地減少您的工作量,將這種功能添加到您的網站有很多好處。 如:
- 如果您經營的是本地企業,訪客可以輕鬆找到您的商店。 此外,它在訪問者的記憶中留下了數字足跡
- 在您的網站上擁有一個位置會增加該網站的域權限,並增加 Google 的信任度。 這將幫助您進行 SEO
- 使用 Google 地圖,您可以在需要時顯示您企業的多個位置
有幾種方法可以將 Google 地圖添加到基於 WordPress 的網站。 我們已經嘗試了許多流程,並為您選擇了最簡單的流程。 這些是:
- 使用 Spectra 添加 Google 地圖
- 使用自定義 HTML 在 WordPress 中添加 Google 地圖
- 如何使用 WordPress 的基本插件添加 OpenLayers 地圖(無 API)
這是關於這三個過程的分步教程。 找出最適合你的!
1. 如何使用 Spectra 在 WordPress 中添加谷歌地圖
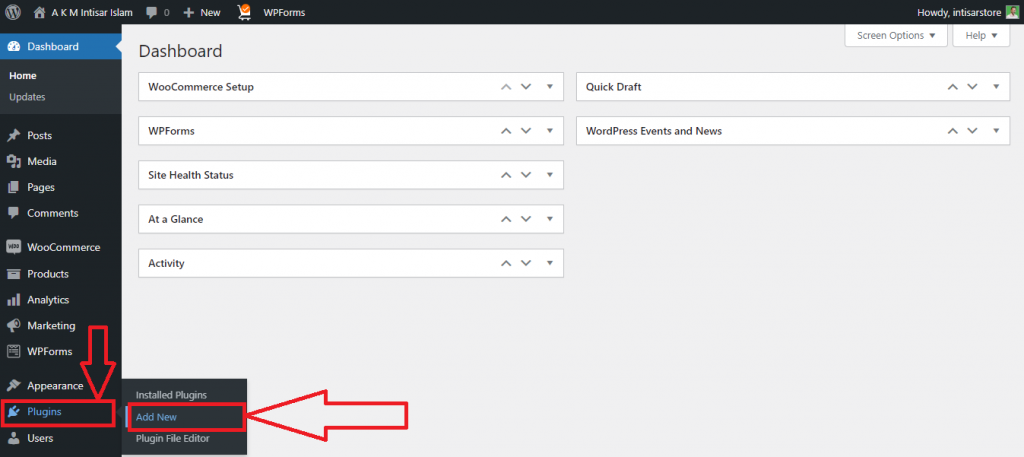
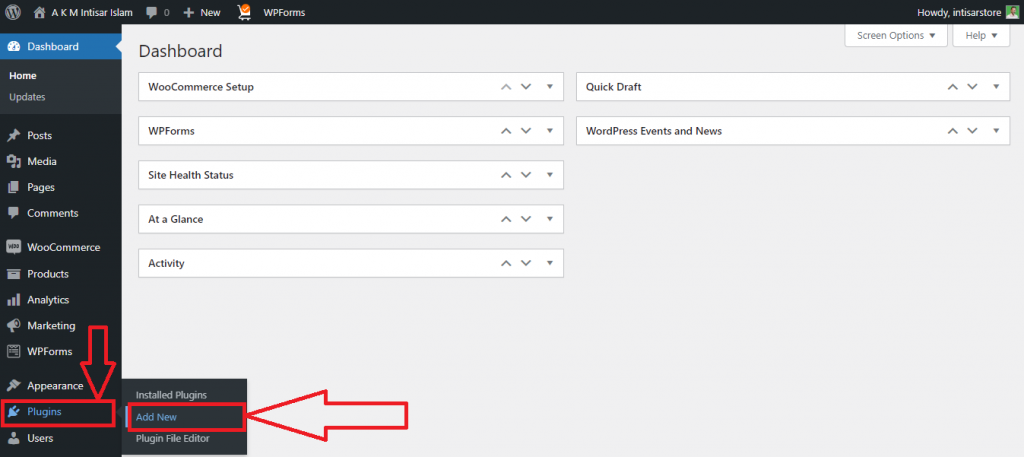
第 1 步:轉到Dashboard ,並將指針懸停在Plugins上。 將出現三個選項,單擊Add New 。

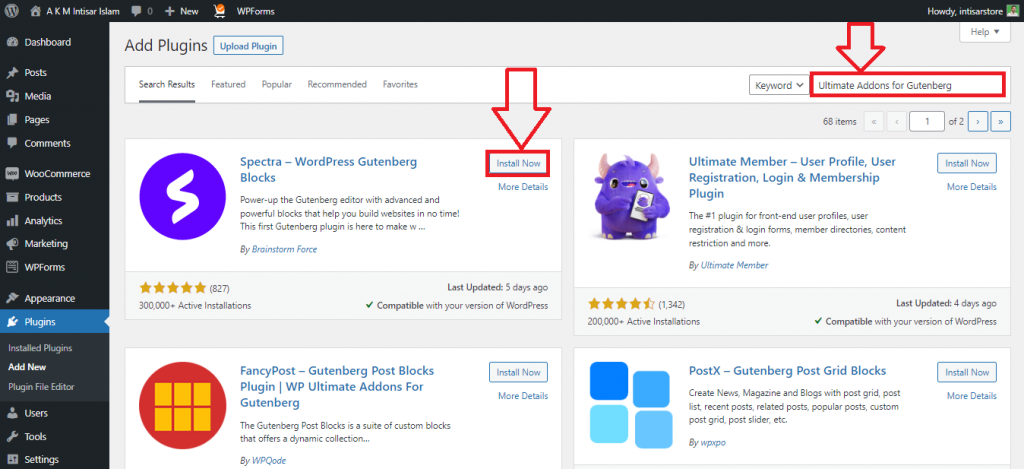
第 2 步:您會找到一個新的插件頁面。 單擊搜索框並輸入Specta或Ultimate Addons for Gutenberg 。 安裝第一個。 然後激活它。

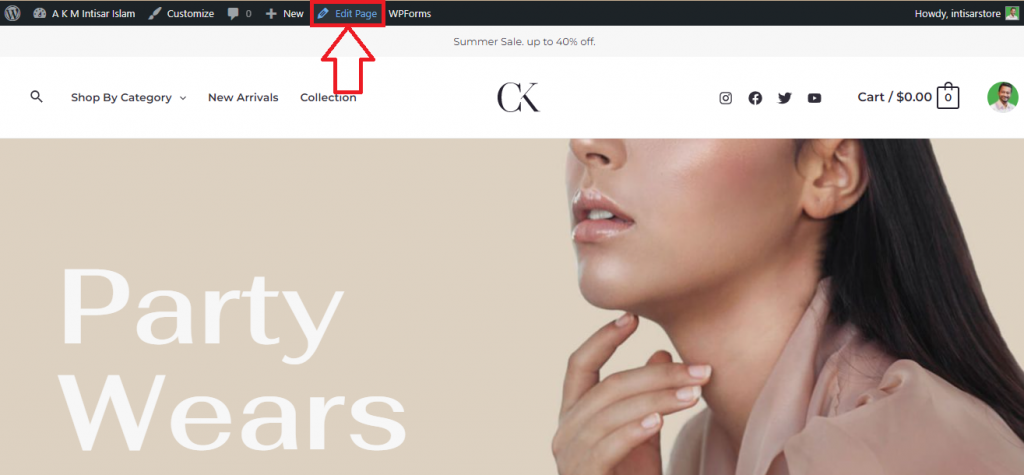
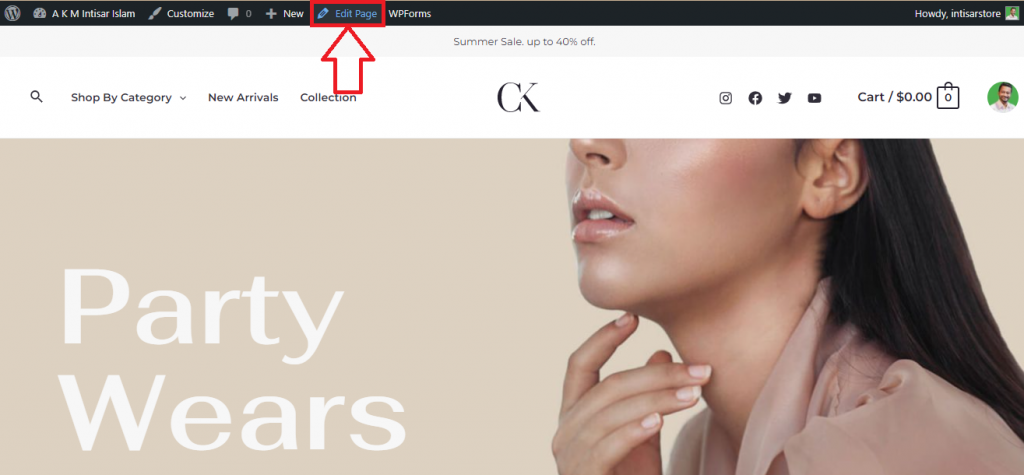
第 3 步:轉到主站點並單擊“編輯頁面” 。

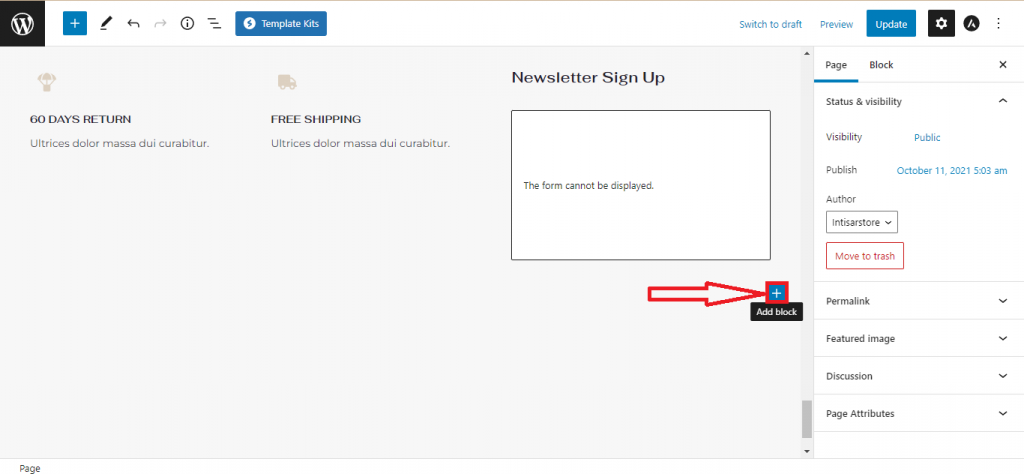
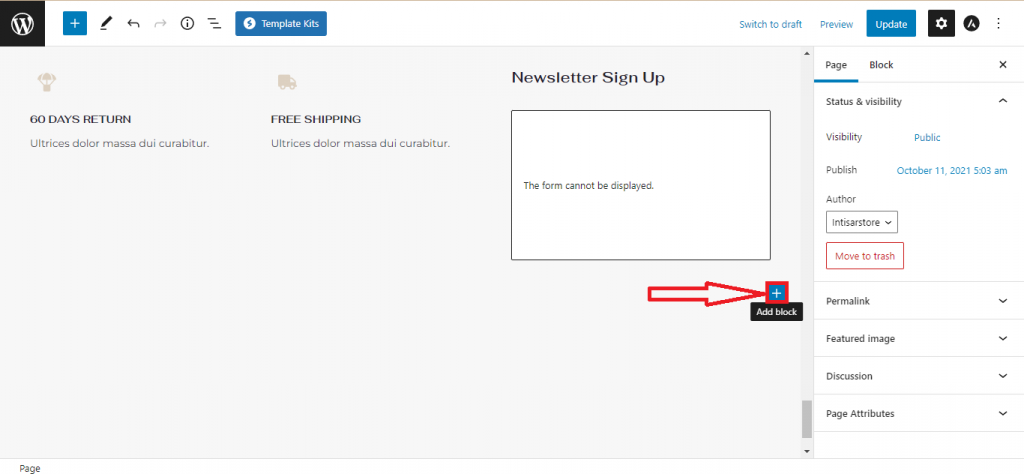
第 4 步:滾動並找到合適的位置來設置您的地圖。 你會找到一個添加塊按鈕,點擊它。

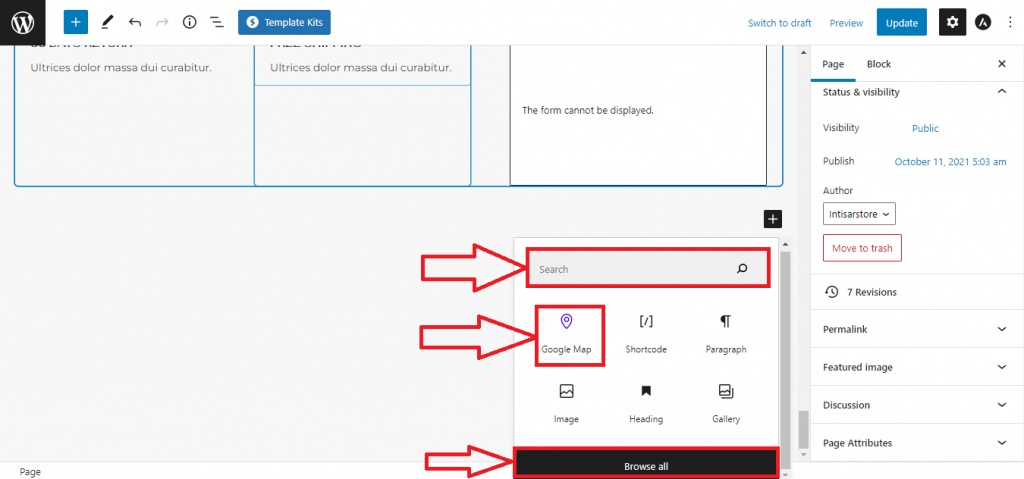
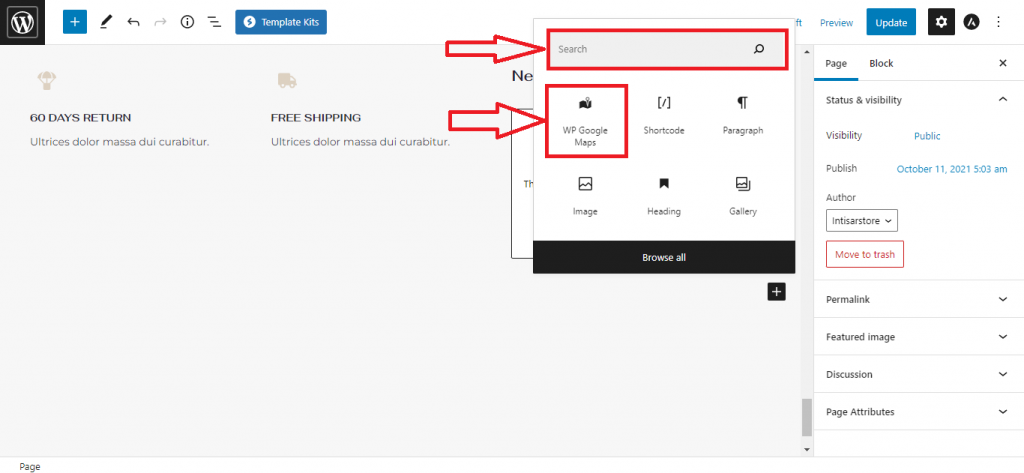
第5步:將出現一個彈出窗口。 你會在那裡找到谷歌地圖選項。 如果沒有找到,請在搜索框中輸入Google Map ,然後選擇它。

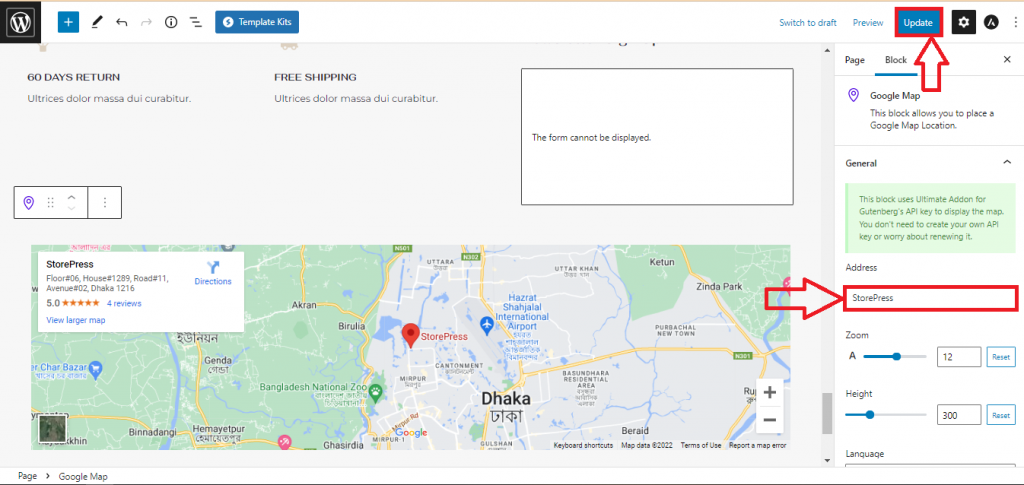
第 6 步:您的地圖將被添加。 單擊地址下的輸入字段,然後鍵入要添加的位置。 添加位置後,單擊更新按鈕。

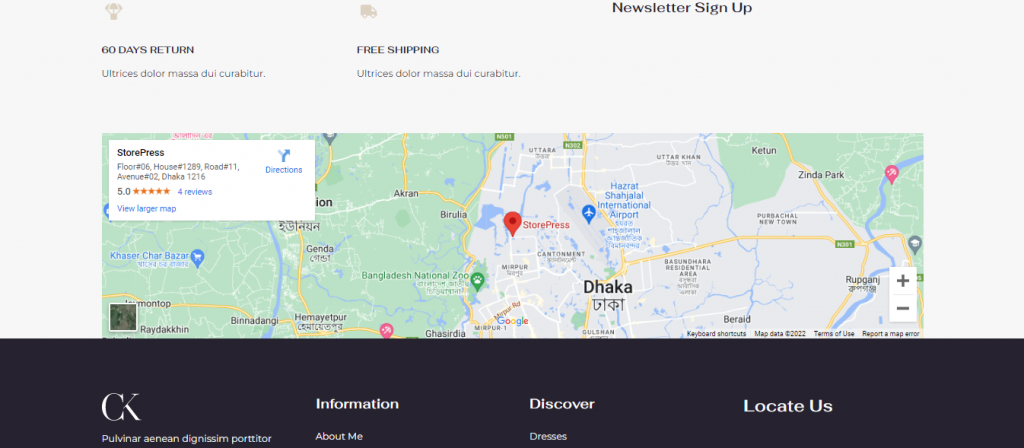
最終預覽
您的地圖將被更新,看起來像這樣。

2. 如何使用自定義 HTML 在 WordPress 中添加谷歌地圖
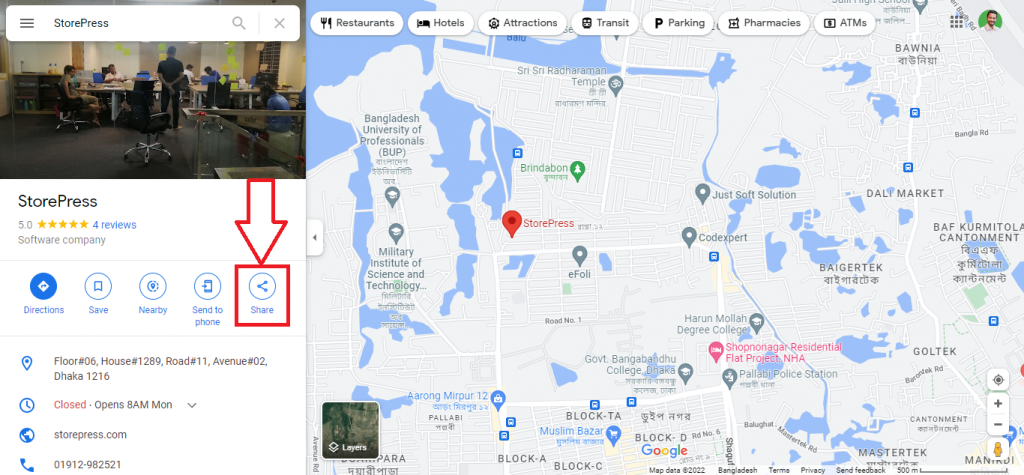
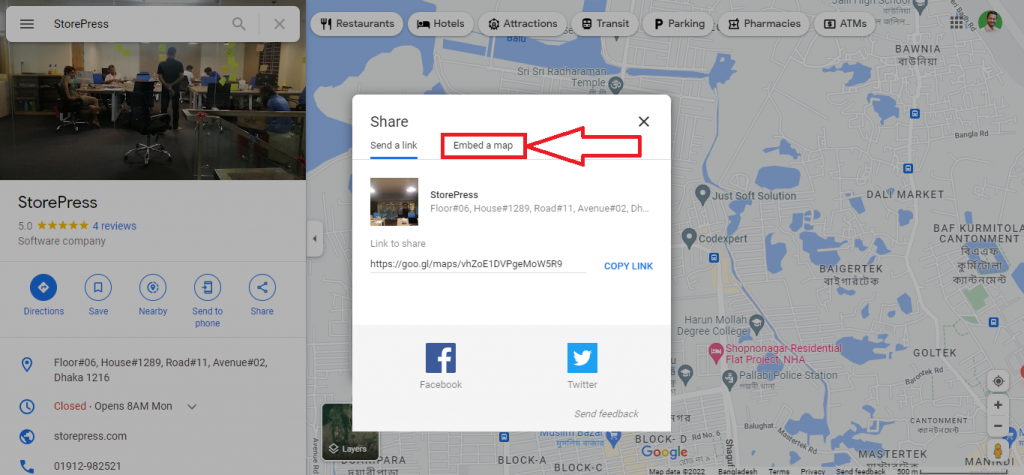
第 1 步:轉到 Google 地圖,然後搜索您要添加的位置。 找到它後,單擊“共享”按鈕。

第 2 步:將出現一個彈出窗口,單擊嵌入地圖。

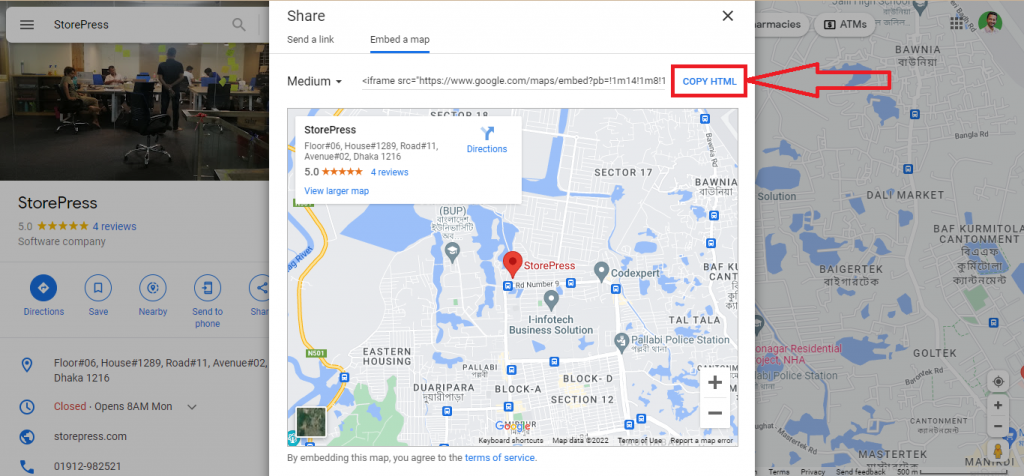
第 3 步:然後單擊複製 HTML。 HTML 代碼被複製到剪貼板。

第 4 步:轉到該站點並單擊“編輯頁面” 。

第 5 步:滾動並找到合適的位置來設置您的地圖。 你會找到一個添加塊按鈕,點擊它。

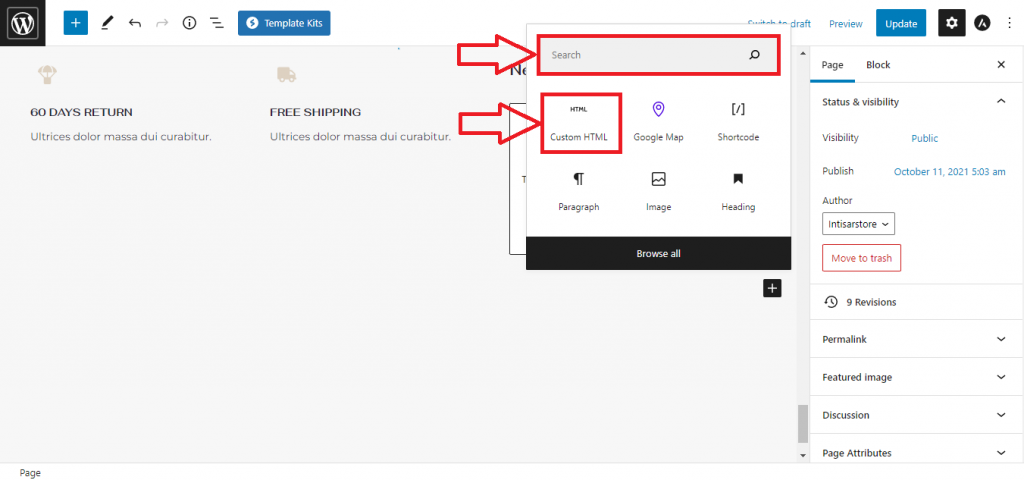
第6步:將出現一個彈出窗口。 您將找到自定義 HTML選項。 如果您沒有找到,請鍵入自定義 HTML並輸入,然後選擇它。

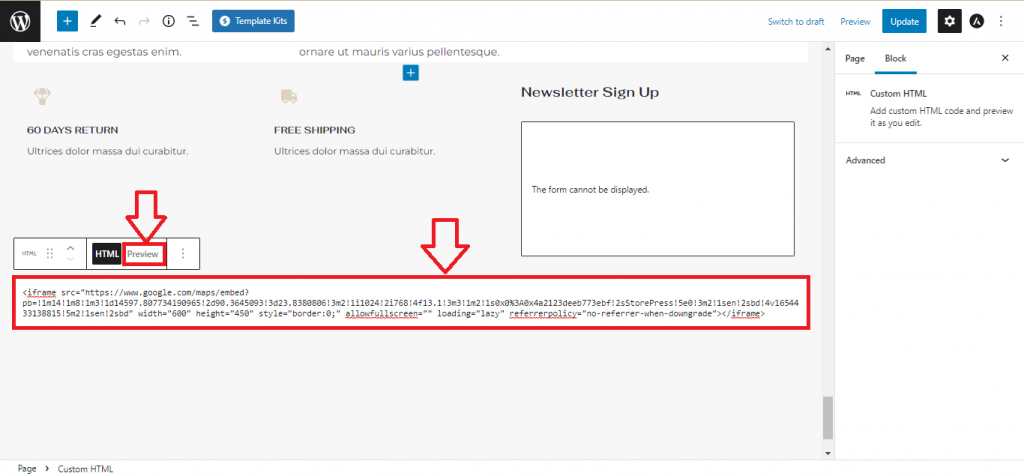
第 7 步:單擊該框並粘貼您複製的代碼。 要在更新前預覽,請單擊預覽。

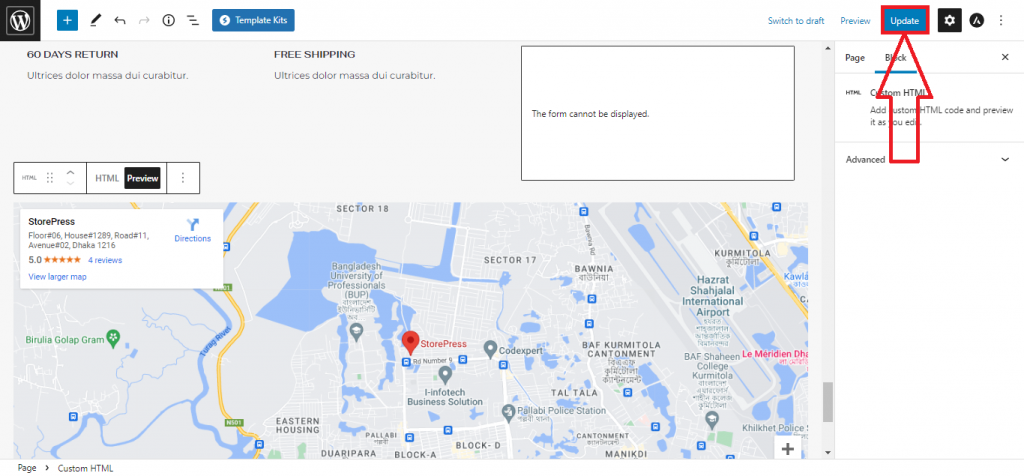
第 8 步:您現在可以查看地圖。 如果沒問題,您可以單擊“更新”按鈕。


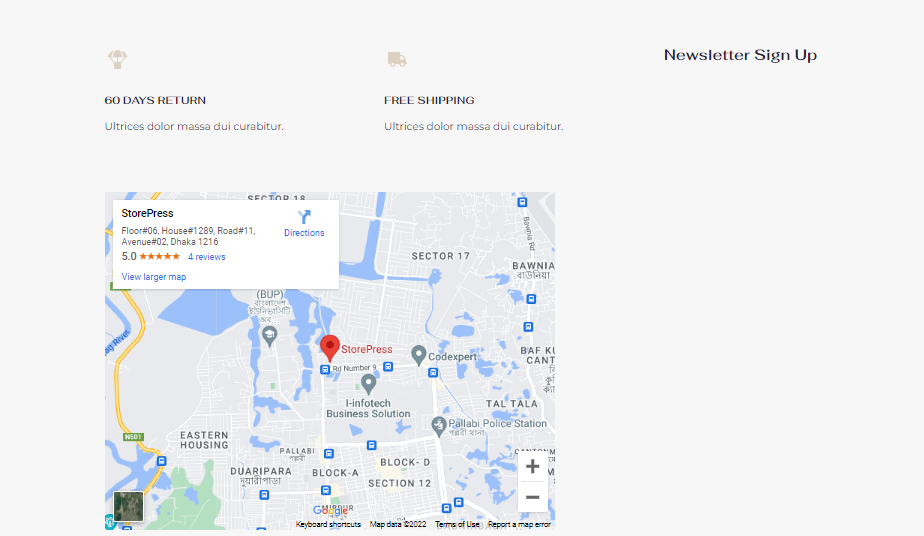
最終預覽:這將是您將在您的網站上查看的最終地圖。

3. 如何使用插件在 WordPress 中添加 OpenLayers 地圖(無 API)
第 1 步:轉到Dashboard ,並將指針懸停在Plugins上。 你會發現 3 個選項,選擇Add New 。

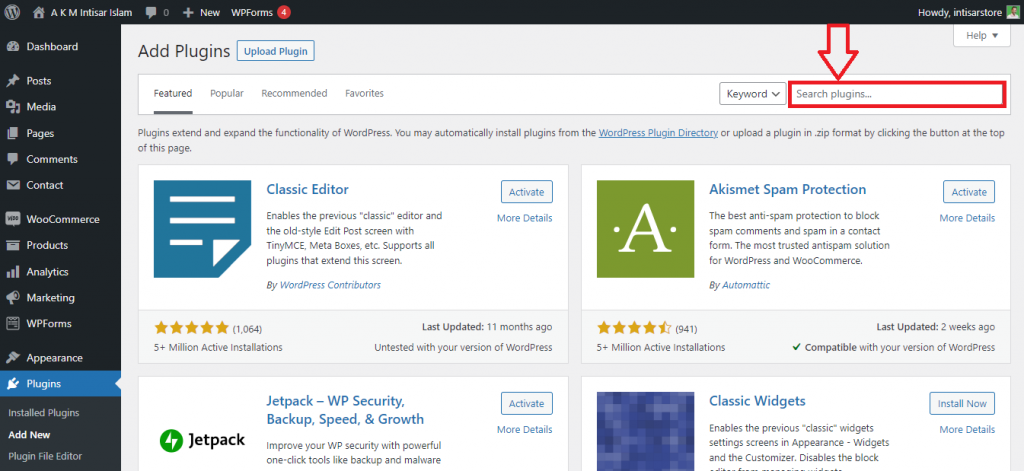
第2步:將出現一個新窗口。 點擊搜索插件框並輸入“ WP Google Maps ”

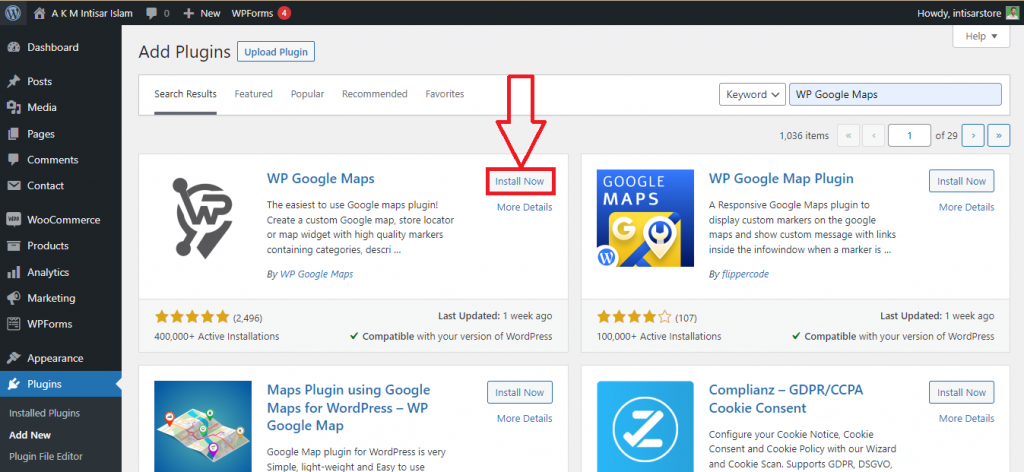
第 3 步:您將找到搜索結果。 單擊第一個插件上的立即安裝,安裝成功後,激活它

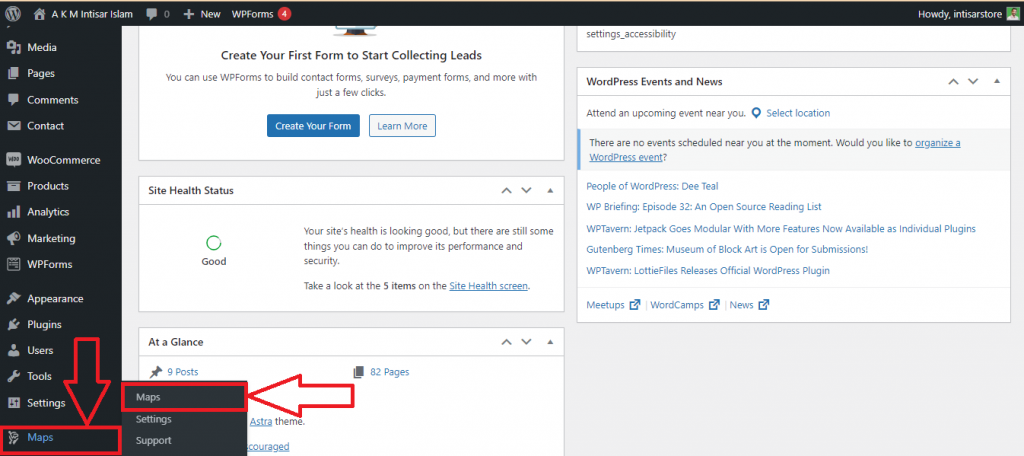
第 4 步:現在再次轉到儀表板。 將鼠標指針懸停在地圖上。 將出現多個選項,單擊其中的地圖。

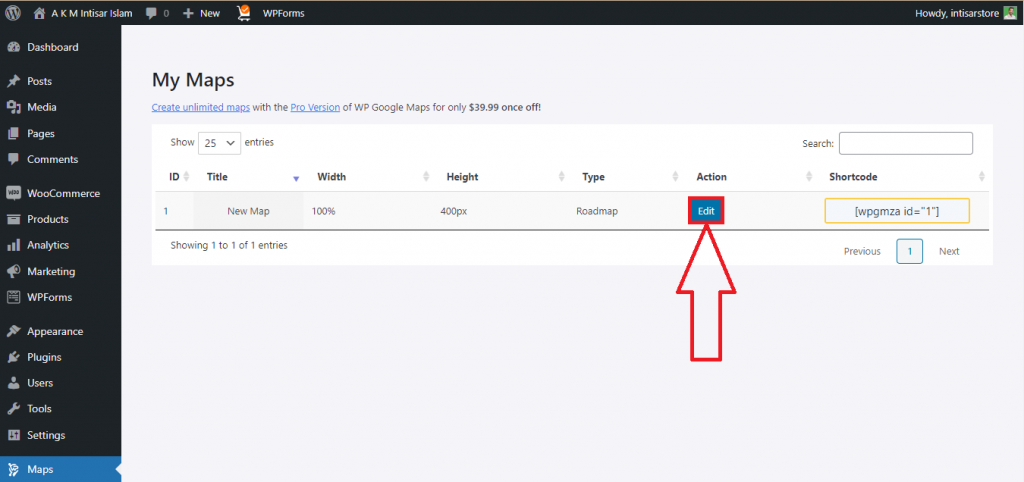
第6步:將出現一個新窗口。 您將找到一個名為New Map的默認地圖。 單擊該部分的編輯按鈕。

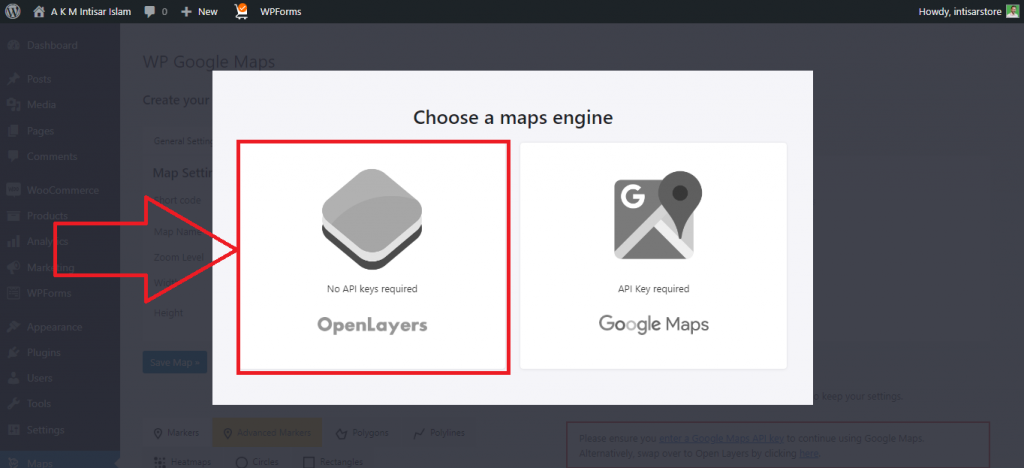
第7步:然後會出現兩個選項。 一個是OpenLayers ,另一個是Google Maps 。 要避免 API,您需要單擊OpenLayers 。

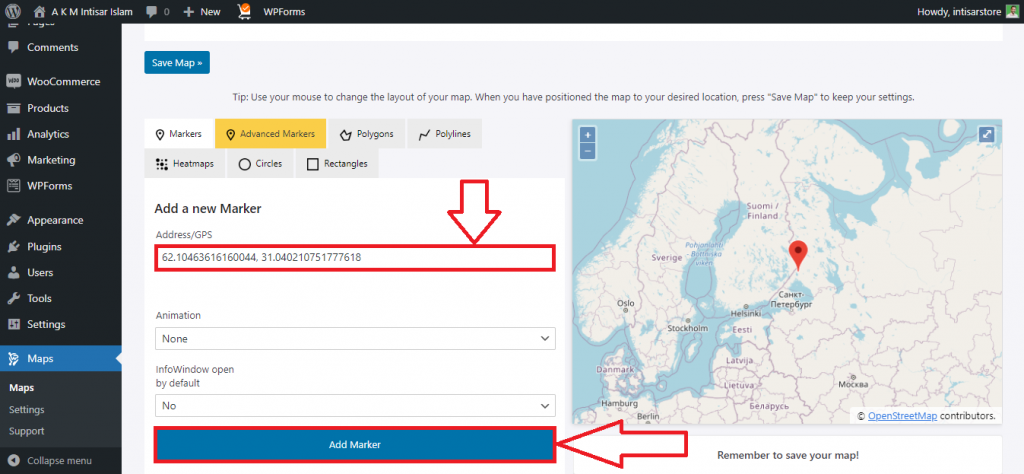
第8步:將出現一個新窗口。 您將找到一個名為Address/GPS的輸入字段。 在輸入框中輸入位置坐標或名稱。 之後,單擊添加標記按鈕。

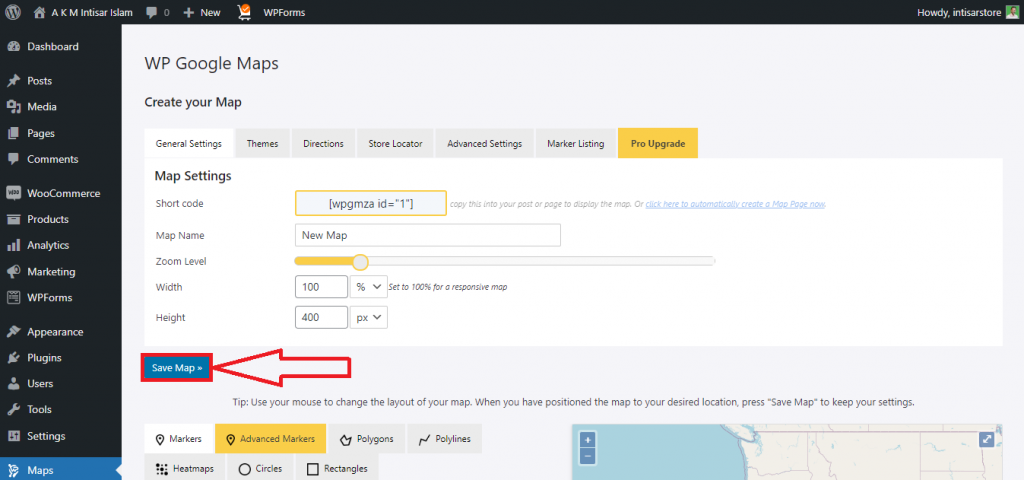
第 9 步:向上滾動,您會找到一個名為Save Map的按鈕。 單擊它進行保存。

第 10 步:轉到該站點並單擊“編輯頁面” 。

第 11 步:滾動並找到合適的位置來設置您的地圖。 你會找到一個添加塊按鈕,點擊它。

第12步:將出現一個彈出窗口。 您會找到WP Google Map選項。 如果您沒有找到,請輸入WP Google Map ,然後選擇它。

第 13 步:您的地圖將被添加。 單擊更新按鈕以更新您的站點。

最終預覽

結論
您可以使用這些方法中的任何一種將地圖添加到任何 WooCommerce WordPress 免費主題。 其中,第一個最容易使用,第二個佔用內存空間最少,第三個提供大量自定義。
如果您是新手,並且想走最短路徑,請考慮使用第一個。 如果您想保持網站快速,建議使用第二個。 最後,如果您想對地圖進行更多自定義,可以考慮最後一個。
根據您的需要選擇其中任何一種方法,然後開始將地圖與您的站點集成。 如果您使用的插件給您帶來麻煩,您可以嘗試為您的業務使用 Google 地圖插件。 集成過程非常相似,因此您可以在需要時輕鬆使用它們。
我們希望您已成功將地圖添加到您的網站。 刪除指向您網站的鏈接,以便我們查看您添加地圖的效果。 此外,如果您遇到任何問題,請不要猶豫發表評論。
問題
是否有任何其他選項可以添加 Google 地圖?
是的,有很多添加 Google 地圖的選項。 但是沒有必要逐個遍歷它們。 使用任何符合您的目的的方法,並且感覺您很容易做到。
如何使用 Google Map API 添加 Google Map?
要使用 Google Map API,您需要在 Google Map 上創建一個帳戶。 然後您需要提供您的付款信息以獲取 API 密鑰。
我可以控制谷歌地圖顯示多少區域?
是的你可以。 設置地圖時,您可以控制地圖上的面積。 單擊alt按鈕並滾動以放大和縮小。 使用它,您可以確定要顯示多少區域。
是否有必要將谷歌地圖添加到我的網站?
這不是必須的,但很好。 在您的網站上放置地圖可為您的業務帶來多項好處。 如果您想發展業務,這是必須要做的事情。 如果您的企業沒有辦公地點,或者該網站是為您的個人目的使用 WordPress 的最佳投資組合主題構建的,您可以避免添加地圖。
