如何在 Blogger 中添加英雄部分
已發表: 2023-01-06在您的 Blogger 博客中添加英雄部分是使其更具視覺吸引力並吸引讀者的好方法。 在本文中,我們將向您展示如何使用自定義代碼和內置自定義選項輕鬆地將英雄部分添加到您的博客。
首先,讓我們先解釋一下英雄部分是什麼。
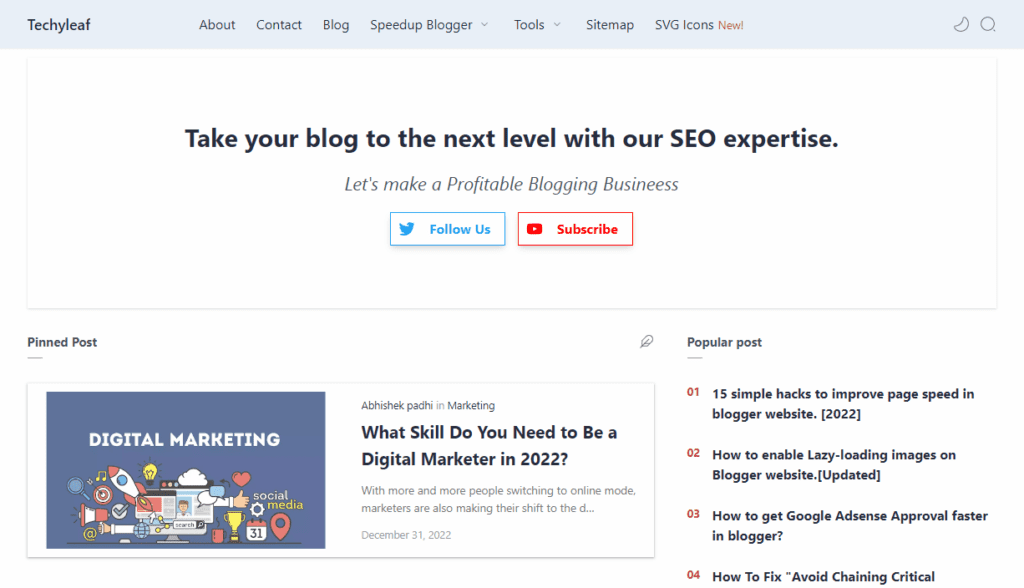
英雄部分是一個橫幅圖像和伴隨的文本,顯著顯示在您的博客頂部。 它使您可以展示最重要的內容並吸引讀者。
您可以添加您的社交媒體句柄和使命宣言,或添加任何號召性用語按鈕,如時事通訊、訂閱等。
在 Blogger 中添加英雄部分的步驟
1. 轉到 Blogger 儀表板的“佈局”部分,然後單擊“添加小工具”按鈕。
2. 從小工具列表中,選擇“HTML/JavaScript”小工具。
3. 在“內容”字段中,粘貼以下代碼:
<div class="hero_section"> <div class="hero_inner"> <h2 class="hero_title"> Add your website Name or Heading </h2> <p> your website tagline</p> <div class="hero_icons"> <!--twitter--> <a target="_blank" href="https://twitter.com/Key2blogging"> <div class="social_icn"> <svg viewbox="0 0 64 64"><path d="M11.4,26.6C11.5,26.6,11.5,26.6,11.4,26.6c-0.9,0-1.8-0.2-2.6-0.4c-1.3-0.4-2.5,0.8-2.1,2 c1.1,4.3,4.5,7.7,8.8,8.6c-1,0.3-2,0.4-3,0.4c-1,0-1.7,1.1-1.2,2c1.9,3.5,5.6,5.9,9.7,6h1c1.1,0,2,0.9,2,2c0,1.1-0.9,2-2,2 c-1.3,0-2.9-0.1-4.5-0.5c-1-0.2-2-0.2-2.9,0.1c-1.7,0.6-3.5,1.1-5.4,1.3C8.5,50.2,8,50.7,8,51.4v0c0,0.5,0.3,1,0.8,1.2 c3.9,1.7,8.3,2.7,12.9,2.7c21.1,0,32.7-17.9,32.7-33.5v0c0-0.9,0.4-1.8,1.1-2.4c1.2-1,2.3-2.1,3.3-3.4c0.4-0.5-0.1-1.2-0.7-1 c-1.2,0.4-2.4,0.7-3.7,0.9c-0.2,0-0.3-0.2-0.1-0.4c1.5-1.1,2.8-2.6,3.6-4.3c0.3-0.6-0.3-1.2-0.9-0.9c-1.1,0.6-2.3,1-3.5,1.4 c-1.2,0.4-2.6,0.1-3.6-0.7c-1.9-1.5-4.4-2.4-7-2.4c-5.3,0-9.8,3.7-11.1,8.8c-0.2,0.9,0.5,1.7,1.4,1.7c1.6-0.1,3.2-0.3,4.4-0.5 c1-0.2,2,0.3,2.4,1.2c0.5,1.2-0.2,2.4-1.3,2.7c-4.6,1.3-9.7,0.4-9.7,0.4l0,0C21.2,21.8,14.3,18,9.3,12.5C8.6,11.7,7.3,12,7,12.9 c-0.4,1.2-0.6,2.5-0.6,3.9C6.4,20.9,8.4,24.5,11.4,26.6z" fill="currentColor"></path></svg> </div> <div class="name">Follow Us</div> </a> <!--Youtube--> <a target="_blank" href="https://www.youtube.com/channel/UC7Lunv3M_7GRHIagA7erLtg"> <div class="social_icn"> <svg viewbox="0 0 24 24"><path d="M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z" fill="currentColor"></path></svg> </div> <div class="name">Subscribe</div> </a> </div> </div> </div> <style> .hero_icons svg{width:22px;height:22px;fill:black} .hero_icons{display:flex;gap:15px;margin:10px 0;justify-content:center} .social_icn{margin:8px} .hero_icons a{display:flex;gap:8px;font-size:50px;text-decoration:none;align-items:center;width:40px;height:40px;line-height:0;overflow:hidden;box-shadow:0 4px 8px -2px rgba(0,0,0,.2);transition:.4s;border:1px solid; width:138px} .hero_icons a .name{font-size:16px;font-weight:700}.hero_icons a:first-of-type{color:#1da1f2}.hero_icons a:nth-of-type(2){color:red} .hero_section{ width:100%; height: 300px; display: flex; align-content: center; justify-content: center; align-items: center; padding: 10px; font-family:system-ui; box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 3px 0px, rgba(0, 0, 0, 0.06) 0px 1px 2px 0px; } .hero_inner{ text-align:center; display: flex; flex-direction: column; justify-content: center; align-items: center; } .hero_inner p{ font-size: 22px; text-align:center; font-style: oblique; margin: 10px 1px; } h2.hero_title { font-size: 22px; margin: 10px 0px; } @media screen and (min-width:768px) { h2.hero_title { font-size: 30px; margin: 10px 0px; } } </style>現在更改文本和鏈接,保存您的更改並預覽您的博客以查看正在運行的英雄部分。

您可以在我們的 Blogger 網站上看到這個英雄部分的演示。 (技術葉)。 如果您對此有任何疑問,請在評論部分告訴我。

英雄部分的好處
以下是在您的博客中添加英雄部分的一些好處:
- 視覺吸引力:英雄部分可以使您的博客在視覺上更具吸引力,對讀者更具吸引力。 它允許您展示橫幅圖像並自定義佈局以創建專業且有凝聚力的外觀。
- 重點內容:英雄部分可讓您專注於最重要的內容並吸引讀者。 您可以使用它來突出顯示特定的帖子或頁面或宣傳產品或服務。
- 增加參與度:通過在英雄部分突出顯示您最重要的內容,您可以增加讀者參與度並鼓勵他們進一步探索您的博客。
- 改善用戶體驗:精心設計的英雄部分可以改善讀者的整體用戶體驗,讓他們更容易找到他們正在尋找的內容。
- 提高品牌知名度:英雄部分也可用於宣傳您的品牌並提高您的博客或業務的知名度。 您可以使用它來展示您的徽標、標語或其他品牌元素。
結論
通過嘗試不同的風格和元素,您可以創建一個獨特的、適合您博客風格和內容的英雄版塊。
我希望本文能幫助您了解如何將英雄部分添加到您的 Blogger 博客。 只需幾個簡單的步驟,您就可以輕鬆改善博客的外觀並吸引更多讀者。
