如何在 WordPress 的菜單欄中添加徽標
已發表: 2022-09-11假設您想了解如何在 WordPress 的菜單欄中添加徽標:向您的 WordPress 網站添加徽標是使其更加個性化並在人群中脫穎而出的好方法。 雖然有很多方法可以做到這一點,但最簡單的方法之一就是簡單地將其添加到菜單欄中。 以下是在 WordPress 的菜單欄中添加徽標的方法: 1. 轉到 WordPress 管理面板中的外觀 >菜單頁面。 2. 單擊頁面頂部的“屏幕選項”選項卡。 3. 確保選中“徽標”旁邊的“複選框”。 4. 單擊“保存菜單”按鈕。 5. 現在您可以通過單擊“選擇圖像”按鈕上傳您的徽標圖像。 6. 選擇圖像後,再次單擊“保存菜單”按鈕。 就是這樣! 您的徽標現在將出現在 WordPress 網站的菜單欄中。
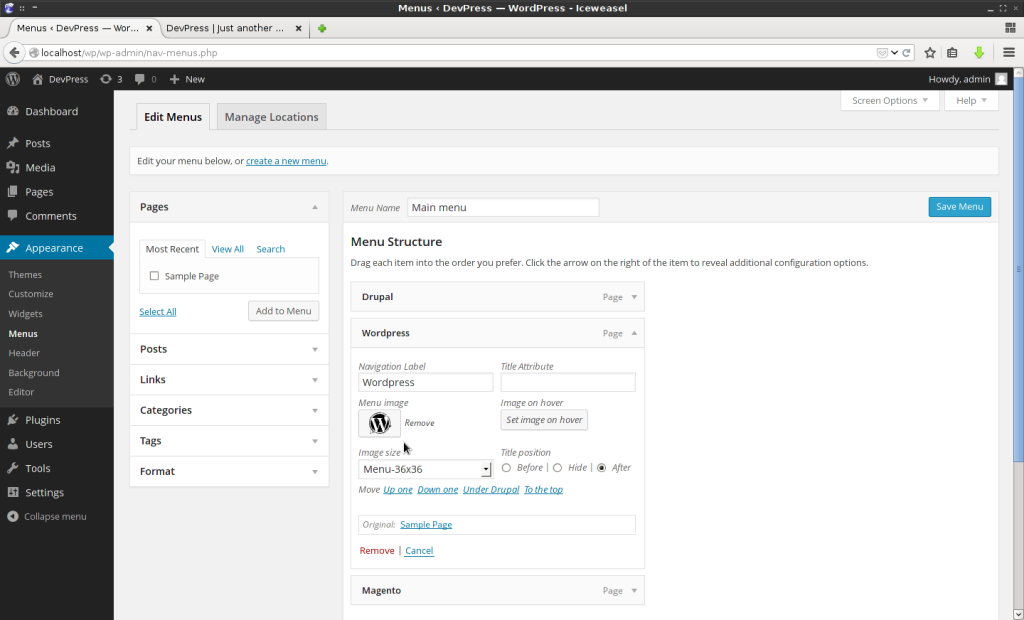
Max Mega Menu Pro 還包括允許您將現有菜單項替換為其他內容的功能,例如徽標、搜索框、簡碼或 HTML 代碼。 徽標出現後,將菜單項放在您希望它出現的位置,然後將鼠標懸停在新項目上並選擇“徽標”作為替換項。 在內置設置中,您可以從媒體庫中選擇一個徽標並設置其寬度和高度。 將來,徽標將作為普通菜單項顯示在移動菜單中。 如果您希望徽標出現在移動切換欄中,請先將其隱藏在移動設備上。 然後,您需要將徽標塊添加到您的移動切換欄。 如果源圖像尺寸至少是最大配置顯示尺寸的兩倍,Max Mega 菜單將自動顯示視網膜標誌。
如何在沒有插件的情況下將圖標添加到 WordPress 菜單?
 學分:WPMU DEV
學分:WPMU DEV通過從左側菜單中選擇外觀並選擇菜單來打開管理儀表板。 在新屏幕中,單擊右上角的“屏幕”選項,然後選中標有“在菜單項中顯示 CSS 類”的框,以查找要放置沒有插件的 CSS 圖標的菜單。
通過在導航菜單中添加圖標,您可以為訪問者提供有關內容的視覺線索,同時還可以增加設計感。 對於 WordPress 菜單,您可以通過使用圖像圖標代替純文本來使它們更具交互性。 但是,您必須先添加字體才能執行此操作。 令人驚訝的是 WordPress 有多少很棒的圖標。 安裝和使用 Better Font Awesome 最簡單的方法是首先激活它。 這意味著每個圖標以及每個導航菜單項的 CSS 類都不需要從一個字段複製到另一個字段。 圖標的樣式和大小也可以更改。
如何向您的 WordPress 網站添加菜單和圖標
WordPress 是一個廣受好評的內容管理系統,可讓您從頭開始創建新網站或博客,或更新現有網站。 該應用程序免費且易於使用,並且有許多插件可幫助您實現目標。 本教程的目標是引導您完成向 WordPress 網站添加菜單和圖標的過程。 要添加 WordPress 菜單,您必須首先選擇您創建的任何菜單項。 圖標可以通過點擊找到。 在第一個屏幕上,選擇一個鏈接。 如果單擊該圖標,則可以通過轉到顯示圖標的部分將圖標添加到特定菜單項。 您可以打開圖標:找到要使用的圖標後,只需單擊它即可。 您將被帶到一個鏈接。 超級菜單設置的“圖標”選項卡必須位於菜單項名稱旁邊。 您將能夠通過單擊頁面頂部的圖標類型圖標來瀏覽可用圖標類型的列表。 通過選擇“自定義圖標”,您可以指定圖標。 您可以通過單擊“選擇圖標”從媒體庫中選擇要用作圖標的圖像。 選擇您要使用的圖標,然後單擊“保存更改”按鈕以保存更改。 最後,必須將菜單項添加到您的 WordPress 站點。 為此,請登錄您的 WordPress 網站並單擊“外觀”菜單項。 要將菜單添加到您的站點,請單擊“菜單”子菜單項,然後單擊“輔助菜單”標題。 最後,將一些項目添加到菜單中(例如,菜單項 1、菜單項 2 和菜單項 3)並保存。 如果您對該插件有任何疑問,請聯繫 WordPress 支持團隊。
如何更改 WordPress 中的菜單圖標?
 信用:www.tricksntech.com
信用:www.tricksntech.com為了更改 WordPress 中的菜單圖標,您需要訪問 WordPress 管理面板並導航到外觀 > 菜單頁面。 從這裡,您將能夠通過單擊要更改的菜單項旁邊的圖標來更改菜單圖標。
菜單圖標是一種簡單但有效的方式,可以讓您的網站看起來更專業,並巧妙地提醒用戶稍後返回。 Themeisle 插件的免費菜單圖標使合併 WordPress 菜單圖標變得簡單。 您不必擔心菜單設計的複雜設置或自定義代碼,因為我們不需要它。 Themeisle 插件的菜單圖標將菜單圖標添加到 WordPress 菜單。 通常,該插件僅支持 Dashicons,但如果您願意,還可以添加其他圖標。 最重要的步驟是確保將顯示位置分配給該菜單,該菜單通常位於主菜單中。 檢查該圖標是否出現在您網站的導航中。
儀表板的外觀菜單包括一個菜單。 要更改圖標,請轉到菜單圖標設置。 可以打開菜單中的圖標集合和來源。 如果要更改圖標集,請選中“選擇選項”框。 如果要添加新圖標,請從下拉列表中選擇一個菜單項。 您可以通過單擊來選擇該項目。 在外觀部分中選擇所需的菜單項。 使用 Themeisle 插件的 Menu Icons 可以輕鬆實現圖標、圖像和 sva 圖標。 根據您的主題,您可能需要上傳一個非常小的圖像(5050 像素是一個很好的起點)。
將圖標添加到您的 WordPress 菜單
您可以通過選擇您已有的任何菜單項來添加 WordPress 菜單圖標。 該圖標應位於屏幕的右下角。 您必須選擇鏈接。 通過單擊該鏈接,您可以更改該特定菜單項的圖標。
在您的站點上激活插件後,轉到外觀菜單。 當您單擊每個項目編輯選項卡上的“圖標:選擇”按鈕時,您會看到一個額外的文本行。 選擇圖標後,會出現一個彈出窗口,允許您選擇圖標並配置其大小、位置和其他設置。 然後您可以按選擇鍵保存菜單。

如何在 WordPress 標題中添加徽標
您可以通過幾種不同的方式將徽標添加到 WordPress 標頭。 一種方法是簡單地將您的徽標圖像上傳到您的 WordPress 媒體庫,然後使用 WordPress 定制器將其添加到您的標題中。 另一種方法是使用 WordPress 插件(如 WP Header Image 或 Custom Headers)將徽標添加到您的標題中。
大多數主題允許您通過頁面上的一般位置將徽標添加到您的網站。 徽標的參數和位置將根據每個主題而有所不同,但其中大部分將出現在網站的標題中。 在下面的教程中,我們將向您展示如何使用 WordPress 定制器將徽標添加到您的 WordPress 帳戶。 如果您還不知道網站主題徽標的尺寸,則很可能需要執行以下前幾個步驟。 如何安裝 WordPress 主題? 此頁面將引導您完成在此站點上安裝我的主題的過程。
如何在沒有插件的WordPress中添加帶有導航菜單的圖像圖標
在您的 WordPress 導航菜單中添加圖像圖標是為您的網站添加個性的好方法。 有幾種不同的方法可以做到這一點,但我們將向您展示一種最簡單的方法。 首先,您需要創建一個新菜單項並將其添加到您的菜單中。 為此,請轉到 WordPress 儀表板的“外觀”部分,然後單擊“菜單”。 接下來,單擊“添加項目”按鈕,然後從下拉菜單中選擇“自定義鏈接”。 在“URL”字段中,輸入要用作圖標的圖像的 URL。 在“鏈接文本”字段中,您可以輸入要用於菜單項的任何文本。 最後,單擊“添加到菜單”按鈕。 您的新圖像圖標現在將出現在您的導航菜單中!
在本文中,我們將向您展示如何在沒有任何 WordPress 插件的情況下安裝圖像圖標和導航菜單。 借助 WordPress 5.4 版,現在可以更輕鬆地在WordPress 菜單中創建自定義字段。 當我們創建自定義字段時,我們將使用 Wp_nav_menu_item_custom_fields 操作掛鉤。 如果要使用 CSS 類,可以使用 nav_menu_nav_class 掛鉤。 此類可用於自定義框(如果適用)或主題樣式。 此代碼僅包含幾個示例。 如果你想專業地使用它,你應該先學會如何使用它。 我希望您已經聽說過如何在 WordPress 中使用導航菜單添加圖像圖標。
如何從您的計算機上傳圖標
您可以從文件上傳圖標。 要添加圖標,請轉到您的計算機並單擊它。 通過單擊它,您可以獲得菜單圖像。 導航到上傳文件選項卡。 您必須首先導航到要將圖像上傳到的文件夾。 必須選擇要使用的文件。 單擊“上傳”按鈕後,上傳過程將開始。
在沒有插件的情況下將圖標添加到菜單 WordPress
在沒有插件的情況下向 WordPress 菜單添加圖標是輕而易舉的事。 您需要做的就是在您的functions.php 文件中添加一點代碼。 就是這樣:
1. 將以下代碼添加到您的 functions.php 文件中:
功能 my_new_menu_item() {
add_menu_item('我的新菜單項', 'dashicons-admin-site', 'http://example.com/' );
}
add_action('admin_menu', 'my_new_menu_item');
2.就是這樣! 您現在應該在 WordPress 管理菜單中看到您的新菜單項。
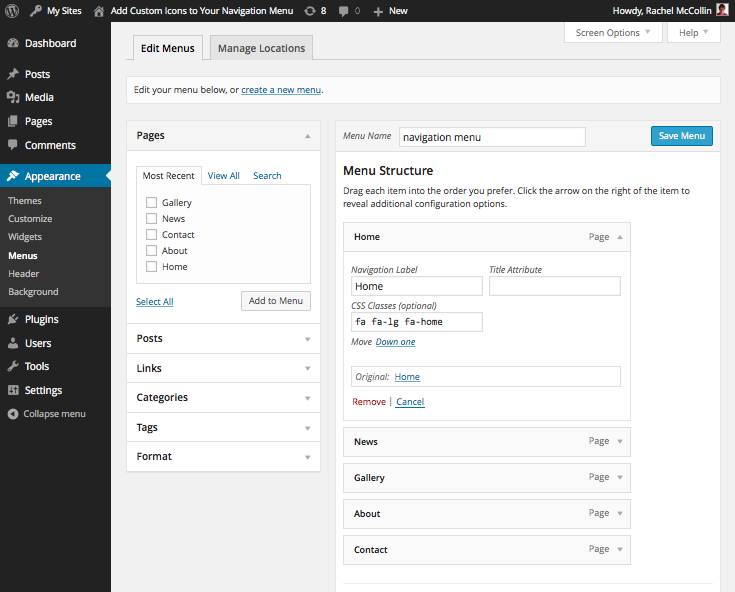
按照本指南,您可以在不使用插件或圖像的情況下將圖標添加到站點的導航菜單。 在本文中,我們將使用 Font Awesome 圖標庫,您可以通過插件添加但您不需要,因為它已經包含在主題的函數文件中。 為此,只需為現有主題創建一個子主題,這意味著您可以進行任何您想要的更改,而無需修改任何內容。 在本教程結束時,我們將學習如何使用類來顯示圖標。 如果您尚未創建導航菜單,最好立即創建一個並將其放置在主題的“主要導航”部分。 WordPress 菜單中的每個項目都可以分配一個 CSS 類,但是在創建它時您看不到該字段,因為默認情況下它是不可見的。 如果您正在開發自己的主題,您可能需要使用不同的類或 ID,具體取決於您的主題的編碼方式。
對於每個菜單項,每個項目的包含元素的最大寬度必須增加到 100%。 可以使用瀏覽器中的 Web 檢查器識別要定位的類。 在這篇文章中,您將學習如何使用 Font Awesome 庫將圖標添加到您的菜單項。 在此處添加此內容將允許您生成樣式表。 此類修改包括 fa 和 fa-lg 類的任何菜單項中鏈接的字體和大小。 結果,菜單完全按照應有的方式顯示。 完成導航菜單後,我現在可以專注於工作。
如何在沒有插件的情況下在 WordPress 中創建自定義菜單?
要創建新菜單,請轉到外觀 > 菜單並選擇新建。 選擇位置的“我的自定義菜單”,然後選擇“輔助菜單”,然後選擇“創建菜單”。 然後,將一些項目添加到菜單(例如,菜單項 1、菜單項 2 和菜單項 3)並保存菜單。
