如何在您的 WordPress 網站上添加超級菜單(逐步)
已發表: 2023-03-01您想在您的 WordPress 網站上添加一個大型菜單嗎?
Mega Menus 允許您將數十個甚至數百個鏈接排列到用戶友好的列和行中。 然後,您可以添加圖像和視頻等豐富的內容,使您的大型菜單更有用。
在本文中,我們將向您展示如何逐步向您的 WordPress 網站添加大型菜單。

為什麼要在您的 WordPress 網站上添加一個超級菜單?
WordPress 附帶一個拖放式構建器,您可以使用它來創建下拉菜單、標題菜單等。 甚至還有一些插件可以讓您在 WordPress 主題中創建自定義導航菜單。
如果您的網站有很多內容,那麼您可能需要創建一個大型菜單。 這些大型菜單允許您向 WordPress 導航添加多列下拉菜單。
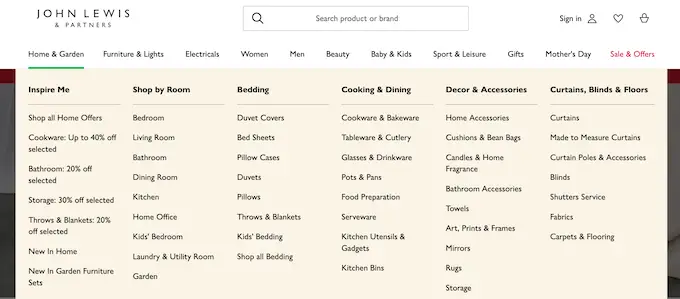
您可以使用大型菜單將您的內容組織在不同的標題和副標題下,以便訪問者可以準確找到他們要查找的頁面。 例如,如果您創建了一個在線市場,那麼您可以將所有產品類別和子類別安排在一個大型菜單中。

這有助於購物者找到他們想要的確切產品類別,並進行購買。
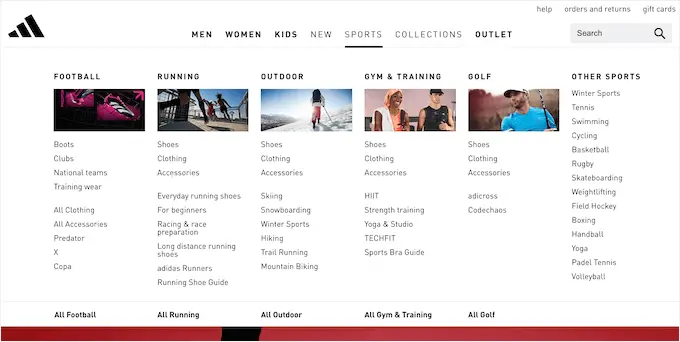
超級菜單還可以向訪問者顯示豐富的內容,例如視頻、文本、搜索和最近的帖子。
許多網站也使用圖像,因為它們使大型菜單更易於瀏覽。 即使您要顯示數十個菜單項,將它們分成幾列然後添加相關圖像也可以幫助訪問者在幾秒鐘內準確找到他們正在尋找的內容。

也就是說,讓我們看看如何輕鬆地將大型菜單添加到您的 WordPress 網站。
在 WordPress 網站上添加大型菜單的最簡單方法是使用 Max Mega Menu。 此插件允許您向大型菜單添加豐富的內容,包括圖像、文本、圖庫等。
通過這種方式,您可以創建更具吸引力和實用性的菜單。

您還可以通過添加不同的顏色、更改字體大小和使用不同的圖標來設計大型菜單的每個部分。
首先,您需要安裝並激活插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
在您的 WordPress 網站上啟用超級菜單
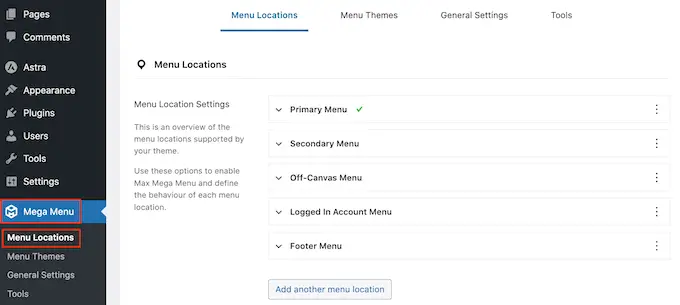
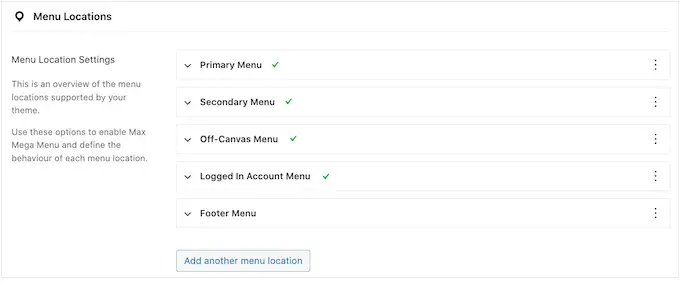
激活後,轉到Mega Menu » Menu Locations以查看可以添加大型菜單的所有不同區域。
根據您的 WordPress 主題,您可能會看到不同的選項。

首先,您需要在每個要使用它們的位置啟用大型菜單。
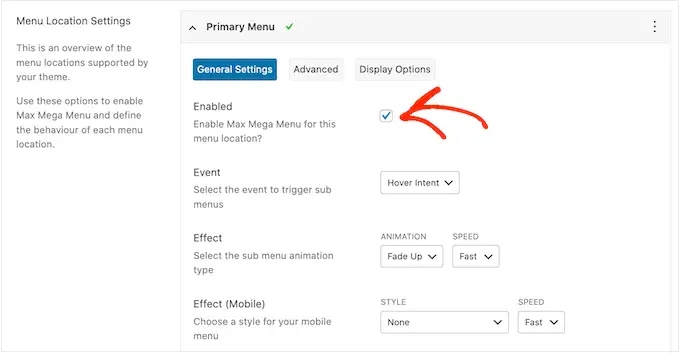
為此,只需單擊以展開一個位置,然後選中其“已啟用”框。

之後,您可以更改將打開大型菜單的“事件”。
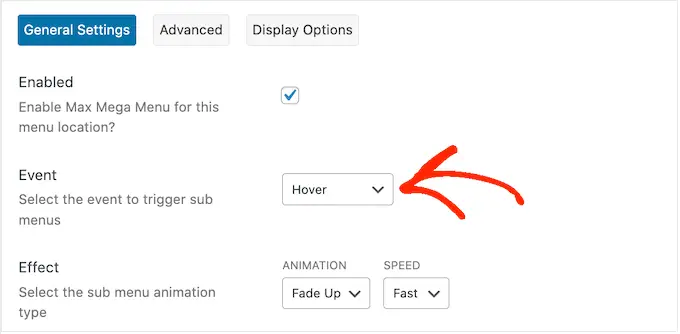
默認設置是“懸停意圖”,這意味著訪問者必須將鼠標懸停在大型菜單上幾秒鐘。 這適用於大多數 WordPress 網站,但您也可以打開“效果”下拉菜單並選擇“懸停”或“單擊”。
如果您選擇“點擊”,那麼訪問者將需要點擊才能瀏覽大型菜單。 如果您擔心訪問者可能會意外觸髮菜單,這可能會很有用,這可能會令人沮喪。
同時,只要訪問者將鼠標移到它上面,“懸停”就會打開您的大型菜單。 這可以鼓勵訪問者探索您網站的不同區域,因此您可能希望在登錄頁面或您網站的主頁上使用“懸停”。

做出此決定後,您可以使用“效果”設置更改菜單的打開方式。
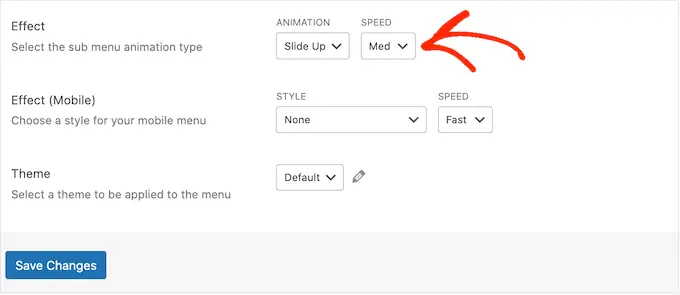
Max Mega Menu 有不同的動畫可供您嘗試,包括淡入淡出和向上滑動。 您還可以更改動畫的速度。 通過嘗試不同的動畫,您可以創建一個吸引訪問者註意力的大型菜單。

如果您不想使用任何動畫,只需打開第一個下拉菜單並選擇“無”。
默認情況下,Mega Menu 不在移動設備上使用動畫來防止性能問題。 如果您想為移動訪問者創建獨特的動畫,則可以使用“效果(移動)”區域中的設置。
如果您想在移動設備上測試您的大型菜單,請查看我們的指南,了解如何從桌面查看 WordPress 網站的移動版本。
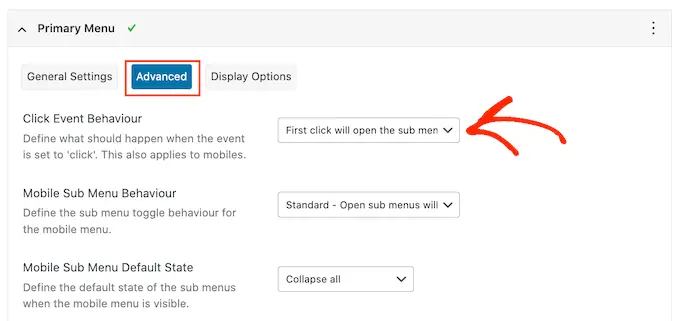
此外,如果您將“事件”下拉菜單設置為“點擊”,請確保接下來選擇“高級”選項卡。
在這裡,您可以使用“點擊事件行為”來定義訪問者點擊您的大型菜單時發生的情況。 例如,第二次單擊可能會關閉菜單或打開一個新鏈接。

您可以查看更多設置,但這對於大多數 WordPress 博客和網站來說應該足夠了。
如果您對插件的配置方式感到滿意,請單擊“保存更改”。
要為更多位置啟用大型菜單,只需按照上述相同過程操作即可。

自定義超級菜單在您網站上的外觀
下一步是配置大型菜單在您的網站上的外觀。
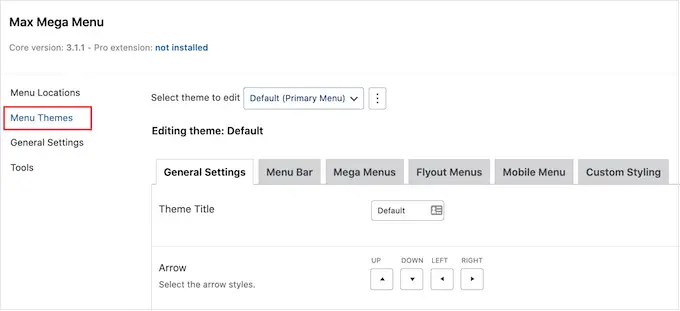
您可以通過選擇屏幕左側的“菜單主題”選項卡來執行此操作。

在此屏幕上,您可以更改箭頭圖標的方向、使用不同的行高並添加陰影。
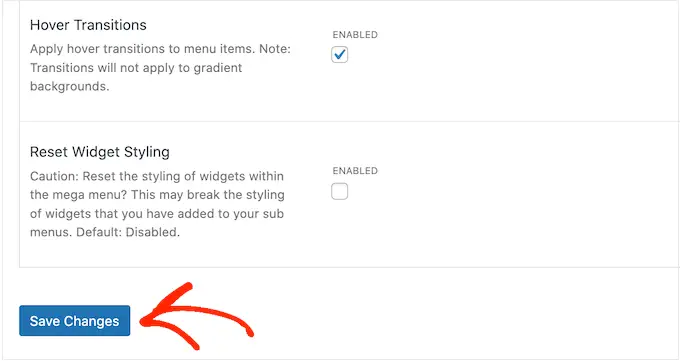
當您對設置感到滿意時,請不要忘記點擊“保存更改”。

如果您想隨時刪除這些更改,只需選中“重置小部件樣式”框,然後單擊“保存更改”。
接下來,您可以自定義菜單欄,這是訪問者在菜單處於默認折疊狀態時看到的欄。

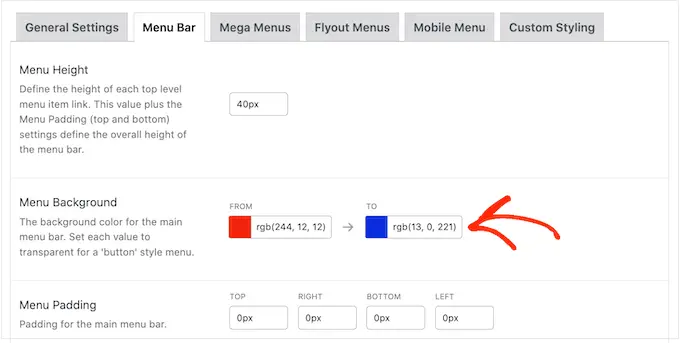
要進行這些更改,請單擊“菜單欄”選項卡,然後使用設置更改其背景顏色、填充、邊框半徑等。
您甚至可以通過在“菜單背景”部分中選擇兩種不同的顏色來創建顏色漸變。

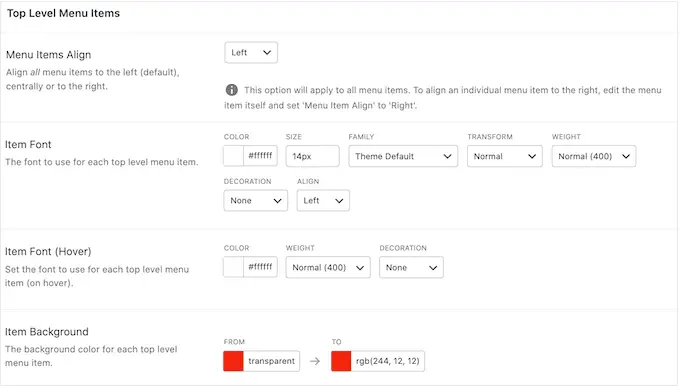
如果向下滾動,則可以更改頂級菜單的外觀。
這是項目的第一行,當大型菜單處於折疊狀態時可見。

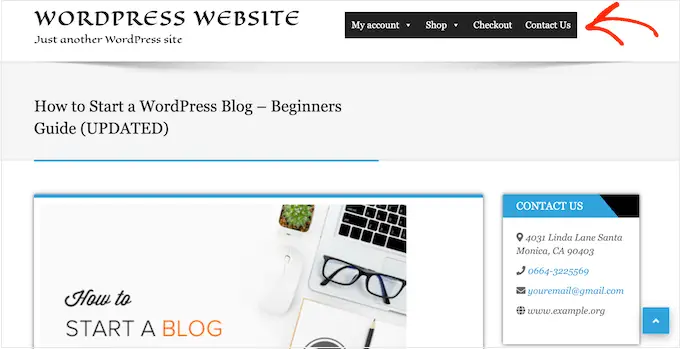
由於它們非常重要,您可能希望使頂級菜單項脫穎而出。
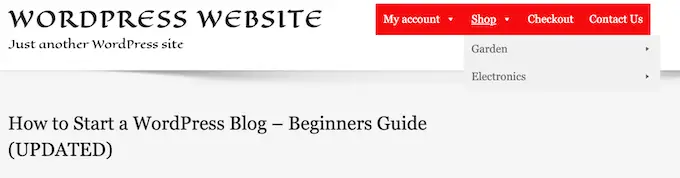
例如,在下圖中,我們使用了不同的背景顏色。

在“懸停狀態”部分,您可以突出顯示當前選定的頂級菜單項。
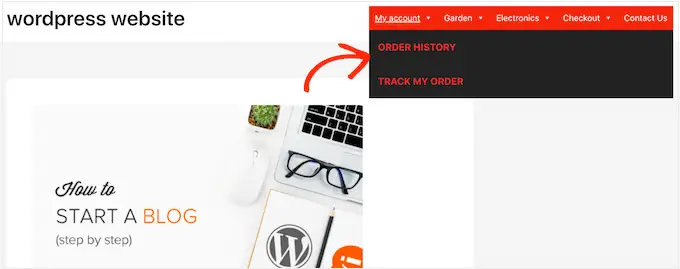
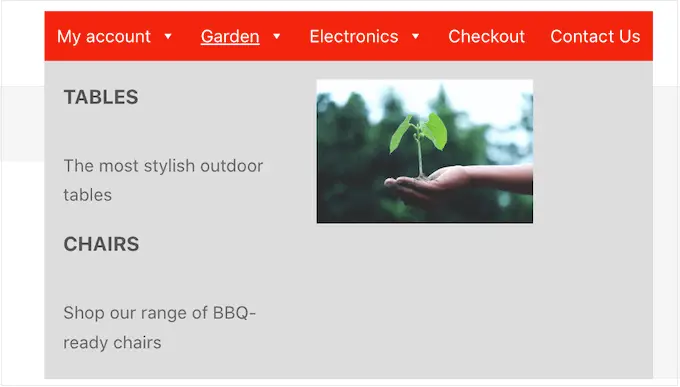
例如,在下圖中,我們使用了下劃線效果。

這可以幫助訪問者查看他們在菜單中的位置,這對於需要大型菜單的站點特別有用。
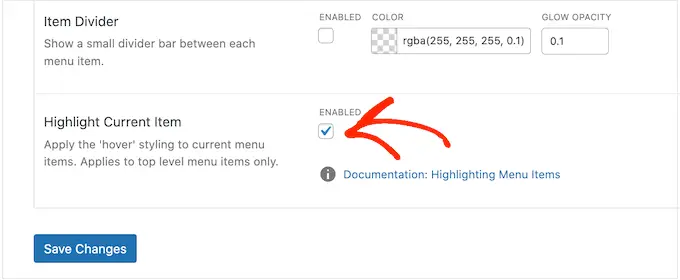
如果您確實添加了懸停狀態,請滾動到屏幕底部並選中“突出顯示當前項目”框。

之後,您可以更改子菜單的外觀。
這是出現在頂級父項下的菜單,如下圖所示。

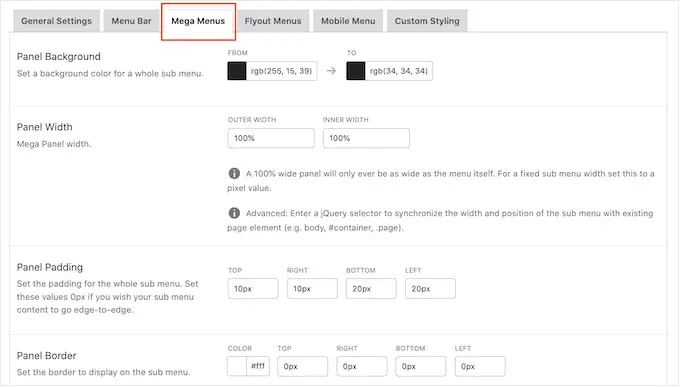
要自定義子菜單,請單擊“Mega Menus”選項卡。
您現在可以使用這些設置來更改子菜單的背景顏色、增加半徑以創建彎角、添加填充等等。

您可以使用小部件將內容添加到您的大型菜單中。 例如,您可以添加一個畫廊小部件並顯示您最受歡迎的 WooCommerce 產品,或者在大型菜單中嵌入一個標籤雲。 這些小部件可以提供額外信息,或鼓勵訪問者點擊某些菜單項。
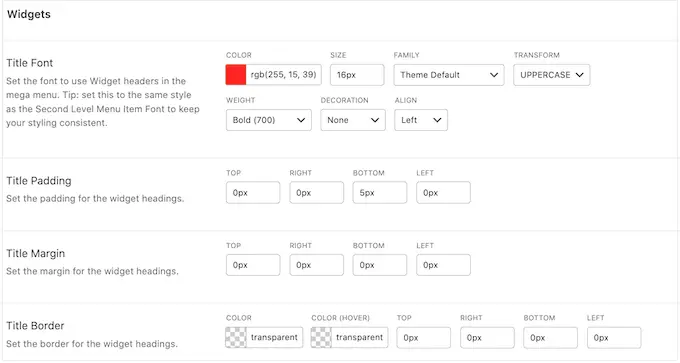
您可以通過滾動到“小部件”部分來自定義這些小部件的外觀。 例如,您可以更改小部件標題的顏色、增加字體大小、添加填充和調整對齊方式。

在此屏幕上,您還可以自定義二級菜單項和三級菜單項在您的網站上的外觀。 這些是頂級菜單項的子項。
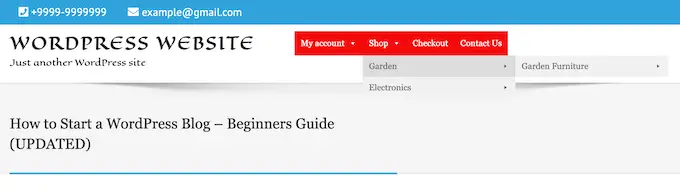
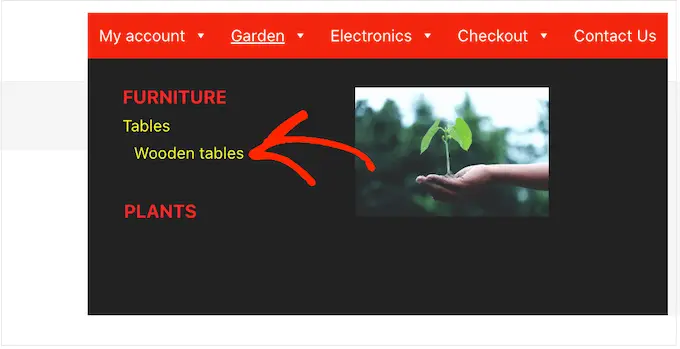
構建菜單時,可以添加四個甚至更多級別來創建嵌套的大型菜單。 如果你這樣做,那麼 WordPress 將簡單地為所有後續級別使用第三級樣式。
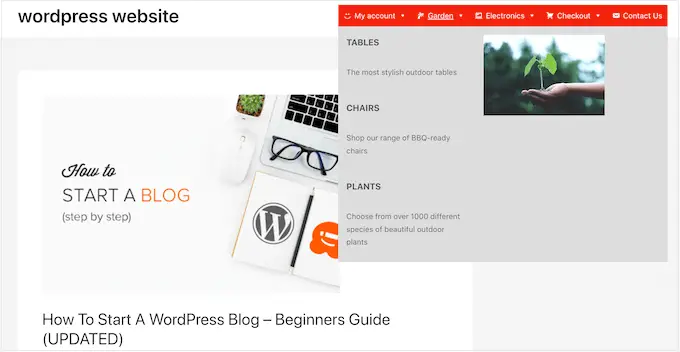
您可以在下圖中看到這一點。 第二層是紅色文字,第三層和第四層都使用相同的黃色文字。

當您對菜單的設置感到滿意時,請不要忘記點擊“保存更改”。

使用 Max Mega Menu 完成自定義大型菜單後,就可以將其添加到您的網站了。
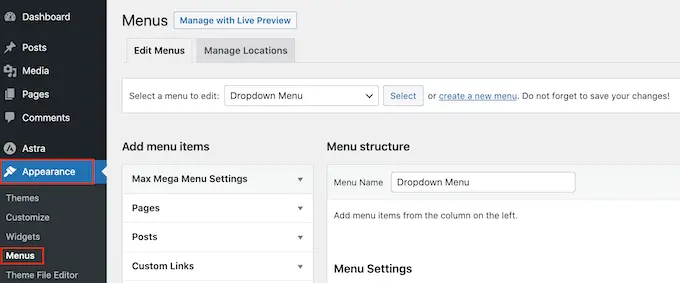
只需轉到外觀 » 菜單。

如果您想將現有菜單變成大型菜單,請打開“選擇要編輯的菜單”下拉菜單並從列表中選擇它。 請注意,您選擇的菜單必須分配到您已啟用大型菜單功能的位置。
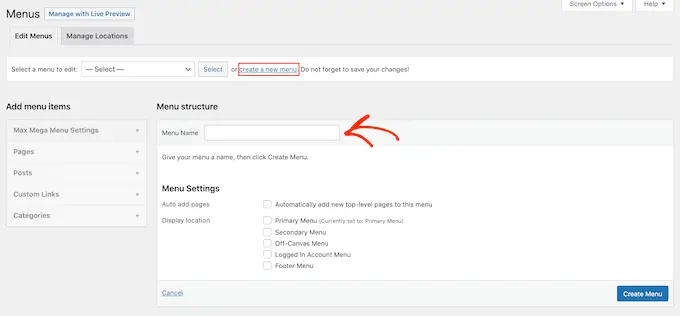
如果您想從頭開始,請單擊“創建新菜單”,然後為新的大型菜單輸入標題。

然後您可以選擇要使用的位置,然後單擊“創建菜單”。 再次重申,這必須是您已啟用大型菜單的位置。
將內容添加到您的 WordPress 菜單
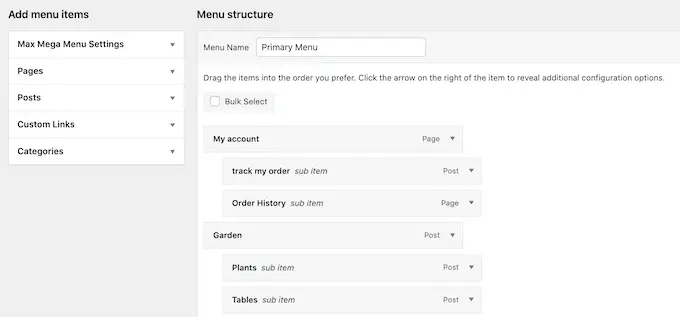
之後,添加您想要包含在菜單中的所有頁面、帖子和任何其他內容。 有關分步說明,請參閱我們的初學者指南,了解如何在 WordPress 中添加導航菜單。
接下來,您需要將項目安排到父菜單和子菜單中。 要創建子菜單,請將一個項目拖到父級下方,然後在鬆開之前將其稍微向右拖動。

要創建多個級別,只需不斷向右拖動項目,使它們在彼此下方縮進顯示。 這類似於在 WordPress 中創建下拉菜單。
無論您是創建新菜單還是更新舊菜單,此時您都將擁有要包含在大型菜單中的所有項目。
啟用超級菜單功能
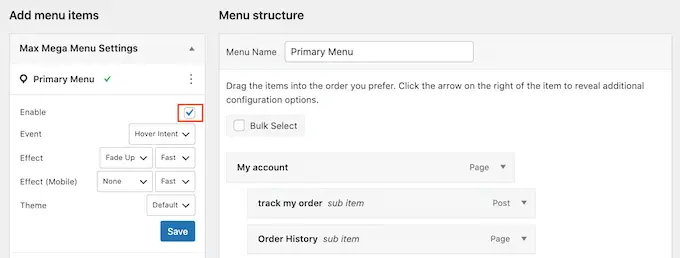
完成後,單擊以展開“Max Mega Menu Settings”並選中“Enable”旁邊的框。

在此框中,您還可以覆蓋默認的大型菜單設置。 這使您可以為站點的不同區域創建獨特的大型菜單,因此請繼續進行任何更改。
之後,點擊“保存”。
創建超級菜單佈局
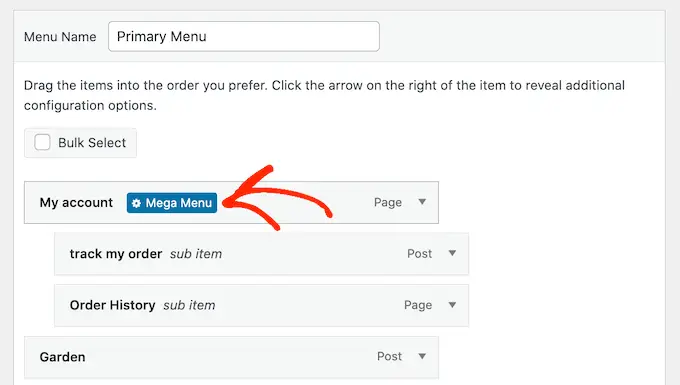
現在,將鼠標懸停在第一個頂級項目上,您將看到一個新的“超級菜單”按鈕。 繼續並單擊按鈕。

您現在將看到此頂級項目的所有設置。
默認情況下,Max Mega Menu 將使用彈出樣式,其中子菜單從側面“彈出”。 要改為創建大型菜單,請打開“子菜單顯示模式”下拉菜單並選擇“標準佈局”或“網格佈局”。
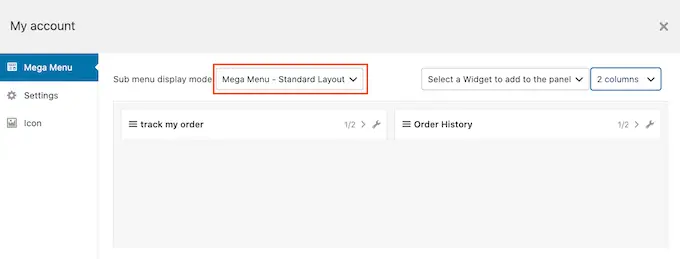
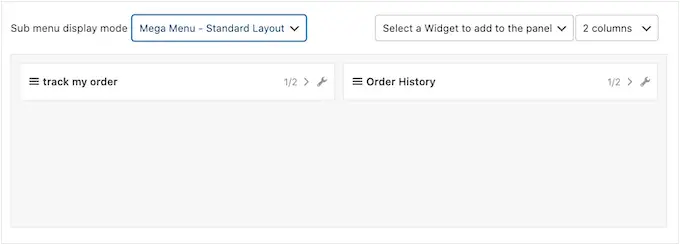
標準佈局顯示列中的所有子菜單。

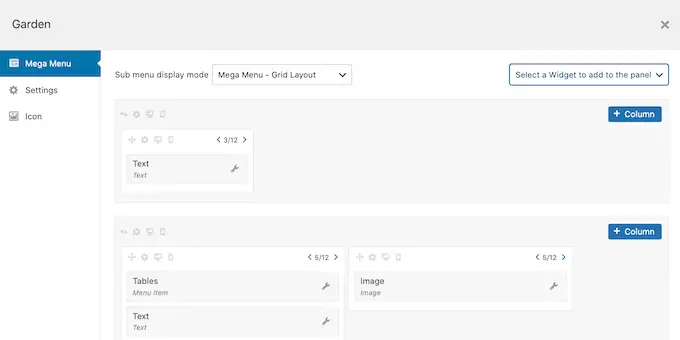
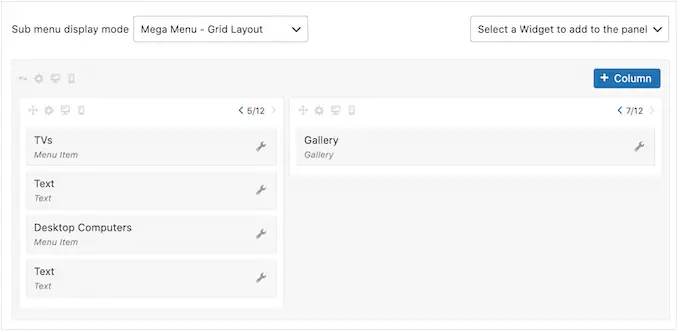
同時,網格佈局允許您將子菜單項組織成列和行。
如果您想顯示大量內容,或者想有一個非常具體的佈局,這是理想的選擇。

選擇標准或網格佈局後,您將看到分配給該父項的所有子菜單。
現在,您可以繼續更改這些項目在大型菜單中的排列方式。

如果您使用的是標準佈局,則可以使用右上角的下拉菜單更改列數。
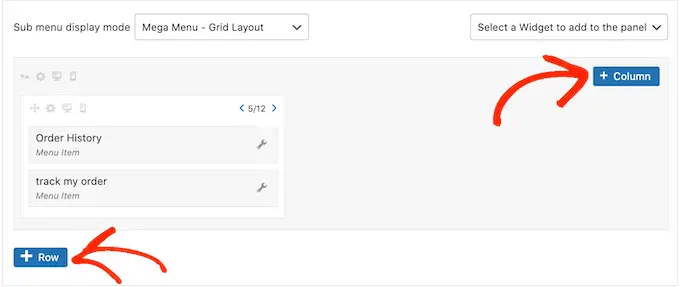
如果您使用的是網格佈局,則可以使用“+列”和“+行”按鈕添加列和行。

當您對佈局感到滿意時,您可以使用拖放將子菜單項排列到不同的列和行中。
之後,是時候更改每個項目在列中佔用的空間量了。 Max Mega Menu 將當前大小顯示為總可用寬度的一部分。
例如,在下圖中,兩列都佔據了可用空間的一半。

要使項目變大或變小,只需單擊其箭頭按鈕來增加或減少分數。
創建適合移動設備的超級菜單(僅限網格佈局)
默認情況下,Max Mega Menu 將在桌面和移動設備上顯示相同的內容。 這可能是網格佈局的問題,因為智能手機和平板電腦的屏幕通常較小,水平滾動可能很困難。
如果您使用網格佈局,則可以為移動設備創建不同的大型菜單。 例如,您可以使用較少的列,這樣用戶就不必水平滾動。
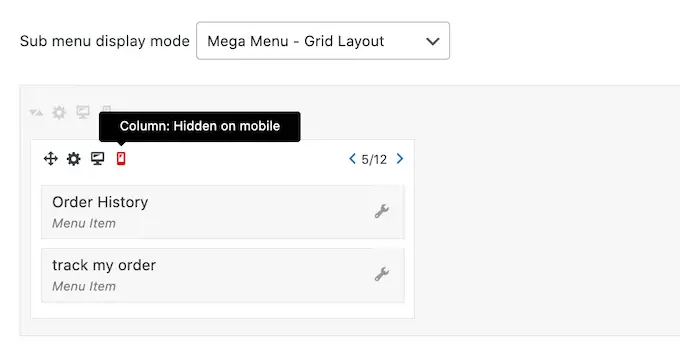
您可以使用“在移動設備上隱藏”圖標(看起來像一個小手機)隱藏整個列或行。

只需打開和關閉圖標,即可在桌面和移動設備上隱藏和顯示不同的內容。
使用 Mega Menu Widgets 添加豐富的內容
完成後,您可以開始向大型菜單添加小部件。 這允許您在子菜單中顯示額外的內容,例如 WordPress 圖庫、文本、視頻、最近的評論等等。
例如,您可以使用圖像來促進在線商店的銷售,或突出顯示您的最新產品。

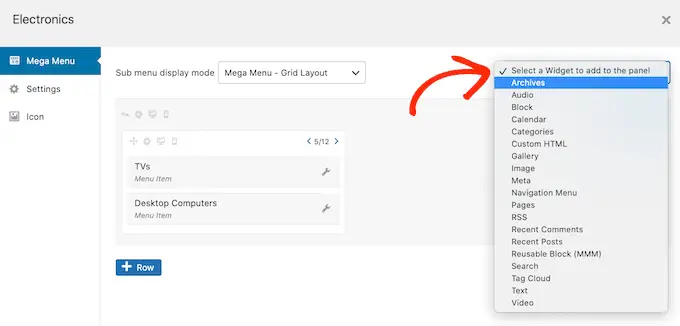
要添加小部件,只需單擊以打開“選擇小部件...”。 落下。
您現在可以從列表中選擇一個小部件。

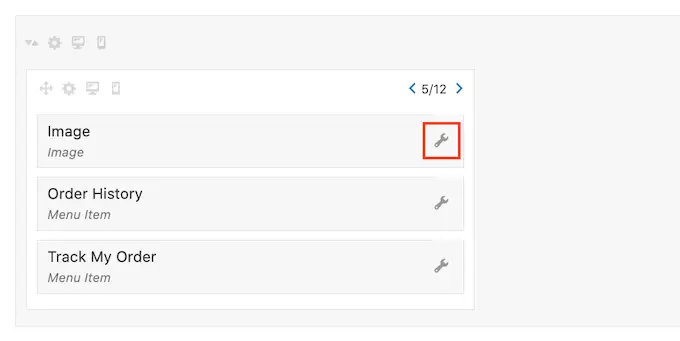
WordPress 會自動將小部件添加到列或行,但您可以使用拖放將其移動到新位置。
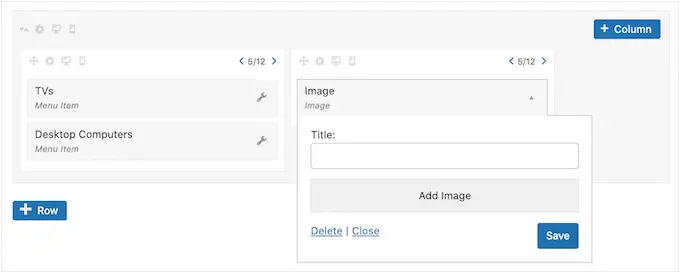
要配置小部件,請繼續並單擊其小扳手圖標。

這將打開一個彈出窗口,您可以在其中向小部件添加內容並更改其設置。
根據您正在創建的小部件的類型,您會看到不同的選項。

例如,如果您添加了一個圖像小部件,那麼您可以單擊“添加圖像”並從媒體庫中選擇一張圖片或從您的計算機上傳一個文件。
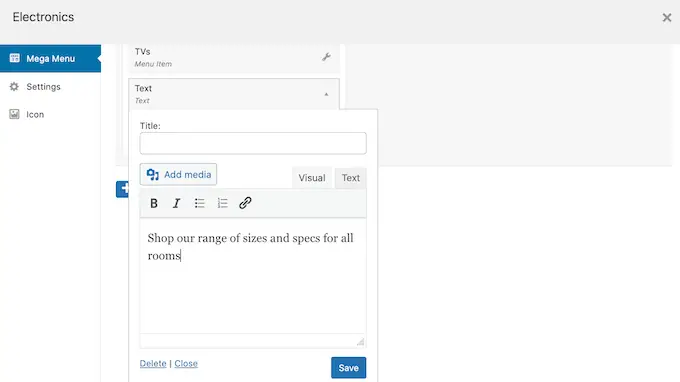
如果您添加“文本”小部件,您將看到一個小編輯器,您可以在其中輸入文本。

所有小部件都有一個“標題”字段,您可以在其中添加將顯示在小部件上方的文本。
完成後,單擊“保存”以存儲您的更改,然後選擇“關閉”。 要向大型菜單添加更多小部件,只需按照上述相同過程操作即可。

查看默認 Mega 菜單設置
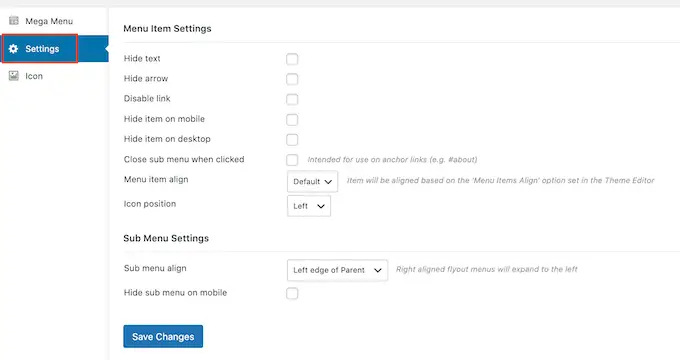
接下來,只需單擊“設置”選項卡。
在這裡,您可以使用複選框來隱藏或顯示子菜單中的不同內容。

您還可以在移動設備和桌面上隱藏或顯示子菜單,並更改對齊方式,使子菜單在頂級父項的左側或右側打開。
如果您對默認設置進行了任何更改,請不要忘記單擊“保存更改”。
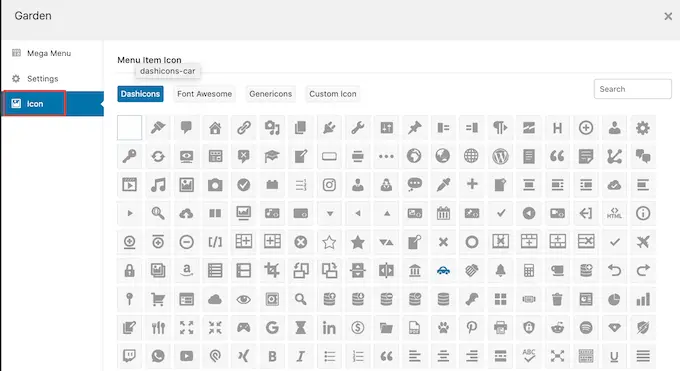
將圖像圖標添加到 WordPress 超級菜單
圖像圖標可幫助訪問者了解菜單項的內容,甚至無需閱讀導航標籤。 這對於訪問者可能更喜歡快速掃描內容而不是閱讀每個導航標籤的大型菜單特別有用。

您可以使用圖標使最重要的內容脫穎而出。 例如,您可以通過向“結帳”菜單添加購物車圖標來鼓勵訪問者完成購買。
要將圖像圖標添加到導航菜單,請單擊“圖標”選項卡。

您現在可以從內置庫中選擇任何 dashicon。 如果您升級到 Max Mega Menu pro,那麼您還可以訪問其他圖標字體、Genericons 和 FontAwesome,或者您可以從您的 WordPress 媒體庫中選擇一個文件。
在您的 WordPress 網站上完成 Mega 菜單的配置
完成所有這些設置後,您可以關閉彈出窗口以返回主外觀 » 菜單頁面。
您現在可以為每個頂級父級重複此過程。
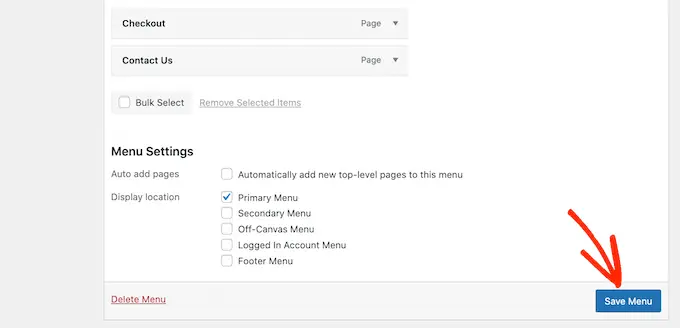
如果您對大型菜單的設置方式感到滿意,請單擊“保存菜單”按鈕使其生效。

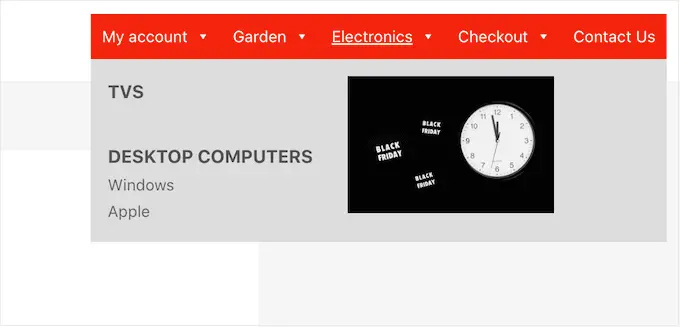
現在,只需訪問您的網站即可查看正在運行的大型菜單。
我們希望本文能幫助您了解如何在 WordPress 網站上添加大型菜單。 您還可以閱讀我們關於最佳拖放式 WordPress 頁面構建器以及如何增加博客流量的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
