如何在 WordPress 中將頁面添加到菜單
已發表: 2022-09-08假設您想要一份關於如何在 WordPress 中將頁面添加到菜單的分步指南: 1. 登錄您的 WordPress 帳戶。 如果您不確定如何執行此操作,請查閱您的虛擬主機或 WordPress 文檔。 2. 登錄後,您將被帶到儀表板。 從這裡,將鼠標懸停在左側邊欄中的“外觀”選項卡上。 將出現一個下拉菜單。 3. 點擊下拉菜單中的“菜單”。 您將被帶到“菜單生成器”屏幕。 4. 在 Menu Builder 屏幕上,您將看到左側的頁面列表和右側的空白菜單。 5. 要將頁面添加到菜單中,只需單擊要添加的頁面旁邊的複選框。 然後,單擊“添加到菜單”按鈕。 6. 您選擇的頁面現在將出現在右側的菜單中。 7. 要重新排列菜單中頁面的順序,只需單擊頁面並將其向上或向下拖動到所需位置。 8. 對頁面順序感到滿意後,單擊“保存菜單”按鈕。 就是這樣! 您現在已經成功地在 WordPress 的菜單中添加了一個頁面。
在本教程中,您將學習如何創建 WordPress 頁面並將其添加到您網站的導航菜單中。 儘管帖子很長,但無需擔心,因為它相對簡單。 一旦你掌握了幾次,它應該很容易掌握。 如果您有自定義主題,您可能會注意到導航菜單中會出現一個新頁面,但這取決於主題的配置方式。 如果您還沒有,則需要為您的主題配置一個 WordPress 菜單。 如果您已經有菜單,則無需向其中添加頁面。 左側邊欄有多個區域,您可以在其中添加菜單項。
如果您在屏幕頂部選擇它,您將看到最近創建的頁面列表。 通過單擊添加到菜單按鈕,您可以將其添加到菜單中。 您可以根據此命令在主題中選擇位置。
如何在我的菜單 Elementor WordPress 中添加頁面?
 信用:powerpackelements.com
信用:powerpackelements.com導航到 Pages 以開始。 新建選項卡位於儀表板的左側。 您可以使用 Elementor 按鈕添加或刪除元素。 當您單擊 Add New 時,您必須首先定義該部分的結構,然後在其中放置一個菜單。 必須選擇的部分結構必須選擇。
只需幾個步驟即可在 Elementor 中創建菜單。 您無需安裝任何其他插件即可使用它。 如果您在設置菜單小部件樣式時遇到問題或只是想讓它看起來更好,這個技巧將非常有用。 創建標題菜單是添加徽標和其他元素的第一步。 彈出窗口可以分兩步發布,第 2 步和第 3 步。 第 3 步:添加將導致您之前創建的彈出菜單頁面的操作。 第四步是點擊動態標籤圖標(看起來是一堆煎餅)。 就我而言,就是這樣。
如何製作 Elementor 響應式菜單?
要將按鈕添加到菜單,請單擊“高級”選項卡。 應將另一個內部部分小部件拖到按鈕下方到第一列。 從佈局菜單中選擇全寬選項。
如何在 Elemento 中創建菜單錨點
使用 *br 在 Elementor 中創建菜單錨點。 通過選擇小部件,您可以訪問左側邊欄。 從小部件列表的小部件窗格中選擇菜單錨選項。 通過轉到選項對話框並選擇 *br 來設置以下屬性。 菜單錨的標題 菜單錨如下所述。 在頁面上,菜單錨位於底部。 Menu Anchor 的父元素是元素。 如果菜單錨不屬於父元素,則該字段為空白。 就細節而言,Menu Anchor 排名如下。 滾動頁面時菜單錨點滾動時發生滾動。 要應用更改,請單擊確定。 您現在可以通過使用拖放界面將項目拖放到菜單中。 將菜單項從“小部件”窗格拖放到“菜單錨”小部件中。 鍵盤也可用於輸入菜單項。 完成後,單擊“保存菜單”按鈕以保存剛剛創建的菜單。 在 Elementor 中創建菜單錨時,您可以指定以下屬性: *br 菜單錨是標題。 可以通過使用拖放界面拖放項目將項目添加到菜單錨點。 此方法使用簡單:將菜單項從 Widgets 窗格拖放到 Menu Anchor 小部件上。 鍵盤是輸入菜單項的另一個選項。 完成後,您可以通過單擊“保存菜單”按鈕來保存菜單。
如何在 WordPress 中將頁面添加到下拉菜單
 信用:themeimage.blogspot.com
信用:themeimage.blogspot.com從 WP Admin 的菜單下拉菜單中選擇外觀。 在這種情況下,您可以通過拖放來更改項目的顯示順序。 向右拖動一項以將其嵌套在另一項下,然後如果要撤消此操作,請將其拖回左側。

您應該在您的網站上提供導航欄或菜單,以便用戶輕鬆瀏覽它。 在許多方面,導航菜單可以被認為是選項的集合,類似於您在瀏覽各種網站時可能看到的內容。 在本演練中,我們將向您展示如何使用原生 WordPress 功能構建您的菜單。 只要您擁有至少一個菜單,您就可以向其中添加項目。 頁面、帖子和自定義 URL 可以包含在這些項目中。 CSS 類也可用於向下拉菜單添加自定義樣式。 一旦通過此方法生成任何菜單項,它將顯示該類別中所有內容的列表。
在第 2 步中,WordPress 定制器將允許您預覽菜單。 第三步是將您的菜單放到網上。 第四步是添加、刪除或重新排列菜單項。 第五步是通過單擊一鍵按鈕啟用實時下拉菜單。
如何在 WordPress 標題中添加菜單
在 WordPress 標題中添加菜單是改善網站導航的好方法。 有兩種簡單的方法可以做到這一點:
1. 使用插件:有很多很棒的插件可以讓你輕鬆地在標題中添加菜單。 只需安裝並激活插件,然後按照說明添加菜單。
2. 手動添加菜單:如果您對代碼感到滿意,可以通過將以下代碼添加到 header.php 文件來將菜單添加到標題中:
- 家
- 關於
- 接觸
將 home_url() 函數替換為您的主頁的 URL,將 about 和 contact 頁面替換為您要鏈接到的頁面的 URL。
使用 WordPress 的標題菜單作為模板,您可以添加一個按鈕。 在標題導航菜單中添加一個按鈕可以使行動號召更加明顯。 按鈕塊是一項可選功能,允許 WordPress 用戶向 WordPress 帖子和頁面添加按鈕。 這個 hack 會將您的 WordPress 導航菜單中的任何鏈接轉換為易於使用的按鈕。 在外觀下,您會找到用於創建帳戶的菜單。 可以定制 WordPress 定制器以滿足您的特定需求。 現在,您將在右欄中找到您網站的實時預覽,並在左欄中找到主題設置列表。
單擊“附加 CSS”選項卡將其展開。 單擊此按鈕後,您將看到一個框,您可以在其中添加自定義 CSS 代碼。 使用這個技巧,您不僅可以在標題菜單中添加按鈕,還可以突出顯示 WordPress導航菜單中的任何鏈接。 更改背景顏色、鏈接文本顏色和邊框顏色。 然後可以通過單擊“發布”按鈕保存更改。
準備好菜單後,單擊“創建菜單”按鈕。 在“位置”字段中,輸入您在上一步中創建的菜單的名稱。 您需要在“標題”字段中輸入菜單名稱。 您可以在“替代”字段中輸入菜單的簡要說明。 “菜單項 1”字段可以填充文本以開始您的菜單。 在“菜單項 2”字段中,輸入要為第二個菜單項顯示的文本。 在“菜單項 3”字段中輸入您希望第三個菜單項顯示的文本。 通過單擊保存,您可以保存數據。 新的 WordPress 管理菜單包括一個新的二級菜單。
如何在 WordPress 中編輯菜單
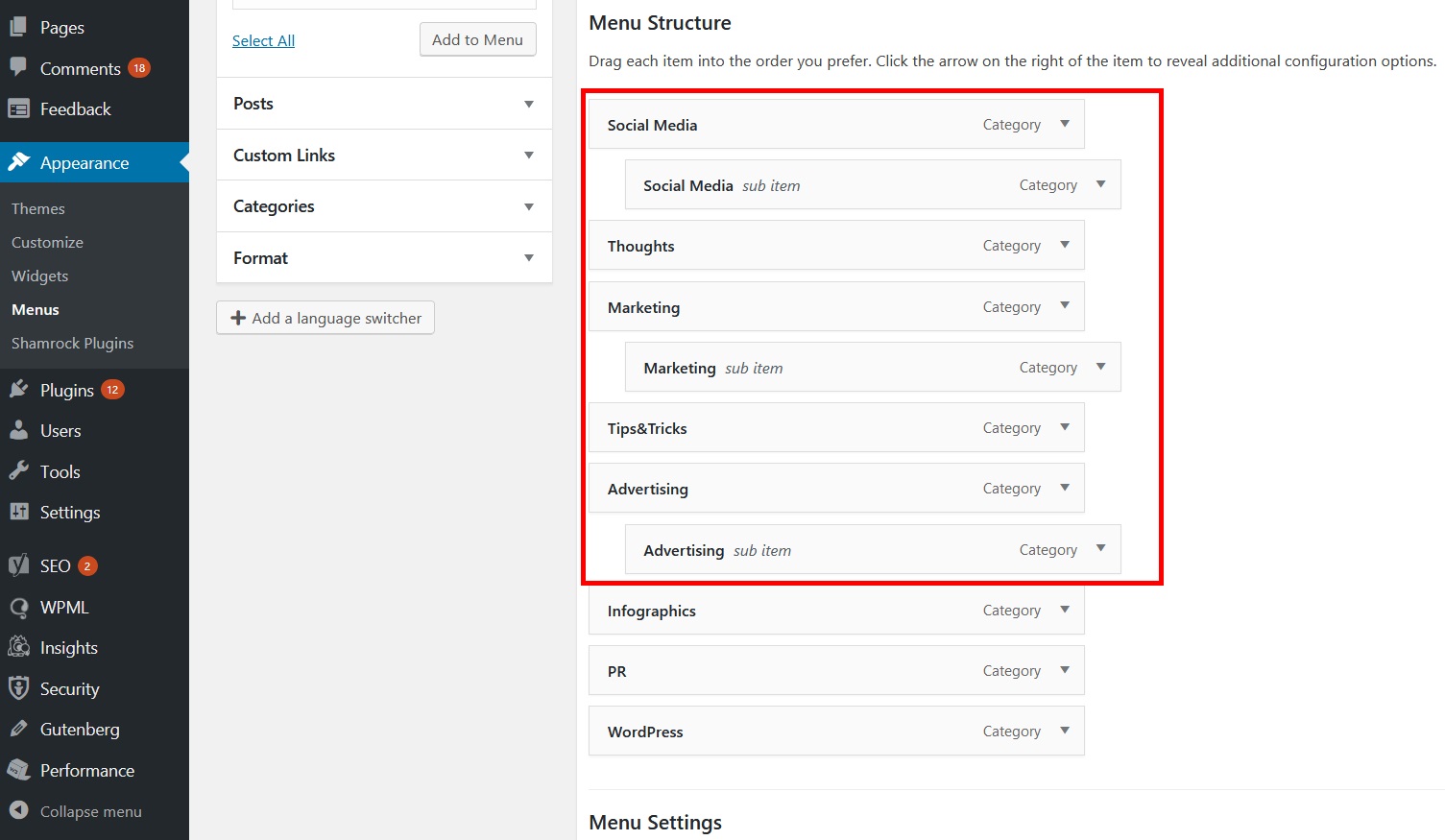
您必須首先導航到外觀。 可以在菜單中找到所有當前可用頁面的列表。 所需菜單項旁邊的下拉箭頭可用於修改菜單。 拖動標題後,您可以更改菜單的順序。
以下步驟將引導您完成在 WordPress 中編輯或更改菜單導航欄的過程。 導航到 WordPress 儀表板中的外觀和菜單。 您還可以使用菜單項編輯器添加新菜單項、重新排列現有項以及更改導航按鈕標籤。 由於此界面是拖放式的,因此您可以通過拖放項目輕鬆地重新排列菜單。 下面的帖子/視頻是 2014 年在 WordPress 4.01 版中創建的。該過程很可能會繼續與 2021 年 9 月相同。某些 WordPress 主題可能會以稍微不同的方式顯示菜單選項。 要保存您添加、編輯或重新排列的菜單項,請右鍵單擊“保存菜單”按鈕。
WordPress 使添加菜單變得簡單。 您可以在外觀中更改默認設置。 在菜單頁面上,單擊創建菜單按鈕。 只需從自定義菜單中選擇類別、帖子和頁面,您就可以立即開始添加您網站的類別、帖子和頁面。 只需將 CSS 類菜單項放置在每個菜單項中即可更改它們。
如何在 WordPress 的菜單中添加項目?
在菜單選擇下,您可以創建新菜單或選擇要編輯的菜單。 選中要添加的頁面框後,按添加到菜單按鈕。 可以拖放頁面以滿足您的需要。 完成後,您可以保存菜單。
