如何在 WordPress 中添加閱讀更多按鈕
已發表: 2022-09-14如果您想在 WordPress 中添加“閱讀更多”按鈕,有幾種不同的方法可以做到。 一種方法是使用“更多按鈕”之類的插件。 使用此插件,您可以在 WordPress 網站上的任何帖子或頁面上添加“閱讀更多”按鈕。 在 WordPress 中添加“閱讀更多”按鈕的另一種方法是編輯主題代碼。 這種方法更高級一些,但它允許您在 WordPress 網站上的任何帖子或頁面上添加“閱讀更多”按鈕。
使用 WordPress,您可以輕鬆地編輯閱讀更多按鈕,然後創建文章摘錄。 您可以使用摘錄來總結您網站主頁、檔案、類別和搜索結果中的帖子或帖子摘要/預告片。 有三種方法可以在帖子中插入閱讀更多標籤。 如果您想要摘錄,您可以使用文本編輯器並將光標拖到文本末尾。 您網站上的鏈接文本將根據您使用的主題而有所不同。 創建摘錄時有幾個選項,具體取決於您使用默認文本的方式。 使用 the_excerpt() 函數時,修改閱讀更多文本選項將可見。
當您單擊摘錄中的閱讀更多鏈接時,您將在窗口中看到完整的帖子,包括摘錄。 為避免這種情況,請在您的 WordPress 網站上創建以下代碼行。 在這種情況下需要執行的每個函數的 Function_content($more_link_text = null, $strip_teaser = false)。 由假到真是唯一的變化。 完整的帖子將不再顯示為摘錄。 使用此方法,所有完整帖子的所有摘錄內容將被自動刪除。
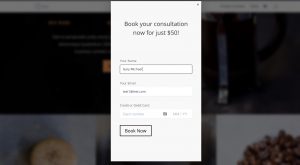
文章編輯選項允許您在博客文章中的任何位置添加閱讀更多按鈕,例如頁腳:這意味著整個博客文章不會出現在主頁上。 要閱讀整篇文章,請單擊閱讀更多按鈕。
在經典編輯器的可視化編輯器中創建帖子時,將光標放在您希望預覽結束的位置,然後在單擊“插入複選框”時從文本上方顯示的工具欄中選擇“插入閱讀更多”。 您也可以通過單擊鼠標左鍵來移動它,它將把它帶到您想要的任何地方。
很長一段時間以來,“閱讀更多”一詞已在各種情況下使用。 當用戶看到一篇文章的摘錄並想再次閱讀時,他們可以將其用作移動或台式計算機上的文本鏈接或按鈕。
將光標放在要在可視化編輯器中作為摘錄的文本的末尾。 插入閱讀更多標籤可以通過選擇插入找到。 在摘錄的結尾,有一條虛線表示“更多”。
如何在 WordPress 中添加閱讀更多和閱讀更少按鈕?
 信用:優雅模塊.com
信用:優雅模塊.com在 WordPress 中添加閱讀更多和閱讀更少按鈕是一個兩步過程。 首先,您需要向您的WordPress 帖子或頁面添加一個按鈕。 其次,您需要在 WordPress 主題中添加一些代碼以使按鈕正常工作。
在本教程中,我們將引導您完成將 Read More 標籤添加到 WordPress 所需的步驟。 簡要描述您在內容中談論的內容是激發他們興趣的好方法。 喜歡在移動設備上瀏覽網站的用戶將從“閱讀更多”選項中受益匪淺。 您的文本可以在兩個程序中顯示為預覽。 Excerpts 頁面只顯示Excerpts 頁面,所以沒有辦法豐富它。 使用閱讀更多工具,您可以將圖像、鏈接和其他元素添加到預覽中。 我們將介紹如何使用 Read More 標籤將其添加到您的網站,並向您展示如何操作。 在經典編輯器中編輯帖子時,將光標放在您希望預覽結束的位置,然後從帖子頂部的工具欄中選擇插入閱讀更多標籤。 完成編輯後,單擊閱讀更多按鈕以突出顯示您的新頁面。
如何添加閱讀更多按鈕?
 信用:email2go.io
信用:email2go.io這個問題沒有一個明確的答案,因為添加“閱讀更多”按鈕的方法會因所使用的軟件或平台而異。 但是,一般來說,添加“閱讀更多”按鈕的過程將涉及創建一個鏈接,該鏈接會導致被截斷的完整內容。 該鏈接的樣式可以看起來像一個按鈕,並且可以放置在被截斷的內容下方,或者放置在用戶容易找到的位置。
更新編輯中的更多標籤
通過將更多標籤添加到帖子內容編輯器,您可以將更多標籤添加到更新的編輯器。 從編輯器頂部選擇更多。 標籤選項卡現在將在您添加閱讀更多選項卡後出現。
閱讀更多標籤如何在 WordPress 中工作?
 信用:www.pinterest.com
信用:www.pinterest.com將閱讀更多標籤插入博客文章時,您可能會遇到顯示閱讀更多標籤的問題; 只需檢查您的 WordPress 設置以確保您正確配置它們。 在 WordPress 中,轉到設置頁面並選擇閱讀。 應轉到標有“對於提要中的每篇文章”的部分,再次檢查文章計數。
使用 WordPress,您可以顯示帶有閱讀更多鏈接的摘要文章。 使用新的古騰堡編輯器,在 WordPress 中插入閱讀更多標籤的方法略有改變。 由於此功能內置於 WordPress,因此無需安裝插件。 閱讀更多塊可以手動添加到帖子中。 閱讀更多塊不會顯示在較舊的 WordPress 版本中。 為此,您必須使用可以手動生成的 read-more 標籤。 您可以使用摘錄更改內容並介紹新朋友。 一個問題或一個引人入勝的引言可以吸引讀者繼續閱讀。
如何更改 WordPress 中的閱讀更多文本?
由於 WordPress 不支持所有相同的主題,我們將使用流行的響應式主題作為示例。 進入自定義後,點擊兩次“博客/存檔”。 您可以在側邊欄上向下滾動以獲取有關自定義屏幕的更多信息。 如果要將默認文本更改為自定義文本,請轉到屏幕底部並單擊自定義文本按鈕。

插件將幫助您保持讀者的參與
該按鈕將在所有文章上可見,文章標題下方有一個鏈接。 可以從 WordPress 插件存儲庫下載的“閱讀更多”插件也可以自定義其外觀。 通過使用此插件,您將能夠提高網站的可讀性並為您的讀者提供額外的內容。
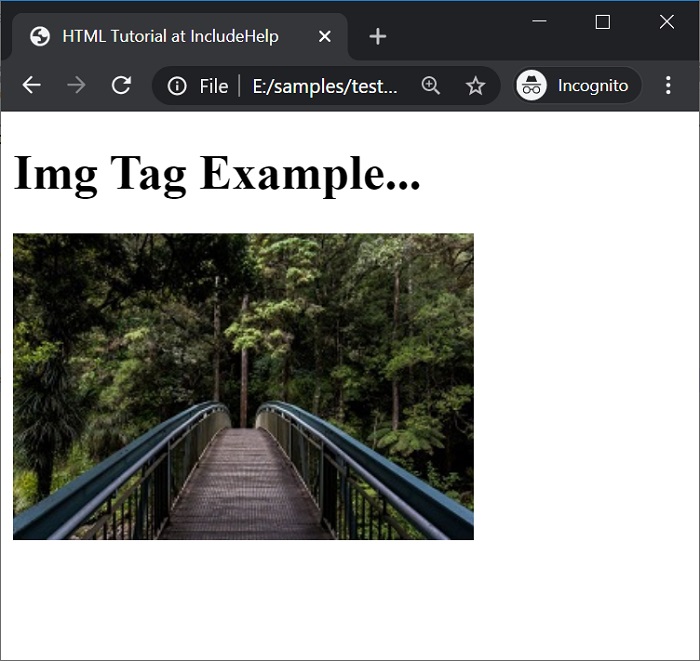
如何在 Html 中添加閱讀更多標籤
 信用:www.includehelp.com
信用:www.includehelp.com 有幾種方法可以在 HTML 中添加“閱讀更多”標籤。 一種方法是使用標籤,如下所示:
閱讀更多
另一種方法是使用標籤:
閱讀更多
這兩種方法都可以,但標記可能是更符合語義的方法。
你如何插入閱讀更多?
您只需在文本編輯器中輸入字母 * 即可將“閱讀更多”按鈕插入帖子中。 如果您希望按鈕出現,您必須首先在帖子文本編輯器中對其進行標記。 也可以通過單擊文本編輯器窗口上方的“更多”按鈕來添加它。
如何在 WordPress 中刪除閱讀更多內容
您可以通過將“閱讀更多”標籤下的“閱讀更多”留空,從框中刪除“閱讀更多”。 在屏幕的左上角,您可以通過單擊“發布”來保存更改。 沒有更多可說的了。 你沒有什麼可做的了。
以下是如何做到這一點。 有關 WordPress 的更多信息,請訪問此頁面。 轉到您的 WordPress 網站的儀表板開始。 在設置下,從邊欄中選擇閱讀。 在第 3 步中,單擊提要窗口右上角的“對於提要中的每個帖子,包括”選項旁邊的全文選項。 單擊保存更改將顯示按鈕刪除選項的完整列表。 WordPress 是快速輕鬆地自定義網站的絕佳平台。
您可以通過 WordPress 儀表板或自定義 CSS 設置來執行此操作。 熟悉或喜歡編程的人應該考慮使用以下方法。 如果您想從帖子中刪除更多標籤,可以通過包含自定義 CSS 代碼來實現。
如何在 WordPress 中編輯閱讀更多按鈕
從 WordPress 儀表板中選擇外觀。 要在編輯器中打開文件,首先找到並單擊文件名。 如果您需要編輯的文件在 WordPress 儀表板中不可用,您可以使用 FTP 客戶端下載它,然後使用您喜歡的文本編輯器對其進行編輯。 保存後,您應該保存並上傳您對文件所做的更改。 這是對情況的簡要描述。 在 WordPress 中,您可以通過單擊閱讀更多按鈕輕鬆隱藏或顯示長內容。 了解有關閱讀更多插件的更多信息,以幫助您改進您的網站。 什麼是 WordPress 閱讀更多按鈕? 閱讀更多按鈕可以在經典編輯器、我的網站頁面(在主題下)和主頁模板下的主題選項下找到。
WordPress 添加閱讀更多鏈接到自定義摘錄
在自定義摘錄中添加“閱讀更多”鏈接可能是鼓勵讀者點擊進入您的完整博客文章的好方法。 默認情況下,WordPress 會將您的摘錄截斷為 55 個單詞,但您可以通過轉到 WordPress 儀表板中的設置 > 閱讀並調整“摘錄的字數”設置來更改此設置。 完成此操作後,您可以使用標籤將“閱讀更多”鏈接添加到您的自定義摘錄。 只需將此標籤放在您希望摘錄結束的位置,您的讀者就會看到一個“閱讀更多”鏈接,他們可以單擊該鏈接來閱讀您的帖子的其餘部分。
2020 年 10 月 19 日,WordPress customExcerpts – Themes Harbor 頁面將被移除。 您可以通過摘錄來了解您的帖子是什麼樣的。 您可以通過顯示簡短和自定義摘要來縮小長帖子的範圍。 如果摘錄功能設置為靜音,則不會顯示其他鏈接。 輸入摘錄選項並保存帖子後,您會注意到文本僅在內容區域中可見。 WordPress 中沒有指向原始帖子的自動鏈接,但您可以在摘要中添加自定義 HTML 以鏈接到它。 我們將使用一小段代碼在自定義摘錄中顯示閱讀更多鏈接。
如何在 WordPress 中添加繼續閱讀鏈接
WordPress 允許您通過在希望出現“繼續閱讀”或“閱讀更多”按鈕的位置插入“閱讀更多標籤”來添加繼續閱讀鏈接。 如果您想查看包含 Read More 標籤的帖子列表,請將光標懸停在 Gutenberg 塊下方。
在您的博客文章中,單擊“帖子”選項卡以添加摘錄。 您可以添加新帖子或簡單地編輯現有帖子。 從右側選項面板中選擇摘錄選項,然後將摘錄插入您的帖子中。 完成後,單擊發布/更新按鈕以保存更改。
WordPress 閱讀更多 無需插件即可擴展
有幾種方法可以在沒有插件的情況下擴展 WordPress 閱讀更多內容。 一種方法是簡單地編輯主題的functions.php 文件並添加幾行代碼。 另一種方法是使用子主題並將代碼添加到子主題的functions.php 文件中。 最後,您可以將過濾器添加到您的 functions.php 文件中。
WordPress 的內容切換插件
WordPress 的用戶可以使用 Content Toggle 插件創建可擴展的文本塊,用於顯示更長的文章或章節。 安裝插件後,任何帖子或頁面現在都可以安裝內容切換塊。 您可以通過單擊帖子或頁面主要內容旁邊的切換來更改帖子或頁面的狀態。
WordPress 閱讀更多簡碼
要打開或關閉文本塊,只需插入一個簡單的短代碼:這個 WordPress 插件允許您包含用戶不可見的文本,除非他們按“閱讀更多”。
