如何為您的 WordPress 主題添加響應式滑塊
已發表: 2022-10-18為了在您的 WordPress 主題中添加響應式滑塊,您需要首先安裝並激活Slider Revolution 插件。 完成此操作後,您可以通過轉到 WordPress 儀表板左側邊欄中的“滑塊”頁面來創建一個新滑塊。 在此處,您可以單擊“添加新滑塊”按鈕或從列表中選擇現有滑塊進行編輯。 選擇或創建滑塊後,您將能夠向其中添加圖像、視頻和其他內容以及自定義其設置。 當您對滑塊感到滿意時,您可以通過將提供的短代碼複製並粘貼到所需頁面或帖子的代碼中來將其插入到您的 WordPress 主題中。
大多數商業和投資組合網站都具有滑塊內容。 Soliloquy 是一個強大的 WordPress 滑塊插件,使用簡單,功能豐富。 該插件允許您拖放文件以及從媒體庫中選擇圖像。 您需要將視頻上傳到 YouTube 或 Vimeo 才能將其用作幻燈片。 您可以使用 Soliloquy 創建 WordPress 滑塊,就像您可以編輯博客文章或頁面一樣。 您可以使用滑塊主題設置更改滑塊主題的尺寸、圖像大小、滑塊位置和標題位置。 可以啟用的其他功能包括顯示滑塊箭頭的能力、暫停/播放、循環和顯示按鈕的能力。
之後,您可以通過單擊編輯按鈕為每張幻燈片添加標題、URL 和說明。 使用 Soliloquy 創建的響應式滑塊將自動調整以適應側邊欄的寬度。 要將滑塊添加到小部件,請轉到小部件頁面上的外觀 >。 您可以使用這些小部件鏈接到您網站的任何部分。 在本文中,我們將向您展示如何以簡單的方式創建響應式 WordPress 滑塊。
如何在我的 WordPress 主題中添加智能滑塊?

向您的 WordPress 主題添加智能滑塊是向您的網站添加交互式和視覺上吸引人的元素的好方法。 智能滑塊易於使用,可以添加到任何 WordPress 主題中。 要將智能滑塊添加到您的 WordPress 主題,請執行以下步驟: 1. 登錄到您的 WordPress 帳戶並轉到您的儀表板。 2. 在左側邊欄中,將鼠標懸停在“外觀”鏈接上,然後單擊“編輯器”。 3. 在右側,找到“主題文件”框。 在此框中,單擊“Header (header.php)”文件的鏈接。 4. 在頭文件中找到調用“樣式表”文件的代碼。 在此代碼正下方,添加以下代碼: 5. 保存對頭文件的更改。 6. 轉到 WordPress 儀表板並單擊“插件”鏈接。 7. 在搜索框中,輸入“智能滑塊”。 8. 安裝並激活“Smart Slider”插件。 9. 轉到左側邊欄中的“外觀”鏈接,然後單擊“小部件”。 10. 將“智能滑塊”小部件拖到“智能滑塊”側邊欄中。 11. 配置智能滑塊小部件的設置,然後單擊“保存”按鈕。 12. 預覽您的網站以查看智能滑塊的運行情況。
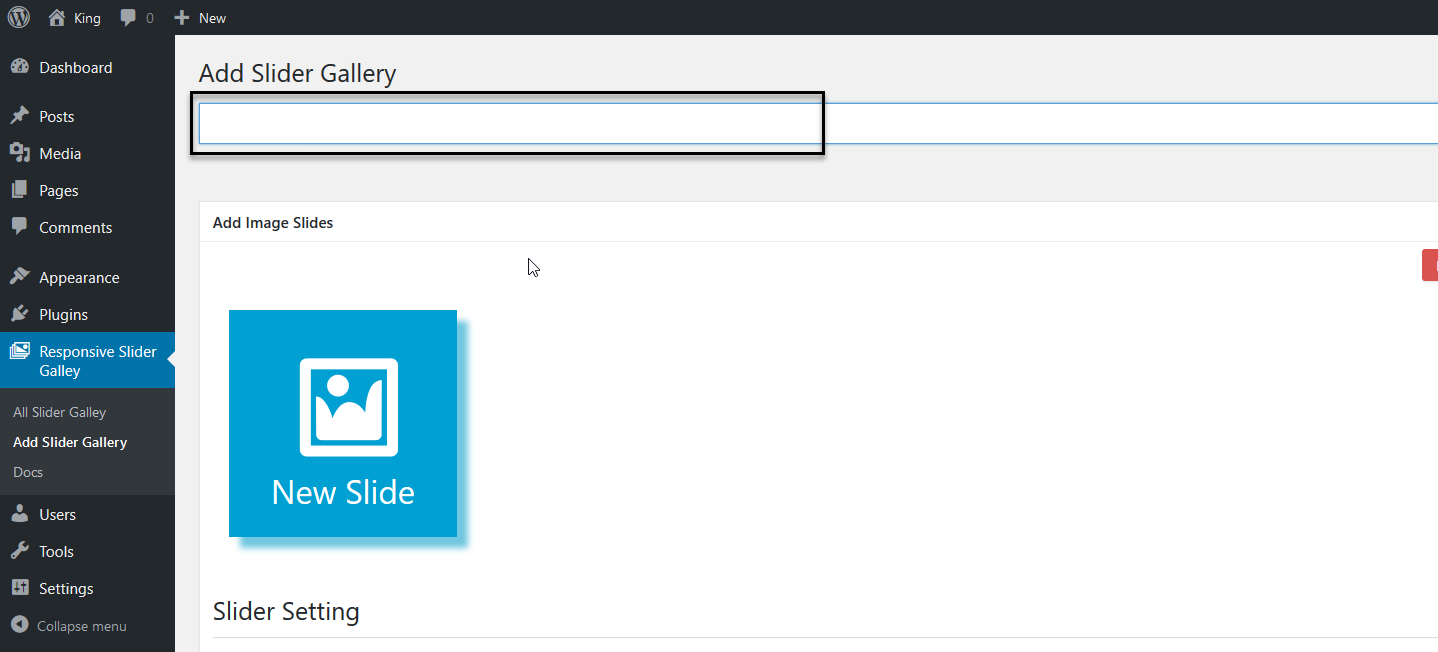
它允許您從 WordPress 網站幻燈片顯示圖像、視頻、帖子和頁面。 簡而言之,您可以使用四種方法之一將滑塊添加到您的網站。 我們的第一種指導方法將引導您完成兩個主要步驟:如果您的主題支持滑塊,則啟用滑塊和配置插件。 可以通過各種插件添加和自定義滑塊功能。 因為 Smart Slider 3 是免費且易於使用的,並且因為它是高度可定制的,所以我們將在這篇文章中使用它。 您可以通過選擇三個選項之一來執行此操作。 使用此插件,您可以創建任意數量的幻燈片。
導入滑塊就像單擊加號 () 按鈕並選擇要導入的文件一樣簡單。 幻燈片類型及其子類別在您的幻燈片中提供了多種選項。 應設置幻燈片上的內容,將幻燈片懸停在上方,並選擇“編輯”。 當您單擊要添加的元素的圖標時,它會出現在右側邊欄上; 它將包括標題(標題)、文本、圖像、按鈕、行和列。 之後,將出現一個黑盒編輯器,其中包含用於進行簡單自定義的簡單說明。 將立柱滑動到所需位置。 下一步是在上面顯示的幻燈片以外的幻燈片上簡單地重複這些步驟。
之後,您必須創建包含所有可用內容的幻燈片。 通過配置滑塊,您可以使其看起來更悅目。 第五步是在滑塊中定義導航選項,例如箭頭、項目符號和縮略圖。 這些元素可以通過以下任何一種方式啟用/禁用: (1) 啟用/禁用; (2) 為它們設計您認為合適的樣式。 以下是將滑塊添加到您的網站的步驟。 Smart Slider 3 與 Classic Editor 和 Gutenberg Editor 兼容。 本節中的滑塊將使您的網站更具吸引力和視覺吸引力。 該網站還可以通過燈箱或視頻背景等新功能進行改進。
在幾分鐘內創建一個滑塊
決定使用滑塊後立即添加一些內容。 通過單擊內容區域右上角的滑塊箭頭,您可以選擇要顯示的幻燈片數量。 滑塊將根據內容調整內容以適應。 您還可以通過向左或向右拖動來移動滑塊中的內容。
單擊幻燈片右上角的 X 將其刪除。 如果要更改幻燈片的位置,可以將滑塊從左向右移動,反之亦然。
可以通過轉到“佈局”選項卡並選擇可用主題之一來自定義滑塊。
如何在 WordPress 中使滑塊響應

在 WordPress 中創建響應式滑塊是一個相當簡單的過程。 首先,您需要選擇一個響應式滑塊插件。 接下來,您需要安裝並激活插件。 最後,您需要根據自己的喜好配置插件的設置。

它是一個 WordPress 插件,可讓您為您的網站創建響應式滑塊。 您可以使用滑塊生成器的免費版本為移動設備創建滑塊。 共有三種響應式佈局:盒裝、全寬和全頁。 如果您想在帖子中包含滑塊,這是最好的 WordPress 佈局。 即使它的容器比瀏覽器小,一個全角滑塊也會填滿瀏覽器的整個寬度。 您可以通過創建登錄頁面來利用這些強大的功能。 只有最高級的 Smart Slider 3 版本支持這種佈局。
乍一看,使用 WordPress 中的默認圖層來創建響應式滑塊可能會讓人不知所措。 人們通常使用默認圖層來定位自己,但不能隨意這樣做。 您對它的工作原理了解得越多,就越能將其融入您的日常生活。 創建默認圖層的目的是讓您在編輯幻燈片時更容易節省時間。 您可以使用 Smart Slider 3 創建響應式 WordPress 滑塊。 這些工具可用於最大化幻燈片的外觀,具體取決於您使用它們的設備。 如果您的手機文本縮小太多,您可以將它們放大。
您還可以使用字體大小工具更改每個設備的字體大小。 創建一個漂亮、響應迅速的 WordPress 滑塊可能很困難。 如果您提前計劃滑塊,您可以避免沮喪。 您可以使用默認行和列來設計絕對層。 如果您使用默認圖層,您將不必處理任何重大問題。
如何在 WordPress Elementor 中添加滑塊
使用 Elementor 在 WordPress 中添加滑塊很容易。 首先,您需要創建一個新頁面或編輯現有頁面。 然後,單擊 WordPress 編輯器中的“添加元素”按鈕。
接下來,將“滑塊”小部件拖放到您希望它出現的部分。 最後,選擇要包含在滑塊中的圖像,一切就緒!
Square Internet 演示瞭如何使用 Elementor 創建 WordPress 滑塊。 此外,Elementor 的可視化拖放構建器非常人性化。 Elementor 允許您以兩種方式創建滑塊。 幻燈片小部件或 Elementor 中任何部分的較小幻燈片都可用。 您可以使用 Elementor 的幻燈片編輯器在小部件級別更改幻燈片的外觀。 有一個部分可以更改每張幻燈片的文本,以及標題和說明。 您可以選擇水平、垂直、文本對齊顏色和陰影來編輯幻燈片的樣式。
在編輯過程中,在 Elementor 中的不同視圖之間切換是有益的,儘管它是響應式的。 使用 Elementor 的內容小部件編輯器,您可以輕鬆地為您的網站創建簡單的幻燈片。 您可以在小部件編輯器的“高級”部分更改幻燈片的設置。 設置自動播放開啟或關閉是一種選擇,設置無限循環和暫停交互也是如此。 Element Slidesor 的自定義幻燈片類似於使用小部件創建的幻燈片,只是少了一些自定義選項和一些控制選項。 要將幻燈片添加到特定部分,請單擊樣式選項卡。 然後,您可以使用“Ken Burns 效果”將圖像添加到幻燈片、打開或關閉無限循環選項以及許多其他選項。
Elementor 有滑塊嗎?
例如,可以在軟件的專業版中啟用 Elementor 的滑塊小部件。 它可用於創建簡單的滑塊,看起來很棒,同時也具有響應性。 Elementor 滑塊中只允許使用三層:標題、文本和按鈕。
大辯論:滑塊與。 旋轉木馬
滑塊和旋轉木馬各有優缺點。 使用滑塊時,您可以顯示少量照片,因為您可以一個接一個地看到它們。 如果您有很多照片,輪播是更好的選擇,因為用戶可以一次看到所有照片。
滑塊和輪播都是選項,但它們都是獨一無二的。 最後,用戶的需求決定了他們呈現的內容類型。
如何在 WordPress 中編輯滑塊
要在 WordPress 中編輯滑塊,請先登錄您的 WordPress 帳戶。 接下來,轉到屏幕左側的“外觀”選項卡,然後單擊“編輯器”。 進入編輯器後,單擊“滑塊”選項卡。 從這裡,您可以編輯每張幻燈片的標題、描述和圖像。
如何編輯獨白滑塊? 根據情況添加新圖像、更改大小或使用新滑塊添加新模塊。 如果您希望主滑塊出現在列表中,請添加一個唯一的標題。 當您需要更改名稱、主題、發布狀態或過渡效果時,您可以通過單擊快速編輯來完成。 如果您想將滑塊移動到其他地方,可以從它所在的帖子或頁面中刪除短代碼。 附加組件可能提供的新圖像、標題、新外觀或設置都是滑塊編輯器的可能選項。 您應該能夠在需要時編輯滑塊,以便可以更改它們。
