如何在 WordPress 中向 Body 標籤添加腳本
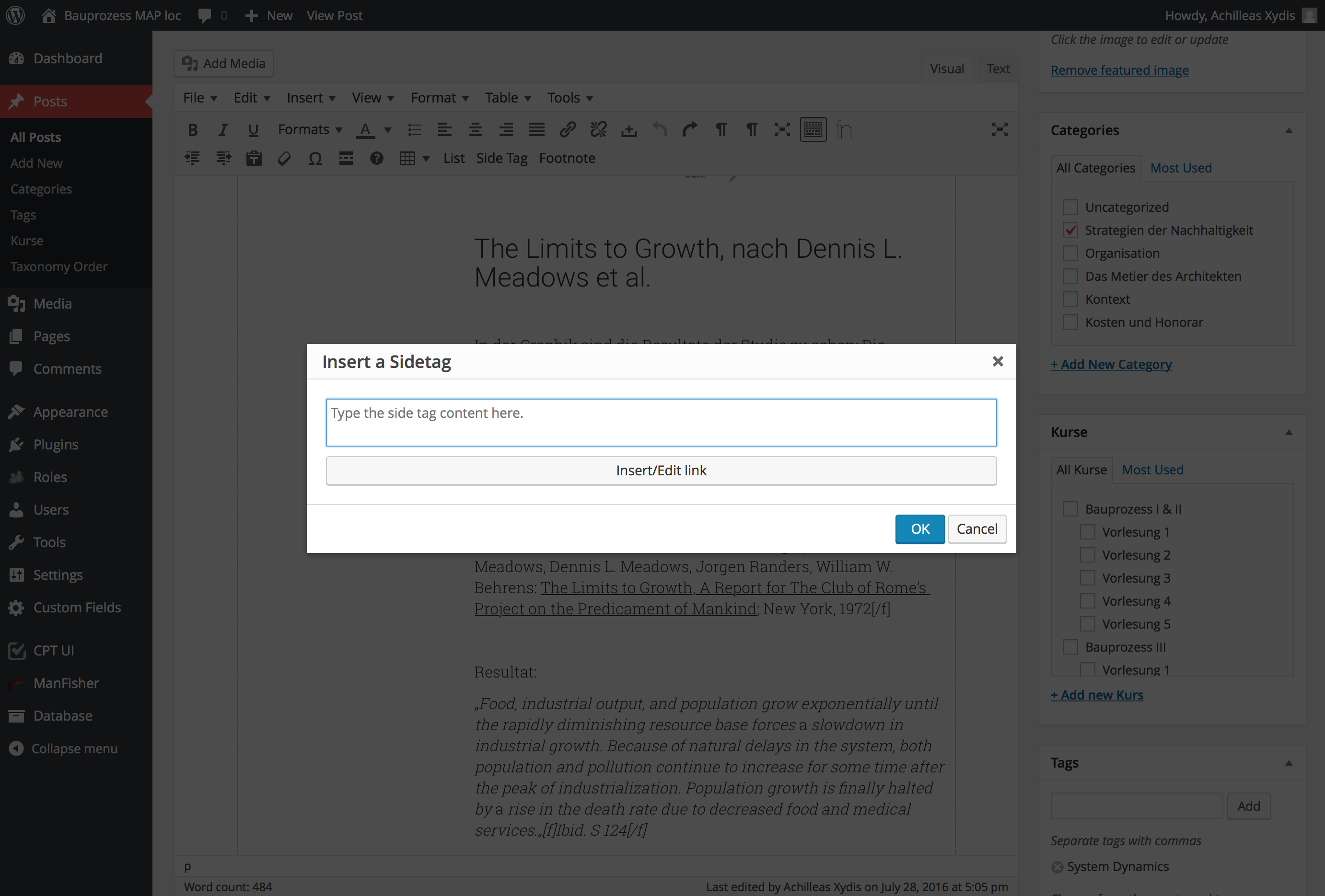
已發表: 2022-04-16如果您想在 WordPress 中將腳本添加到 body 標籤,您可以使用幾種不同的方法。 一種方法是使用“頁眉和頁腳腳本”之類的插件。 此插件將允許您將腳本添加到網站的頁眉或頁腳。
在 WordPress 中向 body 標籤添加腳本的另一種方法是編輯主題的 header.php 文件。 您需要將腳本添加到 header.php 文件的最底部,然後
如何在 WordPress 中將代碼添加到正文標籤? Webhub 是我找到它的地方。 您必須確保您的 FTP 設置與與 FTP 兼容的插件同步。 可以設置 PERFLOWERS 插件的首選項。 通過單擊子導航菜單,您可以通過單擊資產選項卡訪問選項選項卡。 在 HTML 標記行中,正文標記可以出現在正文標記文本中的任何位置,直到結束。 開發人員將代碼注入插件的結構並在打開後更改它,或者他或她在插件關閉後創建靜態代碼。 在 WordPress 視頻中,您將學習如何將代碼添加到您的正文標籤。
換句話說,當您將 JavaScript 放在 HTML 正文的底部時,通過在任何 JavaScript 加載之前給 HTML 加載時間來加快響應時間。
使用外部 JavaScript 文件時,請使用帶有 URL 的腳本標記。 如果您使用的是圖像,則您已經設置了 asrc 屬性。 在您的 JavaScript 文件中,src 屬性的路徑應該與您的路徑相同。 在你的 HTML 文檔中,你應該在 head> 和 script 之間包含這個 script 標籤
 信用:不在大街上
信用:不在大街上HTMLScript 腳本可以寫在 HTML 頁面的主體內或頭部,或兩者兼而有之。
 Credit: Stack Exchange
Credit: Stack ExchangeTo edit body tags in WordPress, you will need to access the code of your website through the WordPress dashboard. Once you have accessed the code, you will need to find the body tag and edit it to your desired specifications. Remember to save your changes and upload the edited file to your server for the changes to take effect.
In WordPress, you can define how your content is displayed by using the body tag. It is the case that code should be inserted inside the body tag to the top right corner of the header.php file. Only scripts that do not require visual changes to the site's display are suggested. To add the theme editor, go to the left side panel of your WP admin and select the Appearance menu label. To locate the footer.php file, select the theme you want to edit from the dropdown on the top right and scroll through the files until you find it. Each of the items contains a small snippet of information about what they do. To add or remove pages, simply find the page or post ID you want to use the script to do so.
A user's role in the user-role can also prevent them from tracking conversions on logged in customers. The page and post IDs can be found on the menu. If your theme supports the body open tag, you can change how scripts are added by clicking the checkbox. A hook is a string that appears next to the body tag in WordPress. In that case, you will most likely receive a fatal PHP error when you include HTML in the 'html_open' field.
By searching the file and editing the body close tag, you can change the body tag.
 Credit: www.hitechwork.com
Credit: www.hitechwork.comAdding code to your body tag in WordPress is a simple process. You can do this by accessing the header.php file of your WordPress theme. Locate the
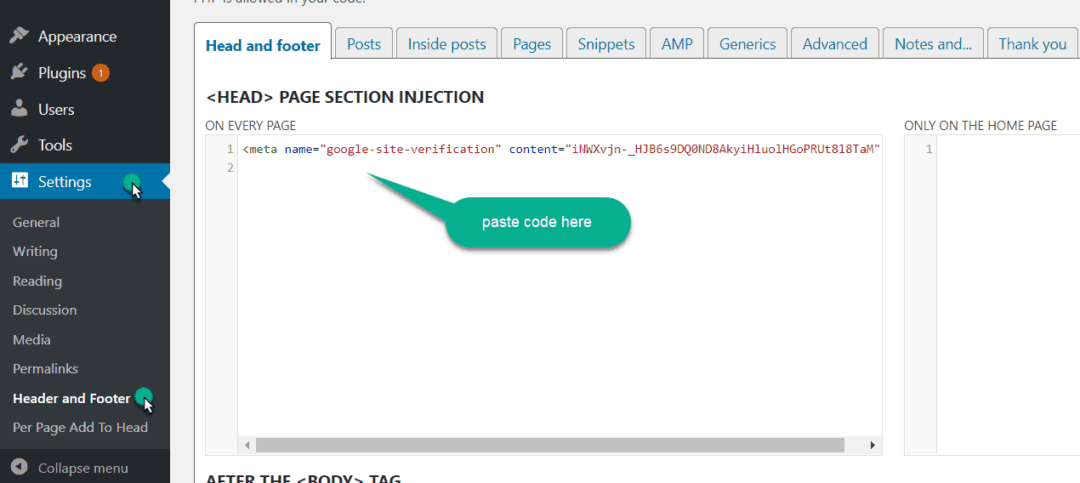
After the plugin has been activated, go to Settings to enable it. Insert the footers and headers into the admin panel. After that, the code for the header and footer will appear in two boxes. The code is as simple as filling out one of the two boxes. Make sure you're logged in again by clicking the Save button once you've completed the process.
Adding a script to the header of your WordPress site is a simple process that can be done in a few steps.
First, open up your WordPress editor and navigate to the header.php file.
Next, locate the tag and insert your script code before it.
Finally, save your changes and upload the file to your WordPress site.
That's all there is to it! By following these steps, you can easily add a script to the header of your WordPress site.

When a header script is appended, it will provide a variety of information. In this article, we will look at how to include the code snippet that may include analytics, marketing, or some other type of single line of JavaScript in someone's website. This task appears to be being carried out by someone who is unfamiliar with PHP or JavaScript.
br> br>. header script The scripts will appear at the top of the page.
The WP_head variable has been set to 0.
WP_footer() returns a result. Footer scripts (br) can be found here. These scripts will appear at the bottom of the page.
If you prefer, you can use the WordPress_footer() function. WordPress_header() will return an error if no data is entered.
WordPress body tag plugin is a great way to add body tags to your WordPress site. This plugin will let you add body tags to your header, footer, and sidebar. You can also add body tags to your posts and pages. This plugin is very easy to use and it is free.
Tag manager is a simple plugin that you can use to add/inject code to your website. This plugin can be used to add code and snippets for Google Tag Manager, Google Analytics, Facebook Pixel, Google Adsense, and a variety of other services. By using the GPLv2 license, YYDevelopment made this plugin freely available to you. Tag Manager - Footer, Header, and Body is a free and open source software package. Clicking here will allow you to download and use all of them for free. By going to the page for your plugin, you can add code to your website head tags. Code can be found at the bottom/footer of the page above the end body tag.
There is no one-size-fits-all answer to this question, as the amount and type of code you'll need to add to your pages will vary depending on your specific needs. However, some tips on adding code to your pages include using external resources (such as CSS or JavaScript libraries) to minimize the amount of code you need to write, and using code-minimization techniques (such as minifying your code) to reduce the size of your code files.
The CodeRift method includes the addition of the head code, body code, and custom head code. You must pay the Body Code of $1.50 per month. All you have to do is sign up for a three-day trial. It is directly integrated into Shopify administration. Because it is up to date, the app integrates with the most recent themes. You will not notice any changes to your online store. You don't need to have programming knowledge to create a code base for your store.
It is reasonable to add almost anything as long as the code is between the head and the body sections. Overall, the app's rating is based on its current state. All app reviews are counted in the system, but the most recent ones are prioritized.
By hovering your mouse over the content of your page, you can add a code snippet to it. You can add your code snippets by filling out the Liquid template field, just above the */body tag. By clicking Save, you can save your data.
Their header is used by all of the default themes. This action is primarily used to add scripts to the body tag after the opening body tag. Another option is to use the same to add other unseen elements after the body tag.
WP_body_open() is a new function introduced in WordPress 5.2 to allow developers to write code after the opening body tag. The primary use case for this action is to add script tags after the body. The addition of visible HTML content (as opposed to text content) may break the site's layout. In order to make your theme backwards compatible (WP 5.2), you must include a Shim in your theme's functions.php file.
The following is a description. The wp_body_open option is present. The body tag is triggered as soon as it is read. The callback functions added to an action hook are called with do_action() in WP-includes/plugin.php.
This is the website's description. Functions that are dependent on action hook $hook_name are invoked using this function. Using the $hook_name parameter, this function can generate a new action hook with a single call. Extra arguments can be passed to the hooks in the same way that apply_filters() can.
The WordPress_footer() function can be found in the WordPress-includes/general-template directory.