如何在您的 WordPress 網站上添加搜索欄
已發表: 2022-10-18在您的 WordPress 網站上添加搜索欄是改善用戶體驗並幫助訪問者找到他們正在尋找的內容的好方法。 有幾種不同的方法可以將搜索欄添加到 WordPress 網站,包括使用插件或將搜索欄代碼添加到主題的 header.php 文件中。 如果您使用的是插件,則有幾個不同的選項可供選擇。 一種流行的選擇是WP Advanced Search 插件。 要將搜索條碼添加到 header.php 文件中,您需要編輯主題文件。 如果您不習慣這樣做,您可以隨時聘請 WordPress 開發人員來幫助您。 將搜索欄添加到您的網站後,請務必對其進行測試以確保其正常工作。
按照這些步驟,您可以在 WordPress 中創建一個自定義搜索欄,使內容更加可見。 使您的內容可被發現的最簡單方法之一是向 WordPress 添加自定義搜索欄。 訪問者在您的網站上花費的時間越多,他們的參與度就越高,您從投資中獲得的回報就越多。 您現在可以使用 Ivory Search 更有效地在 WordPress 網站中顯示搜索欄。 您可以使用簡碼將其添加到您的站點,也可以使用小部件在另一個部分中使用它。 第一步是安裝和激活 Ivory Search。 通過單擊插件頁面中的外觀鏈接,您可以執行此操作。
現在需要一個搜索表單和一個插件。 訪問者應該能夠使用搜索表單在任何網站上搜索內容。 簡碼可用於任何頁面、任何帖子類型、任何小部件和任何自定義帖子類型。 您可以像在默認搜索表單中那樣使用小部件。 為此,請轉到外觀,然後轉到小部件。 要插入搜索表單,請打開 Ivory Search,然後單擊添加小部件。
如何在 WordPress 中顯示搜索欄?

要在 WordPress 中顯示搜索欄,請轉到 WordPress 定制器中的小部件部分,然後將搜索小部件添加到側邊欄或其他小部件區域。
可以使用 WordPress 將 Google 搜索集成到您的側邊欄、頁腳和其他小部件就緒區域。 WordPress 搜索框是希望在導航菜單中訪問它的用戶的熱門選擇。 在本指南中,我們將使用免費的 SearchWP 模態搜索表單。 你可以在任何主題上使用它,它看起來很棒。 如果您訪問它,您的 WordPress 博客的導航菜單中會出現一個新的搜索欄。 當您單擊搜索框時,您的 WordPress 主題的外觀將被考慮在內。 Ajax 技術可用於將實時搜索結果添加到搜索引擎。 訪問者的搜索結果將在他們輸入問題時出現。
通過三個簡單的步驟恢復菜單欄
恢復菜單欄的第一步是轉到用戶菜單並單擊菜單欄圖標。 您可以使用 WordPress 管理面板中的“工具欄”選項將工具欄添加到 WordPress 個人資料。 如果您選中了“查看網站時顯示工具欄”旁邊的框,則您一定沒有選中“顯示工具欄”旁邊的框。 通過單擊頁面底部的“更新配置文件”按鈕,您可以保存您的設置。 通過轉到外觀,您還可以選擇外觀選項。 可以自定義此選項。 要刪除您不想看到的項目,請轉到 WordPress 管理面板並選擇菜單項。 如果您需要更新您的個人資料並恢復菜單欄,請單擊頁面底部的“發布”按鈕。
如何在 WordPress 標題中添加搜索欄

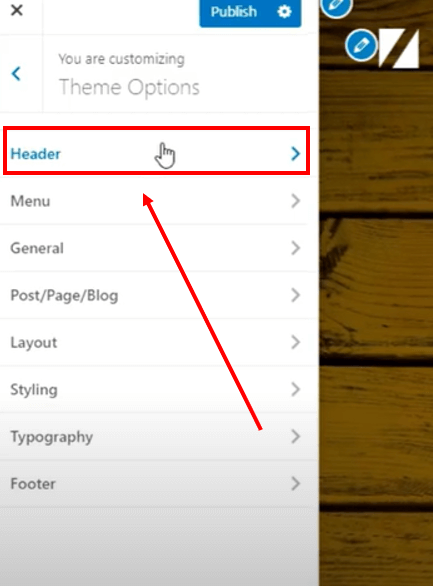
在 WordPress 標題中添加搜索欄是改進網站搜索功能的好方法。 有幾種不同的方法可以在標題中添加搜索欄,但最常見的方法是使用插件。 有許多可用的插件可讓您在 WordPress 標題中添加搜索欄,但我們建議使用 WPForms 插件。 WPForms 是一個功能強大的插件,可讓您創建自定義表單,包括搜索表單。 安裝並激活 WPForms 後,您需要創建一個新表單。 為此,請單擊 WPForms 儀表板頂部的“添加新”按鈕。 在下一個屏幕上,您需要選擇“搜索”表單模板。 這將使用必要的搜索字段預先填充表單字段。 選擇“搜索”表單模板後,您需要配置表單字段。 對於“搜索表單”字段,您需要選擇“搜索”按鈕。 最後,您需要將表單添加到您的 WordPress 標題中。 為此,請轉到“外觀”選項卡並單擊“標題”選項。 在“標題”部分,您將看到一個“添加表單”按鈕。 單擊此按鈕並選擇您剛剛創建的表單。 您的 WordPress 標題現在將有一個搜索欄,您的訪問者可以使用它來搜索您的網站。
搜索欄是您網站的重要組成部分。 如果使用此功能,訪問者將能夠更輕鬆地找到他們正在尋找的內容。 可以通過多種方式添加搜索欄,但如果您希望將其添加到標題中,則必須自己編寫代碼或使用插件。 WordPress 搜索欄提供有限數量的選項。 如果您的網站很大並且需要更好的搜索體驗,請使用插件。 第一步是下載並安裝 WordPress 插件目錄,其中包括 Ivory Search 插件。 點擊後會出現象牙搜索。 從這裡,您可以選擇帶有搜索欄的菜單。
WordPress 搜索欄 PHP
WordPress 搜索欄是在 Internet 上搜索信息的好方法。 它可用於搜索帖子、頁面甚至插件。 您還可以使用它來搜索網站上的特定文本。
WordPress 搜索欄插件
有許多可用的 WordPress 搜索欄插件。 每個都有自己的一組功能,因此選擇滿足您特定需求的功能非常重要。 一些插件旨在簡單地向您的網站添加搜索欄,而其他插件旨在改善您網站的搜索功能。 有些插件是免費的,有些是付費的。 選擇與您的 WordPress 版本兼容且評價良好的插件。

WordPress 搜索欄簡碼
搜索欄是幫助您的訪問者在您的 WordPress 網站上找到他們正在尋找的內容的好方法。 有幾種不同的方法可以將搜索欄添加到您的網站,但最簡單的方法是使用簡碼。 要使用搜索欄簡碼,只需將以下代碼添加到您網站上的任何帖子或頁面:[搜索] 這將在您添加簡碼的帖子或頁面中添加一個搜索欄。 您還可以使用搜索欄簡碼將搜索欄添加到站點上的側邊欄或其他小部件區域。
使用簡碼向帖子或頁面添加搜索欄很簡單。 向 WordPress 網站添加搜索欄的兩種最常見方法是使用簡碼和直接上傳表單。 最簡單的方法是使用 SearchWP 之類的插件。 使用此插件,您可以輕鬆地在網站的每個頁面上設置搜索欄。 您可以使用SearchWP 插件向您網站上的任何帖子或頁面添加簡碼。 我們現在必須創建一個新頁面以包含搜索框。 通過單擊頁面,您可以訪問它。
在您的 WordPress 儀表板中,輸入一個新的 URL。 如果要添加自定義 HTML 塊,請單擊它,然後從下拉菜單中選擇它。 然後應將以下代碼複製並粘貼到自定義 HTML 塊中。 在此代碼中,您可以找到瀏覽器的搜索框。 SearchWP 簡碼允許您快速添加帶有特定簡碼的搜索欄。 創建子主題是創建站點主題的第一步。 您可以更改 WordPress 主題代碼而不會丟失它。
第二種方法是更改主題代碼。 第一步,創建並激活您的子 WordPress 主題。 第二步是將functions.php文件添加到右側面板。 第三步是創建一個新頁面,我們可以在其中使用簡碼顯示搜索欄。 通過單擊頁面頂部的發布按鈕來測試新搜索欄。
沒有插件的WordPress中的自定義搜索
在沒有插件的情況下在 WordPress 中創建自定義搜索的一種方法是使用searchform.php 文件。 該文件可以在 WordPress 主題文件夾中找到。 要在沒有插件的情況下在 WordPress 中創建自定義搜索,請編輯 searchform.php 文件並添加以下代碼:此代碼將創建一個自定義搜索表單,該表單可以在沒有插件的情況下在 WordPress 中使用。
通過修改您網站上的搜索結果,您可以增加瀏覽量、提高銷售額並幫助訪問者更快地找到他們正在尋找的內容。 在本文中,我們將向您展示如何在 WordPress 中創建自定義搜索,而無需安裝插件。 在沒有插件的情況下創建自定義搜索有很多缺點。 為此,您必須具備豐富的 WordPress 知識和豐富的編碼經驗。 SearchWP 之類的插件可用於自定義 WordPress 網站上的搜索。 使用 SearchWP,您可以將 WordPress 的搜索限制為特定的內容類型並限制其匹配。 SearchWP 與標籤和自定義字段功能結合使用,以按標籤和自定義字段等進行搜索。
您可以通過使用 SearchWP 並將它們鏈接到您網站上的各個搜索表單來創建無限數量的搜索引擎。 此外,WordPress 在搜索信息時會考慮帖子屬性和分類法。 此外,還有一個名為 Any Meta Key 的新快捷方式,可讓您將搜索字段合併為一個。 允許搜索特定的帖子類別,或從搜索中刪除特定類別。 默認情況下,WordPress 會忽略帖子屬性,例如標題、內容、標籤和摘錄。 完成管理帖子搜索源屬性後,單擊完成以保存它們。 在您的計算機上測試您的新搜索,以確保它按照您的設置正常工作。
然後,您將使用您在搜索引擎上保存的新設置重建您的網站。 要自定義您的搜索引擎,您需要更改您的主題。 為此,您可以根據您在網站上使用的主題創建一個子主題。 可以更新您的父主題而不會丟失您所做的更改。 要開始使用,請轉到 WordPress 儀表板中的外觀主題文件編輯器。 functions.php 文件必須在右側面板中找到。 之後,您必須按照以下說明進行操作,具體取決於您要進行的自定義。
如果您想在沒有插件的情況下在您的網站上放置帖子標籤和類別,您需要將代碼複製並粘貼到主題的 functions.php 文件中。 完成編輯後,按更新文件按鈕保存更改。 您可以啟用按作者姓名和評論內容進行搜索。 訪問者現在可以通過評論內容和作者姓名進行搜索。
WordPress 搜索欄
WordPress 搜索欄是一個非常有用的工具,可讓您搜索網站上的任何內容。 無論您是在尋找特定的帖子或頁面,還是只是想在您的網站上找到您知道但不記得在哪裡的東西,搜索欄都可以幫助您。 只需輸入您要查找的內容並按 Enter 鍵,WordPress 就會盡最大努力為您找到它。
您可以通過多種方式在 WordPress 網站上創建搜索欄。 搜索功能是網站設計策略的一個組成部分,它允許用戶快速找到網站上的內容。 根據研究,如果一個網站提供搜索功能,59% 的訪問者會使用它。 訪問者可以使用搜索欄對信息或產品進行即時搜索。 您會發現在您的網站上擁有此功能可以讓他們做出更明智的決定,並且他們會花更長的時間在上面。 使用下面列出的步驟,您可以在幾秒鐘內為您的 WordPress 網站創建一個搜索欄。 使用 Elementor,您可以使用 400 個預先設計的模板、塊和大量小部件在幾分鐘內創建您夢想中的網站。
使用 Elementor,我們將向您展示如何在 WordPress 中構建搜索欄。 安裝小部件後,您會注意到如下所示的搜索欄。 在本文中,我們將介紹向 WordPress 網站添加搜索欄的四種不同方法。 可以編輯搜索框,從儀表板添加一個新的,或者您可以使用 Elementor 進行設計。 通過使用 WordPress 搜索框,您將能夠改善您的網站導航並將更多潛在客戶轉化為客戶。
WordPress有搜索功能嗎?
WordPress 中的默認搜索功能隨著後續的每次更新都得到了改進和改進。 您可以輕鬆地在博客中包含搜索功能,讓用戶輕鬆找到他們正在尋找的內容。 但是,如果您沒有更改函數中的任何內容,則搜索結果將包括與查詢相關的所有內容。
