如何將運費計算器新增至您的 WordPress 網站
已發表: 2023-08-31您是否希望訪客能夠輕鬆計算您網站上的運費?
使用運費計算器,客戶可以準確估計他們必須在交貨時支付的產品總成本。 它有助於保持您的業務透明度並與潛在客戶建立信任。
在本文中,我們將向您展示如何將運費計算器新增至您的 WordPress 網站。

什麼是運費計算器以及為什麼要使用它?
運輸計算器可協助自動估算運輸總成本。 它向客戶顯示運費和其他相關費用,因此他們不必手動計算運費和費用。
計算運輸成本時有不同的因素發揮作用。 其中一些包括產品價格、目的地、發貨地、重量、尺寸、運輸服務類型以及計算過程中的其他變數。
如果您的線上商店中有多個訂單,則手動計算運費可能會非常耗時。 此外,手動計算還會導致錯誤,進而影響客戶滿意度。
透過使用適用於您的 WordPress 網站或 WooCommerce 網站的運費計算器插件,您將節省大量時間並簡單地自動化流程。
客戶只需選擇他們的位置,即可查看產品交付後的實際成本。 這有助於加強您與客戶的關係並建立信任。
也就是說,讓我們看看如何輕鬆地將運費計算器新增到您的 WordPress 網站。 我們還將展示將其添加到您的 WooCommerce 商店的方法。
您可以點擊下面的連結跳到您喜歡的部分:
向 WooCommerce 新增運費計算器
在 WooCommerce 中新增運費計算器的最佳方法是使用 WooCommerce 外掛程式的產品頁面運費計算器。 它是一個免費插件,允許客戶在將產品添加到購物車之前計算運費。
首先,您需要下載並安裝 WooCommerce 外掛程式的產品頁面運費計算器。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
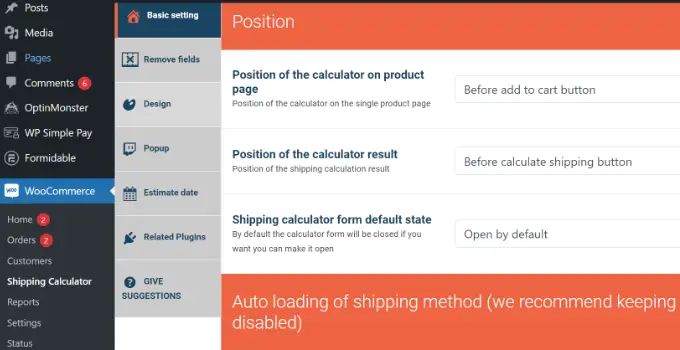
啟動後,您可以前往WooCommerce » Shipping Calculator來設定外掛程式。

該插件開箱即用,您可以使用預設設定開始使用。 但是,可以選擇編輯它們並自訂您的運費計算器。
請務必注意,該插件在計算運費時將使用 WooCommerce 中的運輸區域設定中的資訊。
在 WooCommerce 中設定運送區域
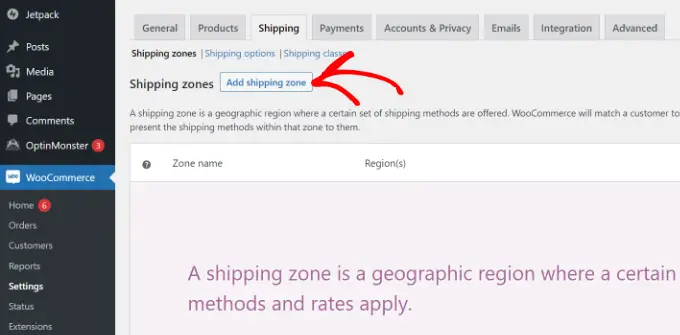
如果您尚未設定外送區域,則需要從 WordPress 儀表板前往WooCommerce » 設定並切換到「外送」標籤。

在「運送區域」部分下,只需按一下「新增運送區域」按鈕。
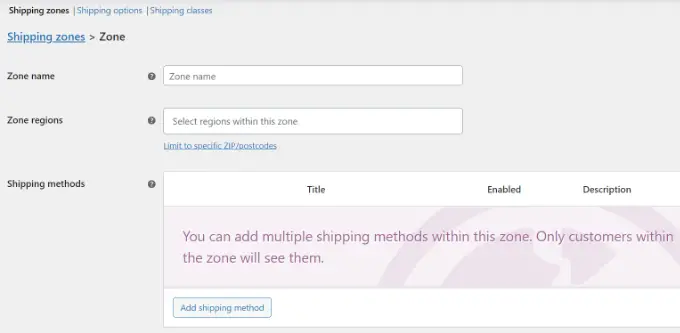
接下來,您需要輸入區域名稱並從下拉式選單中選擇區域。 您可以在單一區域下方新增多個國家或城市。

之後,您可以點擊「新增送貨方式」按鈕。
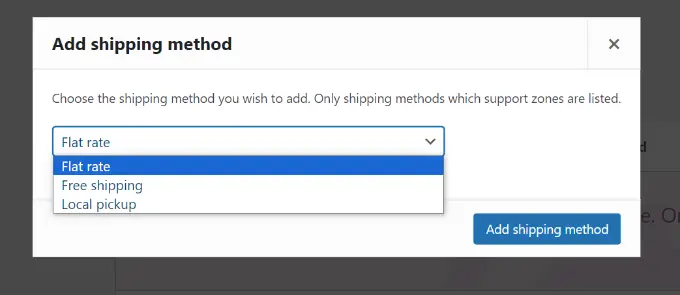
現在將打開一個彈出視窗。
WooCommerce 提供 3 種運送方式可供選擇。 您可以選擇“統一費率”,然後輸入運費的金額。 或者您可以選擇“免費送貨”和“本地取貨”選項。

完成後,只需點擊「新增送貨方式」按鈕即可。
您可以為該區域添加多種送貨方式,並在適用時設定條件。
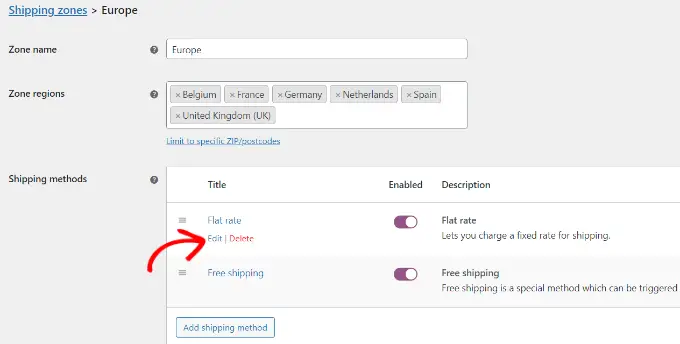
接下來,您需要點擊送貨方式下的「編輯」選項。

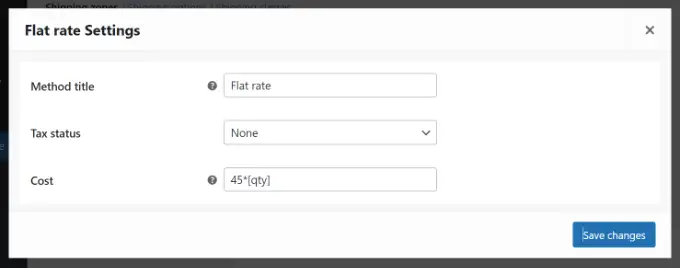
之後,將打開一個小窗口,您可以在其中更改方法的標題,選擇您是否希望運輸方法納稅,然後輸入費用。
對於成本,您可以輸入當客戶將產品添加到購物車時將收取的固定費率。 也可以選擇將運費乘以數量。

完成後,點選「儲存變更」按鈕。
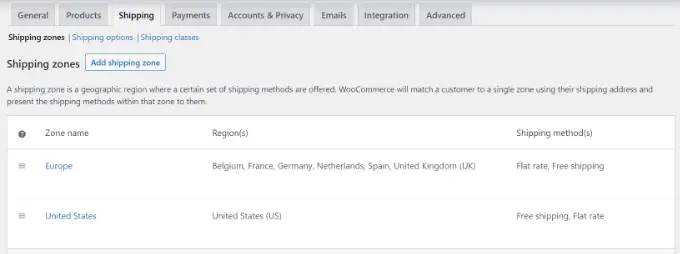
現在您可以返回運送區域部分以查看您的區域、區域和運送方式。

編輯運費計算器設定
設定運送區域後,您可以返回WooCommerce » 運送計算器來變更 WooCommerce 外掛程式的產品頁面運送計算器的設定。
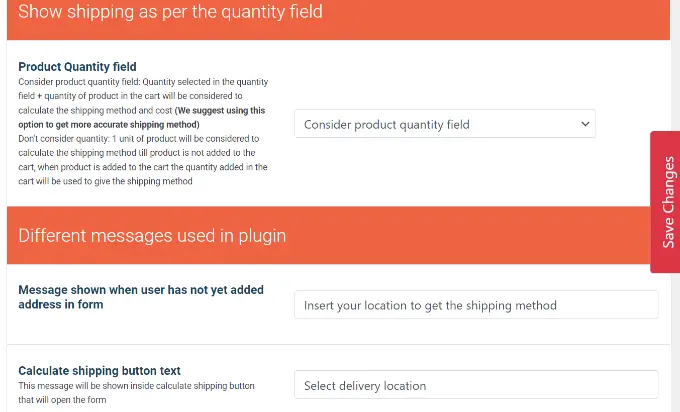
在基本設定標籤中,您可以編輯計算器在產品頁面上的位置以及計算器結果的位置。
如果向下捲動,您會看到更多設定。 例如,該外掛程式可讓您編輯外掛程式中使用的訊息、自動載入運輸方式等等。

完成後,只需單擊頁面側面或底部的“儲存變更”按鈕即可。
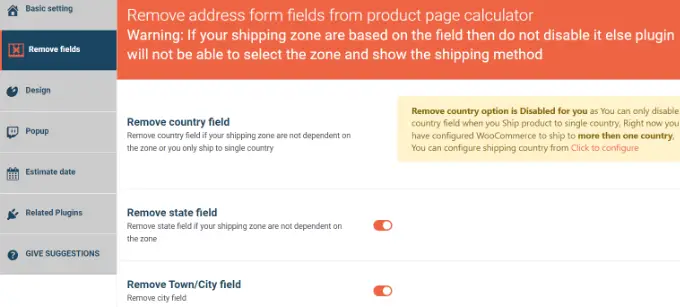
接下來,您可以切換到「刪除字段」標籤。 在這裡,您將看到用於從運費計算器中刪除任何欄位的選項。
例如,預設情況下,該插件將顯示國家/地區、州、城鎮/城市和郵遞區號/郵遞區號欄位。 您可以停用任何與您的送貨區域不符的欄位。

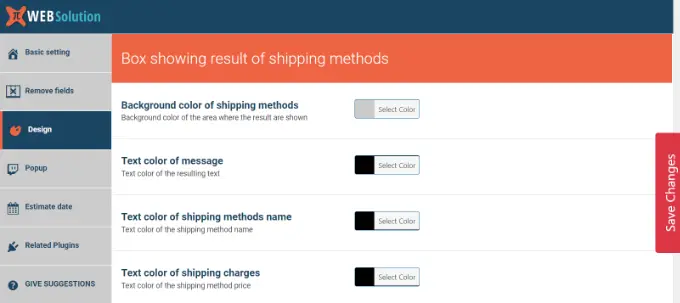
之後,前往“設計”選項卡。 該外掛程式為您提供了多個選項來編輯運費計算器的外觀。
例如,您可以變更背景顏色和文字顏色以顯示運送方式。 或者您可以為計算器中顯示的按鈕選擇顏色。

不要忘記點擊“儲存變更”按鈕來儲存您的設定。
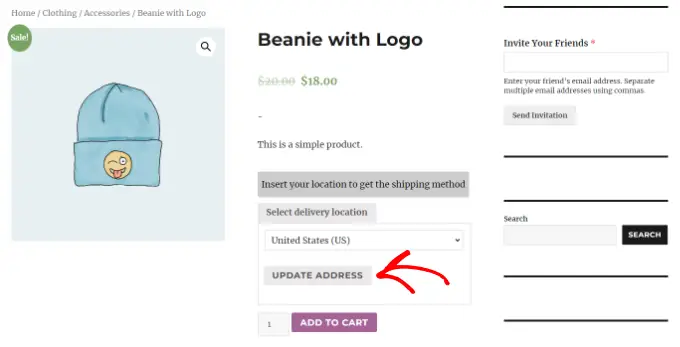
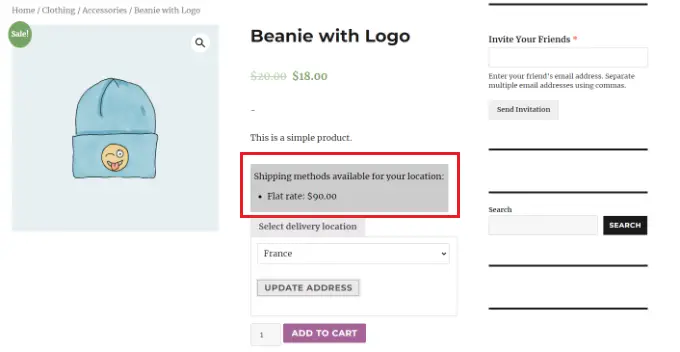
接下來,您可以造訪 WooCommerce 商店以查看正在運行的運費計算器。
在下面的螢幕截圖中,客戶首先需要選擇送貨地點,然後點擊「更新地址」按鈕。

完成後,該外掛程式將自動計算您在運輸區域部分設定的運輸成本,並將其新增至總成本。
這樣,除了產品成本之外,客戶還將知道他們必須支付的運費。

將運費計算器新增至 WordPress 網站
如果您沒有 WooCommerce 商店,並且想要在您的 WordPress 網站上新增通用運費計算器,那麼您可以使用 Formidable Forms。
它是 WordPress 的流行聯絡表單插件,可讓您建立高級且複雜的表單。 例如,您可以使用該外掛程式新增聯絡表單、計算器、調查、目錄和 Web 應用程式。
在本教程中,我們將使用 Formidable Forms Pro 計劃,因為它包括定價欄位和更多自訂選項。
首先,您需要安裝並啟用 Formidable Forms Lite 和 Formidable Forms Pro 外掛。 Lite 插件可以免費使用,而 premium 插件則添加了更多高級功能。

如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
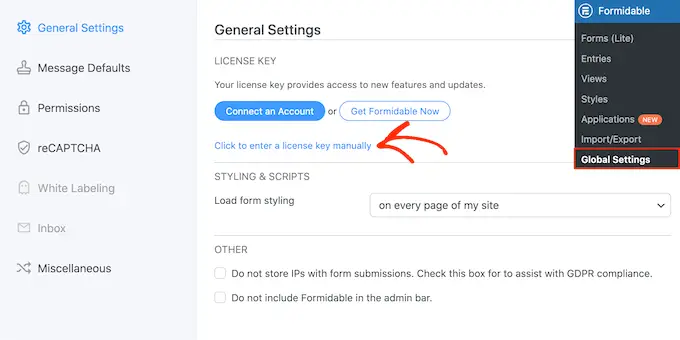
啟動後,您需要從 WordPress 儀表板前往Formidable » Global Settings 。 從這裡,您可以點擊“單擊以手動輸入許可證密鑰”連結。

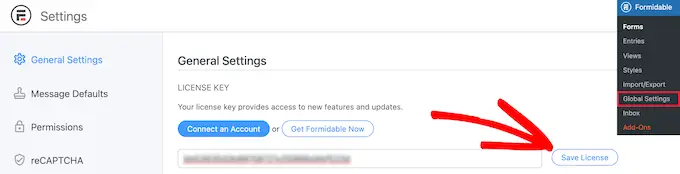
接下來,您需要輸入許可證密鑰並點擊“儲存許可證”按鈕。
您可以在 Formidable Forms 帳戶區域找到授權金鑰。

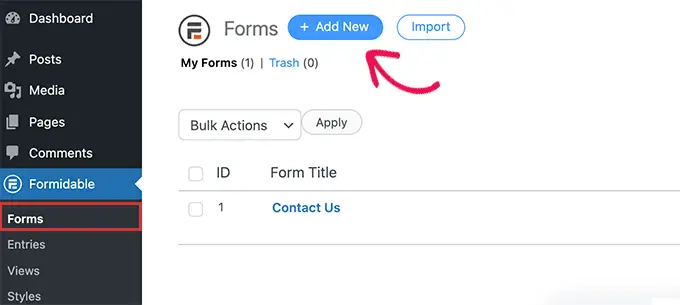
之後,您必須前往Formidable » Forms新增表單。
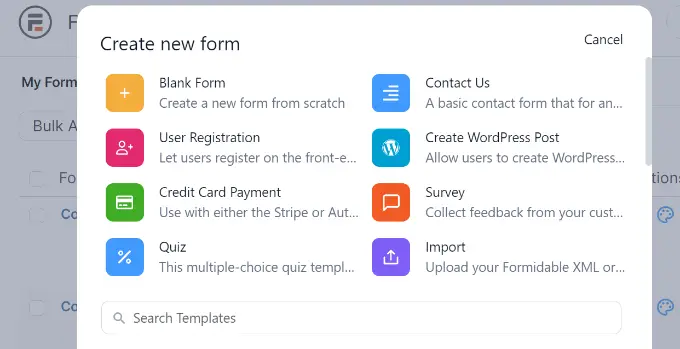
只需點擊頂部的“+ 新增項目”按鈕即可。

接下來,Formidable Forms 將顯示不同的範本供您選擇。 您可以從多個類別中進行選擇,例如業務運營、計算器、對話表單等。
Formidable Forms 不提供運費計算器的預先建置範本。 但是,您可以使用空白表單範本建立一個。
繼續並選擇“空白表單”範本。

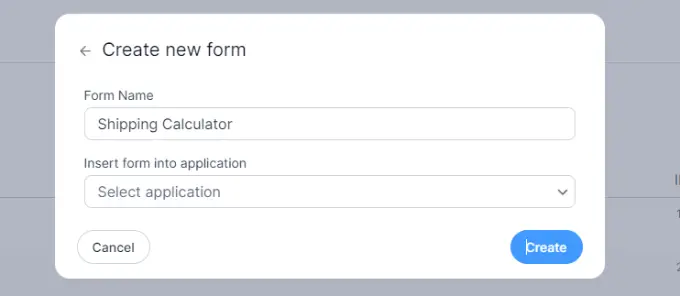
在下一個畫面上,您需要輸入表單的名稱。
還有一個選項可以將模板插入到應用程式中。 但是,您可以將其保留為本教程的預設值。
輸入表單名稱後,按一下「建立」按鈕。

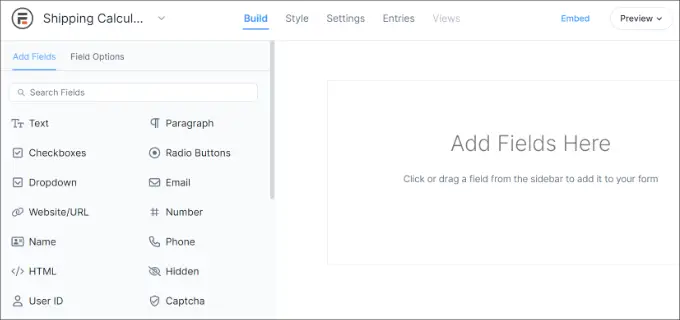
接下來,您將看到拖放表單產生器。
您只需將左側選單中的任何表單欄位拖放到範本上即可。

例如,您可以將姓名、電子郵件、電話號碼等表單欄位新增至範本。
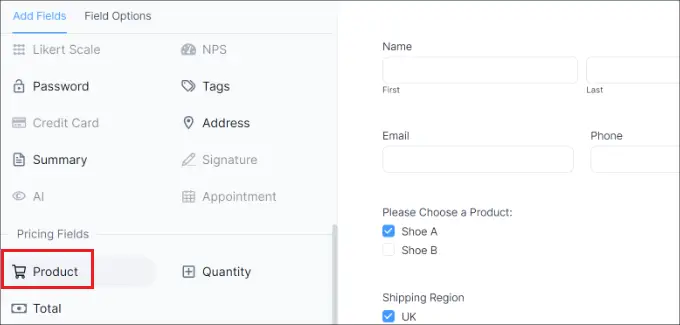
若要建立運費計算器,您可以向下捲動到左側的定價欄位部分,然後新增「產品」表單欄位。

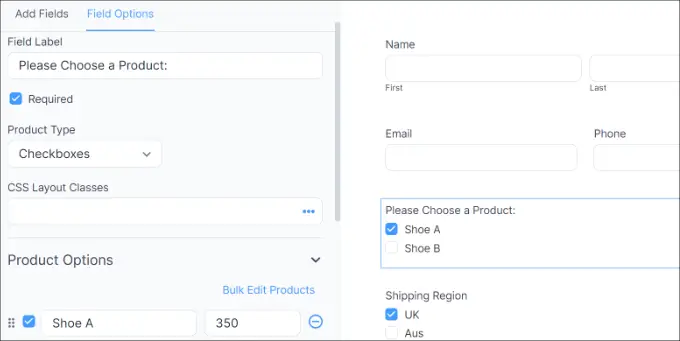
接下來,您可以選擇產品表單欄位並進一步自訂它。
例如,我們更改了欄位的標籤和產品類型。 Formidable Forms 還允許您將產品顯示為複選框、下拉式選單、單選按鈕、單一產品或使用者定義的產品。

除此之外,您可以在左側選單的「產品選項」下方新增您的產品及其價格。
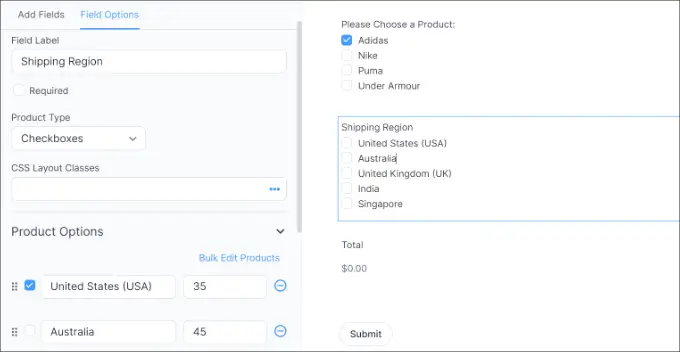
現在您已經添加了產品,下一步是添加您的送貨區域和費用。 為此,您可以在左側選單的定價欄位部分下再次新增產品表單欄位。
之後,您需要編輯其標籤和產品類型,然後單獨輸入每個區域及其運費。

在上面的螢幕截圖中,我們將標籤更改為“運輸區域”,並將“產品類型”更改為“複選框”。 從這裡開始,我們在“產品選項”部分中添加了不同的運輸區域及其成本。
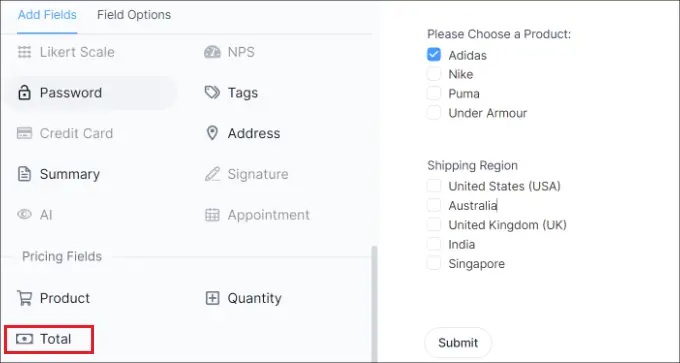
完成此操作後,您需要顯示運費計算器的總計。 為此,只需將「定價欄位」部分下的「總計」表單欄位新增至範本即可。

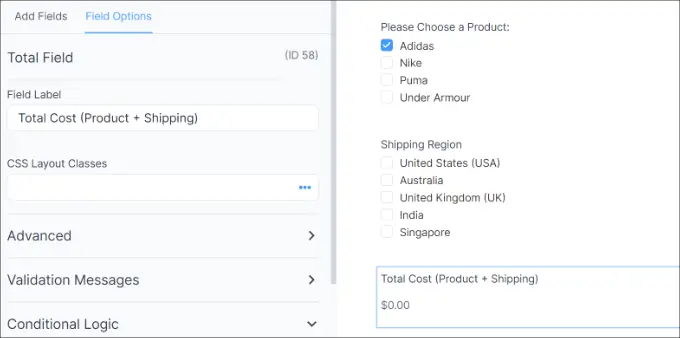
接下來,您可以選擇「總計」表單欄位並編輯其標籤、新增說明等。
Formidable Forms 還允許您在表單欄位中新增條件邏輯,並根據使用者回應顯示它們。

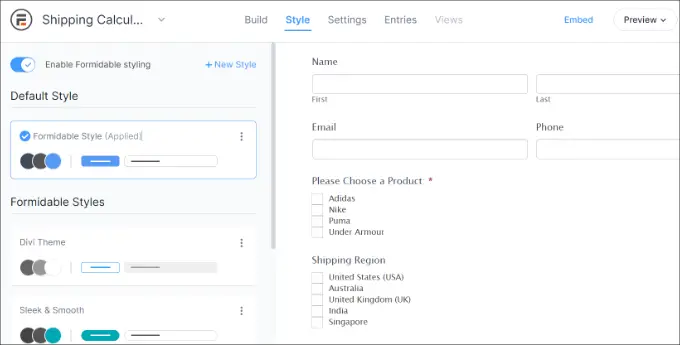
之後,您可以從頂部切換到“樣式”標籤。
Formidable Forms 為您的表單提供預先建立的樣式。 只需選擇一種或建立新樣式即可。 在本教學中,我們將使用預設的 Formidable 樣式。

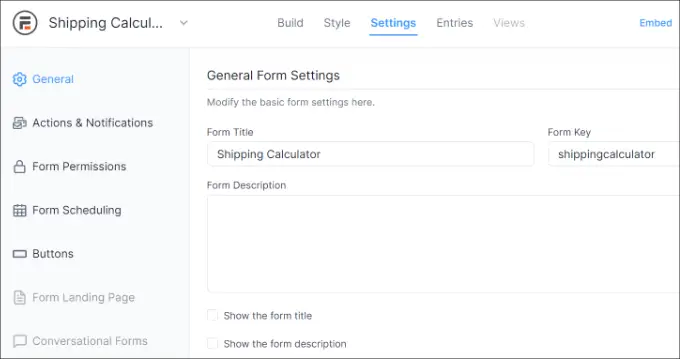
接下來,您也可以在 Formidable Forms 中變更表單設定。
只需切換到頂部的“設定”標籤即可。 在這裡,您將找到用於更改表單標題、新增說明等的常規設定。

還有操作和通知、表單權限以及安排運輸計算器表單的選項。
配置設定後,儲存變更。 現在您已準備好將計算器嵌入網站上的任何位置。
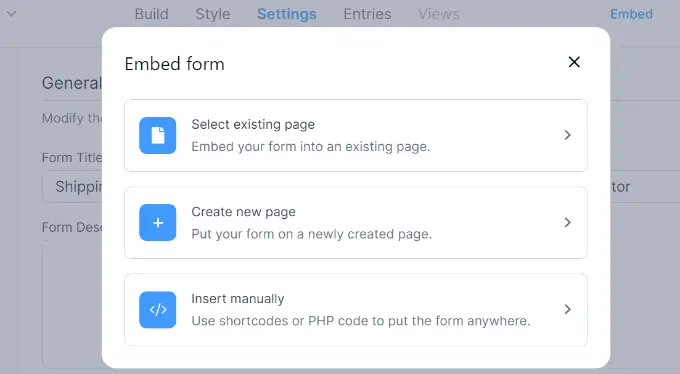
首先,您可以點擊頂部表單建立器中的“嵌入”按鈕。 這將為您提供多個選項,例如將表單新增至現有頁面、建立新頁面或手動插入。

在本教程中,我們將選擇“建立新頁面”選項。
接下來,您可以輸入新頁面的名稱,然後按一下「建立頁面」按鈕。

從這裡,您將在 WordPress 內容編輯器中看到運費計算器表單的預覽。
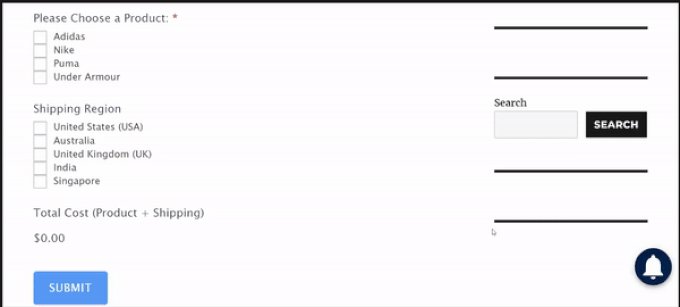
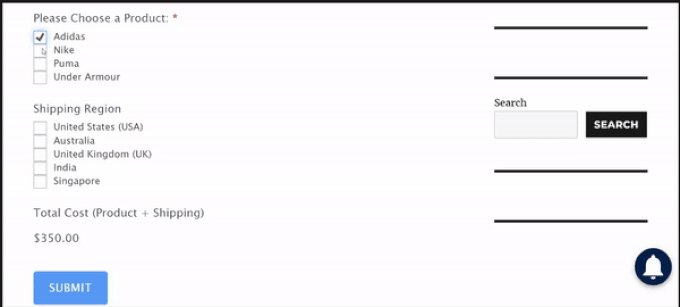
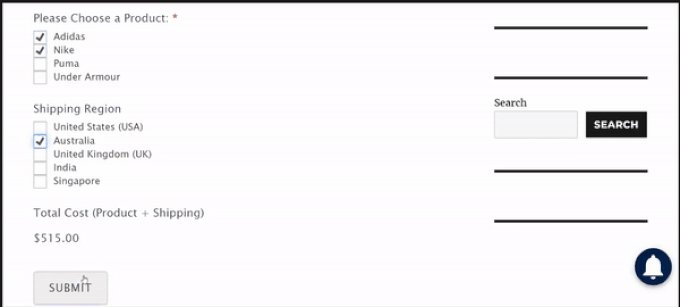
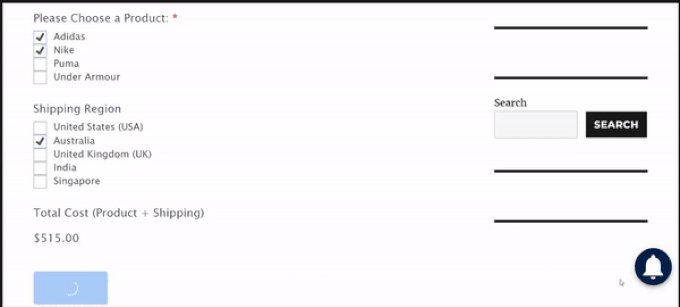
繼續發布您的頁面並訪問您的網站以查看正在運行的運費計算器。

我們希望這篇文章能幫助您了解如何將運費計算器新增至您的 WordPress 網站。 您可能還想查看我們關於如何在 Google Analytics 中設定表單追蹤和最佳 WooCommerce 外掛程式的指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
