如何在您的 WordPress 標題中添加滑塊
已發表: 2022-09-25在您的 WordPress 標題中添加滑塊是一種以引人注目和引人入勝的方式展示您最重要內容的好方法。 有幾種不同的方法可以將滑塊添加到標題中,您選擇的方法將取決於您的主題和所需的功能。 如果您的主題已經具有內置滑塊功能,您可以簡單地激活它並添加您的幻燈片。 許多流行的主題,例如 Divi 和 Genesis,都內置了滑塊功能。如果您的主題沒有內置滑塊,您可以使用插件添加一個。 WordPress 有許多很棒的滑塊插件,例如 Meta Slider、Smart Slider 3 和 Slider Revolution。 安裝並激活滑塊插件後,您將需要添加幻燈片。 大多數滑塊插件將允許您通過 WordPress 編輯器添加幻燈片。 只需創建一個新帖子或頁面,然後使用插件的簡碼或界面添加幻燈片。 添加幻燈片後,您可以配置滑塊設置。 這將包括選擇滑塊的大小、樣式和過渡。 大多數滑塊插件還允許您向幻燈片添加標題和鏈接。 配置滑塊設置後,您可以將其添加到標題中。 這可以通過將滑塊短代碼添加到 header.php 文件或使用諸如頁眉和頁腳腳本之類的插件來完成。
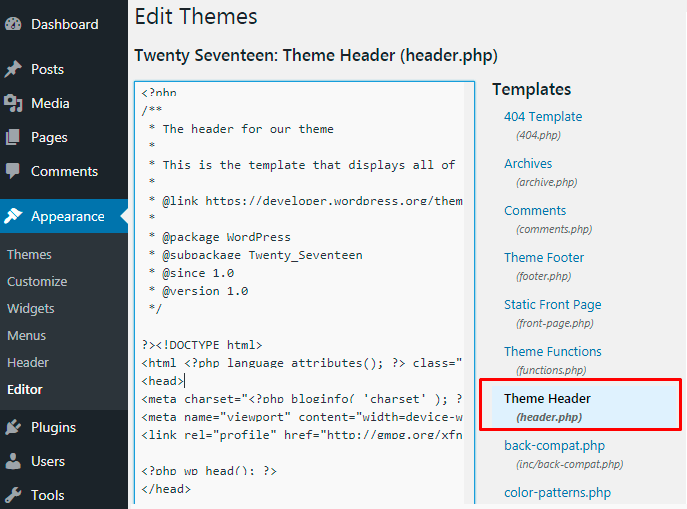
Meta Slider 是一個免費的 WordPress 插件,可以直接從 WordPress 插件目錄安裝。 “模板包含”代碼必須粘貼到您的主題中(您可以在幻燈片設置下的“使用”部分找到此代碼)。 在外觀中,選擇編輯器。 您應該更改文件名“header.php”(或類似名稱)。 將其放置在適當的位置(例如,徽標下方)是合適的。 在使用 Soliloquy Slider 插件之前,您必須先安裝並激活它。 如果您已激活該插件,Meta Slider 圖標將出現在儀表板的側邊欄中。 如果您想使用元標記驗證您的網站是否與穀歌分析或谷歌網站管理員保持同步,您可以通過手動編輯網站的頭文件來實現。
如何在標題中添加滑塊?
 信用:supsystic.com
信用:supsystic.com有幾種不同的方法可以將滑塊添加到標題中。 一種方法是使用像 Slider Revolution 或 Master Slider 這樣的插件。 這些插件將允許您創建一個滑塊並將其添加到您的標題中。 另一種方法是使用內置滑塊的主題。這將允許您在標題中添加滑塊,而無需安裝插件。
它是 X 和 Pro 主題中包含的主要插件,它允許您向網站添加滑塊。 滑塊帶有多種選項和設置。 通過轉到相關頁面的編輯屏幕並將其輸入到滑塊字段中,可以將滑塊添加到網站上每個頁面的標題中。 如果您希望滾動到底部圖標顯示在滑塊的頂部,請啟用滾動底部錨點。 當您單擊該圖標時,頁面會滾動過滑塊並顯示網站的其餘內容。 另一種選擇是使用滾動底部錨點或視頻背景作為 Revolution Slider 的視頻背景。
如何將媒體滑塊添加到 WordPress?
 信用: www.gowp.com
信用: www.gowp.com您可以通過轉到插件菜單來激活媒體滑塊。 要上傳幻燈片,請轉到添加媒體滑塊頁面。 您可以發布滑塊並從滑塊設置的底部複製媒體滑塊簡碼,並將其嵌入到任何頁面/帖子/文本小部件中。 情況得到解決。
已經證明,當使用滑塊時,頁面加載時間會減少。 在本教程中,我們將向您展示如何為您的網站使用多媒體滑塊。 您可以通過多種方式將滑塊添加到您的站點,包括視頻、圖像、按鈕以及您能想到的任何其他方式。 只需將滑塊插件添加到您的網站即可。 如果您使用免費版的 Soliloquy,您可以創建滑塊主題、更改滑塊的尺寸以及更改過渡速度和持續時間。 您可以在“雜項”選項卡中啟用 RTL(從右到左的語言,例如阿拉伯語)支持、添加 CSS、導出/導入幻燈片等。 正確編輯所有文件後,單擊“發布”按鈕發布它們。 您帖子上的滑塊現已激活。

什麼是媒體滑塊?
Media Slider Element是 Avada Slider Element 的更簡單版本,允許您在站點的任何部分顯示多個圖像和視頻。
我們可以在 WordPress 中添加輪播嗎?
轉到您的 WordPress 儀表板,左側菜單,然後單擊 Wonder Carousel – New Carousel。 您可以通過從輪播編輯器的第一個選項卡“圖像”中選擇“添加 WordPress 帖子”按鈕來添加 WordPress 帖子。 要添加帖子,請轉到“添加帖子”對話框,從下拉菜單中選擇“最近發布的帖子”選項或“類別”選項。
如何在 WordPress 主頁中添加元滑塊
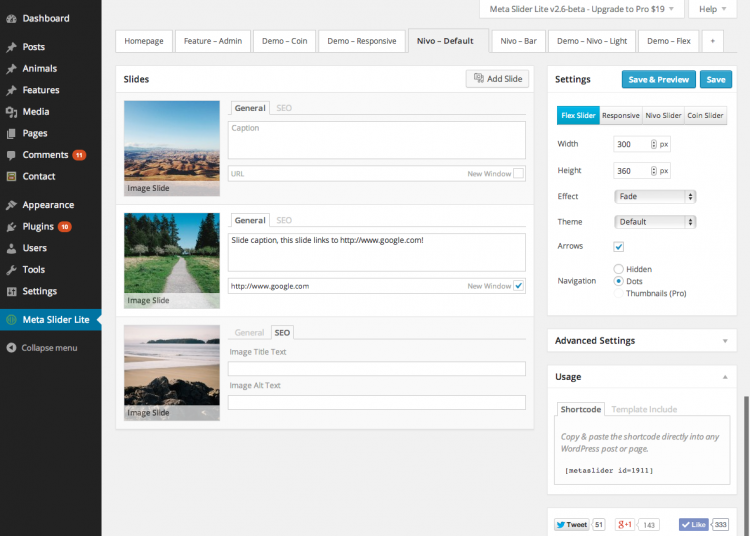
向您的 WordPress 主頁添加元滑塊是展示您的最佳內容並讓訪問者與您的網站互動的好方法。 有幾種不同的方法可以將元滑塊添加到您的主頁,但最簡單的方法是使用插件。 有許多不同的 WordPress 插件可用於元滑塊,但我們建議使用元滑塊插件。 該插件易於使用,並具有多種功能來自定義您的滑塊。 安裝並激活 Meta Slider 插件後,您就可以開始創建滑塊了。 首先,您需要向滑塊添加一些圖像。 您可以通過單擊插件界面中的“添加圖像”按鈕來執行此操作。 添加一些圖像後,您可以開始配置滑塊設置。 Meta Slider 插件有多種選項可供選擇,因此您可以自定義滑塊以匹配您網站的設計。 配置滑塊設置後,您可以將滑塊添加到主頁。 為此,您需要編輯主頁模板並添加以下代碼: 確保將“123”替換為滑塊的 ID。 將此代碼添加到模板後,您可以保存更改並預覽主頁以查看新滑塊的運行情況。
當訪問 WordPress 網站主頁的訪問者使用瀏覽器到達時,他們會看到幻燈片。 使用滑塊,您可以強調您的內容並使其看起來很容易,同時保持用戶友好。 用戶可以使用 Meta Slider 輕鬆創建幻燈片內容和/或媒體。 Meta Slider 是 WordPress 用戶的絕佳工具,因為它允許他們執行額外級別的優化,同時還有助於提升網站的整體外觀和感覺。 單擊顯示在內容字段上方的添加滑塊圖標(在安裝插件期間添加),然後從下拉菜單中選擇要顯示的滑塊。 將 Meta Sidebar 框從屏幕底部拖放到所需的內容顯示區域。
如何向您的 WordPress 網站添加滑塊
MetaSlider 插件是一種將滑塊添加到 WordPress 網站的簡單方法。 你可以通過外觀來做到這一點。 Soliloquy 小部件應放置在您希望它所在的小部件區域中。從後端拖放小部件。 要將側邊欄小部件滑塊添加到列表中,請轉到側邊欄小部件滑塊。 MetaSlider 是最流行的 WordPress 插件,用於向網站添加響應式滑塊和輪播,超過 800,000 個網站使用它,使其成為最流行的 WordPress 插件。
