如何在 WordPress Elementor 中添加表格
已發表: 2022-09-26如果您想在 WordPress Elementor 中添加表格,您必須按照以下步驟操作:首先,打開 WordPress 編輯器並創建一個新帖子或頁面。 然後,單擊工具欄中的“添加表”按鈕。 將出現一個帶有表格選項的彈出窗口。 在“行”字段中,輸入表格中所需的行數。 在“列”字段中,輸入表格中所需的列數。 然後,單擊“插入”按鈕。 您的表格將被插入到帖子或頁面中。
儘管 WordPress 允許您為網站創建基本表格,但您可能正在尋找更多選項。 Elementor 提供了許多用於表格小部件的小部件,並且有幾個表格插件可以添加到流行的頁面構建器中以添加新的小部件。 我們將向您展示如何手動創建 Elementor 表,以及一些支持它們的 WordPress 插件。 Elementor 允許您為任何頁面或帖子創建佈局,它允許您選擇任何類型的佈局。 設置多列小部件設計,允許您並排顯示多個價格表小部件。 創建表格時,最好記住 Elementor 包含每個模塊的自定義 CSS。 您可以使用 Elementor 在帖子和頁面中添加任意數量的表格。
因為它具有內置的編輯工具,所以 Elementor 可以輕鬆更改價格表的內容。 如果您喜歡拖放編輯器, WP Table Builder是一個不錯的選擇。 使用優化插件將幫助您在不影響性能的情況下擴展您的網站。 一個名為 TablePress 的免費 WordPress 插件,它添加了電子表格功能,幾乎可以讓您擁有它。 如果您想訪問數據表(包括過濾器、搜索和多種樣式),則需要付費購買高級許可證。 Elementor 的 PowerPack 包括 70 多個小部件。 您可以使用 PowerPack 創建數據表以及信息和定價表。
DataMentor 是一個插件,可將單個表格小部件一次性添加到 Elementor。 圖像、按鈕、列表和圖標可用於任何元素。 在 JetElements 中,您可以為表格元素使用微動畫和宏動畫。 帶有 Happy 的 Elementor 插件是可用於在頁面上創建內容的最全面的插件之一。 Elementor 現在帶有超過 99 個小部件的庫,並且能夠生成新模板。 您現在可以通過使用 Royal Elementor Addons 在 Elementor 中使用新的定價表。 使用 Elementor 頁面構建器,您可以為您的網站創建幾乎任何您想要的表格。
儘管默認的 Elementor 小部件不包含任何其他自定義選項,但價格表包含。 ElementsKit 和 WP Table Builder 是另外兩個與 Elementor 兼容的表格插件。 Kinsta CDN 自動連接到全球 200 多個 PoP,允許您發佈內容。
如何在 WordPress 中插入表格?
 學分:WPBeginner
學分:WPBeginner默認的 WordPress 塊編輯器非常易於用於創建表格。 只需幾個簡單的步驟即可創建或編輯帖子或頁面。 通過單擊 (+) 符號,您可以將新塊添加到內容編輯器,然後選擇“表格”。
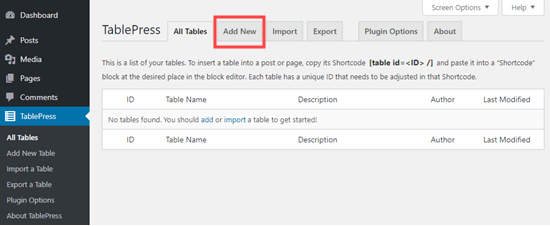
在本指南中,我們將向您展示如何在 WordPress 中創建表格。 在本文的幫助下,您將學習如何在不使用插件的情況下在 WordPress 中插入表格。 第一種方法是使用 Google Docs,第二種方法是使用 Microsoft Word 之類的程序創建表格。 在使用表格生成器時,您可能會遇到技術問題。 您可以使用插件輕鬆地將表格插入 WordPress。 推薦使用 TablePress,一個擁有超過 800,000 次活動安裝的插件。 WordPress 有幾個插件可以讓您插入表格,包括 JetEngine Table Builder、WP Table Manager、League Table 和 Data Tables Generator。
使用 WP Table Builder 就像拖放 WordPress 表格插件一樣簡單。 您可以使用該插件創建定價表、簡單數據表以及您能想到的任何其他類型的表。 Superb Tables 帶有多種配色方案和模式標記,可幫助您獲得更好的 SEO 排名。
輸入所需的列數後,單擊“列和行”部分中的“確定”。 在“行和列”部分輸入要使用的行數後,可以單擊“確定”。 當您插入表格時,表格的尺寸會發生變化,因此請單擊表格選項選項卡並選擇您需要的尺寸。 完成餐桌裝飾後,只需添加內容並設置樣式以匹配您網站的其餘部分。 要將文本插入表格,只需單擊包含所需文本的單元格,輸入文本,然後單擊 Tab。 為您格式化文本後,WordPress 將添加換行符。 您可以通過單擊“表格樣式”選項卡來更改表格的樣式。 基本、粗體、斜體和字體粗細都是可用的樣式。 你們都知道,你們都完成了。 您已經寫下了表格的佈局並準備好使用它。

沒有插件的 Elementor 表
 信用:www.elementoraddons.com
信用:www.elementoraddons.comElementor 是一個功能強大的 WordPress 插件,可讓您創建漂亮的網站而無需編寫代碼。 Elementor 最好的一點是它帶有一個內置的表格小部件,可讓您創建響應式表格,而無需安裝單獨的插件。
表格是在網站上組織和顯示內容的最簡單方式。 儘管 Elementor 沒有附帶默認的表格小部件,但您仍然可以使用它創建表格。 Elementor 有兩種生成表格的方法:通過在線上傳或通過專用的小部件表格。 Elementor 應用程序不提供用於創建表格的外部小部件。 儘管如此,我們仍然可以使用 Add-on-Demand 插件來創建表格小部件。 表格小部件包含在 Elementor 插件的免費版本中。 專業版只需 4.99 美元即可購買,可在我們的網站或官方網站上找到。
表的第一個元素是包含列 (col) 的行。 如果所有列都是垂直方向的,那麼行元素將是水平的。 帶有紐約州的表格主體將出現在第二行。 州和首都可以顯示在兩個不同的單元格中,類似於它們在第一行中的顯示方式。 讓桌子看起來不錯。 可以使用樣式選項卡中的任何其他元素或小部件來設置表格的樣式。 將任何表格顏色(包括文本和鏈接)從頭部更改為背景。 為了使閱讀更容易,請使用不同顏色的奇數行和偶數行。 Elementor 可以與許多包含表格小部件支持的插件集成。
動態表元素
 信用:docs.yithemes.com
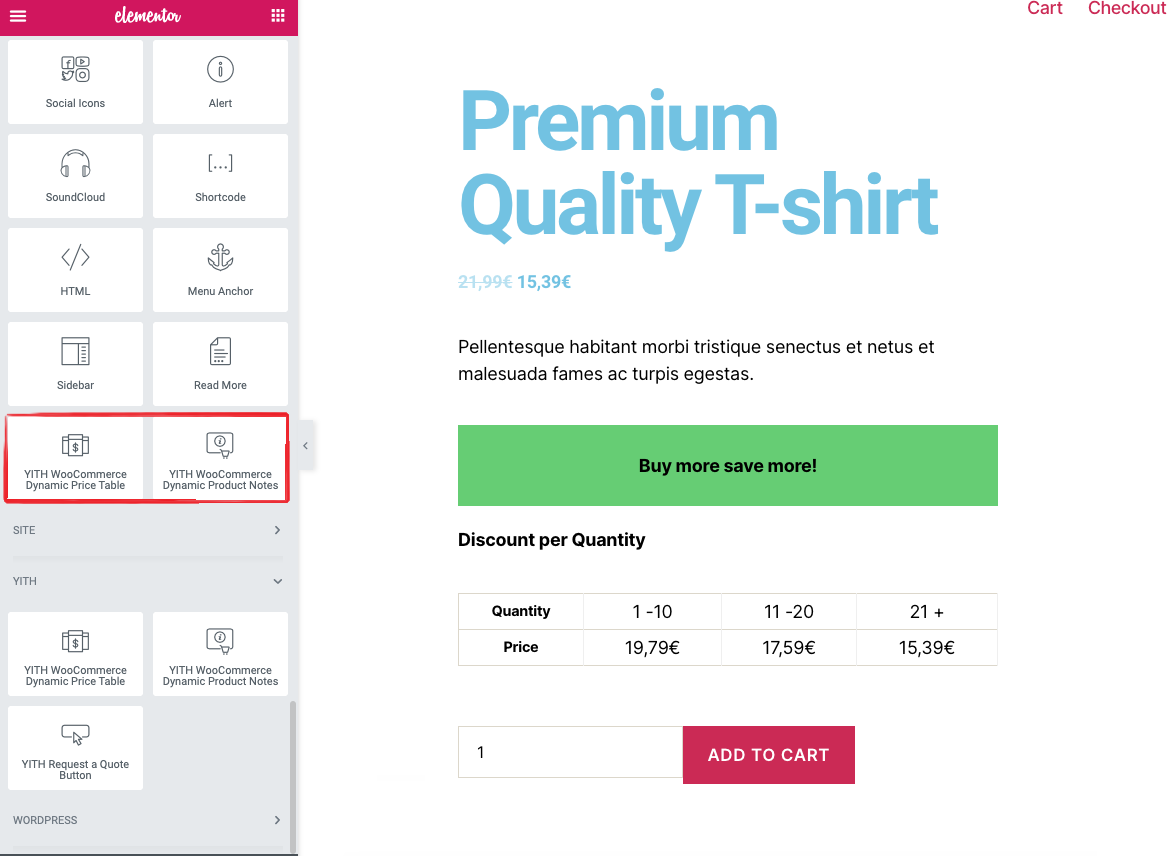
信用:docs.yithemes.com動態表是根據用戶輸入的數據自動更新自身的表。 對於經常更改或需要定期更新的數據非常有用。 Elementor 是創建動態表格的絕佳工具。 它易於使用並具有廣泛的功能。
Views Table – Dynamic.ooo Elementor 的動態內容 – Addons Timber 允許您更改文本的外觀和感覺。 這個結果部分是由於整合…… Meta Box 和 Mind 之間的關係。 希望簡化谷歌地圖分片。 像這樣的小部件可以幫助您這樣做。 動態標籤用於描述產品。 您可以使用此工具將產品添加到購物車。 根據此規則,只允許穿背心。
實時的 Elementor Pro 表單的 HTML 字段。 使用 Live HTML F、Pods 關係和所見即所得編輯器,您可以輕鬆地為 Elements Pro Form 創建 HTMLF、Pods 關係和所見即所得元素。 WordPress 5.6.6 的 Elementor Pro Form 擴展包括動畫畫布菜單、頁面快照 Scroll、Tracker Header、Cursor Tracker、Dynamic Tag Template、ACF Repeater、Modal、Rellax 和 Reveal。 這是“Angelo”這個名字的延伸。 您可以製作日曆插件。 使用 QR 和條形碼小部件,您可以將條形碼添加到您的日曆中。 Transforms 的概念被稱為 exteme… On Fire Modal Window、Dynamic Visibility、The Panorama Widget、The Parallax Widget 和 The Tilt Widgets,有多種小部件選項。
Elementor 平板電腦
Elementor Tablepress是將表格添加到您的網站的好方法。 您可以輕鬆地將數據添加到表格中,然後對其進行樣式設置以匹配您網站的設計。 Tablepress 是一個非常通用的插件,可用於創建各種不同類型的表格。
