如何將目錄添加到您的 WordPress 帖子或頁面
已發表: 2022-09-08如果您想將目錄添加到您的WordPress 帖子或頁面,有幾種不同的方法可以做到。 一種方法是使用像 Yoast SEO 這樣的插件,它會根據您帖子中的標題自動為您生成目錄。 另一種方法是使用 HTML 手動創建目錄。 您可以通過在帖子中創建不同部分的列表,然後將錨標記添加到每個部分來做到這一點。 這將允許讀者單擊目錄中的某個部分,並直接進入帖子中的該部分。 最後,您還可以使用 WordPress 編輯器將目錄插入到您的帖子中。 只需將光標放在要顯示目錄的位置,然後單擊“插入目錄”按鈕。 這將在您的帖子中插入一個基本目錄,然後您可以根據自己的喜好對其進行自定義。
通過在每個部分中包含目錄 (TOC),您可以使您的帖子更有條理,讀者更容易找到部分。 此外,TOC 可以提高您網站的搜索引擎優化 (SEO) 的效率。 您可以輕鬆地將關鍵字合併到這些方便的鏈接中,因為它們是非常重要的排名因素。 WordPress 網站可以有一個目錄 (TOC)。 如果要構建目錄,則需要安裝插件。 也可以通過使用簡碼和 HTML 手動創建目錄。 目錄的風格對訪問者的體驗有很大的影響。
WordPress 提供兩種類型的 TOC:浮動和固定。 浮動 TOC 小部件是在用戶向下滾動頁面時保留在頁面一側的小部件。 儘管類似於 TOC 側邊欄,但它不會隨用戶滾動,而是保持固定。
要在側邊欄中顯示 TOC,請轉到外觀 > 小部件並將“TOC+”小部件拖放到側邊欄小部件區域。 既然您決定保存文件,您就完成了。 TOC 符合條件的所有帖子和頁面都將顯示其側邊欄。 在任何情況下,文章的側邊欄小部件都會繼續滾動。
如何在 WordPress 的側邊欄中添加目錄?
 信用:qodeinteractive.com
信用:qodeinteractive.com在 WordPress 中將目錄添加到側邊欄是一個兩步過程。 首先,您需要創建一個自定義菜單並將其添加到側邊欄。 其次,您需要在側邊欄中添加一個小部件,以顯示目錄。
Big Bob 的博客分享了使用 WordPress 將目錄添加到側邊欄的技巧。 無需使用插件向 WordPress 添加目錄。 如果您自己創建該表,則不會受到插件更新的影響。 將 html 和 css 添加到您的表中足以確保長期兼容性。 創建自定義 HTML 塊後,將以下代碼插入內容部分。 您不得在申請中包含標題。 確保根據需要設置列表元素的數量,並且頁面的標題包含“頁面內容”組件。 只有當您輸入目錄的內容時才會顯示它。
如何在 WordPress Elementor 中添加目錄
 學分:元素
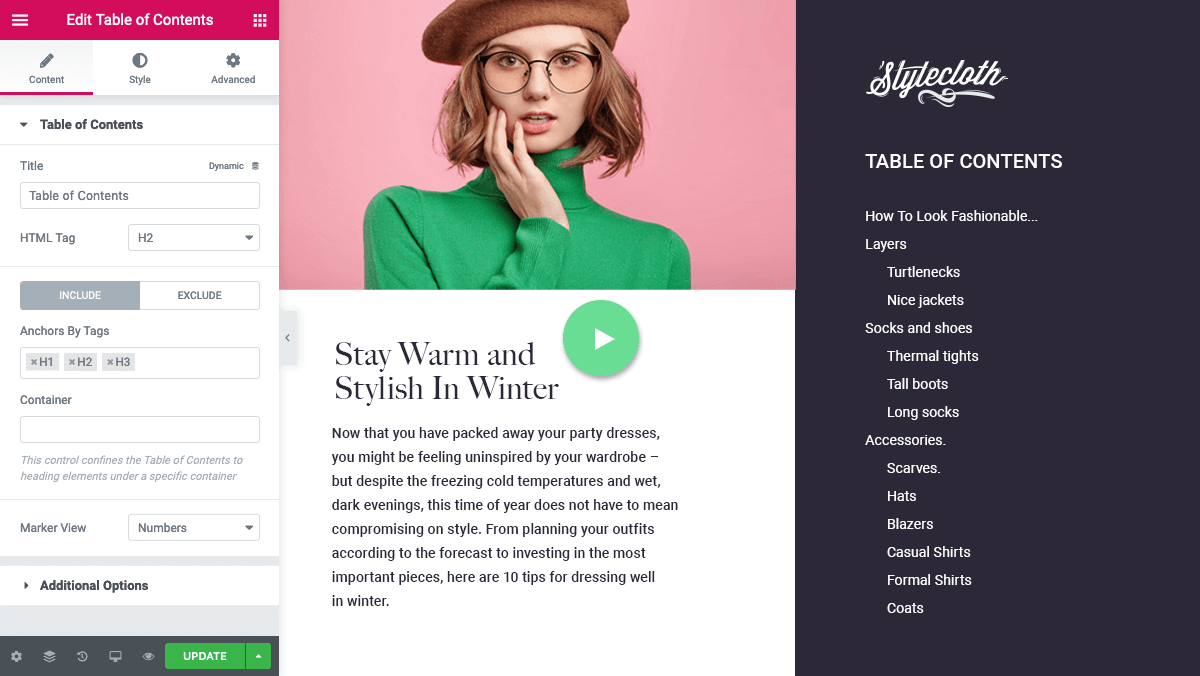
學分:元素在 WordPress Elementor 中添加目錄是一個簡單的過程。 首先,創建一個新的 WordPress 帖子或頁面。 然後,將目錄元素拖放到您的佈局中。 接下來,將標題和副標題添加到表格中。 最後,單擊“發布”按鈕以保存您的更改。
使用 Elementor Table of Contents 小部件將目錄添加到您的網站。 根據內容中標題標籤的層次結構,小部件會自動生成其內容。 當訪問者點擊一個鏈接時,它作為一個錨點並將他們帶到頁面的那個部分。 使用 Elementor Theme Builder 中的目錄小部件向內容添加目錄。 在內容選項卡中,您可以更改小部件的內容。 在包含選項卡中輸入目錄,然後選擇要包含或排除的內容。 您帖子中的“排除”選項卡可用於通過選擇 CSS 選擇器來刪除特定標題。
如何在沒有插件的情況下在 WordPress 中創建目錄
有幾種不同的方法可以在不使用插件的情況下在 WordPress 中創建目錄。 一種方法是簡單地創建要包含在目錄中的主題列表,然後將這些主題超鏈接到您網站上的相應頁面或帖子。 另一種方法是使用文本小部件並將目錄插入到該小部件中。 最後,您還可以使用 HTML 和 CSS 手動創建目錄。
隨著最新的 WordPress 更新,我們中的許多人已經從經典編輯器轉移到古騰堡編輯器。 就用戶體驗而言,在 WordPress 中,目錄是一個不錯的選擇。 同樣,在您的網站上使用目錄可以幫助用戶導航到他們正在尋找的內容區域; 谷歌還可能在 SERP 中顯示多個跳轉鏈接。 為了設置目錄樣式,我們必須首先為整個 Group 塊創建一個類名,以及 TOC 和列表塊的標題。 Chris Ferdinandi 開發了一種輕量級腳本語言,可以平滑錨鏈接的滾動。 如果您使用粘性標頭,則可以啟用偏移量,但如果您使用非後綴標頭,則可以將其從代碼中刪除。 一個插件可以用來創建目錄,或者你可以自己做。 如果您使用帶有錨鏈接的目錄,則會顯示 Google 搜索引擎結果中的一個鏈接。 如果您不想使用該插件,請確保手動包含目錄。
如何在 WordPress 塊編輯器中插入目錄?
在塊編輯器中工作時,單擊加號並查找目錄以將目錄添加到頁面或帖子。 該塊將根據您的帖子標題自動生成一個表格,但還有許多其他選項可供選擇。
目錄插件WordPress
有許多可用於 WordPress 的目錄插件。 有些是免費的,有些是付費的。 目錄插件對組織您的博客文章和頁面非常有幫助。 它還可以幫助您的讀者更輕鬆地瀏覽您的網站。

簡易目錄模塊可用於將目錄 (TOC) 添加到您的帖子、頁面和自定義帖子類型。 AMP 用戶現在將能夠獲得全面支持。 它會生成一個 TOC 並自動將其配置為與您現有設置兼容的 AMP。 Easy Table Contents 是 Michael Tran 出色的 Table of Contents Plus 插件的後續版本。 當您從 WordPres 可視文章編輯器的格式下拉菜單中選擇標題 n 選項之一時,這些標題標籤會出現並插入到文章中。 一個目錄項由出現在頁面上的每個標題生成。 也可以製作一個嵌套的目錄,其中前三個項目每一個都伴隨著一個嵌套在它們下面的子項目。
Easy Table of Contents 是一款免費軟件,可供下載。 這個程序使用簡單,我不需要很多知識就可以使用它。 目錄可以在文檔中找到。 由於上次更新,它已從插件商店中刪除。
簡單的目錄 WordPress
Easy Table of Contents WordPress 插件可以輕鬆創建目錄並將其插入到您的WordPress 帖子和頁面中。 該插件會自動從您內容中的標題生成目錄,並允許您使用簡碼將其插入到您的帖子或頁面中。 您還可以自定義目錄的外觀,並將其設置為在您編輯內容時自動更新。
可以添加目錄 (TOC) 以使您的內容更易於讀者理解和訪問。 目錄 Plus 被評為 4.5 星(滿分 5 星),並且有超過 300,000 個活動安裝。 WordPress 上有許多 TOC 插件,但有些比其他的更貴。 每當您添加新帖子、頁面或自定義帖子時,簡易目錄會自動生成目錄。 此外,用戶可以通過多種方式自定義插件。 如果要排除標題,可以根據需要打開和關閉TOC 。 該遊戲的安裝量沒有前兩個版本那麼多,但它獲得了五星級評級。
沒有可用於構建任何類型的塊的單個塊插件。 用戶可以通過單擊幾個按鈕直接從他們的標題快速生成目錄。 對這個應用程序的一個批評是它只與古騰堡編輯器兼容。 如果您仍在使用它,您可能需要升級您的 WordPress 經典編輯器。 儘管有 9,000 次安裝,Rich Table of Contents 仍獲得 4.5 星評級。 它是免費的,可讓您實時預覽 TOC。 如果您有高級設置,則可以取消選中允許您排除帖子和頁面 ID 或禁用插件 CSS 的框。
WordPress 目錄側邊欄
WordPress目錄側邊欄是一種讓您的內容井井有條且易於瀏覽的好方法。 通過使用此側邊欄,您可以為您的帖子和頁面創建目錄,讓您的讀者輕鬆找到他們正在尋找的內容。 您還可以使用側邊欄創建相關帖子的列表,這對您的讀者很有幫助。
以下步驟將引導您完成如何在 WordPress 側邊欄中製作目錄。 隨著網絡內容長度和復雜性的增長,目錄正在成為網絡上的最佳實踐。 如果您實施一個頁面上的指標,例如網站停留時間和跳出率,則可以提高這一指標,這在 WordPress 中很容易實現。 大多數 WordPress 主題在博客文章的底部放置一個側邊欄。 對於移動用戶,頁面頂部的目錄應該更有用。 為此,您應該使用一個包含短代碼的插件,該短代碼可用作側邊欄上的小部件。 如果您在您的網站上安裝了 LuckyWP 目錄插件,則使用簡碼和簡單的小部件將小部件添加到側邊欄很簡單。
如果您希望訪問者滾動瀏覽內容,您可以粘貼目錄。 WP Sticky Sidebar 插件可以幫助您這樣做。 2016 年 11 月,移動網絡流量佔所有網絡流量的一半以上。 我們沒有看到移動之年,但我們確實看到了一隻老虎像隱形獵人一樣偷偷摸摸地向我們襲來。 由於移動流量可能會顯示在目錄的底部,因此您可以通過將其設置為不可見來隱藏它。 大多數人使用小部件和簡碼,但有些人更喜歡手動或使用代碼。 使用插件和代碼以及簡碼在您的 WordPress 站點中創建目錄。 我們的代碼由 WebDeasy 提供,它是 100% 安全的。
Toc+ 小部件:向 Sideba 添加目錄的簡單方法
通過向下滾動到側邊欄小部件區域並將其拖放到那裡,可以將“TOC”小部件拖放到側邊欄小部件區域中。
然後,單擊“保存”按鈕完成更改。 為了符合標準,所有符合標準的帖子和頁面現在都將在側邊欄包含目錄。
目錄簡碼 WordPress
目錄將在TOC 簡碼的幫助下完整顯示。 [toc] 短代碼可用於特定的帖子或頁面,或更好地控制目錄位置。
目錄插件允許您向文章添加目錄 (TOC)。 目錄插件必須包括以下功能: 使用類和 CSS、填充、邊距、背景、鏈接顏色和字體進行自定義。 在我尋求插件解決方案的過程中,只有一個插件,即簡碼目錄,滿足了我的要求。 很高興能夠自定義簡碼目錄 (TOC) 簡碼。 特定類中的所有標題均可用於 TOC。 在下面的屏幕截圖中,我在 WordPress 編輯器的文本視圖中添加了一個名為“tocview”的新方法,從而在該視圖中生成了一個新的 >div>。 div 的結束標籤出現在文章的末尾。
這正是我所需要的。 您可以輸入課程標題或使用默認條目內容。 目錄在頁面上的外觀相當平淡。 我們不介意; 它允許我們使用我們非常重視的 CSS 自定義它。 如您所見,我使用以下 CSS 來實現第二個屏幕截圖中的外觀: 我們可以看到該表已包含在 shortcode-toc 類中。 可以創建單獨的標題層。
