如何將 WordPress 語言切換器添加到您的多語言網站
已發表: 2023-04-03將您的 WordPress 網站變成多語言是吸引新受眾的好方法。 這也是確保您始終以與讀者偏好相匹配的語言呈現您的內容、優惠或服務的最佳方法之一。 只有一個問題——或者說是一個挑戰——如何將語言切換器模塊實際添加到您的 WordPress 網站?
這就是我們今天要向您展示的內容。 以下是網站語言切換器的快速入門指南。 我們將解釋什麼是語言切換器、它的實際作用、主要的語言切換器類型是什麼,以及如何將語言切換器添加到您的 WordPress 網站。
什麼是網站語言切換器?
簡單地說,網站語言切換器是一個項目,例如下拉菜單、鏈接或按鈕,通常位於頁面結構的一個角落。
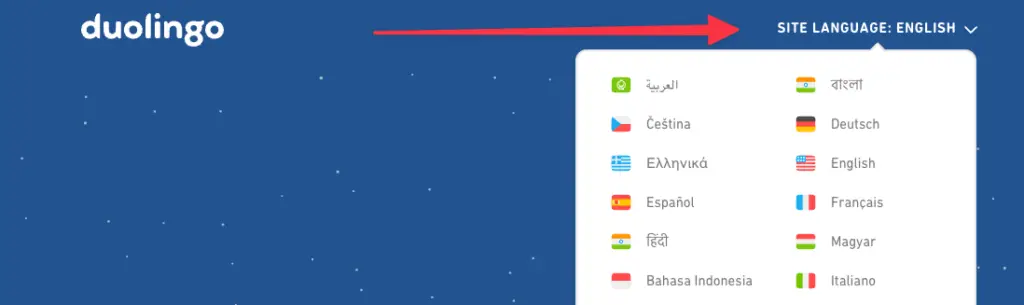
例如,它可以是這樣的:

切換器使讀者能夠將站點內容的語言更改為更適合他們的語言。 如果您的網站迎合少數國家/地區的受眾並且您希望為他們提供更多選項而不僅僅是英語,那麼這將非常有用。
語言切換器可以幫助培養品牌保留率,表明您了解受眾的需求,並可以提供為他們量身定制的解決方案。
網站語言切換器的類型
您可以在您的網站上使用幾種語言切換器類型。 首先,您已經在上面的示例中看到過。 ️ Duolingo 網站上的那個演示是“圖標加文本”語言切換器的一個很好的例子。
可以說,它是您可以使用的最好的語言切換器類型,因為它以書面形式顯示國家/地區的國旗和語言名稱,使選擇內容易於瀏覽並且對讀者來說非常清晰。
這個想法的一種簡化是只顯示文本——簡單地顯示語言本身的名稱。 此類語言切換器通常位於導航菜單或下拉菜單中。 這是因為在擁擠的站點菜單中通常沒有太多空間容納圖標,而且它們可能會壓倒菜單的其餘部分。
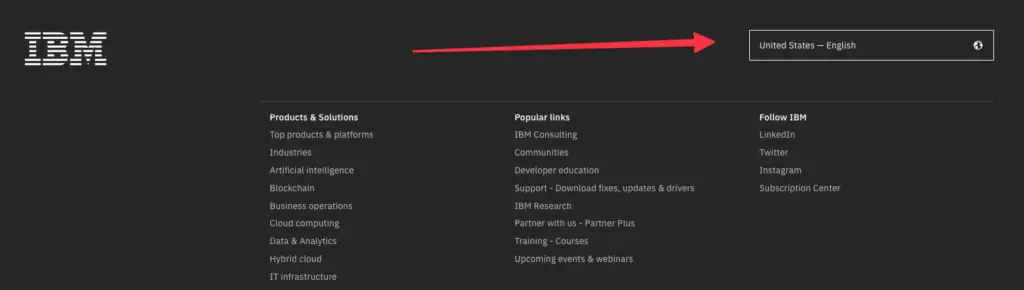
以下是純文本語言切換器的示例:

下一種語言切換器是整頁網站語言切換器。 其背後的想法是,在讀者決定並選擇一種特定語言之前,不要讓他們通過。
受法律約束的站點通常需要這樣的限制,以限制其某些服務或將其限制在某些區域。 這種語言切換器不僅控制內容語言本身,還控制站點的整個本地化。
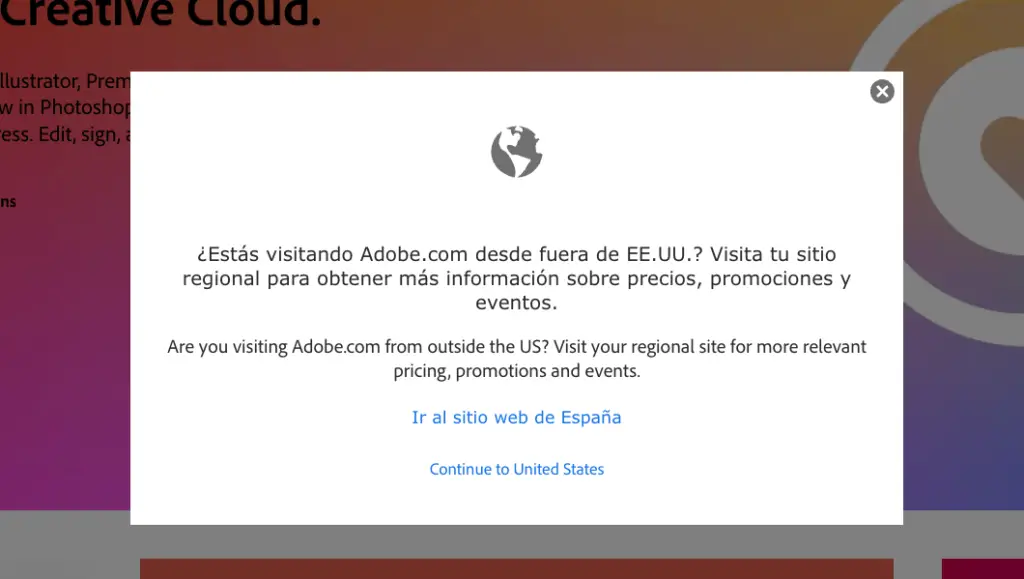
這是一個這樣的語言切換器的例子:

使您的網站多語言的好處
在向您的網站添加語言切換器之前,您需要將該網站設置為多語言。 整個“使其成為多語言”意味著您只需將其他語言版本添加到您的站點並用內容翻譯填充它們。
所以它是這樣的:首先是多語言網站,然後是語言切換器。
使您的網站多語言化的好處遠不止於您可以在其上放置語言切換器這一事實。 以下是一些關鍵的:
覆蓋更廣泛的受眾
Statista 的一項研究表明,只有 25% 的互聯網用戶以英語為母語,而超過 50% 的網絡內容是英文的。 這種差距為決定提供其網站的不同語言版本的企業創造了很多機會。 截至 2023 年 1 月,全球有 51.6 億互聯網用戶,因此非英語內容的市場至少可以說是相當巨大的。
雖然有些產品和服務只能在某些地區提供,但在全球範圍內,人們對內容消費通常有相似的需求。 因此,擁有一個多語言網站可以幫助您進入非英語國家的新市場和潛在有利可圖的市場。
此外,即使在美國等以英語為母語的國家/地區,您也會發現使用西班牙語、法語、普通話等語言的龐大社區。 因此,多語言網站可以將您的業務擴展到國內和國際上所有語言的人。
更好的多語言搜索引擎優化
並非每個網站所有者都知道這一點,但有一種叫做多語言 SEO 的東西。 簡而言之,Google 基本上根據用戶系統和瀏覽器中設置的語言顯示不同的搜索結果。
另外,有趣的是,英語中某些術語的排名比西班牙語或德語中的排名要難得多。 一旦您添加了您可能確實有充分理由接觸這些國際受眾的事實,那麼涉足多語言 SEO 就是一個非常好的主意。
簡而言之,您希望無論用戶以何種語言向 Google 中輸入短語,都能找到您的內容。
使您的網站多語言並確保內容都經過優化並可被 Google 抓取是一項巨大的投資。
降低跳出率並提高轉化率
CSA Research 對 29 個國家/地區的 8,700 多名在線消費者進行了調查,發現其中 76% 的人更喜歡購買帶有母語信息的產品。
這在實踐中意味著什麼? 這一次,這意味著有很多人如果在網站上找不到他們喜歡的語言版本,他們會立即離開您的網站。 或者,更確切地說,他們會去找擁有該語言版本的競爭對手。
同樣,使您的網站多語言化可以讓您比沒有採取此行動的競爭對手更具優勢。
使用網站語言切換器的最佳實踐
拋開“為什麼”的問題,現在讓我們列出一些在為您的網站設計語言切換器時要記住的事情:
將語言切換器放在可見的地方
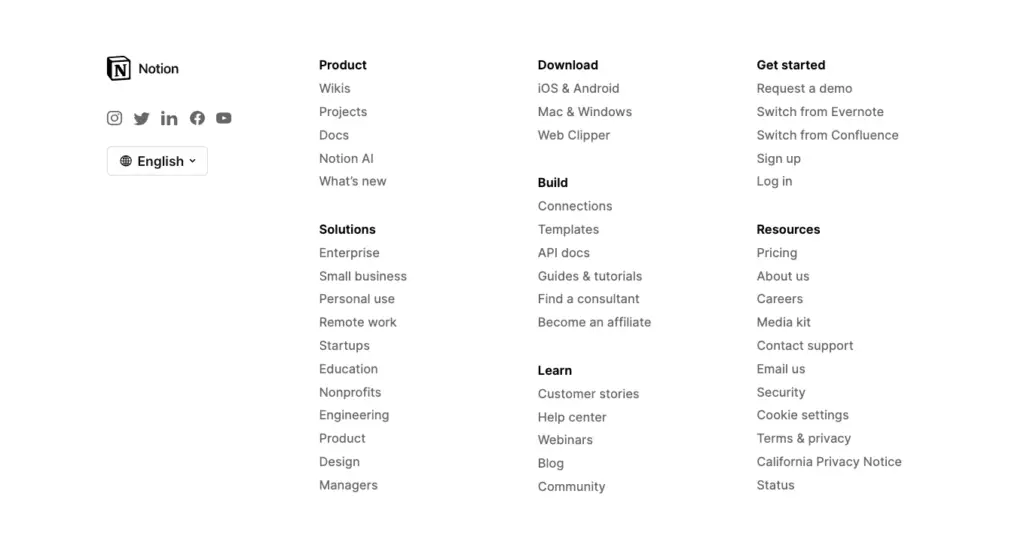
語言切換器放置的標准通常位於右上角的某個位置——站點主菜單旁邊,或在頁腳中。 來自概念的一個例子:

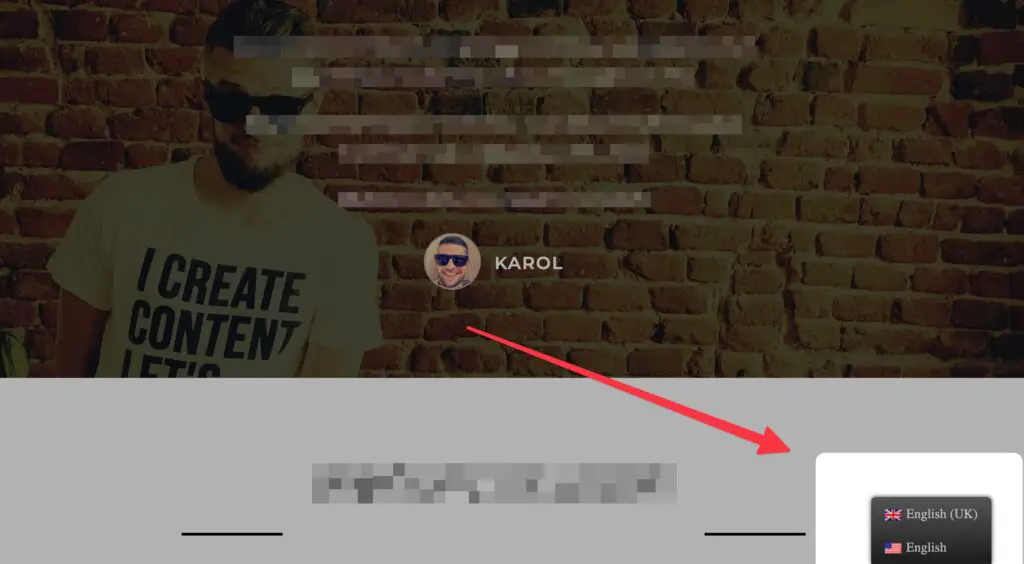
或者,許多網站選擇顯示一個語言切換器,它漂浮在右下角附近的某個地方並且始終保持可見。 像這個:

無論您選擇什麼具體位置,主要目標是盡可能容易找到它。 如果有人不理解網站所使用的語言,那麼語言切換器實際上是他們首先要尋找的東西。
避免單獨使用國旗作為語言切換器
在最基本的情況下,標誌作為語言標識符非常有用。 但是,他們也排除了大量用戶。
首先,標誌本身並不是一個可訪問的解決方案。 這意味著,視障人士可能無法區分外觀相似的旗幟或根本看不到它們。
其次,某些國家/地區可能擁有兩種或多種語言,因此目前尚不清楚語言切換器指的是哪一種。
例如,United Language Group 指出,雖然印度使用印地語和英語作為官方語言,但該國擁有 448 種獨特的語言。 因此,在語言切換器中使用印度國旗可能會讓印度本地人感到困惑,因為他們不知道國旗代表的是哪種語言。
使用標誌加上語言名稱是一個更好的解決方案。 每個人都可以訪問和清楚地了解它。

嘗試自動語言切換
根據您運行的站點類型和提供的內容類型,將語言切換操作設置為自動觸發可能是個好主意。
其工作方式是您的語言切換軟件可以通過 cookie 檢測訪問者網絡瀏覽器的語言設置以及他們的位置設置,然後根據這些自動調整網站內容。
這使您的觀眾能夠獲得無縫體驗,而無需通過尋找手動語言切換器來打斷他們的活動。 理想情況下,您的站點訪問者不必做任何額外的工作來獲取他們需要的信息。

同時,您的訪問者不會失去稍後切換回或更改語言設置的能力。
如何將語言切換器添加到 WordPress 網站
如果您的網站在 WordPress 上運行,那麼向其添加一個語言切換器 - 並實際上在引擎蓋下使其成為多語言 - 非常容易。
要使其正常工作,您需要免費的 TranslatePress 插件。 它是 WordPress 最受歡迎的翻譯和本地化插件之一。
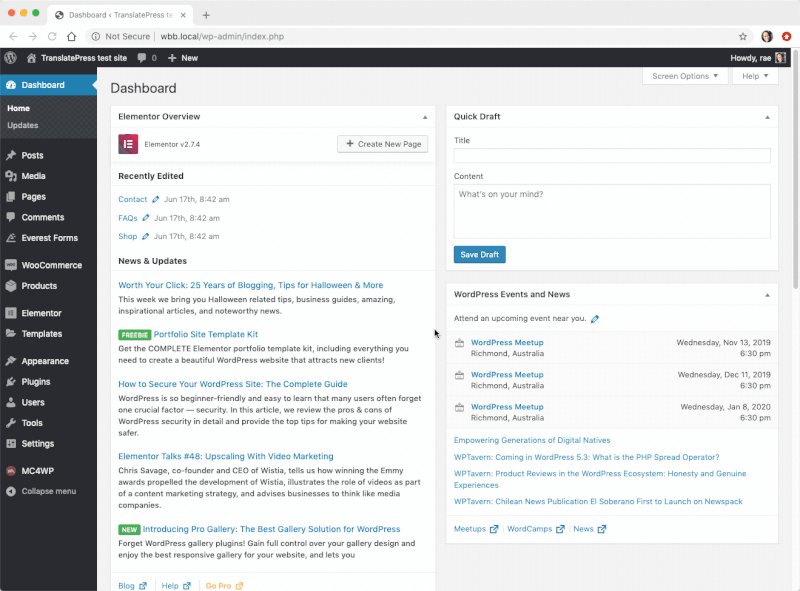
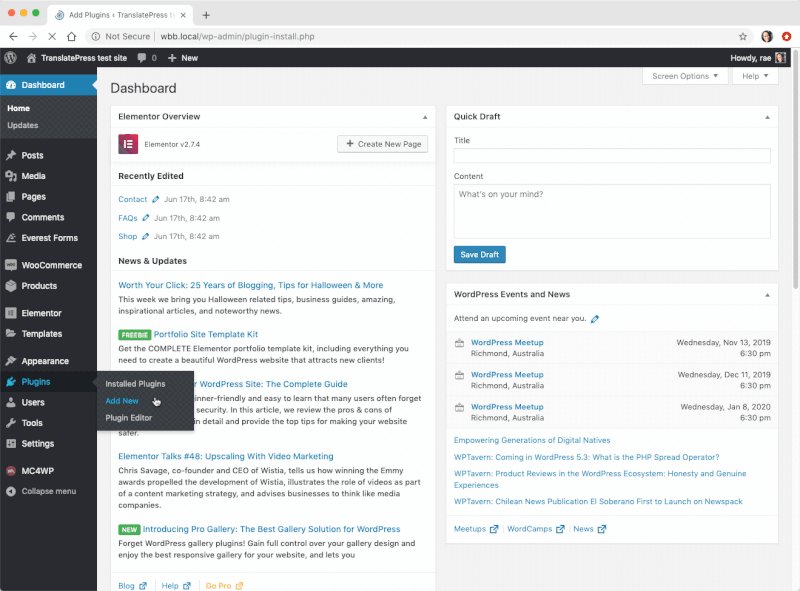
您可以直接從 WordPress 儀表板安裝它。 只需轉到插件 → 添加新插件並蒐索“TranslatePress”。 然後,單擊安裝和激活。

TranslatePress 允許您做的不僅僅是向您的站點添加語言切換模塊。 事實上,您可以使用它來將您的網站內容完整翻譯成數百種受支持的語言,針對多語言 SEO 進行優化,還可以啟用基於 Google Translate 或 DeepL 等工具的自動翻譯。
但讓我們只關注插件的語言切換能力。 設置方法如下:
選擇你的語言
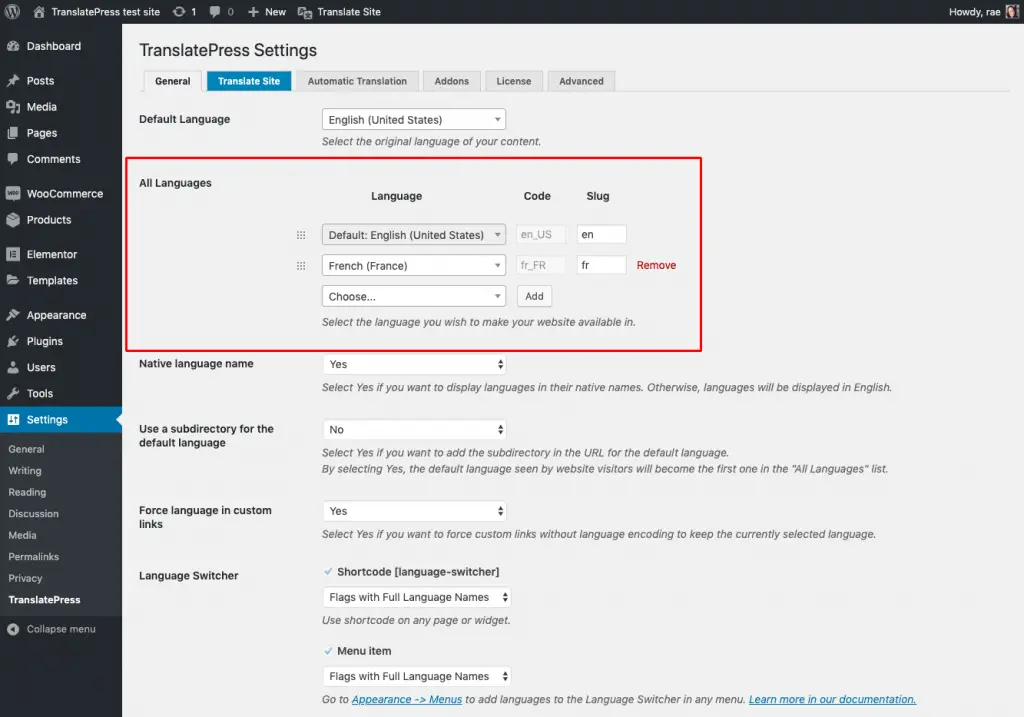
首先,您需要選擇要用於顯示網站內容的語言。 在 TranslatePress 的免費版本中,您可以選擇一種額外的語言。 要設置它,請轉到Settings → TranslatePress ,並使用圖像中標記的部分:

完成後單擊保存更改。
選擇您的語言切換器
TranslatePress 允許您從三種可用類型的語言切換器中進行選擇。 實際上,您可以同時使用這三個。
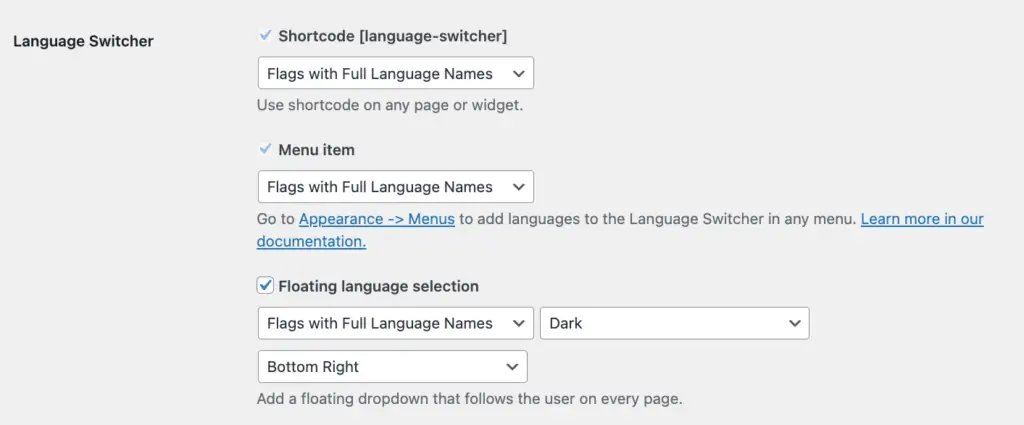
您會在頁面底部的設置 → TranslatePress中找到這些語言切換器:

它們是這樣的:
- 短代碼——這種類型的語言切換器是最通用的,因為您可以將它包含在任何帖子、頁面或小部件中。 有關如何執行此操作的更多信息,請參見下文。
- 菜單項——非常簡單,此選項允許您在站點菜單中添加語言切換器鏈接。
- 浮動語言選擇——這是最有趣和可定制的語言切換器類型。 這是一個將漂浮在您的網站內容旁邊並始終保持可見的塊。
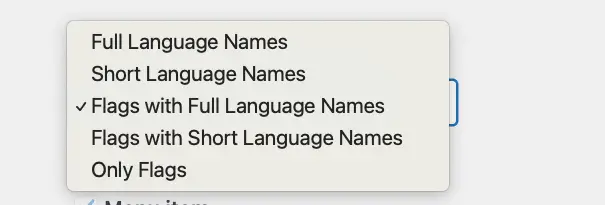
對於這些切換器中的每一個,您都可以選擇您希望它們的顯示方式。 選項是:

好處是您不必在整個站點範圍內進行一個設置,而是可以選擇將一種類型的切換器激活為菜單鏈接,將另一種切換器置於浮動塊中。 全取決於你!
如何使用語言切換器簡碼
正如我們上面所說,短代碼語言切換器是最通用的,因為您基本上可以將它放在任何您喜歡的地方。
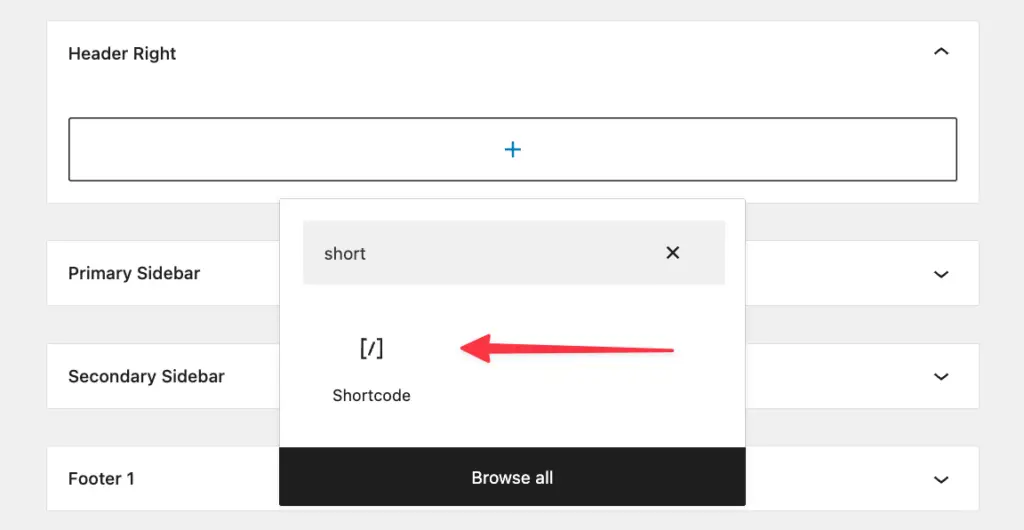
例如,您可以轉到站點的小部件面板,選擇一個小部件區域,然後向其中添加一個短代碼塊。 像這樣:

接下來,將[language-switcher]放入該簡碼塊中並保存設置。
完成後,您將在已將其添加到的特定小部件區域中看到語言切換器正在運行。
如果您熟悉 WordPress 界面和站點菜單的工作方式,那麼您將能夠輕鬆地為這些菜單添加語言切換器。
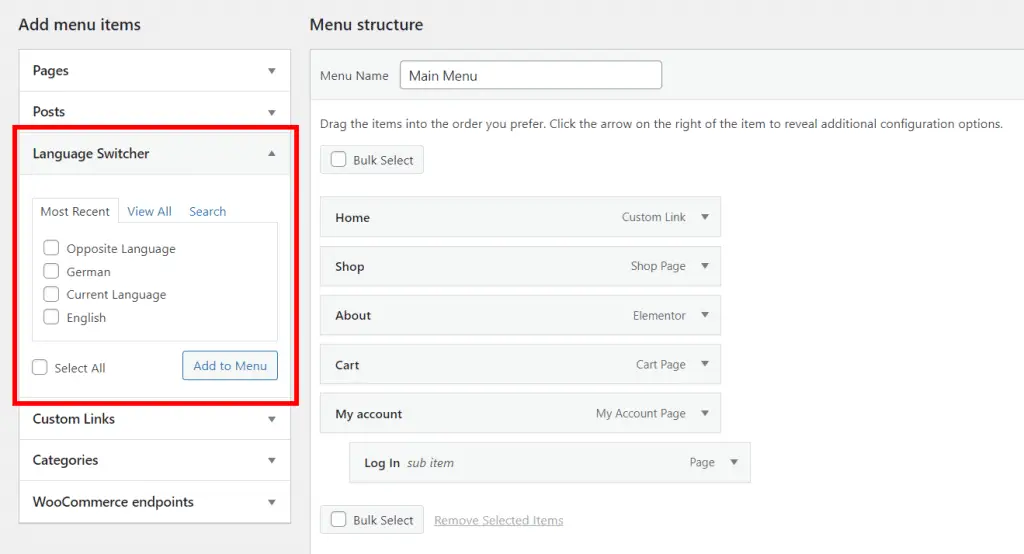
只需轉到Appearance → Menus ,選擇您要使用的菜單,然後通過從列表中選擇選項來添加語言切換器:

通過將當前語言作為一個項目添加到您的菜單中,然後將額外的語言作為子項目添加到菜單中,您的前端將以下拉列表的形式顯示一個切換器,如下所示:

或者,如果您不想要下拉菜單,您可以選擇顯示與網站上顯示的語言相反的語言。 這僅適用於雙語網站,其中只有 2 個選項可供選擇。 為此,將相反語言項目添加到您的菜單(沒有子項目),您的訪問者只需單擊一下即可切換語言。
完成後點擊保存菜單。
如何添加浮動語言切換器
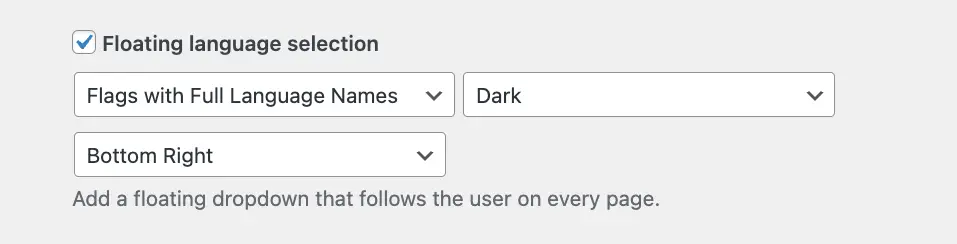
最後一種語言切換器實際上是最容易添加的……那是因為您實際上已經在設置 → TranslatePress中調整主要選項時完成了它。 這是選項:

您可以使用此處的下拉菜單來選擇您希望 WordPress 語言切換器出現的位置以及您希望它的外觀。 您將能夠在您網站的每個頁面的前端看到正在運行的切換器。
下一步是什麼?
這就是關於如何向您的 WordPress 網站添加基本語言切換器的內容,但實際上您可以更進一步!
有一次,還記得我們提到過您可以自動切換語言以匹配訪問者的系統設置嗎? 您可以使用 TranslatePress 附加組件(特別是這個)來做到這一點。
如果您對可以做些什麼來使您的網站多語言感興趣,請在評論中告訴我們。
本文是否有幫助?
是否
