如何自動為每篇博客文章添加附屬披露
已發表: 2023-07-28您想自動為每篇博客文章添加附屬披露信息嗎?
聯盟營銷是在線賺錢最簡單的方法之一。 但是,如果您不披露您的聯屬鏈接,那麼您最終可能會陷入法律麻煩。
在本文中,我們將向您展示如何將聯屬網絡營銷信息添加到您的所有 WordPress 博客文章中。

為什麼要在每篇 WordPress 博客文章中添加附屬信息披露?
通過聯盟營銷,每次有人點擊推薦鏈接並進行購買時,您都可以獲得佣金。 這是使用 WordPress 在線博客賺錢的好方法。
但是,您必須通過添加附屬免責聲明來明確您的鏈接是付費廣告。 這只是意味著發布一個簡短的通知,解釋什麼是聯盟營銷,並且您可以通過談論產品或服務來賺錢。
許多國家都有關於不披露付費代言的法律。 例如,在美國,您可能會收到聯邦貿易委員會的罰款。 您甚至可能最終被禁止訪問亞馬遜附屬公司等信譽良好的網絡。
即使您沒有陷入法律麻煩,點擊未公開的聯屬鏈接的客戶也可能會感到被欺騙並停止訪問您的 WordPress 網站。
如何向每篇 WordPress 博客文章添加附屬信息披露
一種選擇是在其自己的頁面上發布聯屬網絡營銷免責聲明,就像我們在 WPBeginner 上所做的那樣。

然後,您可以向每個包含聯屬 URL 的頁面添加鏈接。 如果您的披露時間較長並且不想分散對帖子內容的注意力,這可能是一個不錯的選擇。
如果您的免責聲明很短,那麼您通常可以將免責聲明的全文添加到每個帖子中。

無論您選擇哪個選項,都可以通過自動添加聯屬網絡營銷信息來節省時間和精力。 只需使用下面的快速鏈接即可直接跳至您要使用的方法。
方法 1. 使用漂亮的鏈接添加附屬信息披露
Pretty Links 是最好的聯屬營銷插件之一,可以自動化您的所有聯屬活動,包括添加披露。
Pretty Links 具有先進的自動鏈接功能,允許您輸入要轉換為聯屬網址的關鍵字或短語。
每次您輸入這個單詞或短語時,Pretty Links 都會自動將其轉換為附屬 URL。 更好的是,如果您創建了披露通知頁面,Pretty Links 還可以在帖子中添加指向該頁面的鏈接。
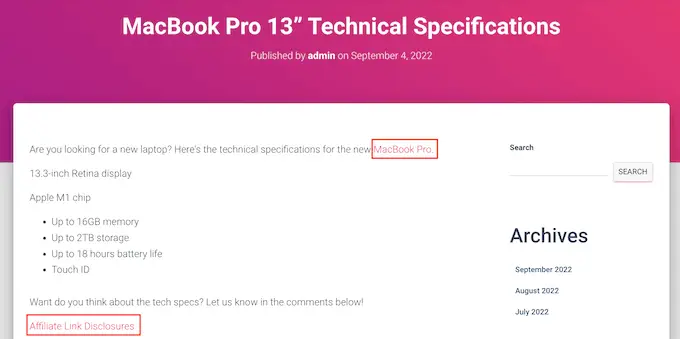
例如,如果您添加“MacBook Pro”作為關鍵字,然後在新帖子中使用該短語,那麼 Pretty Links 會自動將“MacBook Pro”轉換為附屬 URL,並添加指向您的披露通知頁面的鏈接。

注意:如果您僅手動添加聯屬網址,Pretty Links 不會插入披露鏈接。 僅當帖子使用自動關鍵字鏈接時它才有效。
首先,您需要安裝並激活 Pretty Links。 如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
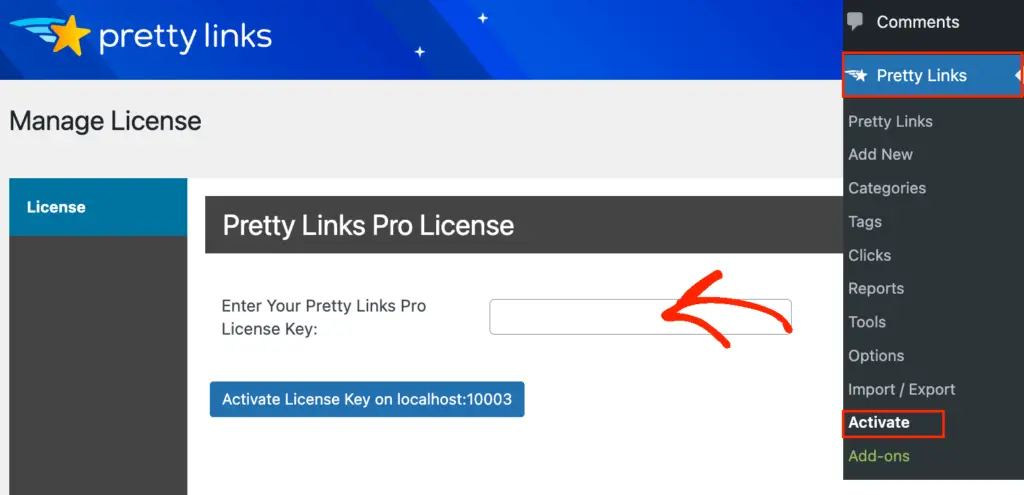
激活後,轉到Pretty Links » 激活。 然後,您可以將許可證密鑰添加到以下字段:“輸入您的 Pretty Links Pro 許可證密鑰。”

您可以在 Pretty Links 網站上您的帳戶下找到此信息。 輸入此信息後,單擊“激活”按鈕。
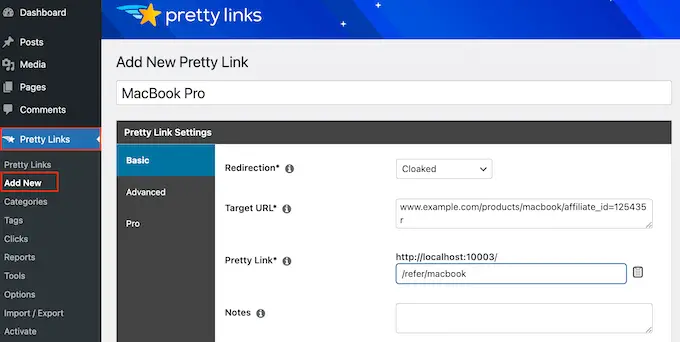
完成後,您需要轉到Pretty Links » Add New ,然後添加您想要使用 Pretty Links 插件管理的第一個鏈接。
有關詳細的分步說明,請參閱我們有關如何隱藏 WordPress 網站上的聯屬鏈接的指南。

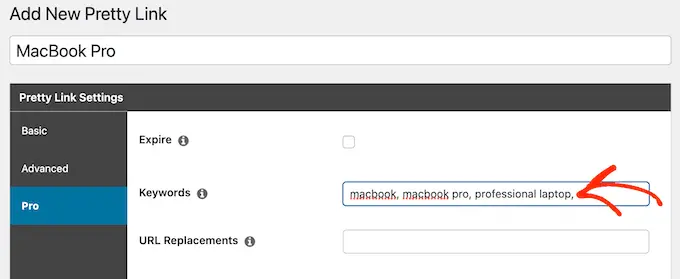
之後,單擊“Pro”選項卡。 在“關鍵字”字段中,輸入您想要自動插入此聯屬網址的每個單詞或短語。
只需對您的所有聯屬鏈接重複此過程即可。

每次添加此附屬 URL 時,Pretty Links 還會添加指向您的披露通知的鏈接。
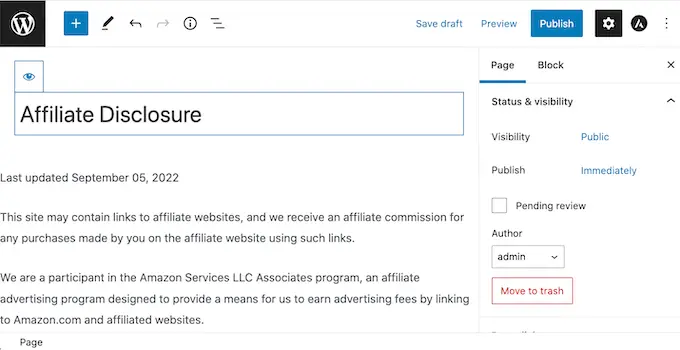
下一步是創建 Pretty Links 將鏈接到的披露通知頁面。 只需轉到頁面»添加新內容即可。 然後,您可以輸入聯屬網絡營銷免責聲明並添加您想要使用的任何類別或標籤。

如果您對免責聲明感到滿意,請發布該頁面以使其生效。 最好記下該頁面的 URL,因為您在下一步中將需要它。
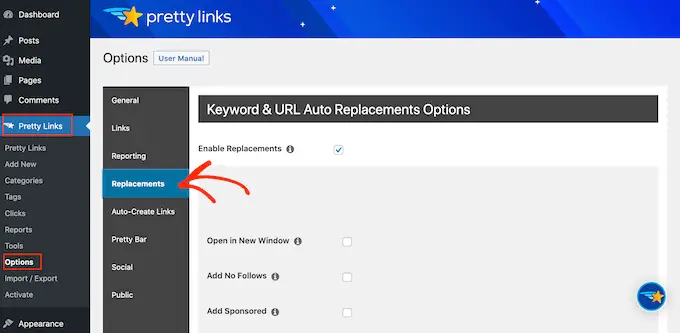
完成此操作後,只需轉到Pretty Links » Options 。 然後,單擊“替換”選項卡。

在這裡,如果尚未選中“啟用替換”框,請選中它。
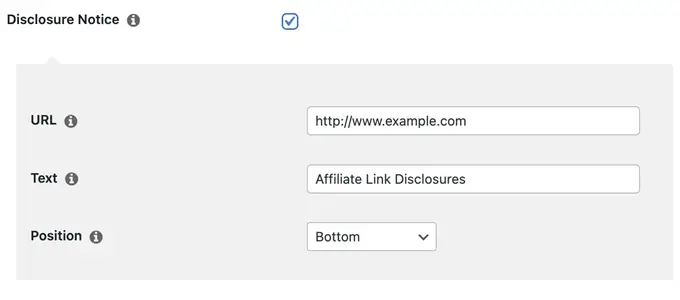
之後,選中“披露鏈接”框。 在“URL”框中,繼續輸入您的聯屬網絡營銷披露 URL。

默認情況下,Pretty Links 將使用“附屬鏈接披露”作為鏈接的文本。 但是,您可以通過在“文本”字段中輸入內容來將其更改為您想要的任何內容。
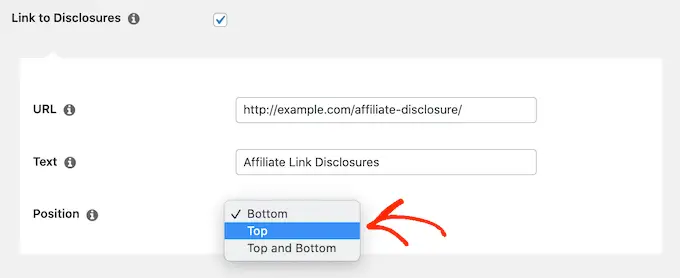
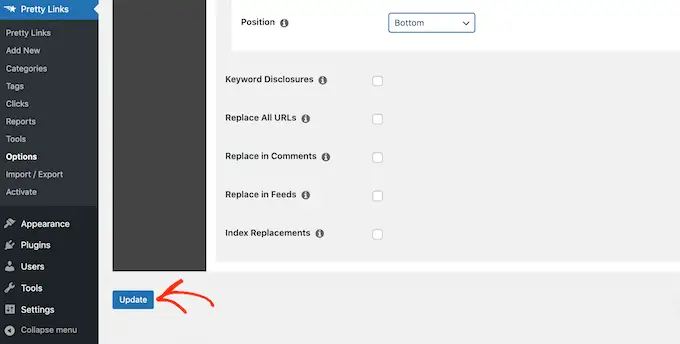
您還可以更改 Pretty Links 添加聯屬免責聲明鏈接的位置。 默認情況下,它會在帖子底部顯示 URL,因此不會分散訪問者對帖子內容的注意力。
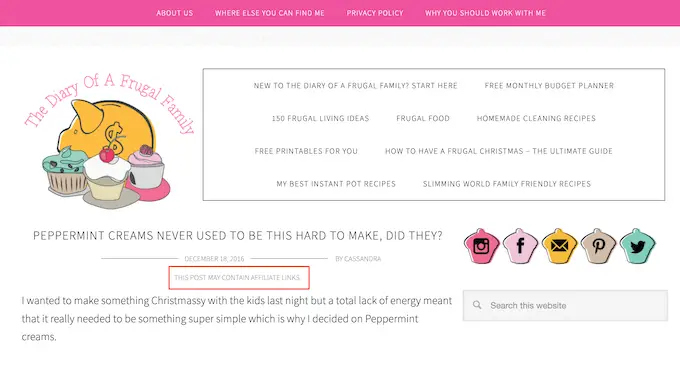
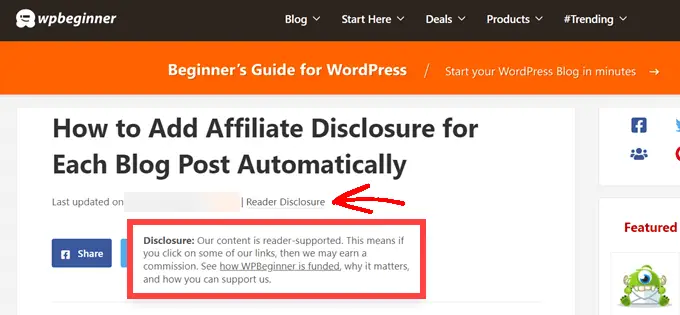
另一種選擇是將免責聲明添加到帖子頂部。 這是我們將其包含在 WPBeginner 中的地方。

這可以讓訪問者在開始閱讀之前知道該帖子包含附屬鏈接,這是與受眾建立信任的好方法。 但是,有些人可能會看到免責聲明並決定不留在該頁面,這可能會增加您的跳出率。
您還可以將免責聲明添加到每個帖子的頂部和底部。 如果您寫的帖子很長,這可能是一個好主意,但大多數網站不需要每頁多次披露。
要放置聯屬網絡營銷 URL,只需打開“位置”下拉列表並選擇底部、頂部或頂部和底部。

完成此操作後,只需滾動到頁面底部即可。
然後,單擊“更新”按鈕。

現在,Pretty Links 每次自動將聯屬 URL 插入您的帖子、頁面或自定義帖子類型時,都會添加聯屬披露鏈接。
方法 2. 使用 WPCode 添加關聯公司披露(更可定制)
有時您可能希望將聯屬網絡營銷信息添加到每個博客文章的不同區域。 例如,您可以在第一次提及每個聯屬產品後顯示披露信息。
在這種情況下,您可以創建一個短代碼來添加您的聯屬網絡營銷免責聲明。 這使您可以完全控制披露內容的顯示位置,而無需每次都鍵入整個文本。

創建自定義短代碼的最簡單方法是使用 WPCode。 該插件允許您將代碼片段添加到 WordPress,而無需編輯主題的functions.php 文件。
WPCode 還可以通過執行智能代碼片段驗證來幫助您避免常見錯誤。
使用 WPCode 添加關聯披露的方法有很多。 除了短代碼方法之外,我們還將分享一種簡單的方法來自動將免責聲明添加到每個帖子、頁面或自定義帖子類型。
您需要做的第一件事是在您的網站上安裝並激活免費的 WPCode 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的分步指南。
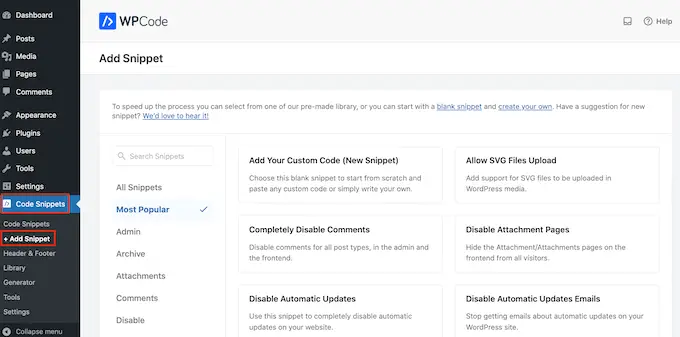
激活後,轉到代碼片段»添加片段。

這將帶您進入“添加片段”頁面,您可以在其中查看可在網站上使用的所有現成片段。

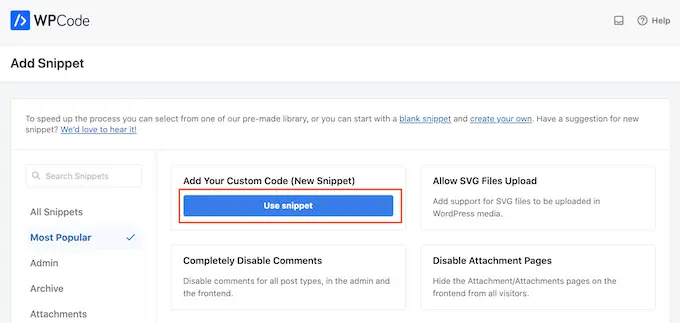
由於我們想要在 WordPress 中添加自定義代碼,請將鼠標懸停在“添加您的自定義代碼(新代碼段)”上。 然後,出現“使用片段”時單擊它。

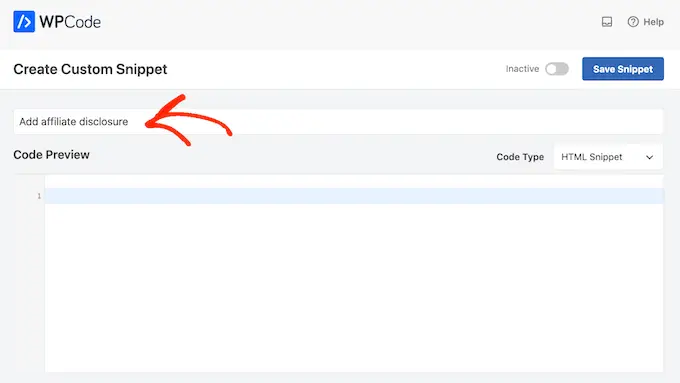
首先,輸入自定義代碼片段的標題。
這可以是任何可以幫助您識別 WordPress 管理區域中的代碼片段的內容。

我們將添加一個 PHP 代碼片段,因此打開“代碼類型”下拉列表並選擇“PHP 代碼片段”選項。
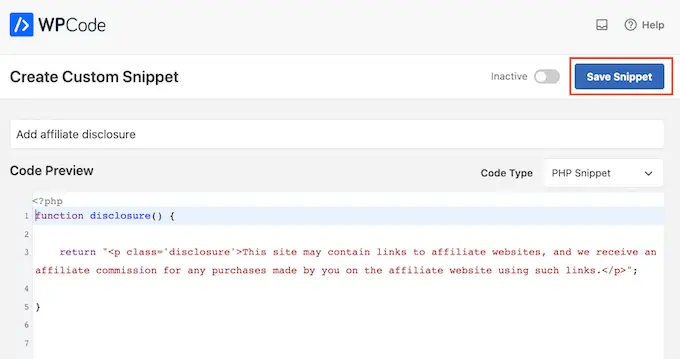
然後您可以繼續將以下代碼粘貼到代碼框中:
function disclosure()
return "<p class="disclosure">This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
add_shortcode( 'disclosure', 'disclosure' );
您可以使用任何文本作為您的聯屬網絡營銷免責聲明,只需編輯上面的代碼即可。 例如,您可能希望將 HTML 格式的鏈接添加到您的聯屬網絡營銷頁面。
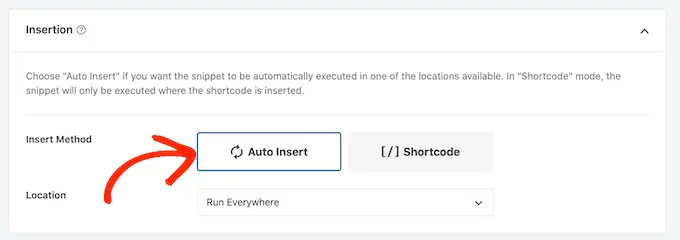
完成此操作後,滾動到“插入”部分並確保選擇“自動插入”。

然後,打開“位置”下拉列表並選擇“僅前端”,因為我們只想在我們網站的前端使用此代碼,這是訪問者在訪問您的網站時看到的內容。
您還可以通過添加標籤來組織片段。
如果您對代碼段的設置感到滿意,請滾動到屏幕頂部並單擊“保存代碼段”。

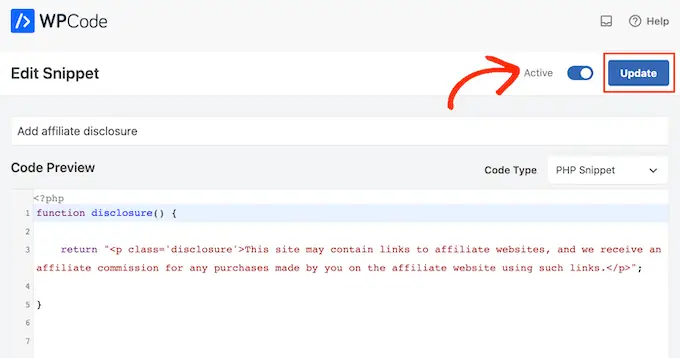
之後,您可以通過單擊“活動”開關使代碼片段生效。
最後,不要忘記單擊“更新”來保存更改。

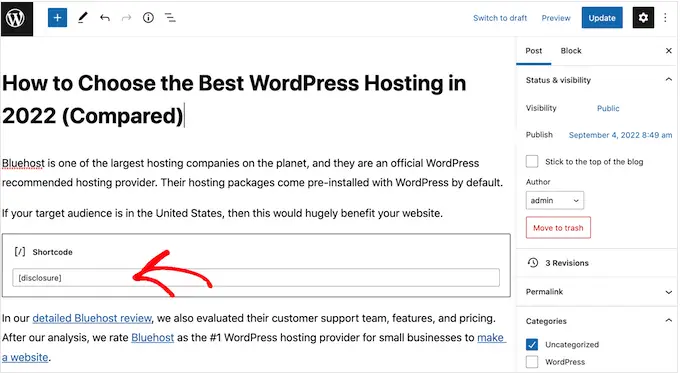
現在,您可以使用[disclosure]短代碼將聯屬網絡營銷信息添加到任何頁面、帖子或自定義帖子類型。 有關如何放置短代碼的更多詳細信息,您可以參閱我們有關如何在 WordPress 中添加短代碼的指南。
如何使用 WPCode 自動顯示聯屬網絡營銷信息
使用 WPCode,有多種不同的方法可以將聯屬網絡營銷信息添加到您的 WordPress 網站,包括自動將其添加到每個帖子中。
這可以節省您大量的時間和精力,因為您不需要手動添加短代碼。 然而,該披露將出現在每個頁面的相同位置。
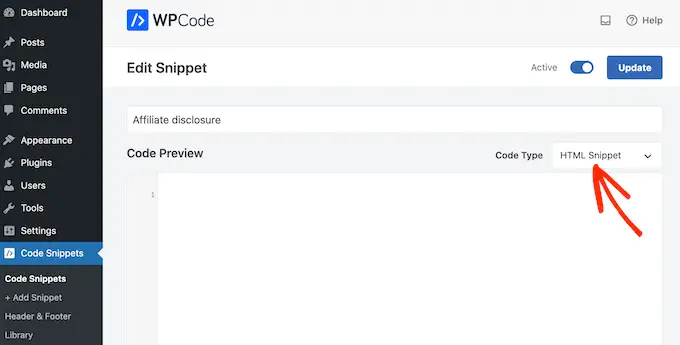
要自動添加免責聲明,只需按照上述相同過程創建一個新的自定義代碼片段即可。 不過,這次打開“代碼類型”下拉列表並選擇“HTML 片段”。

您現在可以在代碼編輯器中添加免責聲明,並填寫您要使用的格式。 例如,我們在這裡添加一個簡單的免責聲明作為新段落:
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
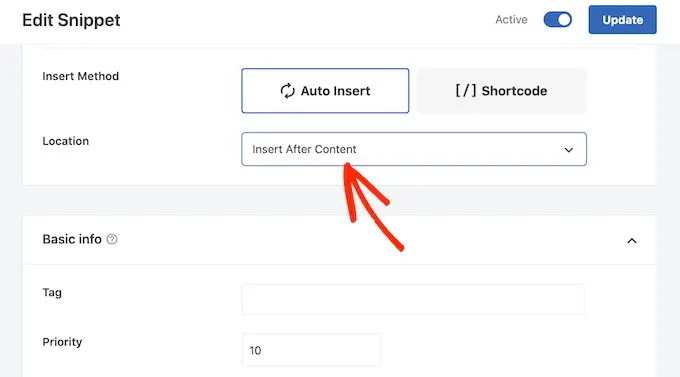
接下來,滾動到“插入”部分並打開“位置”下拉列表。
您現在可以選擇此免責聲明的顯示位置,例如“在發布後插入”或“在內容之前插入”。

然後,您可以按照上述相同的過程繼續啟用該代碼段。 WPCode 現在將自動在每個頁面、帖子和自定義帖子類型上顯示免責聲明,而無需您手動添加短代碼。
方法 3. 使用全站編輯器添加附屬披露(僅限啟用塊的主題)
如果您使用的是基於塊的主題(例如 Hestia Pro),那麼您可以將附屬披露添加到主題的博客文章模板中。
如果您想在每篇博客文章中顯示完全相同的披露內容,那麼這是一個不錯的選擇。 但是,您無法更改單個帖子的樣式或文本,因此如果您想在不同頁面上顯示不同的信息,這不是一個好的選擇。
要使用此方法,請轉到 WordPress 儀表板中的主題 » 編輯器。

默認情況下,全站點編輯器將顯示主題的主頁模板,因此您通常需要選擇一個新模板。
如果您想在整個網站上顯示聯屬網絡營銷信息,那麼我們建議將其添加到頁腳模板部分。
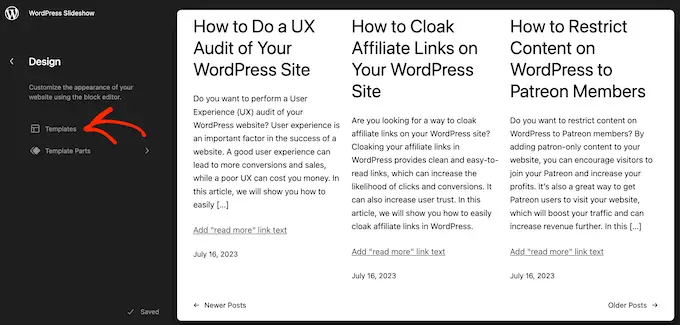
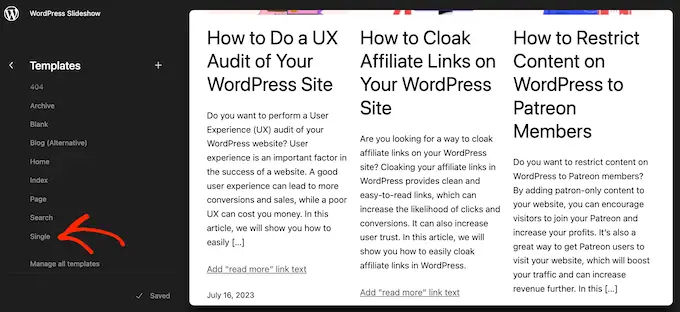
但是,如果您只想在博客文章中顯示免責聲明,請單擊“設計”部分中屏幕左側的“模板” 。

編輯器現在將顯示構成 WordPress 主題的所有佈局。
只需單擊“繼續”,然後單擊“單個”。

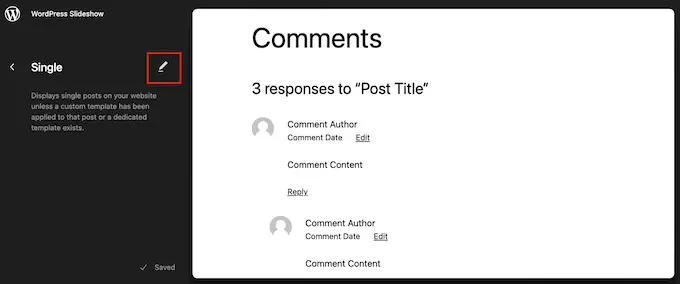
WordPress 現在將顯示模板的預覽。
要編輯此模板,請繼續並單擊小鉛筆圖標。

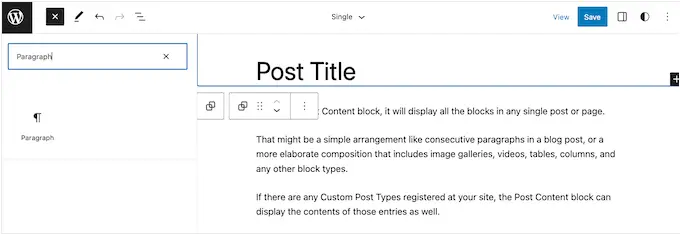
完成後,單擊左上角的藍色“+”圖標。
在出現的搜索欄中,輸入“段落”以查找正確的塊。

您現在可以將該塊拖放到要顯示免責聲明的區域。
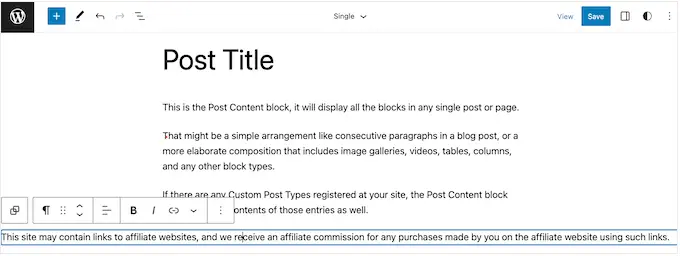
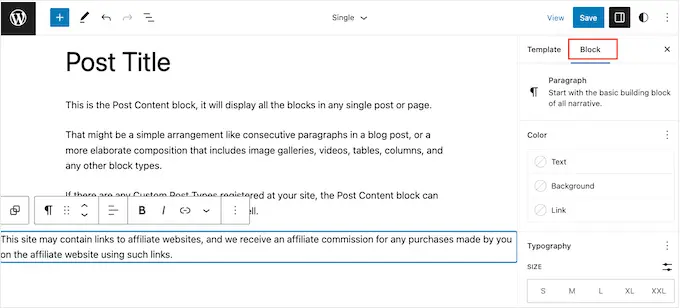
現在,單擊該塊並輸入您的聯屬網絡營銷免責聲明。

您可能還想更改免責聲明的外觀。
要更改字體大小、背景顏色等,只需單擊以選擇段落塊即可。 然後,選擇右側菜單中的“阻止”選項卡。

您現在可以更改背景顏色和文本顏色,或者使用右側菜單中的設置放大或縮小免責聲明。
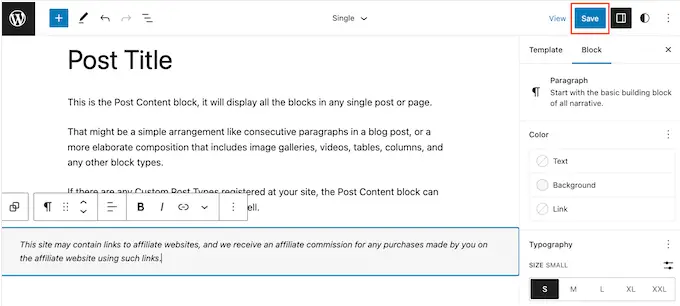
如果您對免責聲明的外觀感到滿意,請單擊“保存”按鈕。

現在,如果您訪問聯屬網站上的任何博客文章,您都會看到正在生效的免責聲明。
我們希望本文能幫助您了解如何自動為每篇博客文章添加附屬信息披露。 您還可以閱讀我們的指南,了解最佳贈品和競賽插件以及如何以正確的方式創建電子郵件通訊。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
