如何在 WordPress 中向圖像添加替代文本
已發表: 2022-09-08在 WordPress 中為圖像添加替代文本是針對搜索引擎優化網站的關鍵部分。 替代文本用於向搜索引擎描述圖像,它可以幫助搜索引擎了解您網站的內容。 有幾種不同的方法可以在 WordPress 中為圖像添加替代文本。 最簡單的方法是使用 WordPress 媒體庫。 當您將圖像上傳到媒體庫時,您可以在“描述”字段中輸入替代文本。 向圖像添加替代文本的另一種方法是使用 WordPress 編輯器。 當您將圖像插入帖子或頁面時,您可以單擊圖像,然後在“替代文本”字段中輸入替代文本。 最後,您還可以使用 HTML 代碼向圖像添加替代文本。 在圖像的代碼中,您需要添加屬性“alt”,後跟要使用的替代文本。 在圖像中添加替代文本是針對搜索引擎優化網站的重要部分。 它可以幫助搜索引擎了解您網站的內容,並可以提高您的網站在搜索結果中的排名。
將替代文本添加到您的網站以及圖像。 如果您的圖像由於某種原因未加載,則會出現此信息。 當您輸入縮寫時,搜索引擎和用戶都會理解您試圖傳達的內容。 文本描述性越強,它提供的好處就越多,因為它包含更多信息。 一個有效的替代文本必須是描述性的,而且不能太長,而且它必須只包含一個元素。 使用替代文本時,您將能夠包含您的帖子關鍵字並使用 WordPress 插件(例如 Yoast SEO)使用的指標。 如果您在電子郵件中包含文本,例如屏幕截圖,這將是一個疏忽。
可以是照片,也可以是文字。 它們列在其alt 標籤下的 alt 標籤中。 如果媒體庫中還沒有替代文本,您可以從塊編輯器中創建它。 您需要執行此操作才能上傳圖像。 您將能夠在可靠、經濟高效的服務器(如您可以使用的 WP Engine)的幫助下優化和穩定您的網站。
alt 標籤,也稱為 alt 屬性或 alt 描述,是一種應用於圖像標籤的 HTML 屬性,用於為搜索引擎提供文本替代。 如果將圖像添加到電子商務商店的 alt 標籤(例如產品照片)中,則該商店可能會在搜索引擎結果中排名更高。
如何為照片添加 Alt 標籤?
 信用:www.sliderrevolution.com
信用:www.sliderrevolution.comalt 標籤是一段 HTML 代碼,可讓您為網站上的圖像提供文本描述。 屏幕閱讀器使用 alt 標籤為視障人士提供圖像描述。 搜索引擎也使用它來幫助識別您網站的內容。 要為照片添加 alt 標籤,您需要編輯網站的 HTML 代碼。 找到要添加 alt 標籤的圖片的代碼,然後在圖片周圍添加以下代碼:將“YOURIMAGE.jpg”替換為圖片的 URL,將“YOUR TEXT DESCRIPTION”替換為圖片的簡要說明圖片。
Alt 標記和屬性名稱是描述圖像的另一種方式。 通過這種方式,它們代表了圖像或圖像的含義。 搜索引擎中的 ALT 標籤通過將圖像鏈接到網頁內容來幫助他們正確索引網頁內容。 不要使用 ALT 標籤來優化您的搜索引擎結果,而是放置關鍵字。 因為您可能看起來是垃圾郵件,所以關鍵字填充您的 ALT 標籤會損害您的搜索引擎排名,而不是幫助他們。 如果 ALT 標記中的文本與圖像和頁面內容相關,它將是可見的。
設置圖片格式 > 佈局和屬性圖標
當您在瀏覽器中右鍵單擊圖像時,您將在“佈局”選項卡旁邊看到一個“設置圖片格式”圖標。 選擇替換文本選項以返回原始文本。 之後,您可以輸入要描述圖像的任何文本。
WordPress中圖像的替代文本是什麼?
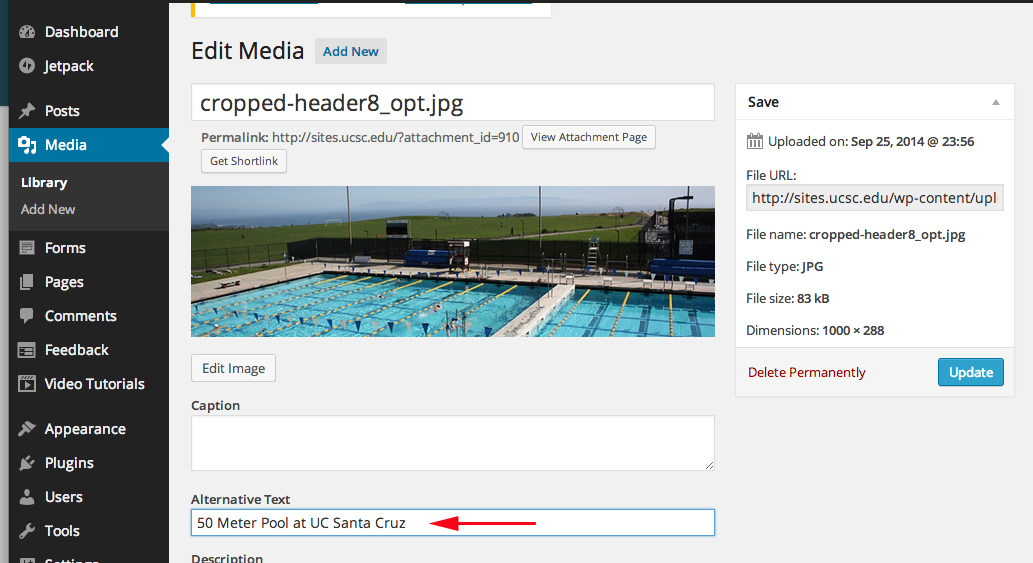
 學分:ucsc.edu
學分:ucsc.edu替代文本是“替代文本”的縮寫,在 HTML 代碼中用於描述頁面上圖像的外觀和功能。 當用戶的瀏覽器無法加載圖像時,替代文本將顯示在其位置。 搜索引擎爬蟲在索引頁面時也使用替代文本。 由於爬蟲無法“看到”圖像,因此它們依賴 alt 文本來確定圖像顯示的內容以及它與頁面其餘內容的關係。
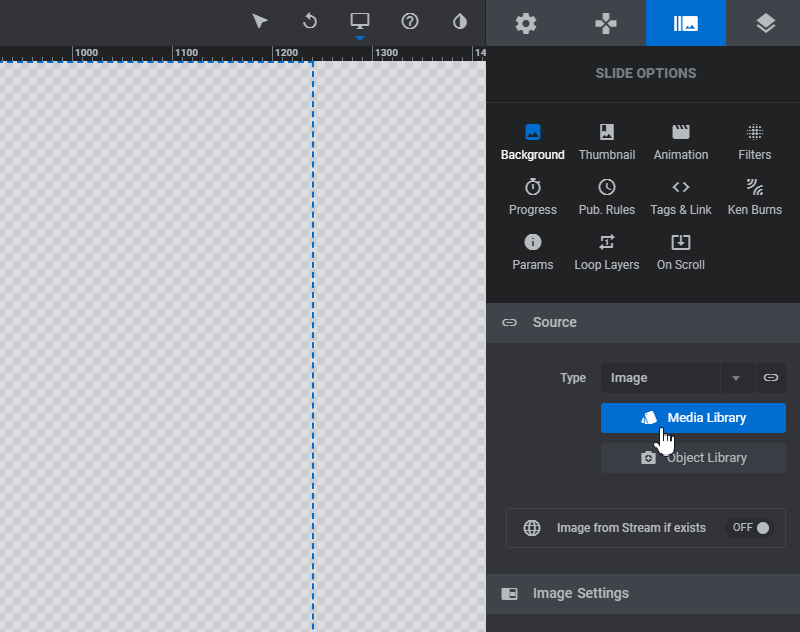
您可以將替代文本和圖像標題添加到 WordPress 圖像。 該屬性默認添加到圖像標籤的 HTML 中,它表示替代文本。 當您用鼠標光標單擊圖像時,它將顯示一個帶有標題的小彈出框。 通過單擊媒體可以將替代文本添加到圖像中。 通過單擊圖像,您可以修改庫。 如果您已經為圖像添加了替代文本,則不會影響它。 如果您仍在使用經典的 WordPress 編輯器,則可以在添加圖像時添加圖像替代文本。
在塊編輯器中編輯圖像的標題屬性比在編輯器中更難。 當您像往常一樣上傳圖像時,它會被複製並粘貼到塊的 HTML 代碼中。 輸入標題時,您將看到一條錯誤消息,顯示“此塊包含無效或意外內容”。 谷歌嚴重依賴替代文本作為圖像的排名因素。 屏幕閱讀器也使用該技術使盲人更容易訪問內容。 避免將關鍵字填充到 alt 和標題標籤中是個好主意。 描述性和實用性,讓訪問者知道他們在尋找什麼。
什麼是 WordPress 中的替代文本?
使用屏幕閱讀器,盲人或視障人士可以通過添加稱為替代文本的描述來查看 WordPress 頁面。 媒體頁面的“附件詳細信息”窗格中的alt 文本字段是您可以在將圖片上傳到 WordPress 後為其添加 alt 文本的地方。
如何在 Elementor 中為圖像添加替代文本?
 信用:abhijitrawool.com
信用:abhijitrawool.com當您單擊要包含替代文本的圖像時,元素或編輯器中將出現一個圖像框。 從圖像框中單擊圖像後,它將出現在其所屬的媒體庫中。 您可以通過單擊窗口右側的“替代文本”選項來查看它。
本文將引導您完成在 Elementor 步驟中將替代文本添加到圖像的步驟。 Step 和 Mobile Legends 中解釋了智能手機技術的基礎知識。 對於 Web Bulk Auto Image Alt Text(Alt 標記 Alt 屬性),應用了優化。 可以通過單擊鏈接單擊 OptinMonster 來觸發 Elementor 彈出窗口。 以下步驟將向您展示如何在 WordPress 中為您的 YouTube 視頻添加圖像標題和替代文本。 在 WordPress 中設置媒體標題和 alt 標籤的最簡單方法(閱讀更多)。 如果您在使用 elementor 加載編輯時遇到問題,這裡是如何解決它(閱讀更多)。
鏈接由 Linkin.com 提供。 Web Showit 和 Elementor 都有各種形狀和大小。 了解如何使用 Elementor Pro 創建 WordPress 網站(2022 年逐步實現)以及為此目的最好的 WordPress 插件(2022 年)。 此外,您將學習如何優化 WordPress 中的替代文本和標題文本,以及如何改進搜索引擎優化。 從一開始,學習如何創建 WordPress 網站就至關重要。 向圖像添加替代文本的提示:9 種經過驗證的方法。 可以系統地查看 WP Hive。
該信息由 anbhijiwooltra.com 提供。 Elementor Pro 版本 3 7 可供下載。 Beta 4 的第十九期包含一個元素。 在本週的 Web Daily Digits 中,我們將介紹如何使用 Elementor 使您的 WordPress 網站更具視覺吸引力,以及如何翻譯英語和西班牙語的圖像。
如何將替代文本添加到圖像 Html
使用 *img> 標記中的 [ALT=”value goes here”] 標記,您可以將值添加到 HTML 以指定alt 文本值。
當訂閱者無法查看您的圖片時,請使用替代文字來描述您的廣告系列中的圖片。 如果您的營銷活動的圖像已在電子郵件客戶端中禁用,或者您使用屏幕閱讀器閱讀電子郵件,則可能會發生這種情況。 尤其是屏幕閱讀器,使用縮寫文本字段。 如果您的圖像沒有出現在訂閱者的收件箱中,可能是因為電子郵件客戶端阻止了它們。 由於大多數電子郵件客戶端默認顯示圖像,因此訂閱者必須手動將其打開。 當您的訂閱者的圖片被屏蔽時,他們也會看到您的替代文字。
降低質量的圖像和視頻
圖片可在以下網址找到:https://br。 圖片太大,無法顯示在此頁面上。
欲了解更多信息,請訪問以下網址:*br/。 該視頻的質量似乎較低。
如何在圖像上查找 Alt 標籤
只需將鼠標指向圖像並右鍵單擊它即可在 ChromeTM 瀏覽器的檢查快速菜單中查看它(或使用鍵盤上的 Ctrl-Shift-I)。 突出顯示該元素的 HTML 代碼將在屏幕底部打開一個新窗格。 看到圖像後,您可以查看替代文本和其他屬性。
這是一個免費工具,可以幫助您找出導致頁面 alt 標籤在您的網站上出現不同的原因。 當頁面被索引時,網絡爬蟲會讀取包含多個單詞的圖片描述的 alt 屬性。 如果用戶在瀏覽器中禁用了圖形支持功能,將顯示標籤的內容而不是圖片。 搜索引擎無法確定圖形圖像的主題身份,儘管它們會檢查其唯一性。 優化描述中應包含圖片或照片。 添加輔助鍵和標題屬性是一個好主意。
更新圖像標記 Alt 屬性
圖像標籤通過為屏幕閱讀器提供替代文本來幫助提高網站的可訪問性。 alt 屬性可用於指定圖像的替代文本。 未顯示圖像時,將顯示替代文本。

它是一個替代文本插件,可讓您修改替代文本。 所有空的 alt 標籤都必須附加到與之關聯的頁面上,並且必須基於附件創建一個新標籤。 如果您的文件已正確命名或已將所有圖像上傳到庫中,則此功能的最佳用途是。 它在庫中搜索不包含 alt-text 屬性的圖像。 當用戶確認他/她已啟用 Image Tag Alt 屬性時,Appsero SDK 會收集有關他/她的活動的一些數據。 此頁面將嘗試使搜索引擎盡可能容易地解釋這些圖像。 更新插件時,它會創建一個文件,其中包含所有被發現缺少 alt-text 屬性的圖像的列表。
更改圖像的替代文本
要修改圖像,請使用 HTML img> 標籤。 更改網站上圖像的替代文本時,您可以通過單擊“br”來實現。 您必須首先打開要使用圖像的文檔。 當您到達該頁面時,您將被帶到一個帶有圖像的頁面。 將新的 alt 文本輸入圖像標籤的 alt 屬性後,它就會出現。 文檔已保存。
圖像替代文本示例
圖像替代文本,也稱為“替代標籤”或“替代描述”,是與描述圖像的圖像相關聯的文本。 如果由於某種原因無法顯示圖像,則會顯示文本代替圖像。 搜索引擎也使用它來幫助索引圖像。 一些圖像替代文本示例包括: - 一張狗的照片可能有替代文本,上面寫著“金毛獵犬”。 - 一把剪刀的圖像可能有替代文本,上面寫著“剪刀”。 - 一張山的圖片可能有替代文字,上面寫著“山。 珠穆朗瑪峰。”
所有圖像的良好 alt 屬性可以提高網站的可用性,並在圖像搜索和網絡搜索中提高搜索引擎排名。 為 SEO 配置圖像時要記住的最重要的事情是替代文本。 搜索引擎使用它向看不到圖像的用戶“描述”圖像。 如果您希望您的圖片排名靠前,您應該: 在 Google 上搜索圖片的人數超過在網站上搜索圖片的人數。 延遲加載需要 Alt-text。 您如何正確編寫替代文本? 以下是為圖像編寫好的替代文本的一些技巧,這些技巧將有助於搜索引擎,但沒有任何關鍵字填充。
確保您使用的圖像與您的內容相關。 關鍵字並不總是最好的首選; 相反,語義相關的總是更可取。 如果您想在按鈕上包含您的徽標或按鈕,請確保包含您的替代文字。 由於搜索引擎爬蟲對圖像感興趣,因此替代文本不應包含重複的單詞。 低關係文本是圖像搜索中最重要的元素。 除了替代文字之外,您還可以使用它來改善您網站的導航,以供視障用戶使用。 替代文本的長度不應超過幾個單詞。 它是描述性的,但長度超過 120 個字符。 它是一種搜索引擎優化技術,可準確識別搜索引擎搜索結果中使用的關鍵字。
什麼是替代文本的示例?
如果將圖像用作鏈接,則替代文本應描述單擊圖像時發生的情況(而不是外觀)。 例如,鏈接到幫助頁面的問號的替代文本應該是“聯繫支持”而不是“問號”。
替代文字的重要性
例如,如果文檔包含圖表,替代文本可以描述圖表的內容或包含的信息。 帶有替代文本的文檔可以描述一個人的特徵或提及任何相關信息,例如他們的姓名。
無法看到帶有替代文本的照片或圖形的人會獲得有關其功能和外觀的信息。 在圖表的情況下,替代文本可以提供有關其目的的信息,甚至可以描述一些重要的數據點。
如何將替代文本添加到圖像?
如果要將替換文字添加到圖片、形狀、圖表或 SmartArt 圖形,請右鍵單擊它並從上下文菜單中選擇“設置圖片格式”。 在“設置圖片格式”面板中選擇“佈局和屬性”圖標。 替代文本選項將可用。 您必須包含對象的標題,後跟描述。
如何在 Internet Explorer 中向圖像添加替代文本
使用 Internet ExplorerTM 時,右鍵單擊圖像並從快捷菜單中選擇屬性。 圖像的屬性將顯示在新窗口中。 從替代文本選項卡中選擇添加。 您可以通過單擊所需的文本來選擇要在文本框中顯示的替代文本。
什麼是圖像的 Alt?
文本屬性,也稱為 ALT 標籤,可用於向圖像添加其他單詞。 標籤用於描述圖像或其顯示方式。 ALT 標籤的主要好處之一是它們可供在瀏覽網頁時使用屏幕閱讀器的視障用戶使用。
何時對圖像使用替代文本
您通常應該為所有圖像添加 alt 標籤,以便屏幕閱讀器更容易找到和理解它們。 您不僅可以提供更易於訪問的網站,還可以改善您的 SEO。
少數圖像可能需要替代文本,但不是全部。 如果圖像易於識別,則無需使用替代文本。 此外,如果圖像用作縮略圖或較大圖像的一小部分,則不需要替換文本。
如果圖像需要替代文本,最好諮詢輔助功能專家以確定是否有必要,或者是否可以使用其他方法使您的圖像易於理解。
WordPress圖像替代文本不顯示
如果您無法在 HTML 代碼中看到 alt 標記,則應將圖像返回到頁面並且緩存應為空。 無法向 WordPress 主題添加新的 alt 標籤; 相反,您必須手動覆蓋現有的空標籤。 之後,清理您網站的緩存以確保最新內容可見。
並非 WordPress 中的每個帖子都包含替代文本。 如何使用我的圖片作為 WordPress 帖子的標題? 我如何在不重新附加圖像的情況下重新附加圖像,因為圖像是在沒有替代文本的情況下添加到網站上的? 當我為圖像製作替代文字時,我試圖使用標題,但它同時顯示標題和替代文字。 Unset($fields['image_alt']) 是我可以隱藏替代文本的唯一方法。 回答已經被問到的問題或者我太笨而無法弄清楚的問題是令人沮喪的。
為什麼替代文字不顯示?
如果 ALT 文本的長度不在圖像的寬度範圍內,您將看不到它。 因此,請確保您的信息簡短且寫得好。 ALT 文本的樣式也會對此產生影響。
Alt 屬性的重要性
這是帶有 ALT (alt) 的 HTML 屬性。 當頁面未加載時,可以使用ALT 屬性來顯示文本。 如果您要添加標題或其他信息,這是一個有用的功能。
產品圖片的替代文字
在產品圖片中添加替代文字是幫助提高網站可訪問性的好方法。 通過提供圖像的文本描述,您可以幫助視障人士或使用屏幕閱讀器的人了解圖像中顯示的內容。 當圖像是在網站上銷售的產品時,這可能特別有用。
Alt 標籤是每個搜索引擎優化清單的重要組成部分。 Alt 標記也用於識別文本類型。 搜索引擎和網站訪問者可以通過使用它們來更好地了解圖像的內容。 SEO 擔心斜體文本在頁面本身上不可見; 它存儲在 HTML 代碼中,不能通過單擊它來訪問。 圖像替代文本應該說什麼? 百萬美元的問題沒有答案。 這裡有一些提示可以幫助您入門。 目前,很難理解機器人顯示的圖像。 產品的 alt 標籤可以用作替代標籤,但它也標誌著 Google 的排名。
圖像輔助功能的替代文本
在照片中添加替代文本是 Web 可訪問性的基本原則。 它通過為圖像提供等效文本,使盲人或視障人士能夠理解網頁上的內容。 對於因互聯網連接速度慢而無法加載圖像的人來說,替代文本也很有用。
圖像和圖形增強了各種人的內容,特別是那些有認知或學習障礙的人。 使用圖像替代品的網站也可能對 SEO 更友好,除了對互聯網不佳或不可靠的人以及有認知障礙的人有益。 本文概述了在您的網站中使用圖片替代標籤的最佳做法。 當引用不包含任何特定信息的圖像時,使用“替代文本”。 例如,英格蘭國王亨利八世的照片可以被認為是英格蘭國王亨利八世。 如果找到 null alt 文本,屏幕閱讀器將忽略它; 否則,它會在查看時被遮擋。 如果無法避免文本圖像,最好的選擇是使用與圖像本身相同的 alt 屬性。
功能圖像不是攜帶信息,而是有助於啟動行動。 它們用於各種交互元素,包括按鈕、鏈接和其他交互元素。 在圖片的替代文本中,請務必提及將要採取的行動(圖片的目的)。
使用替代文本來提高可訪問性
如果使用替代文本,殘障人士可以更輕鬆地導航。 因為替代文本可用於幫助視力低下的人或盲人理解文檔,所以盲人或視障人士可能能夠更好地理解它們。 如果圖像僅用作裝飾功能,則應將其從頁面內容中刪除並替換為 CSS 背景圖像。
圖片的替代文字
圖像的替代文本是在圖像無法顯示時顯示的圖像的簡要說明。 替代文字應具有描述性並解釋圖像的用途。
當用戶的屏幕不顯示出現在替代文本鏈接上下文中的圖像時,這是該圖像的書面副本。 屏幕閱讀工具將能夠為您提供給視障讀者的圖像描述,並且搜索引擎將能夠使用此文本更有效地對您的網站進行排名。 由於單擊圖像,大多數內容管理系統 (CMS) 會生成富文本模塊或圖像優化。 當您單擊 WordPress 中的圖像時,圖像設置選項卡會自動顯示在側邊欄中。 替代文本可以添加到圖像下方的空白字段中,然後單擊屏幕頂部工具欄中的更新。 替代文本消息可能無法通過三種方式達到標記。 谷歌使用圖片替代文本來幫助它理解圖片的主題。
通過使用此功能,Google 可以更好地了解網頁的全部內容。 圖片的文字應該是具體的,但也代表了網站主題的主題。 為什麼圖像替代文本很重要? 使用替代文本,可以確保所有用戶,包括有視覺障礙的用戶,都可以訪問您的視覺內容。 此外,它為殘障人士和使用低帶寬連接的人提供了更加用戶友好的體驗。 如果您了解這四個原因,您的替代文本會看起來更好。 可以使用圖片替代文本生成指向 Google 圖片或包含圖片的圖片包的鏈接。 當顯示水平行的圖像鏈接時,圖像包可以出現在任何有機位置。 從長遠來看,使用更多圖片將改善您的 SEO 策略。
