如何在 WordPress 中添加 HTML 站點地圖頁面(2 種方式)
已發表: 2023-03-10您想在 WordPress 中添加 HTML 站點地圖頁面嗎?
與提交給搜索引擎以更好地抓取的 XML 站點地圖不同,HTML 站點地圖為您的網站訪問者提供了一個有組織的頁面和帖子列表。
在本文中,我們將向您展示如何在 WordPress 中添加 HTML 站點地圖頁面。

XML 和 HTML 站點地圖有什麼區別?
XML 站點地圖是一種文件,它以 XML 格式列出您的網站內容,供 Google 等搜索引擎使用。
您可以在網站管理員工具中提交您的 XML 站點地圖,以改進和控制搜索引擎抓取您網站的方式。
另一方面,HTML 站點地圖是為您的實際網站訪問者準備的。 這是一個簡單的頁面,以有組織的方式列出您的所有帖子和頁面。
現在您知道了區別,讓我們來看看如何使用兩個不同的 WordPress 插件將 HTML 站點地圖頁面添加到 WordPress。 您可以使用下面的快速鏈接直接跳轉到您要使用的方法。
- 使用多合一 SEO 在 WordPress 中添加 HTML 站點地圖頁面
- 使用簡單站點地圖在 WordPress 中添加 HTML 站點地圖頁面
方法 1. 使用多合一 SEO 在 WordPress 中添加 HTML 站點地圖頁面
我們建議使用 All in One SEO 插件在 WordPress 中添加 HTML 站點地圖頁面。 它是市場上最好的 WordPress SEO 插件,被超過 300 萬個網站使用,讓您只需點擊幾下即可創建 HTML 站點地圖。
注意: All in One SEO Lite 有一個免費版本,其中包括下面的 HTML 站點地圖功能,但我們將在屏幕截圖中使用高級版本,因為它包括智能站點地圖、重定向管理器、SEO 架構等強大功能.
您需要做的第一件事是安裝 All in One SEO 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,AIOSEO 設置嚮導將打開,它將指導您完成插件設置並正確設置 SEO。
只需單擊“讓我們開始吧”按鈕並按照步驟操作即可。

之後,您將被帶到 WordPress 管理儀表板,在那裡您將有一個名為“All in One SEO”的新菜單選項。
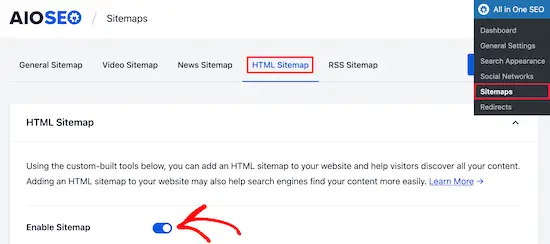
然後,您需要轉到All in One SEO » Sitemaps ,單擊“HTML Sitemap”菜單選項,並確保“Enable Sitemap”開關已打開。

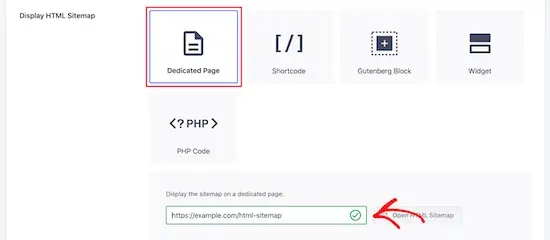
接下來,您可以選擇如何顯示 HTML 站點地圖。
對於本教程,我們將選擇“專用頁面”選項,但您也可以將其添加為短代碼、塊、小部件等。
然後,輸入要顯示 HTML 站點地圖的頁面 URL。 該插件會自動為您創建一個新頁面。

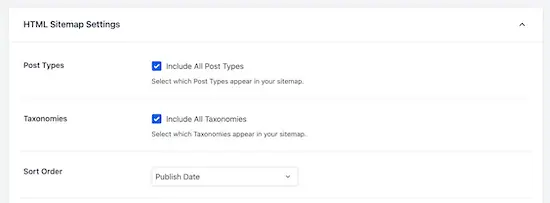
完成後,向下滾動到“HTML 站點地圖設置”部分。
您可以在此處自定義 HTML 站點地圖的顯示方式。 您可以控制要顯示的帖子和頁面、類別和標籤等分類法、排序順序等。

您還可以打開“壓縮存檔”以以壓縮日期存檔格式顯示您的 HTML 站點地圖。
這類似於我們在 WPBeginner 的 404 頁面上顯示壓縮檔案的方式。
完成自定義 HTML 站點地圖設置後,請確保單擊“保存更改”按鈕。

現在您的訪問者可以查看您的 HTML 站點地圖並更輕鬆地瀏覽您的網站。
如果您選擇了上面的“專用頁面”選項,那麼您可以通過單擊“打開 HTML 站點地圖”按鈕來訪問該頁面。

方法 2. 使用簡單站點地圖在 WordPress 中添加 HTML 站點地圖頁面
Simple Sitemap 是一個免費插件,可讓您輕鬆地將 HTML 站點地圖添加到您的 WordPress 網站。
您需要做的第一件事是安裝並激活 Simple Sitemap 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
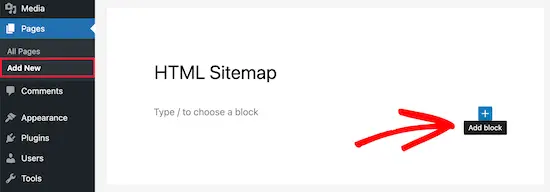
激活插件後,您可以打開現有頁面,或通過導航至Pages » Add New來創建新的 HTML 站點地圖頁面。
使用塊添加帶有簡單站點地圖的 HTML 站點地圖
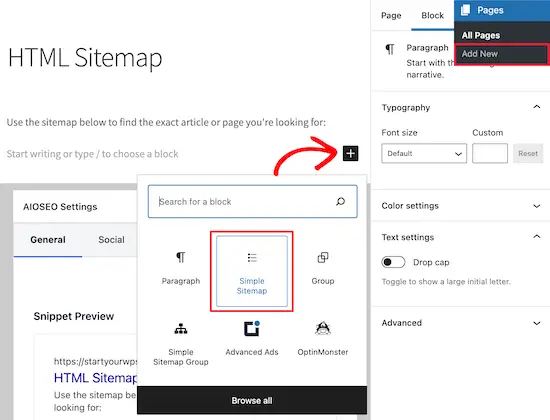
該插件新添加了 Gutenberg 塊,您可以使用它們來簡單地添加 HTML 站點地圖頁面。
您需要做的就是單擊“加號”圖標,然後選擇“簡單站點地圖”選項。


此插件包含的另一個塊是創建分支可視站點地圖的“簡單站點地圖組”。 但是,我們將在本教程中使用“簡單站點地圖”塊。
添加塊後,它會自動創建您的 HTML 站點地圖。
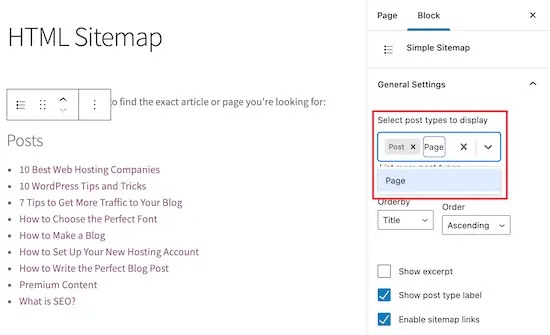
在右側菜單上,您有自定義選項,您可以在其中選擇顯示“帖子”或“頁面”,或同時顯示兩者。
在“選擇要顯示的帖子類型”下的框中,只需輸入“帖子”或“頁面”即可選擇要顯示的內容。

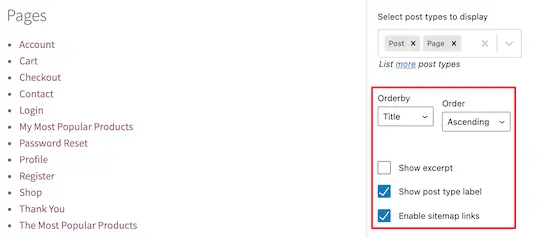
接下來,您可以通過更改“Orderby”或“Order”下拉菜單來更改列表的顯示方式。
您還可以顯示所列頁面或帖子的摘錄,並啟用或禁用鏈接。 但是,我們將保留默認的插件設置,以保持我們的 HTML 站點地圖簡單且易於瀏覽。

完成自定義 HTML 站點地圖頁面後,如果要更新舊頁面,請單擊“發布”或“保存”。
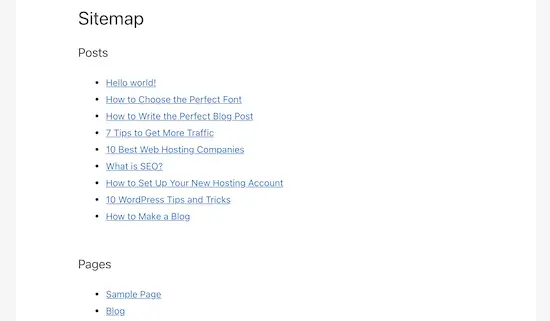
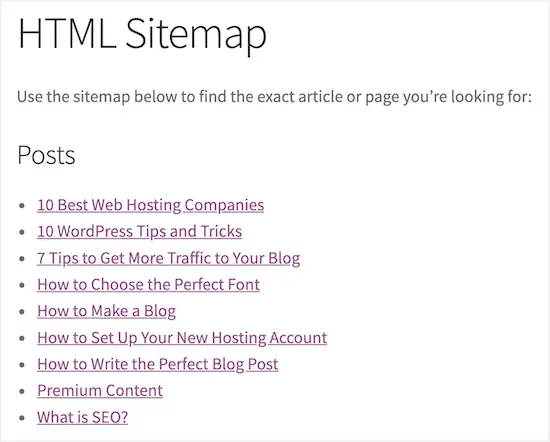
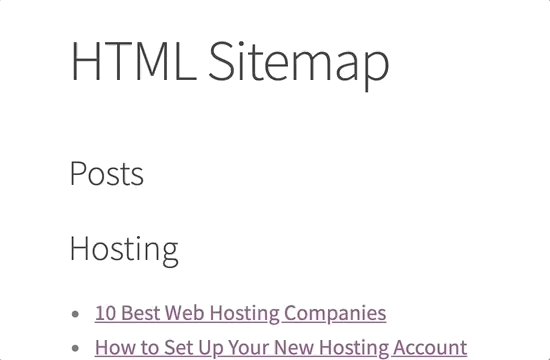
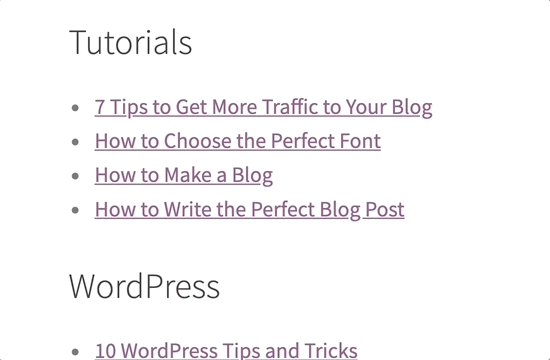
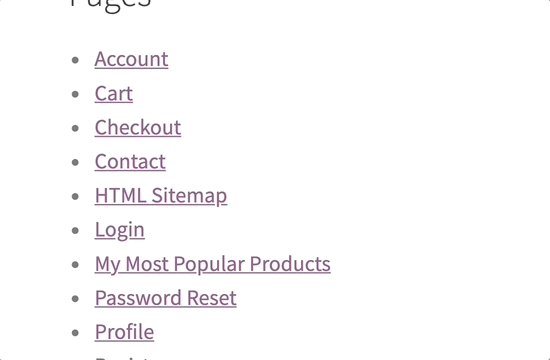
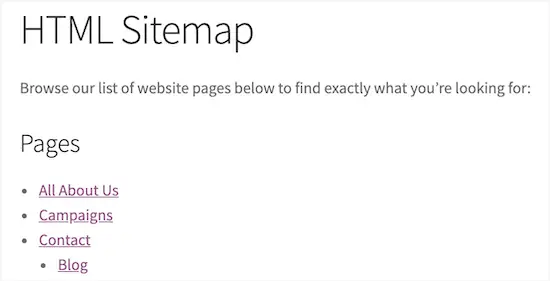
當您的訪問者轉到您的 HTML 站點地圖時,他們會看到一個類似於下面的導航頁面。

使用簡碼添加帶有簡單站點地圖的 HTML 站點地圖
將 HTML 站點地圖添加到 WordPress 的另一種方法是使用簡碼。 這使您可以更好地控制 HTML 站點地圖的位置,並且適用於使用經典編輯器的用戶。
只需導航至Pages » Add New創建一個新頁面,然後為您的新頁面命名。

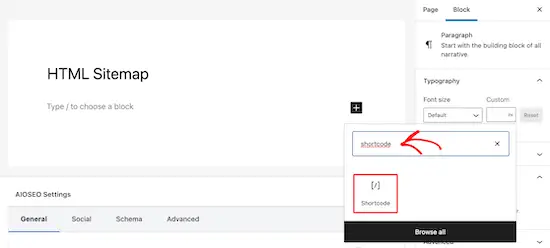
之後,單擊“加號”圖標將新塊添加到您的頁面。
然後,在搜索框中鍵入“簡碼”並選擇“簡碼”塊。

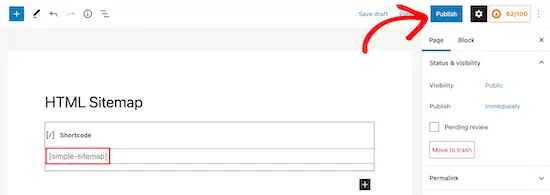
之後,只需將以下短代碼之一複制並粘貼到文本編輯器中。 第一個簡碼將按類別列出您的帖子,第二個簡碼將列出您的頁面。
[simple-sitemap-group]
[simple-sitemap]

完成後,單擊“發布”或“更新”以保存更改。
如果您需要更多幫助,請參閱我們的指南,了解如何向 WordPress 添加短代碼。
這就是插件將如何向您的網站訪問者顯示您的站點地圖。

僅為首頁創建帶有簡單站點地圖的 HTML 站點地圖
許多站點所有者將 WordPress 用作 CMS,並將其主要內容髮佈為頁面而不是帖子。 有關詳細信息,請參閱 WordPress 中帖子和頁面之間的區別。
在這種情況下,您可能希望 HTML 站點地圖以正確的層次結構順序顯示頁面。
以下是如何添加僅包含頁面的 HTML 站點地圖。
只需將此短代碼添加到要顯示 HTML 站點地圖的頁面即可。 按照上面的相同步驟將短代碼添加到新的 WordPress 頁面。
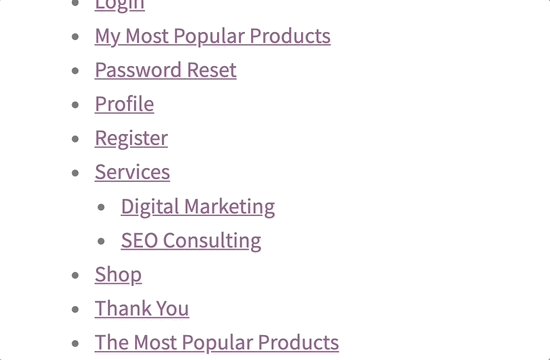
這就是它將顯示您的 HTML 站點地圖的方式,其中所有 WordPress 頁面都列在分層列表中。

它還包括以嵌套方式列出的父頁面和子頁面。 有關詳細信息,請參閱我們關於如何在 WordPress 中創建子頁面的指南。
我們希望本文能幫助您了解如何在 WordPress 中添加 HTML 站點地圖頁面。 您可能還想查看我們對最佳虛擬企業電話號碼應用程序的專家精選,以及我們關於如何選擇最佳博客平台的專家指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
