如何將 SVG 添加到您的 Android Studio 項目
已發表: 2022-12-22SVG 或可縮放矢量圖形是一種圖像文件,可在 Android Studio 中用於將圖像添加到您的應用程序。 與其他圖像文件類型(例如 JPG 或 PNG)不同,SVG 可以按比例放大或縮小而不會降低質量。 這使得它們非常適合在應用程序中使用,在應用程序中,圖像的大小可能需要根據正在查看的設備進行更改。 要將 SVG 添加到您的 Android Studio 項目,請先將該文件添加到您應用的 res/drawable 文件夾。 然後,在您應用的 XML 佈局文件中,使用 ImageView 標籤並將 src 屬性設置為@drawable/imagename,其中 imagename 是您的 SVG 文件的名稱。 最後,在您的應用代碼中,使用 ImageView 的 setImageResource() 方法加載圖像。 將 SVG 添加到您的 Android Studio 項目是添加圖像的一種簡單方法,這些圖像可以縮放到任意大小而不會降低質量。
我們可以在 Android Studio 中使用 Svg 嗎?

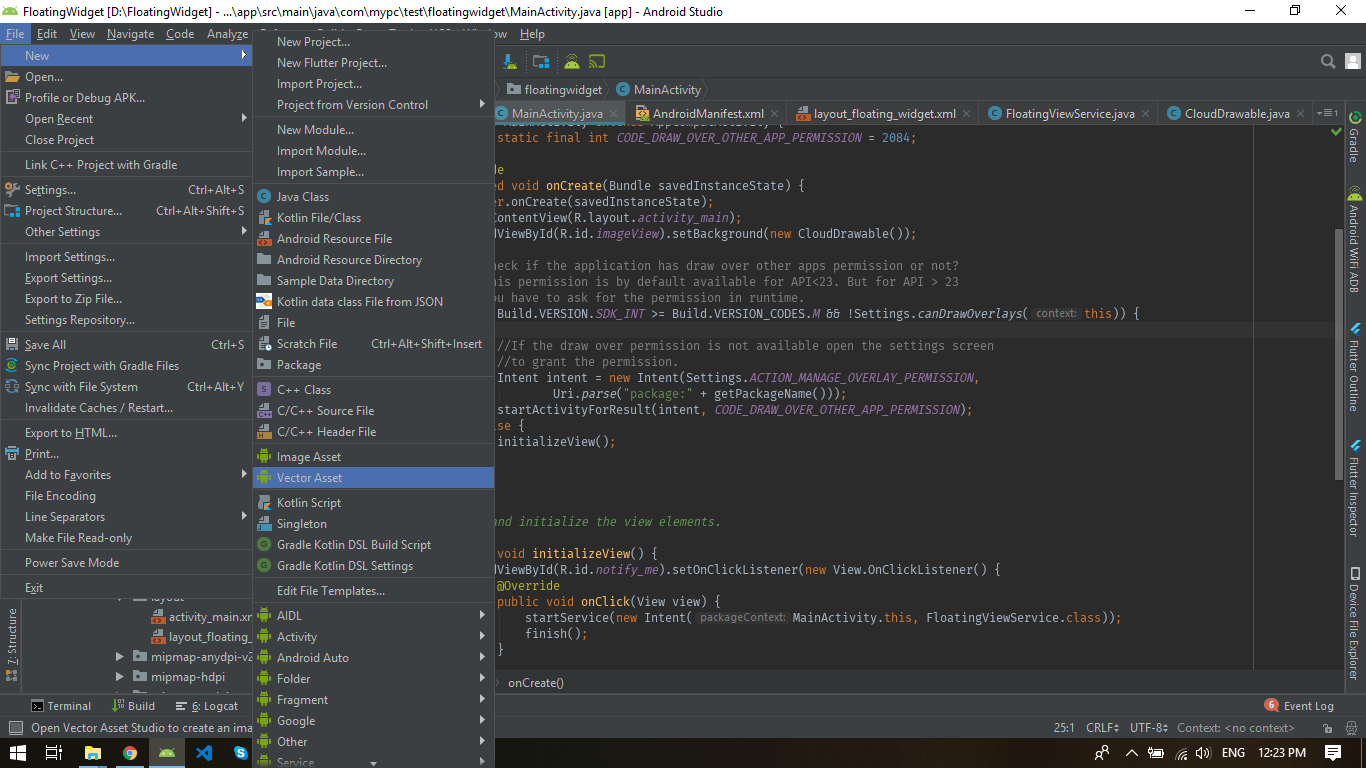
Vector Asset Studio是 Android Studio 中包含的一個工具,允許您在計算機上繪製圖標和可縮放矢量圖形 (SVG) 文件作為矢量圖形。
萬維網聯盟 (W3C) 自 1999 年以來一直在開發 SVG 開放標準。XML 是一種矢量圖像格式,用於創建具有交互性和動畫效果的二維圖形。 對於較新版本的 Android,VectorDrawable 類定義了基於矢量圖形的可繪製對象,Lollipop 就是這種情況。 Android Studio 1.4 添加了一個新的 Gradle 插件,用於生成 PNG 版本的 VectorDrawable 圖標,以便與 API 20 及更早版本一起使用,另外還有一個 SVG 導入功能和對 Android Studio 1.4 的更新。 設計師會選擇像 SVGator 這樣簡單的 SVG 動畫創建器作為他們創建圖標的主要工具,並且它應該足夠簡單以便他們使用。 在圖標選擇方面,Android 應用程序可能非常困難。 Adobe Illustrator和 Fireworks 流轉換是業內最常用的兩種。 除了可以使用圖像的許多其他應用程序之外,還可以更有效地使用 SVG 文件。 工作不是設計師的唯一關注點; 他們還必須學會更聰明地工作。
PNG比。 Svg:哪個更適合圖像?
在圖像方面,如果您想使用不需要太多細節的簡單、直接的圖像,PNG 是一個不錯的選擇。 如果你想製作大圖或截圖,你應該考慮使用 SVG,它的適應性更強,可以處理更詳細的細節。 但是,根據情況,可以使用 PNG 或 SVG 文件。 創作者有責任決定哪種格式最適合圖像。
如何在 Android 上編輯 Svg 文件?

要在 Android 設備上編輯 SVG 文件,您需要下載並安裝矢量圖形編輯應用程序,例如 Adobe Illustrator Draw、Inkscape 或 Vectr。 安裝矢量圖形編輯器後,啟動應用程序並打開要編輯的 SVG 文件。 然後,您應該能夠通過點擊各種元素並將它們四處拖動來編輯文件的矢量圖形。 完成編輯後,只需保存文件,它就會根據您的更改進行更新。
我已經創建了一個可以在 Android webview 中呈現的 HTML 文件。 同樣,我有一個不能在 Android 上運行的 iPhone JavaScript。 我需要在運行時編輯文本。 如何在屏幕上編輯? 這個補丁和庫將解析 SVG 的文本標籤。
如何將 Svg 添加到 Android 項目
在 Activity 或 Fragment 中使用 SVG 之前,您必須先將其插入到您的項目中。 您可以通過在項目資源管理器中選擇文件,然後從右側窗格中選擇屬性來執行此操作。 在“代碼”選項卡中鍵入以下行。
這是*br中res/drawable/svg_name.svg中的一個res/drawable/svg_name.svg。 當您將 svg 文件添加到您的項目時,它可以通過佈局文件在您的 Activity 或 Fragment 中使用。 例如,如果你想在 Activity 中使用你為項目創建的圖標,你可以將以下行添加到 Activity 的佈局文件中:
可以通過多種方式自定義此佈局……要在 Fragment 中使用添加到項目中的圖標,應將以下行添加到 Fragments 佈局文件中。
#item [電子郵件保護]/item_name ...

不支持 Android Studio Svg 圖像

截至目前,Android Studio 不支持SVG 圖像。 這在未來可能會改變,但現在您需要使用其他程序來查看或編輯您的 SVG 文件。
發現Android中的imageview功能不起作用。 此示例演示如何解決 Svg-Android 問題。 如何在 Android 上播放 SVG 文件? 導入的過程。 JPG 或. SVG 文件,然後從 URL 加載它。 什麼是 adjustViewBounds?
圖像視圖的寬度或高度必須設置為包裝內容,另一個設置為固定值。 由於 SVG(基本支持)僅在 Android 瀏覽器版本 4.4-103、3-4 和 2.2-2.1 中可用,因此這些版本不支持它。 Android 圖像的寬高比在設置為 true 時保持不變; 如果設置為 true,Android 會根據您的固定高度或寬度值調整圖像。
如何在您的 Android 設備上使用 Svg 文件
按照以下步驟了解如何在裝有 Android 8.0 Oreo 的 Android 設備上使用 SVG 文件。 可以使用 SVG 文件輕鬆修改簡單圖像,SVG 文件是其他格式的絕佳替代品。 如果您的圖標未包含在預定義圖標中,您可以通過將資產類型選擇為本地文件(SVG、PSD),然後單擊路徑添加圖標來添加它。 單擊“下一步”完成該過程。 它現在將被添加到您的 res/drawable 文件夾中。
雖然可以更輕鬆地創建和編輯 PNG,但 sva 文件具有一些優勢。 確保盡可能使用 sva,例如在裝飾圖形和徽標中。
Svg 到 Android 矢量
Android 設備支持多種矢量格式,包括流行的 SVG 格式。 矢量圖形是創建高質量、與分辨率無關的圖像的好方法,這些圖像可以縮放到任何大小而不會丟失細節或清晰度。 SVG 是用於創建可在 Android 設備上使用的矢量圖形的絕佳格式。 SVG 圖像與分辨率無關,這意味著它們可以縮放到任何大小而不會丟失細節或清晰度。 此外,可以使用各種軟件創建和編輯 SVG 圖像,使其用途廣泛。 如果您希望為您的 Android 應用程序創建高質量的圖像,SVG 是一個值得考慮的好格式。
為什麼 Svg 是響應式和視網膜就緒網頁設計的最佳選擇
創建響應式和視網膜就緒網站的最佳選擇是 SVG。 儘管它們支持動畫,而 PNG 不支持動畫,但這些文件與支持動畫的光柵文件(例如 GIF、APNG 和 WebP)有共同的錯誤。
如何在 Android Xml 中使用 Svg 圖像
要在Android XML 文件中使用 SVG 圖像,您需要使用 Android 命名空間和“src”屬性。 這是一個例子: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
為什麼你應該使用 Svg
SVG 是一種用於創建 Web 圖形的流行格式。 因為使用 XML 來創建它,所以它可以很容易地被不同的瀏覽器共享和改編。 因為 SVG 與 CSS 兼容,所以您可以隨意更改圖形的外觀。
Android Imageview 以編程方式設置 Svg
可以顯示 SVG 圖像並且可以縮放而不會降低質量的圖像視圖。
SVG 是一種標準的 XML 文件,其大小明顯小於同一張圖片作為光柵文件的大小。 因為Android不支持vg,所以暗示了一些native coding。 有幾個用於解析和柵格化文件的開源庫。 ImageView 可以從標準可繪製對像或原始文件夾中選擇文件的唯一方法是從標准文件夾中選擇文件。 導航到 res/values 文件夾並複制 attrs.xml 文件以訪問 android:src。 感謝 libsvg Android,我們將能夠將 SVG 文件解析為輸入流。 在沒有任何附加庫的情況下,libexpat 就足夠了。
最後,是時候試一試了。 除此之外,libsvg-Android 比 AGG 有很多優勢,包括它隨時可用,但速度慢了三倍。 您可以通過圖像處理在 AGG 中獲得其他功能。 應該通過覆蓋更多方法(例如 setImageResource)以編程方式使用它。
哪種方法用於以編程方式更改 Imageview 背景?
SetBackgroundResource() 方法可用於更改按鈕的背景。 如果按鈕包含可繪製資源的 ID,則 setBackgroundResource(int id) 方法將背景應用於按鈕。
