如何在 WordPress 中添加動畫
已發表: 2022-09-14WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。
WordPress 的優點之一是向 WordPress 網站或博客添加動畫相對容易。 在本文中,我們將向您展示如何在 WordPress 中添加動畫。
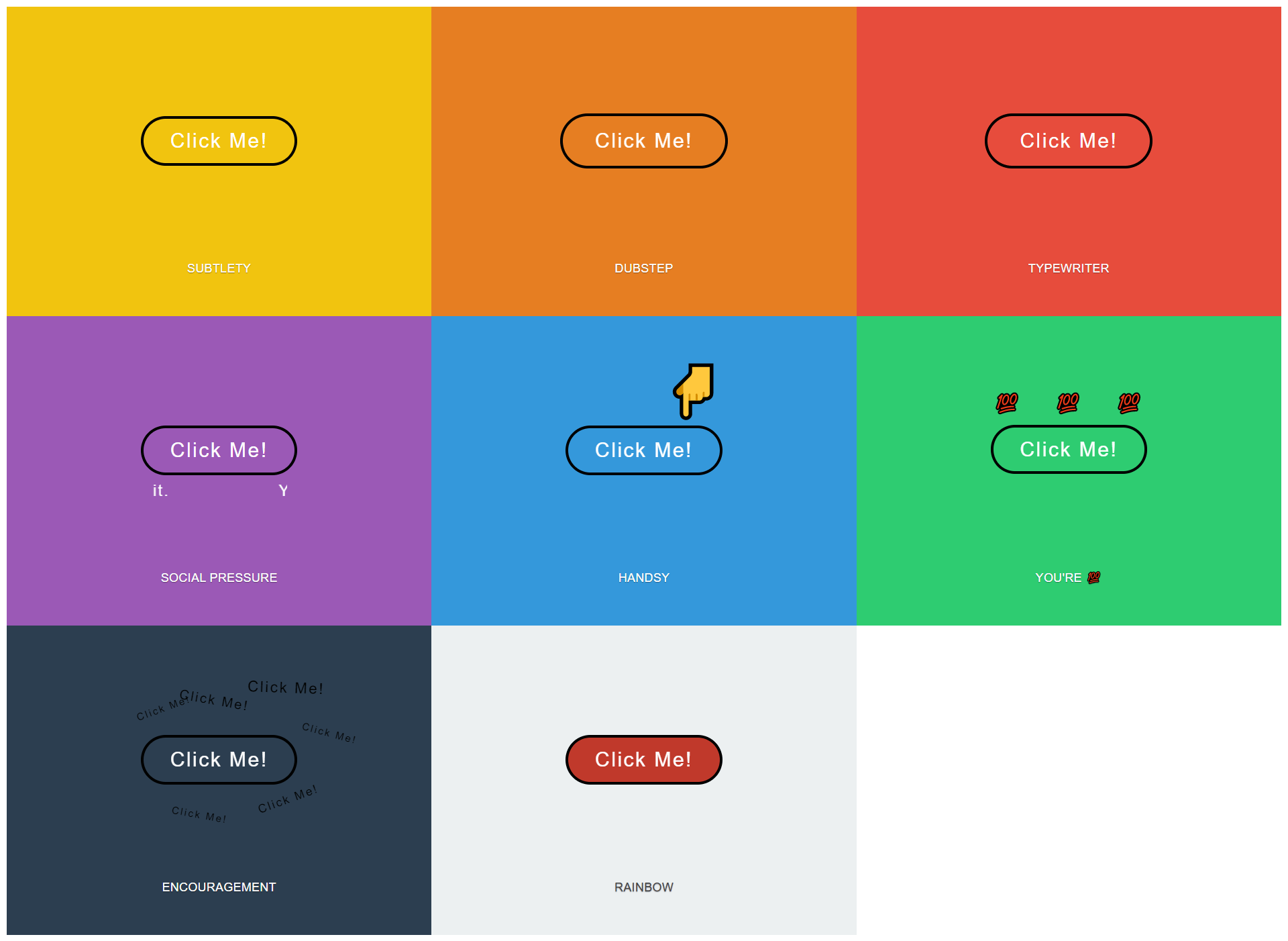
由於動畫 CSS 如此迅速地吸引您的訪問者,因此它在 Internet 上變得越來越流行。 除了幫助您的內容變得更加獨特之外,動畫與其他類型的內容相比具有優勢。 動畫它! 允許您創建看起來像 GIF 但使用 CSS 而不是 WordPress 製作的動畫。 動畫類型和子選項可用於選擇您想要使用的效果。 一旦你開始使用它,你將不需要更改任何插件。 您還可以通過創建新頁面或發布來測試這些效果。
它只是物理尺寸的近似值。 您可以使用該插件為網站的多個部分設置動畫。 您可以通過創建動畫來提高網站的跳出率。 跳出率表示訪問者離開網站時沒有搜索任何其他事情可做。 較低的跳出率是有利的。
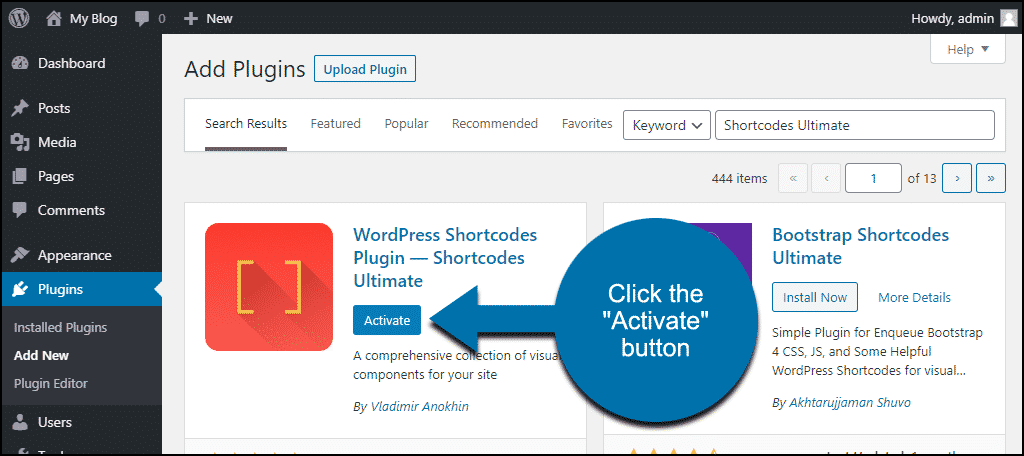
WordPress動畫插件
 信用:wpmissing.com
信用:wpmissing.com有幾個不同的 WordPress 動畫插件可用,每個都有自己的一組功能。 一些插件允許您創建簡單的動畫,而另一些插件則更複雜並允許您創建詳細的動畫。 無論您的需求是什麼,都可能有一個 WordPress 動畫插件可以滿足您的需求。
向頁面添加動畫將使您更容易專注於頁面的特定部分。 您可以通過從設置菜單中選擇使用Blocks Animation將動畫添加到任何 Gutenberg 塊。 如果我們可以創建它的動畫版本,那就很簡單了。 動畫。 這個包中結合了 CSS 和 Animo.js 庫,產生了 50 多個動畫。 使用 Easy Textillate,您可以為網站上的任何文本添加動畫。 通過使用 Ultimate Hover Effects,您可以為您的字幕添加一點生命。
頁面滾動到 id 使用 CSS ID 元素在頁面內導航中創建平滑滾動效果。 CSS3 Rotating Words 是一個簡單明了的插件,非常有意義。 要旋轉句子中的單詞或單詞,必須使用動畫。
動畫插件的好處
使用插件包使您的動畫技能更加出色。 您可以使用它們來添加新功能或修改與動畫師交互的方式。 它們還可用於使現有動畫項目的外觀和感覺更具吸引力。
如何在 WordPress 中為文本設置動畫
 信用:www.greengeeks.com
信用:www.greengeeks.com要在 WordPress 中為文本設置動畫,您可以使用內置的 WordPress 動畫或第三方插件。 要使用 WordPress 動畫,請轉到 WordPress 儀表板並導航到動畫部分。 從這裡,您可以選擇要使用的動畫類型、要製作動畫的文本以及動畫速度。 要使用第三方插件,請安裝並激活插件。 然後,轉到“設置”頁面並選擇“文本動畫”選項卡。 從這裡,您可以配置插件設置並選擇要設置動畫的文本。
Qode Interactive 的 Elementor 插件有 60 種口味。 動畫文本小部件是一個很棒的小工具,可用於將動畫文本添加到您的 WordPress 帖子中。 要開始使用動畫文本效果,請在左側面板中找到並單擊小部件。 我們提供網站構建器的免費和付費版本。 如果您將小部件拖動到特定部分,則“內容”選項卡將在“常規選項”部分中打開。 在本節中,您可以更改小部件的默認文本並創建自己的。 分割標題有三個選項:按字母分割,從頂部顯示字母,以及延遲 200 毫秒顯示動畫。
導航樣式選項非常簡單易行。 結果令人印象深刻,儘管它只花了幾分鐘就完成了。 通過安裝 Elementor 或 Animated Text Addons 將動畫文本添加到 WordPress 將很簡單。
您可以在 WordPress 上製作動畫嗎?
當您在 WordPress 的可視化編輯器中創建新帖子時,“動畫吧!” 按鈕出現。 當您單擊該按鈕時,您將被帶到一個彈出窗口,您可以在其中選擇所需的 CSS 動畫。 可以從插件提供的各種模板中選擇許多 CSS 動畫。
WordPress 滾動動畫
向下滾動時,有很多方法可以為網頁上的元素設置動畫。 您可以使用 JavaScript 和 jQuery 庫來執行此操作。 還有一些 WordPress 插件可以幫助您實現這種效果。
使用 Scrollsequence,創建自己的滾動序列動畫很簡單。 這些動畫可以在觸摸設備和台式計算機上查看。 這些令人難以置信的動畫效果不需要技術專業人員掌握。 您的訪問者將在瀏覽交互式內容時度過一段美妙的時光,這將使他們的瀏覽器變得糊塗。 一旦圖像上傳到您的 WordPress 媒體庫,它就會被添加到場景中。 新圖像將標有以 0 開頭的數字,這是默認設置。 當您將圖像拖放到一個框中時,它們可以根據您想要的大小重新排列。
CSS 選擇器必須添加到您打算製作動畫的內容中。 Scrollsequence 是 WordPress 流行的 Scrolldown 動畫插件的免費和高級版本,支持離線和在線動畫。 Scrollsequence 是一種可以顯示在網站上任何位置的動畫,您可以為該類型的動畫創建一個獨特的短代碼。 Scrollsequence 中的內容加載應該不會影響訪問者對網站體驗的感受。 優化圖像以加快加載速度 Scrolle Sequence 免費增值 WordPress 插件是為登錄頁面、主頁、帖子、頁面和其他部分創建精美圖像序列的絕佳方式。 簡碼使向頁面添加動畫變得簡單。 使用滾動插件時,滾動序列是 WordPress 動畫的絕佳選擇。

背景動畫插件WordPress
WordPress 的背景動畫插件是為您的網站增添活力的好方法。 該插件允許您為您的網站添加動畫背景,這有助於使您的網站更具視覺吸引力和吸引力。
使用 Lottie Player 和 Lottie 文件將動畫添加到您的 WordPress 網站
像 Lottie Player 這樣的塊插件在 WordPress 的塊編輯器中很有用。 您可以使用它創建一個 WordPress 網站,該網站使用各種功能顯示 LottieFiles 動畫。 網站可以從這些資產的使用中受益,其中包括動畫和動態圖形。 您可以通過幾個簡單的步驟使用 Lottie Player 將動畫添加到您的 WordPress 網站。 您必須先安裝 Lottie Player 插件。 安裝 Lottie Player 後,使用該塊為您的網站設置動畫。 以多種方式創建動畫,包括使用 Lottie 文件或創建簡單動畫。 Lottie Files 是高質量動畫和動態圖形的集合,是動畫和動態圖形的絕佳資源。 此模板將幫助您向 WordPress 網站添加動畫。 您可以使用 Lottie 文件通過幾個簡單的步驟將動畫添加到您的 WordPress 網站。 首先,您必須先安裝 Lottie Files 插件。 如果你想使用 Lottie Files 塊,你必須先安裝它。 Lottie Player 和 Lottie Files 插件是向 WordPress 網站添加動畫的有用工具。 這兩種服務都可以讓您輕鬆訪問高質量的動畫和動態圖形資產。 如果您想為您的網站添加引人入勝且具有視覺吸引力的功能,動畫是一個很好的選擇。
動畫徽標 WordPress 插件
有許多動畫徽標 wordpress 插件可以幫助您創建具有專業外觀的網站。 這些插件允許您創建一個徽標,當您將鼠標懸停在其上時,該徽標會產生動畫效果。 這有助於為您的網站增添一點刺激感,並使其在其他網站中脫穎而出。
可以使用簡單的方法創建動畫 SVG 徽標並將其添加到 WordPress。 整個過程只涉及三個步驟。 要了解它的工作原理,請訪問 sumitcbrty.com 和 abookandawad.com。 它們都是使用我們在此處討論的相同工具和技術創建的。 如果您沒有徽標圖像,則可以直接將其轉移到下一步創建一個新的。 如果您使用的是徽標圖片,請開始一個新項目,或者如果您使用的是 .VG 徽標,請上傳它。 您可以在本節中為單個元素設置動畫,並更改設計的顏色、大小和不透明度。
如何為您的 WordPress 帖子或頁面添加移動文本動畫
移動文本動畫很容易在 WordPress 帖子和頁面中實現。 可以按照以下步驟進行:首先,下載您要使用的動畫 GIF。
要查看動畫預覽,請單擊動畫按鈕。
第三步是從下拉菜單中選擇動畫並將其插入到您的 WordPress 帖子或頁面中。
Css 動畫
CSS 動畫允許您在不使用 JavaScript 的情況下創建動畫。 您可以控制動畫的速度、延遲和其他方面。
動畫的效果允許元素在樣式之間逐漸切換。 要使用CSS 動畫,首先要設置一些參數,這些參數可以定義為單個關鍵幀。 框架在特定時間保存元素樣式的視圖。 您還可以通過拖動百分比按鈕來更改服裝的外觀。 持續時間屬性定義了啟動動畫的延遲。 animation-iteration-count 屬性定義了動畫應該被動畫化的次數。 如果值為負,則動畫將開始,就好像 N 已經播放過一樣。
你應該試試看。 在反向或交替循環中,您可以設置動畫。 動畫角色的速度曲線由 animation-timing-function 屬性指定。 當動畫未運行時(在動畫結束之前、期間和之後),animation-fill-mode 屬性指定目標元素的樣式(在動畫開始之前、期間和結束之後)。 下面的示例允許在動畫開始之前設置元素的樣式值,方法是允許在動畫開始之前設置元素。
你能用 Css 做動畫嗎?
CSS 動畫可用於為兩種不同的 CSS 樣式配置之間的過渡設置動畫。 動畫由兩部分組成:描述 CSS 動畫的樣式和指示動畫開始和結束狀態的一組關鍵幀。
Css 中的動畫是什麼意思?
什麼是 CSS 動畫? 動畫可以幫助組件從一種樣式更改為另一種樣式。 您可以根據需要多次更改任何屬性的 CSS 屬性。 在使用 CSS 動畫之前指定一些關鍵幀至關重要。
顯示動畫
顯示動畫是在屏幕上顯示的動畫,通常以電影或電腦遊戲的形式。 它們可用於娛樂、教育或促銷目的。
動畫 View 對象的內容可以通過多種簡單的方式(位置、大小、旋轉和透明度)進行轉換。 Transformation 可以是順序的或同時的——例如,TextView 可以從左到右旋轉然後旋轉 180 度,或者可以同時移動和旋轉文本。 XML 或 Android 代碼可用於定義補間動畫。 當您將插值器分配給轉換時,您可以指定它隨著時間的推移如何應用。 可以指定一個相對於其父級或對象本身的值。 有關 XML 語法和可用標籤和屬性的更多信息,請參閱動畫資源。 無論動畫如何移動或調整大小,保存動畫的視圖邊界都不會自動調整以適應它。
