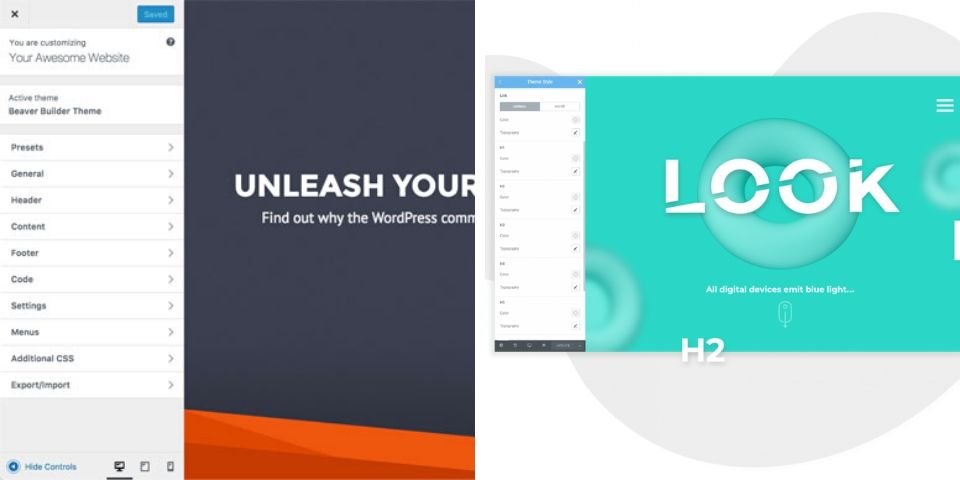
如何將 Beaver Builder 添加到 WordPress 並創建自定義頁面
已發表: 2022-09-14將 Beaver Builder 添加到 WordPress 很簡單。 使用 Beaver Builder,您無需學習代碼即可輕鬆創建自定義 WordPress 頁面。 在本文中,我們將向您展示如何將 Beaver Builder 添加到 WordPress,以及如何使用它來創建自定義頁面。 首先,您需要安裝並激活 Beaver Builder 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。 激活插件後,您需要創建一個新頁面或發布要使用 Beaver Builder 的位置。 接下來,單擊位於 WordPress 編輯器工具欄中的“添加頁面構建器”按鈕。 這將啟動 Beaver Builder 界面。 從這裡您可以開始向您的頁面添加內容塊。 一旦您對您的頁面感到滿意,請單擊“發布”按鈕發布您的頁面。 這裡的所有都是它的。 現在您知道如何將 Beaver Builder 添加到 WordPress,以及如何使用它來創建自定義頁面。
如果要編輯已保存的項目,必須先單擊它。 您可以通過單擊打開已保存項目的同一瀏覽器選項卡開始在 Beaver Builder 中編輯該項目。 進行編輯時,您必須單擊完成,然後選擇是發布、保存還是放棄它們。
Beaver Builder 比 Elementor 更好嗎?
 信用:www.comparebeforebuying.com
信用:www.comparebeforebuying.com但是,由於 Elementor 的局限性,與將它用於多個網站相比,它是一種更便宜的替代方案。 Beaver Builder 支持的網站數量沒有限制。 這裡沒有明確的贏家,因為不同的用戶會根據您的情況找到相同的價值。
Elementor vs. Beaver Builder 是兩個最流行的 WordPress 頁面構建器插件。 他們採用 WordPress 的標準界面並添加了一個新層,允許您創建複雜的可視頁面。 以下是我將要介紹的所有內容的摘要:定價、界面、功能、設計和模板、易用性以及最終產品。 Beaver Builder 可在官方 WordPress.org 目錄上免費獲得,但數量有限。 例如,您只能訪問三個頁面模板和九個基本內容塊。 此入門級許可證可用於任意數量的網站,因此如果您有幾個項目要處理,它可能就足夠了。 在用戶界面方面,Elementor 和 Beaver Builder 都是很好的選擇,但它們對標準任務的處理方式略有不同。
可以在各種表面上找到按鈕、功能和設置,它們的執行方式因上下文而異。 如果您更喜歡它,您可能會更喜歡它; 如果不這樣做,您將無法決定保留哪一個。 Elementor 和 Beaver Builder 可用於更改文本的顏色、版式和基礎。 顏色通常具有樣式元素,例如陰影和邊距。 這兩個插件都具有撤消重做功能(ctrl-z),除了支持修訂外,還可以使用這些功能。 首先獲得功能的成本對價格有很大影響。 Elementor 的內容塊大小從 90 到 300 不等,包括 100 多個功能齊全的模板。
另一方面,Beaver Builder 只有 35 個或更多內容元素和 30 個或更多模板。 Elementor 和 Beaver Builder 具有相同級別的易用性,但軟件包略有不同。 兩組代碼都以一種很好的結構化方式使用了所有必需的 HTML 元素,例如標題、段落等。 有些代碼會為了優化而進行優化,特別是如果你不是在編程並且不能通過拖放進行編程。 Beaver Builder 用戶界面在這方面非常出色。 該軟件使用簡單,同時非常有用。 它類似於 Elementor 的處理方式和 Beaver Builder 的處理方式。 在大多數情況下,我相信它只是一個更強大的工具,超越了通常用於創建頁面的工具。
元素VS。 Beaver Builder:哪個頁面構建器適合您?
對於那些正在尋找全面、全面和多功能的頁面構建器的人來說,Elementor 是一個絕佳的選擇。 APP模塊豐富,界面簡潔,暫時免費使用。 但是,如果您正在尋找更專業的東西,例如電子商務網站的構建器,Beaver Builder 可能是一個更好的選擇。 Elementor 具有與此相同的一些功能,但重點更多地放在電子商務上。
海狸生成器博客
 信用:www.blogtyrant.com
信用:www.blogtyrant.comBeaver Builder 是一個功能強大的 WordPress 插件,可幫助您輕鬆創建自定義頁面和帖子。 該插件帶有一個拖放界面,可以輕鬆添加內容和自定義頁面。 Beaver Builder 還包括一個博客模塊,可讓您輕鬆創建和管理博客文章。
通過配置 Beaver Builder,您可以通過兩種方式創建博客。 一個是更靈活、更充分的證明,最重要的是,正確的方法……更有效。 作為網頁設計師,您很可能最終將大部分時間都花在免費工作上。 跟隨這篇博文(或觀看下面的視頻)並學習這些步驟。 通過安裝您最喜歡的社交分享插件並配置其所有設置,您可以在安裝之前預覽您的博客。 這是通過將每篇博客文章上的社交分享按鈕用作單個屏幕來實現的。 因為它是使用博客文章模塊而不是標準的 WordPress 博客文章模板構建的,所以 Beaver Builder 允許您創建新的博客文章。
主查詢和輔助查詢是兩種類型的查詢。 學習 WordPress 最重要的一步是定義主要的 WordPress 查詢。 如果我們仔細觀察,這個功能包含在 Scriptless Social Share 插件代碼中。 社交分享按鈕由輸出中的此函數顯式控制。 這就是我們無法在Beaver Builder 帖子模塊中顯示社交分享圖標的原因。 因為 Posts 是次要(自定義)查詢,所以它不是主要查詢。 不建議您將 Beaver Builder 中的帖子模塊用於您的博客。

您仍然可以在您網站的其他頁面上使用它們,但您需要知道如何對其進行編碼。 既然您已經閱讀了這篇文章,您可以就是否使用 BeWell 的 Beaver Builder 中的 POSTS 模塊做出明智的決定。 客戶將來是否可能需要更改網頁設計/響應式網站? 如果您不想學習 CSS,或者您不想花費所需的時間或金錢,請使用本文推薦的方法並聘請某人來編寫您的 CSS。 此外,您不應該為帖子模塊引用客戶,也不應該重新引用他們來完全改變設計,特別是如果他們想要包含社交按鈕。
海狸生成器主題
 信用:gpl.ansefy.com
信用:gpl.ansefy.comBeaver Builder 是一個 WordPress 插件,允許您使用拖放界面創建自定義頁面和帖子。 它是最受歡迎的 WordPress 插件之一,在 WordPress.org 上獲得 4.9 星評級。
使用 Beaver Builder,您可以完全控制您網站的內容。 您網站的主題決定了可以自定義的部分,以及您只能創建的部分。 關鍵是為您的Beaver Builder 網站選擇正確的主題。 Beaver Builder 有幾個不同的主題可用,但可能存在一些限制。 如果您打算使用 Beaver Builder,則應盡可能使用您的主題。 最好的方法是選擇一個極簡或精簡的主題,讓 Beaver Builder 處理其餘的。 使用 Beaver Builder,您可以在整個網站上創建統一的外觀。
完成此操作的唯一方法是使用允許您更改頁眉和頁腳設計的主題。 如果您使用的主題不是最新的或質量差的,您將別無選擇,只能關閉您的網站。 Page Builder Framework是輕量級的,旨在滿足當今企業的需求。 Astra 的輕量級設計和靈活的功能使其成為各種網站類型的絕佳選擇。 Genesis Framework 是一種與典型主題完全不同的主題。 它是您網站的基礎。 它是最流行的編程框架之一,對開發人員來說是一個有用的起點。 使用 Beaver Builder 主題,我們為您提供了最大限度地利用頁面構建器的全部功能的最佳機會。 你有與 Beaver Builder 兼容的主題嗎? 在評論中告訴我們您的想法。
Beaver Builder 比 Elementor 更容易嗎?
另一方面,Conclusion Elementor 通過在每個元素上都有一個右鍵單擊菜單,讓您可以快速訪問其設置,確實使它變得更容易。 在可用模塊的數量方面,Elementor 比 Beaver Builder 具有明顯的優勢,尤其是在免費版本中。
為什麼 Beaver Builder 是最好的頁面構建
Beaver Builder 是一個功能強大的免費頁面構建器。 雖然 Beaver Builder 不要求您擁有特定主題,但它與大多數可用主題兼容,包括免費主題。 專業版,每年 199 美元,還包括 Beaver Builder 主題和多站點功能。 如果您想要一個多功能且易於使用的頁面構建器,那麼 Beaver Builder 是一個不錯的選擇。
海狸生成器頁面生成器
那裡有許多頁面構建器,但 Beaver Builder 是最好的之一。 它是一個 WordPress 插件,可讓您通過拖放創建自定義頁面和帖子。 如果需要,您還可以添加自己的 CSS 和 HTML。
Beaver Builder 是一個拖放式網站構建器,可與 WordPress 網站的前端配合使用。 Beaver Builder 允許您在幾分鐘內輕鬆創建漂亮、專業的 WordPress 頁面。 如果您購買高級版 Beaver Builder,我們的專家支持團隊將免費為您服務。 Beaver Builder 幾乎適用於任何 WordPress 主題。 Beaver Builder 網站的整個佈局或登陸頁面是完全響應式的,任何屏幕尺寸都可以看到。 它支持 WordPress 核心和第三方簡碼,允許您將 Beaver Builder 與您想要的任何其他插件集成。 當我在 7 月 21 日昇級到 V2.5.4 時,對頁面和帖子的所有更改都被完全禁止。
這是我調查造成這種情況的最後一步,我無法為自己本可以完成的價值 1000 美元的工作開具賬單。 一旦停用,一切都會恢復正常。 這不是一個好主意。
基本的 WordPress 架構
WordPress 是一個基於 PHP 和 MySQL 的內容管理系統 (CMS),被全球數百萬個網站使用。 WordPress 是在 GPL 下發布的免費開源軟件。 WordPress 是一個非常通用的平台,可用於各種網站和應用程序。 WordPress 的核心由幾個關鍵組件組成: WordPress CMS包括一個名為 Themes 的模板系統,它允許用戶在不更改任何底層代碼的情況下更改其網站的外觀和感覺。 WordPress CMS 還包括一個插件架構,允許開發人員使用各種插件擴展 WordPress 的功能。 WordPress CMS 是高度可定制的,幾乎可以創建任何類型的網站或應用程序。
