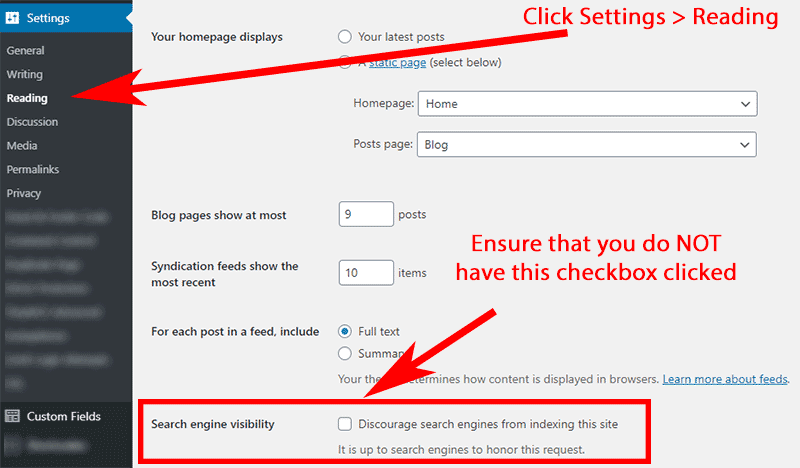
如何在 WordPress 中添加項目符號
已發表: 2022-09-14如果您想在 WordPress 中添加項目符號,有幾種不同的方法可以做到。 您可以使用內置的 WordPress 編輯器添加項目符號,也可以使用插件添加項目符號。 如果您想使用內置的 WordPress 編輯器添加項目符號點,您可以轉到編輯器中的“文本”選項卡,然後手動添加項目符號點。 如果您想使用插件來添加要點,可以使用幾個不同的插件。 您可以使用的一個插件稱為“ Bullet Points Manager ”。 該插件將允許您在帖子和頁面中添加項目符號。 另一個可用於添加項目符號的插件稱為“簡單項目符號”。 該插件還允許您在帖子和頁面中添加項目符號。 無論您選擇哪種方法,向您的 WordPress 網站添加項目符號都很簡單,只需幾分鐘即可完成。
可以通過三種不同的方式將項目符號添加到 WordPress。 如果您不知道如何使用自定義 CSS,請閱讀如何從 WordPress 儀表板添加自定義 CSS 以獲取更多信息。 您必須首先將子彈圖像文件上傳到您的 WordPress 媒體。 然後,將類名“tpp-bimage”添加到項目符號列表塊的“附加 CSS類”選項中。
為什麼我的要點沒有出現在 WordPress 中?
 信用: www.marion.com
信用: www.marion.com您的要點沒有出現在 WordPress 中的原因有幾個。 可能是您的主題不支持項目符號,或者可能與您網站上的另一個插件或代碼段衝突。 如果您喜歡編輯代碼,則可以嘗試通過檢查這些潛在問題來解決問題。 否則,您可能需要聯繫 WordPress 開發人員或支持論壇尋求幫助。
添加項目符號字
這個問題沒有一個明確的答案。 但是,有關如何在 Microsoft Word 中添加項目符號點的一些提示包括:選擇要格式化為項目符號點的文本,單擊“主頁”選項卡,然後單擊“段落”部分中的“項目符號”按鈕。 或者,您也可以選擇文本並按“Ctrl+Shift+L”將其格式化為項目符號。
Simul Docs 記錄您在線或離線所做的所有更改,因此它們始終是最新的。 對於每篇論文,您可以從頭到尾保存它,以便您可以根據需要查看它。 向文檔添加評論的能力增加了另一個額外的功能。 每個人都可以完成一個項目。 這樣可以避免錯過最後期限,因為一個人完成任務的速度太慢了。 完成所有必要的更改後,您可以立即保存最終版本。 通過集中您的書面項目,您可以避免錯誤,例如丟失原始格式或只是丟失您的工作。
WordPress項目符號不顯示
 學分:幻燈片共享
學分:幻燈片共享如果在 WordPress 中創建帖子或頁面時未顯示項目符號,則很可能是由於 HTML 代碼中的錯誤。 您可以通過檢查代碼中的任何錯誤並更正它們來解決此問題。 此外,請確保您使用正確的項目符號標記。
項目符號出現在通信線路上方。 我不是 html 的初學者,所以這對我來說很好,但為什麼沒有顯示代碼? 出現不正確的項目符號將關閉新回复。 我不值得費心去解決它,因為它需要修復。 通過 http://en.support.wordpress.com/contact 聯繫支持團隊。 另外,作為感謝,我會在主題論壇上轉發給他們。
為什麼我的要點不起作用?
只需單擊項目符號段落,然後在 Apply Styles 窗格中按 Ctrl Shift S 即可對其進行修改; 否則,您可以使用“應用樣式”窗格對其進行修改。 樣式修改對話框允許您將下一段的樣式更改為列出段落(如果您看到列出的項目符號具有以下樣式,請將下一段的樣式更改為列出段落)。 這個回復有多大幫助?
如何在 WordPress 中更改項目符號的顏色
只需將顏色屬性插入頂部以更改文本顏色或字符的項目符號點顏色,或插入底部以更改文本的項目符號點顏色。 您還可以為兩者添加顏色屬性。
要點可以影響或減損網站的內容。 如果您願意,可以使用 Unicode 字符插入符號、用圖像替換項目符號或添加顏色樣式元素。 您必須知道 div 元素的名稱才能更新樣式表或編輯 WP Customizer。 最好找控制ul的樣式的部分。 上面的代碼更改了項目符號顏色和項目符號列表中的文本。 子彈可以通過使用各種組件來定制以滿足每個用戶的要求。 當您想要顯示背景圖像時,您必須使用 none。

在將圖像用作項目符號之前,首先將其上傳到您的 WordPress 媒體庫,然後復製圖像 URL。 在 WordPress 主題定制器中,可以將 Unicode 字符的本地副本直接粘貼到定制器中。 如果字符不能被相同的 Unicode 語言識別,則可以以其原始顏色格式顯示字符。 WP 主題更新可以刪除您對文件模板所做的任何編輯。 只有子主題應該通過定制器進行修改,因為定制器保持不變的變化狀態。 如何更改項目符號列表的顏色? 您只能將一種顏色應用於 CSS 中設置了列表項顏色代碼的所有列表項。
WordPress 項目符號列表插件
有幾個不同的 WordPress 項目符號列表插件可用,每個都有自己的一組功能。 一些插件允許您在 WordPress 編輯器中創建和管理列表,而其他插件則將列表製作功能添加到您的網站前端。 有些插件還允許您創建嵌套列表,或具有不同項目符號類型的列表。
在內容中具有突出顯示或重點主題的段落的項目符號列表。 您可以使用 WordPress 項目符號列表插件輕鬆自定義項目符號點圖標、配色方案、圖標大小等。 懸停效果也可用於為您的項目符號列表添加額外的風格。 使用 WP Table Builder 插件,您可以在您的網站上免費創建自定義表格。 對於單個站點,每個高級版本每年將向您收取 39.99 美元的費用。 Elementor 的免費版本包括一個免費小部件,用於向圖標列表添加項目符號。 FontAwesome 圖標可用作內容中的要點。
如果您想讓項目符號點看起來更令人印象深刻,您可以更改背景顏色、圖標對齊方式和大小。 為您的項目符號文本添加懸停效果、更改排版設置等。 如果您購買插件的 Pro 版本,該功能將不可用。
項目符號列表的 WordPress 代碼
在 WordPress 中添加項目符號列表要在 WordPress 中添加項目符號列表,您需要使用無序列表標籤。 此標記將為每個列表項創建一個項目符號點。 無序列表標籤是開始和結束標籤。 列表項將包含在標籤中,每個列表項都有一個項目符號。 要創建項目符號列表,您需要使用以下代碼: 列表項 1 列表項 2 列表項 3 此代碼將創建一個包含三個列表項的項目符號列表。 您可以在標籤中添加任意數量的列表項。
項目符號用於向 WordPress 網站傳達干淨的信息。 WordPress 可以通過多種方式創建自定義項目符號列表。 如果要更改主題,則應使用子主題。 如果您想更改 CSS,您應該確保您可以通過 FTP 訪問您的託管服務器。 通常,條目內容是分配給整體內容的內容。 只需右鍵單擊頁面上的帖子並選擇內容類名稱即可查看。 您可以通過單擊帖子文本框頂部的選項卡輕鬆地在可視區域和文本區域之間切換。
使用以下 CSS,您可以通過選擇:.entry-content ul li font-weight: bold; 快速輕鬆地使列表的字體變粗。 作為第一個 CSS。 這是我們的測試結果。 項目符號點也可以使用 list-style-image 屬性填充圖像。 在您移動圖像以使其正確後,您可以再次看到它。 第 1 個要點是添加到列表 style-type:none 中的要點。 我們將用 Unicode 字符替換它們。 一個不同的屬性表示字符應該被移動到列表項的前面。 例如,為字符的文本部分添加顏色會將其顏色從文本更改為您在上面看到的顏色。
和...之間的不同
這是一個帶有無序編號的列表(對於沒有編號的項目)。
雖然 WordPress 不包含 List Items 的 *li> 元素,但它確實包含 Item 的 *ul> 元素。 標籤之間的一個區別是 li> 和 ul> 標籤用於標識特定項目或集合。
