向 WordPress 添加號召性用語的 3 種簡單方法
已發表: 2021-02-11大多數企業主認為,擁有一個設計精良、搜索引擎優化的網站足以吸引訪問者。 畢竟,如果他們只是在您的網站上瀏覽並沒有採取任何行動就離開,您會收到什麼?
每個站點都是為特定目標而設計的。 博客網站更新內容和新聞,而商業網站則用於銷售產品和服務。 無論您擁有哪種類型的網站,在閱讀內容後讓用戶採取某些行動是一項要求。 讓他們向下滾動並關閉窗口是浪費您和訪問者的時間。
這就是為什麼您需要在您的網站上添加號召性用語 (CTA),即使是在著陸頁或博客上以提高轉化率。 但是,並非所有企業主都了解 CTA 在增加銷售和收入中的作用。
在本文中,我們將簡要解釋號召性用語的含義、它的好處以及創建出色號召性用語的因素。 然後,我們還將向您展示如何使用和不使用代碼向您的 WordPress 網站添加 CTA。
- 什麼是號召性用語?
- 使用 WordPress 默認編輯器創建 CTA 按鈕
- 使用插件創建 CTA 按鈕
- 在 WordPress 中添加自定義按鈕的額外提示
什麼是號召性用語?
號召性用語是指為觀眾或讀者設計的下一步。 它可以是一個產品銷售按鈕、一個註冊表格,或者只是一個閱讀相關文章的鏈接。
每種類型的內容都應該有不同的 CTA。 銷售頁面應顯示獲勝的購買按鈕。 另一方面,您應該在文章中添加一個時事通訊表格,要求他們訂閱更多內容更新。 以下是一些典型的 CTA 示例:
 或者
或者
是什麼造就了出色的 CTA?
您的號召性用語應該足夠吸引用戶採取所需的行動。 它需要精心設計和精心放置。 考慮以下因素來個性化您的 CTA:
- 按鈕樣式——購買按鈕的外觀和感覺主要決定訪問者的行為。 它應該足夠大並且可以點擊以引起注意。 按鈕上的顏色和文字在保持他們的興趣方面也起著重要作用。 它必須給購物者一種感覺,如果他們不購買這個產品,他們會錯過一些巨大的東西。
- 放置 - 您放置 CTA 的位置也會影響營銷活動的有效性。 購買按鈕應放置在產品描述或產品圖片旁邊。 同時,訂閱表單最好作為彈出窗口或在頁面底部執行。
- 選項 - 您的網站上必須有幾種類型的 CTA。 但是,您應該限制一頁上這些選項的數量。 一頁最多應包含一個或兩個 CTA。
您可以通過兩種主要方式創建 WordPress CTA 按鈕:使用默認功能或尋求支持工具的幫助。 前者允許您在默認經典編輯器中添加按鈕塊或調整 CSS 文件。 同時,您只需安裝一個插件並讓它使用後一種方法完成所有工作。
使用 WordPress 默認編輯器創建 CTA 按鈕
此內置解決方案使您能夠向 WordPress 頁面和帖子添加按鈕。 下面的 3 步指南將向您展示如何開始:
- 在帖子/頁面部分添加新帖子或打開現有帖子。

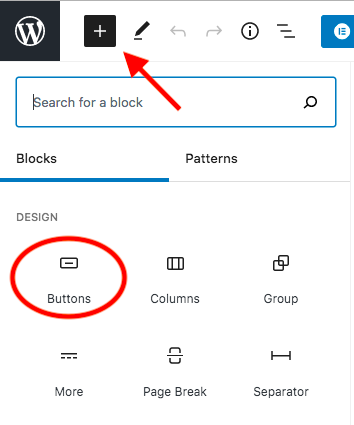
- 單擊編輯屏幕頂部的“+”圖標,然後選擇“按鈕”塊。

- 鍵入按鈕的文本。
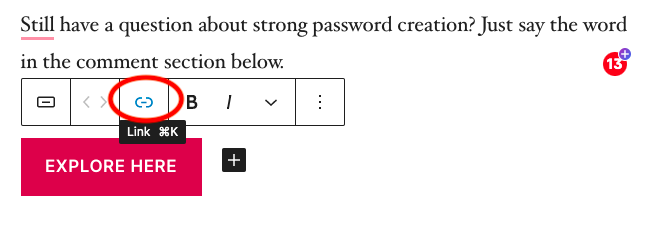
- 通過單擊鏈接圖標插入鏈接。

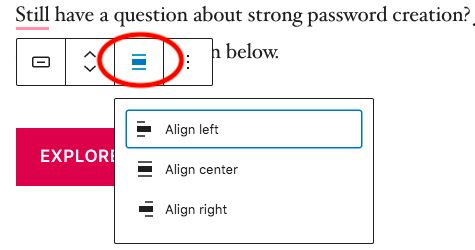
- 通過單擊對齊圖標更改按鈕位置。

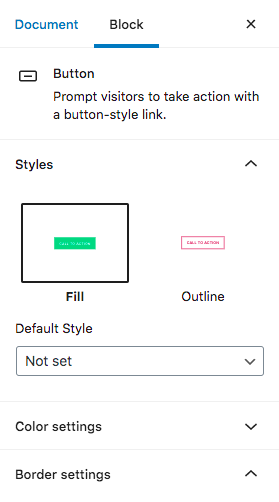
- 調整右側菜單中的按鈕樣式、顏色和其他元素。

- 保存您的更改並更新頁面或帖子。
使用 CSS 創建 WordPress 按鈕
默認編輯器似乎更容易添加塊和構建頁面。 儘管如此,許多用戶還是無法適應它,而更喜歡經典的編輯器。 這種情況需要您使用 CSS 代碼或安裝按鈕插件。

按照以下 4 個簡單步驟將代碼添加到 CSS 文件:
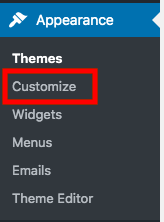
- 前往 WordPress 管理儀表板中外觀下的自定義。

- 選擇附加 CSS 選項。
- 複製此 CSS 代碼並將其粘貼到那裡。
.按鈕演示{
-webkit-border-radius:5px;
-moz-邊界半徑:5px;
邊框半徑:5px;
顏色:#0059A0;
字體系列:打開 Sans;
字體大小:15px;
填充:20px;
背景顏色:#3D94F6;
邊框:實心#0059A0 1px;
文字裝飾:無;
光標:指針;
}
.button-demo:hover, .button-demo:active {
背景顏色:#612AD0;
}
但是,此方法不是為初學者設計的。 為了處理編碼麻煩,建議使用簡碼按鈕插件。
使用插件創建 CTA 按鈕
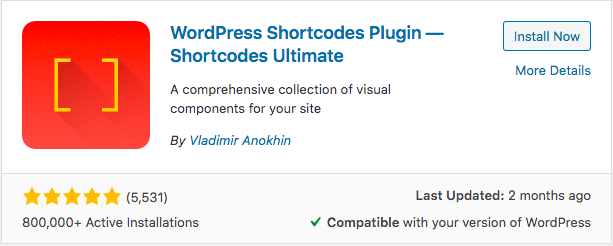
Shortcodes Ultimate 是最受歡迎的插件之一,可將元素添加到您的頁面和帖子中。 它提供了 50 多個短代碼的集合,用於為您的內容創建按鈕、框、滑塊等。
該插件適用於任何主題並且是響應式設計。 您不必擔心主題和插件之間的衝突。 以下是如何開始使用 Shortcodes Ultimate:
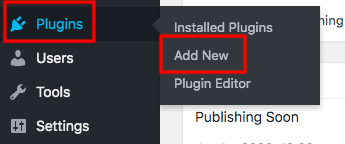
- 在您的 WordPress 儀表板中轉到插件 → 添加新的。

- 在搜索框中輸入“shortcodes Ultimate”。
- 安裝並激活插件。

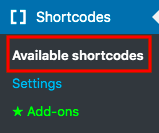
- 打開管理導航菜單中的簡碼 → 可用簡碼部分。

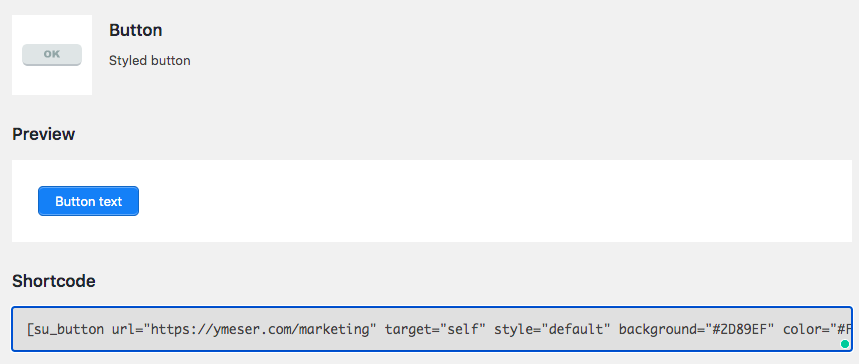
- 選擇列表中的“按鈕”選項並複制簡碼。

- 前往您想要的頁面或發布此短代碼並將其粘貼到您要顯示 CTA 按鈕的位置。
- 調整簡碼以自定義您的按鈕,例如樣式、顏色或文本。
在 WordPress 中添加自定義按鈕的額外提示
如果您希望將按鈕自定義提升到更高級別,我們建議使用 WordPress 頁面構建器插件,例如 Beaver Builder、Divi 或 Elementor。 這些綜合插件支持您輕鬆拖放塊、更改樣式和添加部分。
您的登錄頁面和自定義帖子看起來會非常花哨,這也會影響訪問者的瀏覽體驗。
除了創建一個出色的號召性用語按鈕外,您還應該注意它的有效性。 您可以創建不同的 CTA 並跟踪他們的點擊次數,看看哪個效果最好。
個性化您的 WordPress 號召性用語
了解您的業務提供什麼並促使用戶採取某些行動非常重要。 您獲得的轉化次數越多,您獲得客戶和發展業務的機會就越大。
您可以通過 CSS 調整或使用第三方插件在 WordPress 默認編輯器中創建號召性用語。 第一種方法限制您自定義按鈕。 另一方面,第二個對初學者並不友好。 最後,插件選項使您有權根據自己的喜好自定義按鈕,無需麻煩。
